WooCommerce:更改默认我的帐户选项卡
已发表: 2022-08-02如您所知,一旦您登录并转到我的帐户,WooCommerce 就会显示“仪表板”选项卡内容(也称为仪表板“端点”)。 仪表板选项卡具有默认的“ Hello Rodolfo Melogli(不是 Rodolfo Melogli?退出)从您的帐户仪表板中,您可以查看您最近的订单,管理您的送货和账单地址,并编辑您的密码和帐户详细信息。 “ 信息。
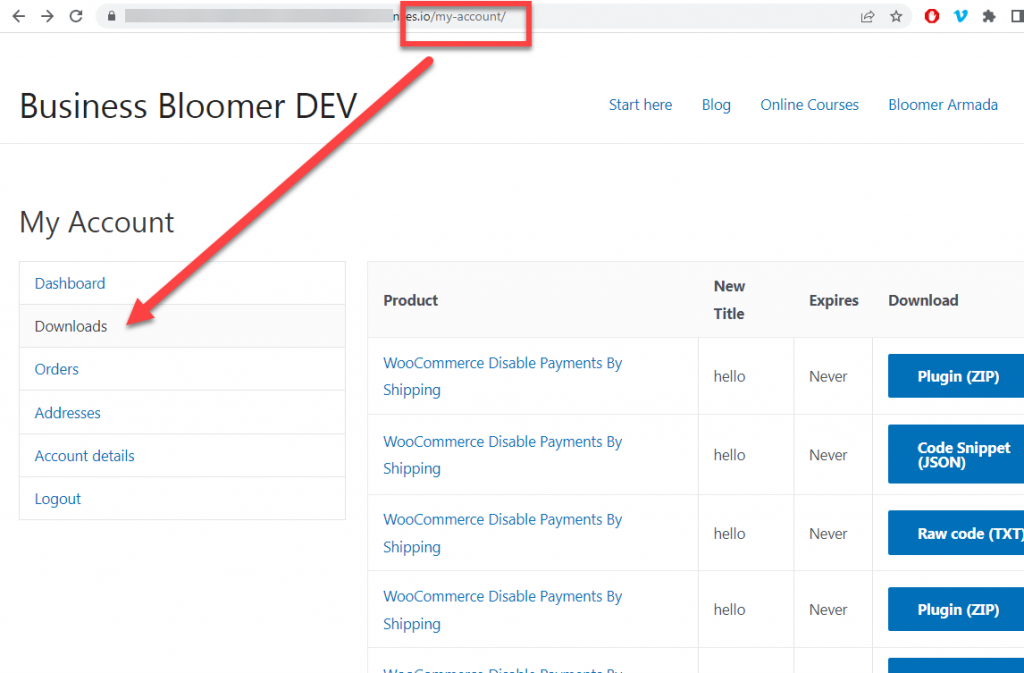
现在,如果我们想在登录时将另一个“我的帐户”选项卡设置为默认选项卡,例如“订单”选项卡,或者用于数字下载 WooCommerce 业务的“下载”选项卡,该怎么办? 好吧,有几个快速和不那么快速的解决方案,享受吧!

PHP Snippet 1:将用户重定向到另一个我的帐户选项卡
当人们访问“仪表板”时重定向到另一个选项卡,我们只是说我们希望隐藏整个仪表板选项卡内容。 您还需要从“我的帐户”菜单中删除“仪表板”选项卡。
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
在这种情况下,我们选择了“订单”选项卡。 您可以通过查看此其他帖子找到其他 WooCommerce 我的帐户选项卡 ID。
PHP Snippet 2:将另一个我的帐户选项卡设置为默认值(但保留仪表板)
您可能根本不想隐藏 Dashboard 选项卡,只需将另一个选项卡设置为默认选项卡。 在这种情况下,我们不能使用重定向代码段,否则仪表板将永远不会显示。
不幸的是,截至今天,还没有干净的解决方案(即使您重新排序“我的帐户”选项卡,“仪表板”选项卡的内容也会在加载时显示)——我们需要找到一种解决方法。
此解决方法:
- 将“仪表板”选项卡内容替换为您选择的选项卡内容(例如“下载”选项卡内容)
- 将“仪表板”选项卡标题重命名为您想要的任何名称(在我们的示例中为“下载”)
- 隐藏原来的“下载”标签,因为我们现在已经有了它
- 将“仪表板”选项卡及其内容读取为第一个选项卡
第 1 部分 – 将仪表板选项卡内容替换为下载选项卡内容
请注意 woocommerce_account_downloads() 是负责输出下载选项卡的函数。 您可以在此其他教程中找到其他选项卡的内容。
/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
第 2 部分 - 将仪表板选项卡标题重命名为下载
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
第 3 部分 - 删除原始下载选项卡
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
第 4 部分 – 已读仪表板选项卡
注意:一旦代码段处于活动状态,您必须重新保存 WordPress 永久链接。

/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
