设置 WooCommerce 回库存通知以恢复销售损失
已发表: 2023-02-24当您的客户访问您的商店并发现他们想要购买的商品缺货时会发生什么? 如果你什么都不做,当然,他们会离开你的商店,去另一家商店买他们最喜欢的东西。
那你该怎么办? 那时您没有任何商品要出售,但必须让他们知道这些商品何时补货。 否则,您肯定会把客户拱手让给竞争对手。
今天的文章将向您介绍如何创建 WooCommerce 退货通知,帮助收集客户信息并在缺货产品回来时通知他们。
现在继续阅读以深入了解这个有趣的 WooCommerce 功能!
目录
WooCommerce 中的库存通知是什么?
当您的 WooCommerce 商店使用退货通知时,它会通知您的客户他们之前表示喜欢的缺货商品再次有货。 收到通知后,如果客户仍然对商品感兴趣,他们将返回您的商店并继续购买流程。
我们已经向您展示了 WooCommerce 的库存通知是什么。 您可能还想知道它们将如何在您的商店中运作。 让我们来看看。
在缺货产品页面上,您将创建一个允许潜在客户填写的表格。需要涵盖的信息通常包括姓名和电子邮件,或其他内容,具体取决于用于设置的工具。 一旦客户向您提供了他们的信息,您商店的系统就会自动保存这些信息。 然后,当这些售罄的产品退货时,他们会收到退货通知。
为什么库存通知帮助 WooCommerce 商店确保销售
无论您销售哪种类型的产品,此功能对于每个在线商店都是必不可少的。 它将为您的业务带来很多好处,包括:
挽回损失的销售
对于那些填写库存表格的人,我们可以肯定地说,他们很高兴知道缺货商品的状态。 因此,如果您的通知是在他们订阅后很快收到的,他们很可能会访问产品页面并完成购买。 您的产品越早补货,销售恢复的可能性就越高。
尽管最近的研究表明,21-41% 的客户会在知道您的竞争对手的类似产品缺货后立即购买。 但它表明,良好的退货通知将获得 15% 的转化率。 反正这个结果也不错吧?
收集客户资料
正如我们在上一部分中所说,通过在缺货产品页面上显示 WooCommerce 退货通知表单,您可以收集潜在客户的联系信息。 因此,即使退货通知不能帮助提高转化率,它也有助于建立一个电子邮件列表,许多其他企业必须花费大量精力才能实现。 针对合适的人的电子邮件列表对于将来为您的商店实施任何营销活动非常有用。
建立客户关系
WooCommerce 退货通知也被用作提高客户满意度的有效工具。 想象一下,一位潜在客户很高兴购买某件东西,然后他/她访问了您的商店,希望当时能拿走它,但在那之后,一个缺货的产品页面出乎意料地出现了。 如果你是她/他,你会怎么想? 有点失望吧?
作为店主,你不能忽视这个案例。 必须找到一种方法来安抚您的客户。 留下一个退货表格,通知他们产品退货是一个很好的解决方案。 即使您确定客户不会回来购买,您也应该这样做。
深入了解您的库存
换句话说,退货通知可用于衡量缺货产品的需求; 从那里,您可以就经营您的商店做出正确的决定。
通过系统中保存的电子邮件数量,您可以看到有多少人对您的缺货产品表现出兴趣。 对于收到最多登记的商品,您应该考虑尽快补货。
如何在 WooCommerce 中设置退货通知(使用回调插件)
默认情况下,WooCommerce 没有任何退货通知选项。 它只允许显示缺货状态或隐藏缺货产品。
要创建 WooCommerce 退货通知表单,您需要一个插件/附加组件来进行设置。 在本文中,我们将回顾一个可以帮助您更轻松地完成此任务的库存附加组件。 该插件名为 Callback。
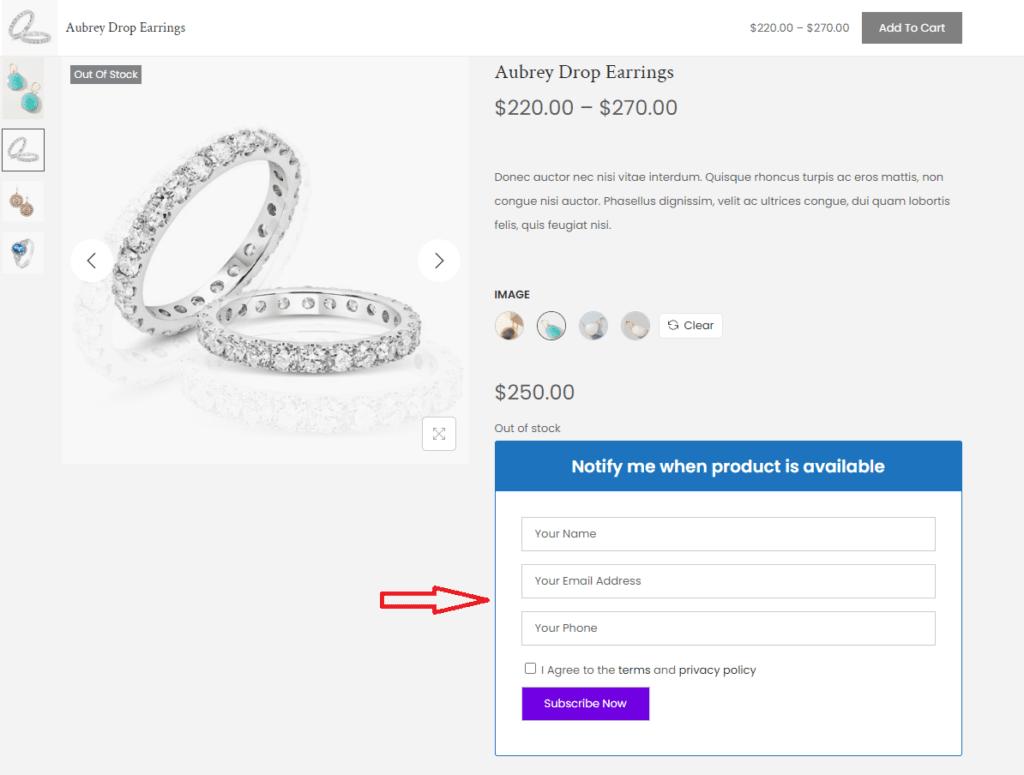
回调是 Woostify 主题专业版提供的高级功能。 使用此附加组件,您可以通过几个简单的步骤重新设置 WooCommerce 库存通知。 Callback 还提供多种样式和消息自定义。 这个设置过程我们会在后面的回调设置中详细说到。 设置完成后,Callback 将使您的退货通知显示如下图所示。

当访问者转到缺货产品页面时,将以您设置的方式显示有货表格。 然后,Callback 就可以帮助您收集客户信息了。 订阅表格需要提供姓名、电子邮件地址和电话号码。
一旦任何客户订阅了该表格,Callback 将立即更新他们的信息。 您将有一个等候名单,其中包含保存在您系统中的完整联系信息。
回调仅支持通过电子邮件发送通知。 一旦您的产品回到您的商店,附加组件将自动向您的客户发送电子邮件。 或者,如果您不想通知整个等候名单,您可以手动发送它们。
Callback的一个突出之处在于它的形式不仅可以应用于缺货产品,还可以应用于所有产品或特定产品类别。 有了更多选项,您可以将此功能用于您想要的任何产品类型。 更方便的是,Callback 支持简单产品和可变产品。 我们将在下一部分指导您如何将退货通知表应用于产品变体。
向客户发回库存通知
回调设置
在附加设置中,有 5 个部分要涵盖,包括:

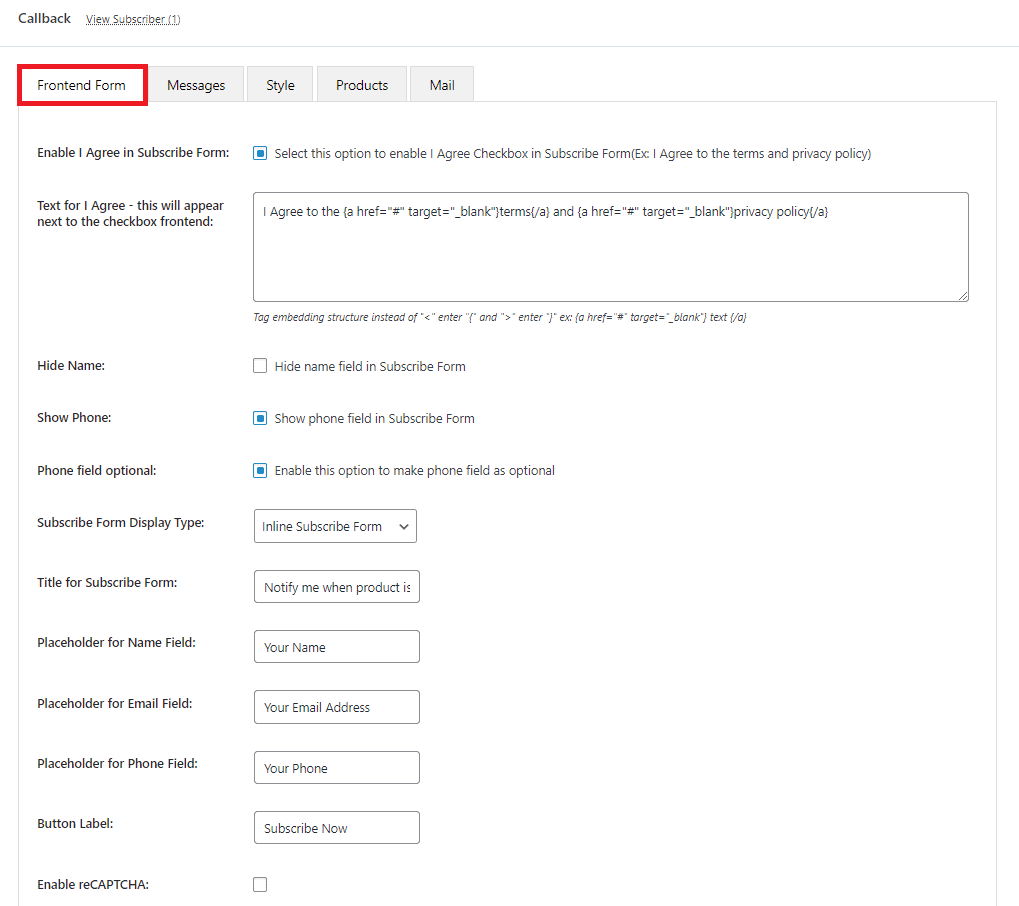
1.前端表单
您在此部分中的设置将决定通知框的显示方式。 涵盖以下列表以创建您自己的前端表单。

图像中的文本设置为默认值。 如果需要,您可以更改它们。
如图所示,显示选项有五个方框可供勾选。 它适用于:
- 在订阅表格中启用我同意
- 隐藏名称
- 显示电话
- 电话字段可选
- 启用 reCAPTCHA
请注意,该插件仅支持发送自动电子邮件。 发送 SMS 的选项不可用。 因此,您可能不需要收集客户的电话号码。
有 6 个框需要填写文本,包括:
- 我同意的文本
- 订阅表格的标题
- 名称字段的占位符
- 电子邮件字段的占位符
- 电话字段的占位符
- 按钮标签
如果您选择“启用 reCAPTCHA”框,将显示另外两个框“您的站点密钥”和“您的密钥”。 您必须访问 Link create site key and secret key reCAPTCHA 才能创建 reCAPTCHA。
对于“订阅表单显示类型”,下拉箭头显示两个选项,“内联订阅表单”和“弹出订阅表单”。 您可以考虑选择最适合您的 WooCommerce 商店的那个。
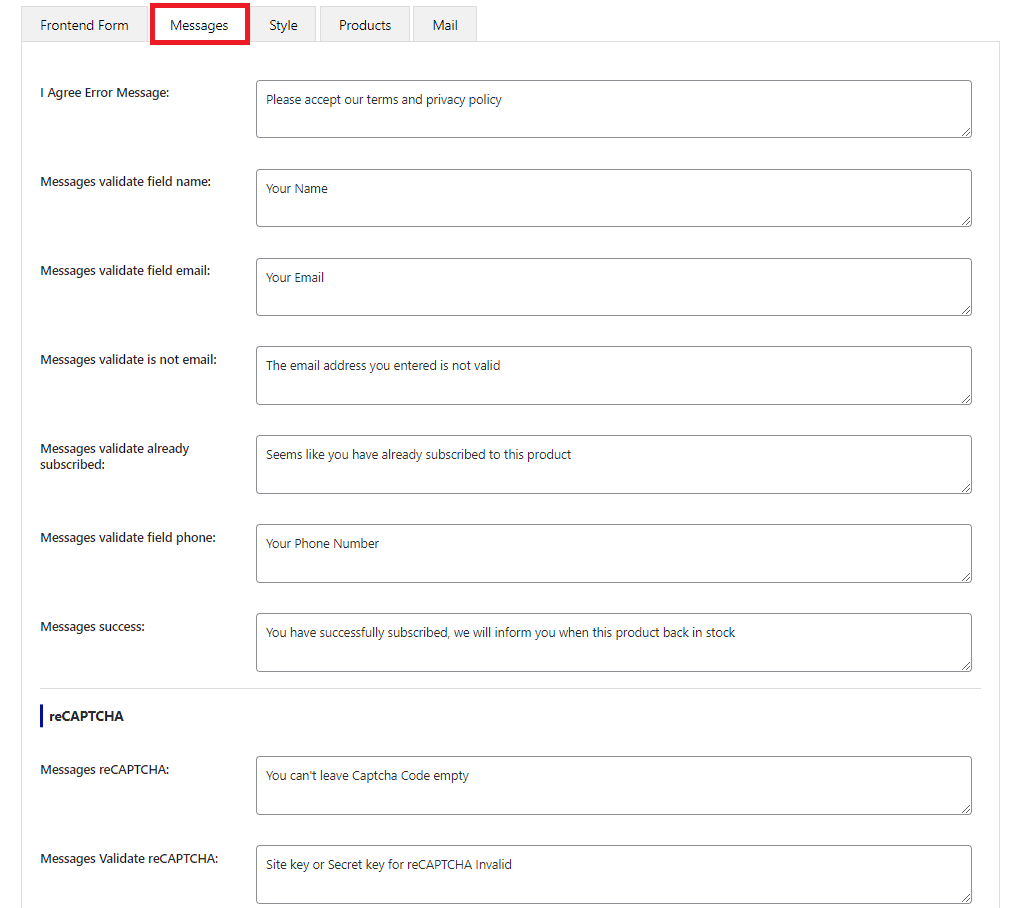
2. 讯息
当客户对 WooCommerce 返回库存通知的框进行特定操作时,您在此处设置的消息将显示。

本节将分为 9 个部分:
- 我同意错误消息:当客户错过同意您的条款和政策的框时显示
- 消息验证字段名称:当客户错过名称框时显示
- Messages validate field email:当客户错过邮箱时显示
- Messages validate is not email:当客户输入无效的电子邮件时显示
- 消息验证已订阅:当客户输入已订阅产品的电子邮件时显示
- Messages validate field phone:当客户错过电话亭时显示
- Messages success:客户成功注册表单时显示
- reCAPTCHA 消息:当客户未输入 reCAPTCHA 代码时显示
- 消息验证 reCAPTCHA:当客户输入无效的 reCAPTCHA 代码时显示
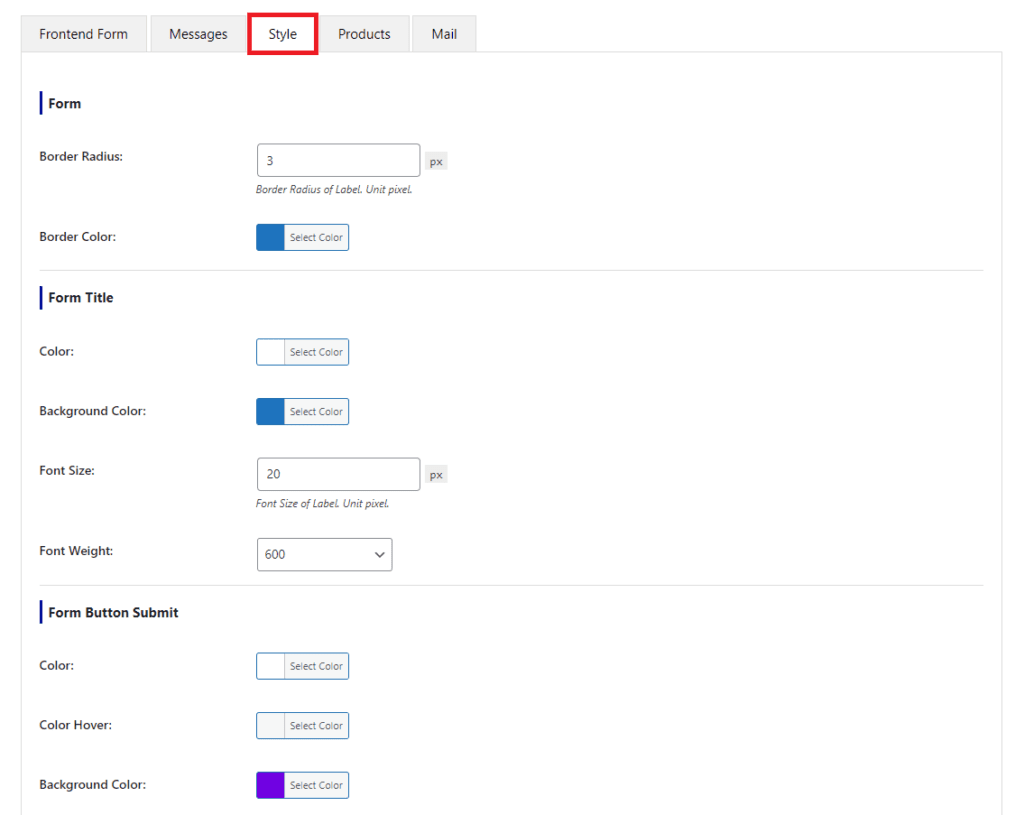
3.风格

本版块帮助修改本版块库存箱背面样式,分为四部分:
- Form:这里可以设置Border Radius和Border Color
- 表单标题:在这里您可以通过选择您喜欢的颜色、背景颜色、字体大小和字体粗细来自定义标题
- 表单按钮提交和按钮弹出表单:在这里您可以更改提交按钮的颜色、悬停颜色、背景颜色、悬停背景颜色、宽度和高度。 如果您在前端表单部分选择“弹出订阅表单”,您将设置“按钮弹出表单”。 当“Inline Subscribe Form”是您的选项时,您不需要在此部分自定义任何内容。
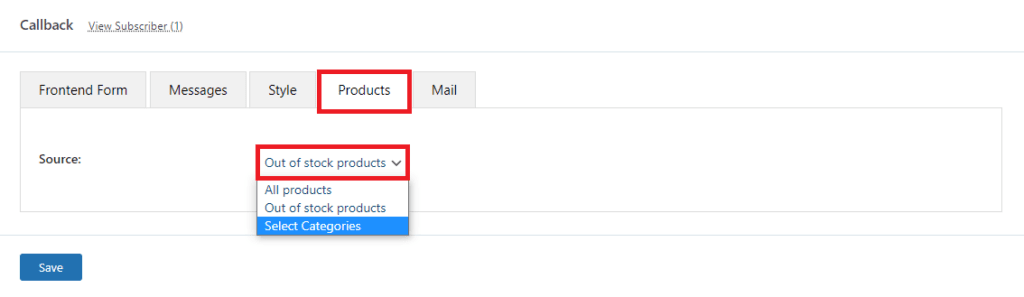
4.产品
现在,选择您希望使用此功能的产品类型。

下拉箭头显示三个选项:“所有产品”、“缺货产品”和“选择类别”。
“缺货产品”选项被设置为默认选项,因为大多数店主都会为他们的售罄商品应用此功能。 话虽这么说,除了这个之外,附加组件还为您提供了其他两个选项,“所有产品”和“选择类别”。 如果您想将 WooCommerce 重新用于库存通知以用于其他目的,您可以选择其中之一。
例如,您的商店有一些特定类别的缺陷商品,因此您需要时间检查所有这些商品。 “选择类别”是这种情况下的最佳选择。 选择此选项后,将出现一个附加框。 在此输入您要设置表格的产品类别的名称。
当您选择“所有产品”时,通知将显示在所有产品页面上。 但是这个选项很少使用。
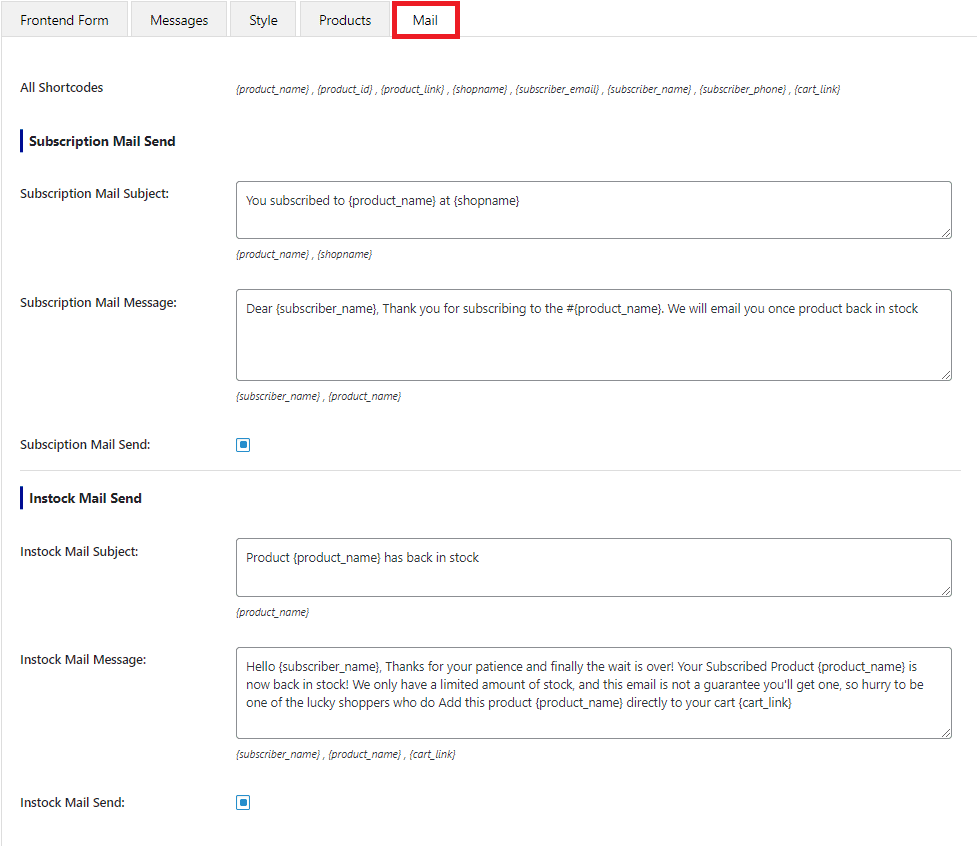
5.邮件
您将在此处为要发送给客户的电子邮件创建内容。

此部分允许设置两封电子邮件,包括订阅电子邮件和退货通知电子邮件。
- 订阅邮件发送:这用于订阅电子邮件。 您将为“订阅邮件主题”和“订阅邮件消息”设置内容。
- 库存邮件发送:这用于返回库存电子邮件。 您将为“Instock Mail Subject”和“Instock Mail Message”设置内容
- 勾选框:这里有两个勾选框。 如果勾选“订阅邮件发送”框,系统会在客户订阅表格后立即自动向客户发送电子邮件。 同样,勾选“Instock Mail Send”复选框,以便在产品有货时自动发送电子邮件。
- 所有简码:附加组件提供简码列表。 您将包括它们以编写电子邮件内容。
请务必注意 Instock Mail 的内容,因为它将决定客户的退货情况。 您需要注意这里的几个提示。
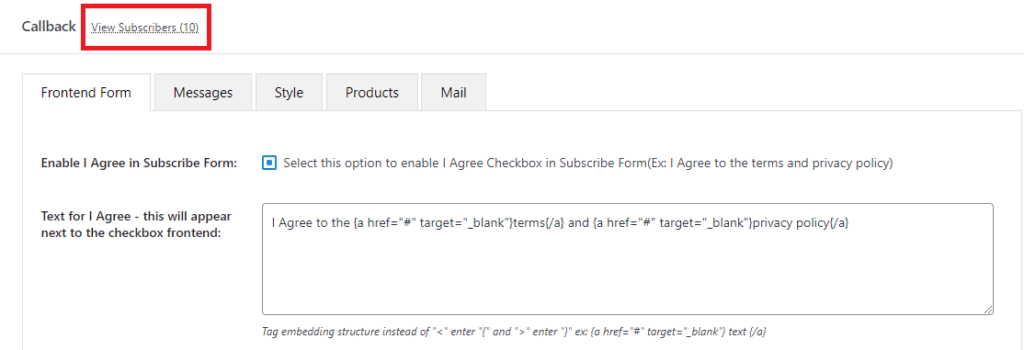
回调订阅邮件管理
完成回调设置中的步骤后,您的缺货产品页面上将显示一个退货表格。 那么在收集了客户信息之后,插件是如何管理这个邮件列表的呢?
在 WooCommerce 仪表板中,您转到Woostify 选项 > 回调 > 设置 > 查看订阅者。

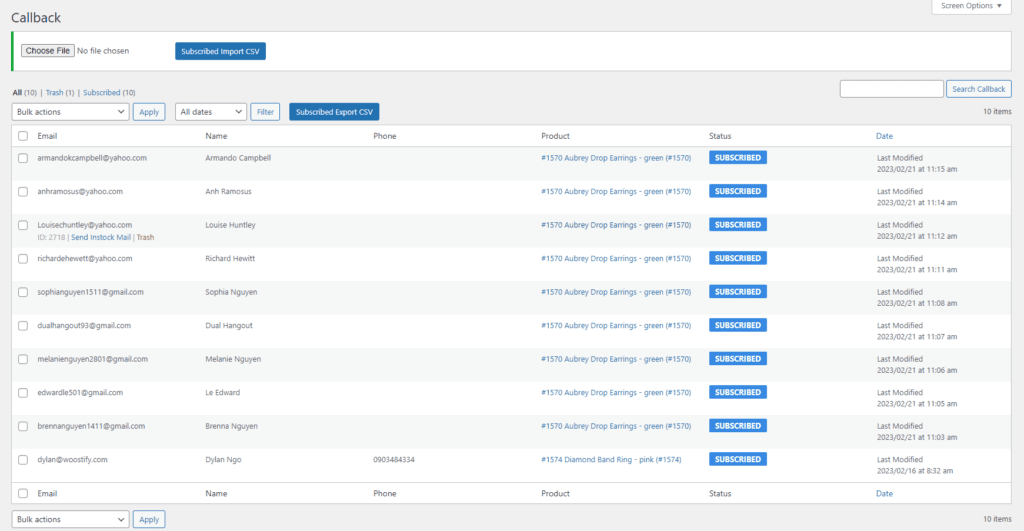
我们收到一些电子邮件来注册表格,并在回调附加组件中有如下列表。

如整篇文章所述,Callback 将存储订阅电子邮件并将其发送给您在“设置”部分中设置的客户。
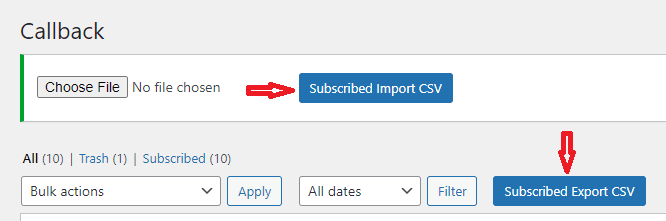
更重要的是,它允许导入和导出电子邮件。

此功能对在线业务非常有帮助。 在安装附加组件之前,您可以将订户列表存储在某处。 现在,只需选择“选择文件”和“订阅导入 CSV”,回调将有助于将所有内容存储在一个地方。 存储列表后,您可以将其导出并在其他电子邮件营销平台(如 Mailchimp)中使用。
回调如何适用于可变产品
我们以所有缺货商品显示退货通知为例。
实际上,在可变产品页面上,通知的显示方式与在简单产品上的显示方式相同。 但是,在为可变产品设置时,您需要注意一些要点。
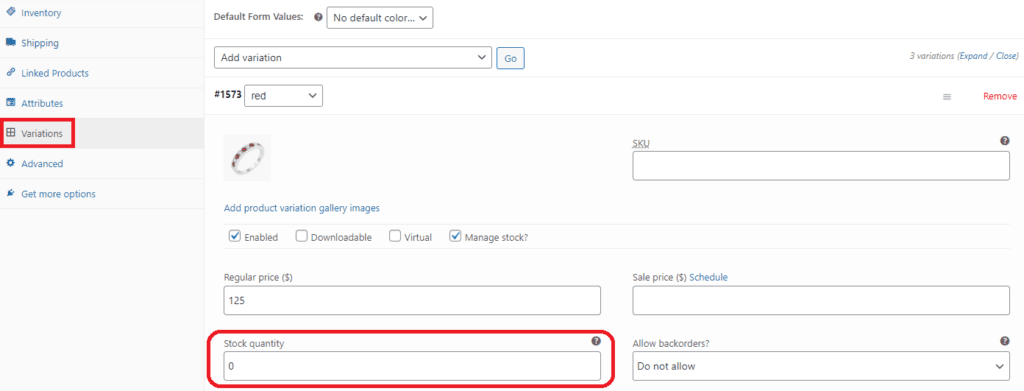
当可变产品设置为缺货时,该产品的每个变体还不能显示在库存框中。 要为它们中的每一个显示框,您必须转到“变体”部分以选中“库存数量”框。 只有当这部分设置为“0”时,方框才会显示。

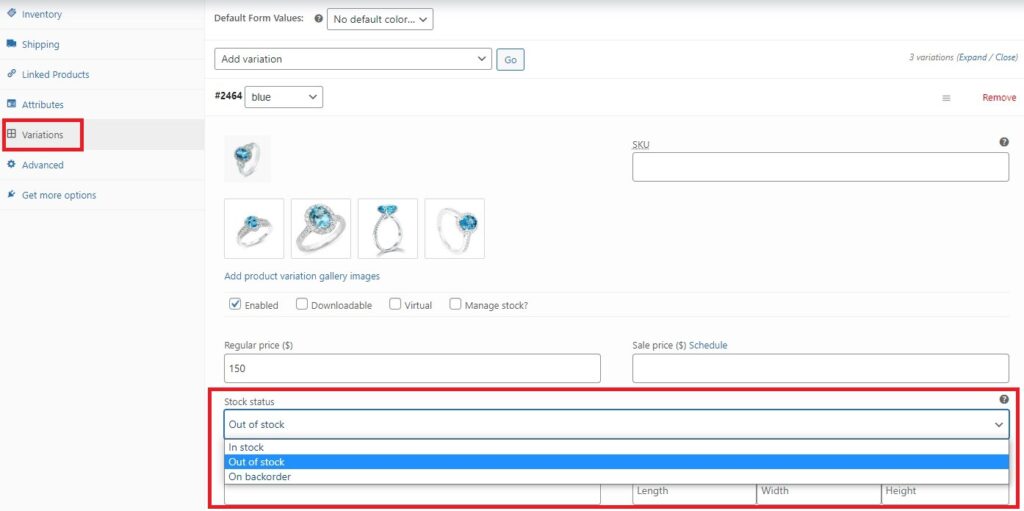
第二种情况是库存可变产品。 一些可变产品有库存,而其中一种(或多种)变体缺货。 对于这种情况,退货通知将显示在“库存状态”设置为缺货的特定变体上。

回调的优缺点
通过上面的指南,您可能已经了解了 Callback 插件的功能、特性和用法。 在这一部分中,让我们看看 Callback 的一些优缺点来决定这个插件是否适合你。
优点
- 快速简便的设置
- 完全控制定制
- 支持所有产品类型
- 可用的技术支持(如果插件有任何问题)
缺点
- 仅支持发送邮件
- 仅兼容 Woostify 主题
