适用于任何商店的 10 个基本 WooCommerce 结帐插件
已发表: 2023-06-18您的 WooCommerce 结帐页面不是您应该修改的页面。 因为您的最大转化次数取决于结帐的简单和快捷程度。
但大多数人会跳过结帐页面,这是他们最清楚的原因。 那么如何以正确的方式提高结帐页面上的转化率呢?
WooCommerce 结帐插件将帮助您获得比以前更多的转化。
我们将了解您可以在结帐页面上显示哪些插件(不会中断用户流程)以及哪些插件对此有用。
什么是结帐插件? 定义和好处
结帐插件是可以集成到电子商务网站结帐流程中的附加特性或功能或增强功能。
这些插件旨在改善整体用户体验,增加转化率,并在购买旅程的最后阶段提供额外的选择。
复选框、选择(下拉)菜单、文本字段、文件上传、礼品包装选项是您可以在结帐页面上找到的一些常见插件。
这对于 WooCommerce 商店非常有用,因为 WooCommerce 商店需要在每个订单而不是每个产品的基础上将额外信息添加到订单中。
结帐插件的好处:
- 减少结帐放弃– 插件可以减少结帐步骤或通过仅显示加快结帐速度的有限详细信息来帮助编辑 WooCommerce 结帐页面。
- 提高知名度和平均订单价值——为您的用户提供良好的激励,让他们坚持购买更多商品并完成购买。 他们甚至可能会向购物车中添加比预期更多的商品(经常一起购买)。 除非您通知客户,否则客户可能不知道您出售这些商品。
- 建立信任——客户信任众所周知的支付方式。 作为插件的特定支付方式有助于建立信任并让客户感到安全。
现在您已经了解了所有优势,让我们看看可以在您的网站上实施的 WooCommerce 结帐插件及其相应的插件。
必须具备 WooCommerce 结帐插件以促进销售
网站在其结帐流程中包含的插件可能因业务类型和产品组合而异。
我们建议从这十个插件列表中为您的 WooCommerce 结帐页面实施至少五个插件。
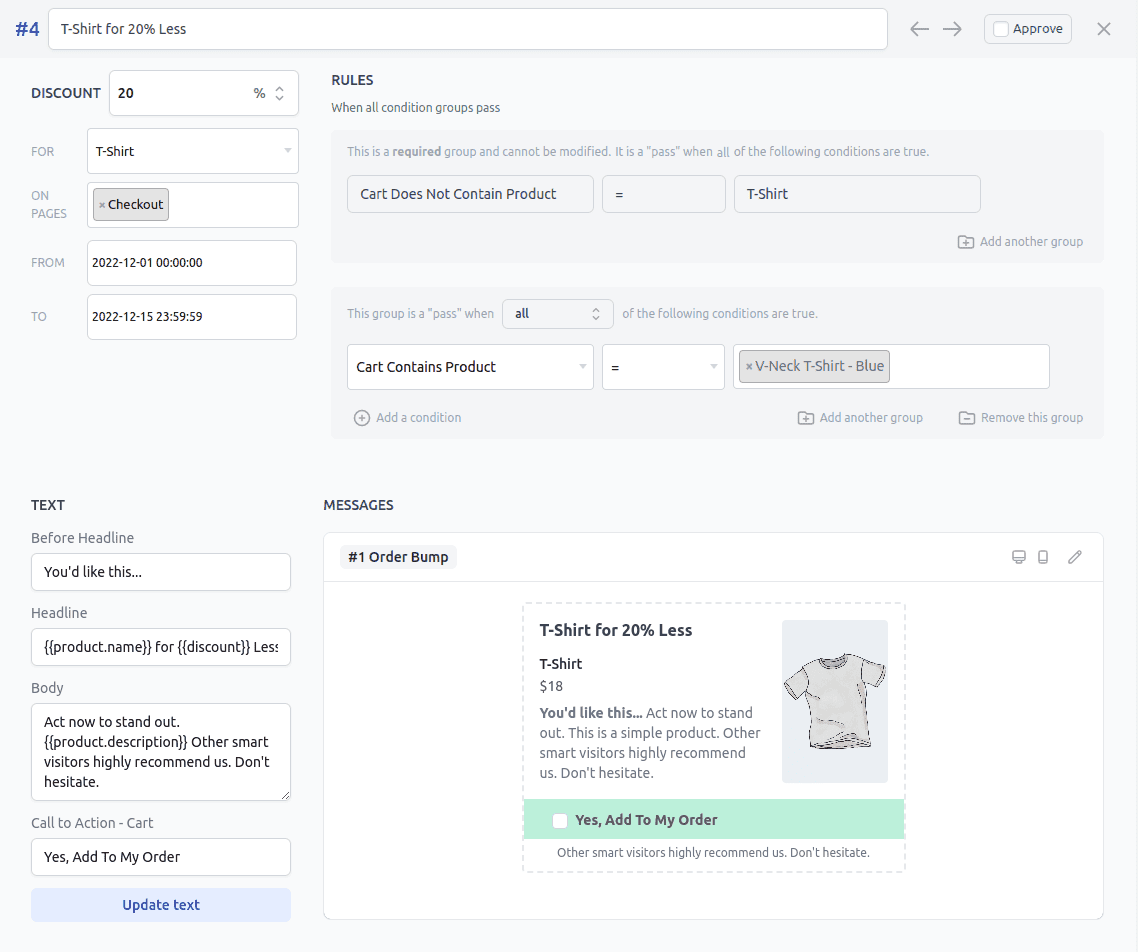
订单颠簸
WooCommerce 订单颠簸是您在结帐页面上追加销售或交叉销售产品的最佳选择。 订单颠簸的最好例子是提供额外的保修。
订单颠簸是可以添加到与付款相关的号召性用语按钮下方或上方的小方框。 订单颠簸的位置不会分散访问者的注意力,您可以将相关产品推荐显示为经常一起购买的商品。
我们建议使用 Offermative 插件,它可以为您提供自动订单冲击活动——设计、定位、文案都为您完成.

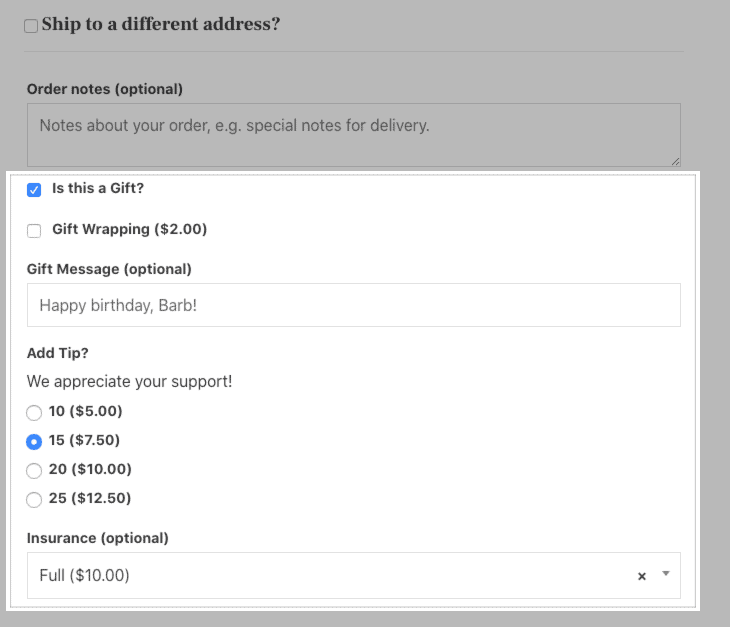
礼品包装、礼品留言和提示
在生日那天为某人买东西? 或者用一些技巧取悦你的送货员?
礼品包装选项提供了通过精美包装和添加特殊信息来为购买添加特殊感觉的能力。
使用 WooCommerce Checkout Addons 插件,您可以添加礼品包装选项、礼品信息、提示和保险。
您还可以使用该插件创建条件附加组件,这些附加组件会根据购物车或购物车小计中的产品出现或更改。


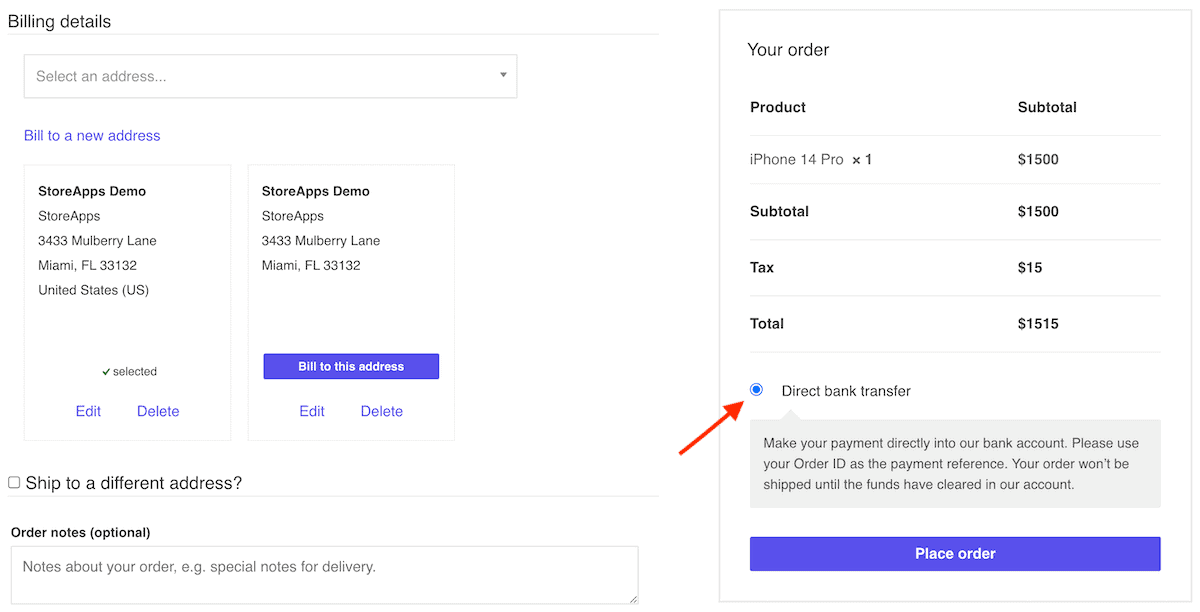
支付网关
没有支付网关,结账是不完整的。 展示客户信任和喜欢的支付网关将有利于这些商店。
根据客户位置、订单总额并避免欺诈和大量退款,使用条件付款方式插件仅通过这些方式显示和接受付款。
例如,如果您销售订阅产品,则只显示 Stripe、PayPal 和 Square。 如果订单总额超过 1500 美元,仅接受通过直接银行转账付款。

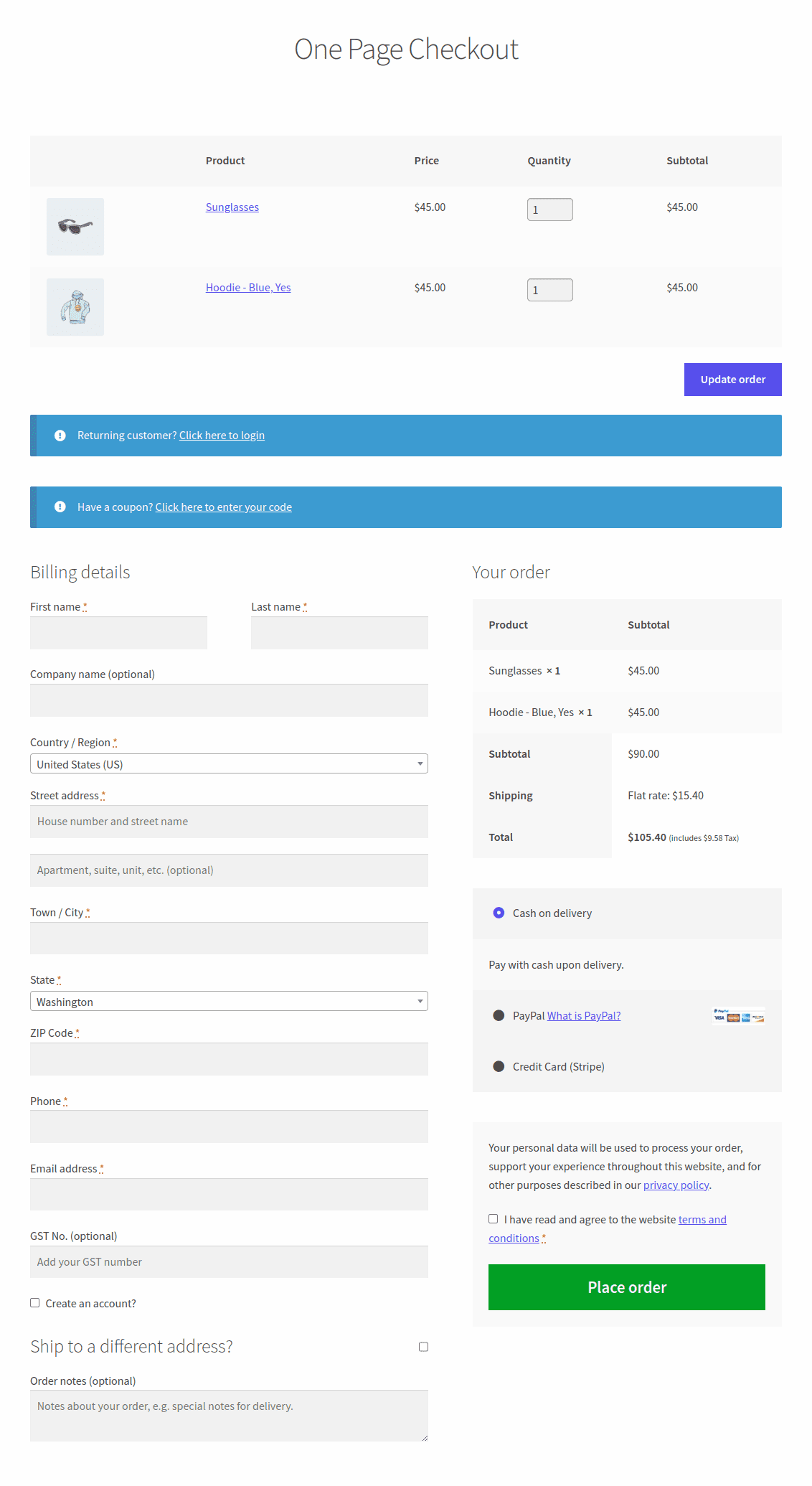
一页结帐
这是一个结帐增强功能,其中您的购物车、结帐、付款都在一个页面上。 这对于最多销售五到十种产品的商店非常有利。
当所有事情都发生在同一个页面上时,客户不应找任何理由离开您的结账处。
要在您的 WooCommerce 商店上实施单页结账,请使用 Cashier 插件。 这有助于您为产品创建专用的单页结帐,或将现有页面转变为单页结帐。

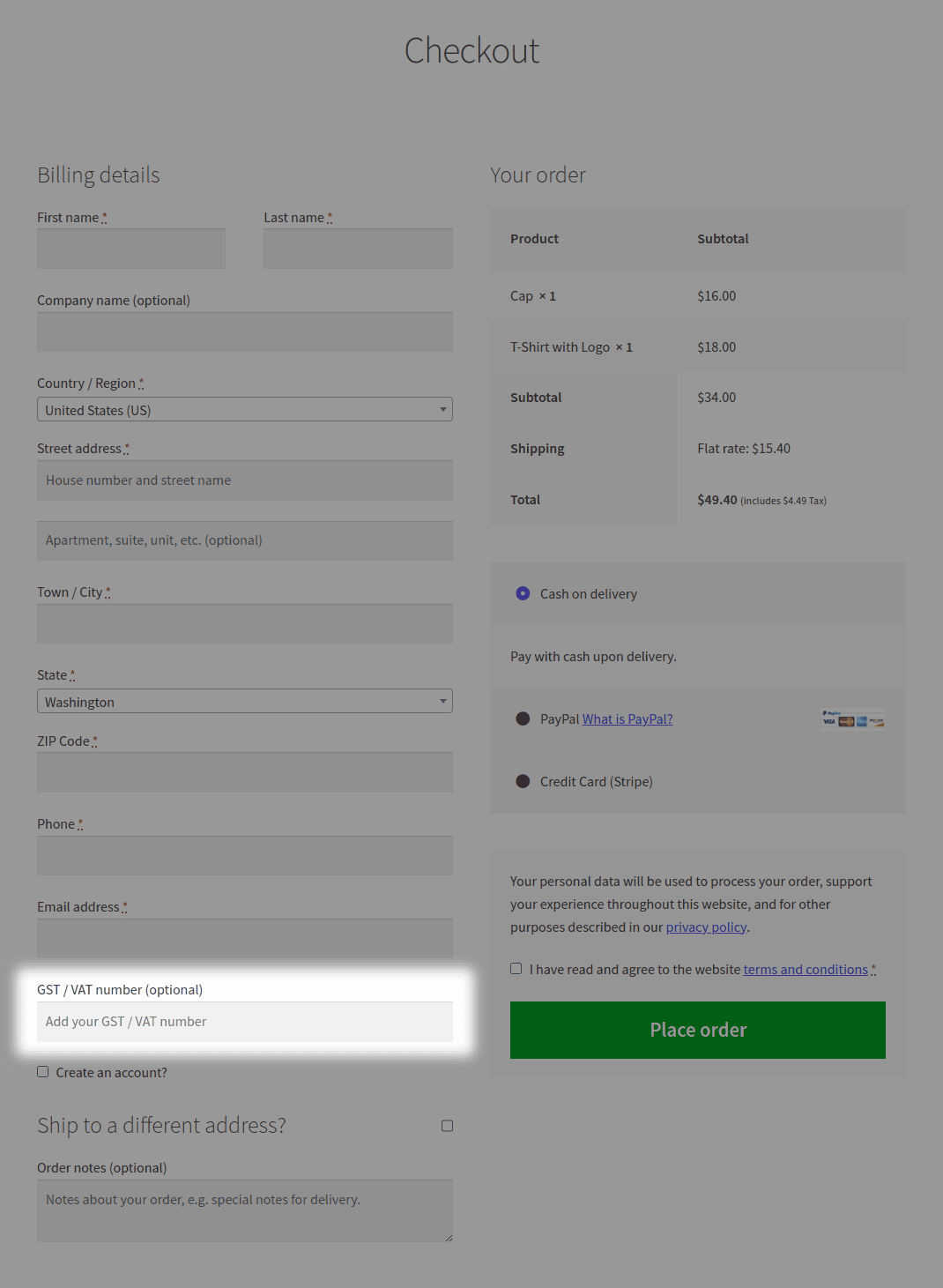
税收、订单备注、交货的自定义字段……
自定义字段可帮助您从客户那里获得所需的详细信息。 您可以添加下拉菜单、选择框、文本输入、单选按钮和更多字段类型。
通过编码添加自定义字段是一个很大的麻烦。 相反,使用上述 Cashier 插件的结帐字段编辑器增强功能在结帐页面上添加不同的字段类型插件。
你可以要求一个商业采购的 GST/VAT 号,设置交货日期选择器,询问首选交货时间,任何特殊烹饪说明的订单备注, 还有很多。

电子邮件验证
当您销售数字产品或会员资格并提供免费试用或产品样品时,很可能会出现虚假订单和垃圾邮件。
客户电子邮件验证插件将通过要求客户在结帐或创建帐户之前验证他们的电子邮件地址来帮助您减少垃圾邮件。
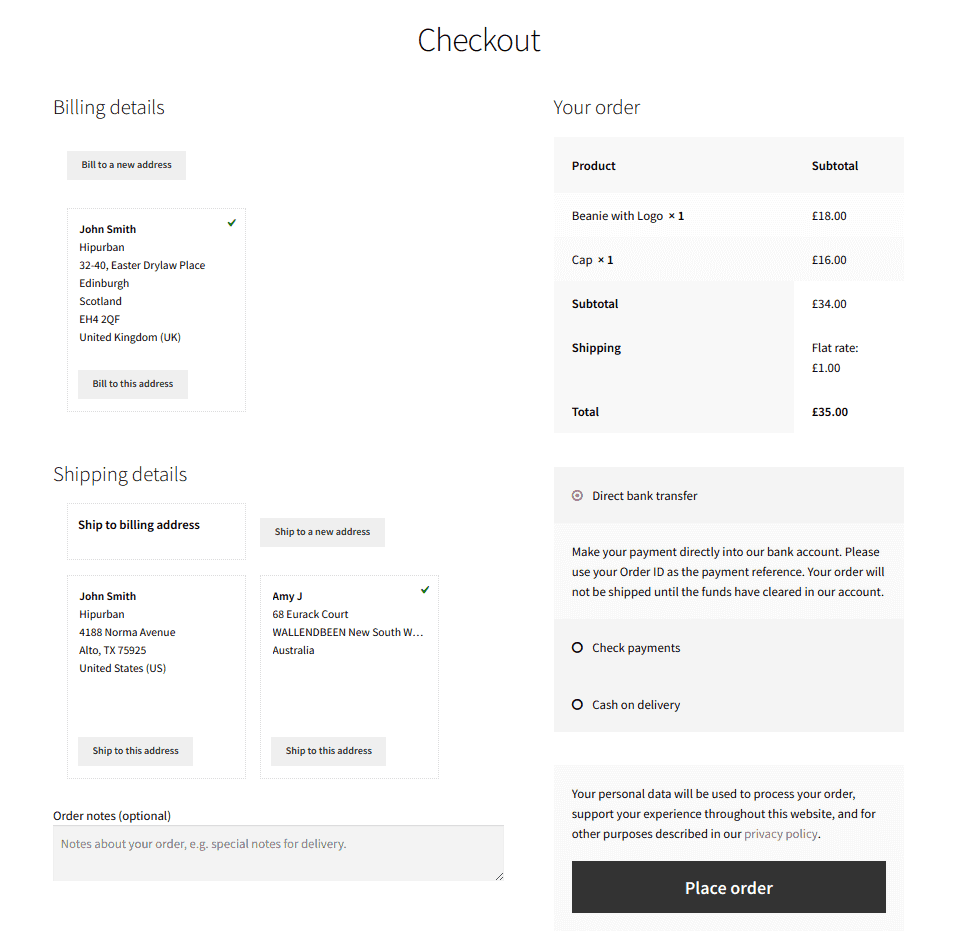
保存的地址
允许客户在结账时保存并从多个地址中选择。 这节省了他们宝贵的时间并改善了整体体验。
使用保存的地址插件,您可以准确地实现上述内容。 您还可以允许您的用户保存无限的送货地址和账单地址。

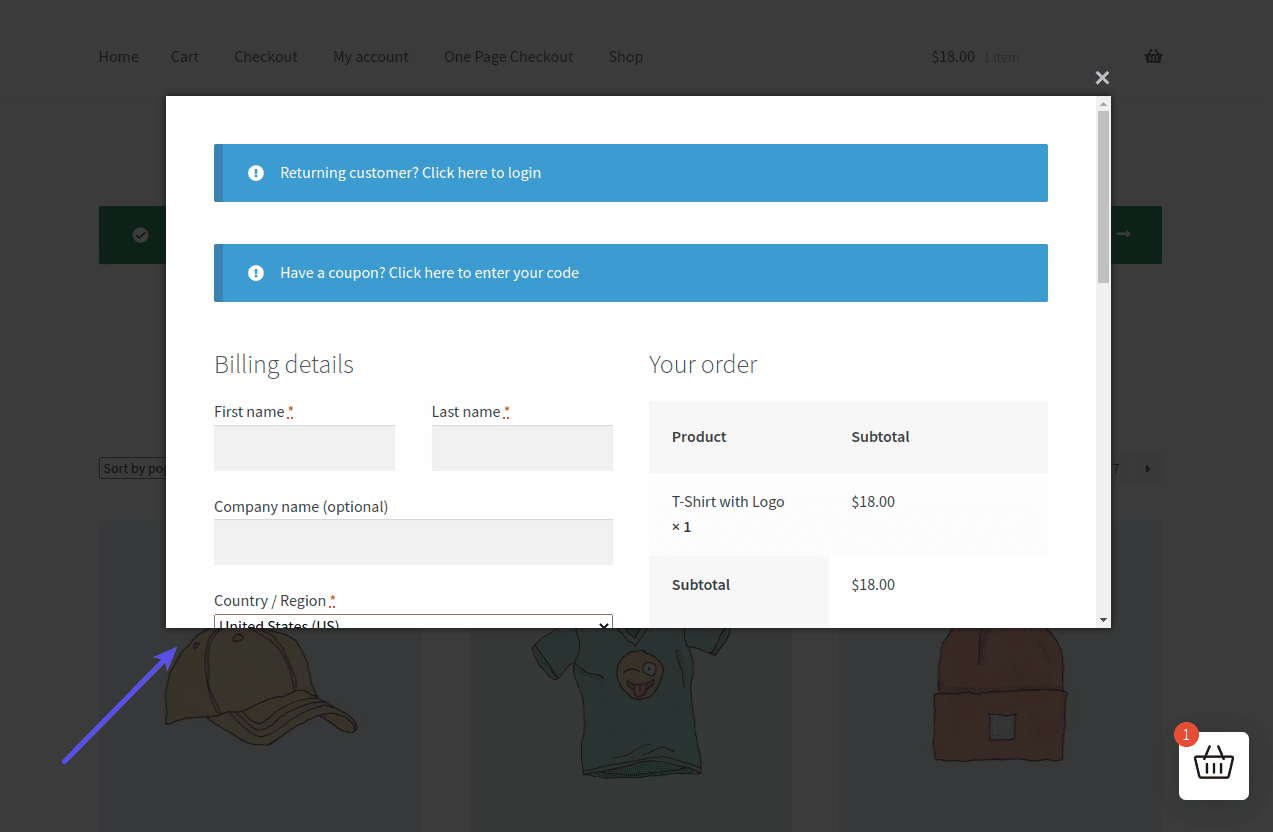
客人结帐
如果创建帐户的选项是强制性的,有些用户会放弃结帐。
为了解决这个问题,收银员插件来拯救。 对于来宾用户,Cashier 插件将跳过购物车页面并在弹出窗口中显示结帐。
用户无需注册或登录即可购买产品。以下是在 WooCommerce 中启用访客结账的方法。

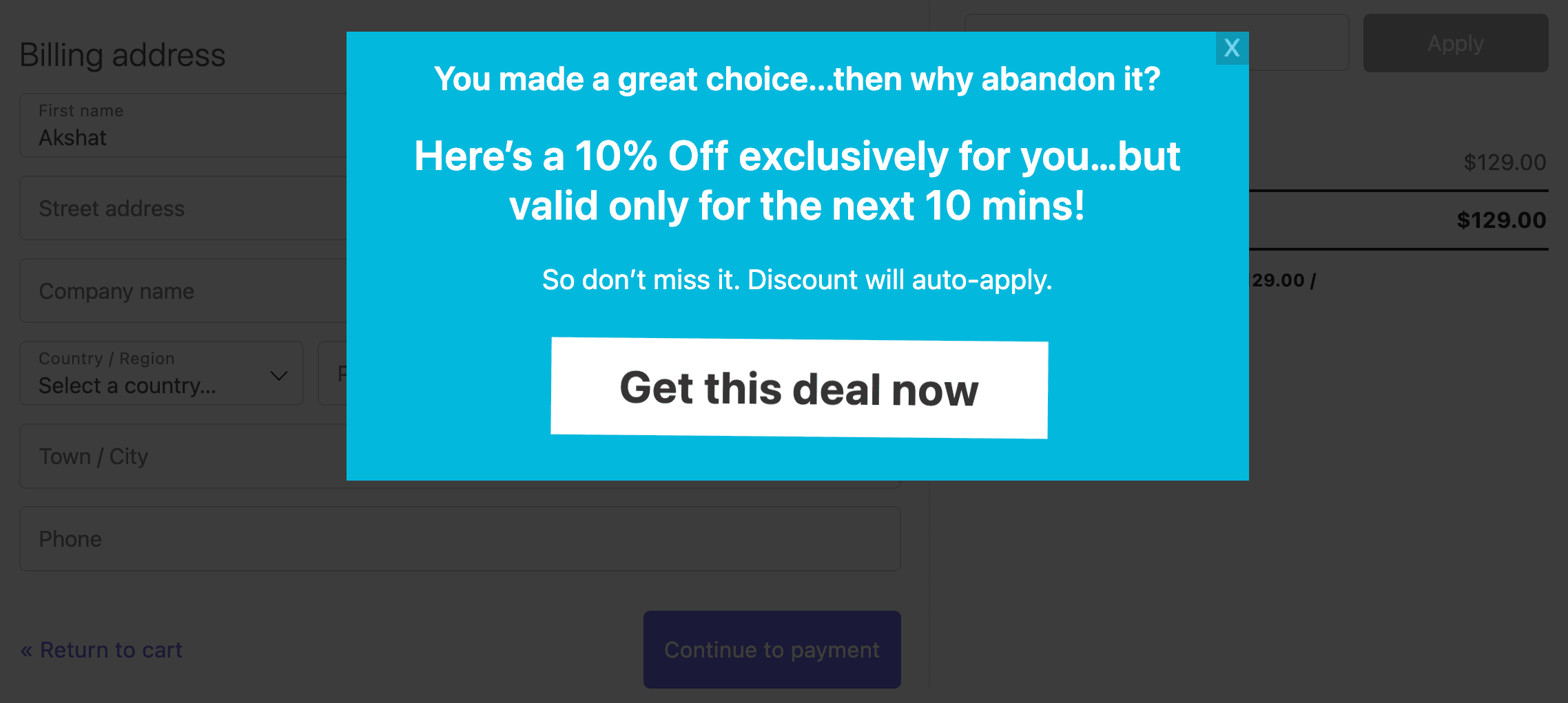
退出意图弹出窗口
你不知道客户是因为价格高还是因为没有折扣而放弃了。
在这种情况下,尝试通过退出意图提供优惠券,看看它能转化多少。 仅在尚未打折的产品上尝试此操作。
您可以尝试使用 Icegram Engage 插件来设置退出意图弹出窗口。 您可以根据自己的品牌颜色对其进行自定义,还可以添加相关的 CTA 以使其更具吸引力。

优惠券和日程安排
如果您想让每个人都可以使用您的优惠券怎么办?
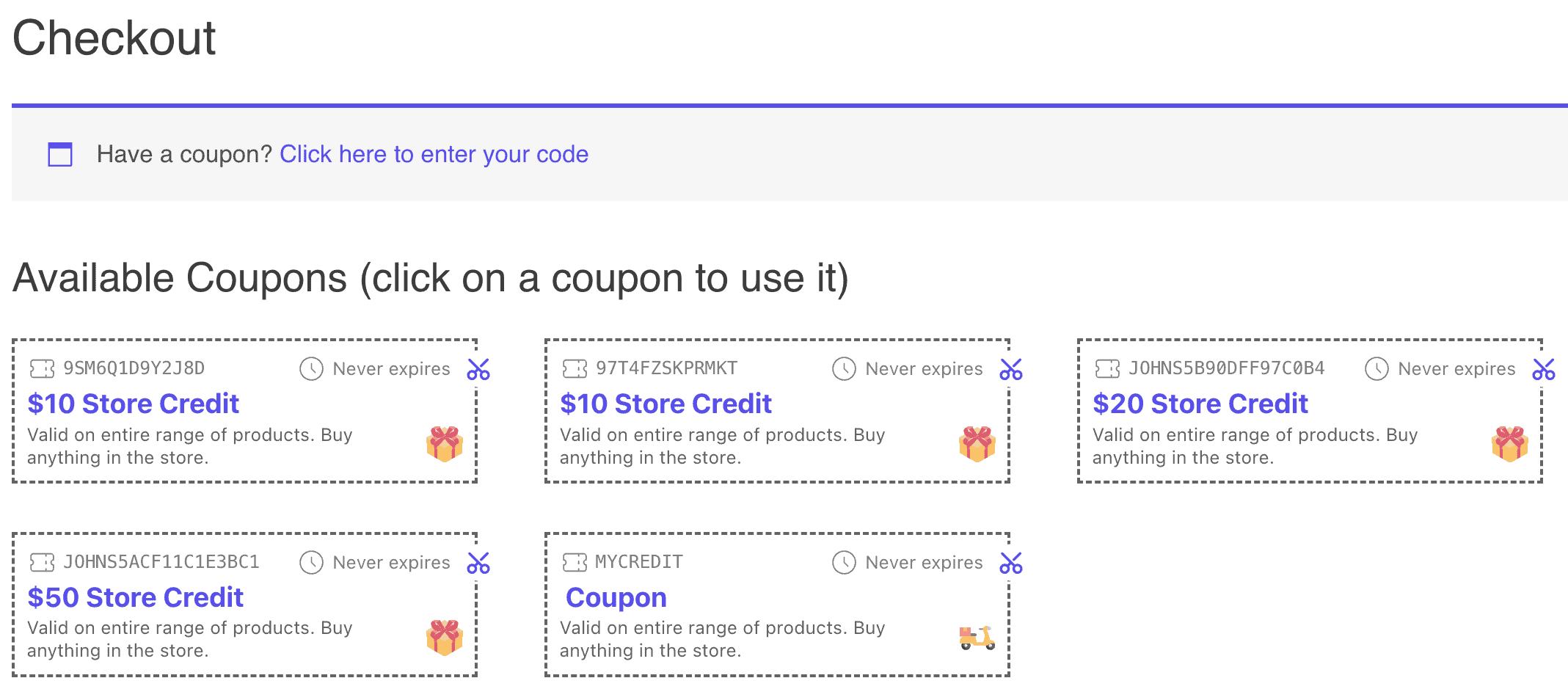
您可以使用智能优惠券扩展程序在结账页面上向客户显示所有优惠券——折扣券、商店积分、礼品卡……。 这里如何
智能优惠券还在结账时为您的礼品卡提供了一个安排选项。 您可以使用它在所需的日期和时间将礼品卡交付给客户。

总结起来
这是一小部分 WooCommerce 结帐插件。
没有这些插件,无论结帐页面设计得多么出色,您都无法改善结帐体验和销售额。
因此,选择符合您的目标和目标受众的插件。
并打造无缝的结账体验,鼓励客户重复购买。
