WooCommerce 结帐注意事项:按您想要的方式配置部分
已发表: 2018-08-27WooCommerce 结账默认为您提供订单备注字段。 您无需配置任何内容。 WooCommerce 显示此字段,但您可能希望删除 WooCommerce 结帐页面中的其他信息或自定义表单。 阅读本文以了解如何使用订单备注,以及如何在 WooCommerce 中删除或添加结帐字段。 让我们开始!
您知道您的客户可以使用 WooCommerce 结帐表单中的订单备注字段向您发送备注吗? 或者您可能想从 WooCommerce 结帐页面中完全删除附加信息部分?
今天,我将向您展示如何自定义结帐字段,包括订单备注。
目录
- WooCommerce 中的订单备注
- 如何将客户备注添加到 WooCommerce 订单
- 使用插件自定义 WooCommerce 结帐
- 为什么以及如何自定义 WooCommerce 订单备注?
- 订购前后注意事项
- 新的 WooCommerce 结帐字段
- 如何删除 WooCommerce 结帐中的附加信息
WooCommerce 中的订单备注
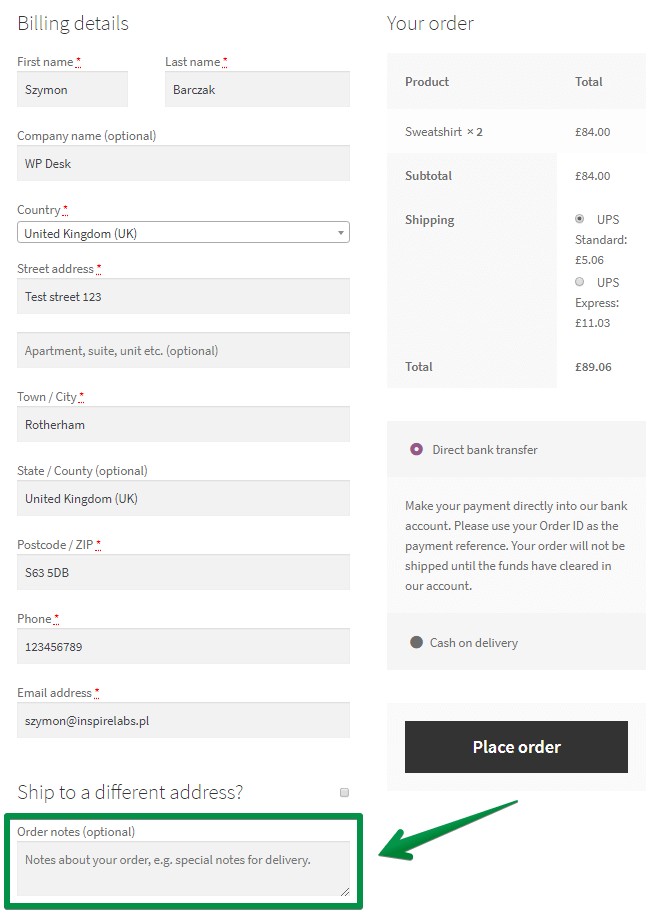
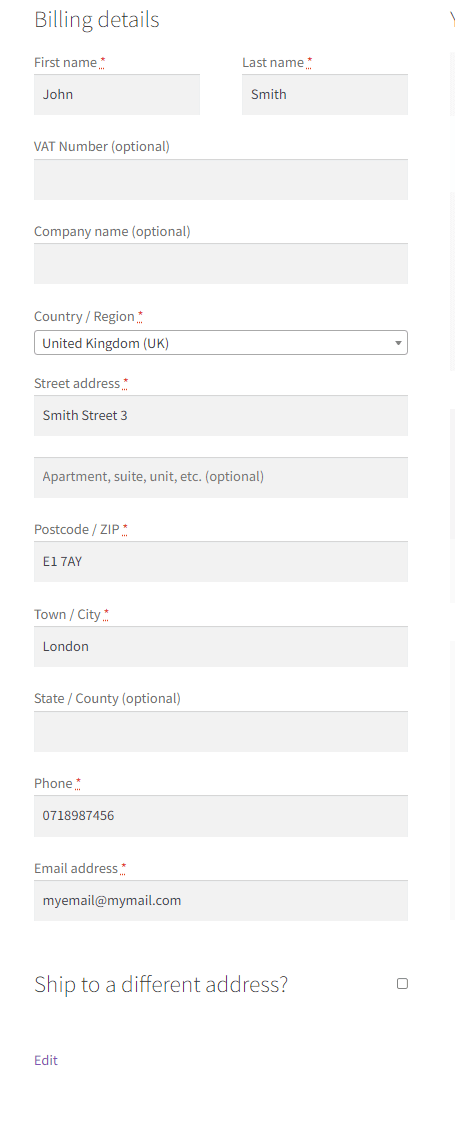
标准的 WooCommerce 结帐表单带有账单字段、运输部分和订单备注。
看看结帐页面:

您可以在结帐表格的底部找到订单备注。
如何将客户备注添加到 WooCommerce 订单
来自您的客户
客户可以使用此部分向您发送附加信息、购买说明或问题。

该字段是可选的。
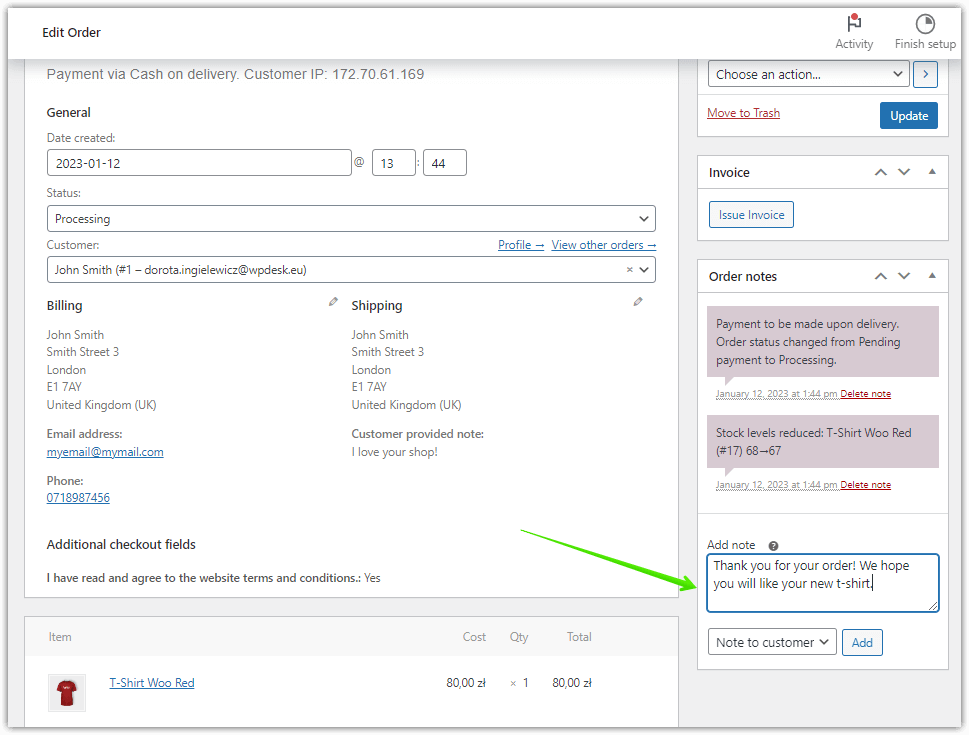
从商店
在编辑 WooCommerce 订单时,店主还可以在“订单备注”部分添加备注给客户或私人备注:

使用插件自定义 WooCommerce 结帐和订单备注
我们创建了这个插件,以便 WooCommerce 店主可以根据他们的需要调整结帐表格,例如:
- 轻松将自定义字段添加到结帐,
- 编辑现在的,
- 或重新排列结帐中的字段。

您可以免费下载此插件并试用。
WooCommerce 订单备注和结帐字段定制器
WooCommerce 将订单备注添加到结帐中,但您可能需要更多。 灵活的结帐字段让一切变得简单! 此插件可让您添加新字段、删除它们以及重新排列 WooCommerce 结帐字段!
免费下载或前往 WordPress.org您可以将自定义字段添加到结帐的不同部分,例如(之前或之后):
- 顾客信息
- 账单形式
- 运输形式
- 报名表格
- 订购须知
- 提交按钮
您还可以轻松修改订单、运输或账单部分。 此插件可让您重新排列字段或隐藏不需要的字段。 您也可以编辑默认的 WooCommerce 字段!
这个插件很棒,这不仅仅是我的意见
全球每天有超过 80,000 家商店使用此插件!
您可以免费下载此插件,但需要专业版才能编辑结帐的某些部分。 但是,请在购买前免费查看此插件!
为什么以及如何自定义 WooCommerce 订单备注?
问题是,这样的领域能满足你的需求吗? 也许你需要更多的东西,例如:
- 在订单备注下添加复选框、单选按钮或日期选择器?
- 使这个领域成为必填项?
- 完全从 WooCommerce 结帐表单中删除其他信息?
你可以用一个插件来做这些事情!
订购前后注意事项
我们的插件可以连接到 WooCommerce 结账记录。 这样您就可以在默认订单备注之前和/或之后放置一些自定义字段。
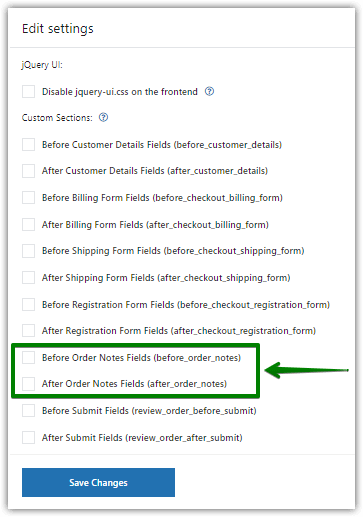
️ 您只需要在“设置”屏幕上标记这些复选框:

保存更改后,您可以配置这些部分。
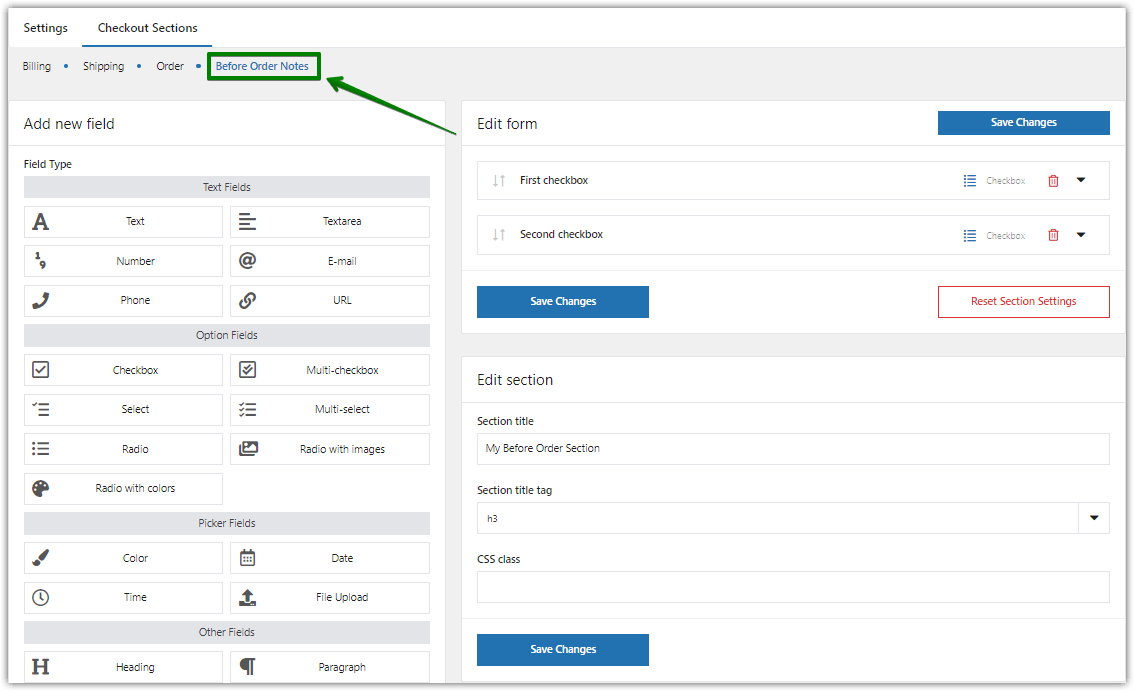
自定义订购前备注部分
️ 让我们从订购前注意事项开始。
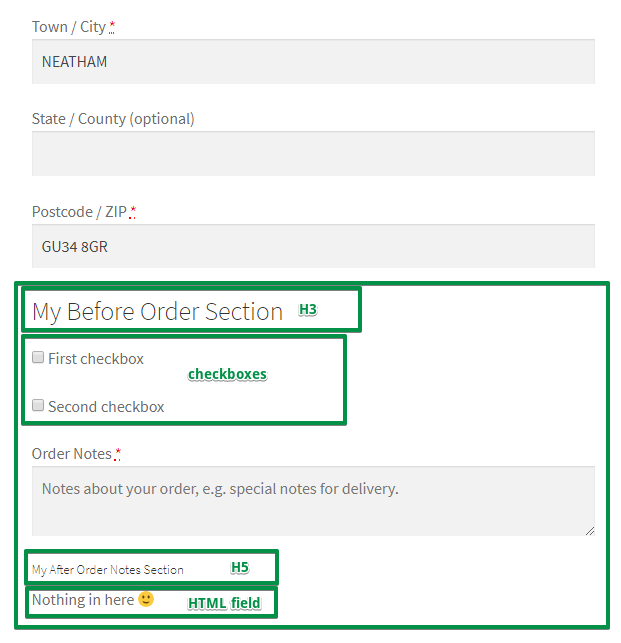
我在这里创建了两个简单的复选框。 另外,我给了这个部分一个标题(它是可选的)。 我使用 H3 标题标签:

在另一个部分配置之后,我将在结账时向您展示它的外观。
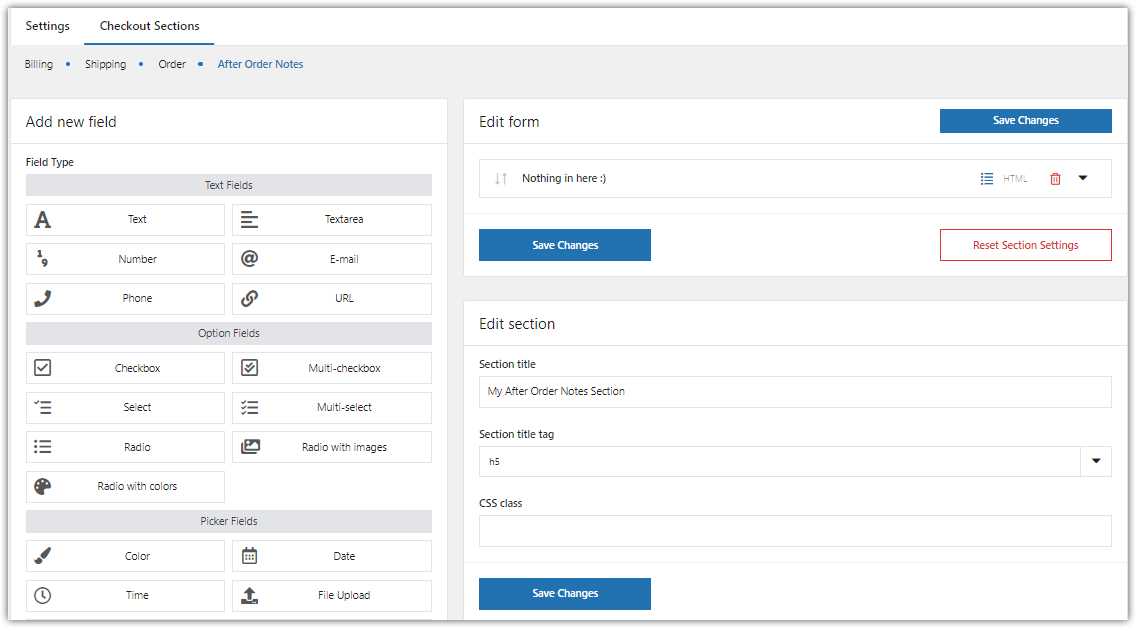
自定义订单后备注部分
️ 所以,让我们为After Order Notes提供一些随机字段。 我在这里放置了一个简单的 HTML 字段。 这是一种字段类型,您可以在其中提供要在结帐中显示的任何 HTML 代码。
我提供了一个简单的“Nothing in here”文本。 另外,我再次命名了该部分。 这次我使用了H5标题标签。

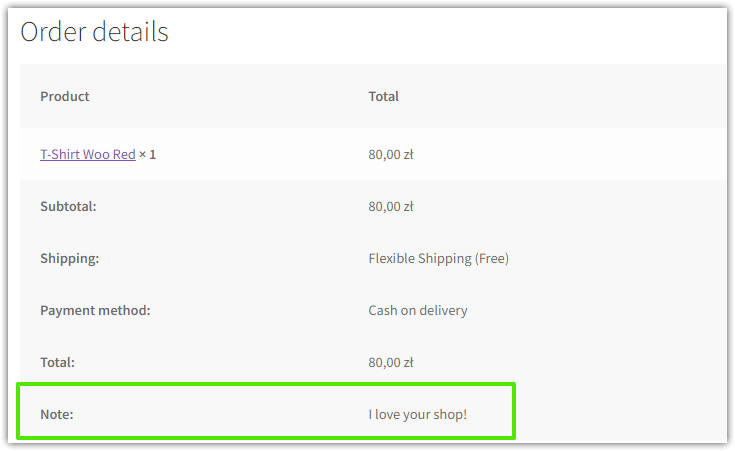
看看最终效果:

该插件的更多功能
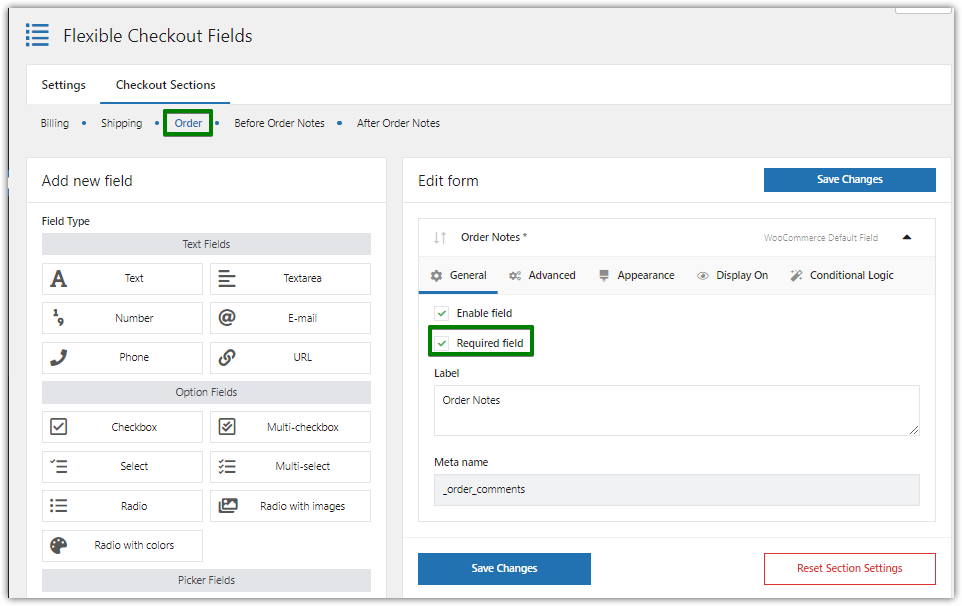
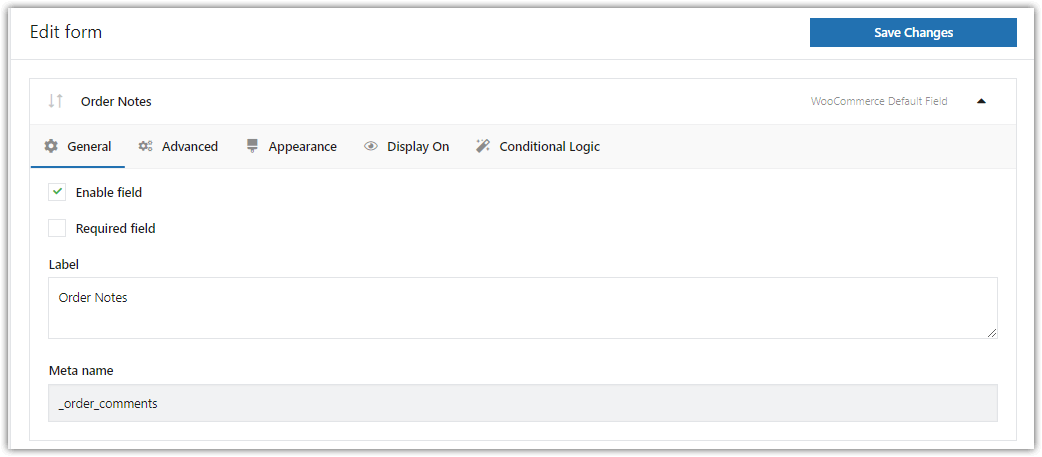
如果需要,您可以编辑整个结帐。 但是,您感兴趣的是 WooCommerce 结账记录。 您已经了解了如何配置本节的前后。 但是,您也可以配置订单部分本身。 看:

如您所见,您可以轻松地将默认字段设为必填。
新的 WooCommerce 结帐字段
如果需要,您可以将任何自定义字段添加到此部分!

您可以将许多自定义字段添加到 WooCommerce 结帐中!
检查下面的一些例子:
单行文本

段落文字

复选框

单选按钮(专业版可用)

选择(下拉)(专业版可用)

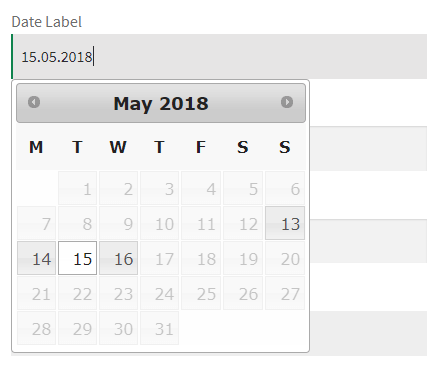
日期选择器(专业版可用)

时间选择器(专业版可用)

选色器

标题

HTML 或纯文本

文件上传(专业版可用)

当然,使用此插件,您可以按照自己的方式配置 WooCommerce 订单备注部分!
如何从 WooCommerce 结账中删除附加信息
在设置自定义字段后,或者当您不需要那么多结帐字段时,您可能会遇到这些问题。
如何删除 WooCommerce 结帐页面中的附加信息?
使用 Flexible Checkout Fields 插件非常简单。
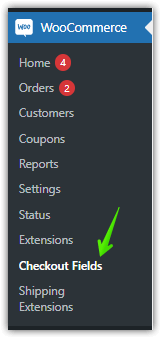
- 转到WooCommerce → 结帐字段,

在这里您可以在仪表板中找到灵活的结帐字段 - 编辑字段,例如订单备注,

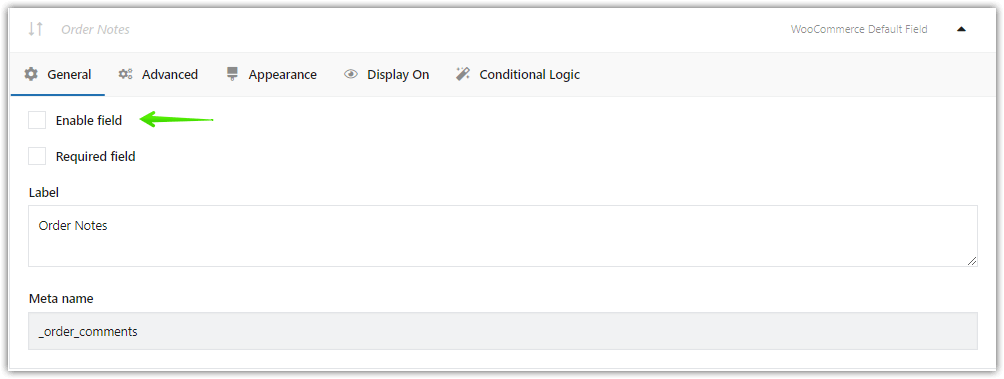
这就是您编辑自定义结帐字段的方式 - 通过禁用该字段来隐藏该字段,

隐藏结帐字段 - 如果您不需要其他信息来处理 WooCommerce 订单,这是删除订单备注等字段的简单方法!

获取免费插件以从 WooCommerce 结帐页面中删除字段 →
概括
如果您有任何问题,请在下面的评论部分告诉我们。
在产品页面和插件文档中查看 PRO 版本的所有功能!
WooCommerce 订单备注和结帐字段定制器
WooCommerce 将订单备注添加到结帐中,但您可能需要更多。 灵活的结帐字段让一切变得简单! 此插件可让您添加新字段、删除它们以及重新排列 WooCommerce 结帐字段!
添加到购物车或查看详情您可能还会发现这些文章很有趣: