如何在 WooCommerce 中制作优惠券弹出窗口
已发表: 2021-05-03
提供折扣券的最大挑战之一是,有时客户可能完全不知道您正在进行促销活动。 您可以向客户发送电子邮件或在商店上发布优惠券通知,但一部分用户可能会错过每个信号。 这就是 WooCommerce 优惠券弹出窗口发挥作用的地方。
如果弹出窗口有一件有用的事情,那就是它们很难被错过。 实施 WooCommerce 弹出窗口是确保所有访问者都知道您是否提供折扣的好方法,此外,优惠券弹出窗口相对容易实施。
在本文中,我们将向您展示如何使用 OptinMonster 创建 WooCommerce 优惠券弹出窗口以及如何使用高级优惠券控制购物车条件。 让我们开始吧!
为什么在 WooCommerce 中使用优惠券弹出窗口
老实说,弹出窗口没有良好的声誉。 长期以来,弹出广告是大多数互联网用户生存的祸根。 如今,弹出窗口更加端庄,信誉良好的网站不会将它们用于广告。 相反,许多网站使用弹出窗口来宣传折扣或让您注册电子邮件列表:

现代弹出窗口不会出现在新窗口中。 它们位于显示在您的内容上的页面元素中,就好像在不同的图层上一样。 这个简单的改变使现代弹出窗口更加用户友好。
如果您通过数字查看弹出窗口,则无法否认它们是一种有效的营销工具。 一项对高性能弹出窗口的研究发现,它们的平均转化率约为 9.28%。 优化程度较低的弹出窗口的平均转化率约为 3.1%。
从营销的角度来看,这两个数字都很棒。 WooCommerce 优惠券弹出窗口可能是向访问者展示他们可能会错过的优惠的完美方式。 但是,它们也为您提供了获得电子邮件订阅者和推广特定产品的绝佳机会。
如何制作 WooCoommerce 优惠券弹出窗口(4 个步骤)
您可以使用许多工具来创建和发布 WooCommerce 弹出窗口和交易。 我们的最爱之一是 OptinMonster,因为它为您提供了一个广泛的弹出模板库供您使用。 该插件还使您能够创建电子邮件选择加入表单和浮动栏。
要使用 OptinMonster,您需要在他们的网站上注册一个免费帐户。 完成后,您就可以使用 OptinMonster 插件将该帐户与您的 WordPress 网站连接起来。 这样做,然后继续进行第一步。
第 1 步:生成 WooCommerce 优惠券代码
在您做任何其他事情之前,让我们继续生成您将使用 WooCommerce 弹出窗口共享的优惠券代码。 在这个过程中,我们将使用 Advanced Coupons 插件,它为 WooCommerce 的内置优惠券功能添加了广泛的功能。
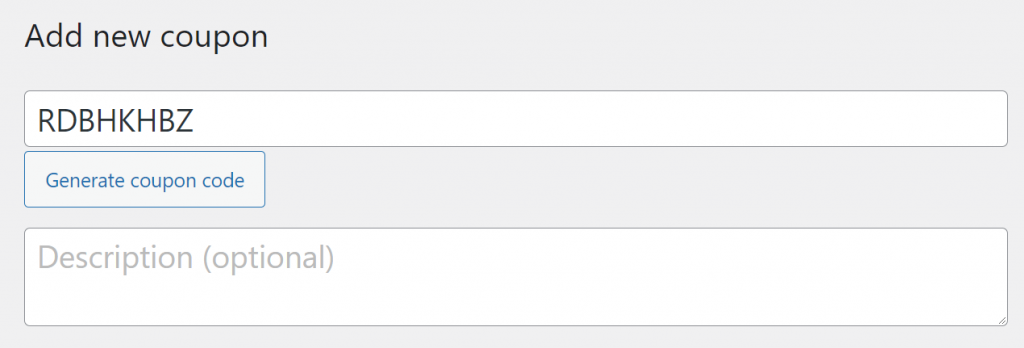
访问您的 WordPress 仪表板并转到优惠券 > 添加新的。 单击生成优惠券代码并为您的优惠券编写描述:

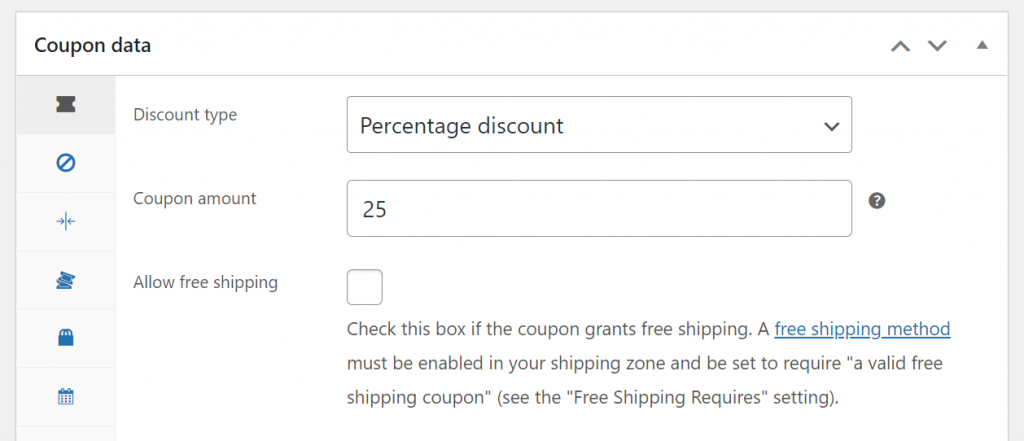
请记下该优惠券代码,因为当您开始处理 WooCommerce 弹出窗口时将需要它。 现在,向下滚动到优惠券数据元框并选择优惠券的折扣类型和金额:

不过,没有条件的 25% 折扣券可能是一件危险的事情。 这就是为什么您永远不要忘记设置一些优惠券限制和/或购物车条件的原因。
第 2 步:配置您的优惠券条件
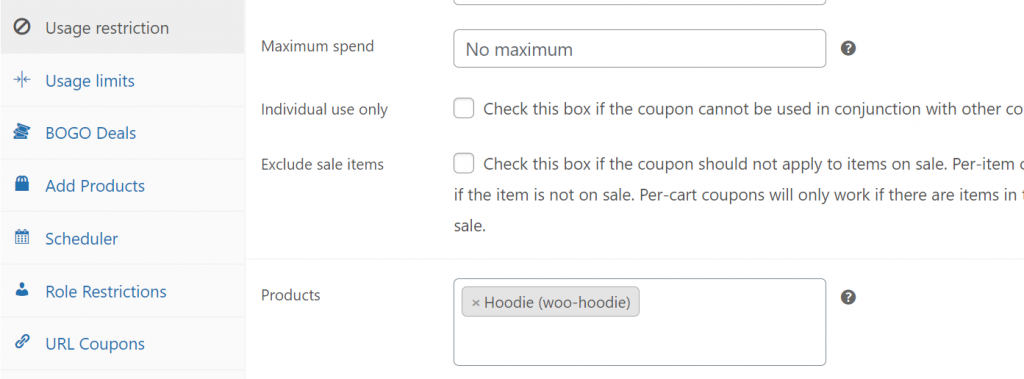
如果您跳转到优惠券数据 > 使用限制选项卡,您将能够决定折扣优惠券应适用于哪些产品或商品类别:

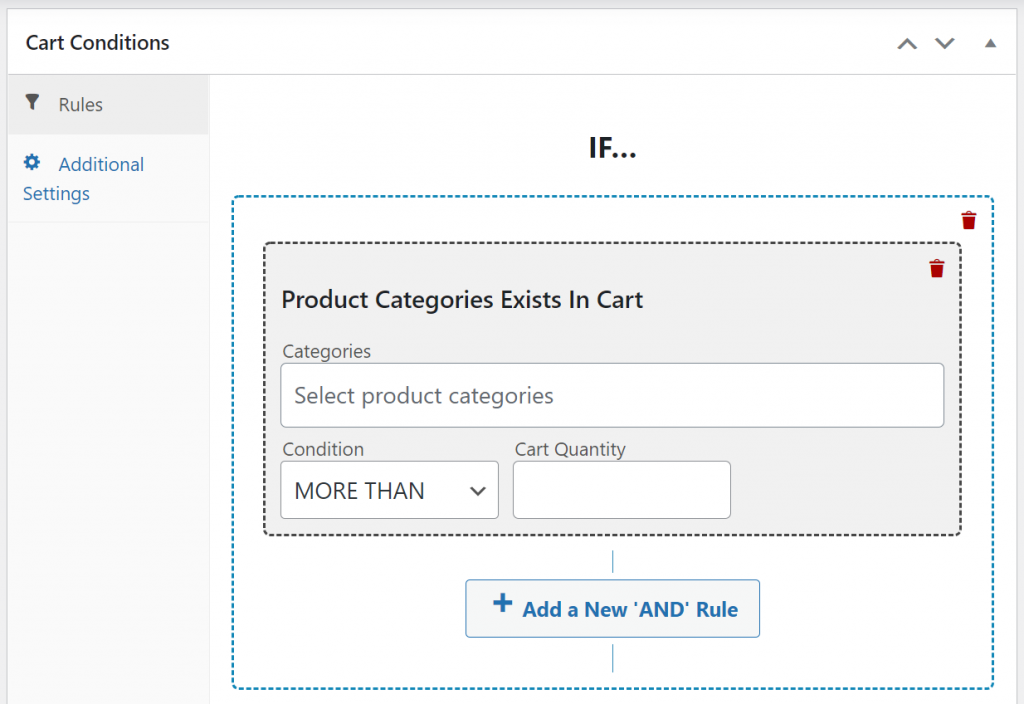
另一种选择是使用作为高级优惠券溢价一部分的购物车条件系统。 该系统使您能够使用广泛的预定条件来设置和/或规则:

一旦您决定要创建哪种类型的优惠券,就该开始处理弹出窗口了。 如果您不确定要提供哪种类型的折扣,请查看我们博客的档案。 我们会定期发布有关如何创建特定类型优惠的教程,例如欢迎优惠券或自动应用折扣。
第 3 步:创建 WooCommerce 弹出窗口
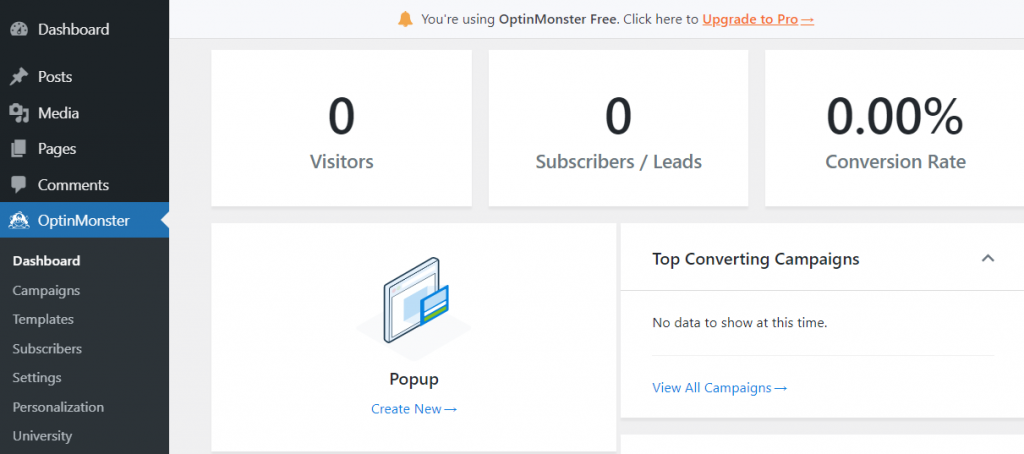
使用 OptinMonster 创建弹出窗口非常简单。 要开始点击 在您的 WordPress 仪表板菜单上的OptinMonster上,然后选择Popup下的Create New选项:

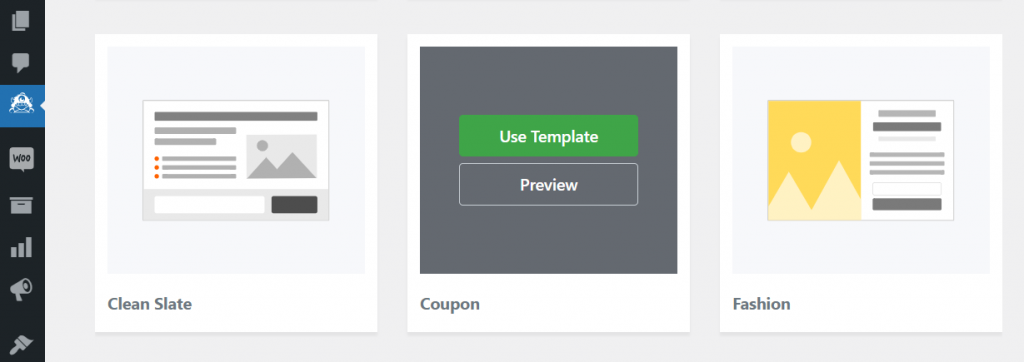
OptinMonster 将向您展示一个模板列表,您可以使用这些模板在您的 WooCommerce 弹出窗口设计上取得领先。 有许多选项可供选择,但其中一些仅限于高级 OptinMonster 帐户。

对于本教程,我们将使用优惠券模板,但您可以选择任何您想要的选项。 将鼠标悬停在您喜欢的设计上,然后单击使用模板:

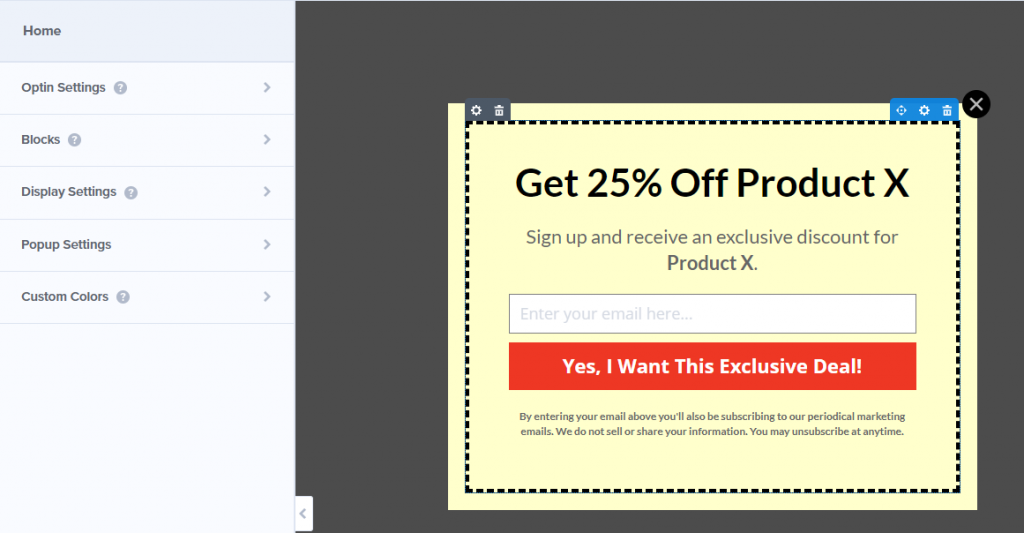
该插件会要求您为弹出窗口设置一个名称以供您自己记录。 现在您将在 OptinMonster 编辑器旁边看到如下所示的设计:

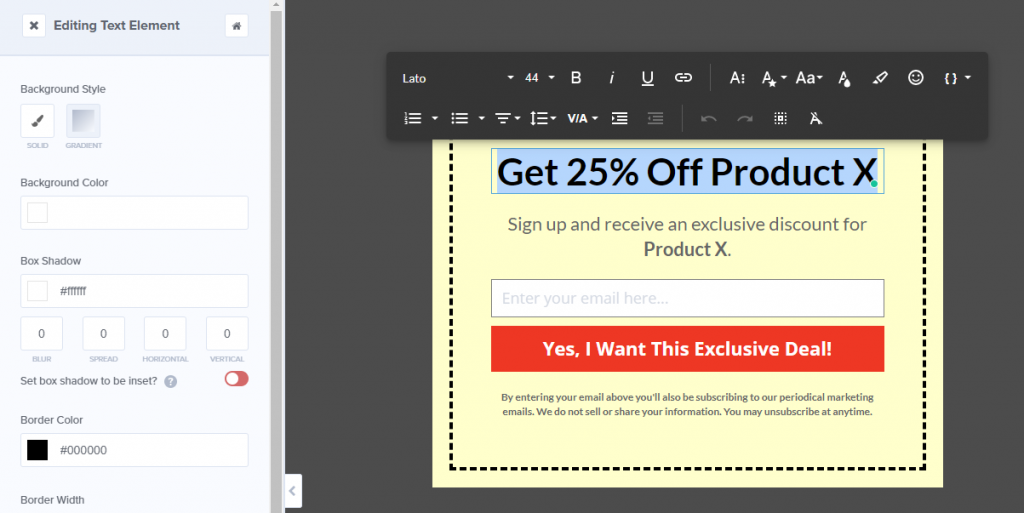
您可以选择设计中的任何元素进行编辑。 如果您选择文本,您将看到文本编辑器提供的所有选项:

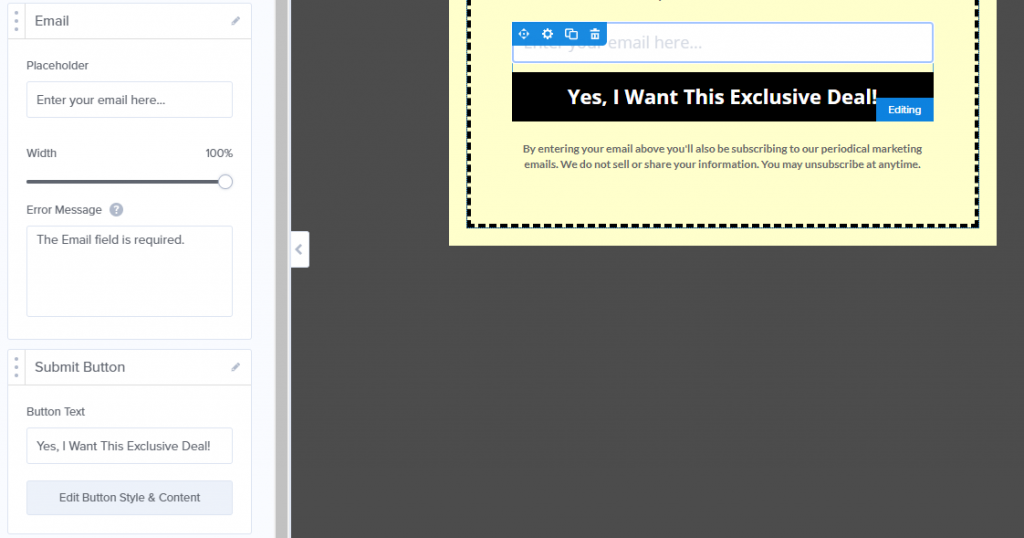
我们设计中最重要的两个元素是电子邮件字段和确认按钮。 对于我们的 WooCommerce 弹出窗口,我们需要一个电子邮件注册表单,一旦访问者注册就会显示优惠券代码。
选择电子邮件字段,您将能够编辑其占位符文本以及其下方的提交按钮:

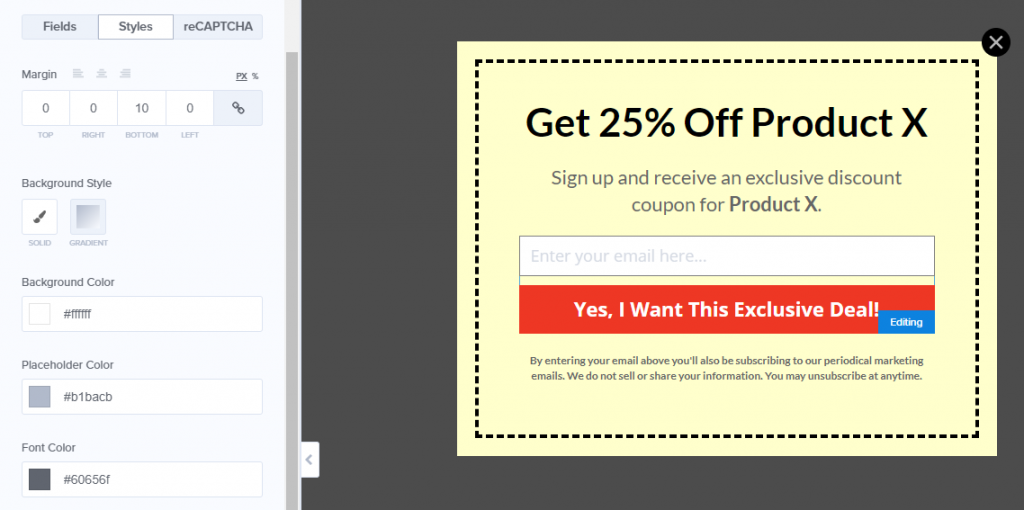
除了编辑 WooCommerce 弹出窗口的文本之外,您还可以调整其样式。 每个元素都包含自己的样式选项卡,其中包含许多独特的选项:

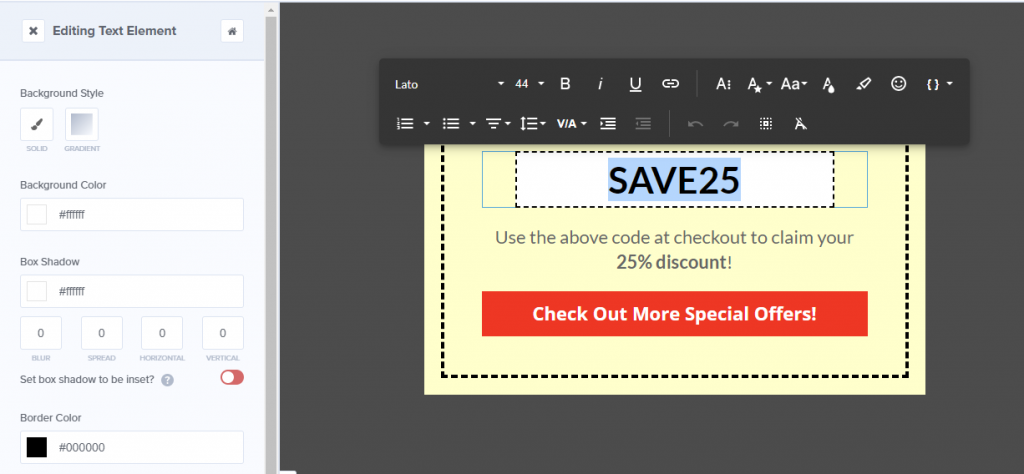
一旦您对弹出窗口的设计感到满意。 单击屏幕顶部Optin旁边的Success选项卡。 这将向您显示访问者在输入电子邮件并点击弹出窗口第一段中的确认按钮后将看到的内容:

由于您已有优惠券,请将您在成功弹出窗口中看到的占位符文本替换为该代码。 现在您可以继续保存您的优惠券设计,但不要关闭编辑器。
第 4 步:配置您的 WooCommerce 优惠券弹出窗口的显示条件
理想情况下,您的 WooCommerce 优惠券弹出窗口不会出现在每位访问者每次访问您的商店时。 OptinMonster 使您能够为您创建的每个弹出窗口配置显示条件,所以让我们继续这样做。
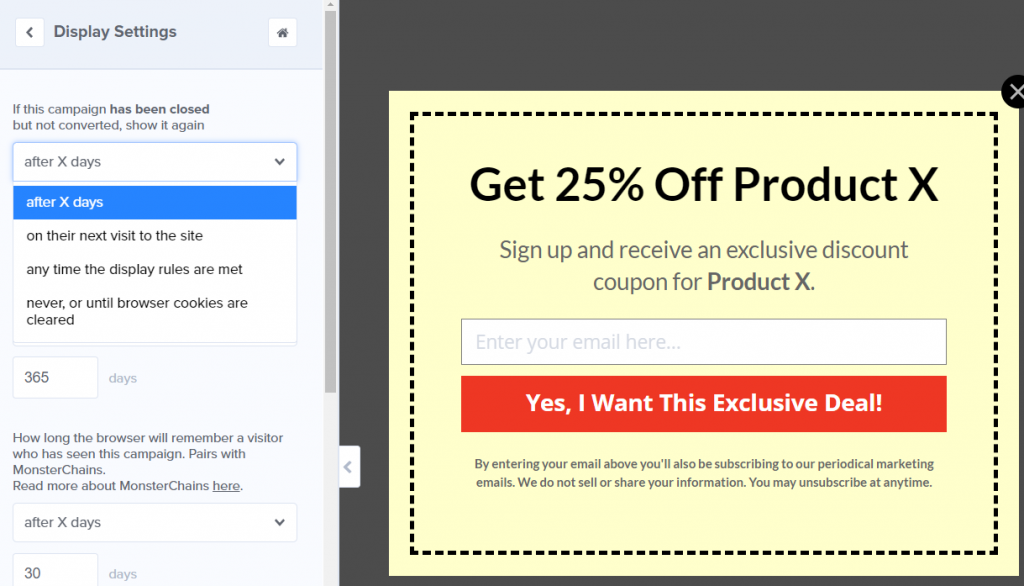
返回到选项选项卡,然后单击左侧菜单上的显示设置选项。 OptinMonster 包括一个选项,用于决定何时为关闭报价但未转换的客户再次显示弹出窗口:

由于大多数优惠券不是永久优惠,我们建议您选择从不,或直到浏览器 cookie 被清除选项。 这样,如果访问者不感兴趣,他们就不必再次看到弹出窗口。
再次将更改保存到您的弹出窗口并继续发布它。 现在,您的 WooCommerce 优惠券弹出窗口应该对访问您网站的每个人都有效。
结论
WooCommerce 优惠券弹出窗口是您可以使用的最佳工具之一,可确保访问者不会错过您的优惠。 使用正确的工具,您甚至可以使用这些弹出窗口来增加您的电子邮件列表,从而为您提供与客户群保持联系的途径。
如果您想创建与 WooCommerce 无缝协作的弹出窗口,我们推荐 OptinMonster。 它与高级优惠券完美配合,这使它们成为增加商店转化率的完美组合。
您对如何创建 WooCommerce 优惠券弹出窗口有任何疑问吗? 让我们在下面的评论部分中讨论它们!
