如何自定义和替换 WooCommerce 添加到购物车按钮?
已发表: 2022-09-15今天的每个电子商务网站都是为了让客户可以灵活地通过单击按钮购买所需的商品。 使用 WooCommerce,您可以毫不费力地在产品页面/产品列表页面或任何其他页面上显示“添加到购物车”按钮。
这些 WooCommerce 添加到购物车按钮在视觉上很有吸引力,并且对在线商店的成功做出了巨大贡献,因为它直接影响销售。
在本博客中,我们将了解如何设置自定义 WooCommerce 添加到购物车 URL/按钮,使用代码和插件自定义添加到购物车按钮,以及将添加到购物车按钮替换为立即购买按钮以进行直接结帐。
让我们开始吧。
默认 WooCommerce 添加到购物车按钮/URL

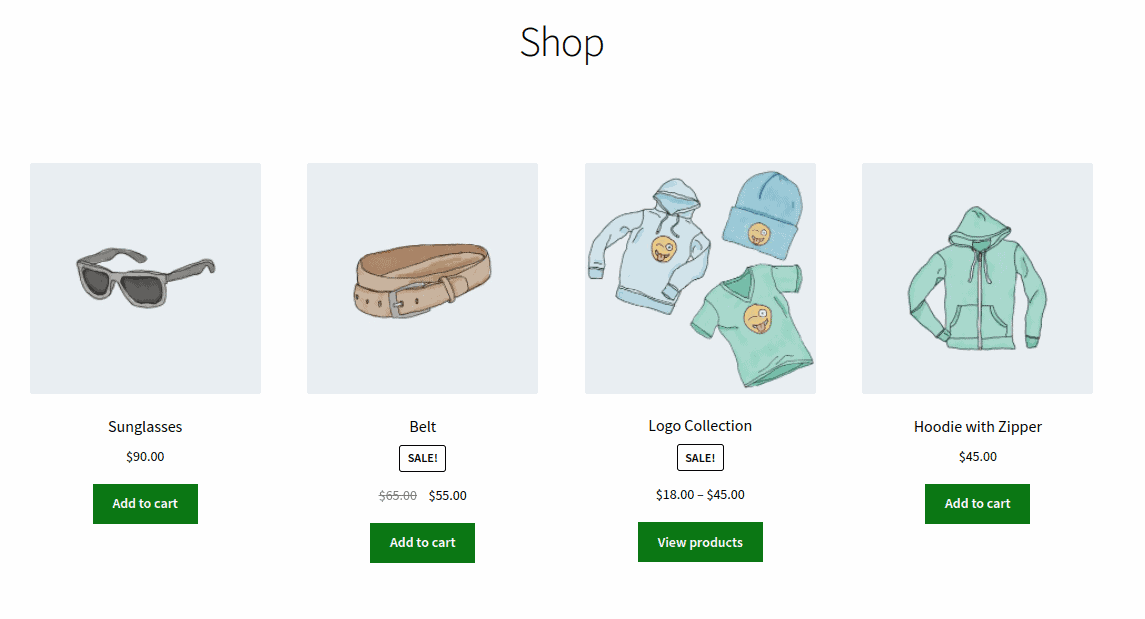
默认的 WooCommerce 添加到购物车按钮始终显示在所有单个产品页面上,但属于其他来源的外部/附属产品除外。
您还可以在显示所有产品的商店页面、类别页面、标签页面或任何产品过滤器页面上的产品下方看到“添加到购物车”按钮。
按钮上的文字可能因产品类型而异。 例如,将有立即购买按钮而不是添加到购物车,以加快结账速度(稍后会详细介绍)。
如何创建自定义添加到购物车 URL?
在这里,您可以简单地替换按钮的默认 URL,剩下的就交给我们了。 当您想要将添加到购物车按钮放置在自定义登录页面、定价表、博客文章和其他内容上时,此方法很有用。
让我们看看如何为简单和可变的产品创建自定义 WooCommerce 添加到购物车 HTML 链接/按钮。
简单产品的添加到购物车 URL
您可以通过自定义 URL 轻松地将简单产品添加到购物车。
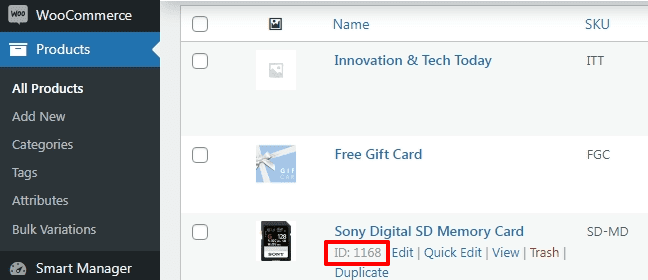
转到WooCommerce > Products 。 将鼠标悬停在产品标题下以找到产品 ID 并使用以下链接:
https://yourdomain.com/?add-to-cart=X&quantity=Y 。

显然,将域名和产品 id 分别替换为您自己的域和所需的产品 id。
这会将单个产品添加到购物车。 要添加更多数量的相同产品,请使用以下 URL:
https://yourdomain.com/?add-to-cart=1168&quantity=5 。
添加到购物车并重定向到结帐
将产品添加到购物车时,最好的选择是将客户重定向到结帐页面。
因此,在这种情况下,URL 将是:
https://yourdomain.com/checkout/?add-to-cart=1168&quantity=1 。
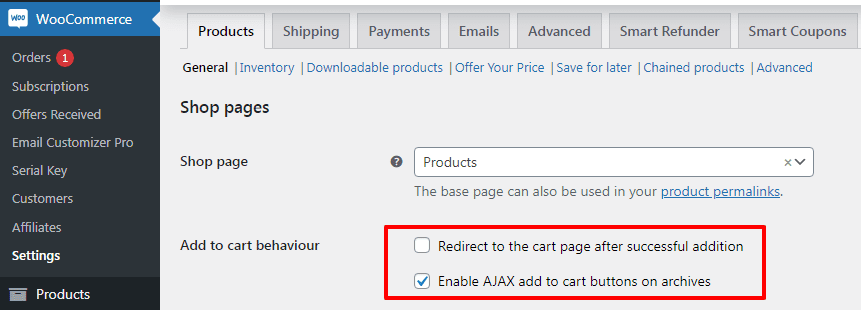
请记住,要使其正常工作,您必须在WooCommerce > Settings > Products > General下勾选“启用 AJAX 添加到存档上的购物车按钮”选项,并禁用“成功添加后重定向到购物车页面”。

如果您想将用户重定向到结帐页面以外的其他页面,而不是结帐,URL 将是:
https://yourdomain.com/your_custom_page/?add-to-cart=1168&quantity=1 。
可变产品的添加到购物车 URL
这也很容易。 与简单产品一样,您需要将产品 id 替换为产品变体 id。
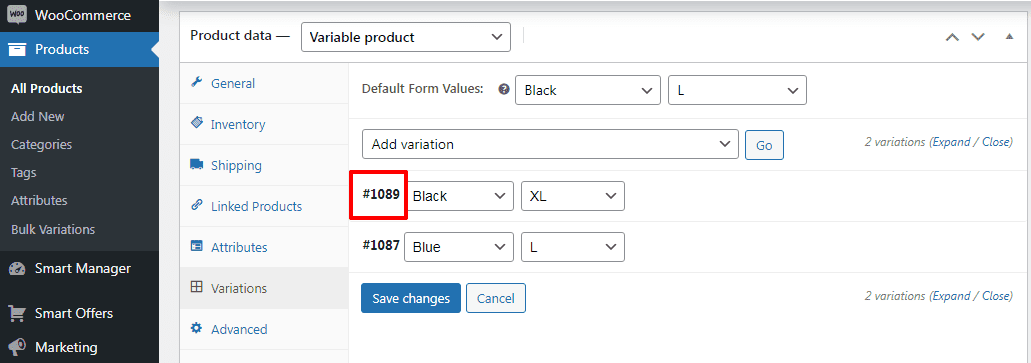
转到WooCommerce > Products 。 选择可变产品。 单击Variations选项卡。 您将找到如图所示的产品 ID。 获得 ID 后,创建 URL 就像在公园里散步一样。

要添加数量为 1 的产品变体,URL 将是:
https://yourdomain.com/?add-to-cart=1089&quantity=1 。
要添加数量为 5 的产品变体,URL 将是:
https://yourdomain.com/?add-to-cart=1089&quantity=5 。
要将数量为 1 的产品变体添加到购物车并重定向到结帐页面,URL 将是:
https://yourdomain.com/checkout/?add-to-cart=1089&quantity=1 。
要将数量为 1 的产品变体添加到购物车并重定向到结帐页面以外的任何其他页面,URL 将是:
https://yourdomain.com/your_custom_page/?add-to-cart=1089&quantity=1 。
够简单吗? 让我们转到自定义的“添加到购物车”按钮。
为什么要自定义默认的 WooCommerce 添加到购物车按钮?
想象一下访问任何 WooCommerce 商店购买杂货并且必须单独为每件商品付款。 您作为买家购买会不会不方便? 此外,为购买启动多个交易无疑是耗时的。
这就是 WooCommerce 的添加到购物车功能被证明是在线购物者的福音的地方。 购物者可以选择所需的物品并将它们放入购物车。 将所有物品放入购物车后,购物者就可以结账了。 这构成了一个伟大的客户体验。
默认设置可以完成这项工作。 但根据产品类型和您的产品组合,需要进行定制。 没有一种适合所有方法的方法。
. 这种方法特别适用于只销售一种产品的商店,或者客户想在多产品商店购买单一产品的情况。
另一方面,添加到购物车按钮对于销售大量产品的商店非常有用。 访客浏览商店中的多种产品,继续在购物车中添加/删除产品,然后再进入结帐页面。
因此,根据要求,基于您的品牌外观的自定义按钮(文本、颜色、图标、位置)将提供更好的转换。
如何自定义添加到购物车按钮?
有时,默认的“添加到购物车”按钮在网站上可能看起来不吸引人。 您可能希望将它们与您的品牌颜色相匹配。 或者错误的位置可能会阻碍转化。

在这种情况下,WooCommerce 提供了出色的灵活性来自定义所有级别的“添加到购物车”按钮。 您可以毫不费力地自定义按钮。
我们将研究一些技术方法、插件和自定义这些“添加到购物车”按钮的替代方法。 技术方法可能有点棘手。 因此,要安全地添加代码片段,请参阅此文档。
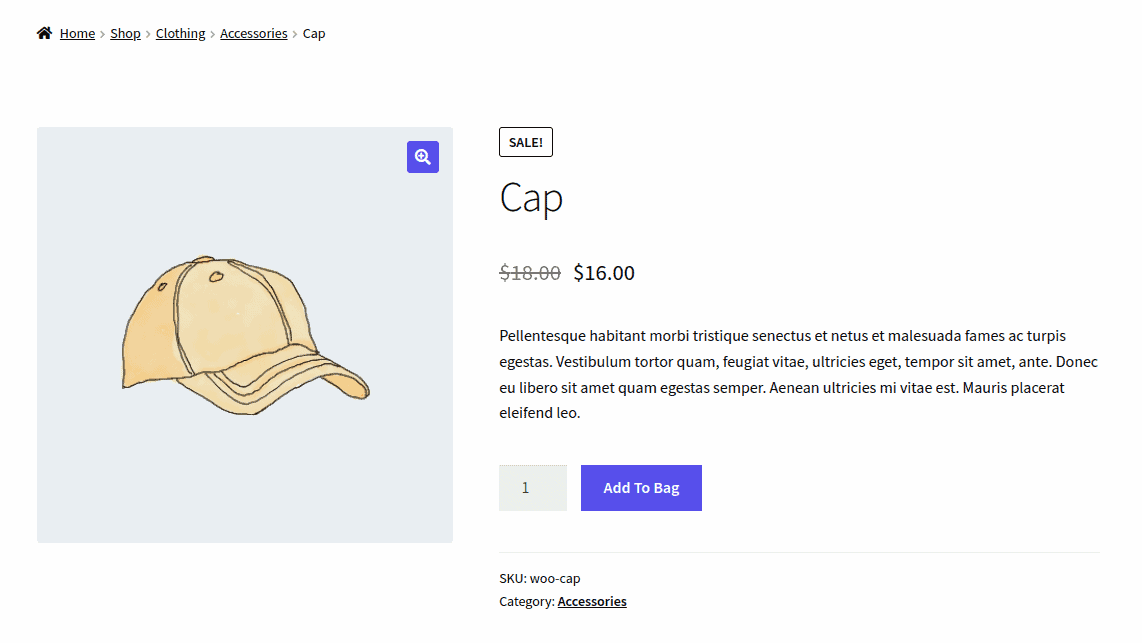
更改 WooCommerce 添加到购物车按钮文本
您可以更改 WooCommerce 添加到购物车按钮的文本,使其更具吸引力和对客户的吸引力。 以下是一些可用于购买按钮的按钮文字创意:
- 添加至购物袋
- 将商品添加到购物车
- 添加到我的购物车
- 加入我的购物袋
要更改默认的“添加到购物车”按钮文本,您可以按照以下步骤操作:
- 转到
WordPress Admin panel > Appearance > Theme Editor。 - 打开主题函数/functions.php 文件。
- 在 function.php 文件的底部添加以下代码。
// 更改单个产品页面上的添加到购物车文本
add_filter('woocommerce_product_single_add_to_cart_text','storeapps_custom_single_add_to_cart_text');
功能 storeapps_custom_single_add_to_cart_text() {
return __( '添加到购物袋', 'woocommerce' );
}
// 更改商店页面上的添加到购物车文本
add_filter('woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text');
功能 storeapps_custom_product_add_to_cart_text() {
return __( '添加到购物袋', 'woocommerce' );
}
如您所见,此代码适用于单个产品和集合页面。 它会让您将文本更改为Add To Bag 。 但是,您可以将代码中的所有“添加到包”短语替换为您想要的文本,从而将其转换为您想要的任何其他自定义文本。
单击“更新文件”按钮以保存更改并转到前端以检查您的 WooCommerce 添加到购物车按钮自定义文本如何在您的商店中显示。

更改 WooCommerce 添加到购物车按钮的颜色
添加到购物车按钮的颜色在影响客户购买产品方面起着重要作用。 确保按钮颜色与网站的配色方案相匹配。
即使大多数 WooCommerce 主题为整个网站的所有类型的按钮提供默认颜色,您仍应确保它们与您商店的设计相匹配并更改 WooCommerce 添加到购物车按钮颜色以使其脱颖而出。
要更改 WooCommerce 添加到购物车按钮的颜色,您需要将 CSS 代码片段添加到主题的样式表(通常称为 style.css 文件)。 您可以通过转到WordPress Admin panel > Appearance > Customizer器来访问它。
然后,您将导航到带有选项列表的新窗口。 在这里,您可以通过三种方式更改“添加到购物车”按钮的颜色。
更改整个网站的“添加到购物车”按钮颜色
第一种方法是导航到Buttons > Background Color部分。
在这里,您可以更改“添加到购物车”按钮的背景颜色和文本颜色。 但是使用此选项,您将更改所有页面上所有按钮的颜色。
在不同页面中以不同方式更改“添加到购物车”按钮颜色
第二种方法是导航到 Shop Archive/Product Single。 使用商店存档选项,您不仅可以更改颜色背景和文本,还可以自定义 WooCommerce 商店存档页面上显示的“添加到购物车”按钮的位置。
在单品页面,您还可以更改添加到购物车按钮的背景颜色和文字颜色以及悬停效果。
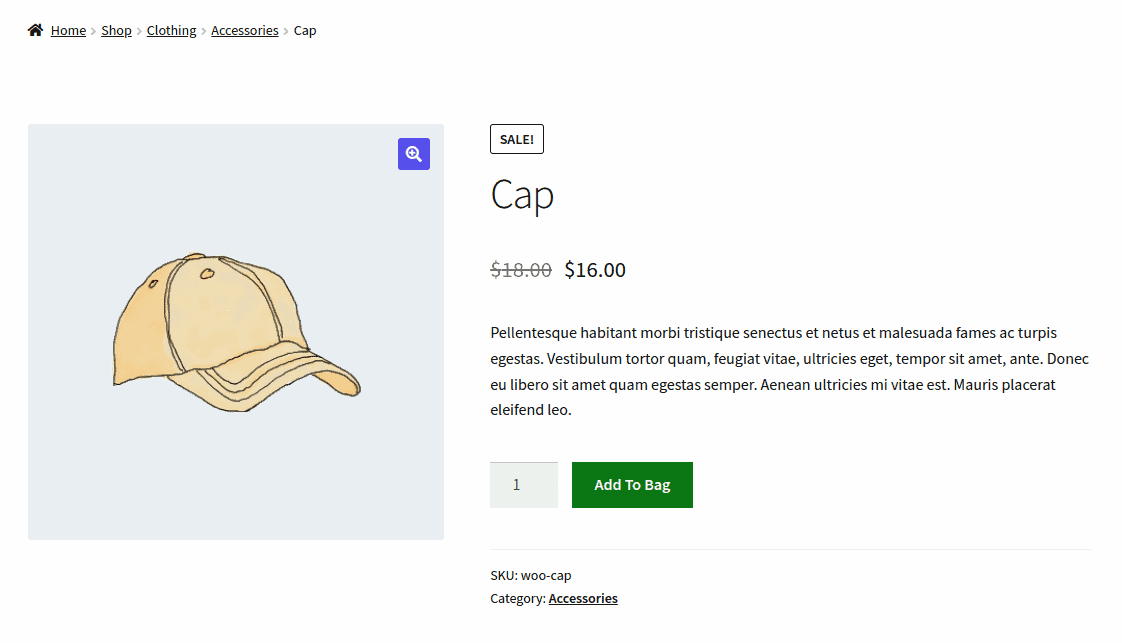
使用 CSS 代码更改“添加到购物车”按钮颜色
第三是添加自定义代码以更改 WooCommerce 添加到购物车按钮颜色的附加 CSS 部分。
复制下面的代码并将其粘贴到WordPress admin > Customizer > Additional CSS部分或“style.css”文件中,并将颜色更改为您想要的颜色。
/* 单个产品页面上的添加到购物车按钮 */
.single-product .product .single_add_to_cart_button.button {
背景颜色:#0c7815;
颜色:#FFFFFF;
}
/* 档案上的添加到购物车按钮(例如商店,类别页面)*/
.woocommerce .product .add_to_cart_button.button {
背景颜色:#0c7815;
颜色:#FFFFFF;
}
如您所见,我们将“添加到购物车”按钮颜色从蓝色更改为绿色。

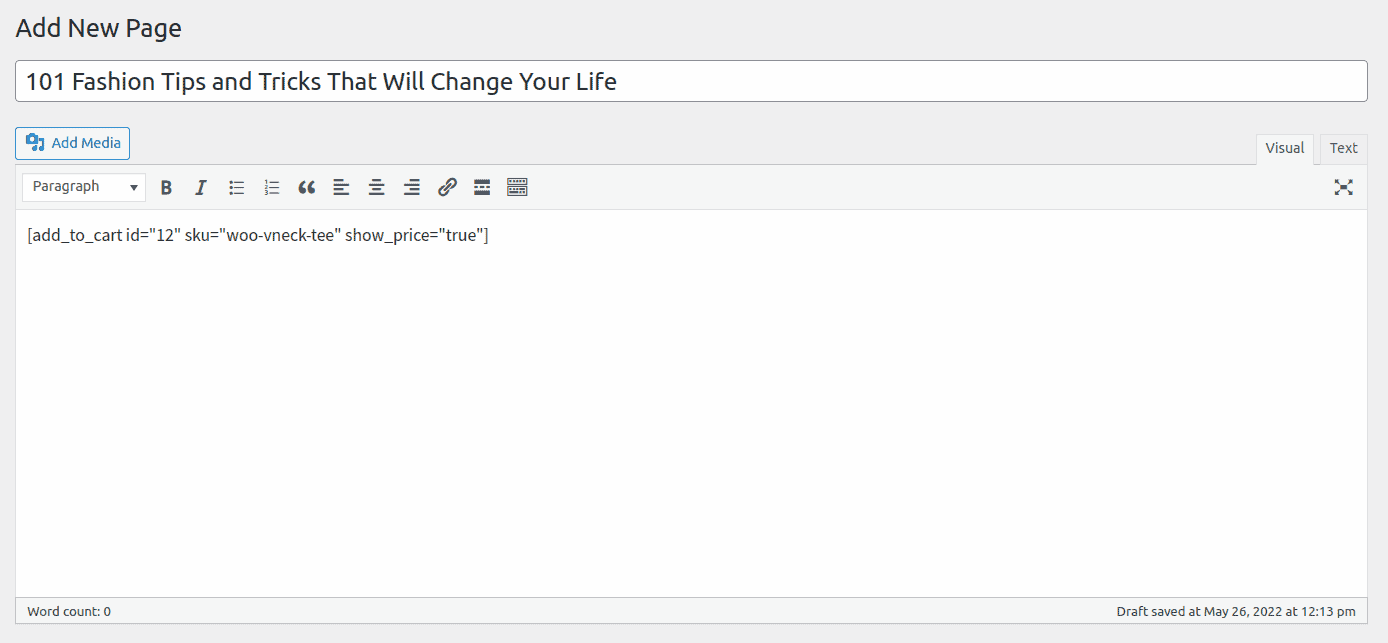
使用简码在网站页面上放置“添加到购物车”按钮
您可以使用简码在任何网站页面上显示“添加到购物车”按钮,而不会有任何麻烦。 例如,如果您写了一篇关于服装造型的博客,您可以放置此短代码以直接在博客内容中创建购买按钮。
WooCommerce 附带一个内置的[add_to_cart]短代码,您可以在在线商店的任何位置插入特定产品的按钮。 您只需添加要为其显示“添加到购物车”按钮的产品的 ID 和/或 SKU。

此外,您可以包含产品价格: [add_to_cart sku="woo-vneck-tee" show_price="true"] 。
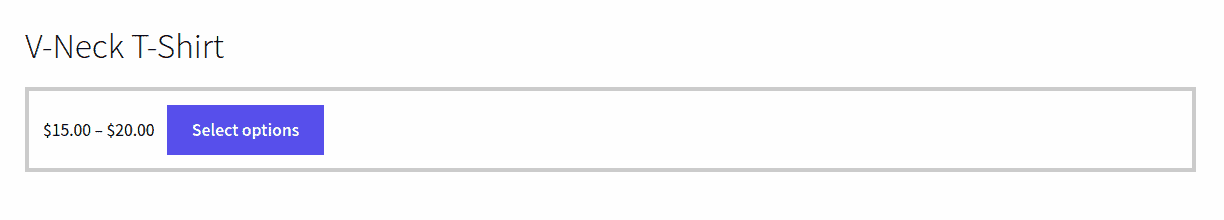
对于简单的产品,它将显示一个添加到购物车按钮。 但是对于可变产品,将显示一个Select options按钮。

在单个产品页面上的“添加到购物车”按钮之前/之后添加文本
在 WooCommerce 中自定义“添加到购物车”按钮的另一种方法是在单个产品页面上的“添加到购物车”按钮之前或之后添加文本。
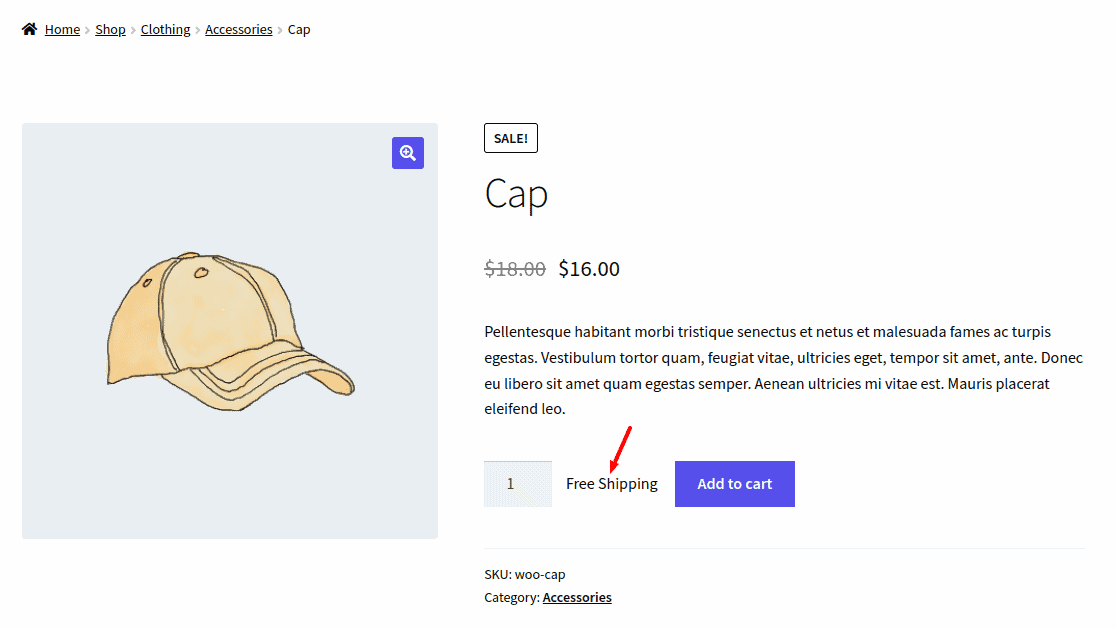
在添加到购物车按钮之前添加文本
通常,添加到购物车按钮上方会有一个产品简短描述。 但是,您可以在添加到购物车选项之前提及通知、保证、免费送货或退货政策等。
例如,您可以使用 echo 语句添加文本“免费送货”。
add_filter('woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3);
add_action('woocommerce_before_add_to_cart_button','storeapps_before_add_to_cart_btn');
功能 storeapp_before_add_to_cart_btn(){
echo '免费送货';
}
将上面的代码复制并粘贴到文件主题的functions.php文件中,然后单击更新文件以保存所有内容。

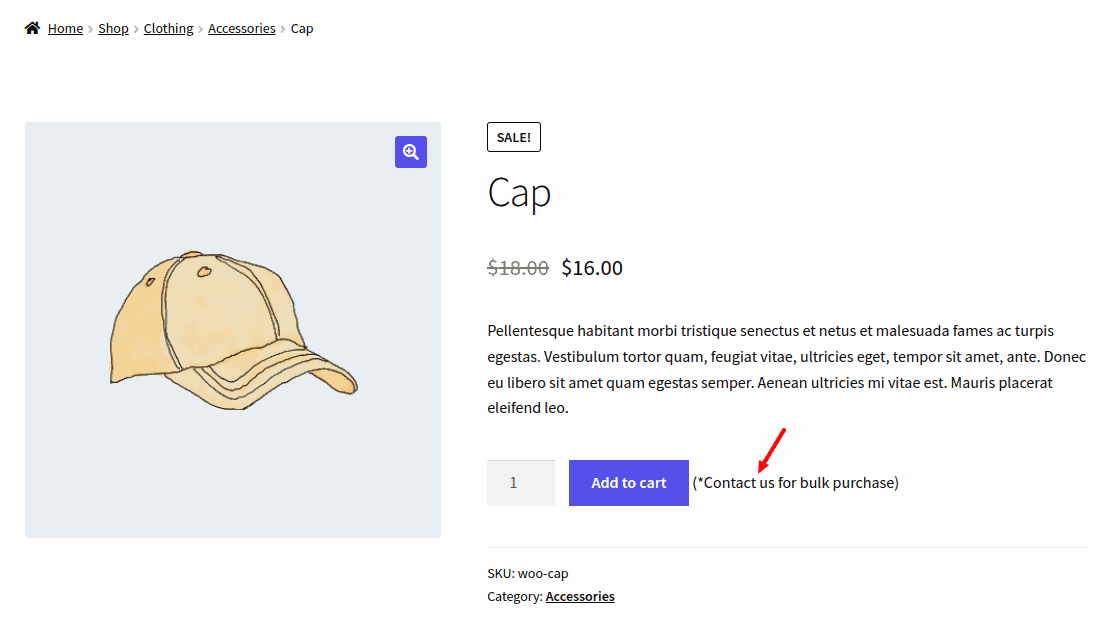
在添加到购物车按钮后添加文本
您还可以在添加到购物车按钮之后添加自定义文本。 这对于通知客户批量购买可能有折扣很有用。 在下面的示例中,我将通过在您的子主题的 function.php 文件底部添加此代码段,在添加到购物车按钮下包含文本联系我们进行批量购买:
add_action('woocommerce_after_add_to_cart_button','storeapps_after_add_to_cart_btn');
功能 content_after_addtocart_button_func() {
// 回显内容。
回声'
(*联系我们批量购买)
';
}
将此代码复制并粘贴到文件中,然后保存。

使用图标自定义添加到购物车按钮
除了更改文本之外,您还可以将文本替换为图标或在按钮文本旁边添加图标。 使用下面提到的一些插件可以做到这一点。
这些插件还可以帮助您在没有代码的情况下自定义按钮。
WooCommerce 添加到购物车按钮插件
编写代码是创建“添加到购物车”按钮的一种方法。 但是,如果您是没有任何编码知识的人,最好利用现成的插件来自定义按钮。 这是两个最广泛使用的插件。
WooCommerce 的终极自定义添加到购物车按钮
这个插件提供了额外的自定义来设计一个肯定会引起客户注意的按钮。
特征:
- 自定义简单产品、可变产品和分组产品的按钮文本
- 自定义按钮的背景颜色
- 当客户将鼠标悬停在按钮上时设置颜色
- 自定义按钮的颜色、大小和边框半径
- 在按钮上添加购物车图标
- 当客户将鼠标悬停在按钮上时将渐变设置为背景
- 使用图像作为按钮
- 使用加减图标自定义项目数量框
- 在整个网站上创建自己的按钮样式
- 该插件还与所有 WordPress 主题兼容。
某些功能仅在 Pro 版本中可用。
现在下载
WooCommerce 自定义添加到购物车按钮
顾名思义,此插件可用于自定义“添加到购物车”按钮,使其对客户更具吸引力。
特点:
- 自定义添加到购物车按钮上的文本。
- 在按钮中的文本旁边放置图标。
- 显示购物车图标而不是整个文本。
- 与大多数 WordPress 主题兼容。
现在下载
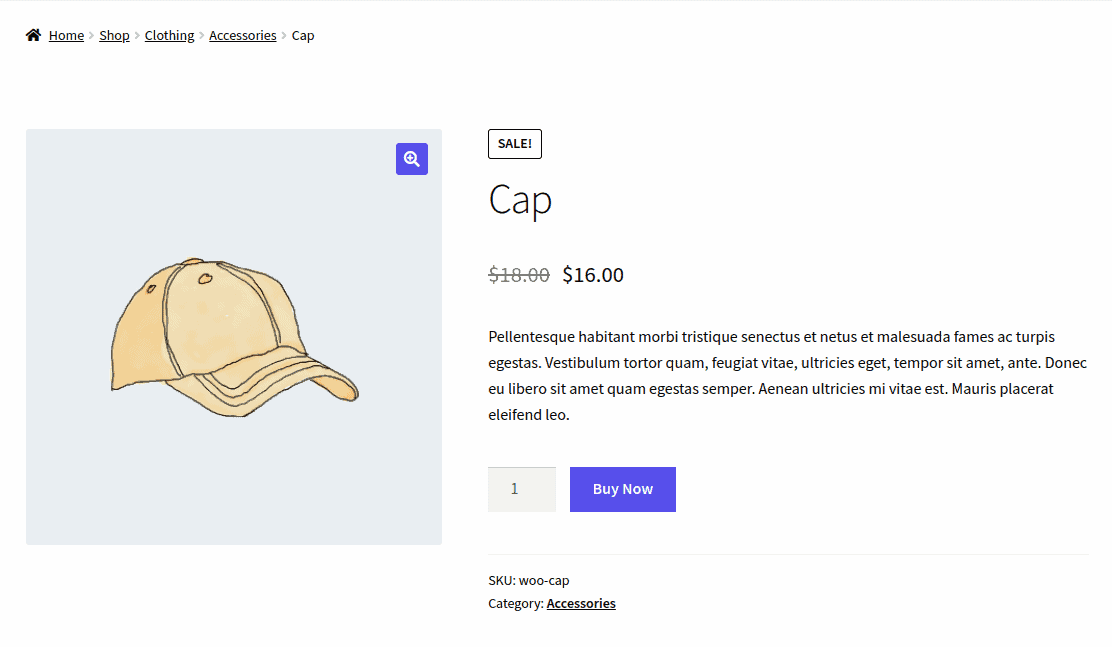
如何用“立即购买”按钮替换“添加到购物车”?
用“立即购买”按钮替换“添加到购物车”按钮,客户可以跳过冗长的购买过程,只需单击按钮即可结帐。 这大大有助于改善用户体验。
只需单击几下,StoreApps 的 Cashier 即可帮助您创建“立即购买”按钮。

它是优化 WooCommerce 结帐流程的出色插件。 您可以自定义电子商务商店:
- 在快速购买按钮的帮助下直接结帐(跳过购物车并跳转到结帐)。
- 通过快速购买按钮(无购物车、结帐、付款屏幕)一键结帐。
- 一页结帐,一页上包含有关订单、付款和运输的所有信息。
除此之外,此插件还使您能够激活侧购物车面板,该面板显示购物车中存在的所有产品,而无需访问购物车页面。
此外,您还可以借助购物车通知功能和产品推荐来推动客户购买更多产品。
Cashier 插件也与 WooCommerce 订阅兼容。
获取收银员插件
结论
优化“添加到购物车”按钮无疑在增强购物体验方面发挥着重要作用。
使用此处提到的代码和插件,您可以根据要求轻松自定义 WooCommerce 添加到购物车按钮并提高转化率。
我希望你发现这个博客有用。 有任何问题或建议,请通过评论框分享。
