一种将日期时间选择器字段添加到 WooCommerce 结帐的简单方法
已发表: 2018-08-07了解如何在 WooCommerce 结帐表单中添加新字段,例如交货日期和时间选择器。 我将在本文中使用插件向您展示简单的方法。 您将看到如何在 WC 结账时实现这样的日期/时间选择器。
您的 WooCommerce 客户是否与您联系以了解确切的交货日期或时间? 将此自动化并避免额外的电子邮件/电话会很好吗?
在本文中,我将向您展示如何使用插件在几分钟内在 WooCommerce 结账中添加交货日期和时间选择器。 让我们开始!
目录
- WooCommerce 结帐日期时间选择器 - 快速介绍
- 添加日期选择器字段 - 插件
- 如何添加 WooCommerce 结帐日期选择器 - 步骤
WooCommerce 结帐日期时间选择器 - 介绍
我尊重你的时间。 这就是为什么我想先给你看最后的效果。 这样您就可以确定这就是您要找的东西。
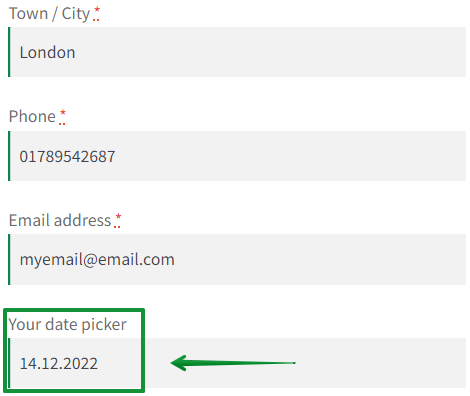
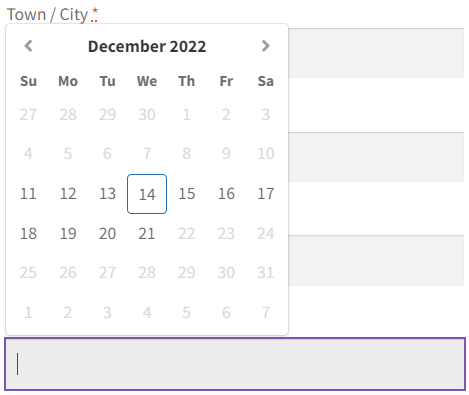
我的商店中有一个默认的结帐样式(了解如何设置您的样式)。 我使用店面主题。 所以,我的 WooCommerce 结帐日期选择器看起来像这样:

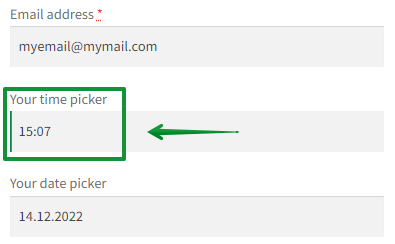
当然,您可以添加更多字段(如时间字段)并重新排列它们。

您可以在 WooCommerce 结帐表单中的任意位置放置一个新字段!
此外,如果需要,您可以根据需要设置此字段。 还有更多选项,例如条件逻辑或自定义验证。 我将在本文后面详细介绍这一点。
添加新的结帐字段(日期选择器)
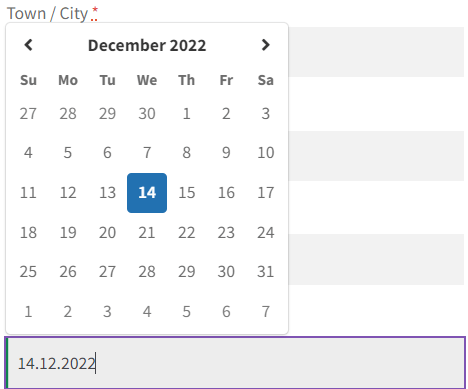
那么,让我们看看新的 WooCommerce 结帐字段的选择框 - 我们称它为交货日期选择器:

我没有设置任何时间范围。 但是,这当然是可能的!
您可以在下面看到我将时间范围设置为的选择框:
- 3天前
- 7天后
查看具有最大日期范围的字段:

我在哪里可以看到客户价值?
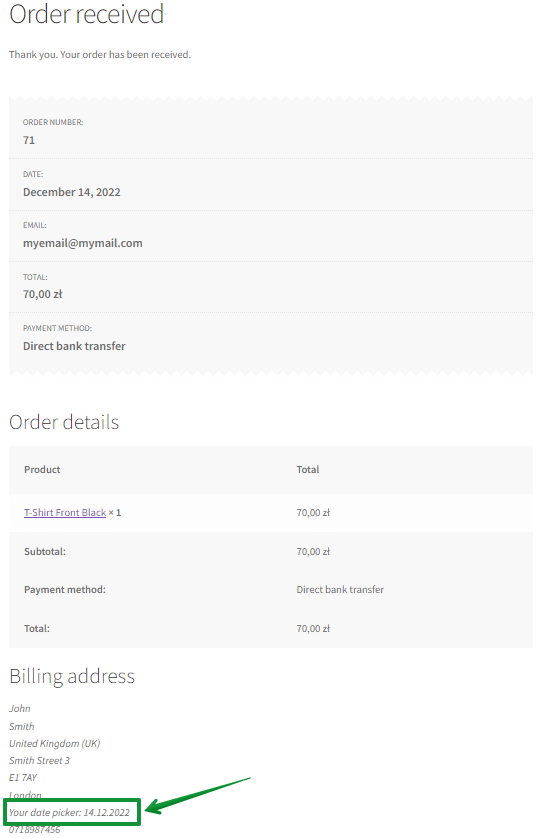
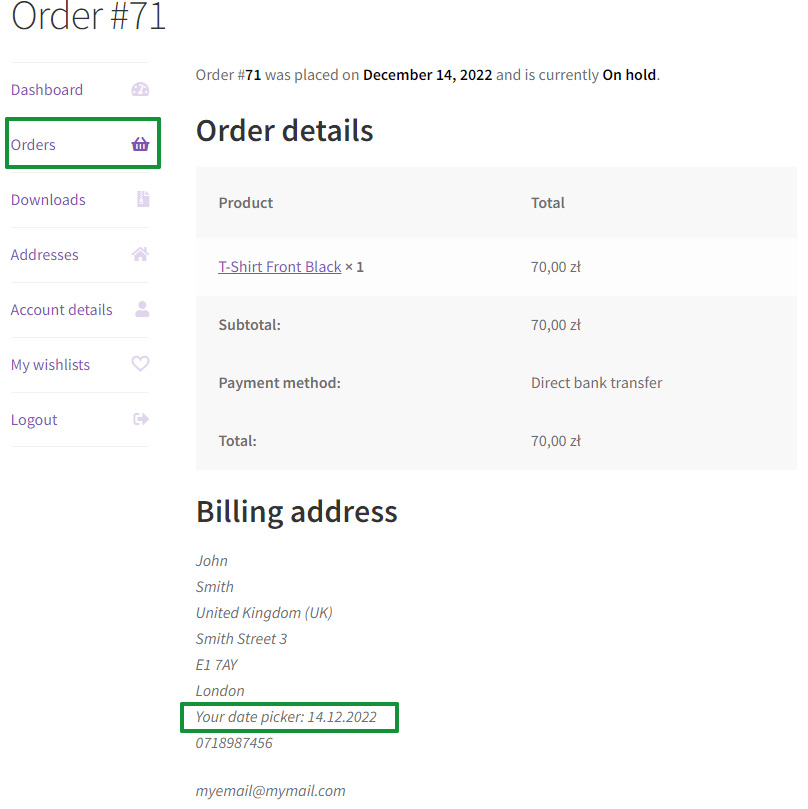
有关交货日期选择器的值的信息将显示在 WooCommerce 订单详细信息中。

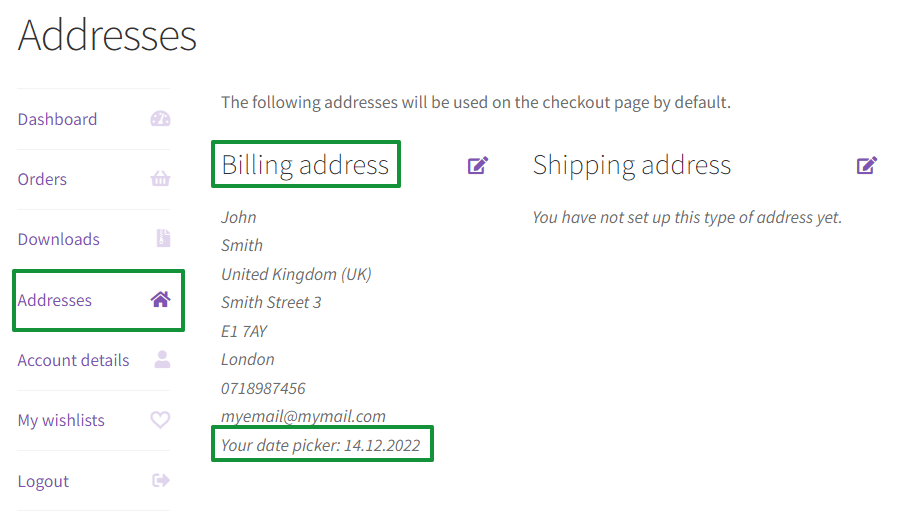
默认情况下,该字段是可编辑的。 这意味着您的客户可以在他们的“我的帐户”页面上编辑字段值。
这是我的帐户 - 地址中的日期字段:

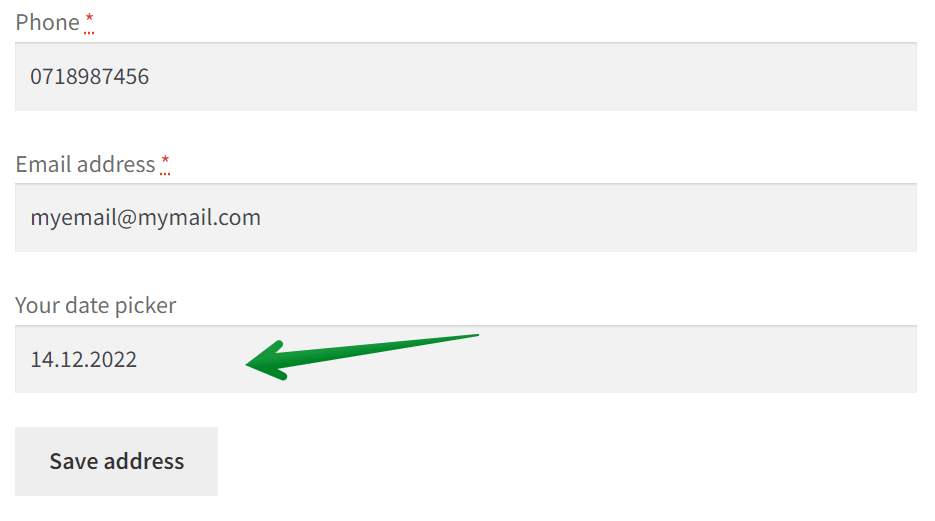
这是编辑模式:

此外,客户可以在订单中查找该字段的值:

所以,我希望这就是您要找的! 因此,我将向您展示您需要配置什么插件才能在您的 WooCommerce 结帐中添加这样的交货日期字段。
带有日期选择器的 WooCommerce Checkout - 插件

灵活的结帐字段 PRO WooCommerce $ 59
添加 WooCommerce 日期和时间选择器字段。 简单快捷! 使用灵活的结帐字段,您可以让您的客户在 WooCommerce 结帐中选择交货日期和时间!
添加到购物车或查看详情当然,灵活的结帐字段可让您创建 WooCommerce 结帐日期或时间选择器。 但是,您可以做更多!

这是允许您自定义 WooCommerce 结帐字段的插件! 例如,使用此插件您可以:
- 轻松将自定义字段添加到 WooCommerce 结帐,
- 编辑现在的,
- 或重新排列结帐中的字段等。
我想让您知道,全球每天有超过 236,703 家商店使用此插件。 人们评价这个插件4.6 颗星,满分 5 颗星。
您可以免费下载此插件以添加新的以下字段类型:
- 文本
- 文本区域
- 数字
- 电子邮件
- 电话
- 网址
- 复选框
- 颜色
- 标题
- 段落
- 图像
- HTML
但是,您需要PRO 版本来添加 WooCommerce Checkout 日期和时间选择器以及更多字段类型,例如:
- 多选框
- 选择
- 多选
- 收音机
- 时间
- 带图像的收音机
- 上传文件
- 带颜色的收音机
- 日期
灵活的结帐字段 WooCommerce
添加 WooCommerce 日期和时间选择器字段。 简单快捷! 使用灵活的结帐字段,您可以让您的客户在 WooCommerce 结帐中选择交货日期和时间!
免费下载或前往 WordPress.org如何添加 WooCommerce 结帐日期选择器 - 步骤
- 首先,购买并安装插件的 PRO 版本。购买插件 →
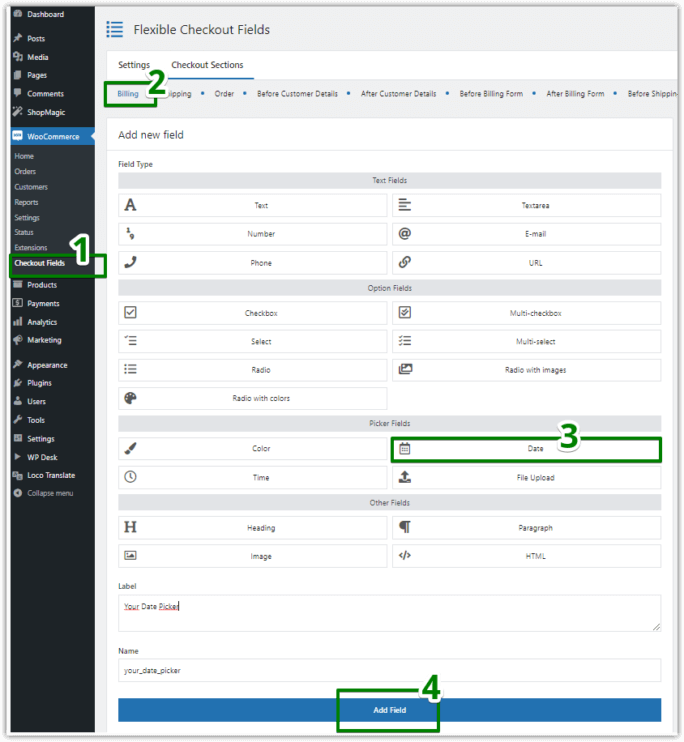
- 然后,转到WooCommerce → 结帐字段:

- 此外,您可以在此处编辑不同的部分。 默认情况下,我们将编辑计费部分。 但是,您可以在任何需要的地方添加 WooCommerce Checkout Datepicker。灵活的结帐字段插件可让您将自定义字段添加到结帐的不同部分。 您可以轻松修改“订单”、“运输”或“计费”部分。 此外,您可以在之前或之后添加字段:
- 顾客信息
- 账单形式
- 运输形式
- 报名表格
- 订购须知
- 提交按钮
它可能是 WooCommerce Checkout Datepicker,但不是必须的。 正如我之前所说,灵活的结帐字段可让您创建 10 种类型的字段。
- 选择Field Type ,提供Label并单击Add Field按钮。
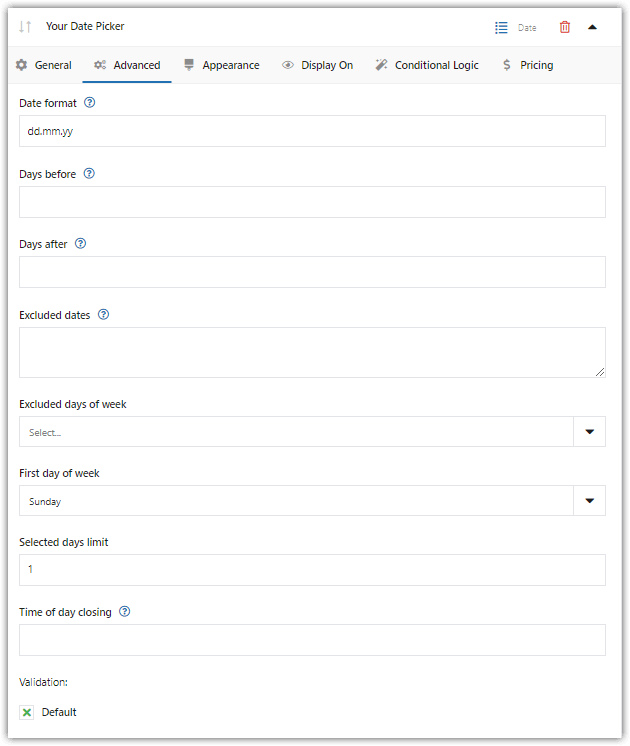
- 之后,您可以修改这个新字段的设置。 看,你可以在这里设置时间范围:
 您可能会看到一个验证选项。 您是否需要为此 WooCommerce Checkout Datepicker 添加自定义验证? 阅读我们的WooCommerce Checkout 自定义验证指南 →
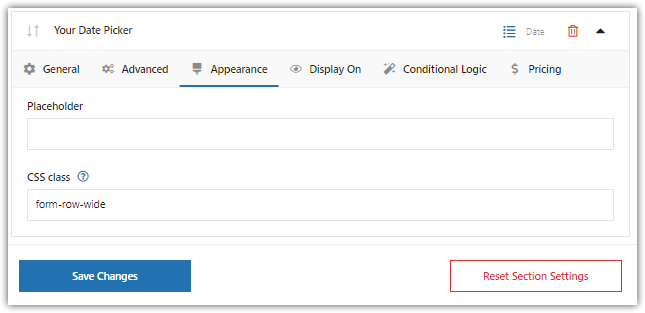
您可能会看到一个验证选项。 您是否需要为此 WooCommerce Checkout Datepicker 添加自定义验证? 阅读我们的WooCommerce Checkout 自定义验证指南 → - 下一个选项,外观。 您可以在该字段中设置自己的 CSS 类。 设计 WooCommerce 交货日期字段!

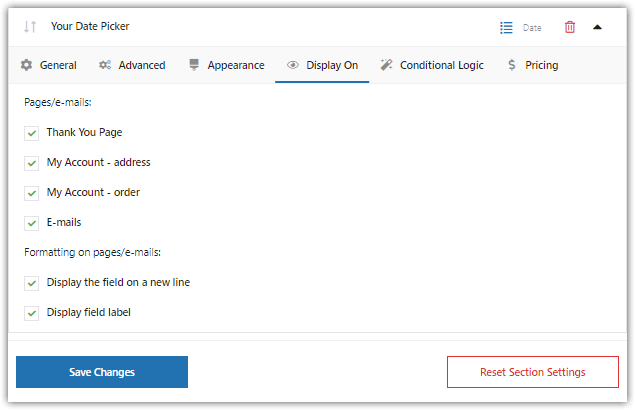
- 使用Display On选项,您可以设置 WooCommerce Checkout Datepicker 的显示位置。 例如,您可以将插件设置为仅在结帐时显示此字段。 这样用户将无法在“我的帐户”中更改此字段的值。

- 最后一个选项:高级。 您可以在此处配置条件逻辑。 我不会在本文中介绍这个主题。 如果您的字段需要条件逻辑,请查看我们的条件逻辑指南 →
就是这样 - 我们刚刚将日期选择器添加到 WooCommerce 结帐中。 此外,请记住您也可以添加时间选择器!

概括
总而言之,在本文中,您学习了如何添加新的 WooCommerce 结账字段 - 交货日期(和时间选择器)。 你觉得这个方法怎么样? 在下面的评论部分让我们知道! 最重要的是,如果您有任何不清楚的地方,请向我们提问。