如何为您的商店自定义 WooCommerce ajax 产品筛选器
已发表: 2023-03-31如果访客难以找到他们想要的确切商品,您的商店会怎样? 在线购物者很少花时间在一个地方寻找东西,尤其是当您还不是知名品牌时。 因此,当他们花了很多时间找到他们想要的产品时,他们可能会离开您的商店。
如果您不销售多种类型的产品,则可能不会出现此问题。 但是,当商店销售数十件、数百件或数千件商品时,必须按照一定的标准对它们进行整理,以便访问者能够快速找到它们。 此外,产品筛选是帮助访问者快速轻松地找到他们喜欢的商品的必要步骤,从而改善客户体验并促进销售。
这就是本文中出现 WooCommerce Ajax 产品过滤器的原因。
作为店主,您想知道如何为您的 WooCommerce 商店创建产品过滤器。 请继续阅读以探索方法。 现在,我们将向您介绍一款功能强大的工具,帮助您完美地完成这项任务。
什么是 WooCommerce 产品过滤器?
WooCommerce 商店所有者将使用产品过滤器来优化他们商店中的搜索过程。 根据产品的特性和客户的需求,过滤工具会将您的产品分成不同的标准,例如尺寸、颜色、品牌和价格。
当访问者使用过滤器进行搜索时,结果将只提供符合他们条件的项目。 同时,不包含所选功能的其他产品将被删除。 例如,您有一个按颜色过滤的产品。 如果访问者想购买白色牛仔裤,他们会从过滤器中选择“白色”属性。 然后,页面将只显示白色牛仔裤,而其他颜色的牛仔裤将隐藏在商店搜索结果中。
产品过滤器越智能,客户对所提供的结果就越满意。 之后,他们会快速拿到自己需要的商品,加入购物车,最后为你创造销量。
产品过滤器非常有用,但并不适合所有类型的企业。 它非常适合销售大量具有各种属性(如颜色、尺寸、材料和品牌)的产品的商店。 但如果您的店铺规模较小,只销售少量产品,则没有必要应用此功能。
为什么产品过滤器对您的商店很重要?
当您的商店有大量产品目录时,有必要找到一种方法来帮助客户找到他们正在寻找的确切商品。 现在是您使用产品过滤器的时候了,它会带来很多好处。 让我们看看在为您的商店创建产品过滤器时您将获得哪些好处。
改进导航
在商店的无数产品页面中,您如何才能将访问者带到他们正在寻找的产品? 使用产品过滤器,他们可以轻松地在商店页面/类别页面和产品页面之间导航。 当客户使用筛选工具对他们想要的产品进行选择时,将显示符合他们需求的项目列表。 如果过滤器创建的搜索结果符合他们的要求,他们将访问产品并可能进行购买。
提高产品知名度
您的商店有几件质量上乘但不太受欢迎的商品。 为了提升他们,您需要提高他们的知名度,让他们接触更多的客户。 在这种情况下,产品过滤器可以为您提供很多帮助。 设置过滤器时,您可以为这些项目创建特殊属性。 然后,当潜在客户根据这些属性筛选产品时,你要推广的产品就会出现在客户的眼前。
增加用户体验
并非所有访客都希望看到整个商店并发现数十或数百件商品。 他们中的许多人会希望在您的商店中找到特定商品。 产品过滤器将缩小他们的产品搜索范围,从而节省寻找所需商品的时间。 如果你能设置一个有效的产品过滤器,你会给客户带来极大的满足感。 从那里,他们将在您的商店中停留更长时间。 这是推广其他产品的好机会。 此外,当您的商店给他们留下良好印象时,他们下次很可能会再次光顾商店购买更多商品。
WooCommerce 默认产品过滤器
默认情况下,WooCommerce 为您提供产品过滤器小部件。 通过以下一些简单的步骤,您可以将它们添加到商店的侧边栏。
根据使用的每个主题,仪表板界面会有所不同。 在这里,我们将使用 Woostify 主题设置默认产品过滤器。
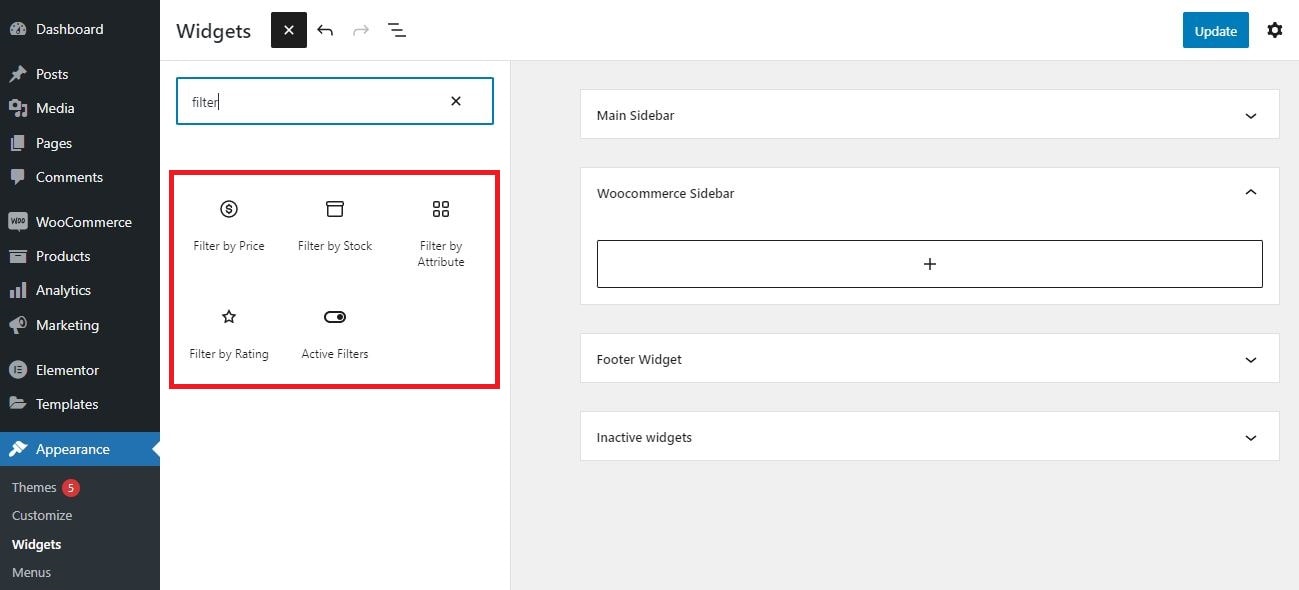
首先,您转到外观 > 小部件。 接下来,单击小部件旁边的+图标以显示小部件列表。 您将在此处找到五个产品过滤器小部件,包括按价格过滤、按股票过滤、按属性过滤、按评级过滤和活动产品过滤器。
您可以为WooCommerce 边栏设置过滤器。 然后,过滤器将出现在商店/产品页面的侧边栏上。
当您想将任何过滤器添加到侧边栏时,只需单击小部件旁边的+图标并选择小部件。

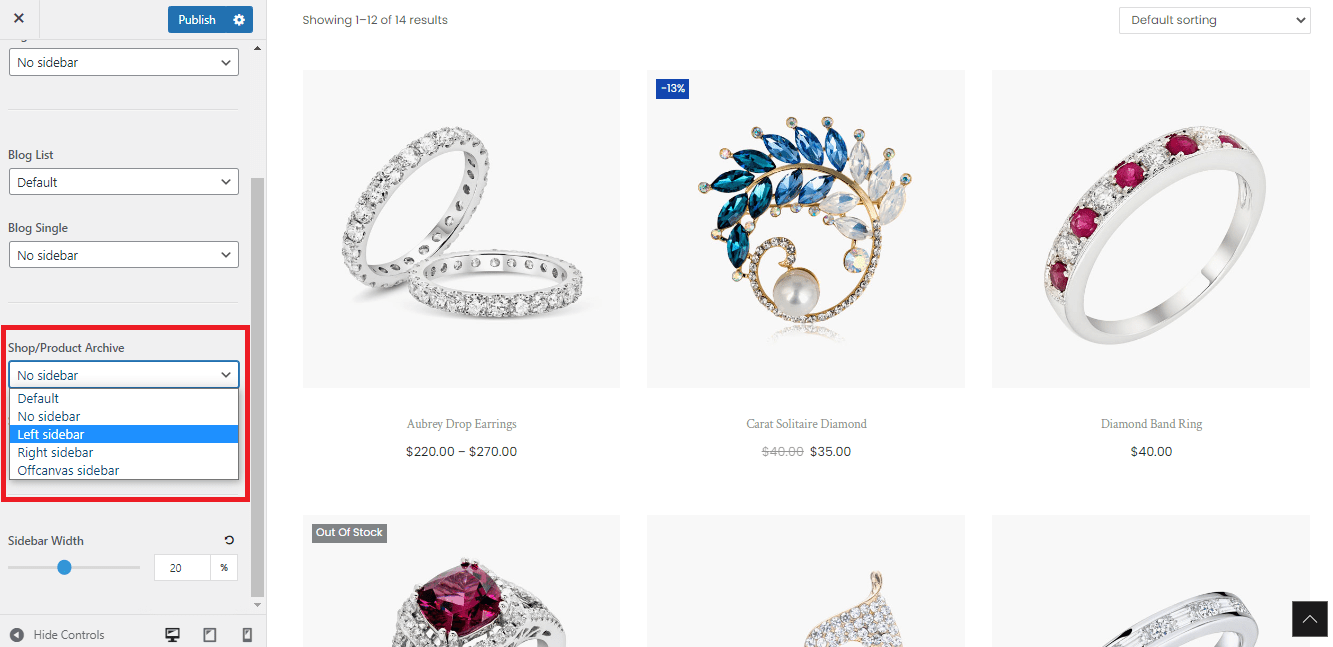
接下来,要在前端根据需要显示过滤器,请转到“自定义”>“布局”>“侧边栏” ,然后在“商店/产品存档”中选择一个选项。 这里我们选择左侧边栏来显示这些过滤器。

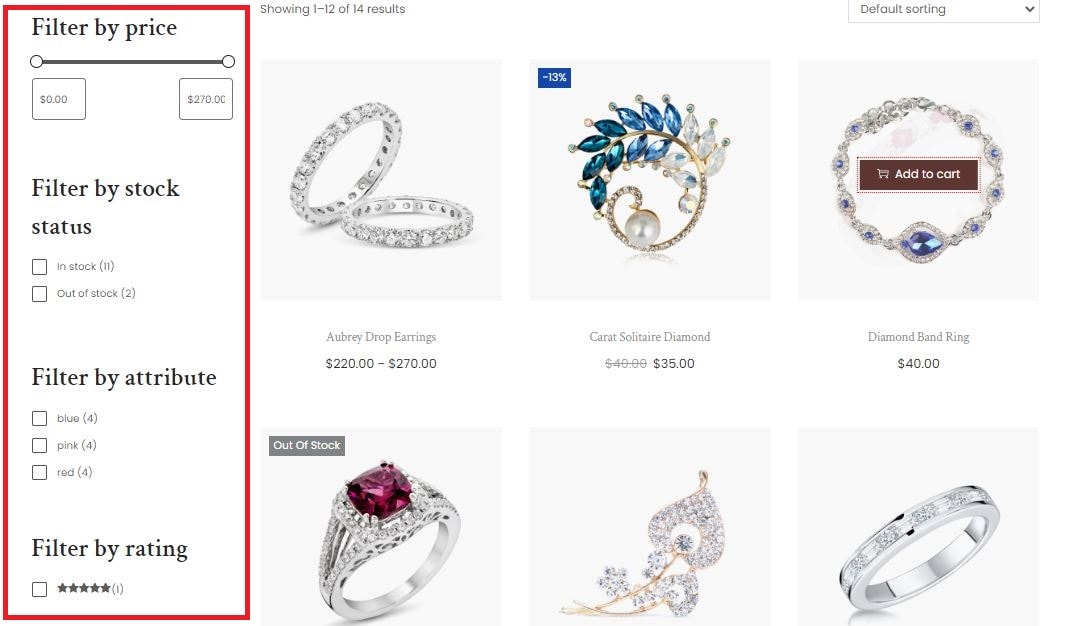
现在,您将看到过滤器如何在左侧边栏上显示和工作。

如您所见,只需大约一分钟即可将默认过滤器小部件添加到您的 WooCommerce 商店。 但是,使用此默认功能时存在一些限制。
第一,不支持Ajax特性; 因此,在应用任何过滤器后页面将重新加载,从而影响您的网站性能。
其次,WooCommerce 默认提供了一些产品过滤选项,可能无法满足客户的所有需求。
此外,没有太多自定义选项可以使这些过滤器更具吸引力或更适合您的产品。 特别是,按属性过滤将显示在复选框列表中,而按价格过滤将是一个滑块,如上图所示。
因此,要获得具有更多自定义选项和 Ajax 技术支持的高级过滤器,您将需要一个专业的产品过滤器工具。
是时候让智能产品过滤器进来了。它是 Woostify 主题提供的高级功能。 请继续阅读以了解有关此强大过滤工具的更多信息。
引入 Woostify 智能产品过滤器
与默认筛选器小部件相比,智能产品筛选器为您提供了更多创建新筛选器和自定义筛选器的选项。
有超过 10 种类型的过滤器供您选择。 基于它们,您可以根据属性、类别、标签、价格、日期、订单和其他产品数据等各种条件创建产品过滤器。 虽然默认的 WooCommerce 只允许在侧边栏上显示过滤器,但这个插件为用户提供了两种布局,包括垂直和水平布局。
如果您使用 Elementor 自定义您的商店页面而不是使用默认商店页面,Smart Product Filter 也支持设置过滤器。 在有关如何使用 Elementor 设置 WooCommerce 产品过滤器的部分中,我们将指导您执行具体步骤。
此外,Smart Product Filter 通过 Ajax 加载功能使您的过滤系统响应迅速且用户友好。 当客户选择更多筛选选项时,现有页面将不会刷新。 此功能非常适合销售多种可变产品的大型商店。 然后,Ajax 加载有助于为您的客户带来更好的购物体验。
据估计,高达 76% 的美国成年人使用智能手机购物。 抓住这一点,Woostify 团队提供了移动优化选项。 要了解如何操作,请查看如何在移动设备上优化产品过滤器部分。
我们概述了智能产品过滤器的有趣功能。 现在,您可能很想知道如何使用该插件。 在接下来的部分中,我们将向您展示如何:
- 设置智能产品过滤器
- 为产品过滤器设置水平布局
- 使用 Elementor 设置 WooCommerce 产品过滤器
- 优化移动产品过滤器
我们关于使用智能产品过滤器的视频指南
这是我们关于如何设置 WooCommerce ajax 产品过滤器的视频。 希望详细的步骤能帮助您轻松为您的商店创建产品筛选系统。
要深入了解每个功能的好处,请继续阅读。 我们将详细分析它们。
如何设置 Woostify 智能产品过滤器
要设置智能产品过滤器,您将完成以下 4 个步骤:
第 1 步:启用智能产品过滤器
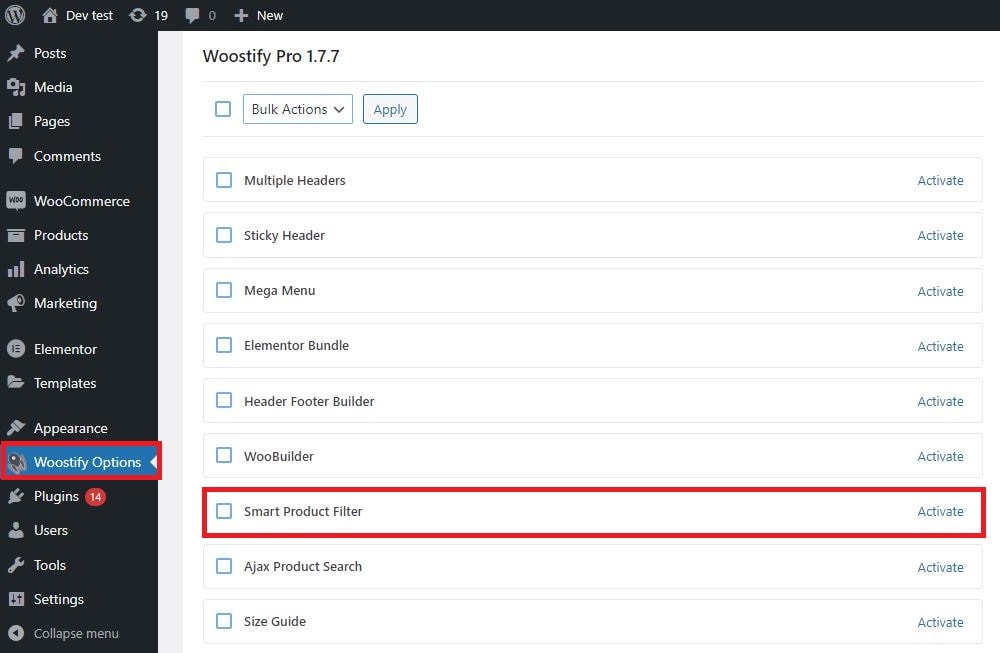
在 WooCommerce 仪表板中,转到Woostify 选项 > 智能产品过滤器,然后单击激活以启用附加组件。 然后,导航到附加组件以创建产品过滤器。

第 2 步:添加新过滤器
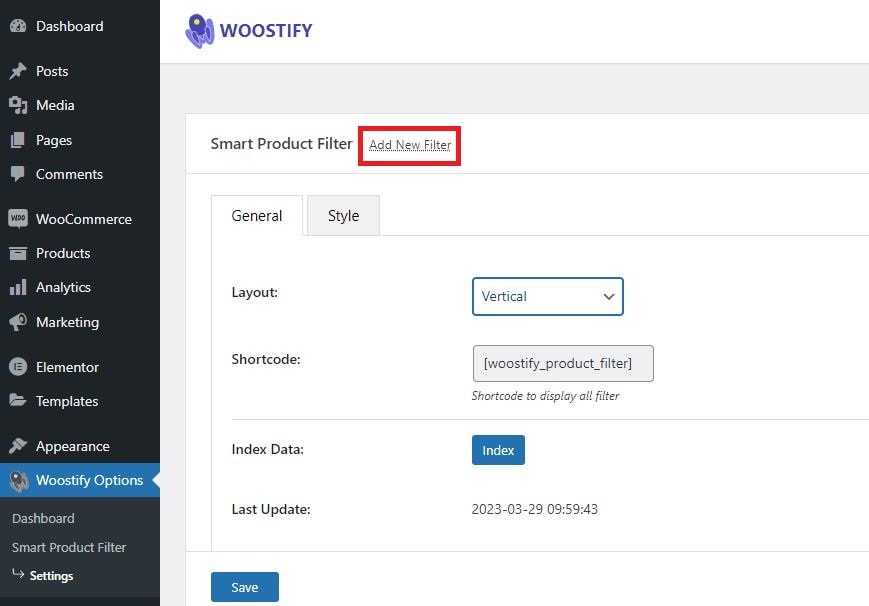
该附加组件提供了许多选项,并允许您添加无数过滤器。 首先,要创建新过滤器,请点击添加新过滤器。

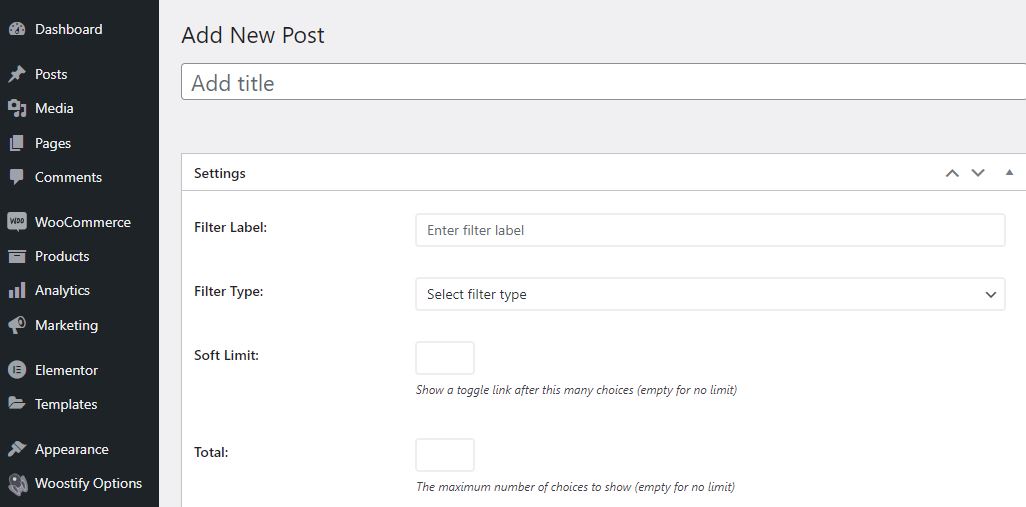
在“添加新帖子”选项卡中,您添加标题并完成设置,包括:
- Filter Label :这是显示在前端的过滤器名称。
- 过滤器类型:它将决定过滤器的工作方式。
- Soft Limit + Total :您选择的过滤器类型将决定这两个部分是否显示。

在过滤器类型部分,最多有 10 个选项供您选择。 对于每种过滤器类型,下一个设置将显示不同。 根据您的产品特性,您将决定为您的商店设置多少过滤器和哪些过滤器。
例如,我们选择搜索过滤器类型。 然后,搜索占位符部分将出现。 您将使用“键入要搜索”、“搜索产品”或“在此处搜索项目”等文本填充该框。 如果我们选择Select filter type,将显示包括 Data source、Total、Condition 和 Sort by 在内的部分列表。
覆盖设置后,点击发布按钮以保存新的产品过滤器。
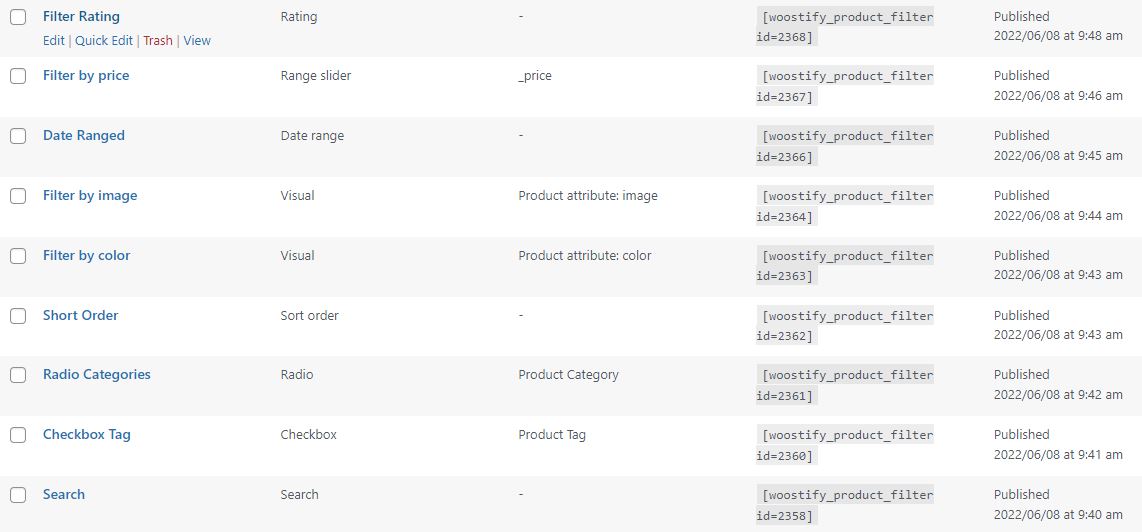
以下是我们为商店添加的 9 个过滤器。

第 3 步:编辑 Woostify 产品过滤器的设置
拥有产品过滤器后,您可以通过单击“设置”继续为它们创建基本设置。
单击“设置”的图像
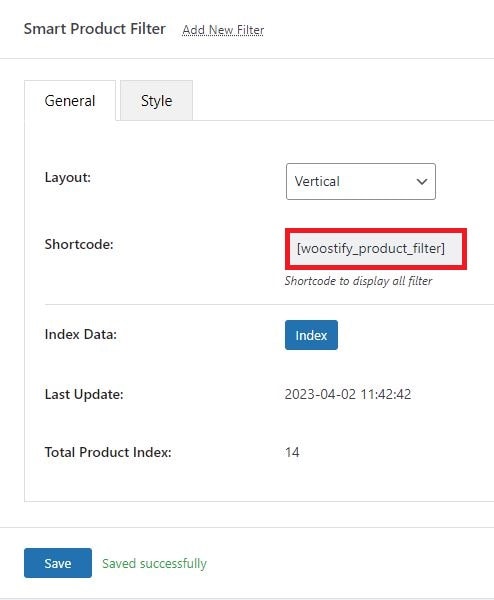
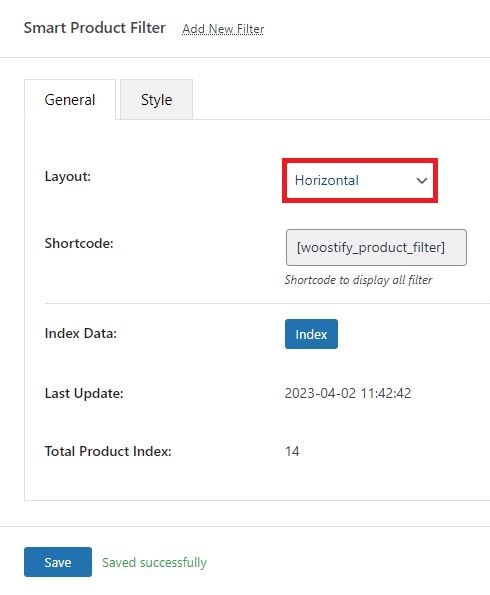
在 Settings 部分,有两个部分供您覆盖,包括General和Style 。

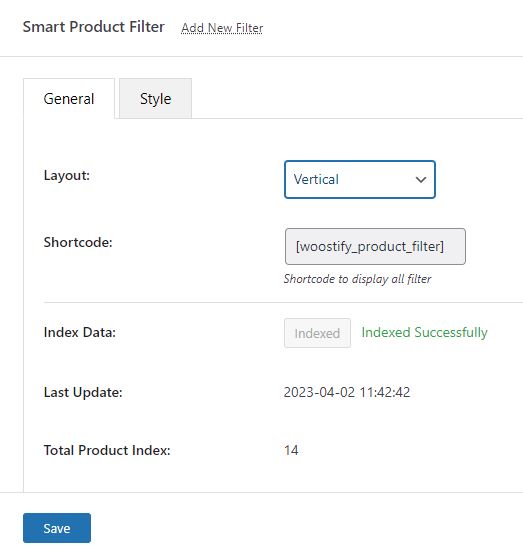
转到常规部分以:
- 将布局设置为水平或垂直:这里我们将选择垂直布局。 要使您的商店页面以水平布局显示,您还需要采取其他步骤。 我们将在 [如何为产品过滤器设置水平布局] 中对此进行说明。
- 自动将简码设置为woostify_product_filter 。 您将把这个简码插入到您想要添加产品过滤器的地方。
- 从客户应用产品过滤器后显示的搜索结果中排除所有缺货商品。
- 索引数据以更新您商店中附加组件的所有产品数据。 数据成功索引后, Last Update将更改为更新时刻,而Total Product Index将显示应用过滤器的产品总数。
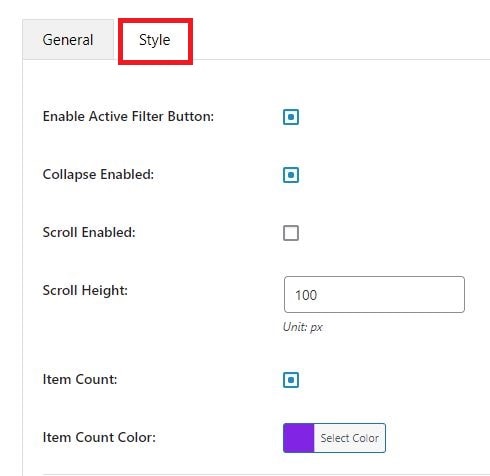
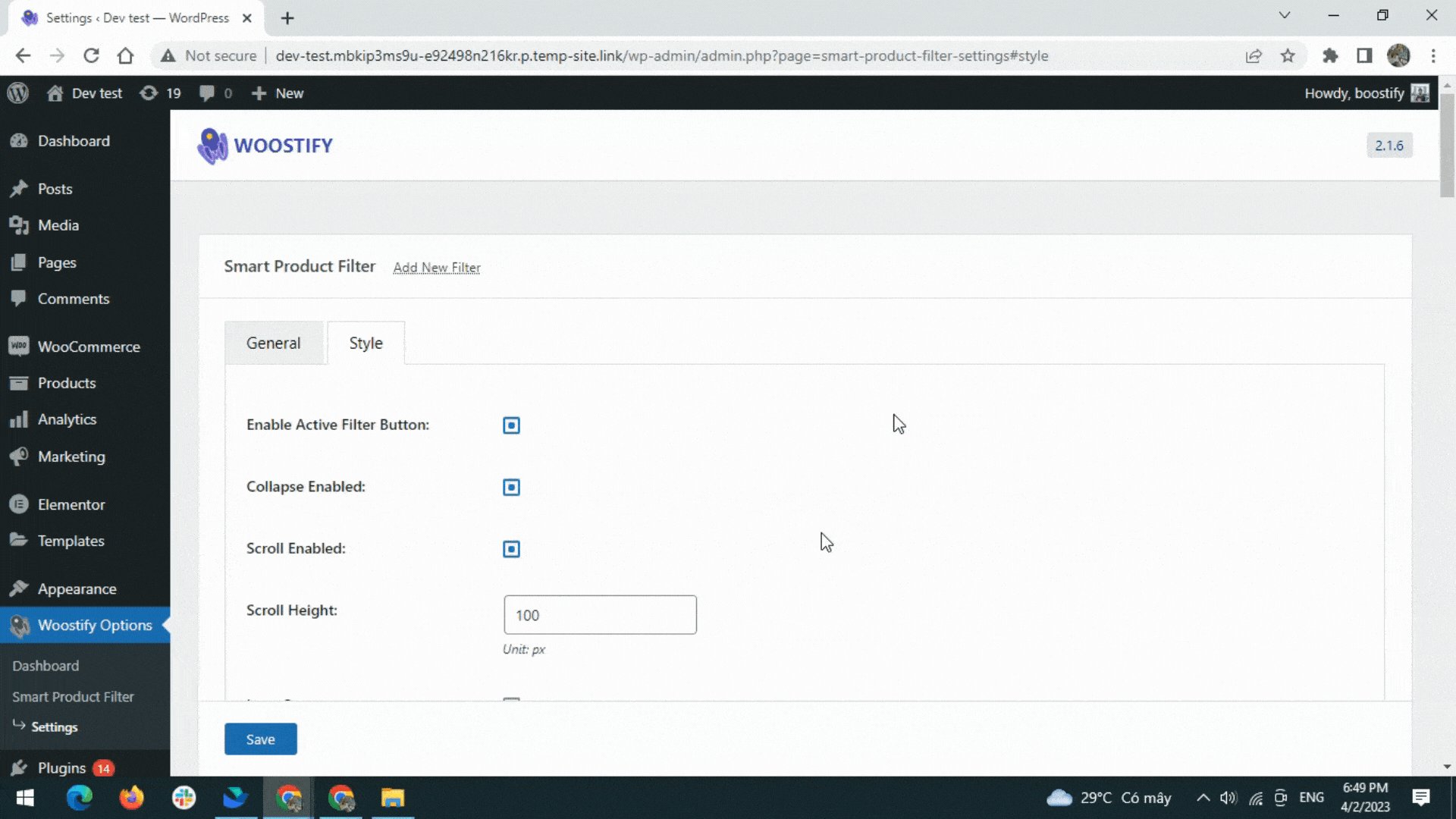
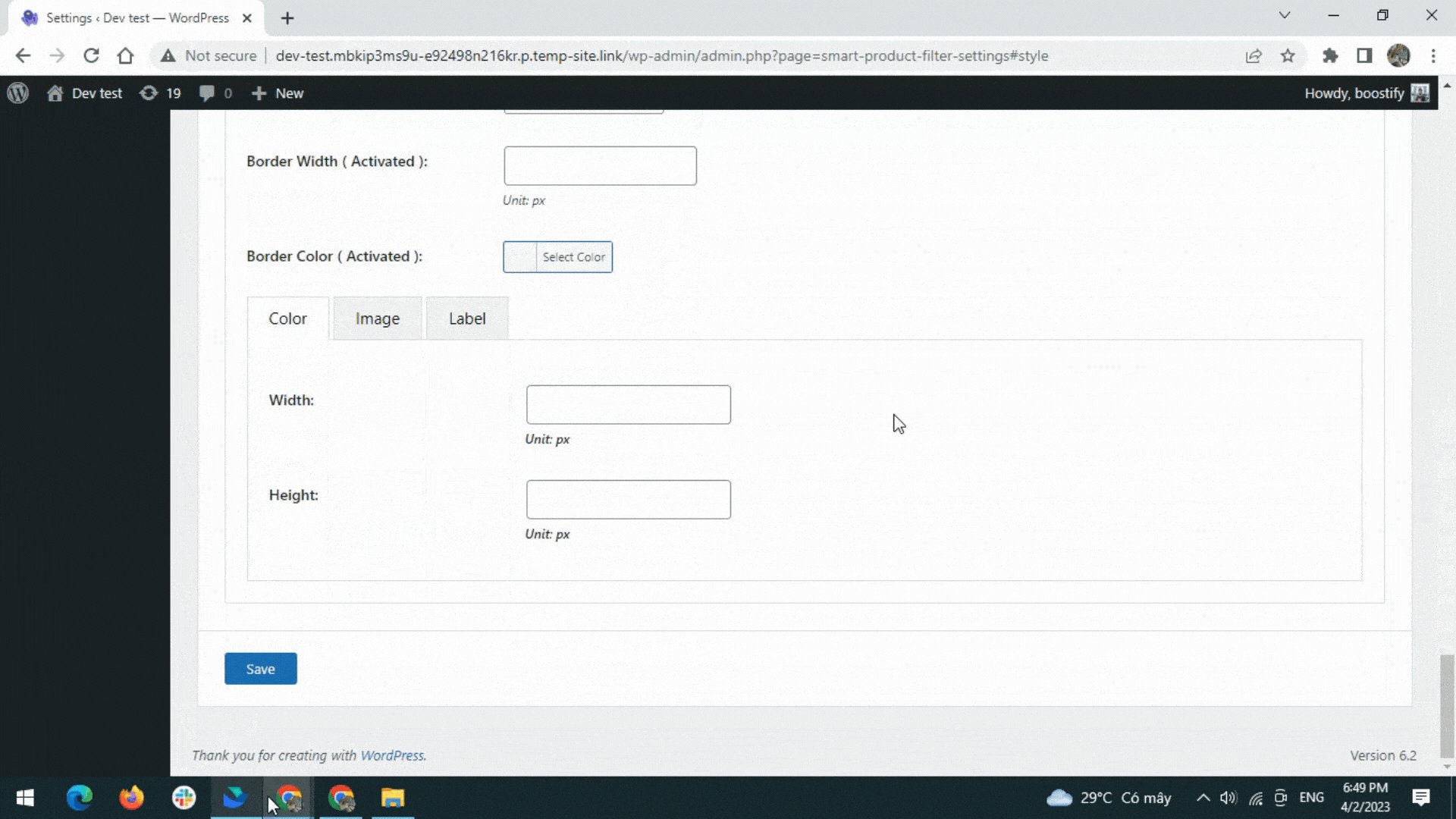
现在,移至“样式”部分以编辑以下所有选项:

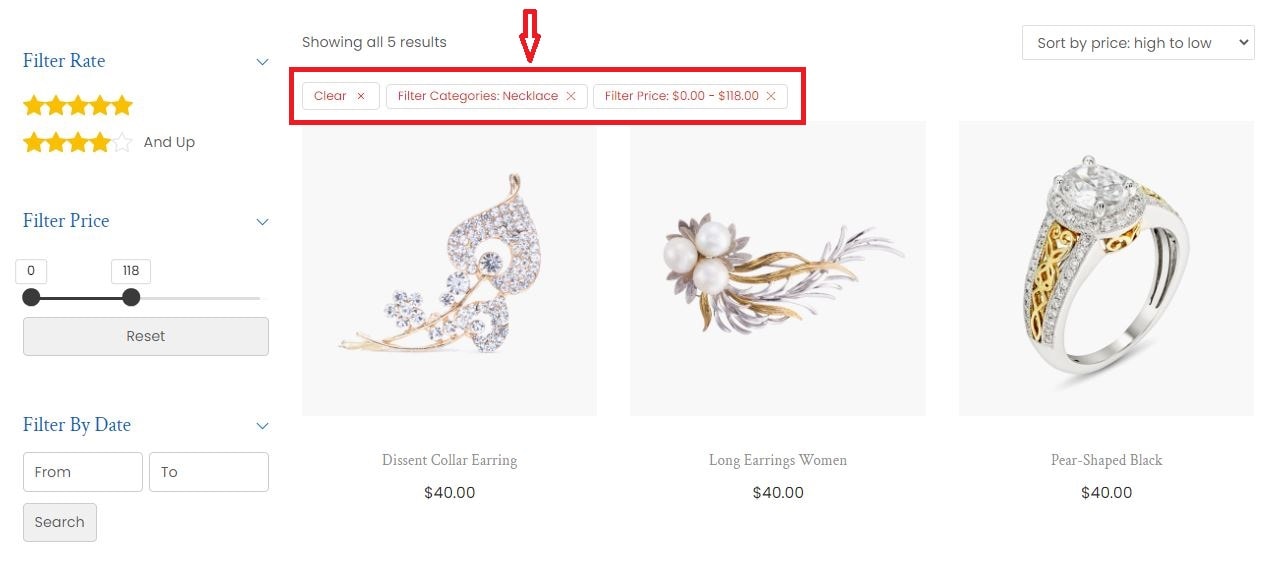
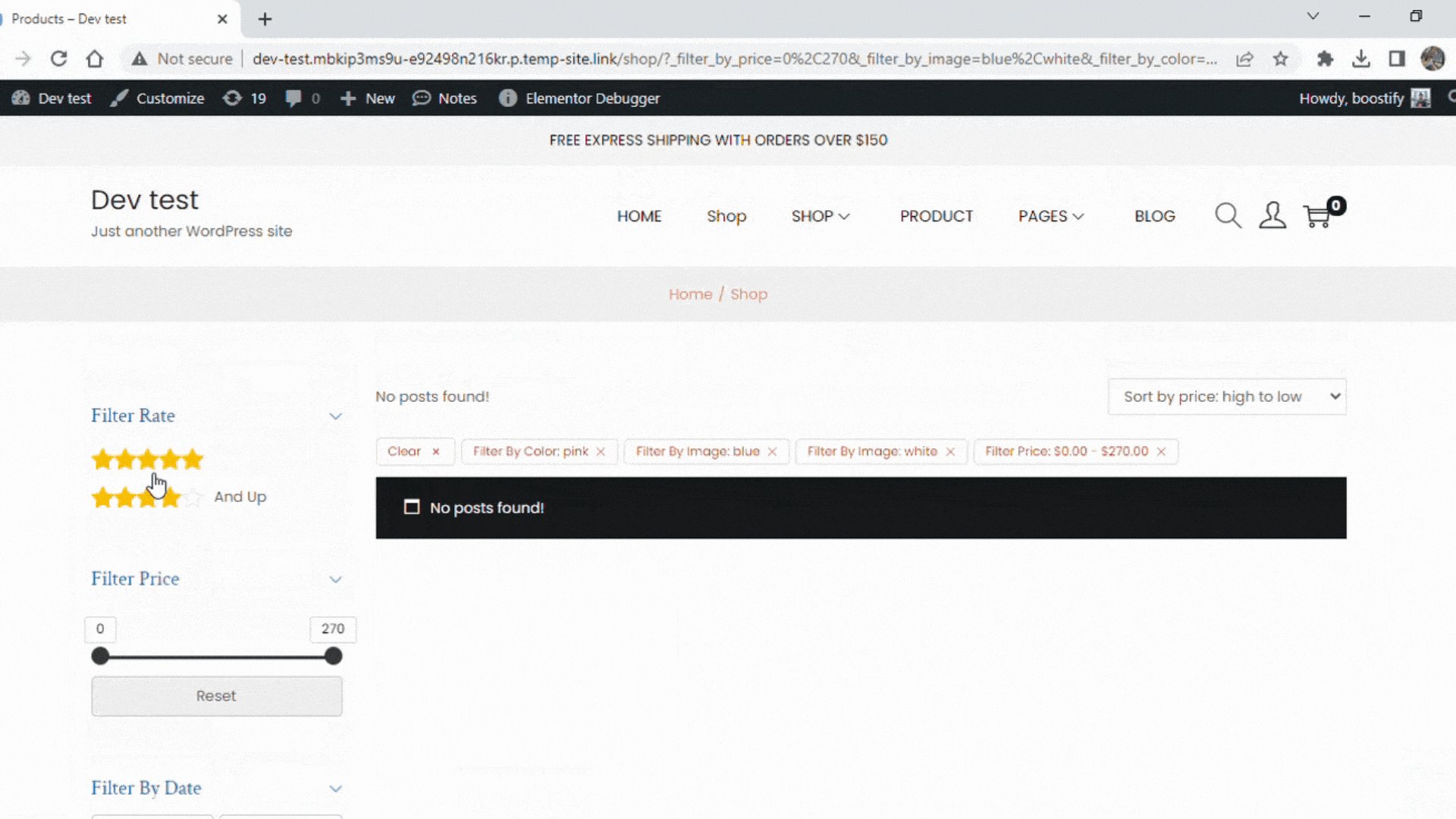
- 启用活动过滤器按钮:此按钮允许查看当前应用的所有过滤器。 它可以帮助客户检查他们正在使用哪些过滤器。

- 已启用折叠:折叠选项允许显示或隐藏每个过滤器的内容。

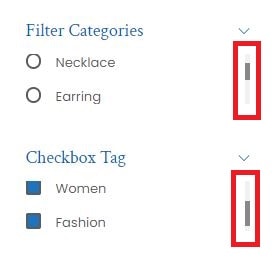
- Scroll Enabled :您可以对具有长垂直选项列表的过滤器使用滚动。 此外,该插件还允许您自定义Scroll Height 。

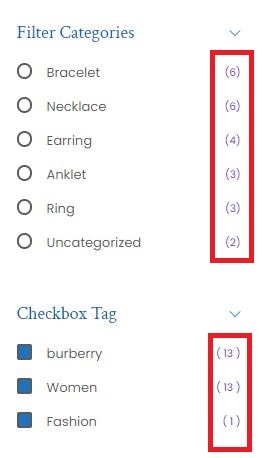
- Item Count :每个复选框过滤器的项目数。 您还可以设置Item Count Color 。

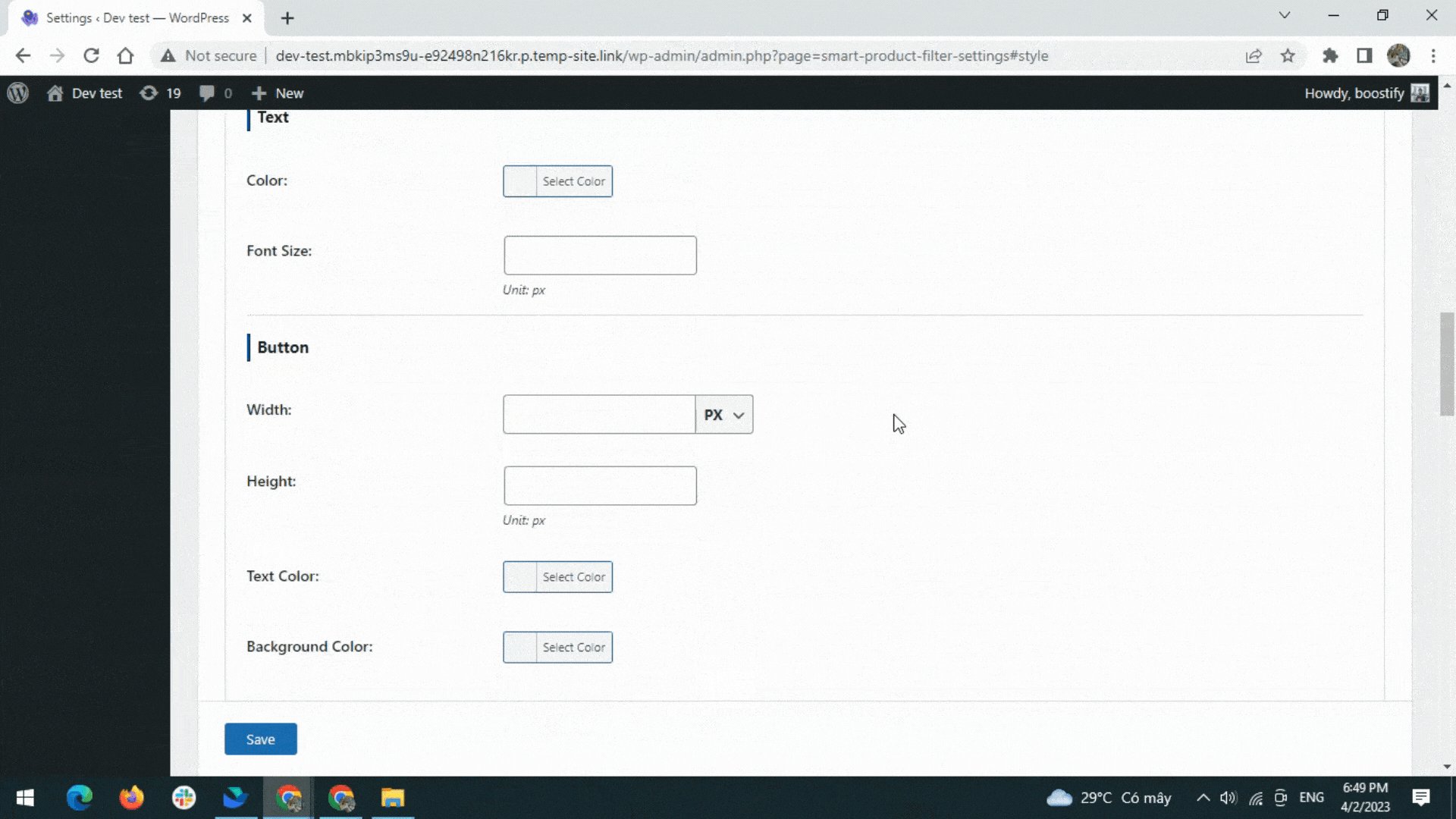
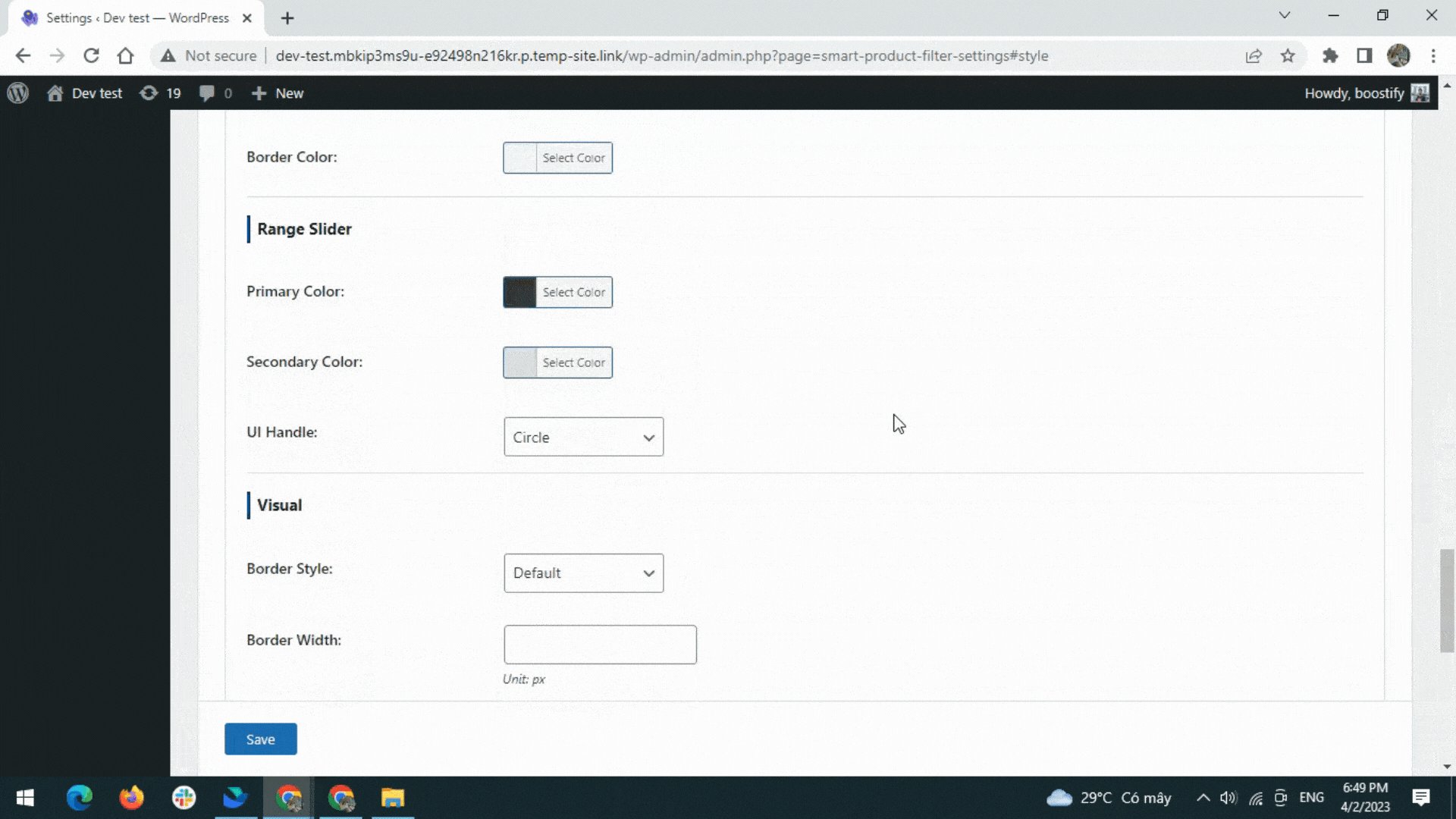
接下来,为了让您的过滤器对您的客户更具吸引力,该插件为用户提供了大量的自定义选项。 您可以更改以下部分的大小和颜色。 对于为您在第 3 步中未创建的过滤器应用的过滤器,只需忽略它们即可。

- 有源滤波器
- 过滤器标题
- 文本
- 按钮
- 复选框
- 收音机
- 输入
- 范围滑块
- 视觉的

完成常规和样式部分中的设置后,单击保存以更新所有更改。
第 4 步:将产品过滤器添加到 WooCommerce 侧边栏
如上所述,您需要将产品过滤器短代码添加到要显示过滤器的位置。 然后,第一步是复制简码。

接下来,在 WooCommerce 仪表板中,转到Appearance > Widgets 。

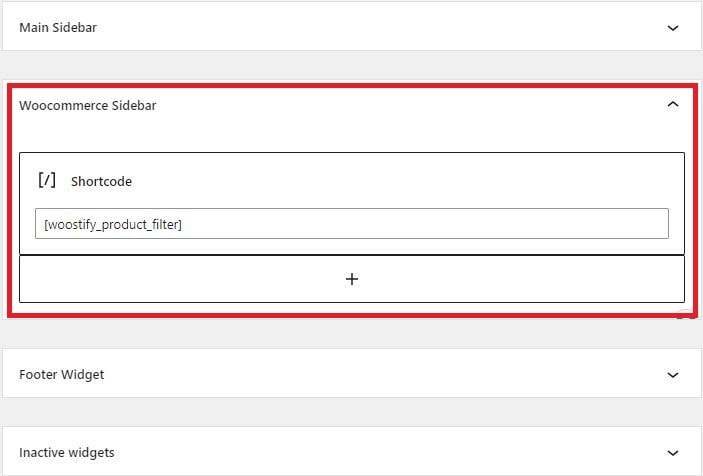
如果您选择将短代码添加到主侧边栏,您的过滤器将出现在整个网站所有页面的侧边栏中。 但像往常一样,店主会希望将它们放在商店页面上。 为此,您将转到WooCommerce 边栏以添加短代码。
转到 WooCommerce 边栏后,单击+图标,从小部件列表中搜索简码,然后将复制的简码粘贴到图像中的框中。

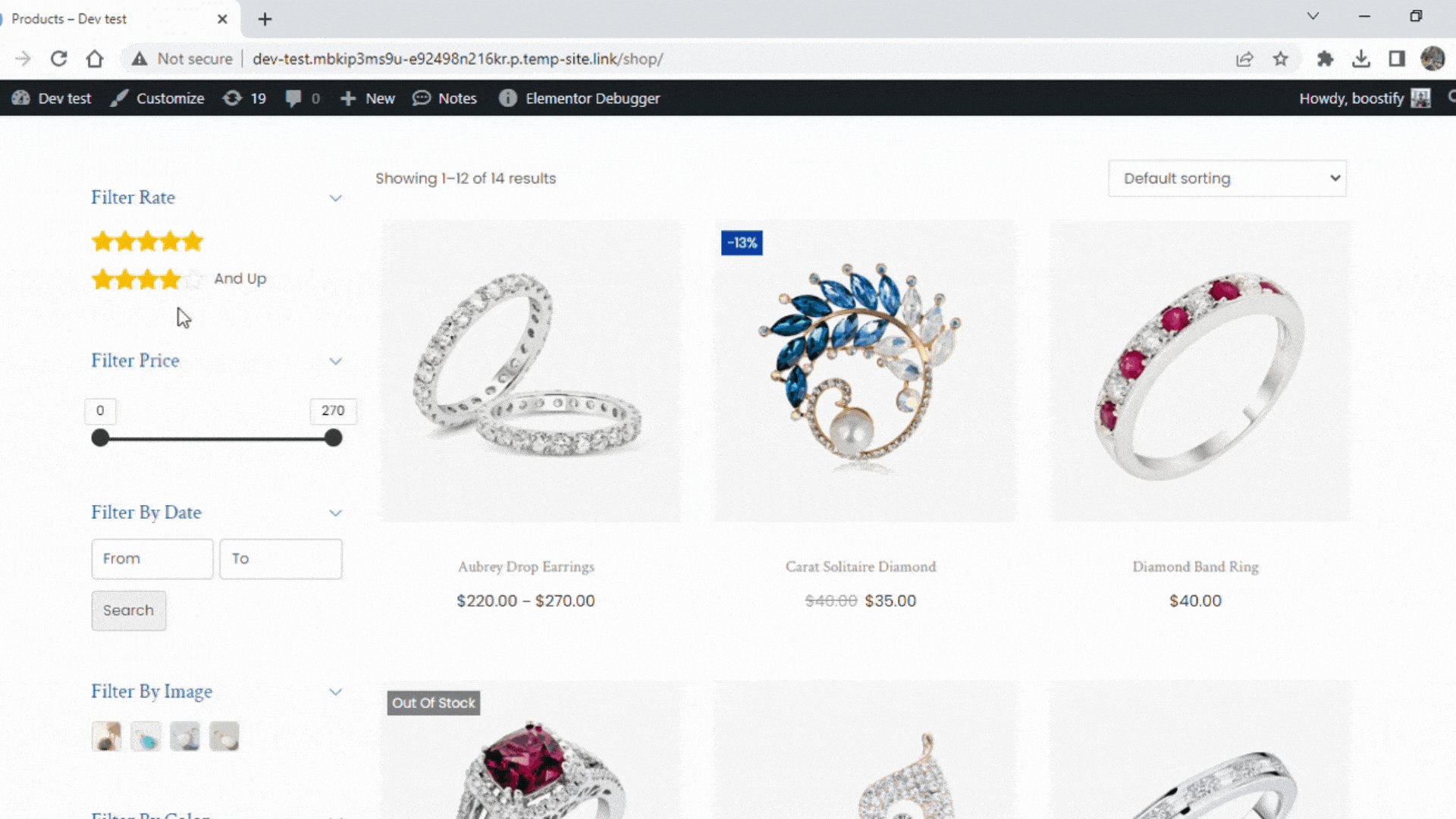
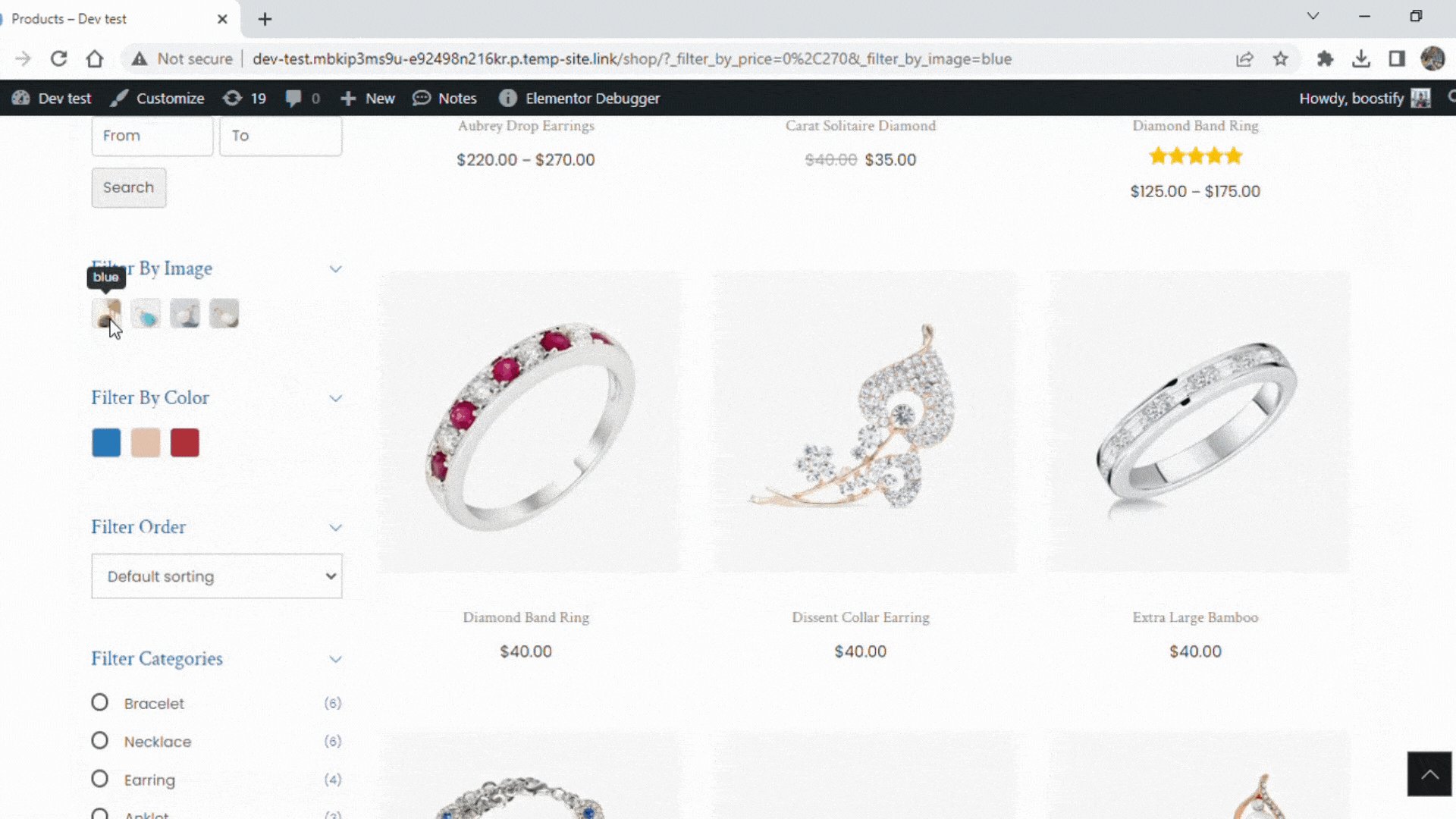
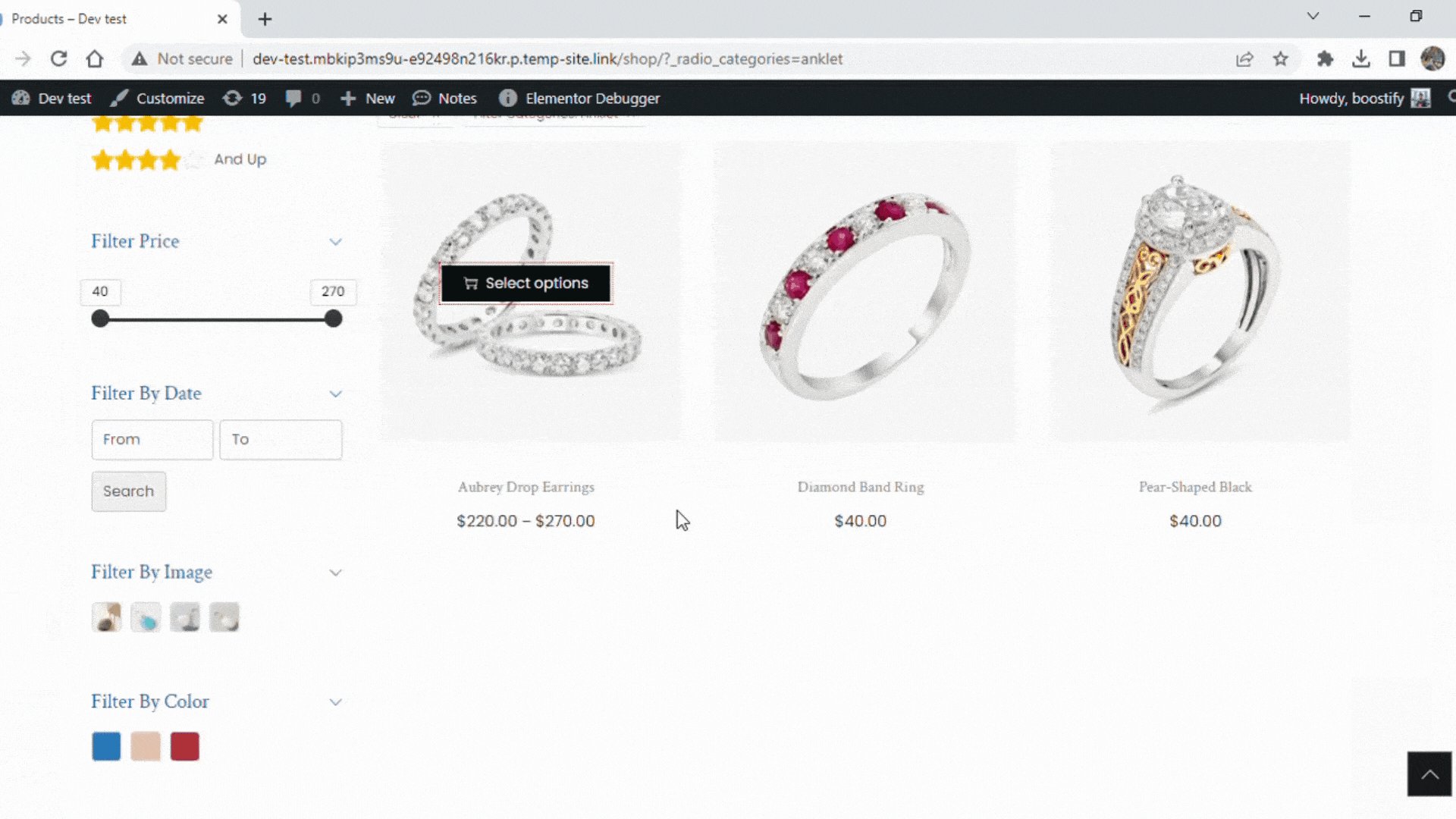
现在,您可以访问商店页面来检查产品过滤器如何在您的 WooCommerce 商店中显示。

如何为产品过滤器设置水平布局
通过以上四个步骤,您将在商店页面的右侧或左侧栏中显示产品过滤器。 换句话说,它们被设置为垂直布局。
那么要有水平过滤器,你需要做什么?
请按照我们在下面提供的指南了解如何操作。
第 1 步:为智能产品过滤器启用水平布局
在General部分,您将布局更改为Horizontal并保存更改。

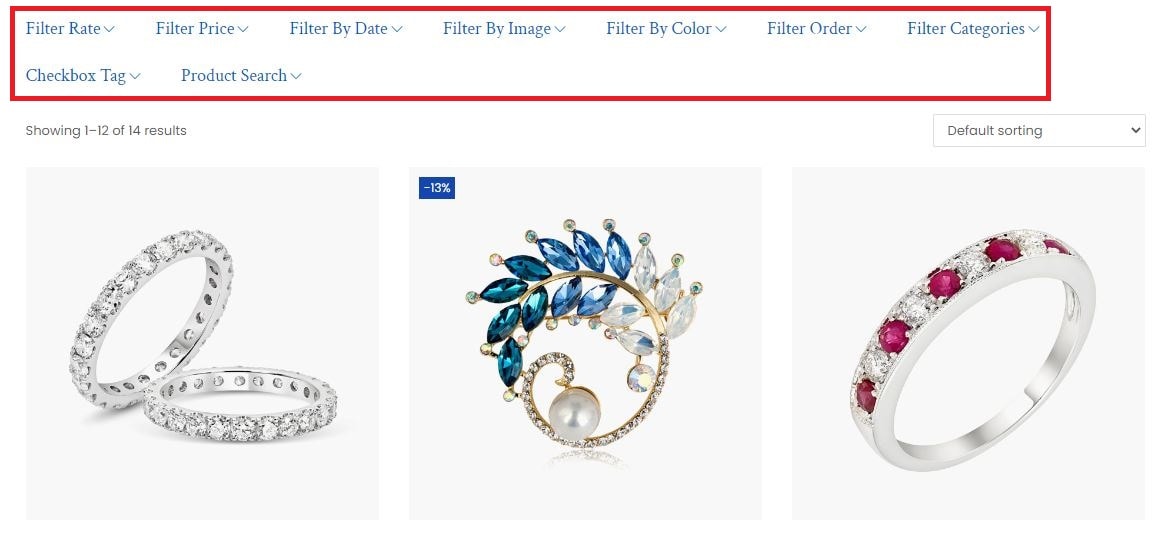
通过此步骤,您将拥有水平布局的产品过滤器,如下图所示。 但是移除侧边栏后,商店页面和这些过滤器会更加醒目。
第二步:关闭商店页面的侧边栏
侧边栏对 WooCommerce 商店很重要。 也就是说,如果您想在水平布局中显示内容(产品过滤器),则不再需要侧边栏。
要从商店页面删除侧边栏,请转到外观>自定义。

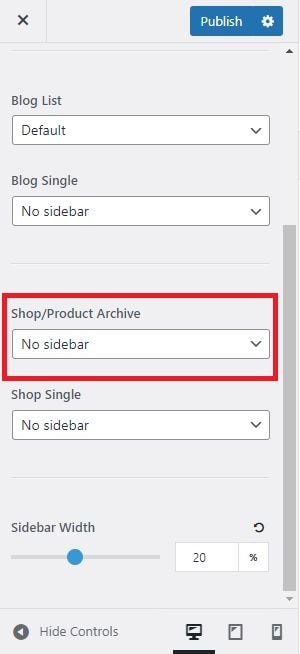
进入定制器界面后,您转到商店页面,然后选择布局>侧边栏。 然后,为Shop/ Product Archive选择No sidebar 。 在您编辑它时,定制器的实时预览会让您看到产品过滤器如何变化。

现在,检查商店页面在前端的显示方式。

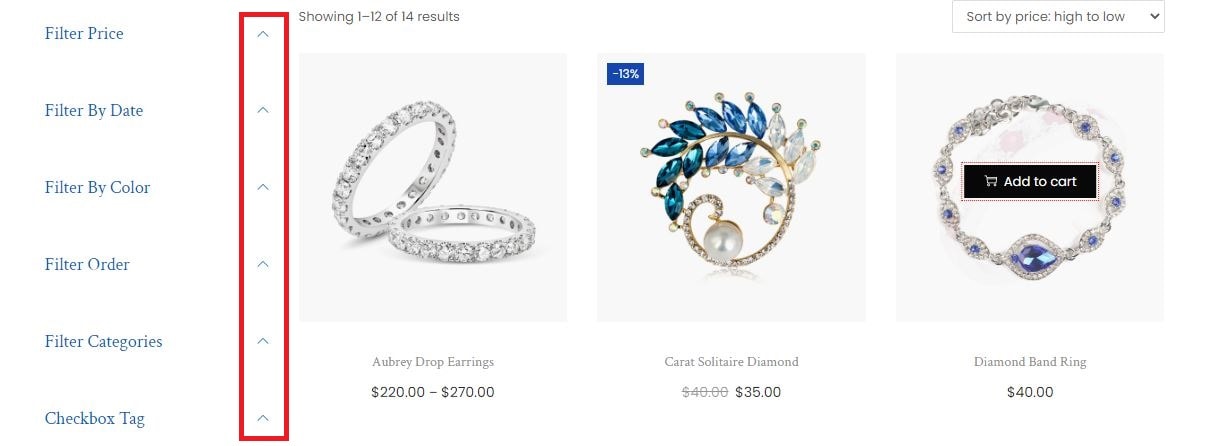
如您所见,因为我们隐藏了侧边栏,所以左侧的空白区域被移除了。 相反,产品与过滤器一起处于水平布局并覆盖整个屏幕。 使用这种设计,您不会看到每个过滤器的特定选项。 将出现下拉图标。请单击它们以详细查看过滤器。
我们已经完成了向默认商店页面添加和自定义产品过滤器的过程。 那么有了定制店,我们该怎么做呢?
如何使用 Elementor 设置 WooCommerce 产品过滤器
Woostify 允许使用 Elementor 自定义商店页面。 它还为用户提供了将产品过滤器添加到自定义页面的选项。 所以现在,请继续阅读以了解如何完成此任务。
第 1 步:创建自定义商店页面
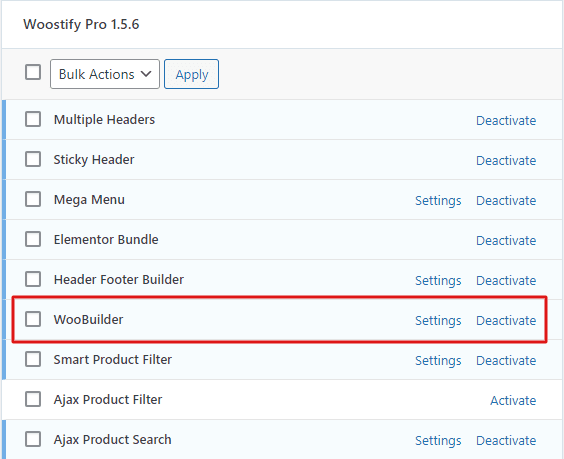
首先,您需要转到Woostify 选项并激活WooBuilder 。

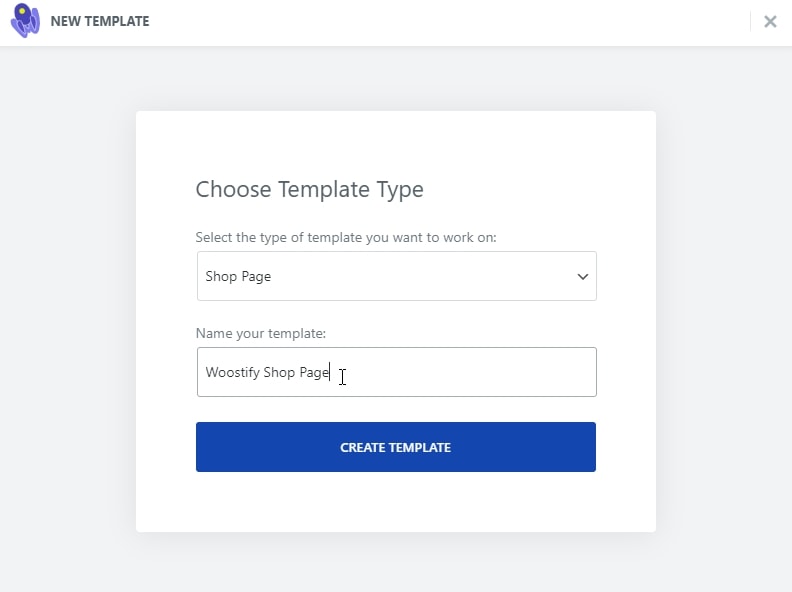
然后,转到 WooBuilder 创建一个新的 WooCommerce 商店页面。 选择商店页面类型,命名模板,然后创建模板。

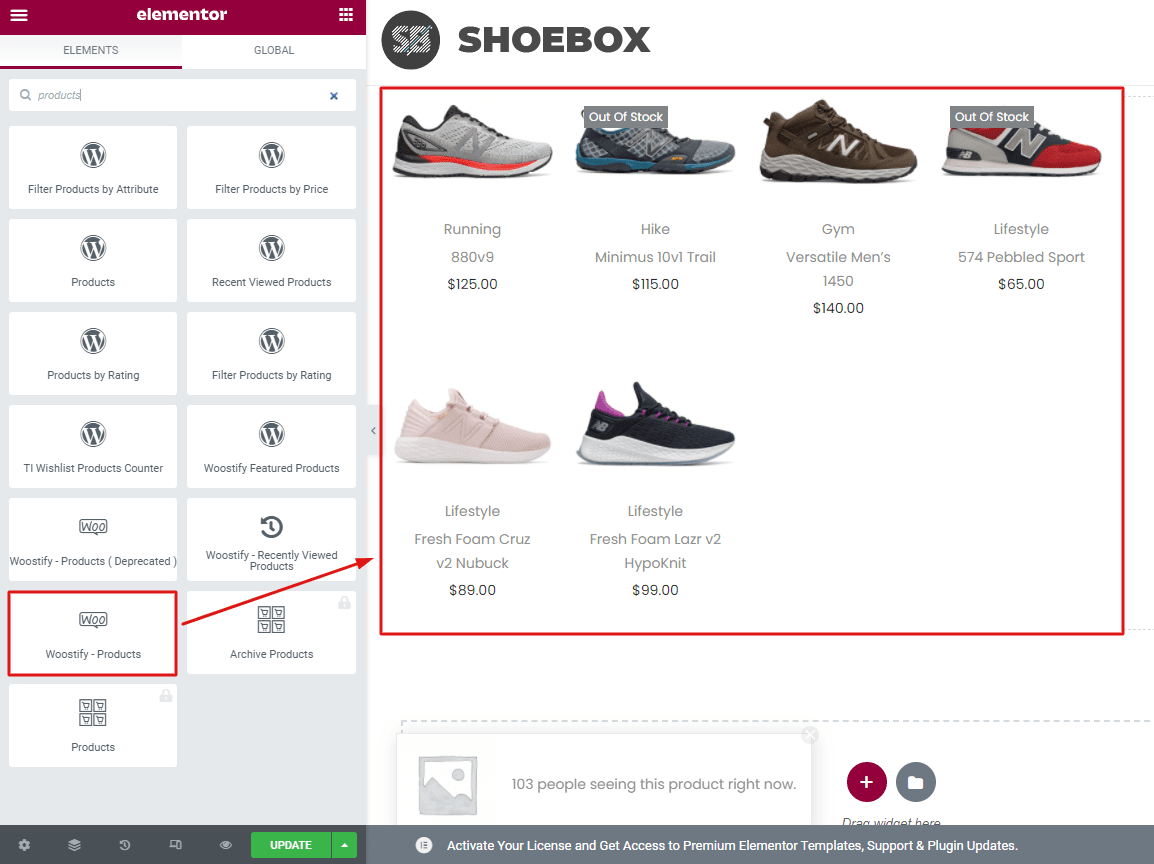
现在,您可以使用 Elementor 自定义商店页面。 在这里,我们将拖放Woostify – Products小部件来构建一个基本的商店页面。 还有许多其他小部件可以设计商店页面。 要探索更多,请阅读这篇文章。

第 2 步:将产品过滤器添加到 Elementor 商店页面
要使产品过滤器显示在此自定义商店页面上,您将按照以下步骤操作:
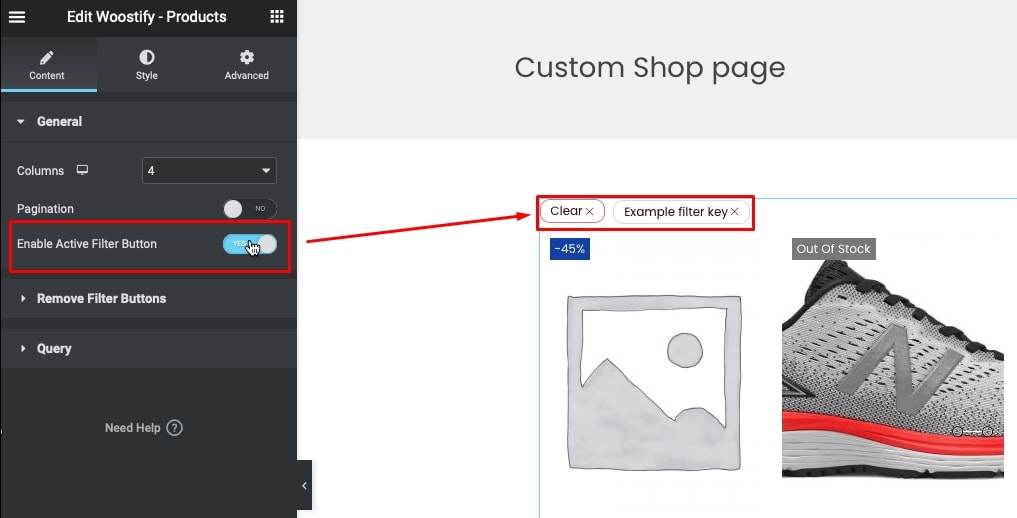
- 打开Enable Active Filter Button :它的功能类似于为默认商店页面设置时设置的常规部分中的按钮。 在 [这里] 检查它。

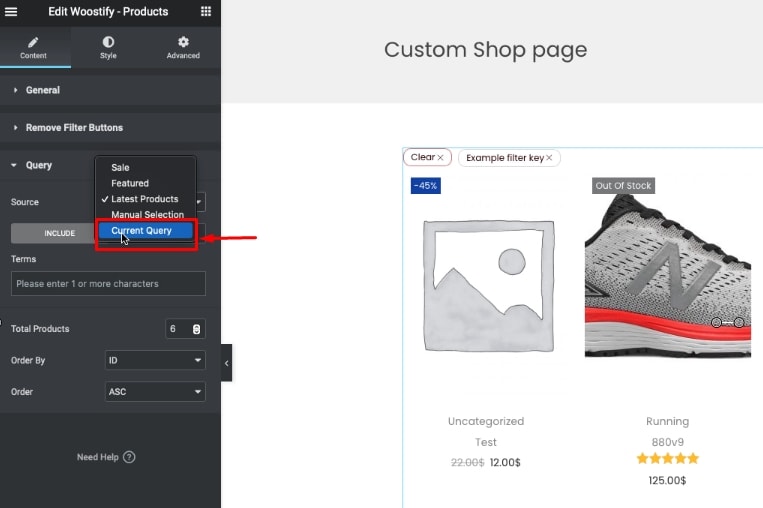
- 接下来,在“查询”部分中,选择“当前查询”以将产品过滤器应用于现有页面上的所有产品。

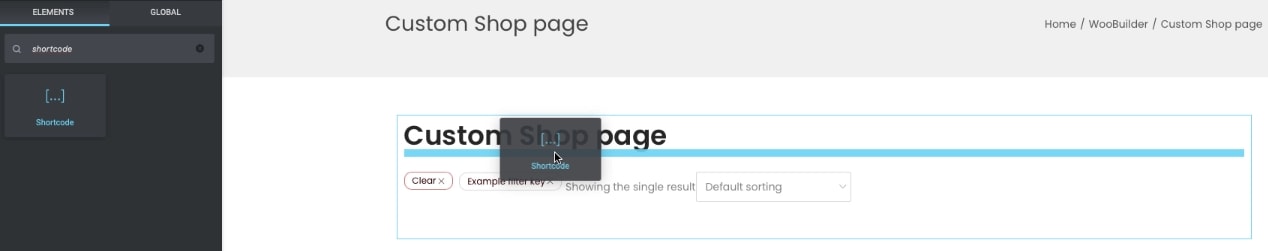
- 在 Elementor 小部件面板中,搜索Shortcode小部件,并将其拖放到页面编辑器中。 您可以将其放在活动过滤器按钮上方。

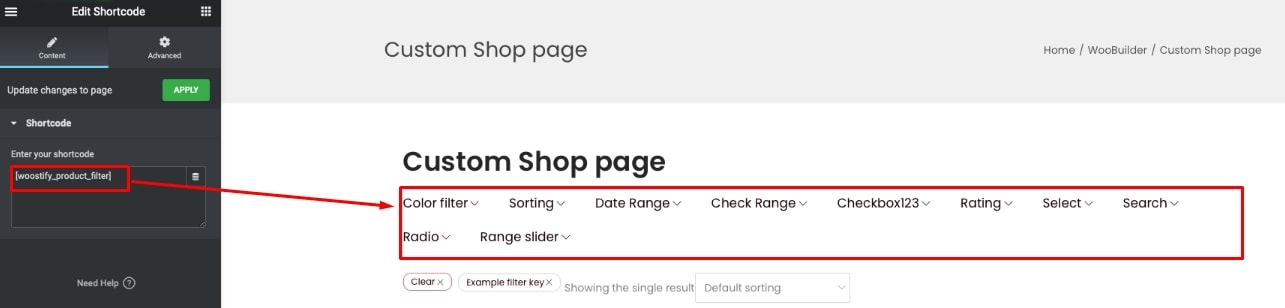
- 复制过滤器全局简码[woostify_product_filter]并将其粘贴到简码框中。 然后,您将有一个水平放置的过滤器布局,如图所示。

- 要为 Elementor 产品过滤器创建垂直布局,您可以选择两列结构:
将Woostify – Products小部件拖放到任一列。 然后,您还启用 Active Filter Button并选择为 [Elementor 中的水平布局] 设置的当前查询。 产品过滤器短代码将添加到剩余的列中。
之后,您还需要转到“设置”的“常规”部分,将布局更改为“垂直” 。
这就是在 Elementor 中设置垂直布局的过程。 现在访问商店,查看产品筛选器如何在垂直布局中显示。
如何在移动设备上优化产品过滤器
使用我们的工具,您不仅可以使用 Elementor 创建不同的过滤器布局,还可以针对移动设备优化它们。
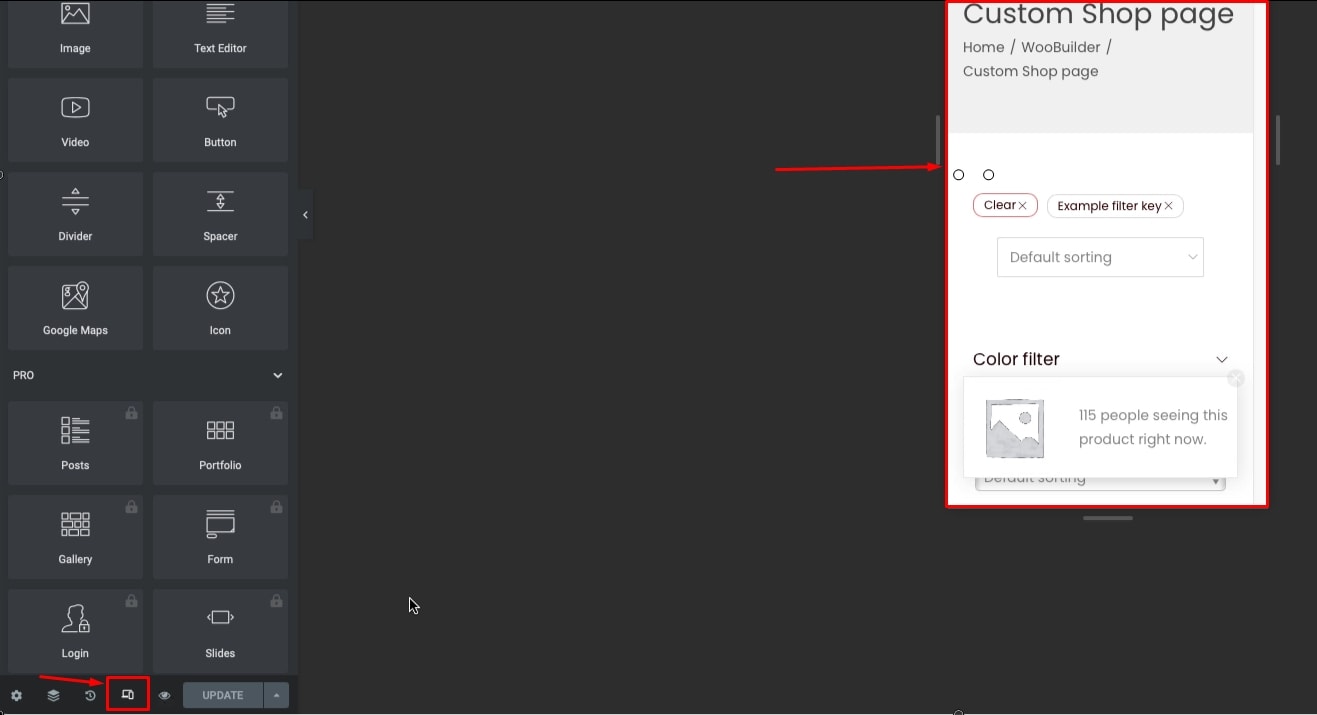
在使用 Elementor 创建的自定义商店页面上,您将在页面左下方看到移动图标。 单击此处,您将预览产品筛选器在移动设备上的显示方式。

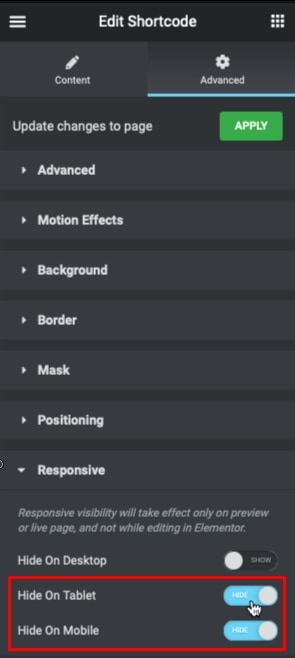
查看显示屏,看看您的产品过滤器在移动设备上显示时是否存在任何问题。 如果您发现产品过滤器在平板电脑和手机上效果不佳,您可以转到“高级”部分并打开“在平板电脑上隐藏”和“在手机上隐藏”选项。

但是,如果您仍然希望产品过滤器适用于手机,Woostify 可以帮助您。
将版本更新到 Woostify Pro 后,您不仅可以使用智能产品过滤器,还可以使用许多其他有趣的功能,例如 WooBuilder、Elementor 和Woostify – Toggle Sidebar 。 此功能将帮助您修复手机上的过滤器显示。
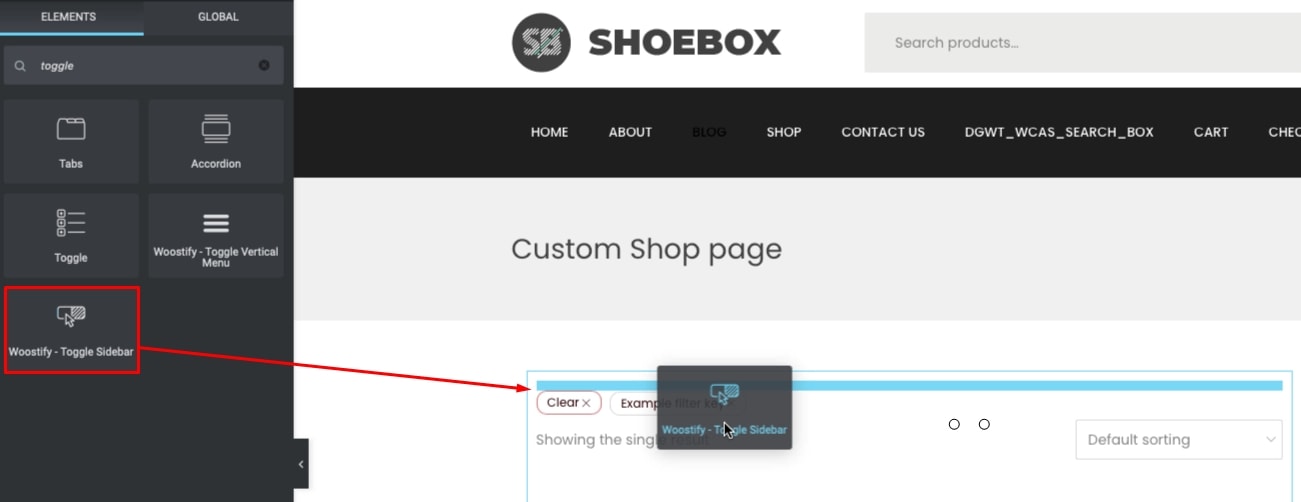
在此处的元素框搜索中搜索 Woostify – Toggle Sidebar。 然后,将其拖放到活动过滤器上方。 使用此功能,将为正常显示(桌面)创建的侧边栏将被删除。 相反,它将设置一个过滤器垂直布局,以在移动设备上创建一个漂亮的外观。

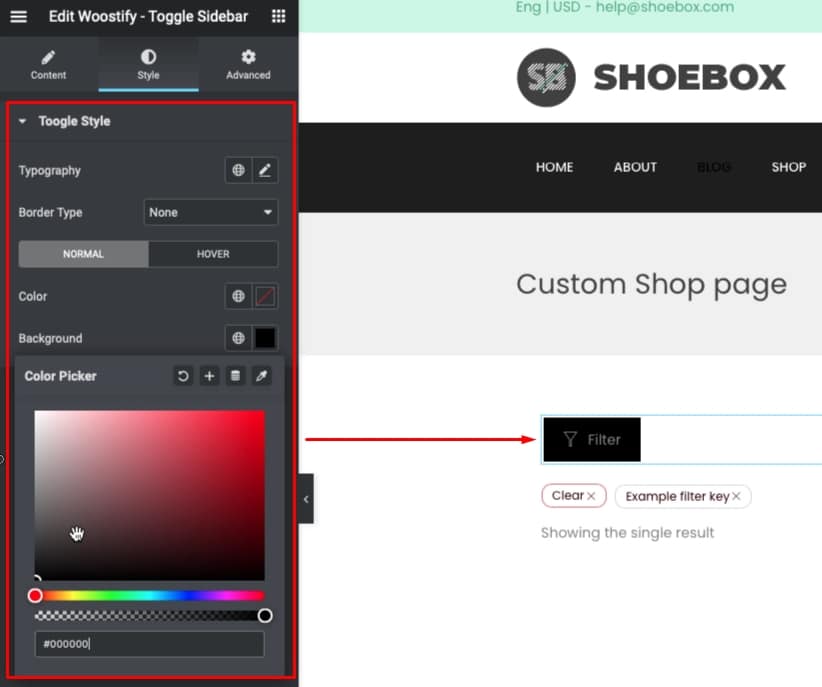
Woostify 还提供了自定义此切换的选项。 因此,您可以编辑排版、编辑边框并为切换选择颜色以使其更引人注目。

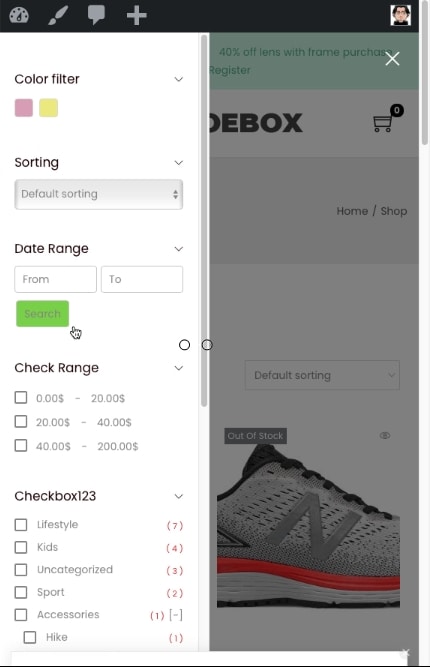
现在,移动优化已经完成。 请查看您的商店页面和产品过滤器在移动设备上的变化。

最后一句话,
如果您正在寻找一种方法来为客户提供更快、更轻松的方式来搜索您的 WooCommerce 商店中的产品,那么智能产品过滤器值得考虑。
我们将总结此附加组件可以为您的商店提供什么:
- 提供多达 10 种筛选器类型,以按任何标准、属性、分类、价格和其他产品数据筛选您的产品。
- 允许以垂直和水平两种布局显示产品过滤器。
- 提供自定义商店页面(使用 WooBuilder 和 Elementor)并在其上显示产品过滤器的选项。
- 支持Ajax加载页面
- 优化移动设备的过滤器显示(Woostify – Toggle Sidebar)。
如果您可以适当地利用上述功能,您可以将您网站上的购物体验提升到一个新的水平。
非常感谢您阅读我们的文章。 如果您有任何贡献或问题,请在下面的框中发表评论。 我们很高兴收到任何反馈。 再次感谢!
