什么是WooCommerce块?构建高转换产品页面的初学者指南
已发表: 2025-04-25几乎每个人现在都在开始电子商务业务。那些在WordPress上制作网站的人使用WooCommerce创建了商店。
但并非所有的WooCommerce商店都转换。要创建一个高转化的产品着陆页,它必须引起注意,易于导航和用户友好。在这里,WooCommerce块可以帮助您构建一个。
为了回答这个问题,该博客探讨了使用块的不同机会,尤其是对于WooCommerce和可以帮助您制作引人入胜的商店的最佳插件。
什么是WooCommerce块?
您需要不同的元素来在WordPress中构建功能强大的高转换电子商务网站。 WooCommerce Blocks是与WooCommerce集成的强大工具,可让您为商店创建自定义元素。
没有编码知识,您可以添加不同的元素,并使用块为WooCommerce商店安排布局。
要使用WooCommerce块,您可以使用一个可以在网站编辑器中编辑的不同模板的块主题。这意味着使用此主题,您可以自定义您的产品页面以及网站,侧边栏和其他元素。
以下是您可以用于WooCommerce商店的一些块:
- 所有产品块:以不同的布局显示WooCommerce商店的所有产品。这个动态块在网格布局中显示所有可用的产品,使客户可以轻松浏览和购物。
- 产品详细信息块:为了简要说明您在商店中的产品,使用了产品详细信息块。在这里,您可以添加产品的来源,功能和排他性,以为您带来竞争优势。
- 产品定价块:定价在客户的购买决策中起关键作用。使用产品定价块,您可以通过与要约价格一起显示原始价格来突出显示折扣,从而使您的交易脱颖而出。
- 产品评级和审核块:通过显示您忠实客户购买的产品评级和评论来建立潜在客户的信任。使用块可以使其展示并自定义该部分,以使其对您的商店访问者看起来更具吸引力。
- 添加到购物车块:要创建无缝的购买体验,您的商店需要“添加到购物车”块。您可以根据您的品牌准则来自定义这些块以制造它们,并简化购买过程以促进转化。
使用WooCommerce块有什么好处?
WooCommerce Blocks通过一些惊人的选择变得强大。
- 拖放:由于元素的易于拖动和下降,页面制作变得简单。
- 自定义选项:在WooCommerce中,用户可以自定义颜色或字体自定义块。
- 无需编码:任何非技术人员都可以在不使用任何代码的情况下将块用于简单用法。
- 高级过滤:启用动态过滤以获得更好的商店体验。
- 可扩展性:块是高度可扩展的,而不会影响商店设计。
选择使您的WooCommerce商店制作过程变得容易有效的正确插件很重要。这就是为什么要获得好处,您还必须更聪明地工作。
高转换产品着陆页的关键要素
块可以是不同类型的。不同类型的块为WooCommerce商店提供不同的目的。首先,您需要了解应使用的关键要素,以创建成功且高度转换的产品登录页面。
高质量的图像和视频
想象一下,您的客户在您的电子商务商店中,但是该商店中的每个产品形象都模糊。对您的潜在客户感到沮丧,对吗?
这就是为什么您需要商店的高质量产品图像的原因。
当客户找到他们的预期产品时,首先引起注意的是高质量的图像或视频。由于第一印象很重要,您应该专注于上传商店的高质量产品图像。
清晰的呼吁行动(CTA)
如果客户确定要从您的商店购买产品,他们将寻找明确的呼吁行动(CTA)。
此CTA可以是“添加到购物车”按钮,“立即购买”按钮,或者在特殊要约进行时``现在抢了报价''按钮等等。
在WooCommerce中,您必须为客户做出清晰的CTA,以便他们知道购买产品的旅程并更好地了解购买过程。因此,这是您产品登录页面的关键要素。
社会证明和评论
只需认为您的产品迅速销售,因为您的大多数客户对您的产品感到满意,并且他们指的是来自不同评论平台和社交媒体的其他人。
如果您可以将此评级显示给您的新商店访问者,那么人们将信任您的产品。他们会毫不犹豫地单击“立即购买”按钮。
这就是为什么要确保您收集并添加了来自不同平台的社会证明和积极评论,以将您的登录页面转换为一个高度转换的页面。
定价和折扣
根据您在产品上显示的价格,客户是否会购买产品。因为某些产品可能对每个人都负担不起。
如果客户找不到定价和折扣,那么您的产品可能会被未售出。
这就是为什么定价是您WooCommerce商店的关键部分的原因。此外,展示折扣可以鼓励客户利用报价并节省金钱。
设置商店时,请确保您的产品定价和折扣优惠可显着显示。
指南:如何构建一个高转化的产品登录页面?
为了制作有吸引力且有影响力的着陆页,您可以使用Gutenberg块。有关更多增强的选项,您可以安装基本块。
这是Gutenberg的WordPress插件,您可以在其中尝试不同的创意块,以使您的网站看起来更令人惊叹和互动。
为了构建一个高转换的WooCommerce页面,我们将使用来自Template插件的现成模板。您可以导入完整的WooCommerce网站,并放松地自定义Gutenberg的街区。
要获取这些插件,请按照以下简单步骤操作:
- 转到插件,然后选择“添加新插件”
- 然后从搜索栏中搜索“基本块”
- 同样,搜索“灯具”
- 单击“安装”,然后“激活”。
现在,让我们跳入如何为您的WooCommerce商店创建高转换的着陆页。
创建一个高转换产品页面
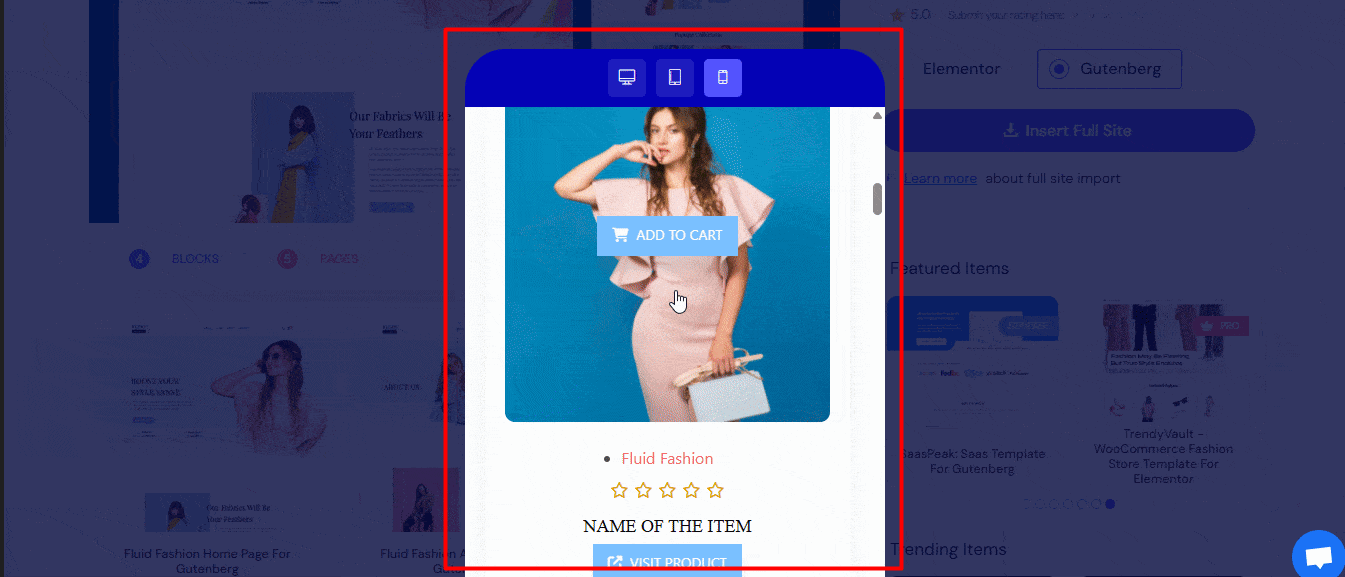
使用Templatery,您可以选择一个特定的产品页面,也可以导入完整的网站以制作完整的WooCommerce网站。

在这里,对于教程,假设我们将导入完整的网站。请按照以下步骤进行完整的网站。
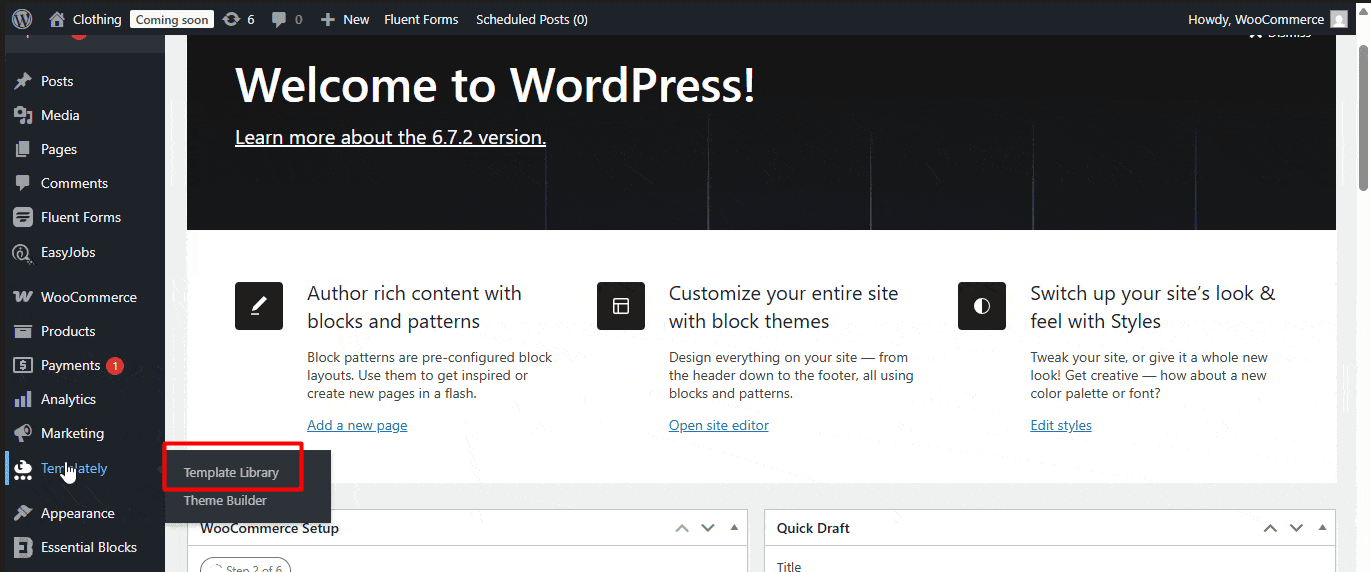
- 从侧边栏中转到。
- 选择“模板库”
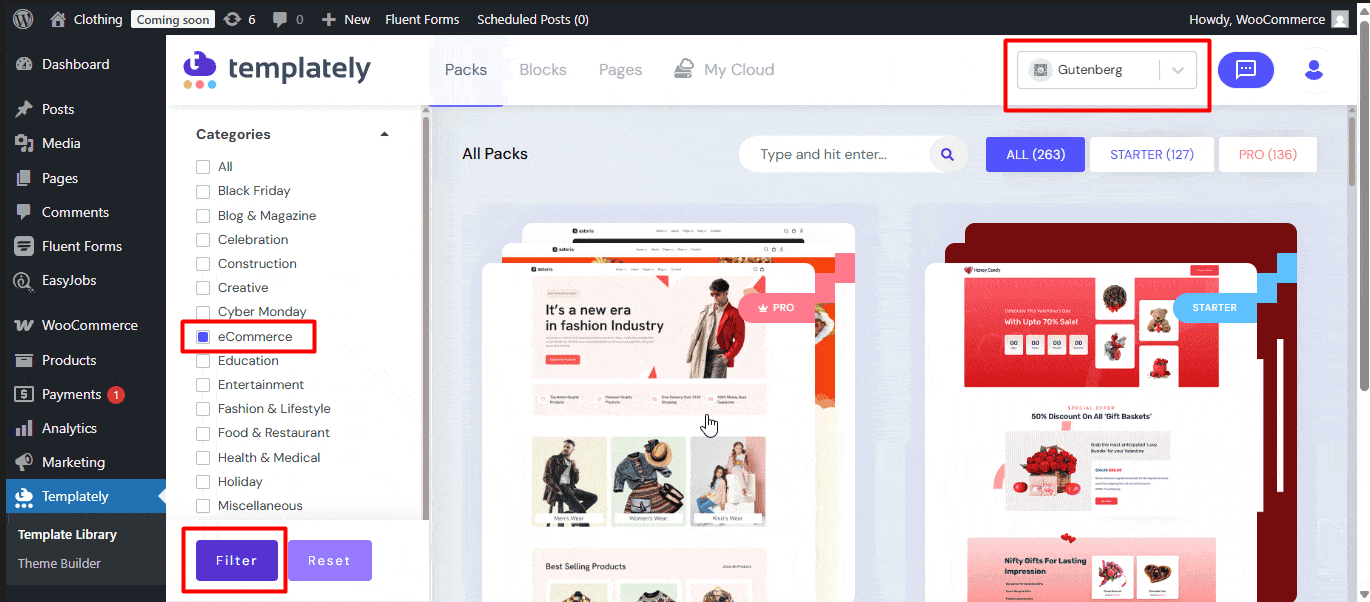
- 从右下拉菜单中选择“ Gutenberg”。
- 从左侧栏中,选择“电子商务”类别,然后单击“过滤器”。
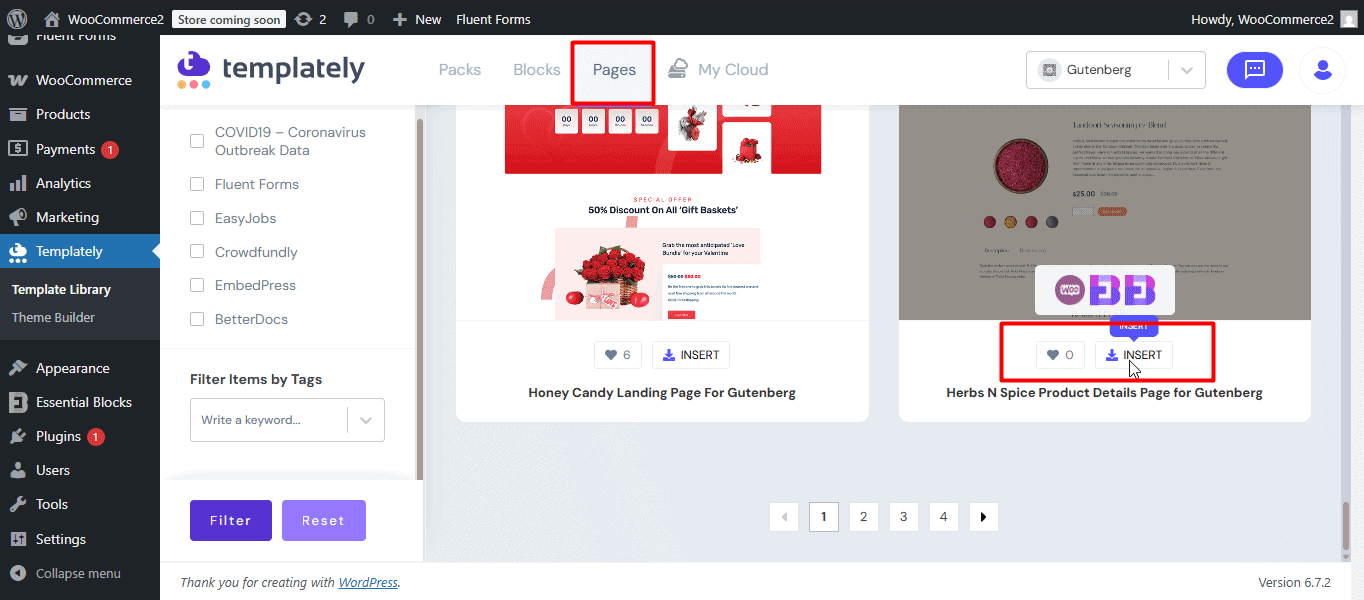
- 然后转到“页面”选项卡以插入产品页面。
- 单击“插入”
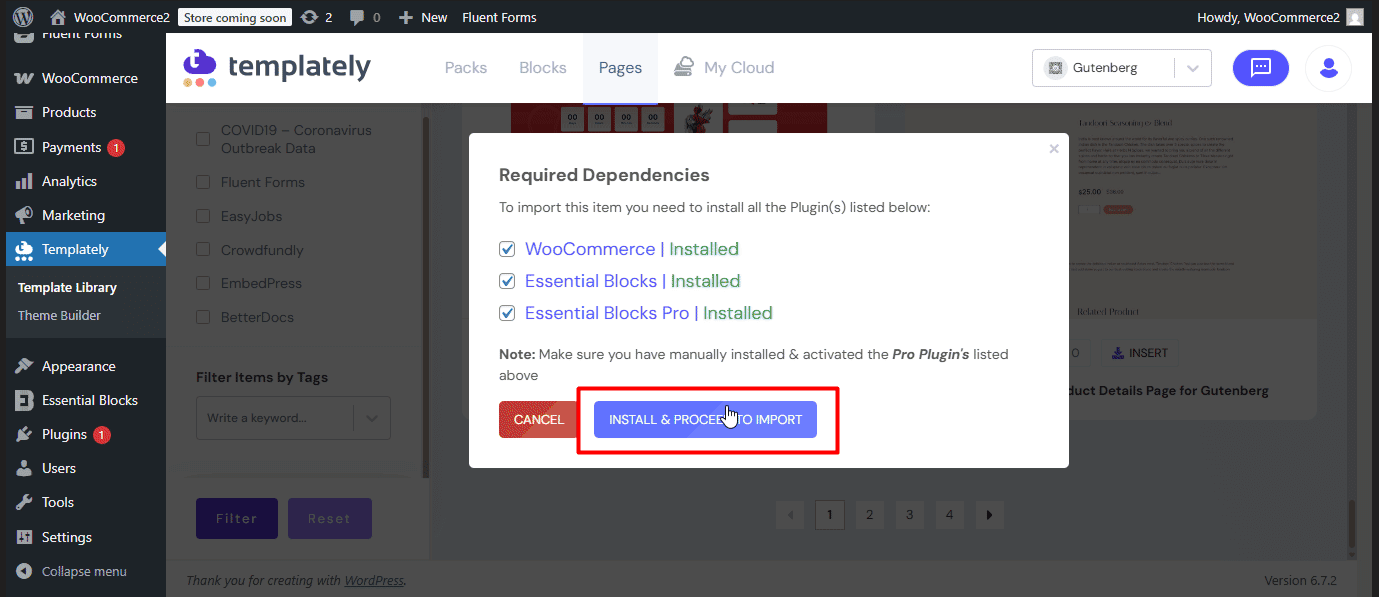
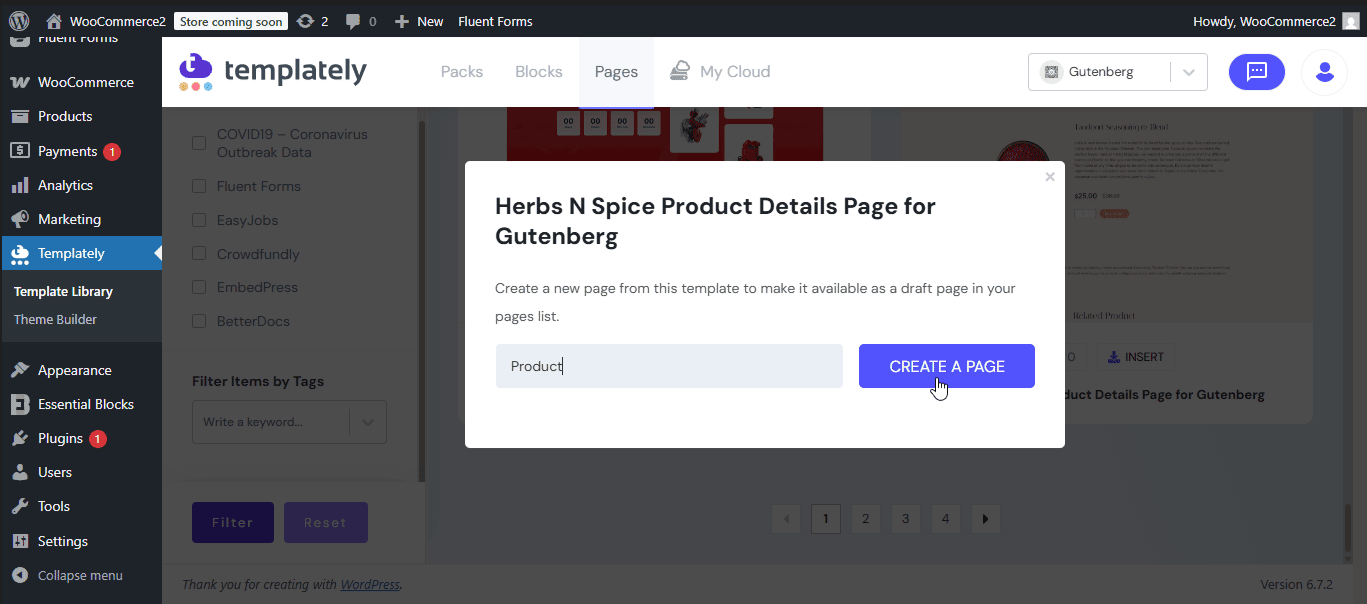
- 点击“安装并继续”,并为您的产品页面命名。
- 单击“创建页面”,您的产品页面已准备就绪。





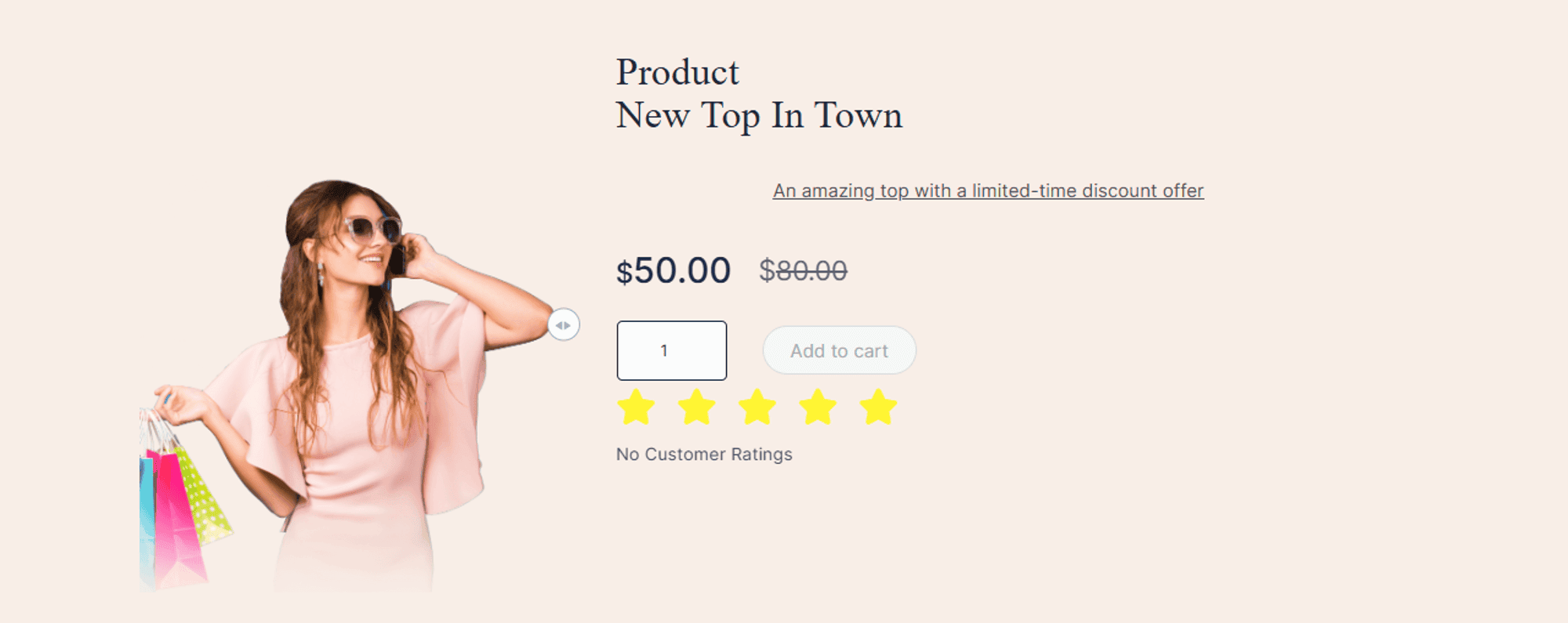
产品定价块
现在,假设您想修改产品页面并在此处显示折扣优惠。您可以将其添加到基本块中。为此,请按照以下步骤操作:
- 单击“创建页面”之后,单击“编辑模板”。
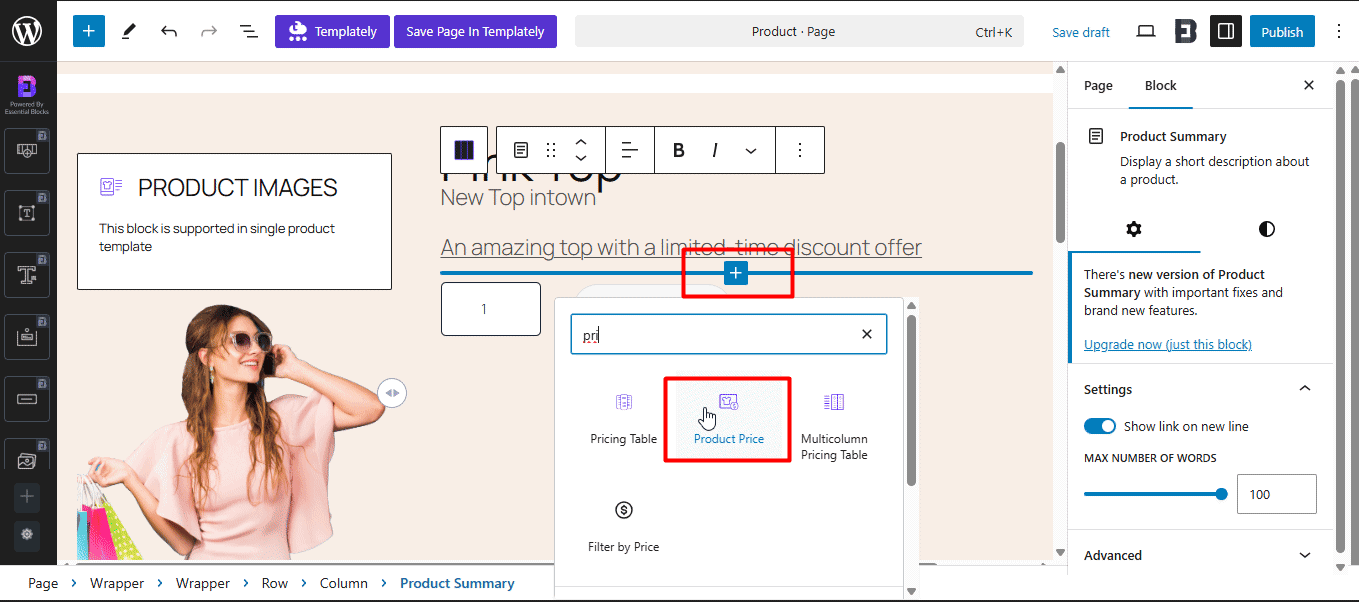
- 单击带有加号的“添加块”图标,然后搜索“产品定价”
- 选择块并添加。
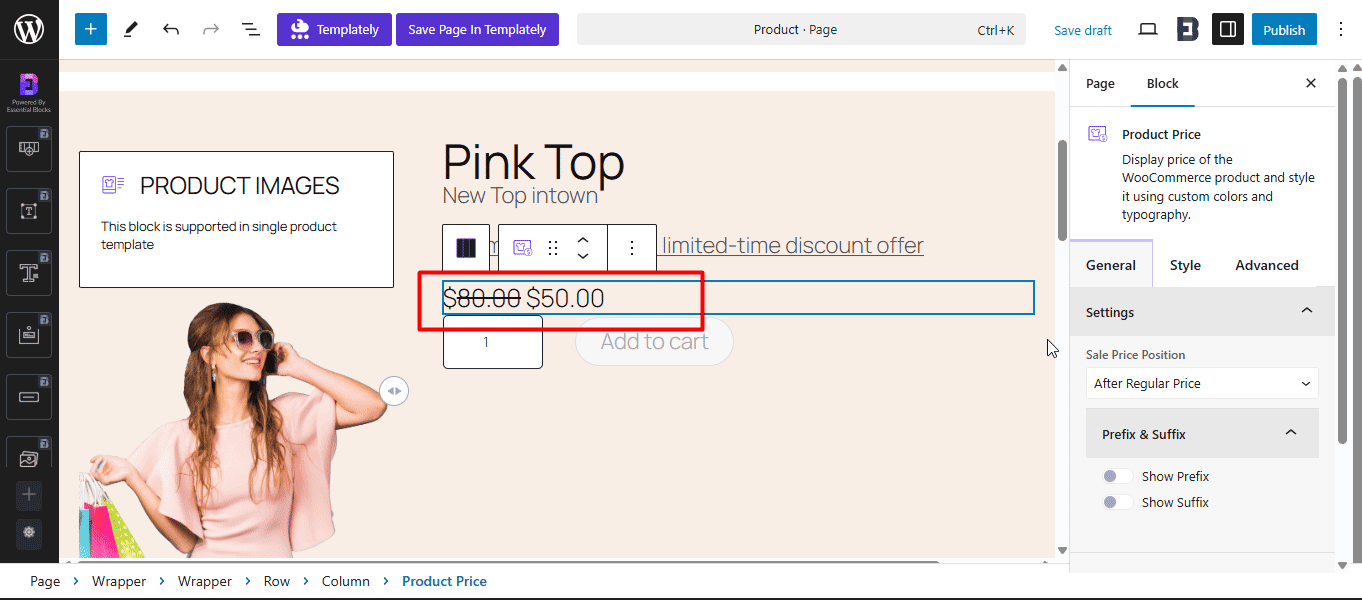
- 您可以看到罢工价格,以将当前价格与上一定价进行比较。
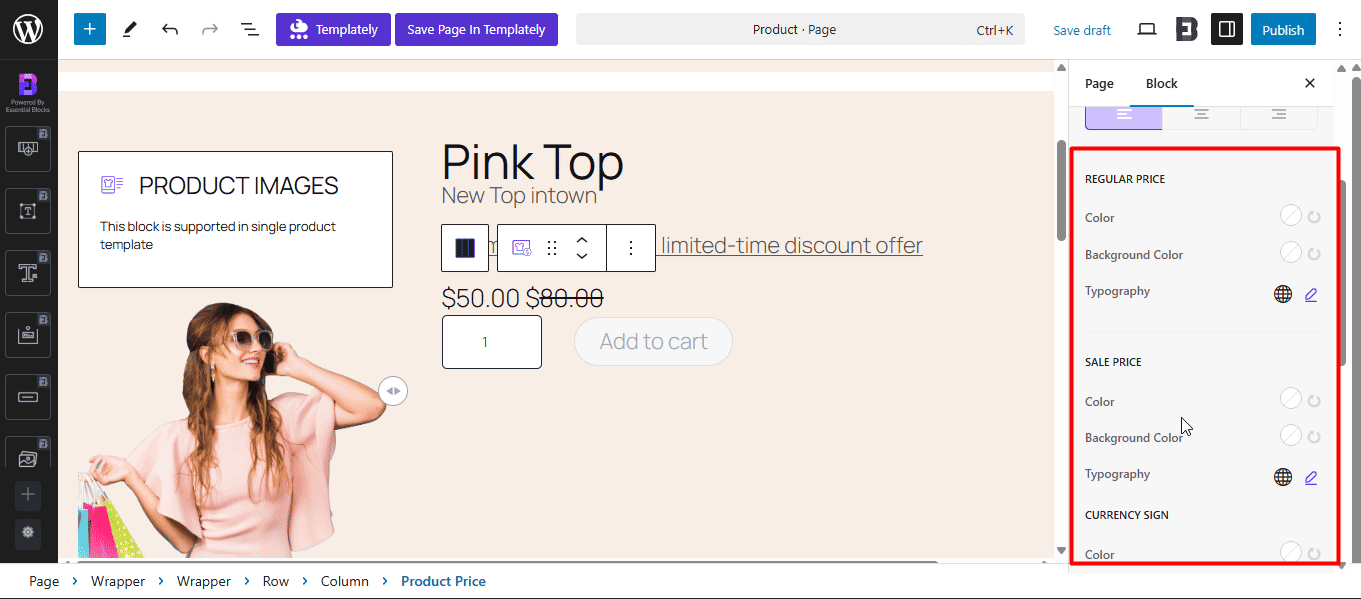
- 您还可以自定义和更改不同的样式或从选项中添加动画。



该块如何创建一个唯一的产品页面?
- 向客户展示比较的定价。
- 清除折扣优惠。
- 可用的样式选项可以吸引客户的注意。
产品评级块
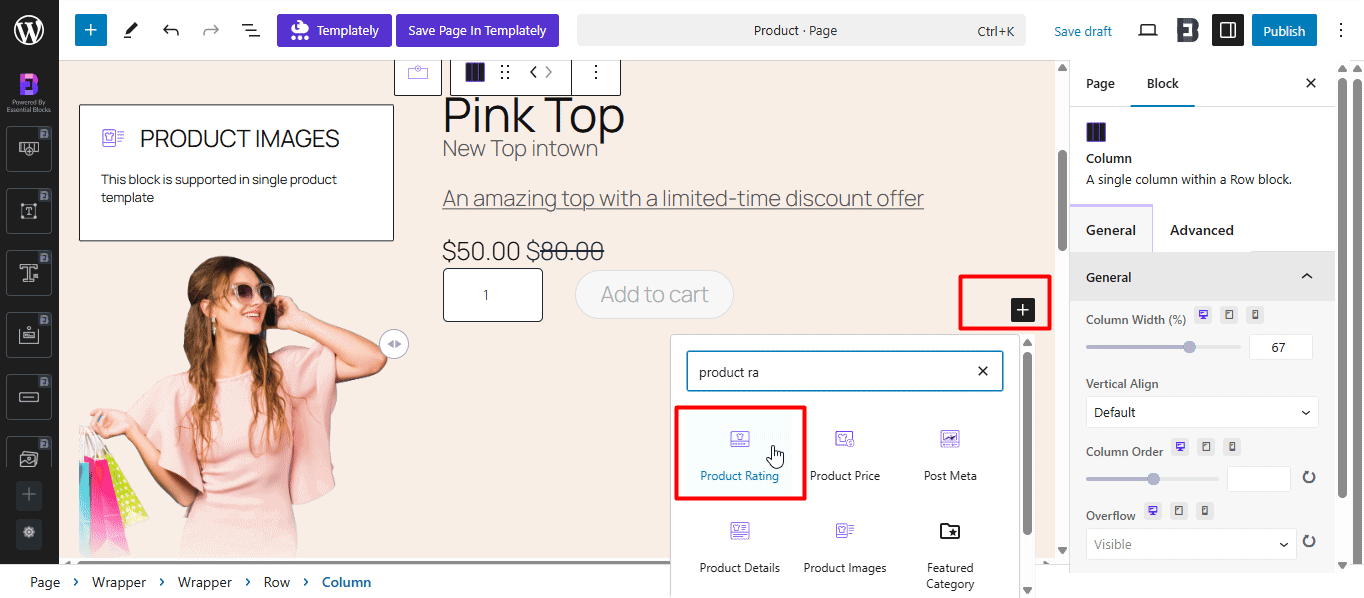
现在,假设为了赢得潜在客户的信任,您想添加一个评论块。这是您可以做到的:
- 单击'+'图标以添加新块。
- 然后搜索“产品评分”块。
- 单击块图标以添加它。
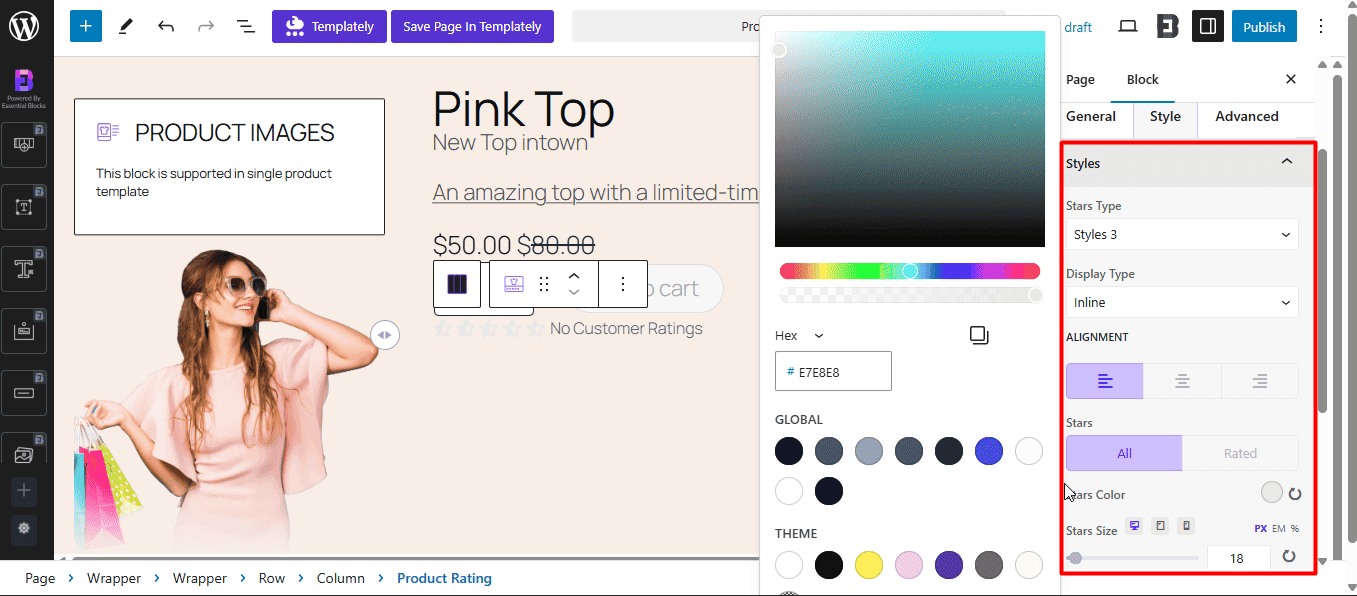
- 选择不同的样式选项,更改恒星的颜色或根据需要选择不同的预览。


该块如何创建一个唯一的产品页面?
- 向客户展示产品的质量。
- 使用简单的评分图标建立信任和真实性。
同样,您可以使用来自基本块的不同块,以使您的产品页面看起来令人惊叹,并在电子商务业务中获得竞争优势。
优化移动设备
您的大多数客户可能来自移动设备。因此,您必须确保您的WooCommerce商店适合移动设备和平板电脑设备。
在基本块中,您可以选择此步骤以使您的块与移动和平板电脑兼容。
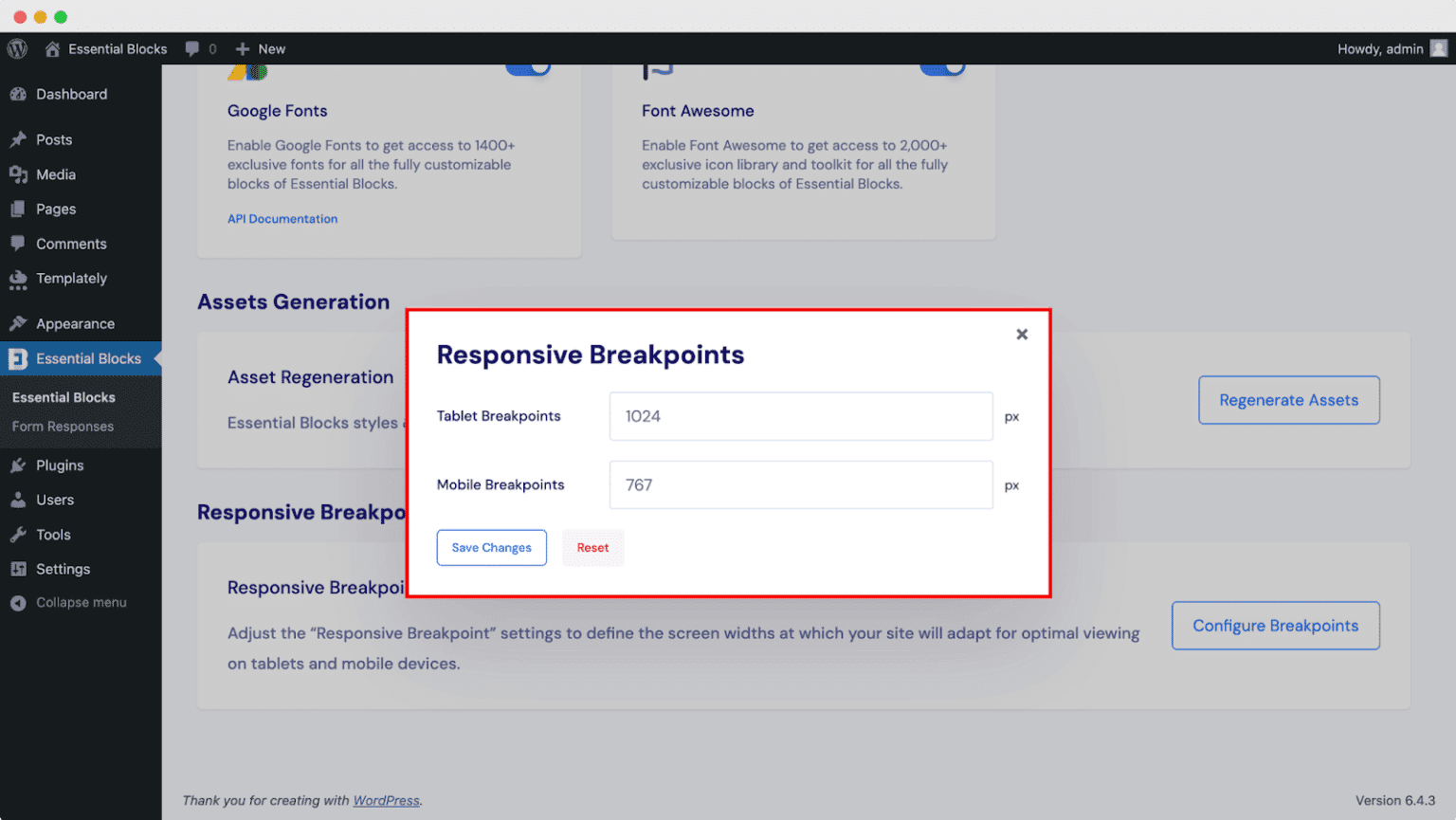
- 从WordPress仪表板导航到“基本块”插件。
- 单击“设置”,然后向下滚动至“响应断点”
- 单击该选项后,您将获得一个弹出屏幕。现在以像素中的新值更新。根据需要选择像素,以免您的块在该屏幕上分解。

选择后,您可以检查网站的响应能力。

最终结果
最后,您的高转换产品页面已准备好用于WooCommerce商店。不需要编码;只需简单的拖放功能即可增强您的业务。

最大化转化的最佳实践
最大化转化是WooCommerce商店的最终目标。使用使用块,还必须为商店维护一些最佳实践。
- 使用不同页面布局的A/B测试:不一定任何布局都可以表现良好。根据您的目标客户,不同的页面布局可能会有所不同。因此,运行不同页面的A/B测试,以了解哪种产品布局效果更好。
- 实施快速结帐选项:客户在检查产品时不喜欢外出。为了最大程度地提高利润,请确保您拥有的结帐选项最少,易于浏览。
- 确保快速页面负载速度:快速加载使您的客户留在着陆页上,并探索更多产品。因此,请确保使用优化图像等将块最小化,以确保您具有快速的页面加载速度。
- 优化移动响应能力:全球有69.2亿智能手机用户。这个数字显示了移动用户的增长速度。因此,请确保您的WooCommerce商店也非常优化,并且对移动设备响应迅速。
创建块时避免的常见错误
即使块可以使您的网络构建体验变得顺利,但用户通常会犯一些常见的错误。
要制作成功的WooCommerce商店,请确保避免这些错误。
- 超载过多的块:这可以降低站点速度。有时,为了使其更加美味和时尚,用户可能会在其商店中使用一些最重要的块。这也降低了网站设计的质量。因此,请使用正确的块作为正确的着陆页。
- 忽略客户评论:有时,商人忽略了客户评论部分,以减少参与任务。但这也会对产品的真实性产生负面影响。这就是为什么创建客户审核块对于将来获得有利可图的结果至关重要的原因。
- 使用低质量的图像:商店所有者可能会使用Internet中的低质量图像来节省摄影的成本和精力。但是最终,这给客户留下了不满,因为他们没有得到适当的产品概述。
- 编写通用描述:在为WooCommerce商店撰写描述时,请确保它写得很好,通过关键字研究正确完成,并为搜索引擎进行了良好的优化,以便您的商店可以在人们搜索它的情况下为产品排名。
结论
构建高转换产品页面可能很棘手,但是在WooCommerce块的情况下,它是一个很好的解决方案,而无需任何编码知识。
使用WordPress中最好的块插件,您可以在短时间内飙升WooCommerce商店。
那么,为什么还要等待制作最佳产品页面呢?立即尝试WooCommerce Blocks!
