如何使用 Elementor 创建 WooCommerce 结帐页面
已发表: 2020-07-02如果您是在线业务的所有者,那么您可能已经知道拥有一个对您的网站访问者来说既有吸引力、互动性又易于使用的WooCommerce 结帐页面是多么重要。 但是,您可能不知道的是,您可以在不到 5 分钟的时间内为您的在线商店轻松创建漂亮的结帐页面!

最好的部分? 您无需具备任何编码经验即可执行此操作。 您所要做的就是建立一个 WooCommerce 商店来销售您的产品,并使用页面构建器Elementor创建一个漂亮的 WooCommerce 结帐页面。
目录
简化 WooCommerce 结帐以改善用户体验
为了让满意的客户返回您的在线商店,您需要专注于改善客户体验。 为此,您必须确保您的在线商店加载快速、流畅且易于理解。
因此,简化您的 WooCommerce 结帐页面以改善您的网站访问者的体验非常重要。 值得庆幸的是,这很容易做到,并且不需要任何编码技能!
设计 WooCommerce 结帐页面所需的东西
要设计 WooCommerce 结帐页面,您首先需要确保安装了以下 WordPress 插件:
- WooCommerce:如果没有安装 WooCommerce 插件,您将无法设置 Woocommerce 商店。 因此,请确保您也安装并激活了此插件。
- Elementor:为了在不需要编码的情况下设置 WooCommerce 商店,请确保您已安装并激活Elementor。
- Elementor 的基本插件:此插件包含大量用于您网站的酷、有用的元素或小部件。 对于本教程,您将需要元素EA Woo Checkout来快速设计您的 WooCommerce 结帐页面。 您可以在此处了解如何为 Elementor 安装 Essential Addons 。
观看视频教程
如何在大约 5 分钟内使用 Elementor 创建 WooCommerce 结帐页面
现在您已经安装并激活了上面提到的所有插件,是时候创建您的 WooCommerce 结帐页面了。 不过,在您执行此操作之前,您需要使用Elementor设置您的 WooCommerce 商店(如果您还没有的话)。

设置 WooCommerce 商店后,请按照以下步骤使用Elementor和EA Woo Checkout 创建 WooCommerce 结帐页面。
第 1 步:指定一个新页面作为您的 WooCommerce 结帐页面
WooCommerce 插件带有一个默认的结帐页面。 但是,要使用 EA Woo Checkout 设计您自己的漂亮结帐页面,您需要将默认结帐页面替换为您的另一个页面。
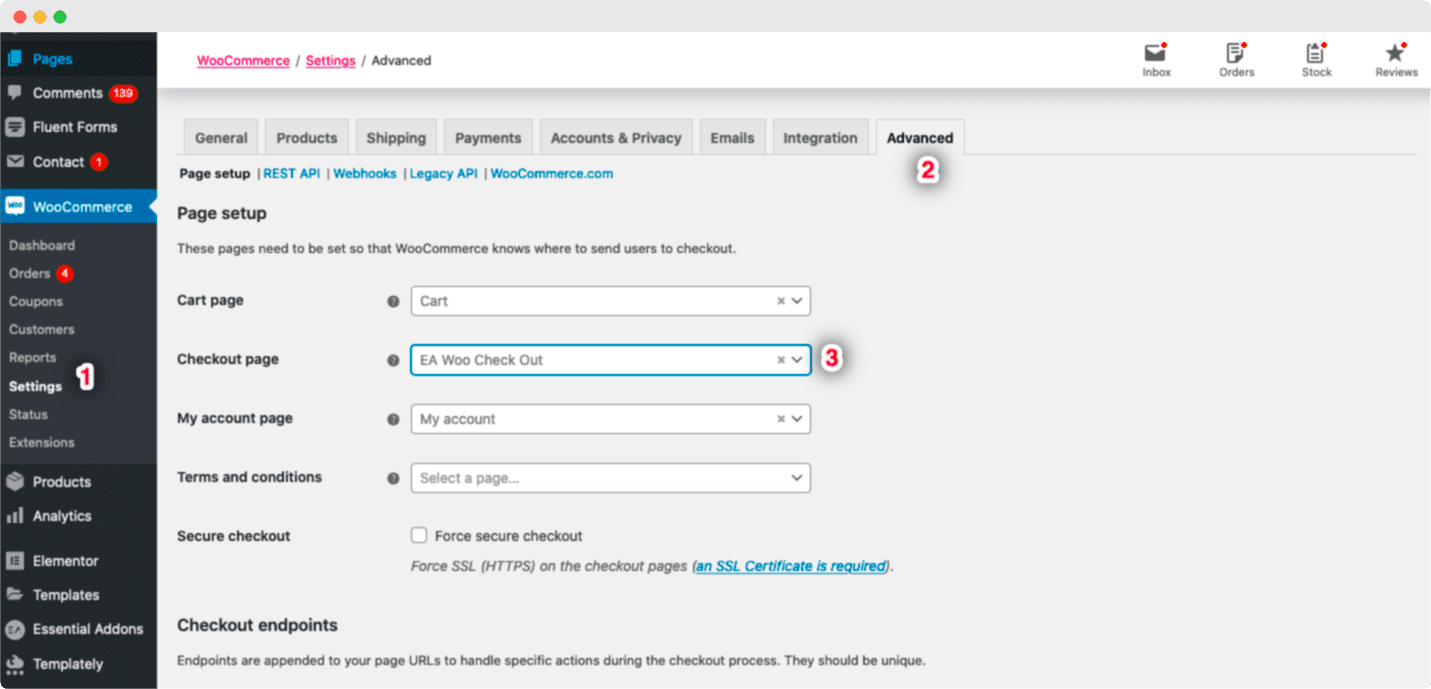
为此,请从您的 WordPress 仪表板创建一个新页面。 接下来,导航到WooCommerce -> 设置,然后单击“高级”选项卡。 从这里,您可以将所需页面指定为结帐页面。 只需单击结帐页面选项,然后从下拉菜单中选择任何页面作为您的 WooCommerce 结帐页面。

第 2 步:激活 EA Woo Checkout
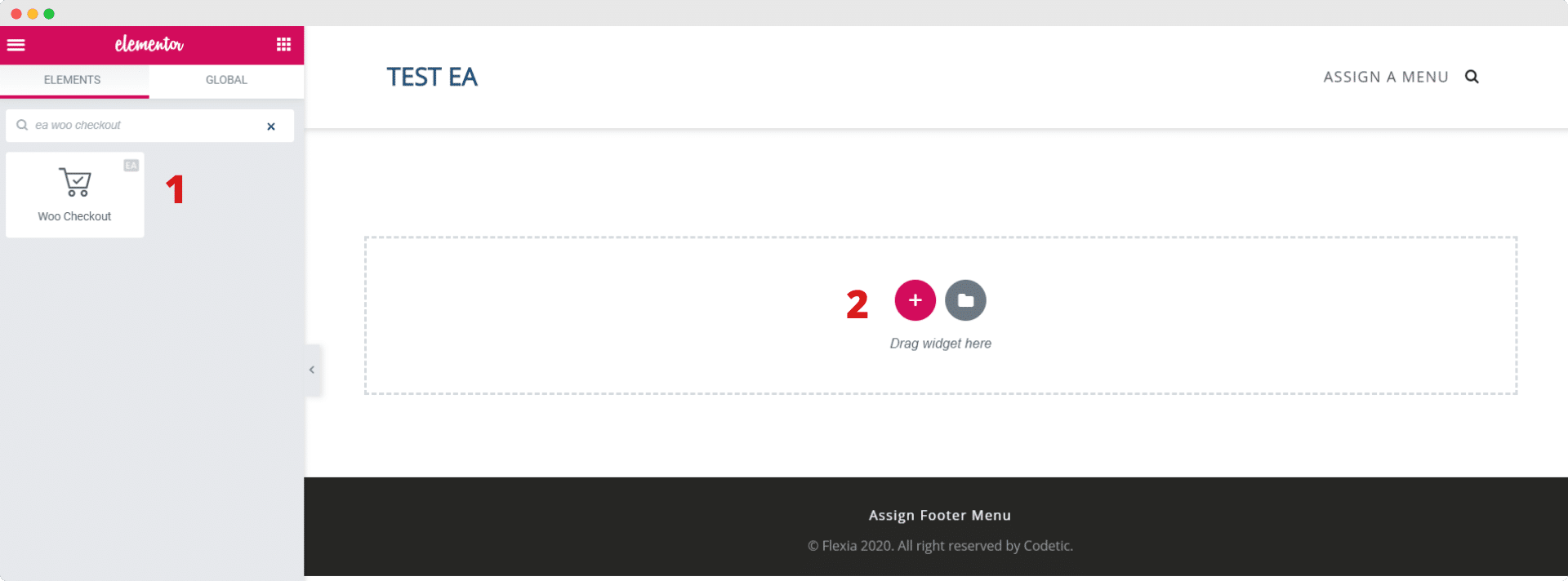
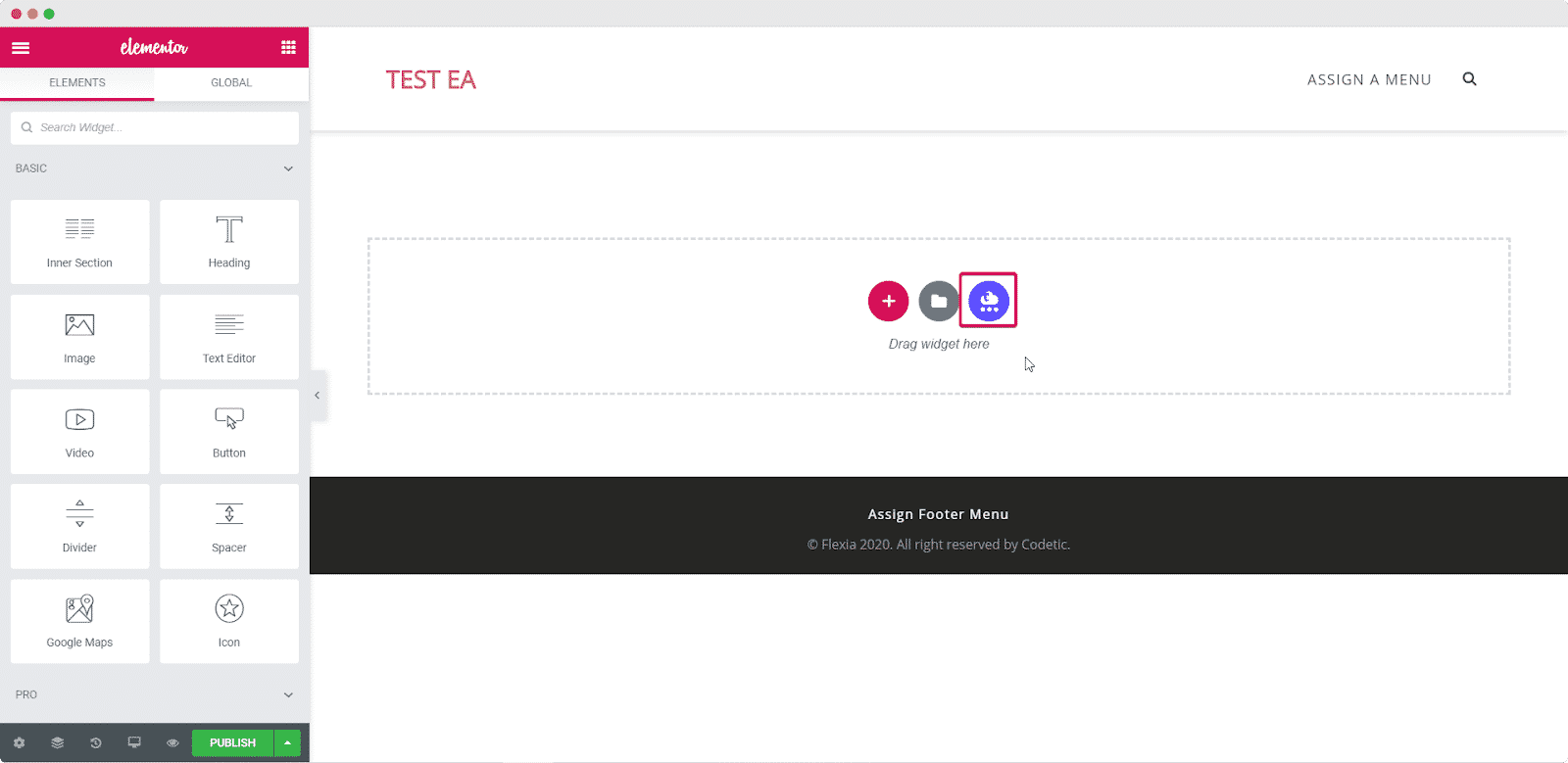
接下来,您必须激活元素EA Woo Checkout 。 为此,您必须使用 Elementor Editor 编辑您的 WooCommerce Checkout 页面。 从“元素”选项卡下的“搜索”选项中找到“EA Woo Checkout”元素。
现在您只需将“Woo Checkout”元素拖放到“Drag widget here”或“+”部分即可。

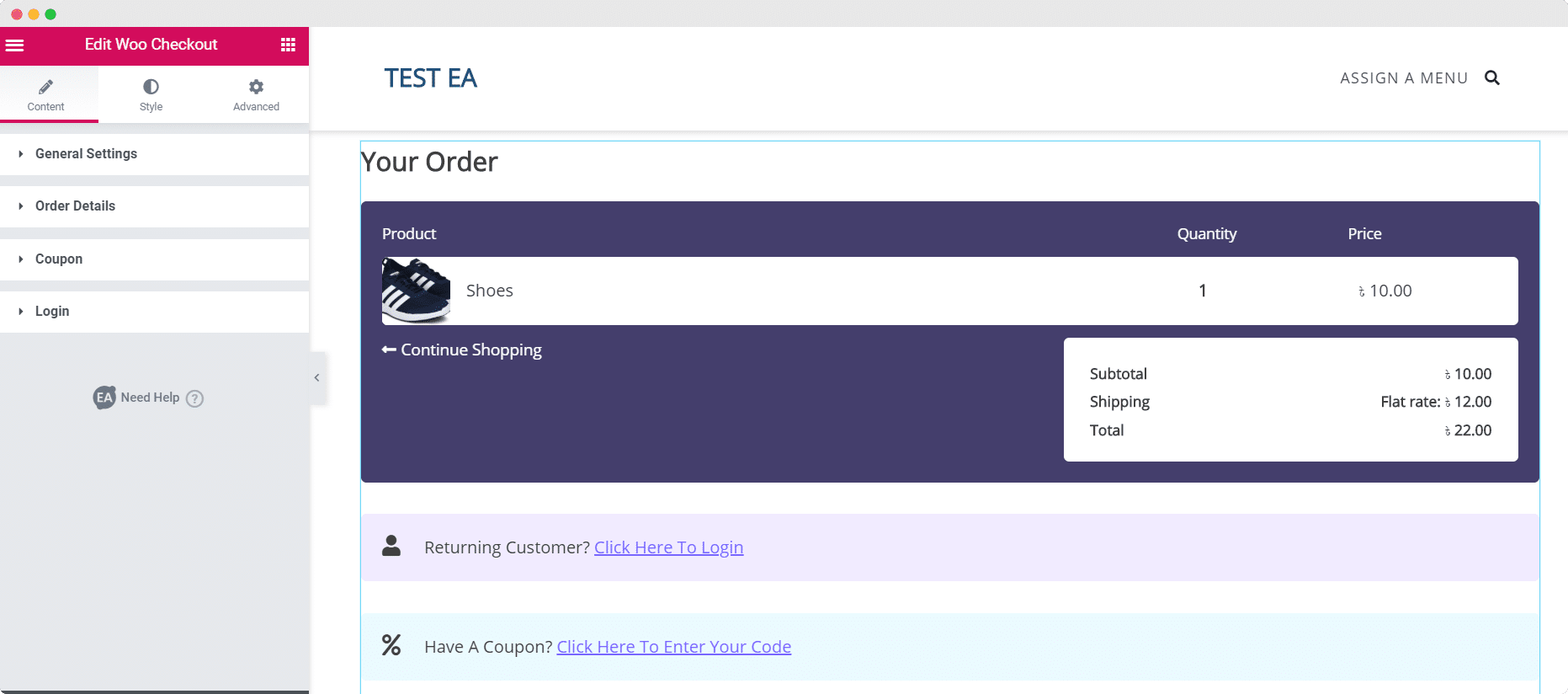
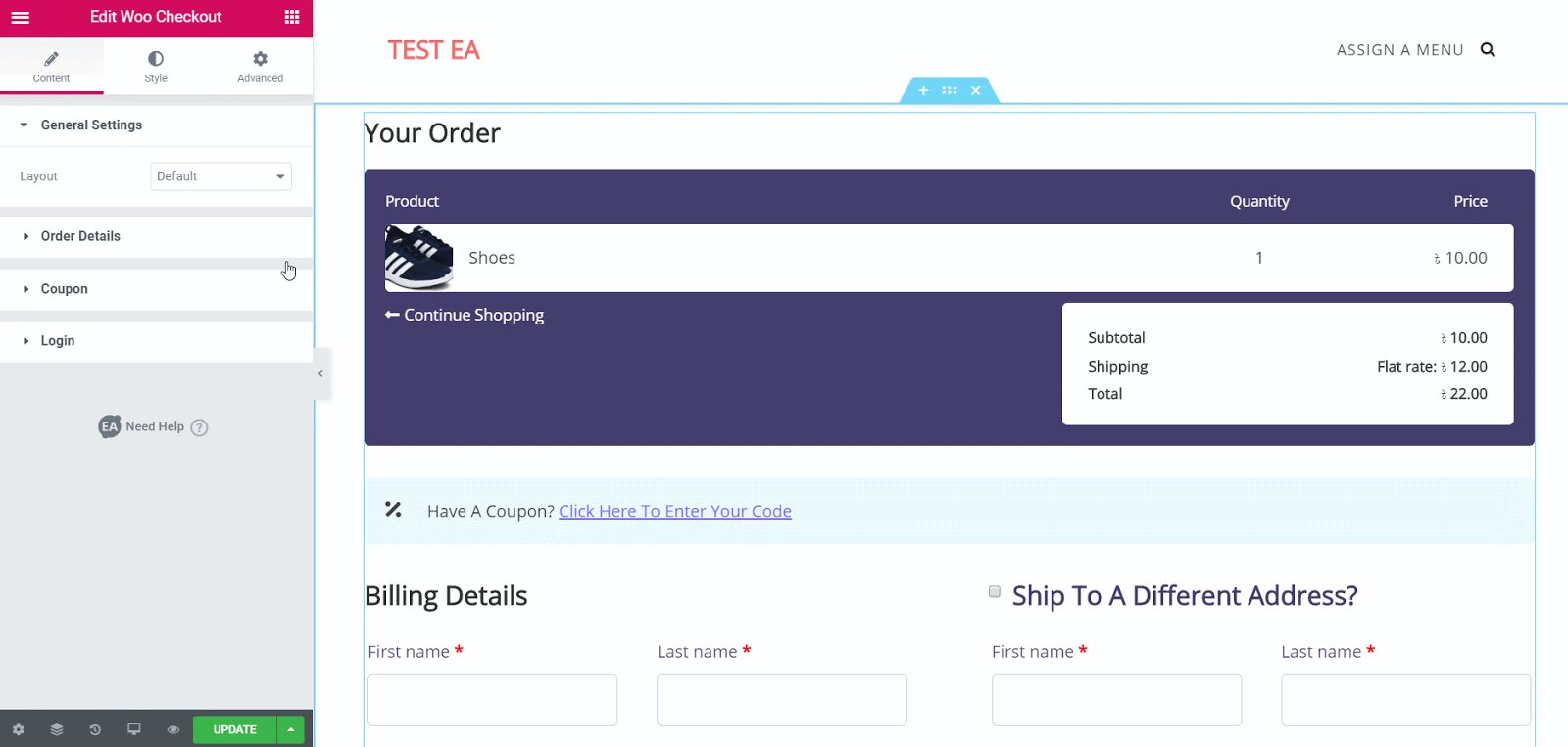
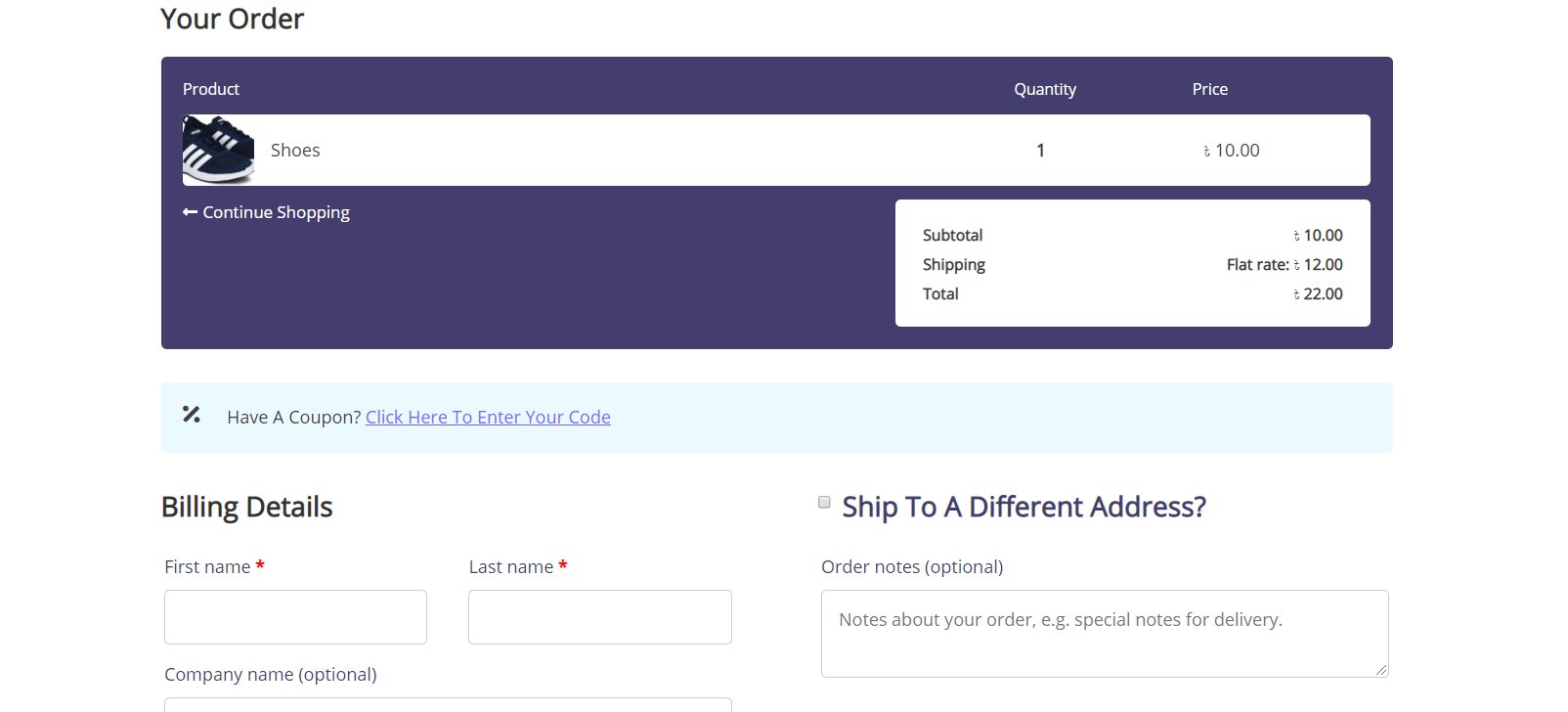
将元素拖放到页面的任何部分后,这就是您将看到的默认布局。

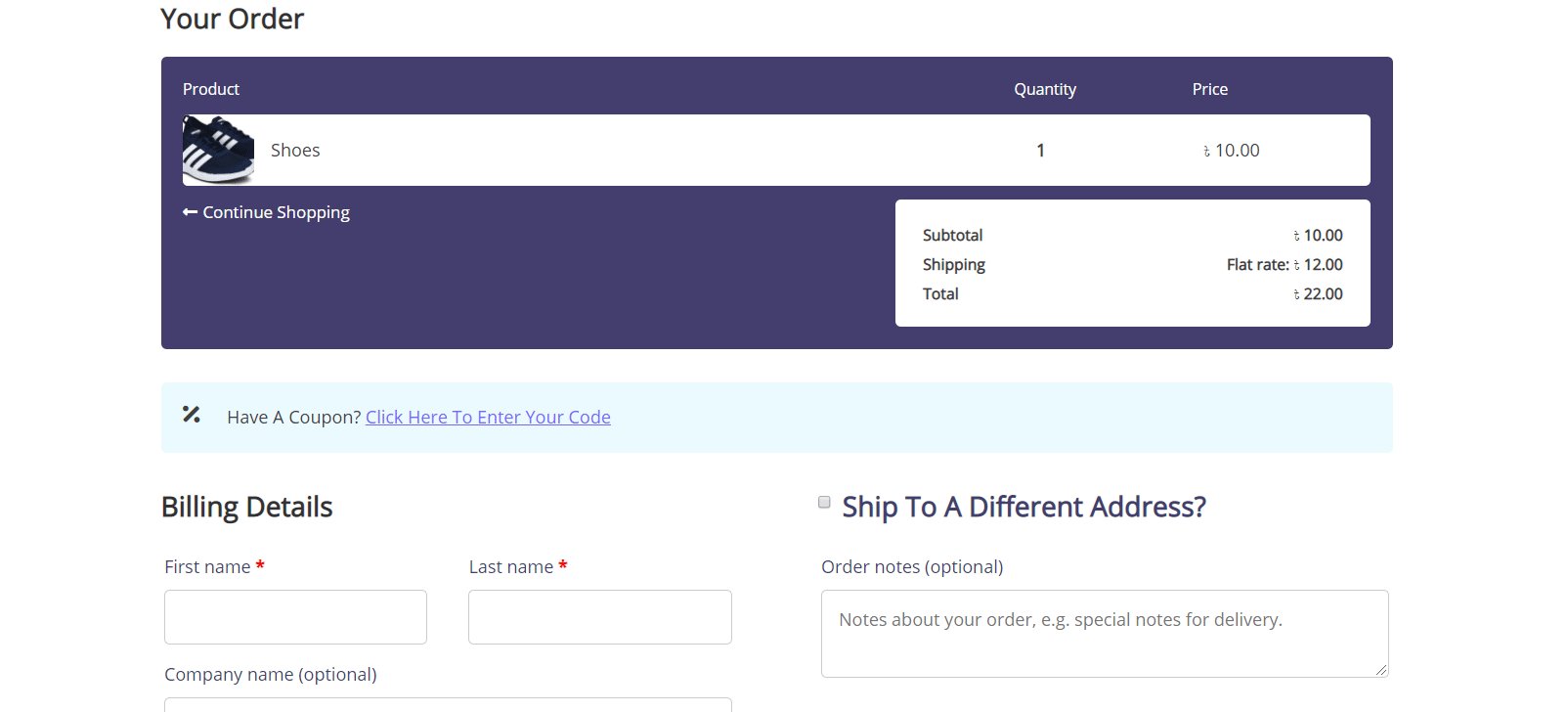
第 3 步:编辑 Woo 结帐页面的内容
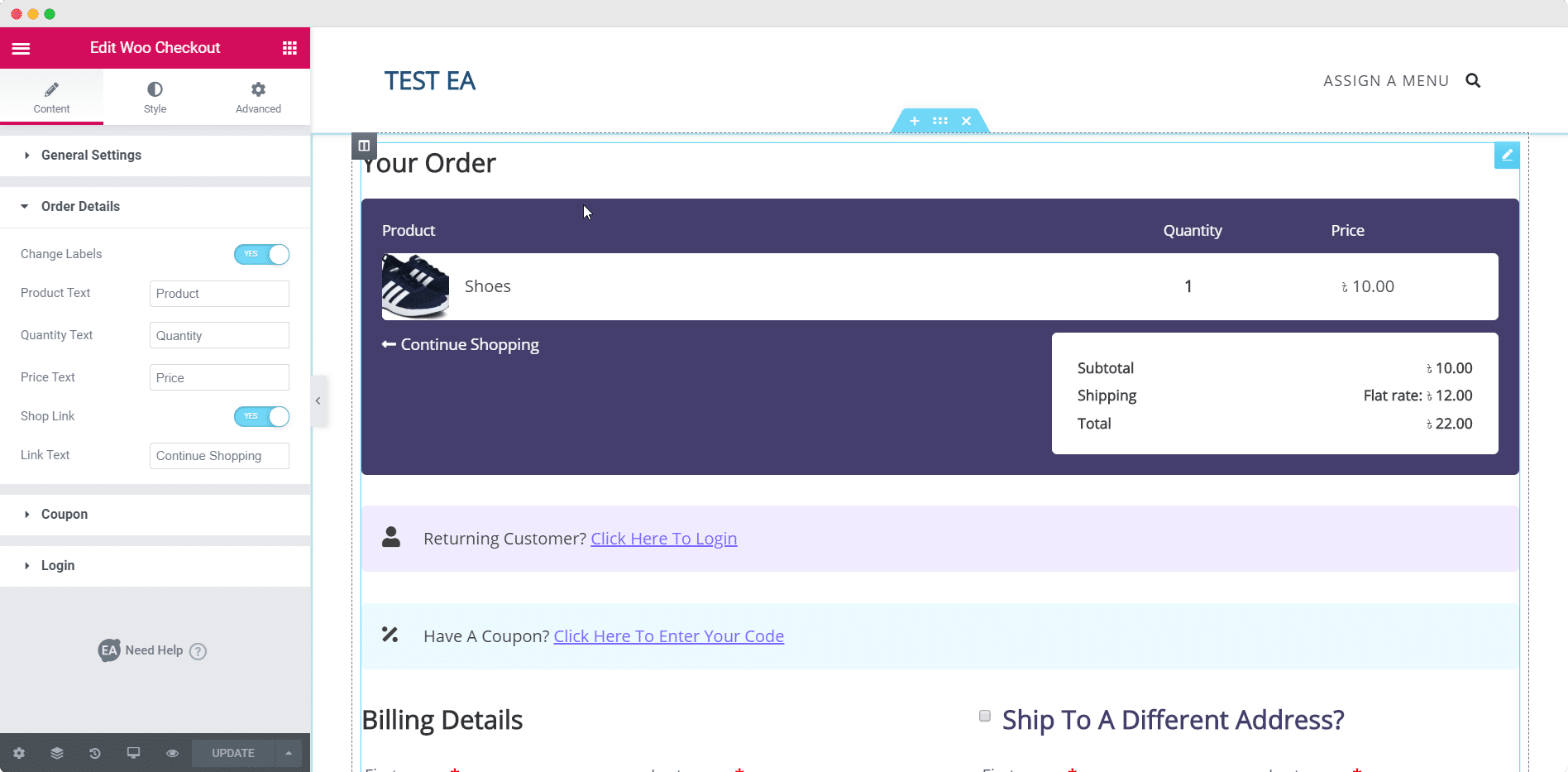
现在您已成功激活EA Woo Checkout元素,您可以开始编辑 Woo Checkout Page 的内容,使其更适合您的 WooCommerce 商店。
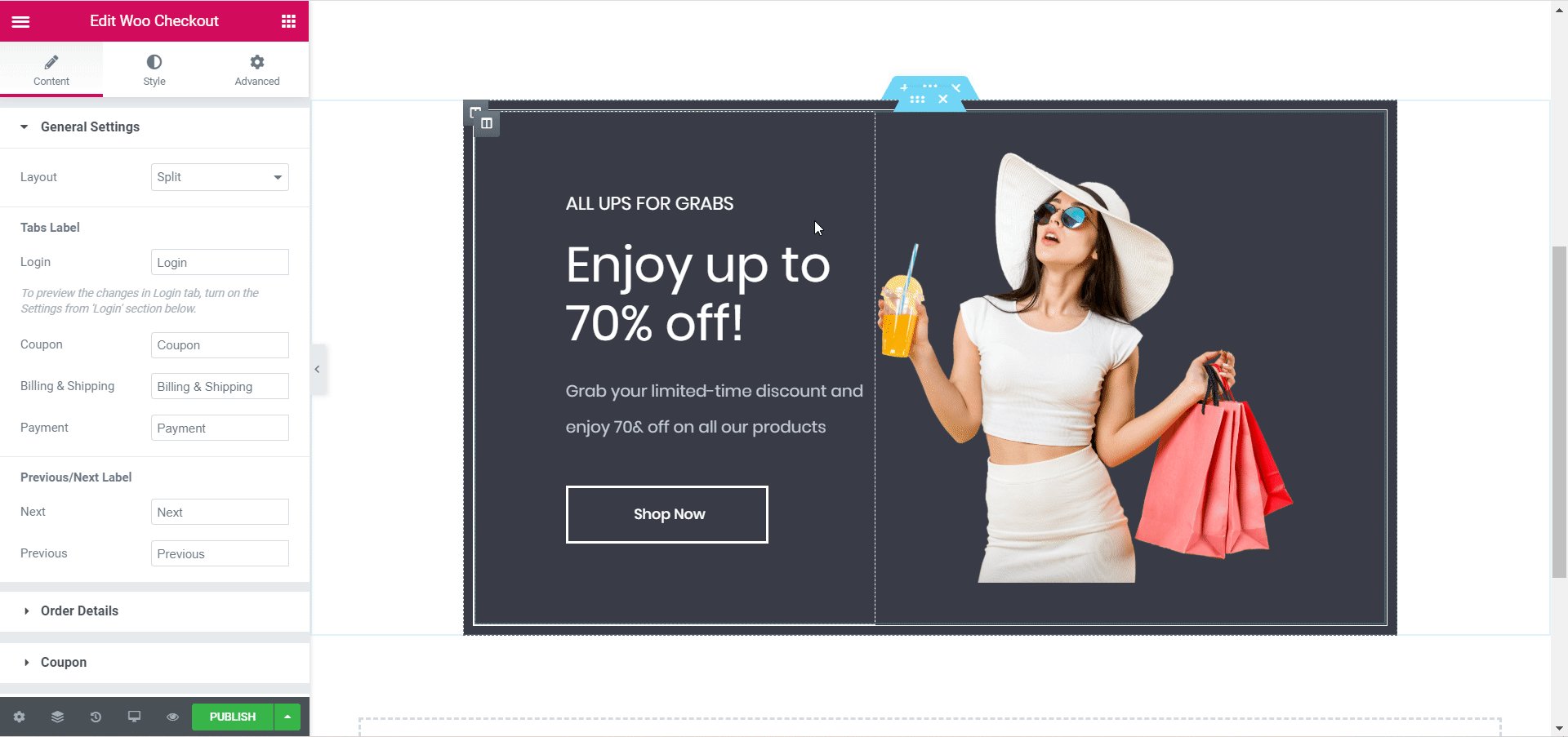
在“内容”选项卡下,您将看到几个选项,例如常规设置、订单详细信息等。 您可以根据需要配置这些设置来自定义 Woo Checkout 页面的内容。

您可以在我们的文档页面上找到有关如何配置EA Woo Checkout的内容设置的更多详细信息。
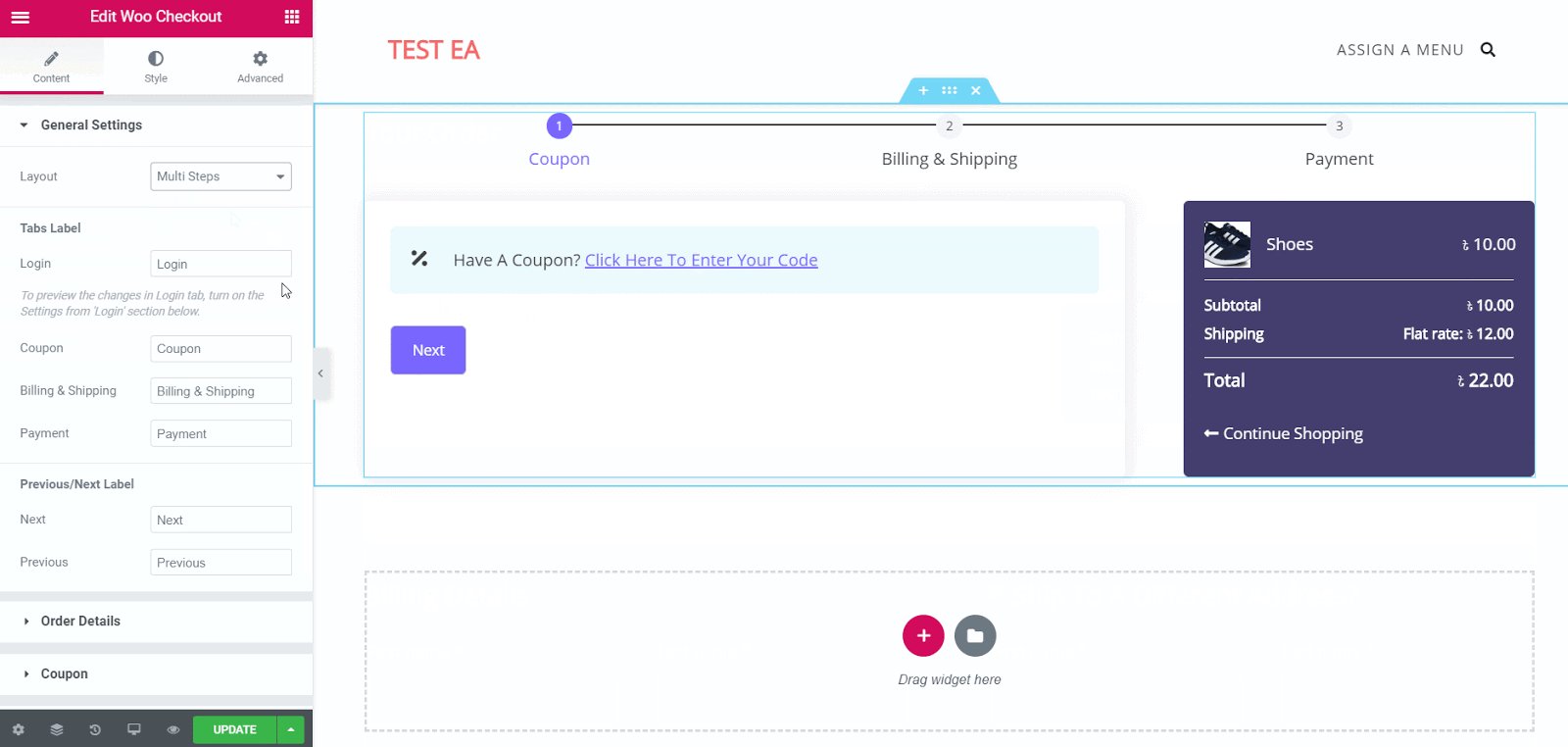
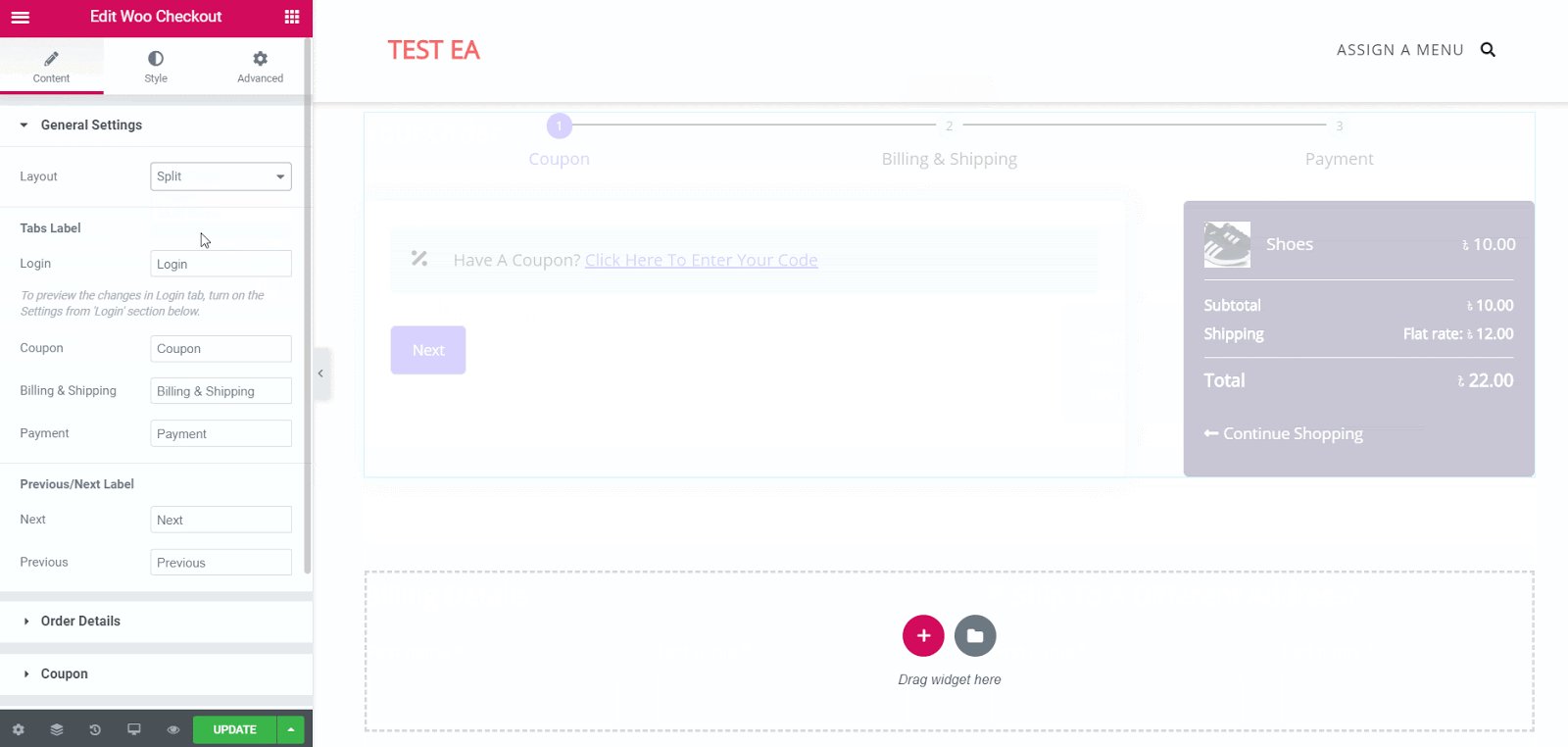
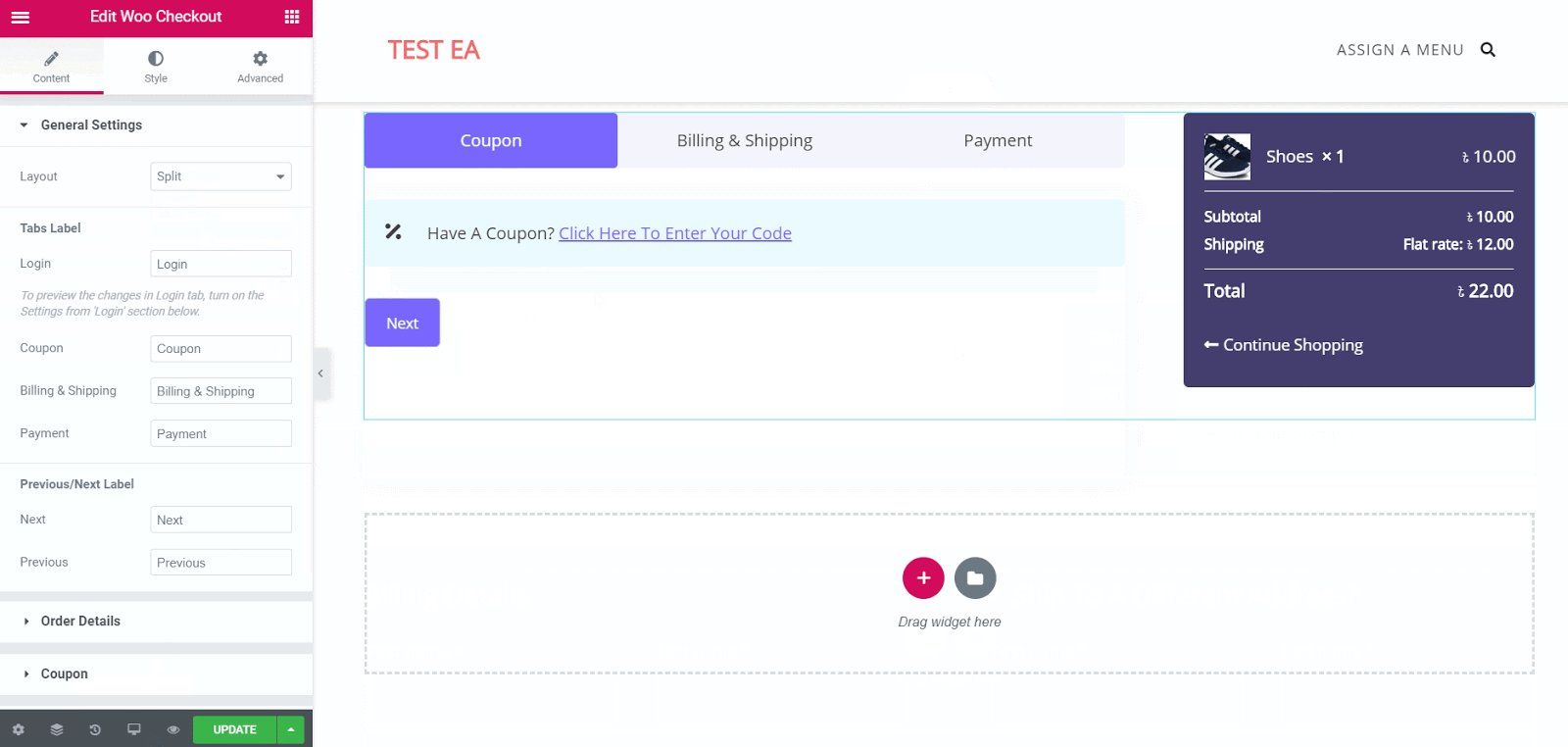
如果您拥有Essential Addons的专业版,您可以在另外两种布局之间进行选择——多步骤布局和拆分布局。

多步骤布局和拆分布局带有一些额外的样式选项,使您的 Woo Checkout 页面真正脱颖而出。 您可以在我们的文档中阅读更多关于它们如何工作的信息。
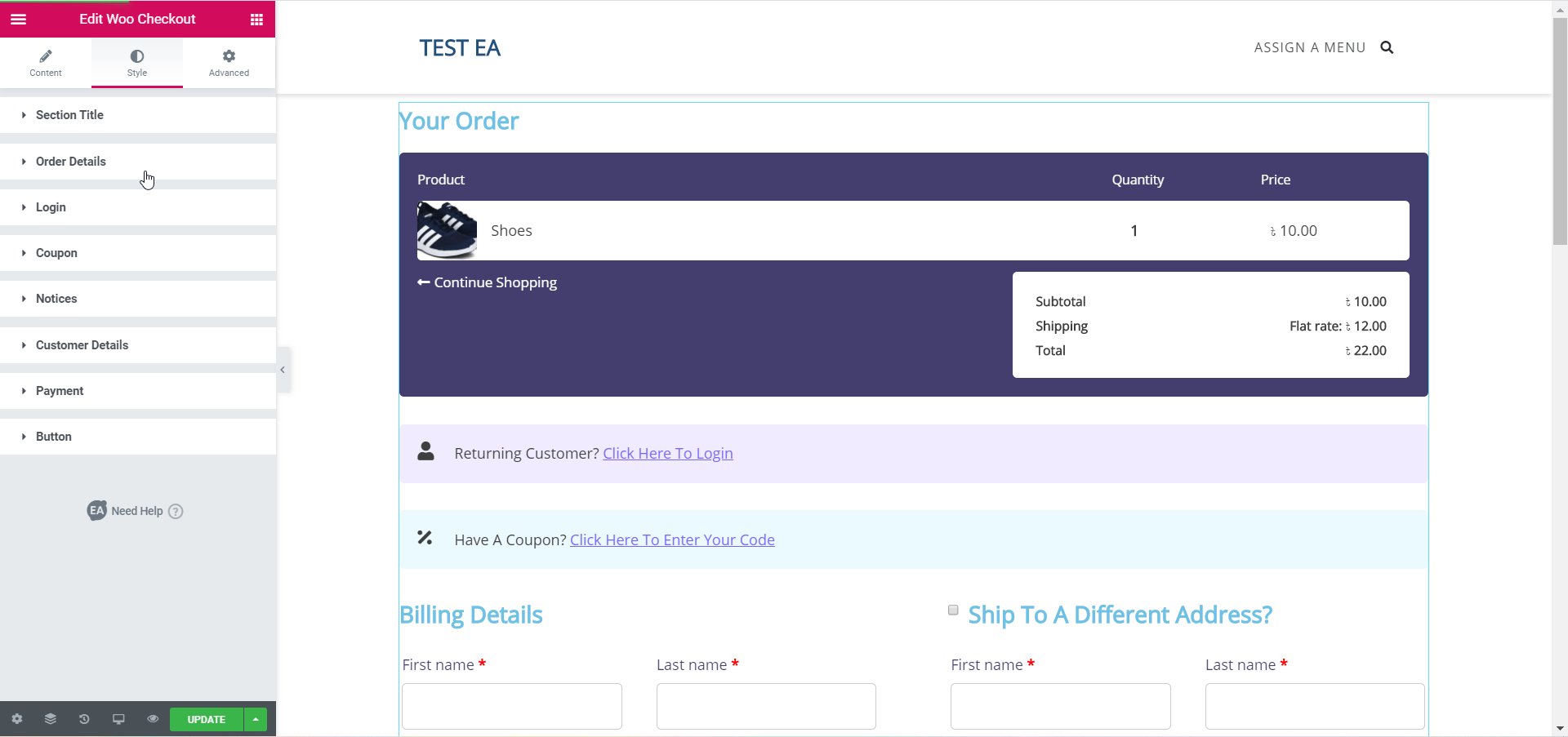
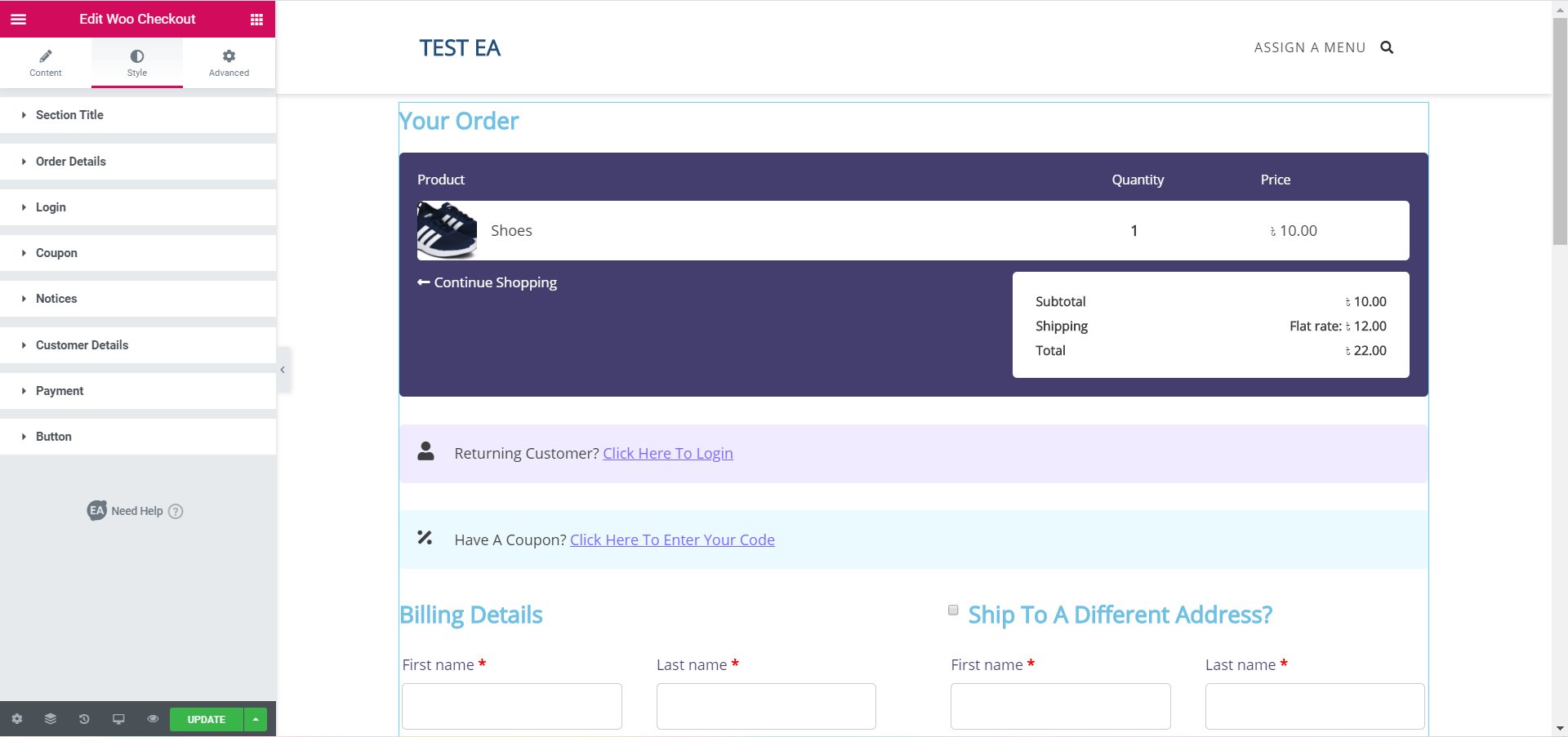
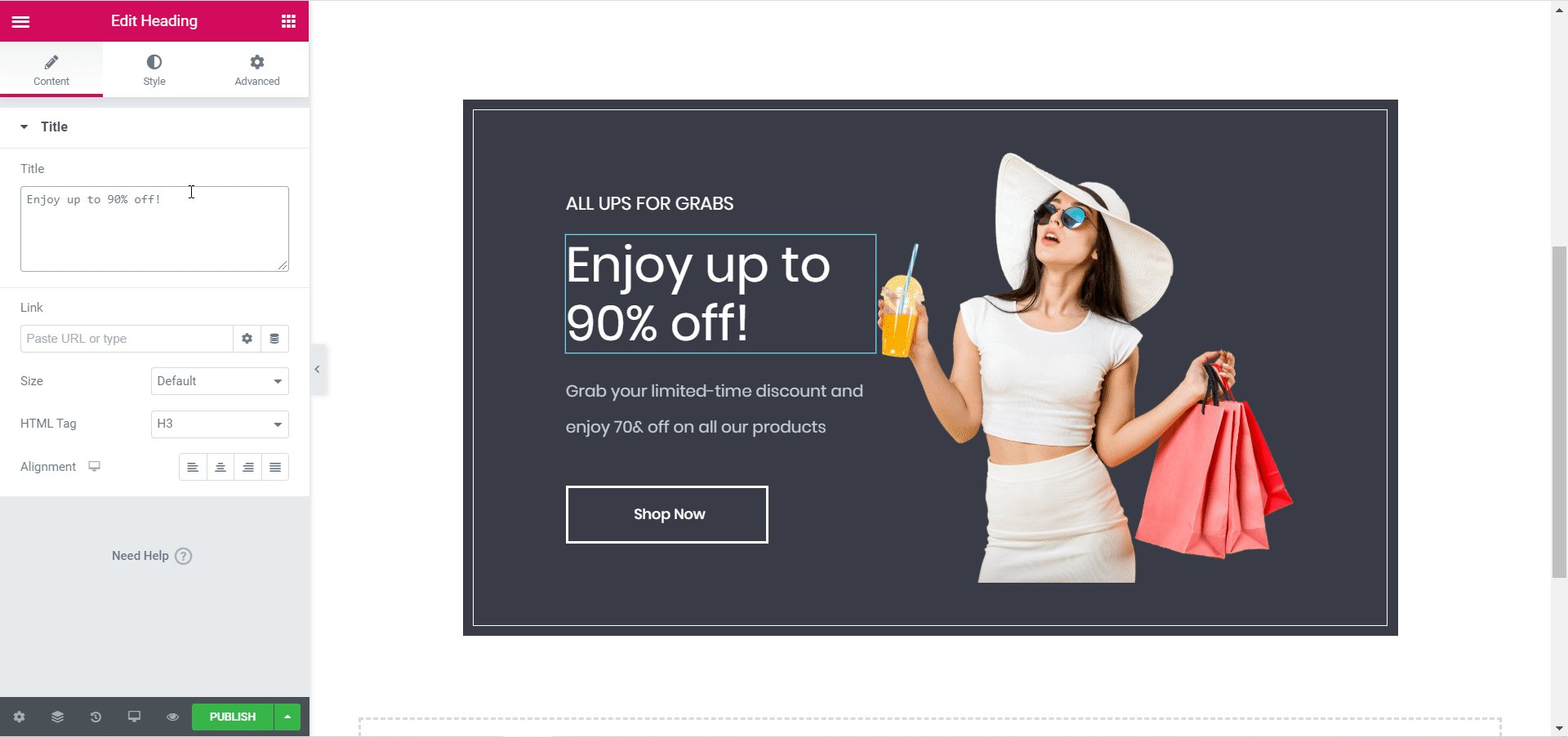
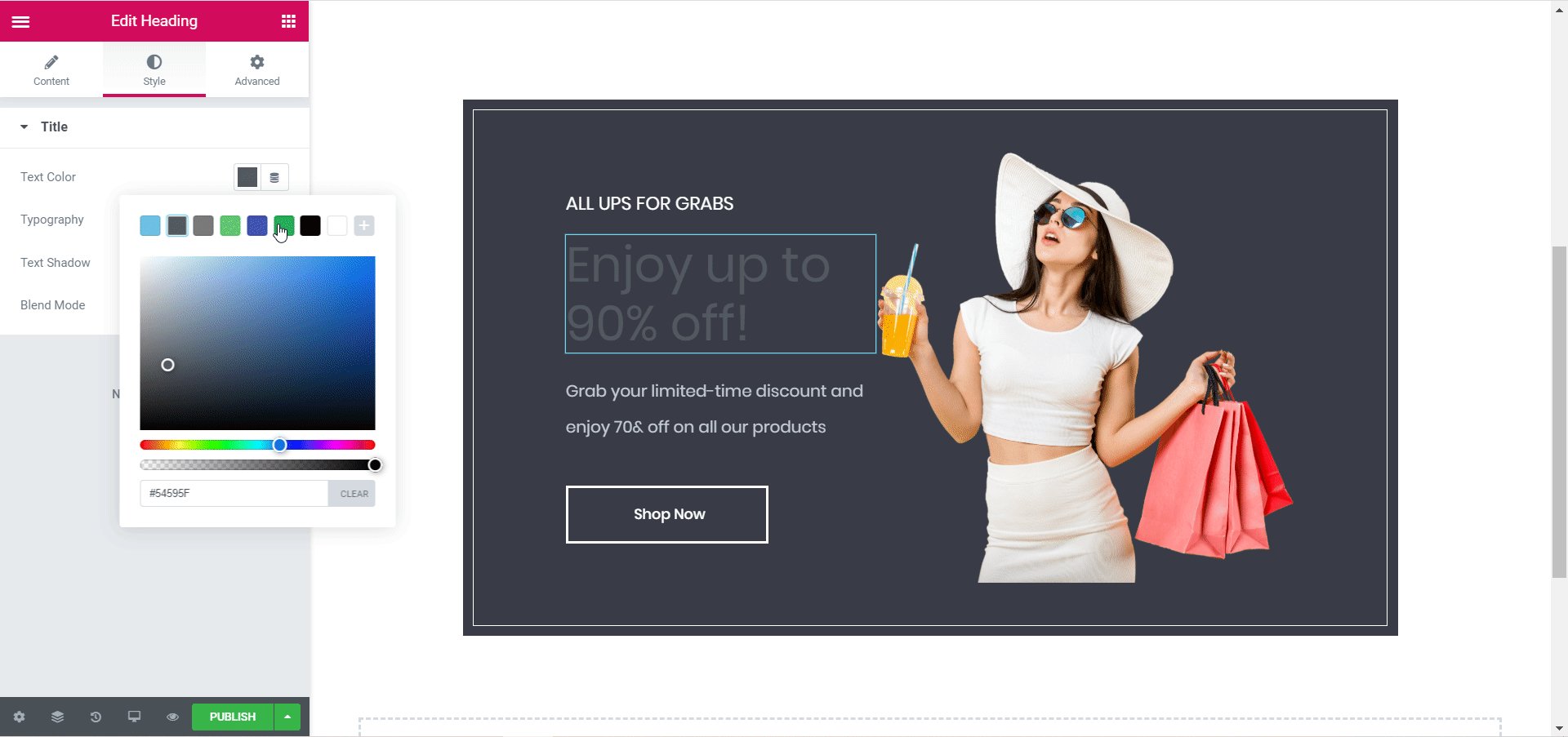
第 4 步:为您的 Woo 结帐页面设置样式
当您编辑完 Woo 结帐页面的内容后,是时候开始对其进行造型了,以使其看起来对您的客户更具吸引力。
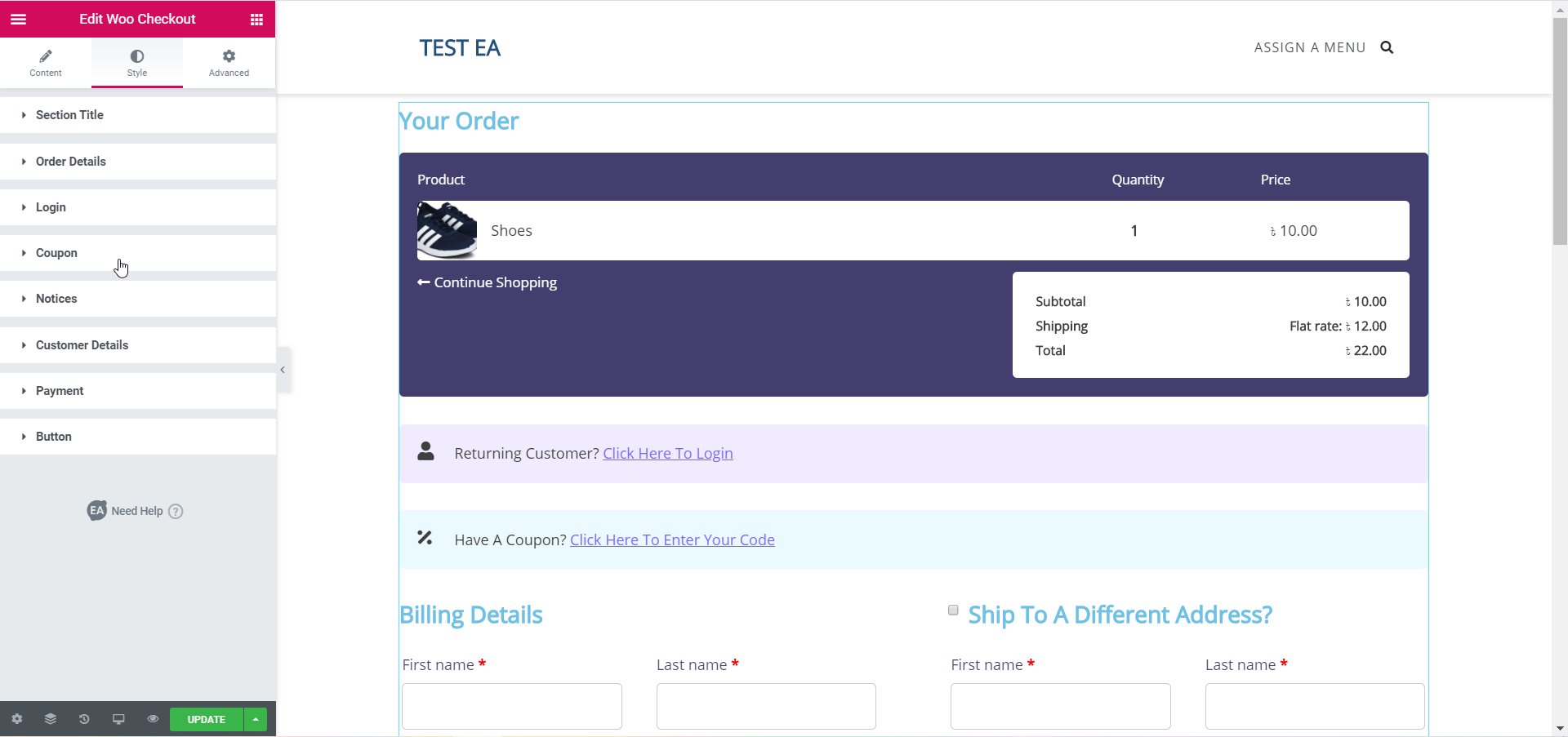
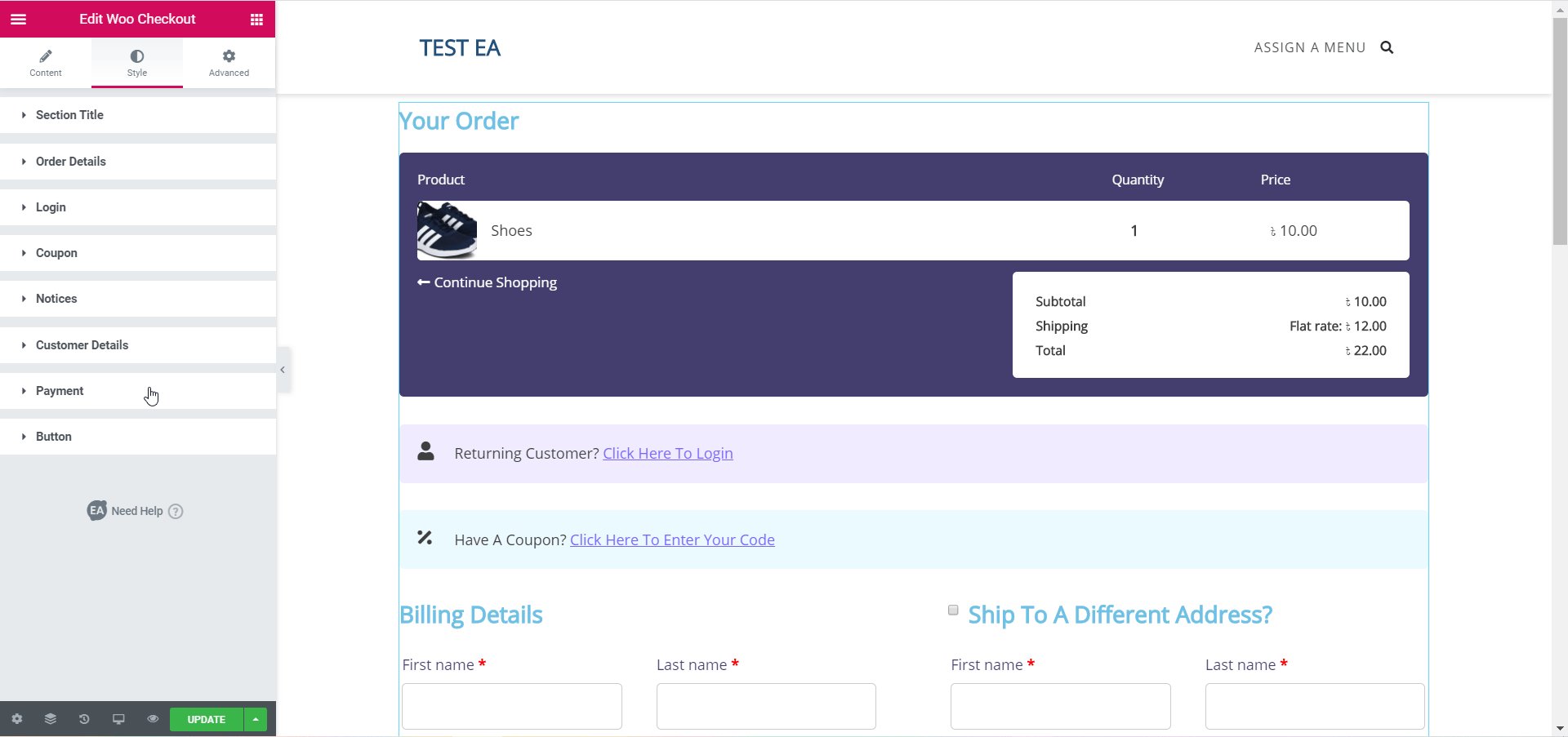
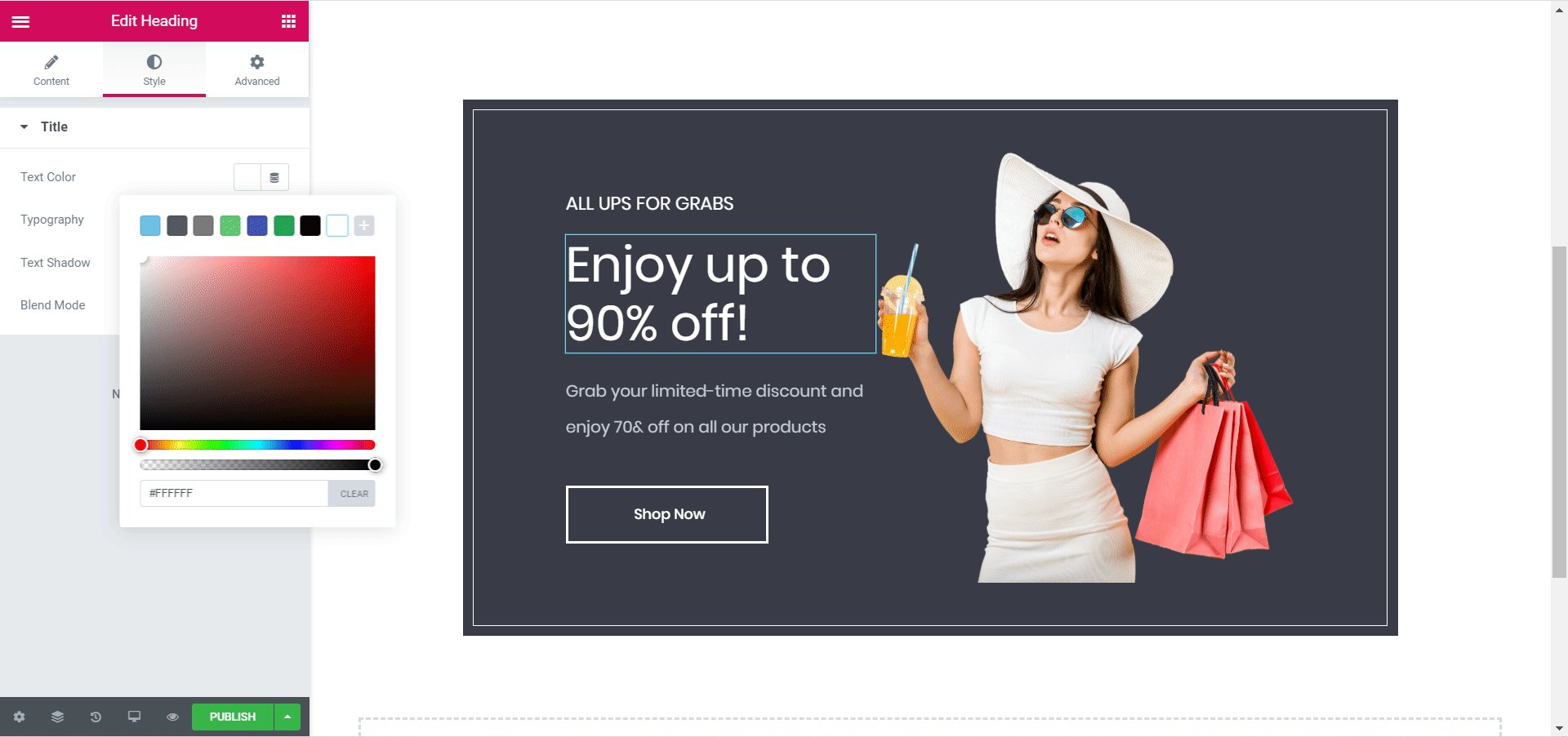
有大量选项可用于以您喜欢的任何方式设置 Woo 结帐页面的样式。 只需单击“样式”选项卡即可自定义页面的不同区域。 您将看到许多不同的选项,例如“部分标题”、“订单详细信息”、“登录”、“优惠券”等。

调整并尝试所有选项,或访问我们的文档页面以了解如何设置 EA Woo Checkout 的样式。 只需单击几下,您就可以更改颜色、排版等,让您的 Woo 结帐页面在客户面前脱颖而出。
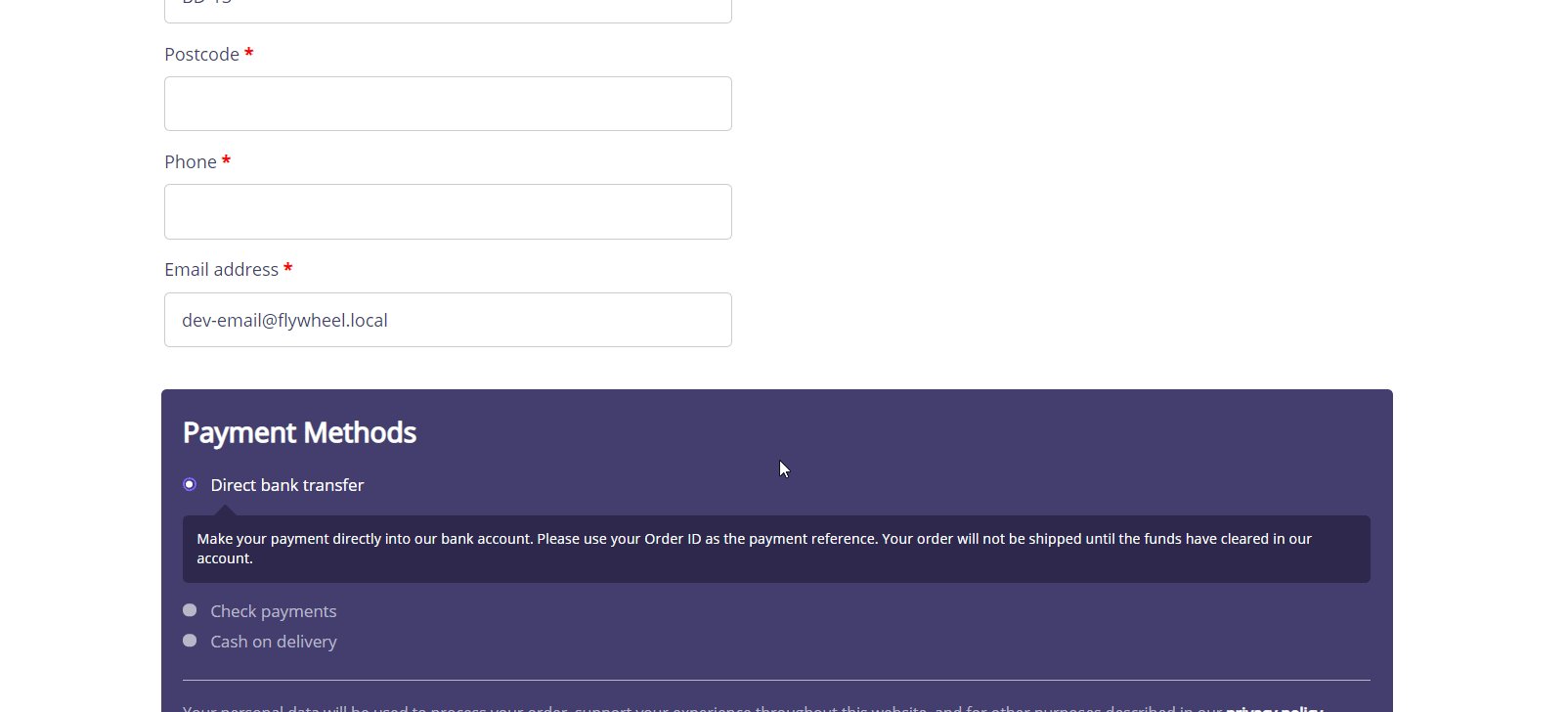
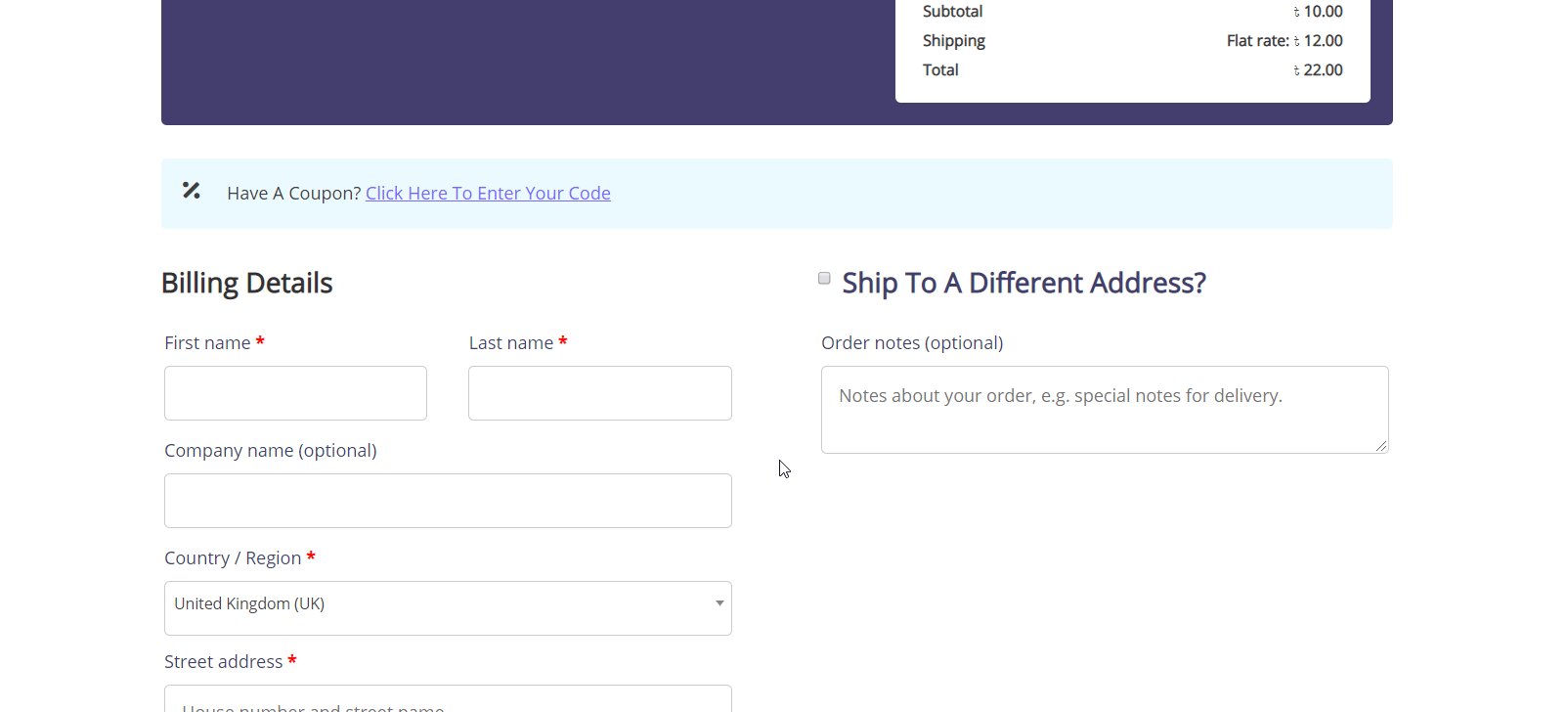
第 5 步:保存更改并查看最终结果
如果您完成了 Woo 结帐页面的样式设置,请确保保存您的更改。 您可以在发布页面之前预览最终结果。

奖励:Elementor 的 WooCommerce 模板包 [免费]
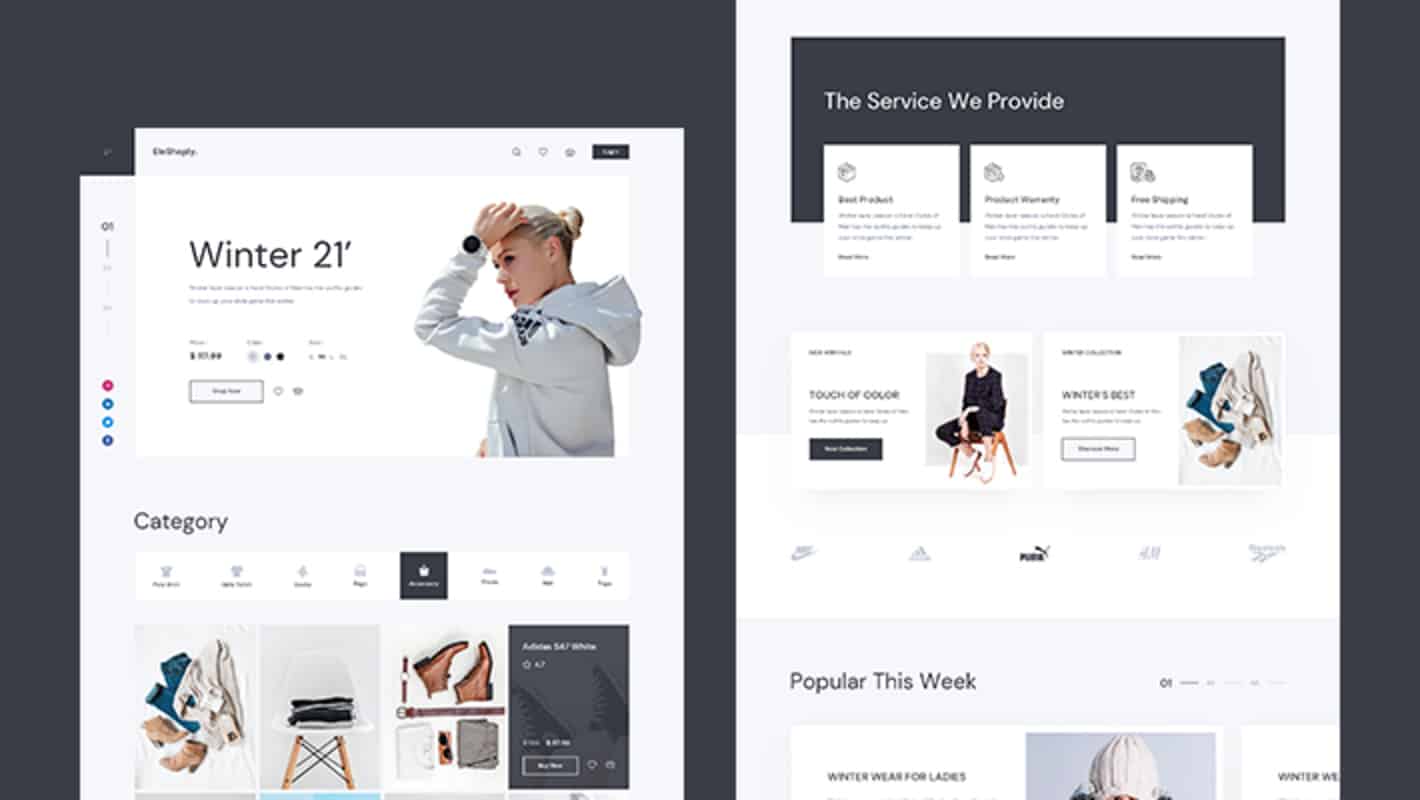
为 Elementor 寻找完美的 WooCommerce 模板并感到失望? 好吧,我们有好消息要告诉你。 介绍 来自Templately的EleShoply模板包- 令人惊叹的 Elementor 模板,无需任何编码即可创建您的电子商务商店。 这个令人惊叹的现成模板包带有多个页面以及现成的WooCommerce 结帐页面设计。

它还包含几个漂亮的即用型页面,包括:
- 主页
- 产品收集页面
- 单一产品页面
- 购物车页面
- 账户页面
- 结帐页面
- 关于我们页面
- 联系我们页面
您可以使用这个现成的 Elementor 模板通过两个简单的步骤立即创建一个令人惊叹的 WooCommerce 结帐页面:
第 1 步:从 Templately 插入 EleShoply 模板包
首先,在 Templately 上注册帐户并安装 WordPress 的 Templately 插件。 之后,使用 Elementor Editor 编辑您分配的 Woo 结帐页面。 您将看到一个蓝色的模板图标。

单击此图标时,将打开一个弹出窗口,您将在其中看到 Templately 可用的所有 Elementor 模板。 搜索“EleShoply”并将EleShoply 结帐页面插入您的 Elementor 网站。

第 2 步:自定义页面以适合您的风格
现在您可以自定义您的 Woo 结帐页面以添加您的个人风格。 完成自定义结帐页面后,只需保存更改并将其发布给全世界即可。

最后的话
就是这样! 您已准备好发布您的 Woo 结帐页面。 只需五分钟即可完成所有设置并根据您的喜好设置结帐页面的样式。 你甚至不需要接触任何一行代码就可以做到! 所以试试Elementor并查看Essential Addons以了解其他很酷、有用的元素。
如果您还有其他问题,可以浏览我们的文档页面或联系我们的支持团队以获得进一步的帮助。
喜欢这个教程吗? 请随时在下面的评论中与我们分享您的想法。
