产品页面上的自定义属性(比 WooCommerce 给你的更好)
已发表: 2021-10-08在 WooCommerce 中添加自定义属性非常容易。 但是,它在附加信息部分的产品页面上仍然可见。 今天,我将向您展示如何在 WooCommerce 产品页面上显示比 WooCommerce 更好的自定义属性。 我将使用免费插件创建自定义字段,让您轻松自定义 WooCommerce 产品!
默认情况下,您可以使用全局或特定于产品的属性。 但是WooCommerce 缺乏自定义属性字段类型或让客户根据可用产品功能自定义产品的方法。
让我们使用一个免费的插件,它有一个非常干净的用户界面,使用 18 种字段类型轻松添加 WooCommerce 产品属性! 并在产品页面上展示它们,以允许在您的 WooCommerce 商店中定制产品并促进您的销售!
目录
- WooCommerce 中的产品属性和自定义属性
- 带有免费 WooCommerce 扩展的自定义产品属性
- 关于插件的摘要和更多信息
WooCommerce 中的产品属性和自定义属性
默认情况下,您可以使用标准 WooCommerce 产品属性(全局或基于产品)。

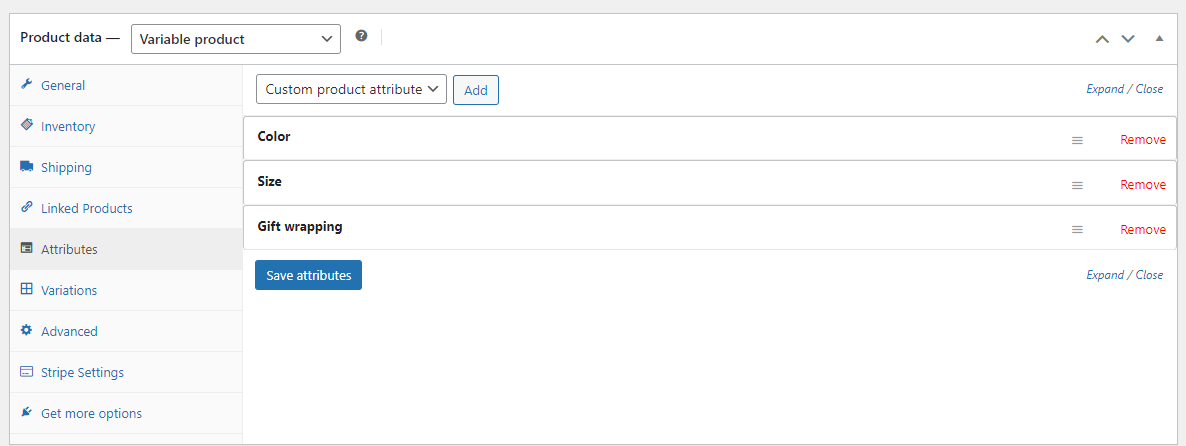
您可以在Products → Attributes中设置全局属性。 它们稍后将可用于所有 WooCommerce 产品。 当然,您也可以在Product data 部分 → Attributes → 添加 Custom product attribute 中编辑产品时添加特定于产品的属性。
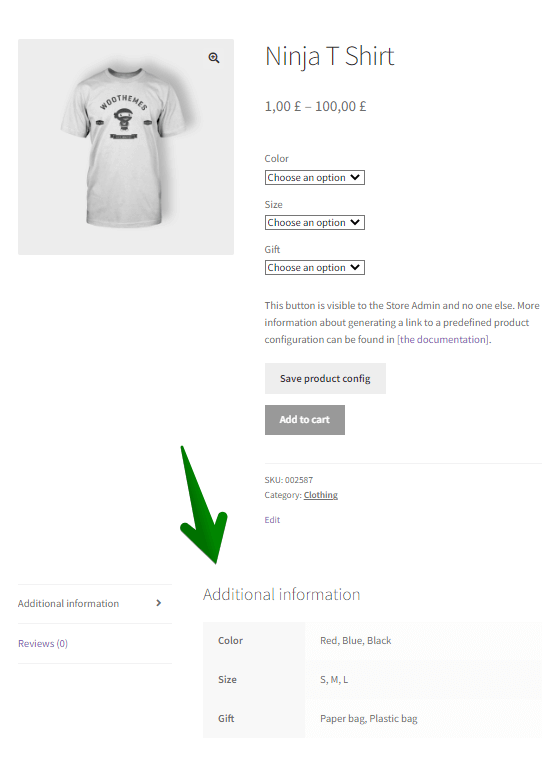
但是,添加属性的默认 WooCommerce 方式可能对您来说不够。 产品属性只会出现在 WooCommerce 产品页面的附加信息部分。

带有免费 WooCommerce 扩展的自定义产品属性
有一种更好的方法可以为您的 WooCommerce 产品添加属性!

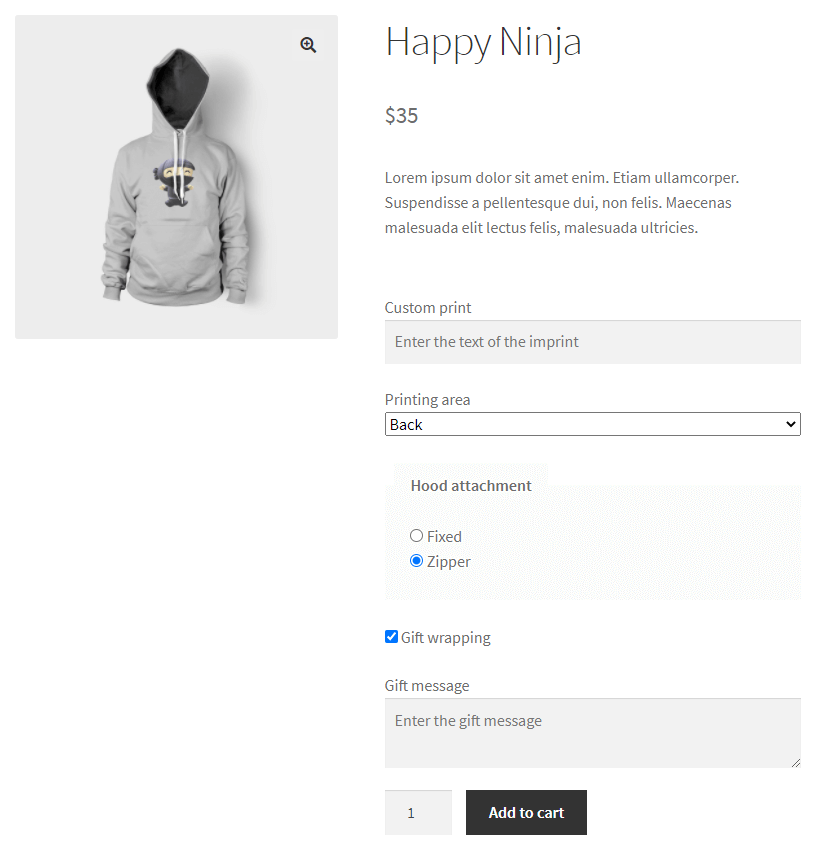
因此,您可以让客户在 WooCommerce 产品页面上更轻松地购买个性化产品!

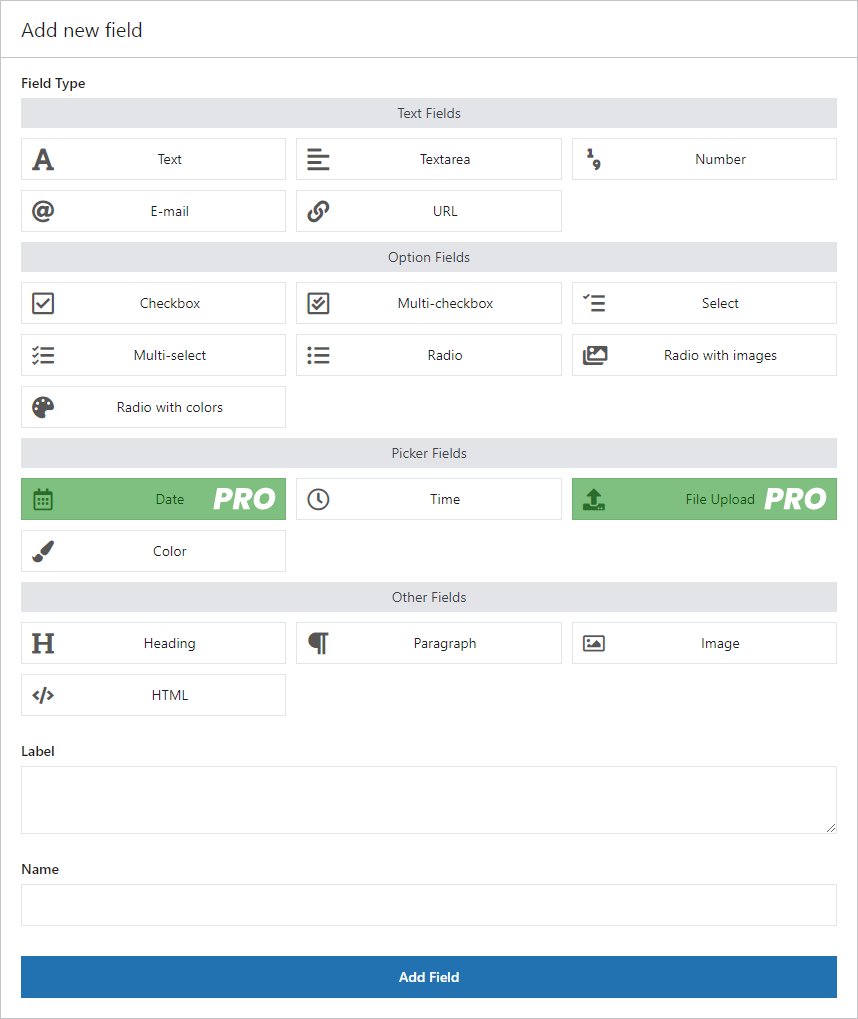
更重要的是,您可以使用 18 种字段类型!
下载免费插件并开始使用自定义属性和新字段构建更好的 WooCommerce 产品!
灵活的产品领域 WooCommerce
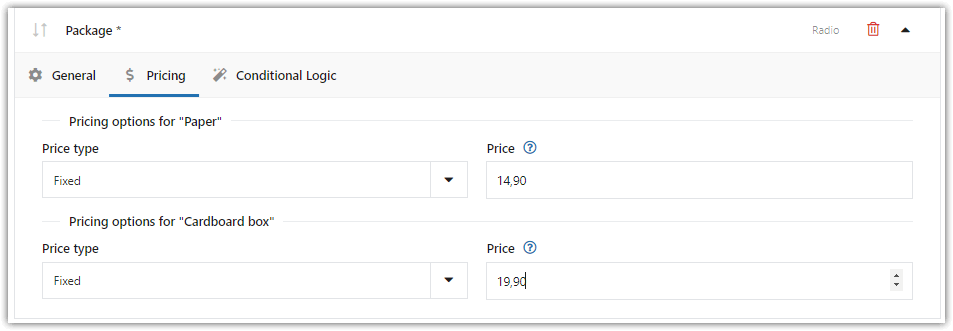
创建一个产品向导来销售雕刻、礼品包装、礼品信息、名片、邮票,并可选择对其收费(固定或百分比)。
免费下载或前往 WordPress.org灵活的结帐字段 WooCommerce
在 WooCommerce 结帐表单中编辑、添加新字段或隐藏不必要的字段。 这一切都与转化和更好的用户体验有关。
免费下载或前往 WordPress.org灵活产品字段面板的变化
灵活的产品字段面板现在是基于 ReactJS 的现代且易于使用的设置。 它是一个高效的声明式 JavaScript 库,用于构建复合用户界面。 ReactJS 允许开发人员使用独立的小代码段(称为组件)创建 UI。 这使得添加新属性、选项和功能成为可能,而无需费力地重写现有代码。


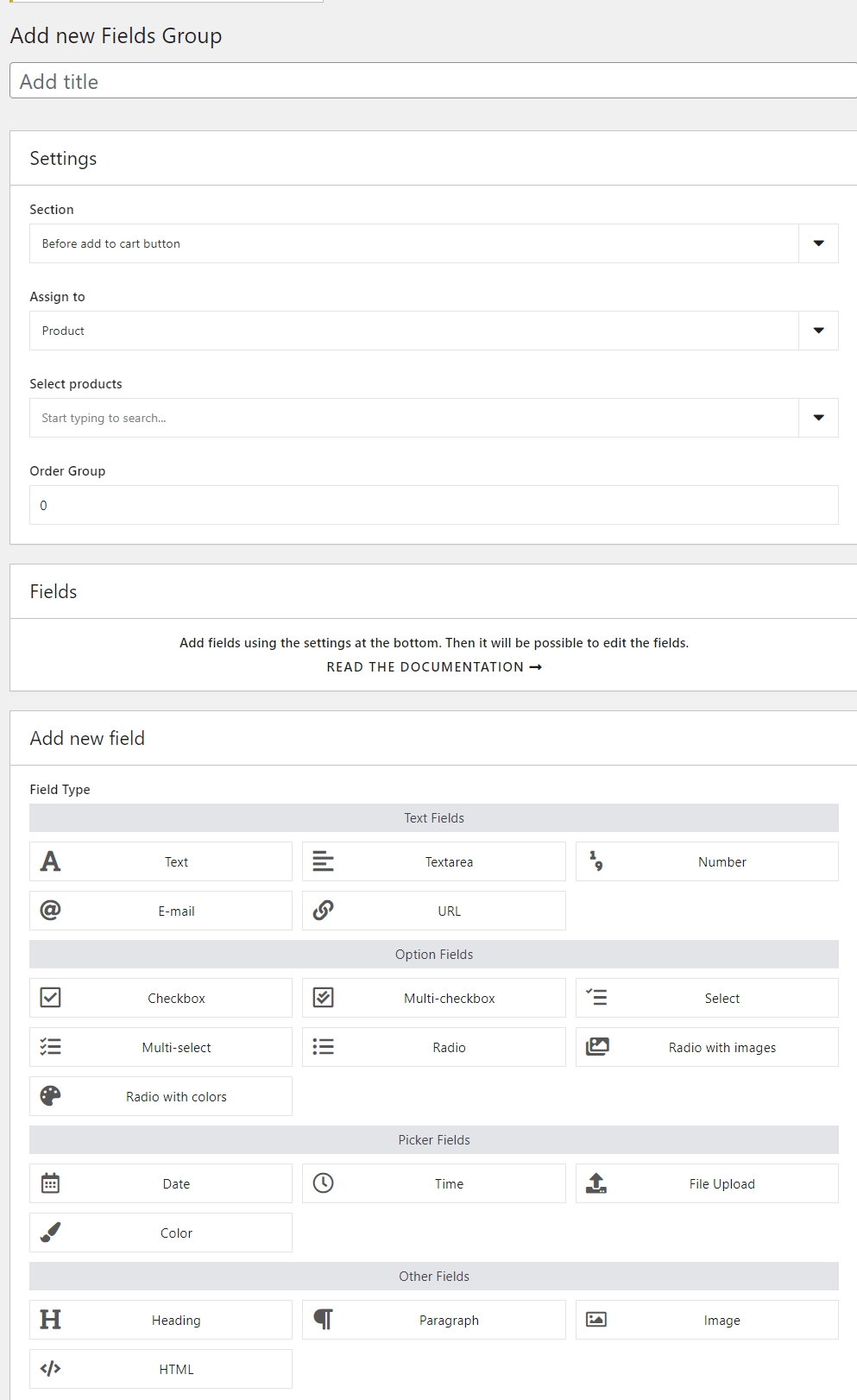
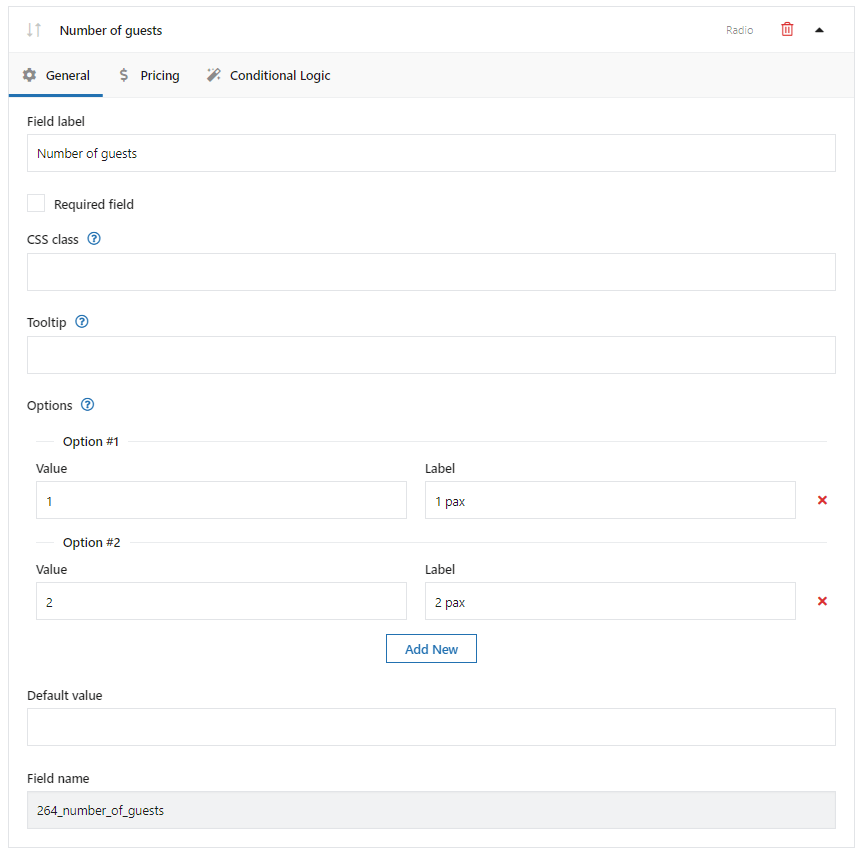
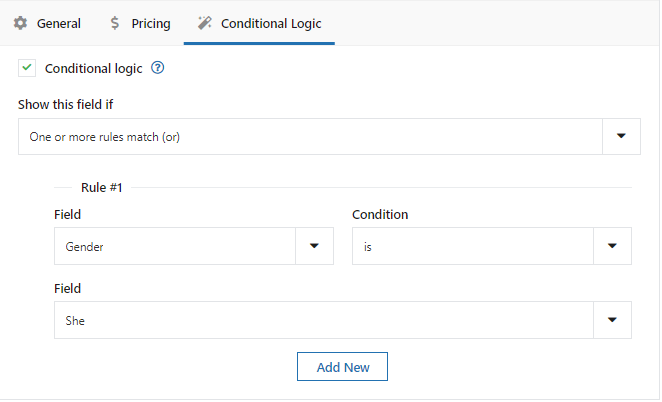
示例字段设置



不要忘记更新插件
总而言之,带有组设置的刷新面板现在出现在新窗口中。 它包含与以前版本相同的选项。 但字段设置将以选项卡形式显示,以便更轻松地添加新选项。
旧的现场卡上载满了设置和信息。 添加更多会使在面板中导航变得更加困难。
但最明显的变化当然是简洁现代的设计。 我们希望这些更改会受到好评!
灵活的产品领域 WooCommerce
创建一个产品向导来销售雕刻、礼品包装、礼品信息、名片、邮票,并可选择对其收费(固定或百分比)。
免费下载或前往 WordPress.org关于插件的摘要和更多信息
今天,我向您展示了如何添加自定义产品属性并在 WooCommerce 产品页面上显示它们。 让您的客户根据新属性、自定义字段和多个产品选项购买个性化的 WooCommerce 产品!
如果您有任何问题,请在下面发表评论!