WooCommerce 优惠券代码创建的完整指南
已发表: 2019-02-19
建立和运营电子商务商店比您想象的要容易。 如果您使用正确的工具(例如 WordPress 和 WooCommerce),则尤其如此。 但是,您仍然需要鼓励访问者进行购买。
有很多方法可以推动转化,例如提供优质产品和创建强大的号召性用语 (CTA)。 但是,最好的技术之一是提供优惠券。 交易让潜在客户兴奋不已,并能促使他们迅速采取行动。
在这篇文章中,我们将更多地讨论为什么值得创建 WooCommerce 优惠券代码。 然后,我们将通过三个步骤向您展示如何做到这一点。 让我们开始工作吧!
为什么你应该考虑提供优惠券
如果您想开一家在线商店,那么 WooCommerce 绝对不会出错:

这个 WordPress 插件可以在几个小时内轻松建立一个功能齐全的商店。 它提供了许多功能来帮助创建、运行和维护您的电子商务网站。 然而,虽然这个插件可以为你做很多事情,但你仍然需要自己处理很多事情。
最重要的是,您必须找到鼓励潜在客户“转化”的方法(即,购买您所销售的产品)。 这就是优惠券的用武之地。您可能认为这些与实体店更相关,但它们也是鼓励在线购买的最佳方法之一。
优惠券非常有效,因为它们:
- 减少所需的初始投资。 新客户无需预先支付太多费用即可体验您可以提供的服务。
- 促进互惠意识。 你向客户提供了一些东西,所以他们更有可能觉得他们欠你一些东西作为回报。
- 玩对错过的恐惧(FOMO)。 如果您的优惠券仅在有限的时间内有效,这一点尤其重要。
幸运的是,为您的在线商店设置 WooCommerce 优惠券代码是一个简单的过程。 这意味着您可以立即开始获得这些好处。
如何创建和推广您的第一个 WooCommerce 优惠券代码(分 3 步)
首先,我们将假设您已经有一个 WooCommerce 网站启动并运行。 在以下三个步骤中,我们将引导您完成如何计划、创建和推广您的第一个 WooCommerce 优惠券代码。 让我们直接跳进去!
第 1 步:决定你想提供什么样的交易
在组合 WooCommerce 优惠券代码之前,您需要一个计划。 毕竟,您可以提供多种促销方式。 做出正确的选择取决于仔细考虑您的目标和受众。
您需要回答两个主要问题:
- 您的优惠券将提供什么?
- 你会把它提供给谁?
关于第二个问题,您可以向所有人提供促销活动,也可以只向特定客户提供。 前一种方法对于吸引最多的流量和注意力是有效的。 但是,后一种方法也很有用。
例如,您可以向已经购买的人提供优惠券,以鼓励重复销售。 或者,您可以仅向来自特定位置的人(例如关注您的 Twitter 个人资料的人)提供优惠。 两者都是提供高度个性化体验的明智方法。
在您知道您的优惠券的受众是谁之后,您可以决定您的交易将是什么。 两种最常见的选择是免费提供小件商品或服务,以及在未来购买时提供折扣。
然而,天空是极限——所以请尽情发挥创意。 您可以设置“买一送一 (BOGO)”优惠或创建“免运费”促销活动。 考虑您将向谁提供优惠券,并选择最有可能对他们有吸引力的优惠。
第 2 步:使用高级优惠券扩展设置您的交易
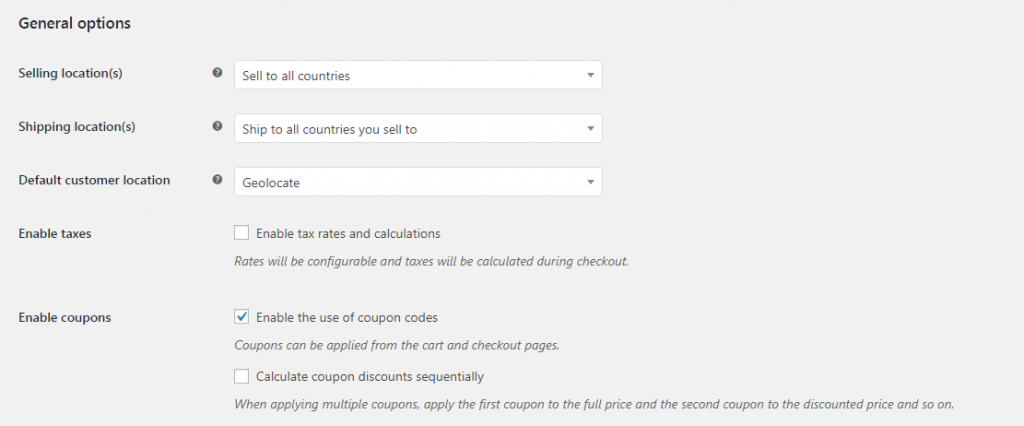
制定计划后,您可以继续创建您的 WooCommerce 优惠券代码。 为此,您可能首先需要启用优惠券

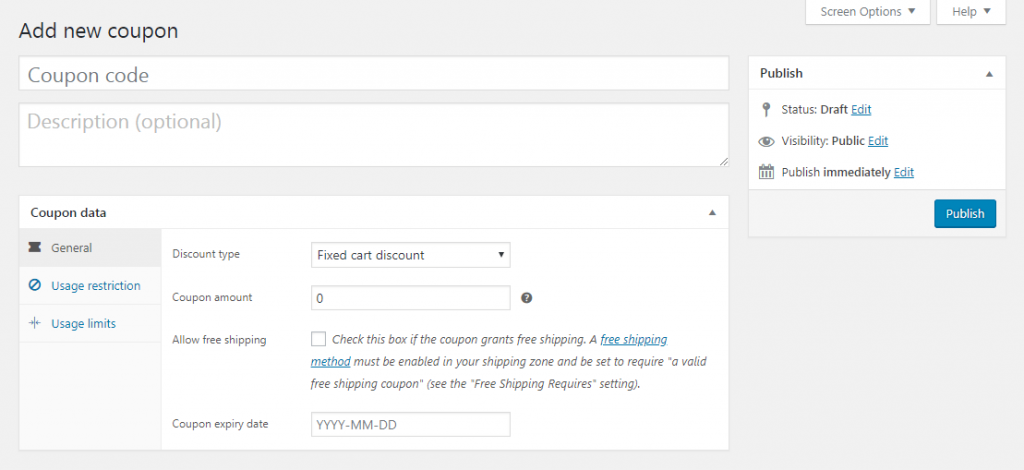
然后,导航到WooCommerce > Coupons并选择Add Coupon :


在这里,您可以自定义您的报价。 您可以设置说明(仅供内部使用),确定优惠券将提供什么,甚至对使用方式进行限制。 最重要的是,您需要创建一个独特的 WooCommerce 优惠券代码——这是客户输入以利用该交易的代码。
您可以在 WooCommerce 的文档中阅读有关如何配置基本优惠券设置的更多信息。 完成后,您可以保存并发布优惠券,然后就可以使用了。
此过程使为您的 WooCommerce 商店设置优惠券变得容易。 但是,您能够完成的工作有点有限。 如需更多选项和更大的定制潜力,您可以选择适用于 WooCommerce 的高级优惠券扩展:

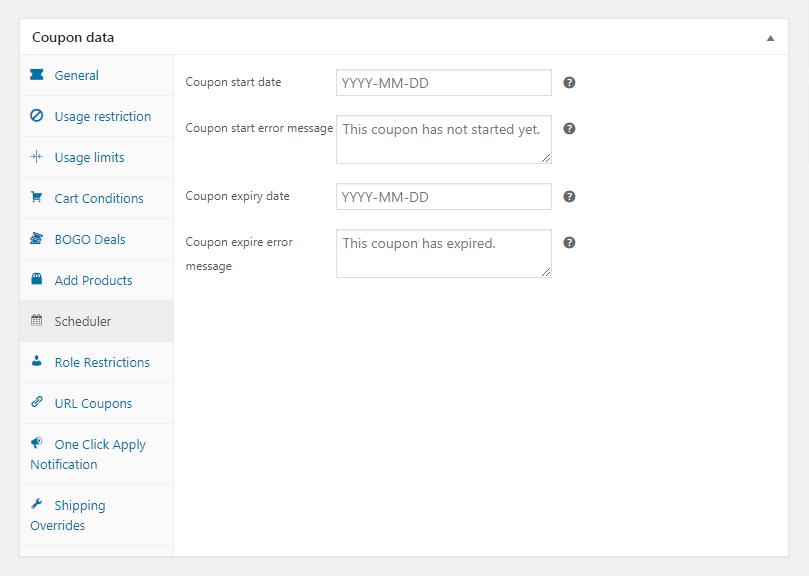
这个插件增加了平台现有的优惠券功能。 安装并激活后,您会发现创建优惠券的选项已大大扩展:

除了默认设置,您现在还可以:
- 设置购物车条件(必须在应用代码之前满足)
- 创建 BOGO 交易
- 将优惠券连接到特定产品
- 安排优惠券的开始和结束日期
- 限制特定用户角色使用优惠券
还有更多选项 - 您可以在高级优惠券文档中了解有关每个设置的更多信息。 重要的是,此工具使您能够创建复杂的、完全自定义的优惠券代码,但仍然易于使用。
第 3 步:宣传您的 WooCommerce 优惠券代码
配置 WooCommerce 优惠券代码并发布后,您仍需要对其进行推广。 您如何执行此操作取决于您的优惠券是对所有人开放,还是仅对特定群体开放。
在后一种情况下,您将希望通过您用来与这些特定客户沟通的任何渠道分享促销活动。 但是,如果您想广泛传播您的优惠券代码,这里有一些最好的入门方法:
- 将其添加到您的网站——可能是通过横幅或有针对性的弹出窗口。
- 将其发送到您的电子邮件列表,发送给现有客户或潜在客户(或两者)。
- 通过社交媒体分享代码,并包含返回您商店的链接。
在告诉人们您的 WooCommerce 优惠券代码时,请记住提前了解它的作用和工作原理。 这使感兴趣的客户更容易使用代码并在流程按预期进行时建立善意。
结论
没有比提供交易更好的方法来吸引人们的注意力了。 无论是免费商品、降价还是折扣运费,优惠券都有能力吸引新客户。 此外,如果您是 WooCommerce 用户,它们很容易设置和共享。
要创建您的第一个 WooCommerce 优惠券代码,您只需:
- 决定你想提供什么样的交易。
- 使用高级优惠券插件设置您的交易。
- 宣传您的 WooCommerce 优惠券代码。
图片来源: Flickr 。
