如何为批量产品设置默认 WooCommerce 属性?
已发表: 2022-09-15信不信由你,对 WooCommerce 中的每个产品进行编辑非常耗时。
一开始你可能不知道,但是随着成千上万的产品,所花费的时间将成倍增加。
这适用于更改价格、库存、设置属性或任何其他字段。 在本文中,我们将了解如何快速编辑可变产品的默认属性,而无需访问每个 WooCommerce 产品页面。
更好的是,如何批量编辑默认 WooCommerce 属性并节省您的生产时间。
“不”设置默认 WooCommerce 属性如何导致高跳出率?
这是被忽视的事情之一。 如果您没有为可变产品设置默认属性,则“添加到购物车”按钮将被禁用,直到您选择一个属性。
因此,即使您获得了潜在客户,他们也会在不购买任何东西的情况下反弹,并且可能不会回来。 他们认为该页面不起作用并离开。
因此,许多 WooCommerce 商店的转化率并不高。 而且你不想因为这个蚂蚁大小的问题而失去额外的销售。 这就是为什么如果您有可变产品,则必须设置默认 WooCommerce 属性。
假设您的商店中有成百上千件 T 恤,具有颜色、尺寸、领型、袖型、设计等属性。
因此,每当访问者登陆产品时,将选择默认变体(例如蓝色 T 恤),并且“添加到购物车”按钮将处于活动状态。 然后,参观者可以根据自己的选择选择其他 T 恤。 您还可以将希望用户首先看到的变体设置为默认变体。
如果您没有为上述数千件 T 恤设置默认属性,访问者将会反弹。 是的,没有属性,您就无法创建产品变体。
无需编码即可设置默认属性的简单方法
核心 WooCommerce 允许您通过属性向产品添加信息。 您可以将这些属性应用于任何新产品或现有产品。
但最大的缺点是你需要去每个产品都去做。 您没有规定从一处设置属性或批量设置它。
输入 Smart Manager 并为 WooCommerce 可变产品设置默认属性只需几秒钟。
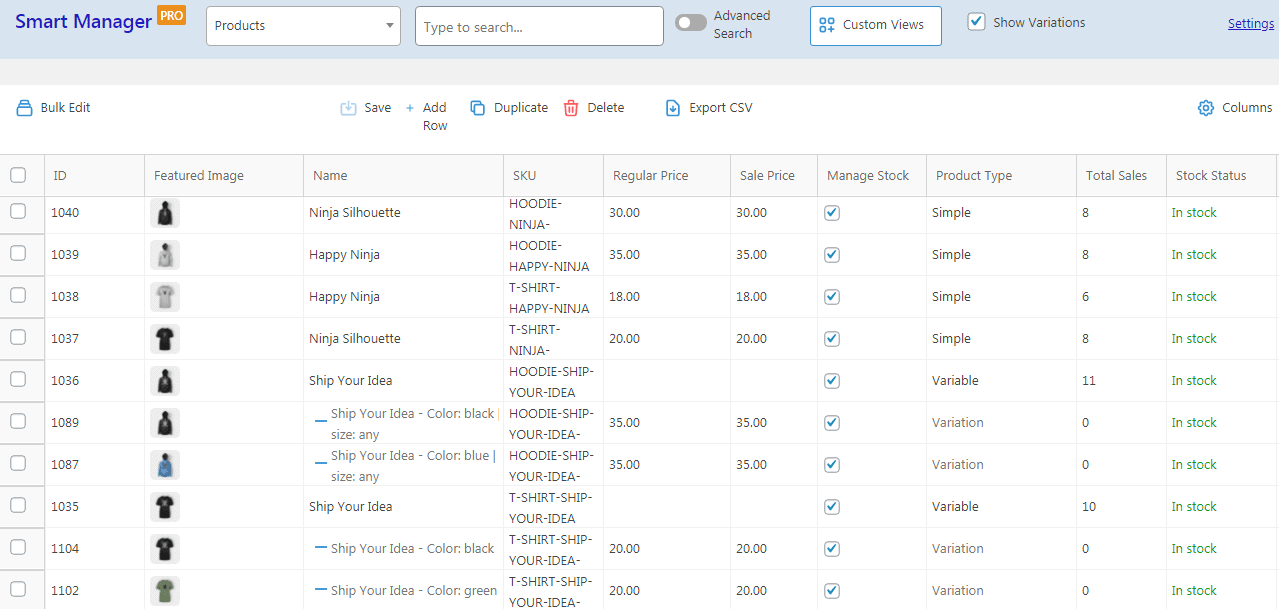
Smart Manager 为您提供类似 Excel 的电子表格。 它在一个地方显示您的所有产品。 因此,导航和进行更改非常简单。

从 Smart Manager 仪表板上的下拉列表中选择Products ,您将看到所有与产品相关的重要列——名称、特色图片、正常价格、销售价格、库存状态、数量、默认属性等。
Default Attributes是可以设置默认属性的列名。 如果您看不到此列,请单击“列”图标启用它。 更多关于它在这里。
现在,您可以直接为产品设置属性(内联编辑)或使用批量编辑功能批量设置可变产品的默认属性。
了解有关智能管理器的更多信息

如何直接为可变产品设置默认属性(内联编辑)?
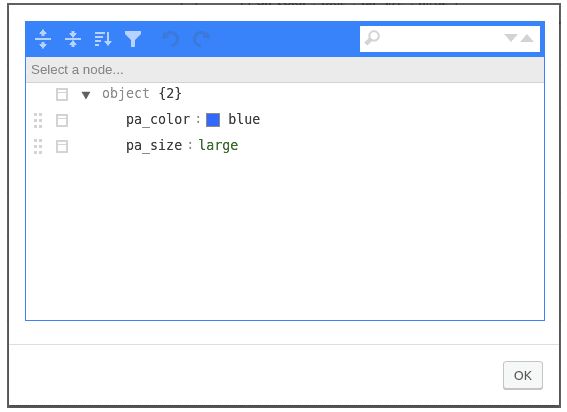
单击智能管理器网格中的Default Attribute列单元格。 它将打开一个对话框,您可以在其中以{key: value}格式输入attribute slug及其值,如屏幕截图所示。

您还可以使用高级搜索功能查找产品并直接编辑上述默认属性。
您还可以使用 Smart Manager 的高级搜索功能来定位产品并为其设置属性 - 内联编辑或批量编辑。
如何批量设置可变产品的默认属性?
首先,关于“默认属性”,同样是 WooCommerce 存储“默认产品变体”属性的数据库字段名称。 因此,您当然可以尝试编辑相同的内容。
您还可以尝试使用WooCommerce > Products菜单为任何产品设置“默认变体”,然后只需在 Smart Manager 网格的“默认属性”列中检查其值。
但是,如果您有数千个具有相同属性集的可变产品,并且您希望将相同的属性值组合设置为所有默认值,则批量编辑功能可以节省大量时间。
假设您有不同类型的 T 恤作为可变产品,并且每种 T 恤都具有属性“颜色”和值“蓝色”作为其变体之一。 然后,您只需单击几下即可使用批量编辑功能将所有 T 恤的“颜色”属性的默认属性值设置为“蓝色”。

- 转到 WordPress 管理面板,然后转到
Smart Manager > Products dashboard。 - 选择您要为其设置的产品。 或者使用
Advanced Search选项(在顶部切换)找到所需的产品或变体并选择它们。 - 单击
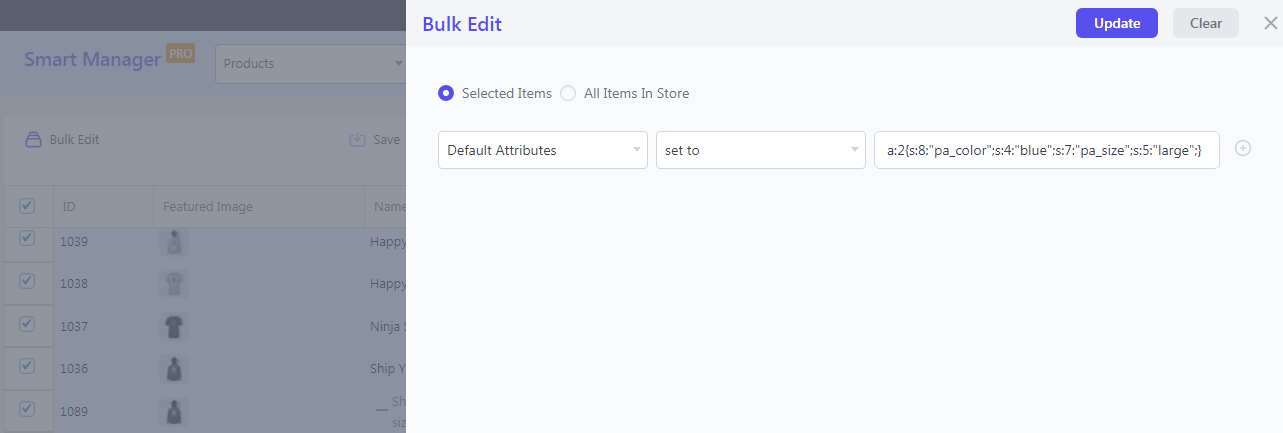
Bulk Edit选项。 - 在第一个组合框中,选择
Default Attributes。 在第二个框中选择set to。 现在在值文本框中输入 PHP 序列化格式的值。 例如 –a:2{s:8:"pa_color";s:4:"blue";s:7:"pa_size";s:5:"large";} - 点击
Update。
而已。
试试现场演示
如果您在设置属性时遇到任何困难,请在此处与我们联系。
使用 Smart Manager 的更多好处
- 管理任何 WooCommerce 和 WordPress 帖子类型和自定义字段——订单、优惠券、页面、用户、订阅、供应商、预订等。
- 批量编辑,所有帖子类型的内联编辑
- 根据您的要求将数据导出为 CSV - 整个商店或基于日期、搜索和列过滤器。
- 复制:轻松复制所选记录或任何帖子类型的所有现有记录。
- 添加和删除:根据要求轻松添加或删除数据行。 您还可以删除或批量删除 WooCommerce 产品和其他帖子类型
- 列管理:按升序或降序对数据进行排序,显示或隐藏您喜欢处理的数据列。
结论
总而言之,不为可变产品设置默认属性会影响您的转化率并使您失去很多销售。
好消息是使用 Smart Manager 设置默认属性是一件容易的事。 您不需要编码。
对于数百种产品的默认属性的批量编辑,Smart Manager 是一个福音。 如果您的产品数量较少,Smart Manager 仍然可以节省您访问每个产品页面的时间。
另一方面,您可以通过一些编码设置默认属性。 但是,当您使用 Smart Manager 只需单击几下即可快速完成相同的工作时,为什么还要花时间或雇用某人。
立即获取智能管理器
