WooCommerce:将购物车和结帐放在同一页面上
已发表: 2018-10-17这是您的终极指南——包含短代码、片段和解决方法——完全跳过购物车页面,并在同一页面上同时拥有购物车表格和结帐表格。
但首先……你为什么要这样做? 好吧,如果您销售高价产品(即平均而言,每个订单大约销售一种产品),如果您想节省额外的步骤(两步转换比三步更好:“添加到购物车”> “购物车页面” > “结帐页面”——这不是火箭科学),如果您的自定义工作流程和电子商务目标要求您一起管理购物车和结帐,那么本教程适合您。
您可以使用各种短代码、设置和 PHP 片段来使这项工作开箱即用。 相信我,这比你想象的要容易。
虽然许多开发人员决定将结账流程转变为“多步结账”(嗯,不知道为什么——步骤越多,放弃购物车的可能性就越大),在这里我们将看到完全相反的情况。
那么,他们是如何做到的呢?
好吧,这是将购物车和结帐放在同一页面上的完整、简单、分步指南。 试一试,做一些 WooCommerce 测试和跟踪,看看它是否转换得更好
第 1 步:在结帐页面添加购物车简码
首先,您需要将“woocommerce_cart”短代码添加到结帐页面。 通过这种方式,我们告诉 WooCommerce 我们希望将购物车表放在顶部,将结帐表格放在其下方。
更新:2018 年 10 月 19 日。 在本教程的第一个版本中,我建议在结帐页面的“woocommerce_checkout”简码上方添加 [woocommerce_cart] 简码(屏幕截图)。 不幸的是,这会在下订单后在“感谢页面”上创建一个错误。 实际上,那里会显示“空购物车”消息,因为结帐页面内容(包括购物车短代码)也显示在感谢页面上(不知道为什么!)。 所以我们需要找到一种方法来在结帐页面上加载 [woocommerce_cart] 短代码,而不是在谢谢页面上。 这是修复,是的,它是一个简洁的 PHP 片段。
PHP Snippet:在结帐表格上方显示购物车表格 @ WooCommerce 结帐页面
/**
* @snippet Display Cart @ Checkout Page Only - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_form', 'bbloomer_cart_on_checkout_page_only', 5 );
function bbloomer_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
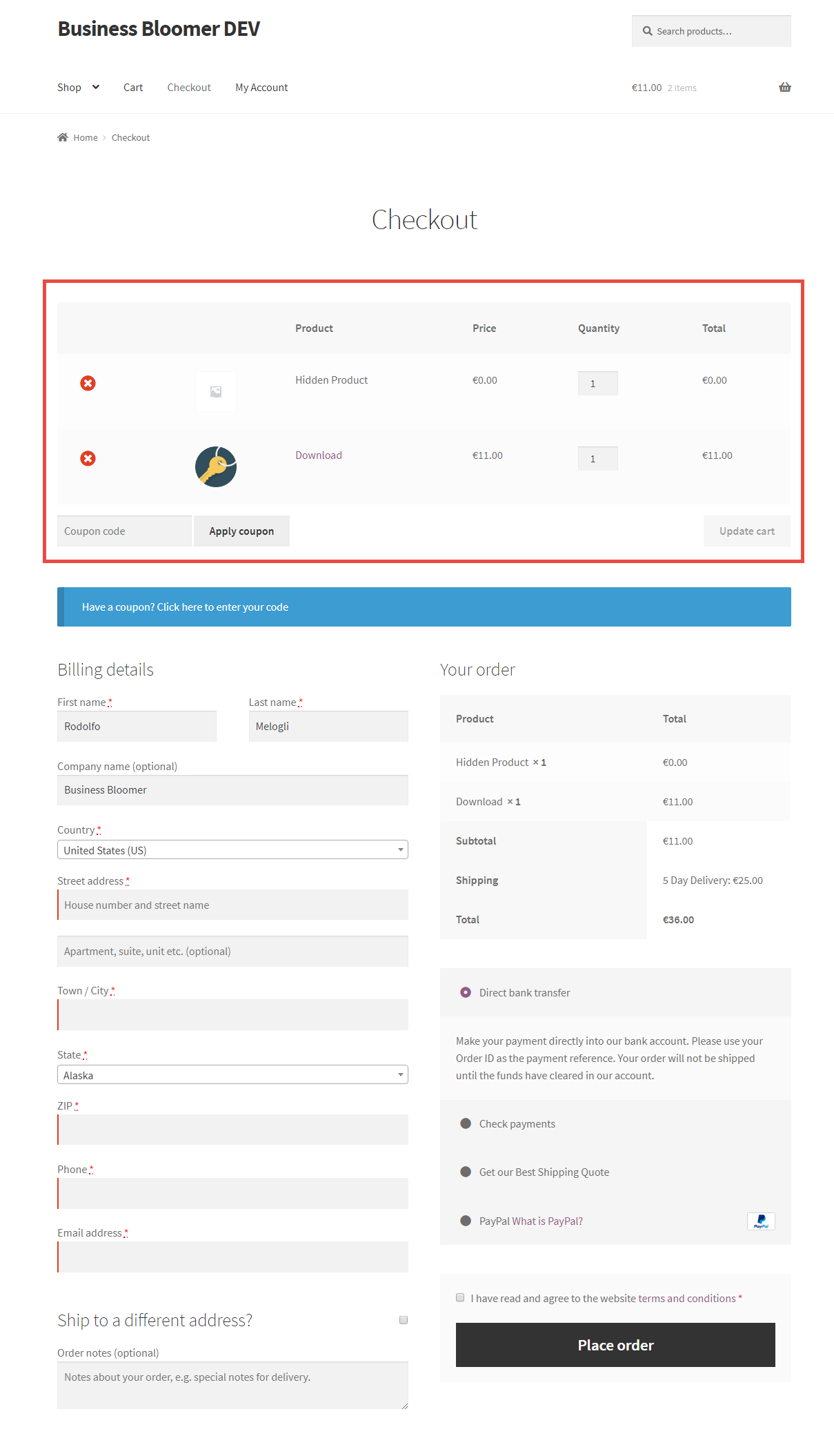
通过这个微小的更改,您的新结帐页面将如下面的屏幕截图所示。 请注意——如果您熟悉购物车页面布局,您可能还记得“购物车抵押品”部分(即“购物车总计”,其中显示了小计、运输和总计)……嗯,这是自动隐藏的,只是因为您在同一页面上重新使用两个简码。 这不是很棒吗?

第 2 步:取消设置购物车页面 @ WooCommerce 设置(针对 Woo 3.7+ 更新)
可能仅更改短代码就足以满足您的需求(同一页面上的购物车和结帐)。 但是,如果您真的想要做对,则需要进行一些调整。

实际上,如果 Checkout 被清空(我的意思是,Cart 在 Checkout 页面上被清空),WooCommerce 会将用户重定向到 Cart 页面并显示空的购物车消息(“Return to Shop”)。
现在,我们的目标是彻底摆脱购物车页面,让用户永远看不到它。
更新:2019 年 8 月 21 日。 在 WooCommerce 3.7 之前,可以将“结帐”页面设置为“购物车”和“结帐”页面。 这不再可能,所以只需按照新的说明进行操作。
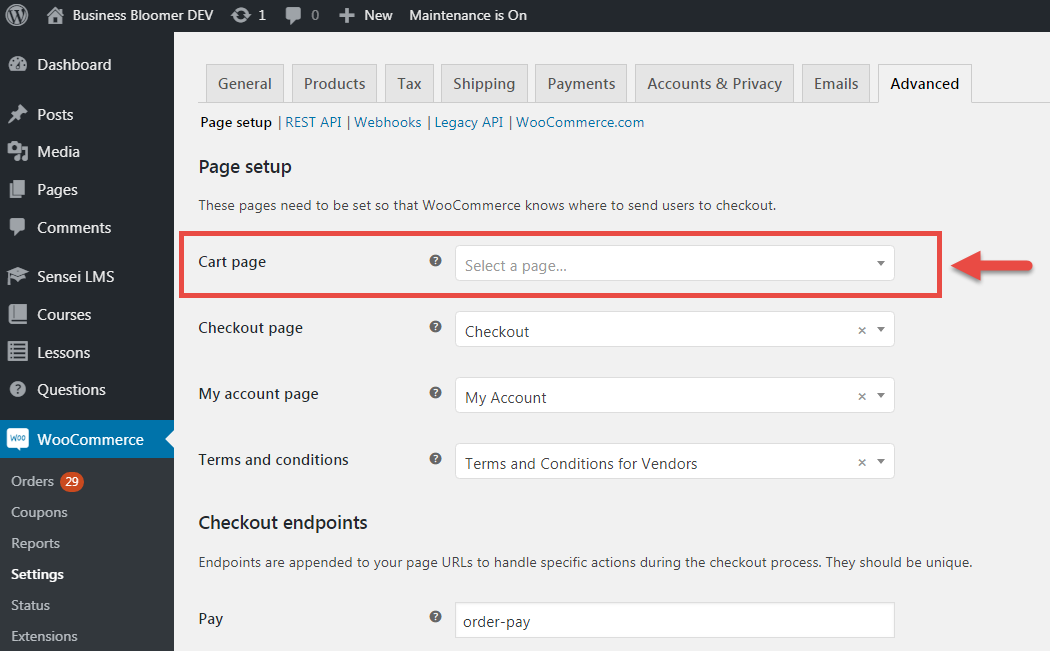
因此,您需要取消设置购物车页面(在 WooCommerce > 设置 > 高级下)——只需单击小“x”和“保存更改”。 这是自 WooCommerce 3.7 以来更新的屏幕截图:

第 3 步:删除购物车页面@WordPress 页面
这里不需要截图。
现在购物车页面不再有用了,是时候从您的 WordPress 页面中删除它了。 重定向已经到位,您的购物车表已经在结帐页面上,因此无需担心。
继续,将购物车页面放入垃圾箱!
第 4 步(奖励):重定向空结帐
如果用户直接访问它或当购物车表被清空时,您不想显示一个空的结帐页面,那么有一个小解决方法。
例如,您可能希望将空购物车重定向到主页,或者可能重定向到商店页面(或者甚至更好地重定向到上次查看的产品),以便客户可以再次开始购物。
这是给您的一个小片段 - 一个小奖励 - 例如,您可以将空结帐页面重定向到主页。 试试看!
PHP Snippet:使用购物车重定向空购物车@WooCommerce 结帐
/**
* @snippet Redirect Empty Cart/Checkout - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=80321
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_redirect_empty_cart_checkout_to_home' );
function bbloomer_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
