在 WooCommerce Checkout 中配置自定义字段的简单指南
已发表: 2018-07-31在本文中,我想向您展示如何在 WooCommerce 订单页面上显示自定义结帐字段。 您可以将许多新字段添加到 WooCommerce 结账中,例如自定义输入。 更多的字段类型我会在文章中给大家展示!
您是否想在结帐页面上显示更多字段,因为您在 WooCommerce 中缺少此选项? 一定要付费的时候加一段网上找的自定义代码或者很贵的有点着急!
使用插件将输入、颜色、HTML、图像、文本区域和自定义字段添加到结帐页面不是很好吗? 今天,您将学习一种在 WooCommerce 中自定义订单表单的简单快捷的方法。 让我们开始!
目录
- 为什么要在订单中添加自定义字段?
- 结帐字段自定义插件
- 在 WooCommerce 订单页面上显示自定义字段
- 自定义字段选项
- 常规设置
- 验证
- 设置你的 CSS 类
- 选择显示字段的位置
- 条件逻辑
- 我可以使用哪些字段类型?
为什么要在订单中添加自定义字段?
您可以通过多种方式在结帐页面上使用自定义字段。
假设您销售服务。 您可以将上传字段添加到 WooCommerce 结帐,以便您的客户可以向您发送项目简介。 没有额外的电子邮件!
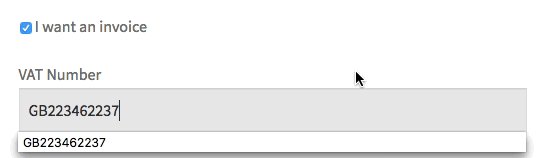
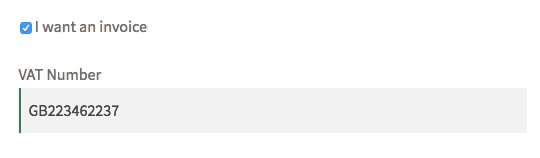
您是否以 B2B 模式销售产品? 那么简单的文本字段将很有用。 您可以通过这种方式添加增值税号字段。

出于营销目的,您可能需要一些信息。 例如,您可以询问您的客户他们是如何找到您的。 在这种情况下,您可以使用带有几个选项的单选按钮供您的客户选择。
但是有办法!
让我们认识一下 Flexible Checkout Fields - 用于管理您的 WooCommerce 结帐订单表格和添加自定义字段的插件!
灵活的结帐字段
使用该插件,您可以轻松地将自定义字段添加到结帐、重新排序或从订单中删除特定字段。
灵活的结帐字段 WooCommerce
添加自定义字段 WooCommerce。 编辑、添加新的或隐藏结帐表单中不必要的字段。
免费下载或前往 WordPress.org观看此视频,了解此插件(免费版)可以对您的结帐页面执行哪些操作:
全球有超过 80,000 家商店使用此插件!
此外,我们的插件拥有4.6 星(满分 5 星)评级。 看看一些评论:


更重要的是,您可以免费下载此插件! 现在,让我们添加一些字段!
在 WooCommerce 订单页面上显示自定义字段
安装并激活插件后,您就可以开始添加字段了。
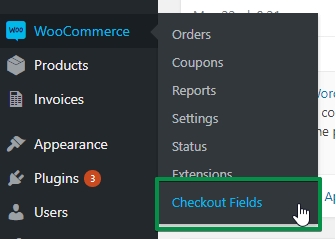
转到WooCommerce → 结帐字段:

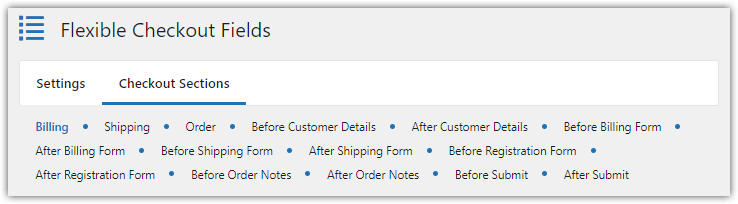
查看结帐部分:

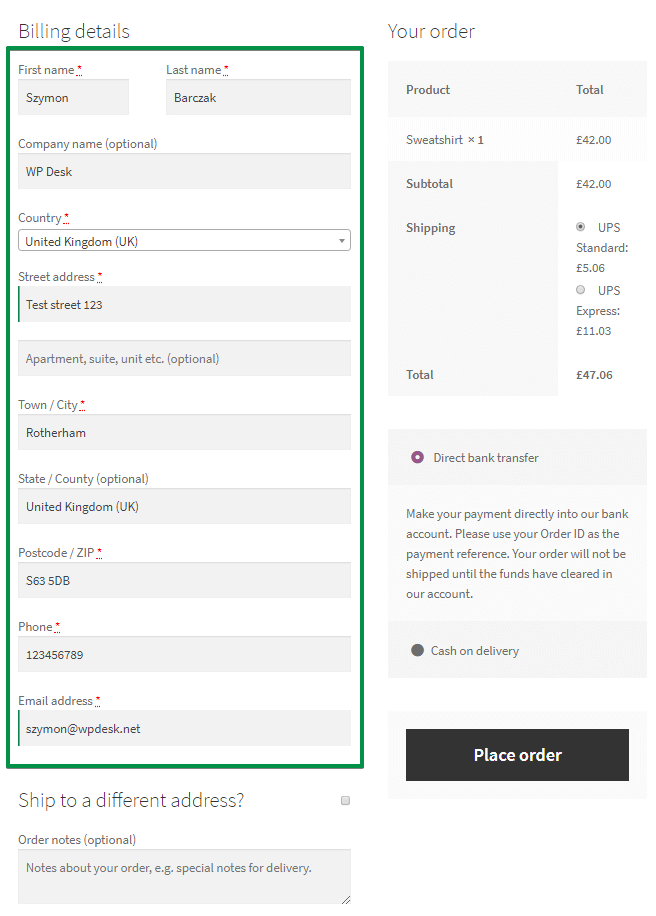
计费是默认的。 所以在这里,您可以配置哪些字段将出现在结帐页面上:

但是,此插件为您提供了更多选择。 您可以在之后或之前添加任何自定义字段:
- 顾客信息
- 账单形式
- 运输形式
- 报名表格
- 订购须知
- 提交按钮
您会在“自定义部分”选项卡中找到它们。
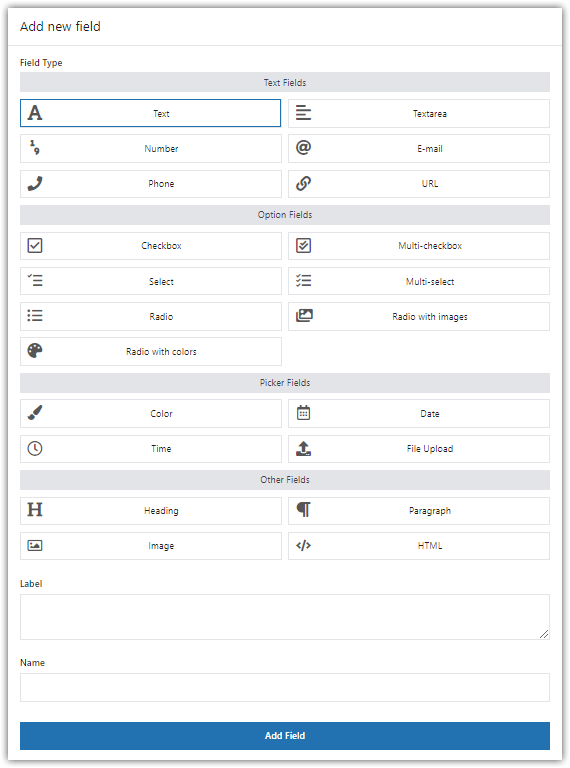
现在,要添加新字段,请选择字段类型,提供标签并单击“添加字段”按钮:

灵活的结帐字段 WooCommerce
添加自定义字段 WooCommerce。 编辑、添加新的或隐藏结帐表单中不必要的字段。
免费下载或前往 WordPress.org字段配置
我现在将向您展示如何使用插件设置来管理结帐字段的外观。 您可以使用:
常规设置
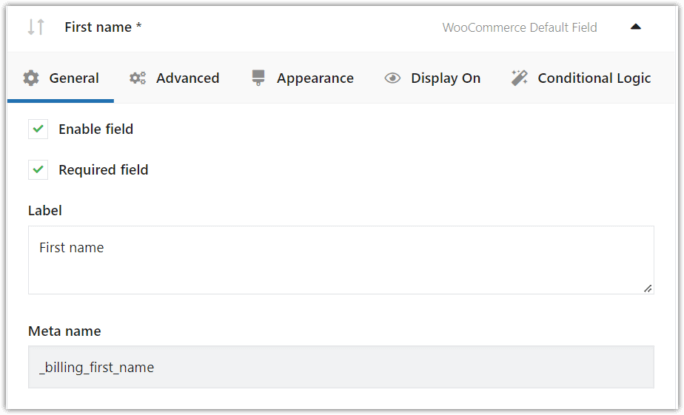
您可以配置自定义字段和标准字段。 只需单击该字段即可显示所有配置选项。

WooCommerce 订单自定义字段设置。 常规选项卡。 您可以启用或禁用任何字段。 是的,您也可以禁用默认的 WooCommerce 字段。
此外,您可以根据需要设置字段。 这样,客户将无法在不与字段交互的情况下下订单。 对于日期字段,交互意味着设置日期,对于文本字段,它意味着提供一些文本,等等。
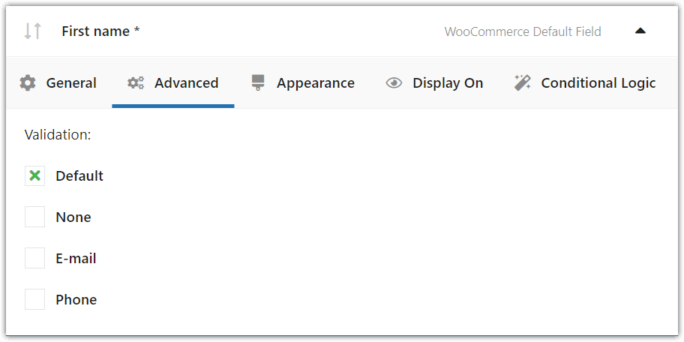
验证
您可以使用默认和自定义验证。

自定义字段 WooCommerce 结帐页面字段验证 值得一提的是,如果您需要扩展标准验证,您可以使用自定义验证。
您可以阅读一篇关于结帐字段验证的文章。 你应该检查一下! 这是这个插件的一大特色
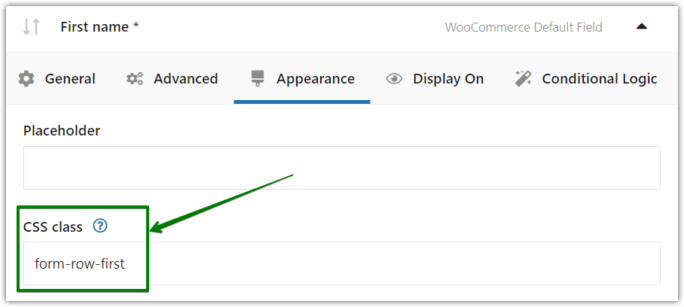
设置你的 CSS 类
您可以更改字段在商店中的显示方式。 只需转到字段设置中的外观选项卡。 你可以在这里设置你的 CSS 类:

修改自定义字段 WooCommerce 结帐页面。 CSS 样式。 选择显示字段的位置

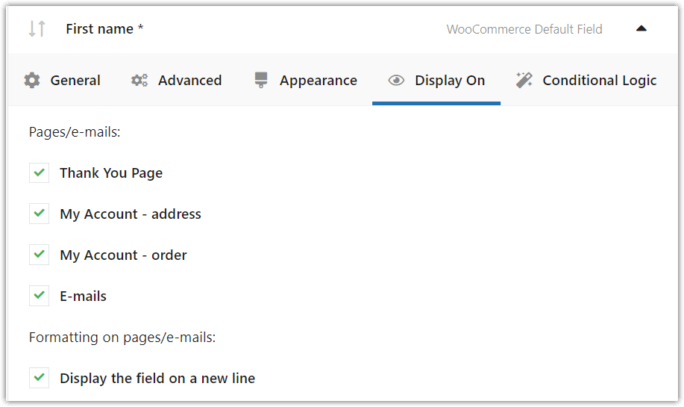
选择自定义字段 WooCommerce 将出现的位置。 您可以配置插件应在何处显示字段。 默认情况下,它显示一个字段:
- 感谢页面
- 我的帐户 - 地址选项卡
- 我的帐户 - 订单选项卡
- 在电子邮件中(关于订单)
如果您不想在任何这些地方显示这些字段,只需取消标记一个选项即可。
条件逻辑
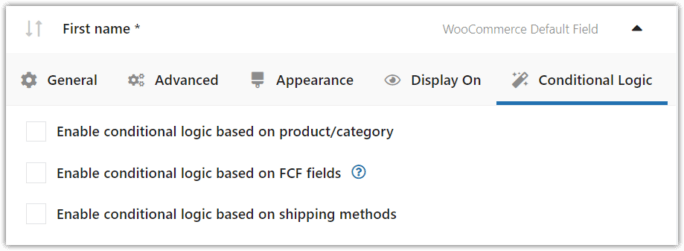
Advanced选项卡允许您配置条件逻辑。 这是 PRO 功能。

WooCommerce 订单自定义字段 - 为字段设置条件逻辑。 共有三个选项:

- 字段条件逻辑,
- 产品/类别配置逻辑,
- 运输方式条件逻辑。
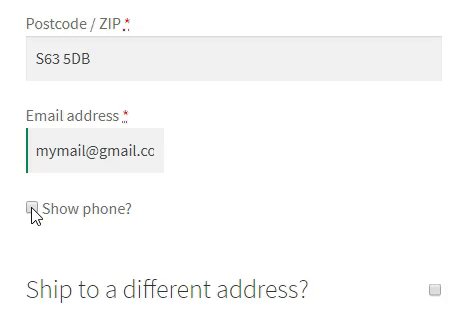
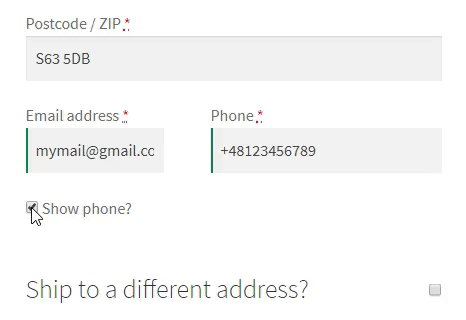
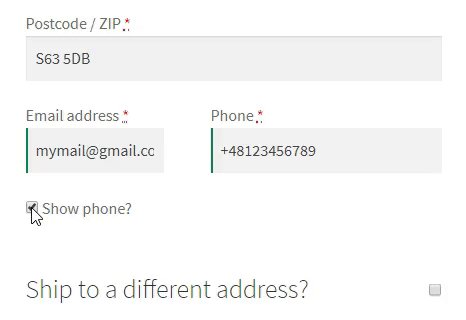
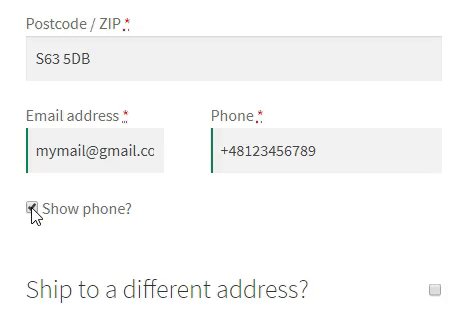
这意味着插件在另一个字段存在时显示一个字段。 例如,当客户标记一个复选框时:

另一种选择是当客户结账时出现定义的产品(或定义类别中的产品)或客户在结账时选择定义的运输方式。
工作台灵活的结帐字段 PRO WooCommerce $ 59
添加自定义字段 WooCommerce。 编辑、添加新的或隐藏结帐表单中不必要的字段。
添加到购物车或查看详情最后更新:2023-03-27适用于 WooCommerce 7.1 - 7.6.x
灵活结帐字段插件中可用的字段
让我们看看您可以添加到 WooCommerce 结帐页面的结帐字段列表
您不必将每个字段都添加到您的结帐中即可找到答案。 看一些例子!
单行文本
首先,您可以将输入字段添加到 WooCommerce 结帐页面。

因此,您不再局限于默认的 WooCommerce 输入,您可以添加自定义输入!
复选框
还有一个复选框字段!

标题
添加标题以组织您的结帐字段。

段落文字
您还可以向表单添加自定义消息。

HTML 或纯文本

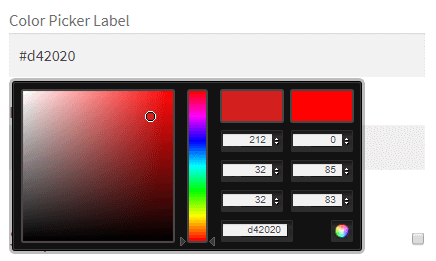
选色器
WooCommerce 结账页面上的颜色选择器怎么样? 您可以使用它为 WooCommerce 产品构建色板!

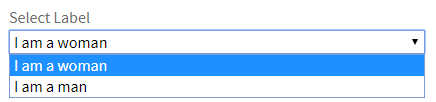
单选按钮(专业版)
此字段类型在插件的 PRO 版本中可用,您可以在其中使用标准收音机或带颜色的收音机,或带图像的收音机! 阅读更多关于自定义单选字段的信息!

选择(下拉)(专业版)
此字段类型在插件的 PRO 版本中也可用。

您可以在插件页面上查看 PRO 版本的所有功能:
灵活的结帐字段 PRO WooCommerce $ 59
添加自定义字段 WooCommerce。 编辑、添加新的或隐藏结帐表单中不必要的字段。
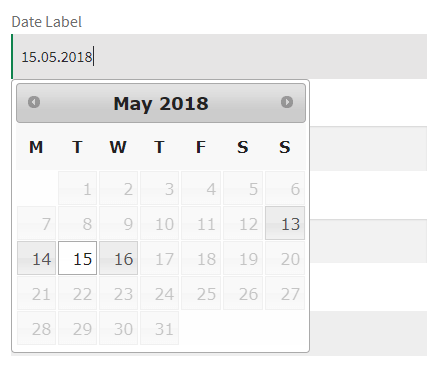
添加到购物车或查看详情日期选择器(专业版)
当您想让客户为 WooCommerce 订单选择交货日期或准确时间时,这非常有用。 阅读更多 →

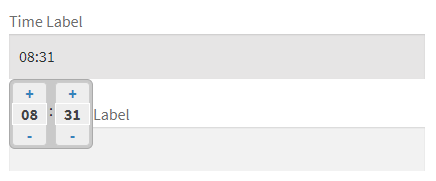
时间选择器(专业版)

文件上传(专业版)
这可能是 WooCommerce 订单页面上最好的自定义字段,您可以添加它来减少额外的电子邮件!

概括
在本文中,您了解了如何将 WooCommerce 自定义字段添加到订单结帐页面。
但是,此插件具有更多功能。 例如,您可以重新排列或隐藏默认的 WooCommerce 结帐字段。 我们在插件文档中描述了所有功能。
我们正在下面的评论部分中寻找您的反馈。