字段的 WooCommerce Checkout 验证(电子邮件地址示例)
已发表: 2018-04-12在本文中,我将向您展示(可能)使用免费插件为 WooCommerce 结帐表单(用于电子邮件地址字段)添加验证的最佳方法! 因此,您将学习如何验证 WooCommerce 结账字段——包括默认字段和带有错误消息的自定义字段。
您是否曾经想过自己在 WooCommerce 中实施结帐字段验证以避免额外的编程成本?
此外,免费自定义您的 WooCommerce 结帐字段、验证(包括错误消息)不是很好吗? 让我们看看如何使用免费插件来做到这一点!
目录
- WooCommerce 结帐验证插件
- WooCommerce 结帐验证(电子邮件地址示例)
- 开发人员的自定义验证规则
- 更多定制功能
WooCommerce 结帐验证插件
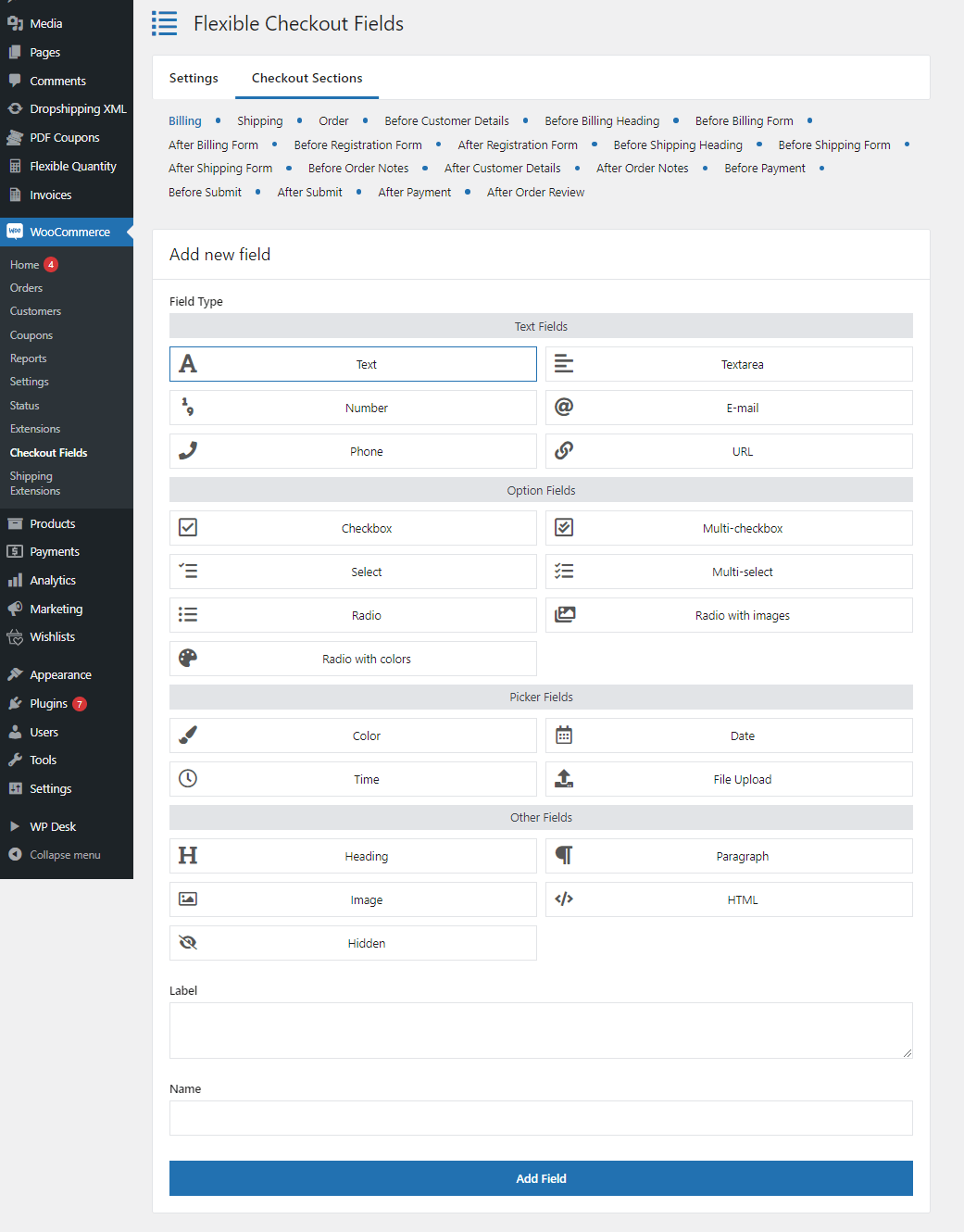
首先,您需要一个插件来自定义您的结帐字段,因为 WooCommerce 缺少这个关键功能! 这样的插件应该给你一个选择:
- 更改字段的名称,
- 更改字段的顺序,
- 创建新的自定义字段或编辑现有的,
- 隐藏字段,使必填字段可选,
- 为地址、电子邮件或电话字段添加结帐字段验证。
因此,我们创建了一个具有我上面列出的所有功能的插件。 此外,您可以免费下载它。
观看此视频,了解此插件在免费版本中提供的功能:
你可以在这里下载插件:
通过灵活的结帐字段进行 WooCommerce 结帐验证
使用内置的 WooCommerce 地址验证结帐字段或创建您自己的规则。 管理您的结帐字段并加速 WooCommerce!
免费下载或前往 WordPress.org此外,全球每天有超过 80,000 家商店使用 Flexible Checkout Fields 插件! Taka看看一些评论:

这听起来像是一段不错的代码,对吧?
我们的灵活结帐字段插件内置了 WooCommerce 结帐验证功能。
我们希望我们的插件尽可能简单。 因此,我们决定尽可能地使其具有WordPress 风格。
您将在一秒钟内配置您的结帐字段,因为设计不会妨碍您,但可以帮助您顺利实现目标。

WooCommerce 结帐验证(电子邮件地址示例)
首先,您必须知道 WooCommerce 具有内置的字段验证。 它可以验证电子邮件、电话号码或邮政编码。
灵活的结账字段让您可以在自定义结账字段上使用这些默认验证规则。
此外,您可以使用自己的验证。 因此,您可以使用灵活的结帐字段作为高效的 WooCommerce 结帐验证插件!
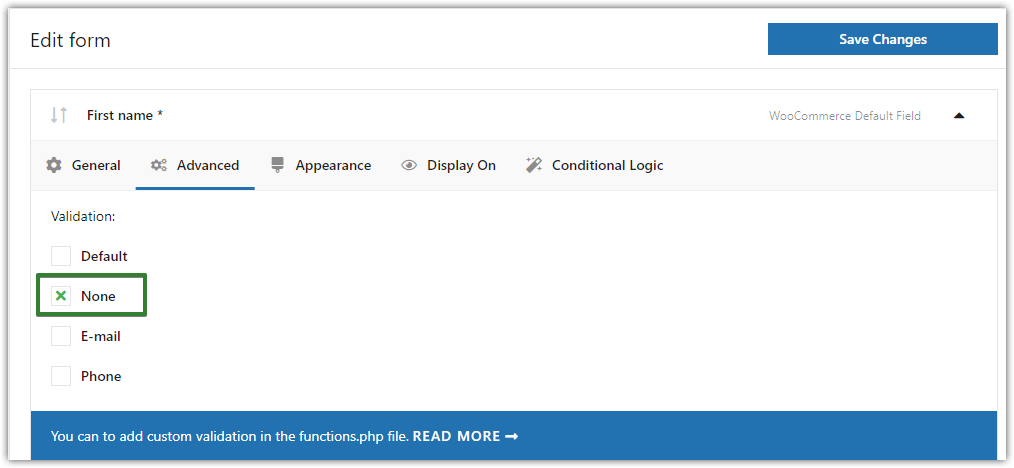
如何配置 WooCommerce 结帐字段验证
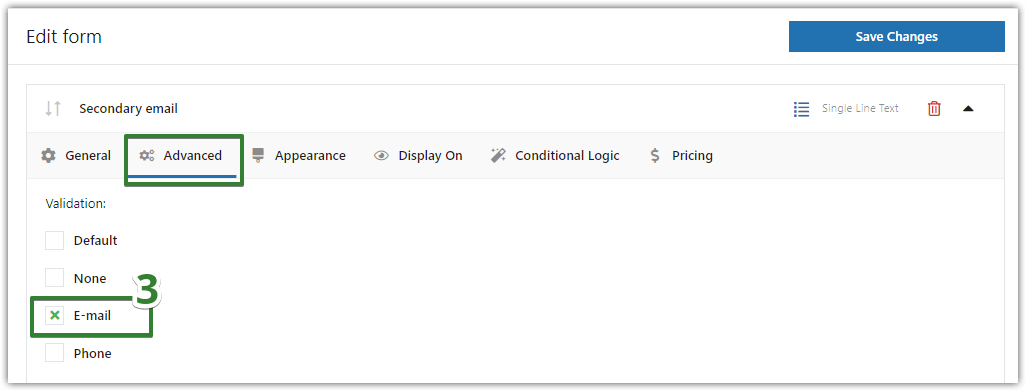
您可以在字段设置中配置验证:

有一个选择框,因此您可以简单地选择一个您想要的选项(或者根本不使用任何验证)。
关闭结帐字段验证
无- 这是新字段的默认选项,因此在这种情况下不会进行字段验证。
默认验证
由于此选项,该字段将启用默认验证。 默认验证适用于:
- 电子邮件字段
- 电话字段
- 邮政编码字段

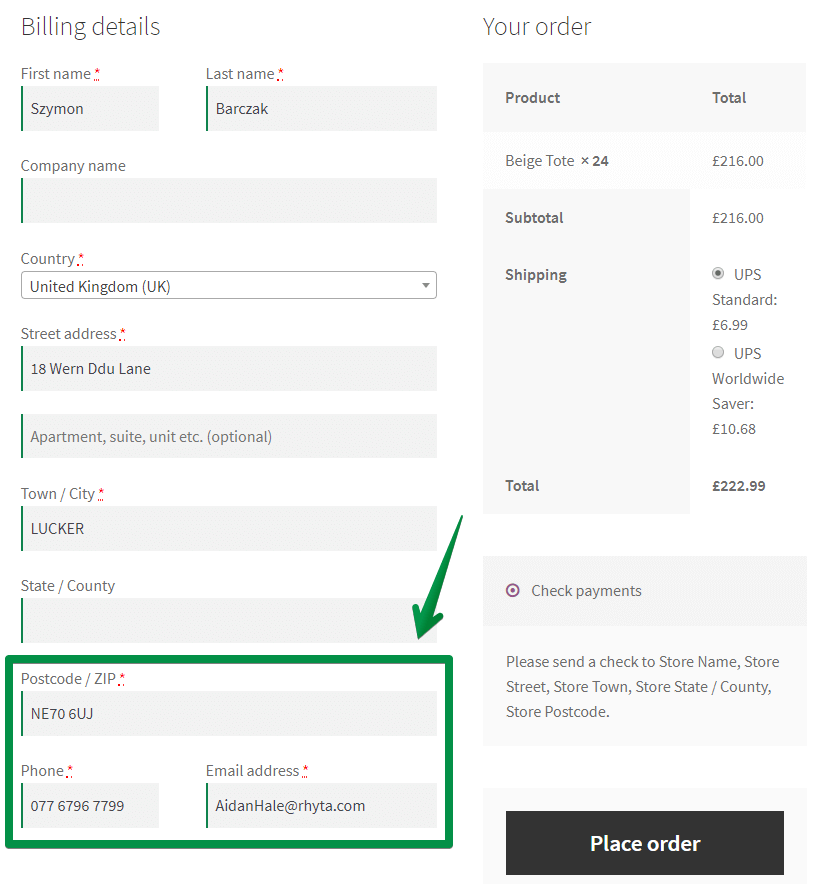
让我们看一下结帐页面上无效电子邮件地址的示例:


因此,您会看到 WooCommerce 结帐错误消息之一:

电子邮件、电话或邮政编码
因此,您也可以将此验证用于您的 WooCommerce 自定义结帐字段。
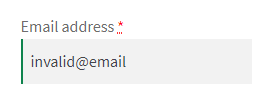
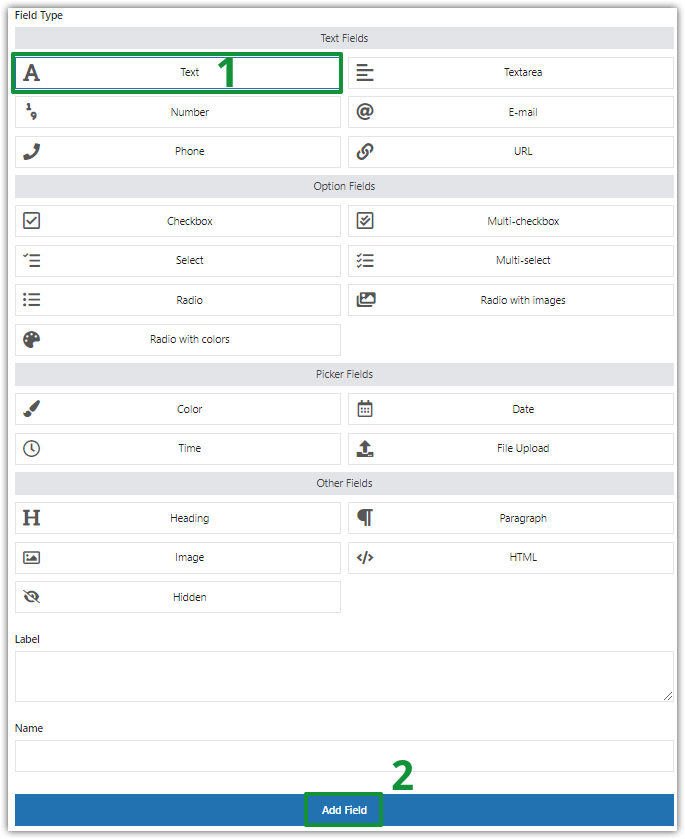
因此-让我们试试吧! 创建一个单行文本字段并向其添加验证。 电子邮件验证也许?


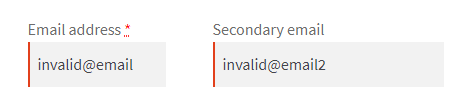
接下来,我们输入一个无效的电子邮件地址。

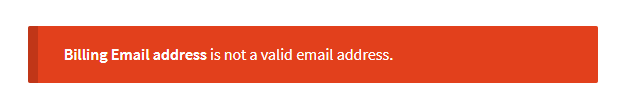
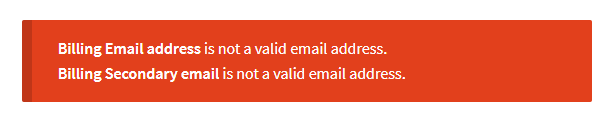
作为 WooCommerce 结帐验证的结果,我们收到错误消息:

当然,您也可以对 WooCommerce 自定义结账字段使用电话和邮政编码字段验证。
开发人员的自定义验证规则
您还可以将自己的自定义验证添加到灵活的结帐字段。 如果您是开发人员或熟悉 hooks 和编辑 PHP 代码,这将非常容易。
结帐字段验证和更多自定义功能
今天,您学习了如何使用灵活的结帐字段插件配置电子邮件地址验证。 这是一个非常强大的工具。
然而,灵活的结账字段不仅仅是一个 WooCommerce 结账验证插件。 您可以使用它来管理 WooCommerce 中的所有结帐字段(包括标签、占位符或 CSS 类),重新排列它们或添加新的自定义字段!
我希望这些知识能帮助您定制和加快您的 WooCommerce 结账!
如果您有任何疑问,请使用下面的评论部分。
附言。 也许您会对我们的WooCommerce 结帐分步指南感兴趣!