如何向 WooCommerce 结帐字段添加条件逻辑?
已发表: 2018-06-22在本指南中,您将学习如何为 WooCommerce 商店中的结帐字段配置条件逻辑。 我将逐步指导您完成配置。 最后,您将能够自己配置 WooCommerce 结帐条件字段!
您是否曾经想根据某些条件隐藏某些字段,例如国家、城市或运输详细信息?
让我们看看如何使用插件在 WooCommerce 中设置条件结帐字段!
目录
- WooCommerce 结帐字段编辑器
- 条件结帐字段 - 功能
- 电话字段结帐条件逻辑
- 产品/类别条件字段
- 增值税号的 WooCommerce 条件逻辑
- WooCommerce 的灵活发票
- 结帐时的条件运输方式
WooCommerce 结帐字段编辑器
要继续本指南,您需要一个插件,因为 WooCommerce 没有内置条件逻辑。
我们创建了灵活的结帐字段。 我们在插件中开发的最强大的功能之一是对条件逻辑的支持。
但不要只相信我们的话,全球每天有超过 80,000 家 WooCommerce 商店使用该插件。

我们经常在此插件中添加新功能或修复错误。 人们真的很感激!
该插件还利用了 WordPress 的外观和感觉,并且由于界面简洁而非常易于使用。
在我们开始之前先看看:

更重要的是,您可以免费下载灵活的结帐字段! 观看此视频以了解此插件在免费版本中为您提供的功能:
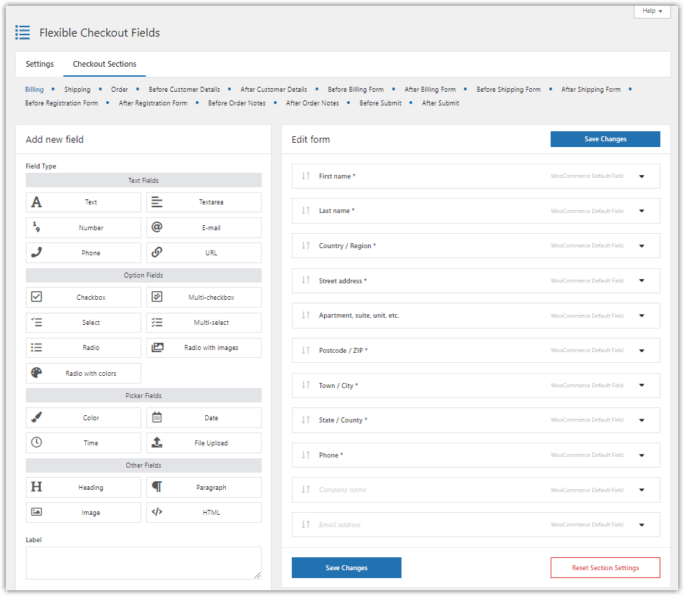
用于条件的 WooCommerce 结帐字段编辑器
WooCommerce 条件变得简单。 灵活的结帐字段是您设置 WooCommerce 条件逻辑的选择。
添加到购物车或查看详情WooCommerce 条件结帐字段功能
现在我将向您展示如何为电话字段配置条件逻辑。
您将需要 PRO 版本,因为免费版本不支持 WooCommerce 条件结帐字段。
您可以通过三种方式配置条件逻辑,用于:
- 领域,
- 产品或类别,
- 选择的运输方式。
我会告诉你所有的。
我们将使用带有复选框字段的 WooCommerce 结帐条件字段功能。 我们将配置为在客户标记显示电话时显示电话字段? 复选框。
电话字段结帐条件逻辑
首先,您需要创建一个新的自定义字段。
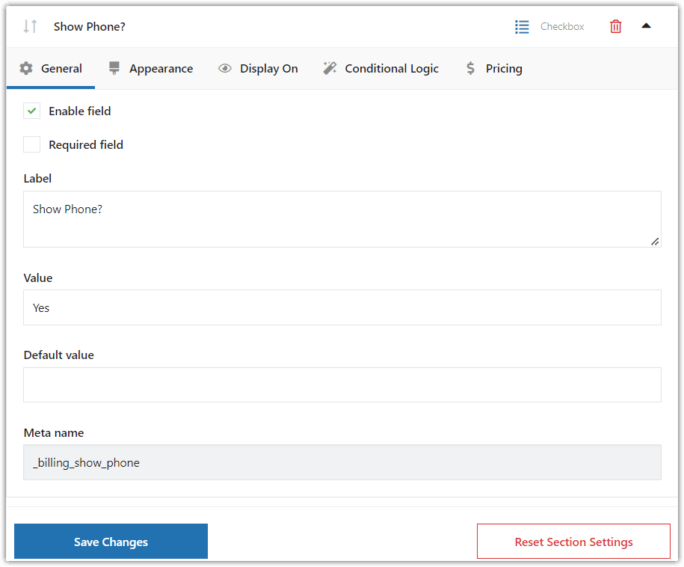
选择复选框作为字段类型。 设置显示手机? 作为标签:

元名称将是数据库中字段的名称。 您无需更改默认值。
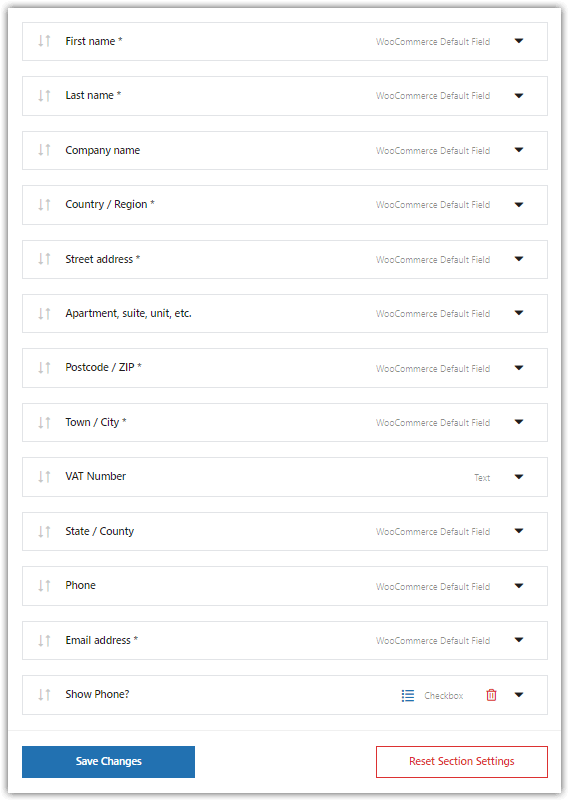
单击添加字段。 然后,如您所见,该字段显示在配置屏幕上:

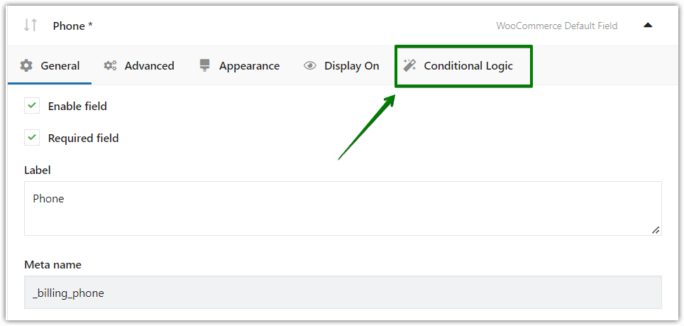
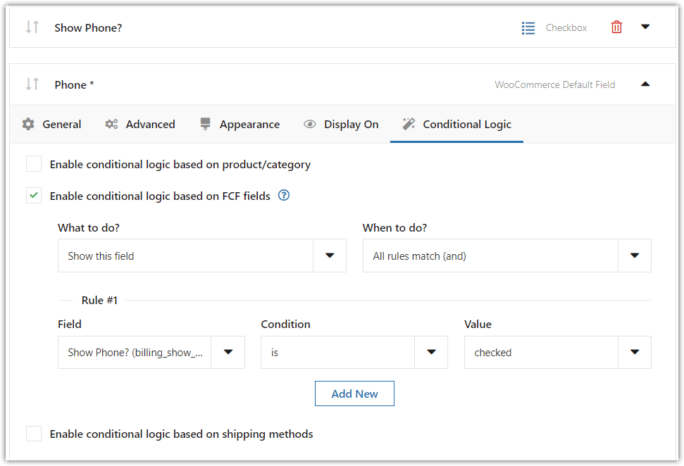
转到电话WooCommerce 默认字段并单击条件逻辑选项卡。

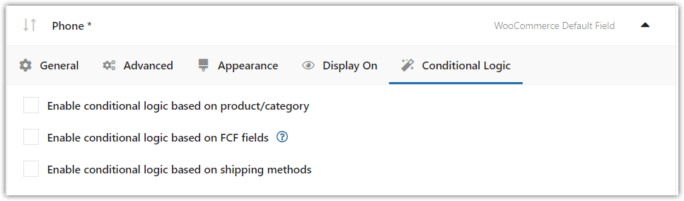
您会在此处找到 WooCommerce 结帐条件字段设置:

标记基于 FCF 字段复选框的启用条件逻辑:

添加新规则。 选择规则中的自定义字段(显示电话?)。
保存设置,您就可以开始了。
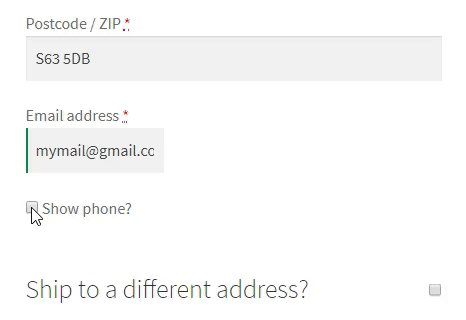
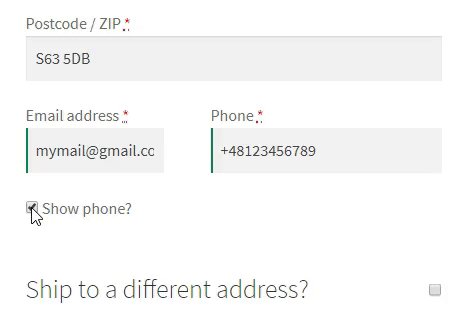
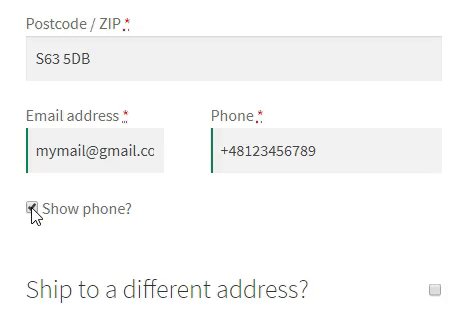
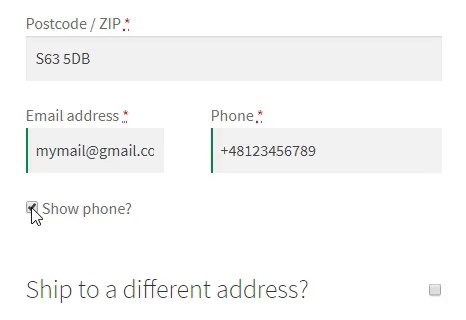
看:

它按我们想要的方式工作!
产品/类别结帐条件逻辑
还有第二种方法可以配置您的字段。
您也可以使用产品/类别条件逻辑。
假设您销售带有定制项目的 T 恤。 您希望您的客户能够向您描述他们的项目。 此外,您需要一个电话号码才能与他们讨论该项目。
结帐时有一个默认电话字段,但您的客户可能想提供另一个电话号码。 通过这种方式,他们可以直接引导您找到营销经理,而不是会计或办公室经理。
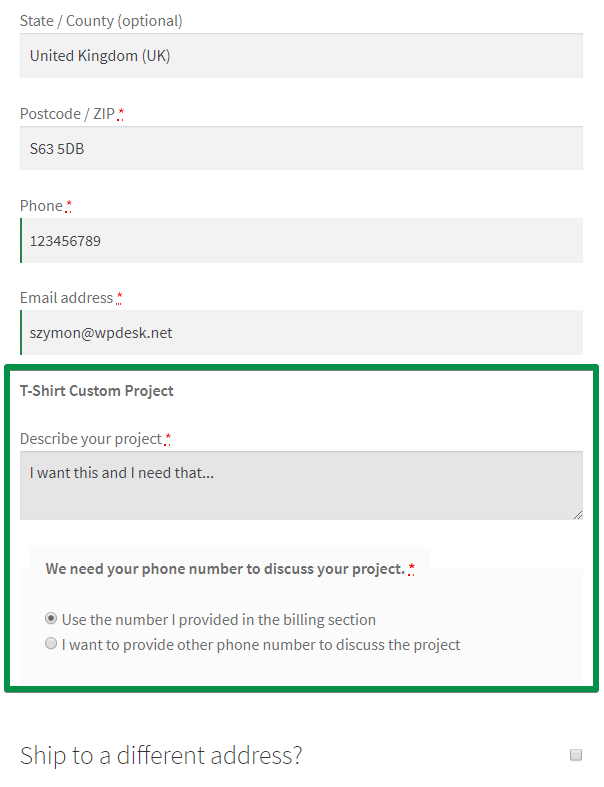
所以我们需要这样的字段:

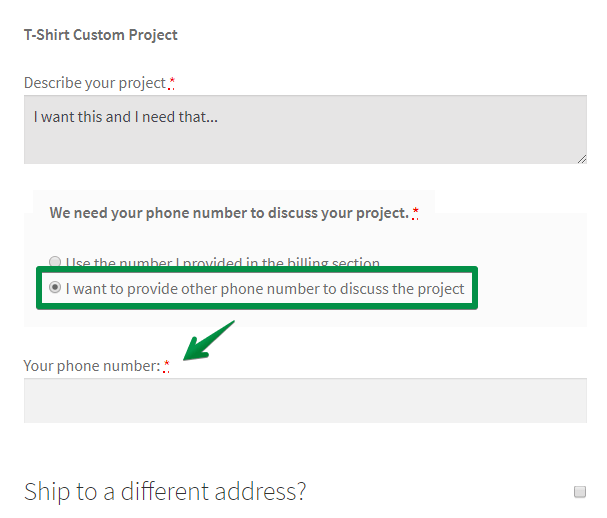
当客户选择第二个选项时,会弹出另一个电话字段:

如何以这种方式配置这些字段?

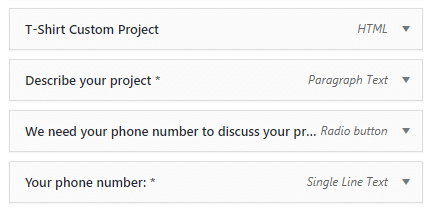
首先,您需要添加以下字段:

(“ T 恤自定义项目”是简单的 HTML 文本。我使用 <strong> HTML 标记将其加粗)。
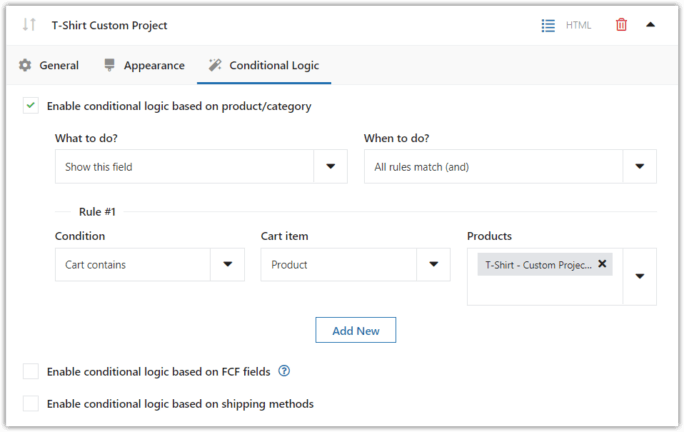
然后,您需要配置条件逻辑:

如您所见,我将插件配置为在购物车包含T 恤 - 自定义项目产品时显示该字段。 您需要为接下来的两个字段以相同的方式配置条件逻辑。
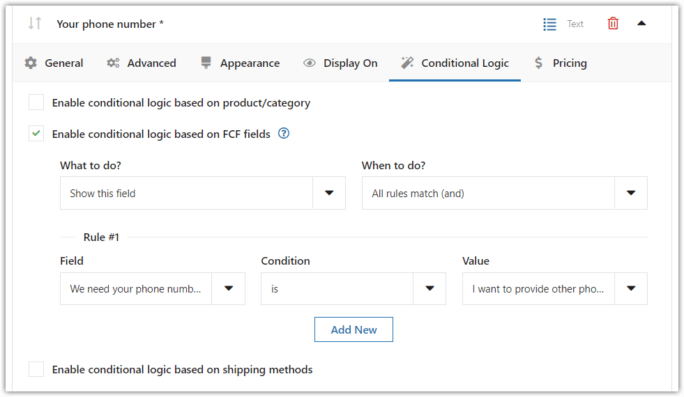
但是,对于最后一个字段(您的电话号码),您需要改用字段条件逻辑。 这是因为当客户在单选字段中选择特定选项时,插件应该显示此字段。 我的意思是“我想提供另一个电话号码来讨论项目”选项。
看:

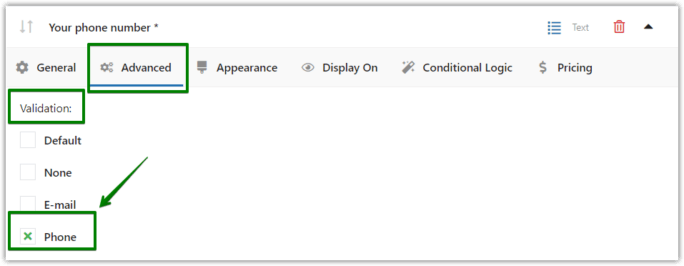
此外,您可以对此字段使用电话号码验证:

了解有关 WooCommerce 结帐验证的更多信息 →
增值税号条件结帐字段
您也可以对增值税号字段使用条件逻辑。
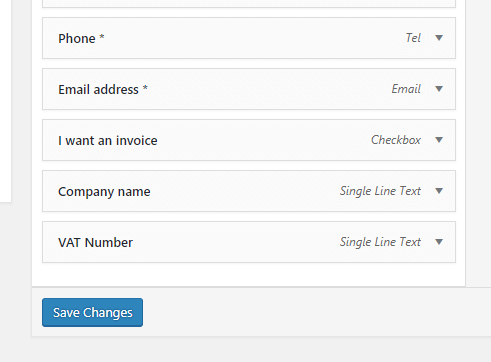
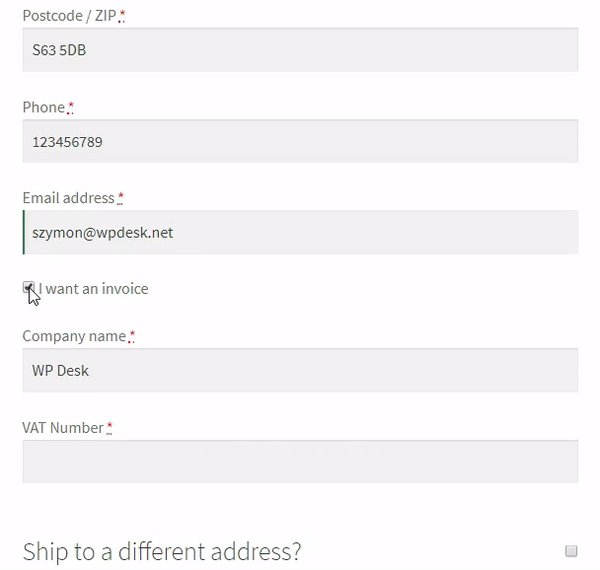
默认情况下,WooCommerce 在名字和姓氏字段之后显示公司名称字段。 该字段是可选的。 但是,除非客户想要发票,否则最好隐藏它。
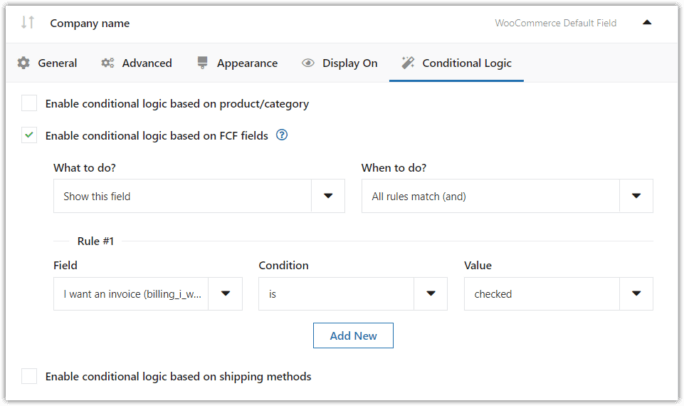
您只需将字段移至底部即可。 接下来,您可以简单地创建一个我想要发票复选框和一个增值税号字段。

然后您需要为公司名称和增值税号字段配置条件逻辑。

请记住将这些字段设置为Required 。
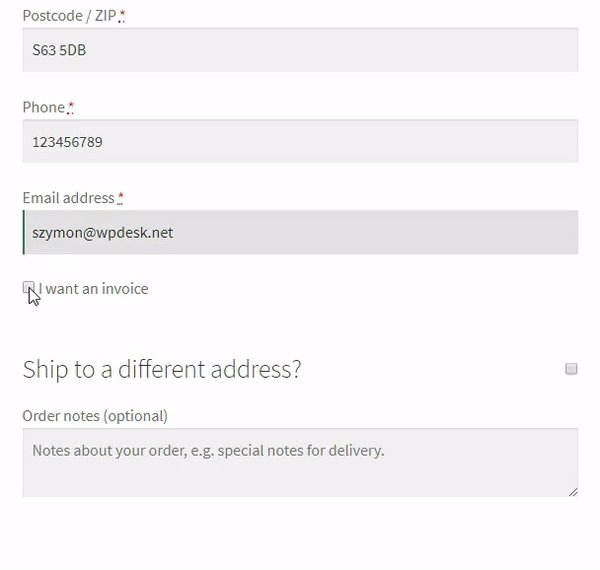
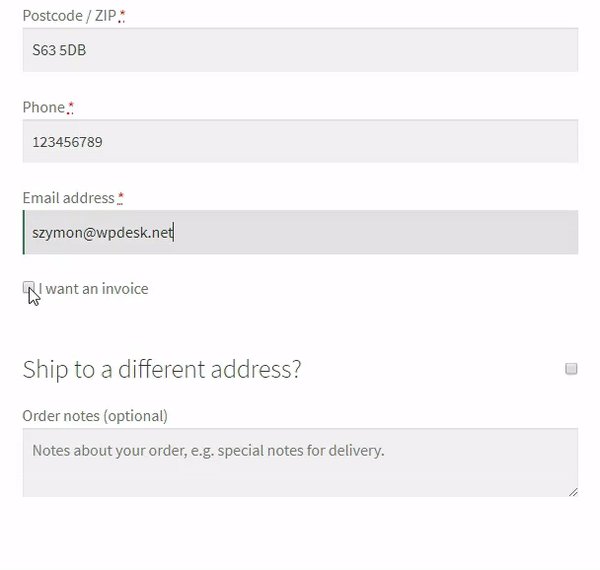
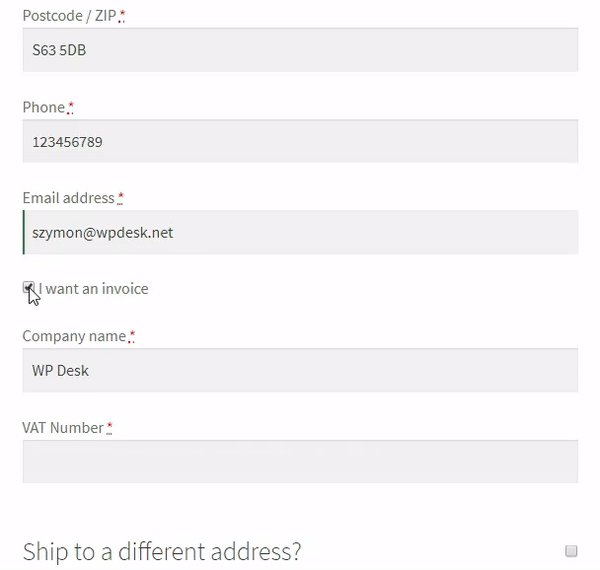
看看最终效果:

奖励:还有另一种解决方案。
WooCommerce 的灵活发票
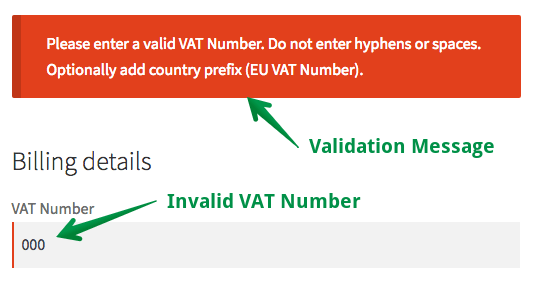
我们创建了 Flexible Invoices 插件。 它不仅添加了增值税号字段,而且还验证了客户提供的增值税号。

您将在我们的文章中找到更多信息:在 WooCommerce 中添加增值税号字段的 3 种久经考验的方法
PS 你想改变字段的外观吗? 查看我们的 CSS 样式指南。
WooCommerce 的送货方式条件结帐字段
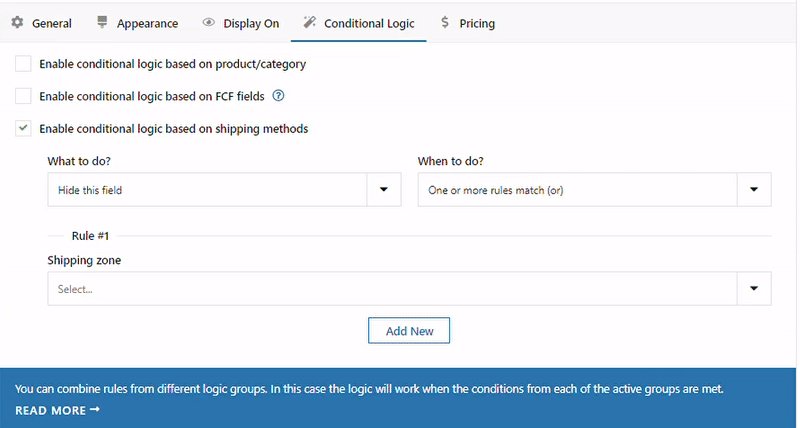
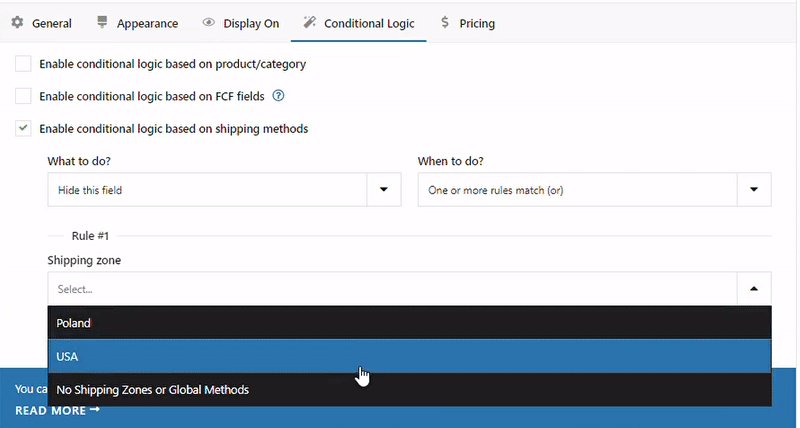
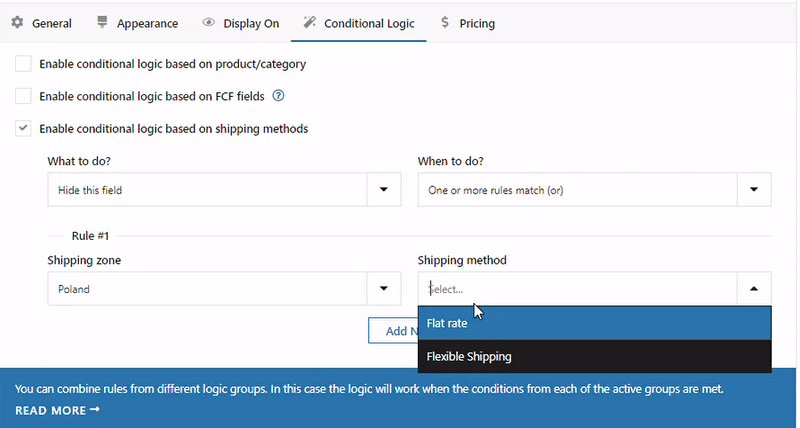
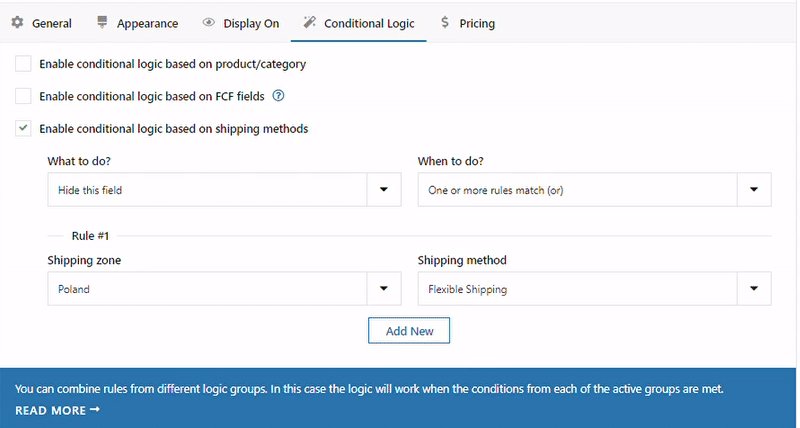
使用此功能,当客户在结帐页面上选择特定送货方式时,您将能够显示或隐藏结帐字段。 为此,只需选中Enable conditional logic based on shipping methods并添加一个新规则。

在规则部分,您会看到一个选择字段。 在第一个中,选择您不想显示运输方式的国家。 选择 Shipping Zone ,您可以选择包含您的运输方式的运输区域。 然后,在第二个字段Select Shipping Method中,选择包含在所选送货区域中的送货方式。 在这里,我使用了我通过 Flexible Shipping 插件配置的运输方式。
想知道更多? 您可以阅读我们关于如何根据 WooCommerce 中的送货方式隐藏或显示结帐字段的完整指南。
概括
在本快速指南中,您学习了如何配置 WooCommerce 结帐条件字段。 如果您有任何疑问,请使用下面的评论部分。
访问 Flexible Checkout Fields 产品页面以查看插件的所有功能。
用于条件的 WooCommerce 结帐字段编辑器
WooCommerce 条件变得简单。 灵活的结帐字段是您设置 WooCommerce 条件逻辑的选择。
添加到购物车或查看详情您也可以在免费演示中试用该插件!