WooCommerce Checkout - 设置、短代码和配置指南
已发表: 2017-10-13WooCommerce 结账功能——主要与支付设置相关——在运营在线商店中起着至关重要的作用。 通常多亏了他们,客户才决定购买。 因此,为您的客户提供方便的付款方式,这样他们就更有可能向您购买。 阅读我们的分步指南,了解 WooCommerce 设置、[ woocommerce_checkout] 简码、访客结账和结账定制!
您确定您已正确设置 WooCommerce 结帐并配置所有必要的设置吗?
今天,我将向您展示如何使用短代码,并自定义 WooCommerce 结帐页面设计以获得更多销售! 让我们开始!
目录
- WooCommerce 结帐设置
- 优惠券
- 价格和税收
- 船运
- 付款
- 帐户和隐私
- 先进的
- 如何管理 WooCommerce 结帐字段
- 获取一个免费插件来自定义您的 WooCommerce 结账
WooCommerce 结帐设置
您可以在 WooCommerce → 设置页面的常规、税务、付款、账户和隐私以及高级选项卡下找到它们。
每个部分都有会影响结帐页面设计的设置。
一般的

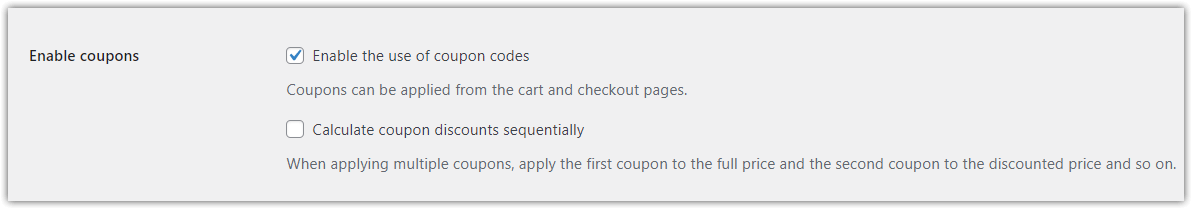
优惠券设置
启用优惠券代码- 如果您想创建客户在下订单时可以使用的优惠券,请选择此选项。 如果您打开此功能,优惠券代码字段将出现在购物车和结帐页面上。
按顺序计算优惠券折扣- 如果您希望多张优惠券降低前一张优惠券折扣的价格,而不是让多张优惠券始终降低全价的相同价值,请选择此功能。
例如,您的客户收到了他们在下订单时使用的两张优惠券:
- 订购产品的全价为 100 美元。
- 第一个是 10% 的优惠券,第二个是 20% 的折扣。
- 如果关闭该功能,我们如何计算折扣:100 美元 * 10% + 100 美元 * 20% = 10 美元 + 20 美元。 因此,折扣为 30 美元,而折扣产品价格为 70 美元。
- 如果我们打开该功能,我们如何计算折扣:$100 * 10% + ($100 * 10%) * 20% = $10 + $18。 因此,折扣等于 28 美元,降价后的价格为 72 美元。
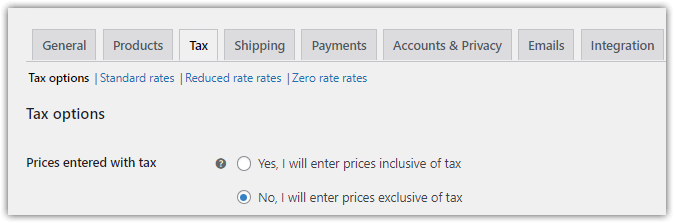
税

价格设置
在商店中显示价格- 决定是否要显示含税或不含税的价格。
在购物车和结账时显示价格- 选择是否要在购物车和结账页面中显示含税或不含税的价格。
价格显示后缀- 此设置是可选的。 您可以设置将显示在产品和目录页面上价格旁边的价格后缀。 它不会影响购物车或结帐页面中的价格。
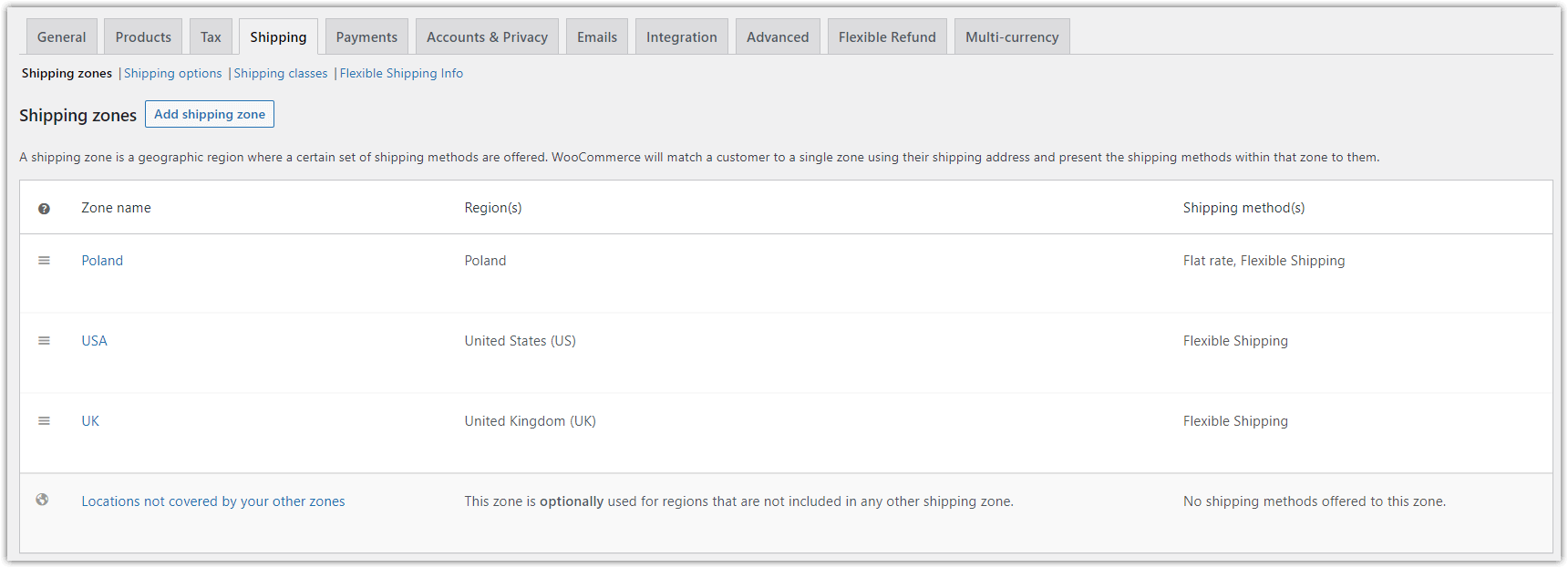
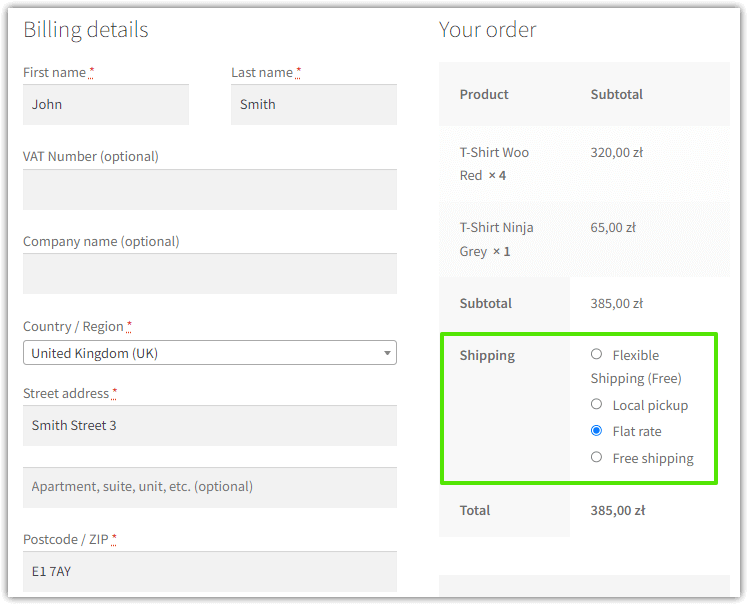
船运


在这里,您可以配置将显示在 WooCommerce 结帐页面上的送货区域、送货方式和费用。
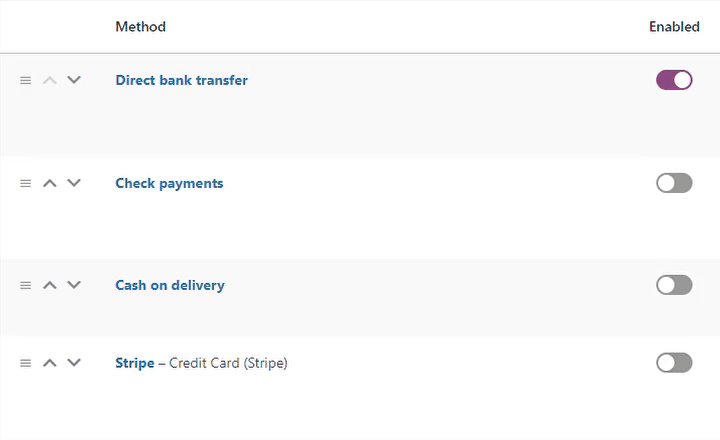
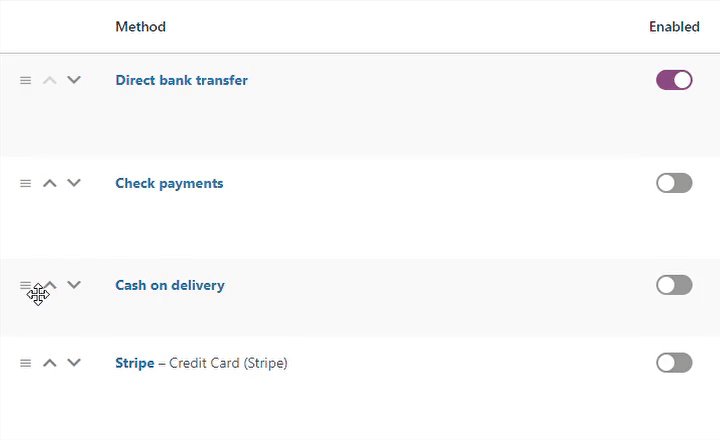
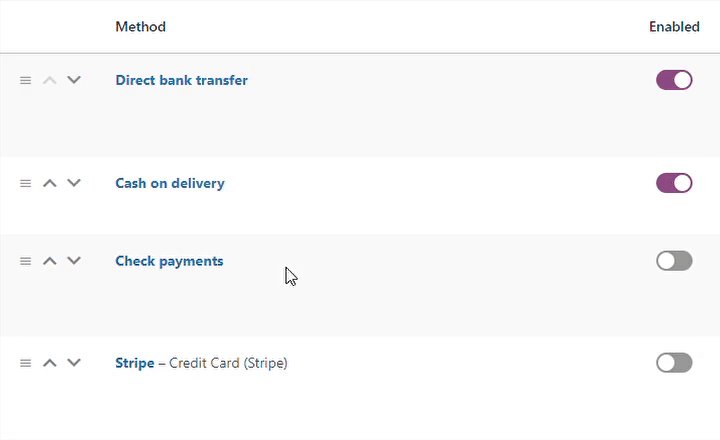
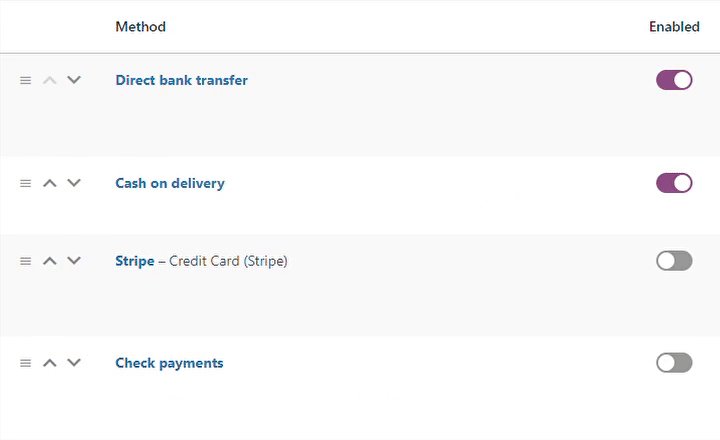
付款

该表显示了您商店可用的所有支付网关。 您可以拖放网关以重新排列它们。 此外,您可以按特定支付网关的名称进行编辑。
安装 WooCommerce 时,您会发现以下 4 个可用的支付网关,当然,您可以安装更多:
- 直接银行转账 (BACS)
- 检查付款
- 货到付款
- 贝宝
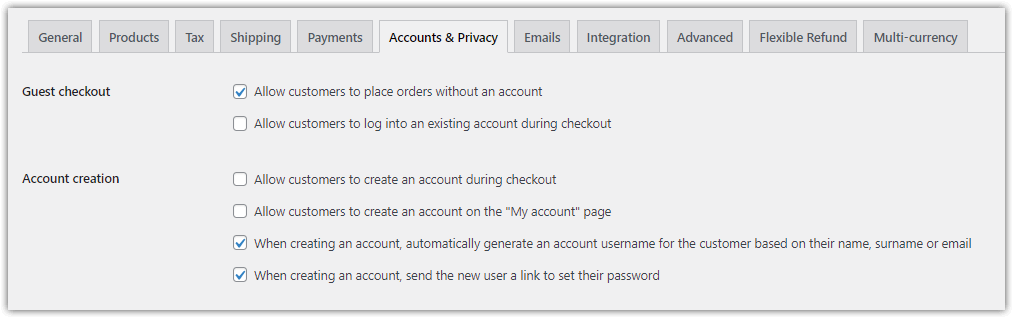
帐户和隐私

WooCommerce 设置中的访客结帐
允许客户在没有帐户的情况下下订单- 如果您希望允许在不创建帐户的情况下下订单,请启用此选项。 我们建议您开启此功能,因为许多客户如果需要建立帐户则决定不购买。 因此,此选项将在 WooCommerce 中打开访客结账!
允许客户在结帐时登录现有帐户- 启用可让现有用户加快购物速度。
请记住为您的 WooCommerce 设置 SSL ,以便订单通过安全连接 (https://)。 如今,几乎每个在线商店都必须使用它。
帐户创建设置
允许客户在结账时创建帐户- 启用此选项可让买家在结账时在您的 WooCommerce 商店中创建帐户。
使用其他设置来决定帐户创建、“我的帐户”页面和个人数据删除。
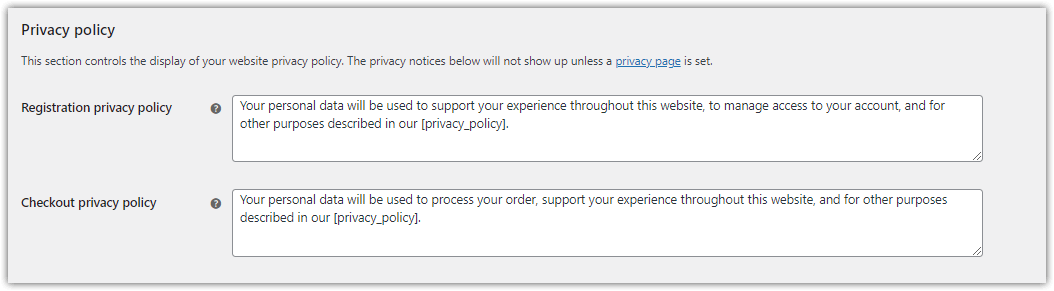
隐私政策设置
您还可以决定 WooCommerce 注册和结帐的隐私政策信息。


先进的
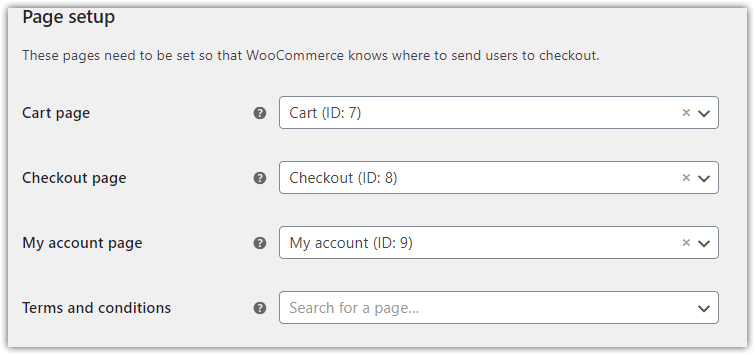
页面设置设置

购物车页面- 选择您将用作购物车页面的页面。 然后在您的其中一个页面上包含 [ woocommerce_cart ] 简码。

结帐页面- 为结帐页面选择特定页面。 请记住在一个 WordPress 页面的内容中添加 [ woocommerce_checkout ] 短代码以显示 WooCommerce 结帐表单。
我的帐户页面- 为我的帐户页面选择一个页面,并在页面上包含 [ woocommerce_my_account ] 简码。
条款和条件- 选择条款和条件的页面。 您将要求您的客户在下订单之前接受您的条款和条件。
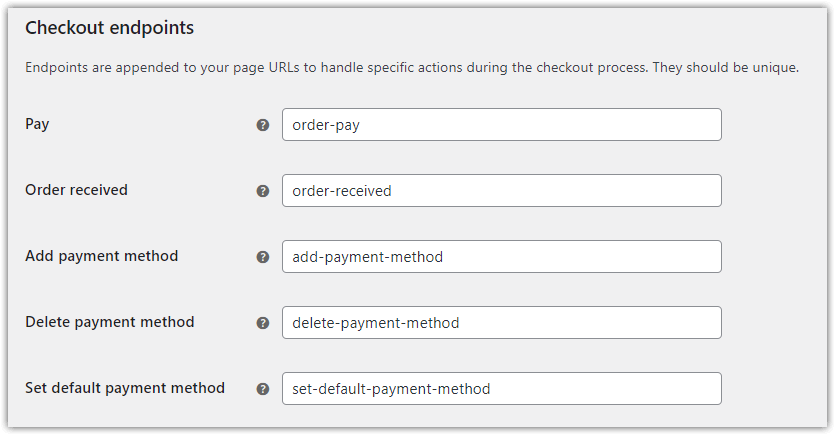
结帐端点设置

在本节中,您需要定义将添加到 URL 的唯一端点:
yourstorename.com/order/
多亏了端点,每个页面都会收到一个唯一的 URL。 请记住不要在此处使用变音符号或空格。 例如,您感谢客户下订单的页面的 URL 可能如下所示:
yourstorename.com/order/order-received/
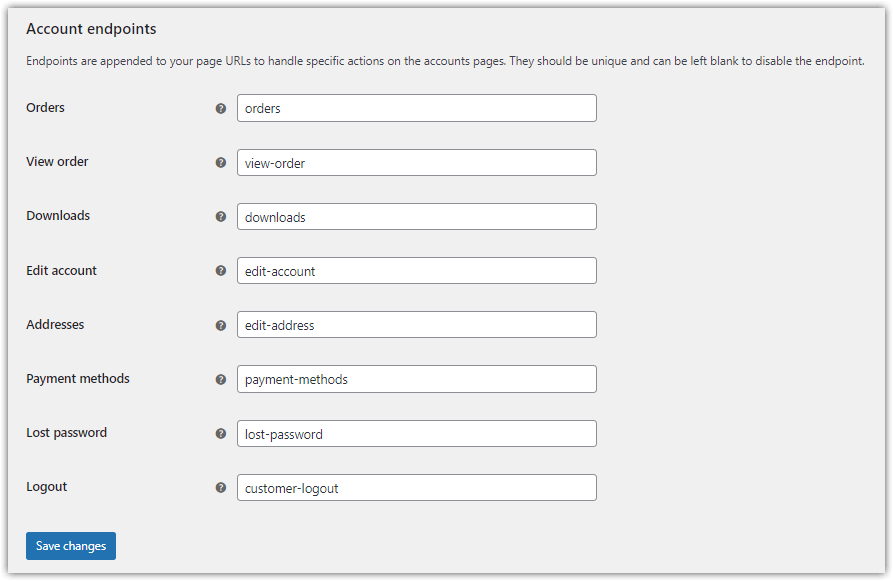
帐户端点设置

同样,您可以将默认端点更改为 WooCommerce 我的帐户页面的特定部分。
如何管理 WooCommerce 结帐字段
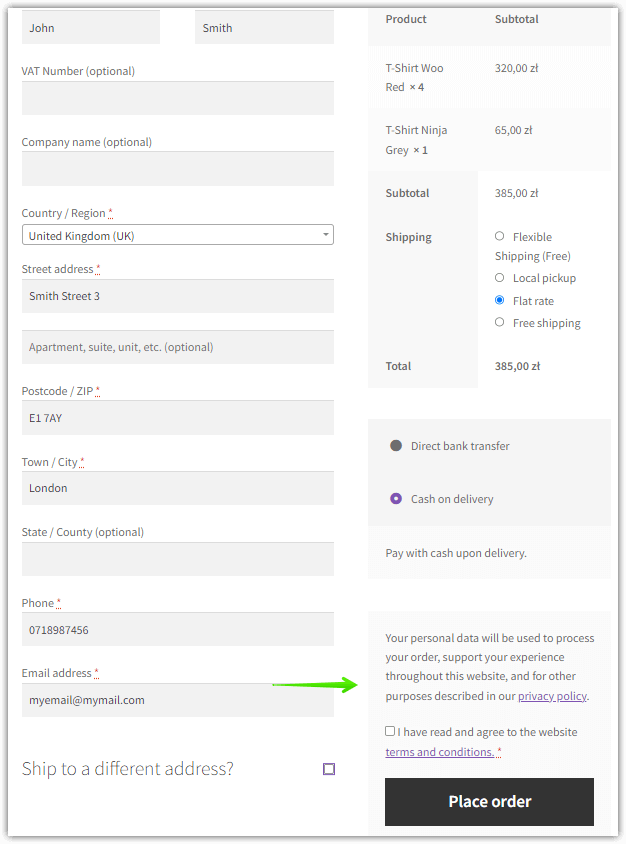
如您所见,WooCommerce 结账功能开箱即用,体验极佳,但缺少一个关键功能。 无法管理 WooCommerce 结帐字段。 这有时是必须要做的。
想象一下,您只销售数字商品,并且不想向客户询问所有地址信息。 只需一个名字和一个电子邮件就可以了。 或者另一方面,您可能想要向 WooCommerce 结账添加一些字段。 假设您想收集有关客户的一些信息,例如增值税号或他们的职业。
在 WP Desk,我们获得了一个非常有价值的关于我们客户的信息,我们用它来简化我们的插件体验,我们的客户如何使用插件:

通过问这个问题,我们知道谁是我们的客户,以及更重要的是每个群体花费了多少以及我们赚取了多少收入。
不幸的是,这个简单但强大的功能在 WooCommerce 中不可用。
但是有一个用于管理 WooCommerce 结帐字段的插件
当我们第一次开始使用 WooCommerce 时,我们确信管理结帐字段将是一项至关重要的功能,因此我们为此创建了一个插件:灵活的结帐字段。 这个 WooCommerce 结账管理器有免费版和专业版两种。 观看此视频以了解免费版本的功能:
灵活的结帐字段 PRO WooCommerce $ 59
在 WooCommerce 结帐表单中编辑、添加新字段或隐藏不必要的字段。 这一切都与转化和更好的用户体验有关。
添加到购物车或查看详情自定义 WooCommerce 结帐页面设计(免费插件)
您也可以从插件的免费版本开始!
下载免费插件 →概括
今天,您学习了如何设置 WooCommerce 结帐页面并使用插件自定义结帐设计及其字段!
如果您有任何问题,请联系我们!