处理 WooCommerce 缺货订单? - 现在显示您的延期交货的准确预计交货日期
已发表: 2018-08-22在本指南中,我们将向您展示使用WooCommerce 预计交货日期插件管理 WooCommerce 缺货的最佳方法。 您还将学习如何向客户显示准确的交货日期。
WooCommerce 缺货介绍
在管理库存时,您需要时刻保持警惕,不断更新产品的库存状态。 通过这样做,您可以确保您的客户永远不会空手而归。 如果您的库存确实用完了,还有另一种方法可以确保客户仍然能够轻松下订单。
WooCommerce 支持缺货但即将上市的产品的延期交货。 您仍然可以允许您的客户订购缺货产品,让他们知道您将在产品有货后立即履行他们的订单。
使用延期交货最大化您的 WooCommerce 运输
Ben 是一家美国 WooCommerce 商店的老板,他使用延期交货来确保他的客户仍然可以订购他目前缺货的产品。 这要求他根据产品的上市时间向客户显示不同的预计交货日期。 库存补货后,Ben 可以完成订单并继续其业务的其余WooCommerce 运输流程。
据本说,
“我们在仓库中只保留有限的库存,可用于次日交货。 但是,我们可以在 5-10 天内从供应商处获得任何产品。 能够显示具有一个估计交货日期的库存产品和具有不同估计交货日期的缺货/延期交货产品将是理想的。 我们可以根据库存水平更改预计交货时间吗? 这样,如果是延期交货,估计日期将与库存商品不同。”
显示准确的预计交货日期的重要性
与 Ben 的场景一样,当客户在购物车页面上收到预计的交货日期时,大多数电子商务企业主都可能面临类似的情况,然后他们由于特定原因收到交货延迟。 无论延迟的原因是什么,无法按时交付产品对您的企业来说是最糟糕的情况之一。 这就是为什么确保向客户显示准确的交货日期很重要的原因。
在下一节中,我们将查看一个高级预计交货日期插件,它不仅可以处理正常订单的交货日期,还可以处理延期交货的交货日期。
最好的 WooCommerce 缺货解决方案
在 Ben 的案例中,由于他希望他的库存产品和他需要延期交货的项目有不同的预计交货日期,让我们看看他如何使用WooCommerce 预计交货日期插件配置他的运输流程。
Ben 可以通过以下方式设置他的运输:
- 为所有延期交货产品设置专用的预计交货日期
为延期交货的产品设置专门的交货日期。 这个日期对于不同的产品会有所不同。 - 为所有延期交货产品设置通用预计交货日期调整
为所有延期交货的产品设置一个通用的交货日期调整。 与上述选项不同,此调整将适用于所有产品,并且适用于所有延期交货产品。
为所有缺货产品设置专用的预计交货日期
以下步骤将向您展示如何为您的企业的延期交货产品设置专门的预计交货日期。
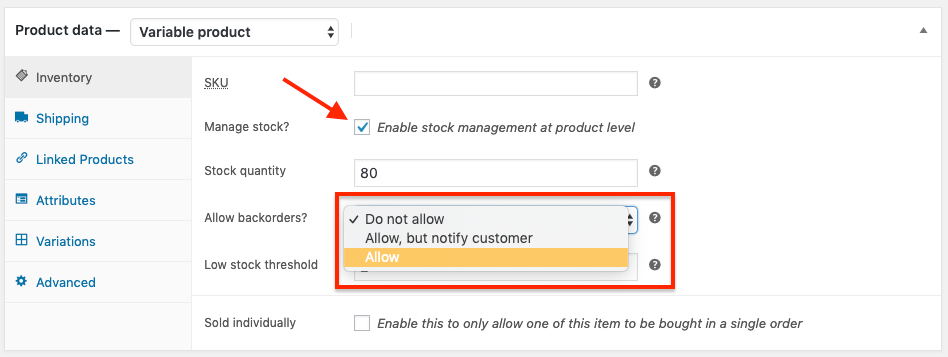
- 要使用延期交货功能,您需要更改设置以允许您的产品延期交货。 要进行设置,请访问产品页面并启用“管理库存? ”下“库存”并设置“允许延期交货”。
 缺货
缺货 - 现在安装延期交货产品插件的预计交货日期。 一旦产品进入缺货状态,此插件将允许您为每个产品设置专门的预计交货日期。
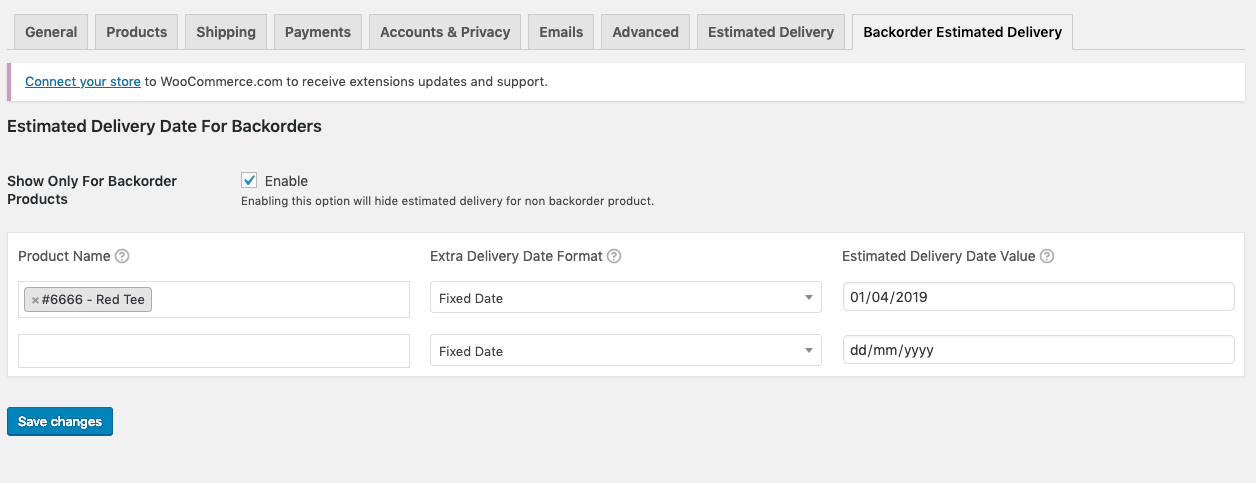
- 单击设置以访问插件设置页面。
- 如果您希望仅向客户显示延期交货产品的预计交货日期,请启用仅显示延期交货产品。
- 在产品名称下拉菜单下选择一个产品。 此下拉菜单将包含所有WooCommerce 订单,包括任何可变产品。
- 从以下额外交货日期格式中选择:
- 固定日期
这将允许您在产品进入延期交货后立即选择产品的交货日期 - 自定义文本
这将允许您添加将显示在购物车页面、产品页面和结帐页面上的自定义文本。
示例:4 到 5 周 - 额外天数
这将允许您选择补充库存所需的额外交货天数。 这些天数将添加到计算的预计交货日期中,并显示在购物车和结帐页面上
- 固定日期
- 保存设置并访问产品页面。

预计交货日期将根据您在上述步骤中的设置显示。
为所有延期交货产品设置通用预计交货日期调整
以下步骤将向您展示如何为所有延期交货产品设置通用的预计交货日期调整。

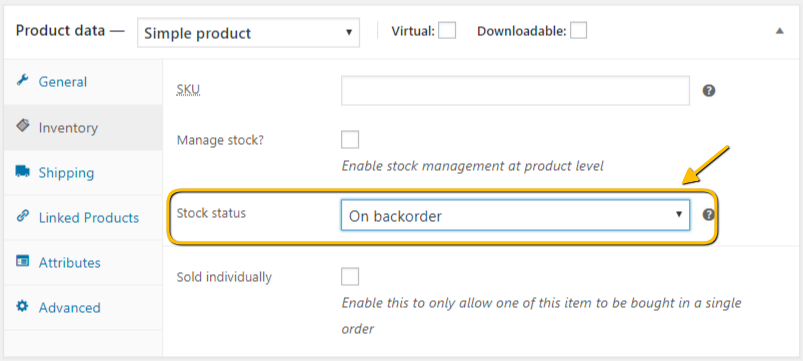
- 如果您正在处理 WooCommerce 延期交货,您还可以将产品库存状态设置为“延期交货”。 您将能够确定哪些产品目前缺货并且很快就会有货。 下图显示了产品级库存设置。

延期交货的产品级别设置 - 完成上述步骤后,安装WooCommerce Estimated Delivery Date 插件,激活它并访问插件设置。
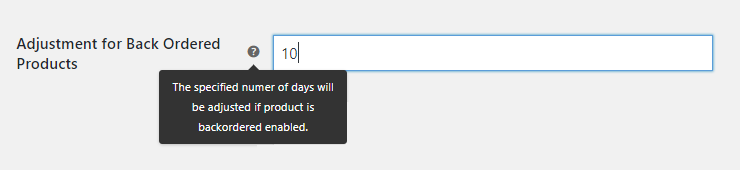
- 根据您的具体业务情况设置“延期交货产品调整”。 因此,对于 Ben,由于他可以在 10 天内更新他的产品库存,他需要做的就是在交货天数选项中输入 10 以进行延期交货。

交货天数添加到延期交货的预计交货日期 - 现在,由于我们已经设置了延期交货所需的额外天数,让我们看看在购物车页面上为客户显示的库存产品和延期交货产品的交货日期。

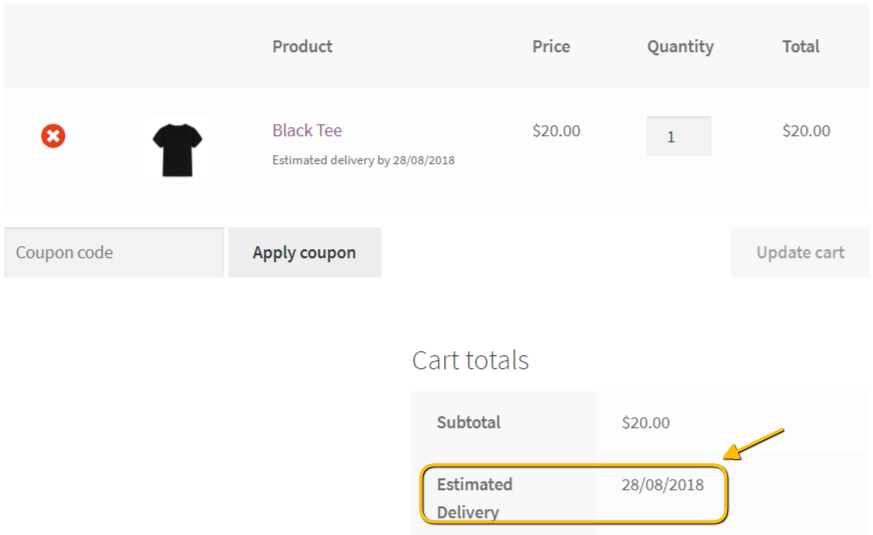
库存产品显示的预计交货日期 - 如果有库存产品,您可以看到预计交货日期是 8 月 28 日。 现在,让我们看看延期交货的交货日期。

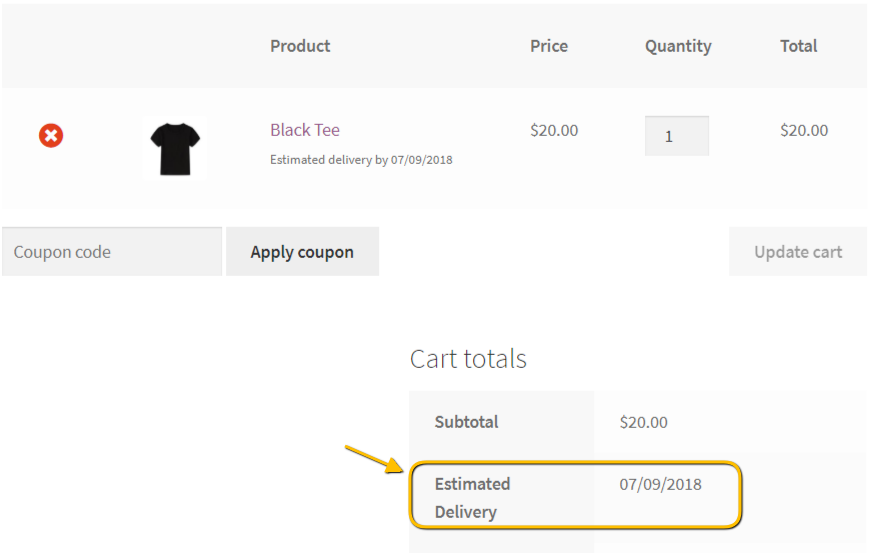
- 在这张图片中,您可以看到交货日期根据产品的库存状态而变化。 如果客户想购买没有库存的产品,您可以在订单页面上提供准确的预计交货日期。 您的客户不会因为没有按时收到包裹而感到困惑。
我应该使用哪些插件进行延期交货?
以下插件可用于在您的 WooCommerce 托管电子商务网站上设置延期交货和预计交货日期。
- WooCommerce 预计交货日期插件
该插件是在您的网站上显示预计交货日期的最佳插件之一。 除此之外,该插件还能够根据目的地地址、运输类别、运输方式等因素计算预计交货日期。最好的部分是该插件现在支持根据库存状态计算交货日期。 - 延期交货产品的预计交货日期
此插件与 WooCommerce 预计交货日期插件一起使用以显示交货日期。 该插件可根据您的要求处理延期交货并显示准确的交货日期。
注意:这不是独立插件,仅适用于预计交货日期插件。
最后的想法
我们都知道向您的客户显示准确的订单交货日期是多么重要,无论产品是否有库存。 WooCommerce 预计交货日期插件在您的 WooCommerce 商店中执行此操作。 您可以轻松计算交货日期,然后将其显示在您的网站上。
如果您在在线商店设置WooCommerce Shipping时需要帮助,请随时联系我们的客户支持以帮助您进行设置。
