WooCommerce 动态定价:BOGO、买 X 送 Y 和有条件折扣
已发表: 2023-04-04
提供促销活动是吸引客户和增加在线商店销售额的好方法。 一些已证明有效的促销策略是买一送一(BOGO)、买 X 送 Y和 WooCommerce 动态定价。
考虑到这一点,您可能希望在这些不同的情况下为您的用户提供优惠价格:
- 在有限的时间内进行闪购。
- 鼓励您的客户在清仓大甩卖中购买特定产品。
- 向挥金如土的消费者提供产品组合。
- 当有人批量购买时添加免费送货。
- 自动添加礼品作为商店忠诚度计划的一部分。
如果没有专用插件,这些策略可能完全难以实施。 为了避免编码麻烦,您应该选择一个 WooCommerce 动态定价插件来快速启动和运行它。
在这篇博文中,我们将讨论如何根据用户条件在 WooCommerce 中创建 BOGO 促销、买 X 送 Y 和动态定价规则。 而且它不需要编码知识。 让我们开始吧。
如何在 WooCommerce 中创建“BOGO”折扣
WooCommerce BOGO 在同一产品的基础上工作。 以下是 YayPricing 插件可以实现的典型场景:
- 买一赠一。
- 买 5 件送 1 件。
- 购买 2 件,第三件可享受 50% 的折扣。
要在 WooCommerce 中创建 BOGO 促销,您需要安装支持此类促销的插件,例如YayPricing – WooCommerce 动态定价和折扣。
它提供永久免费计划,您可以在此处下载:YayPricing 免费版。

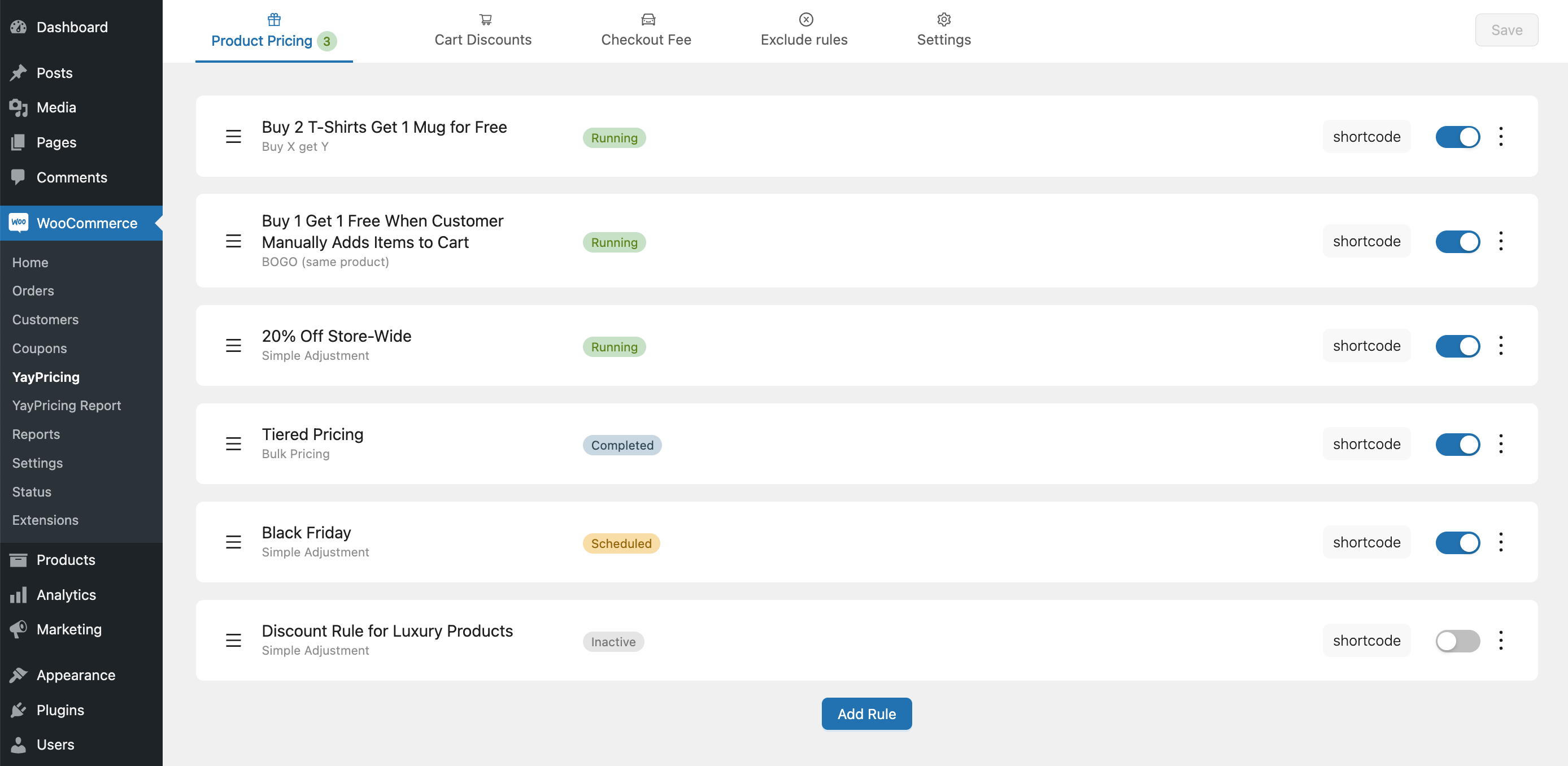
作为一个一体化解决方案,YayPricing 提供了这种规则类型,它内置于“产品定价”选项卡中。 此外,这种类型的促销允许您在产品级别显示折扣价格,而不仅仅是购物车。
以下是创建买一送一促销活动的步骤:
1. 安装 YayPricing – WooCommerce 动态定价和折扣插件。
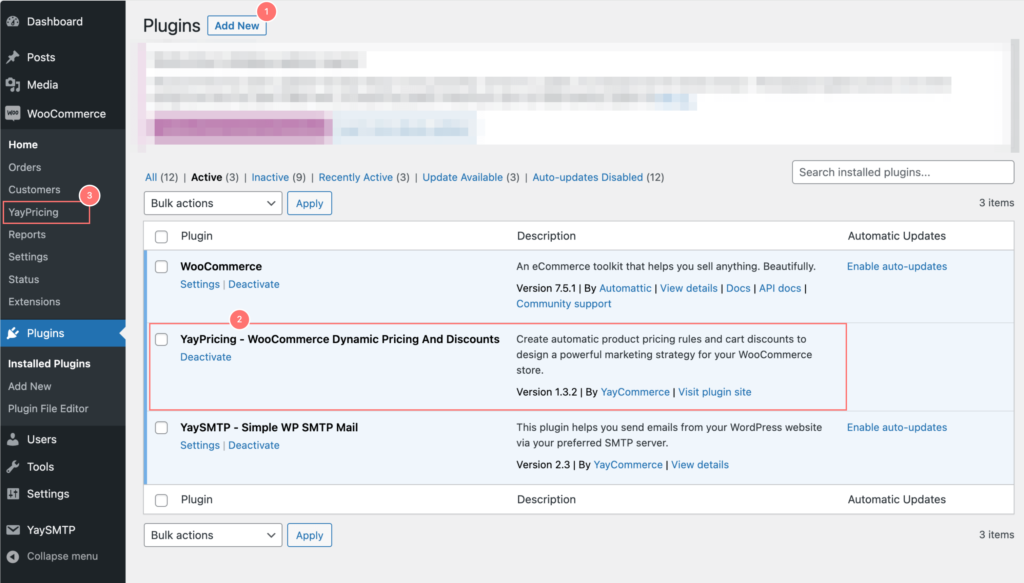
您可以通过转到 WordPress 仪表板,单击左侧菜单上的“插件”,然后单击“添加新插件”来执行此操作。 上传 YayPricing ZIP 文件并单击“立即安装”,然后单击“激活”。
在您的 WordPress 仪表板上,单击左侧菜单中的“WooCommerce”,然后单击“YayPricing”。

2.新建一条BOGO规则
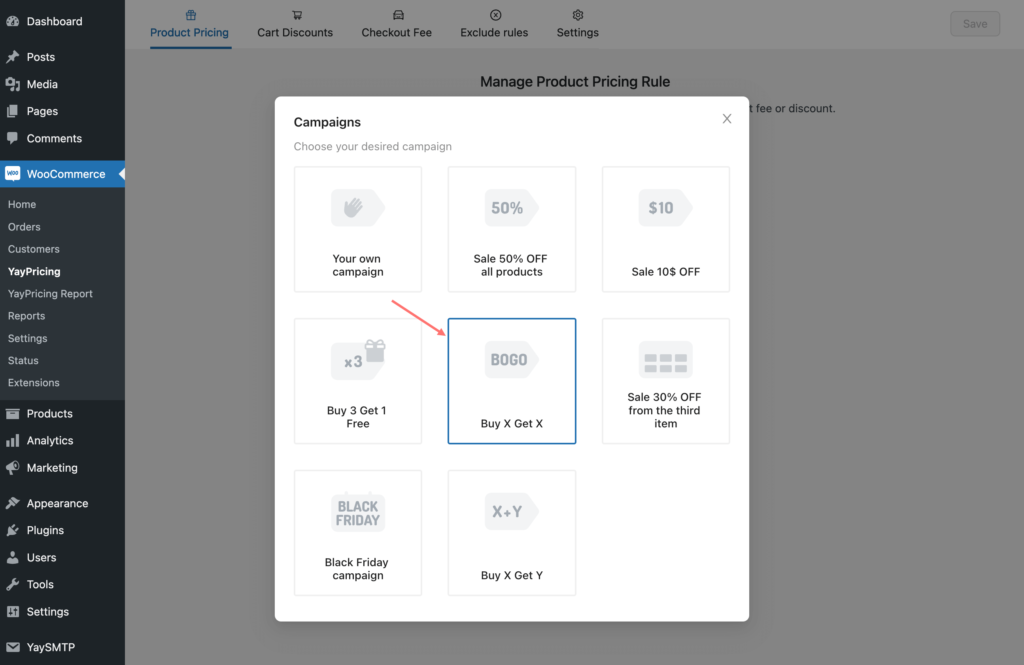
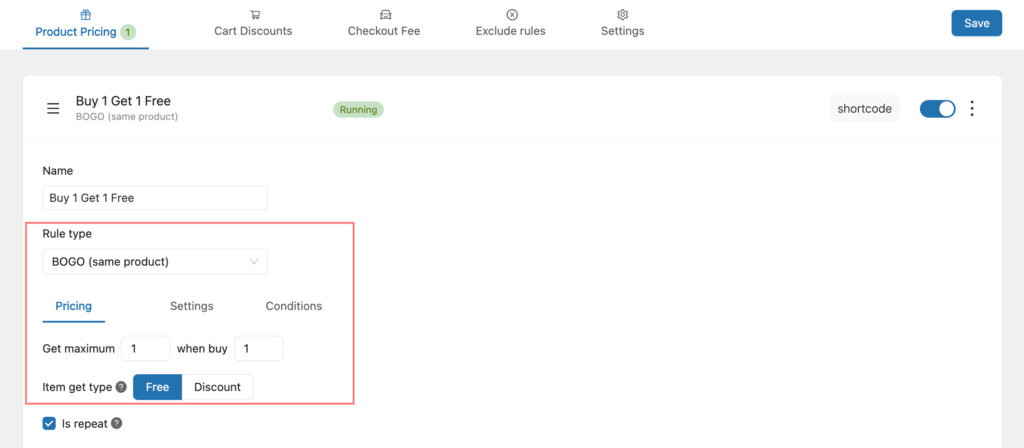
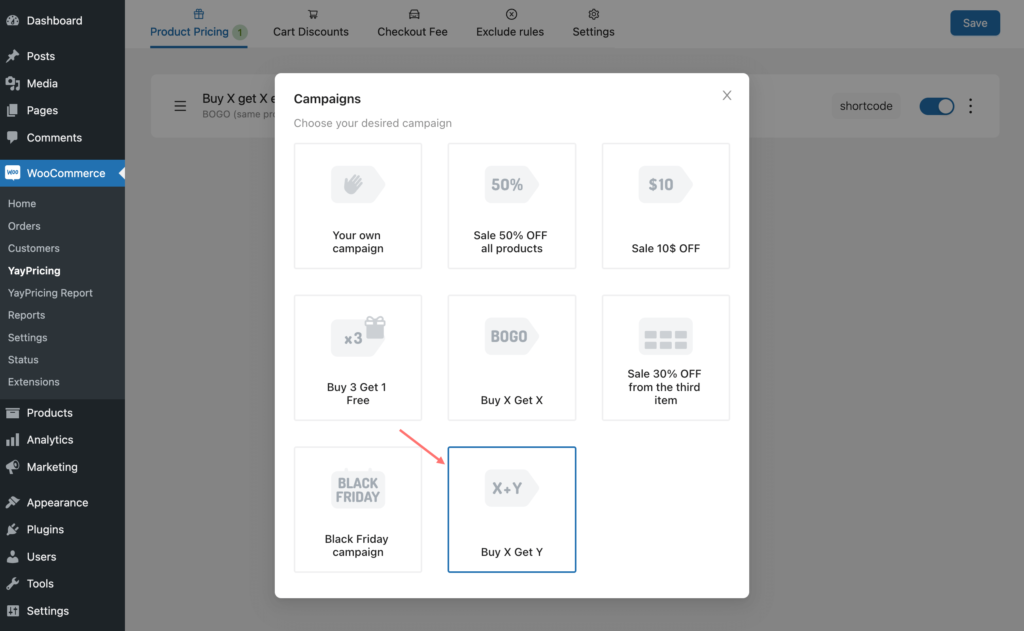
激活后,只需打开 YayPricing 仪表板,然后打开“产品定价”。 单击“添加新规则”。
让我们添加规则以在客户购买特定产品或数量时提供免费产品。

然后,配置此规则,以便在购买基本产品时赠送免费物品。

如果勾选“重复”,则每次满足规则时,赠品都会被套用,而“不重复”则只会给予一次折扣。
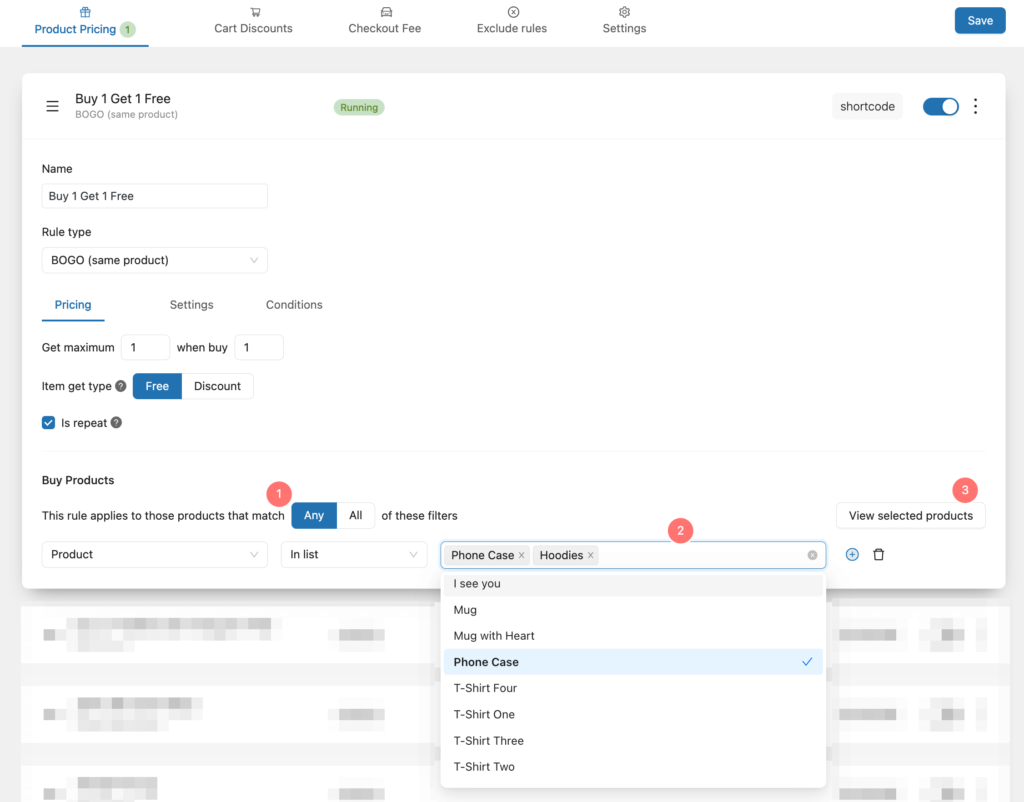
3.选择符合条件的产品
在此步骤中,您将从下拉菜单中选择符合促销条件的产品或类别。

如果您按类别过滤产品,请单击“查看所选产品”以仔细检查当前分配给定价规则的所有产品。
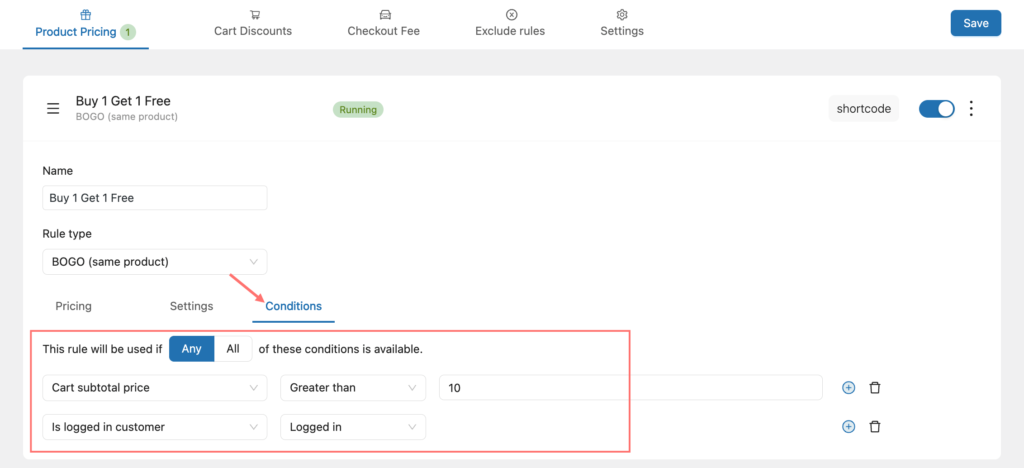
4.增加促销限制
为促销设置任何附加条件或限制。 在“条件”选项卡下,您可以指定在应用促销之前需要满足的其他条件。

例如,您可以设置最小或最大购物车小计金额,将促销活动限制为特定客户群或从促销活动中排除某些产品。
5. 完成设置
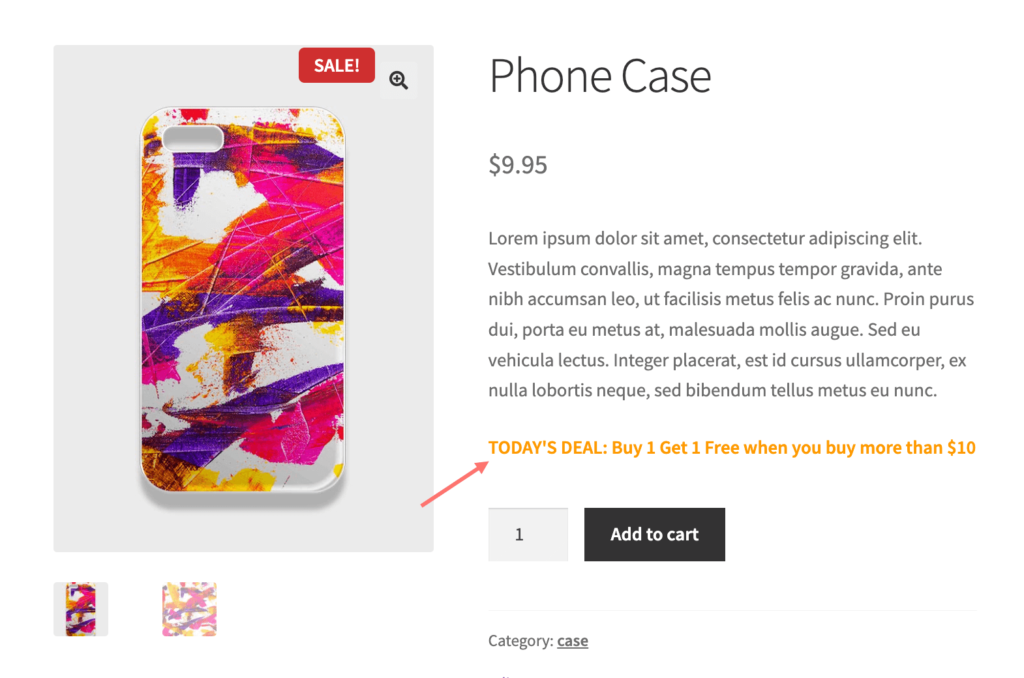
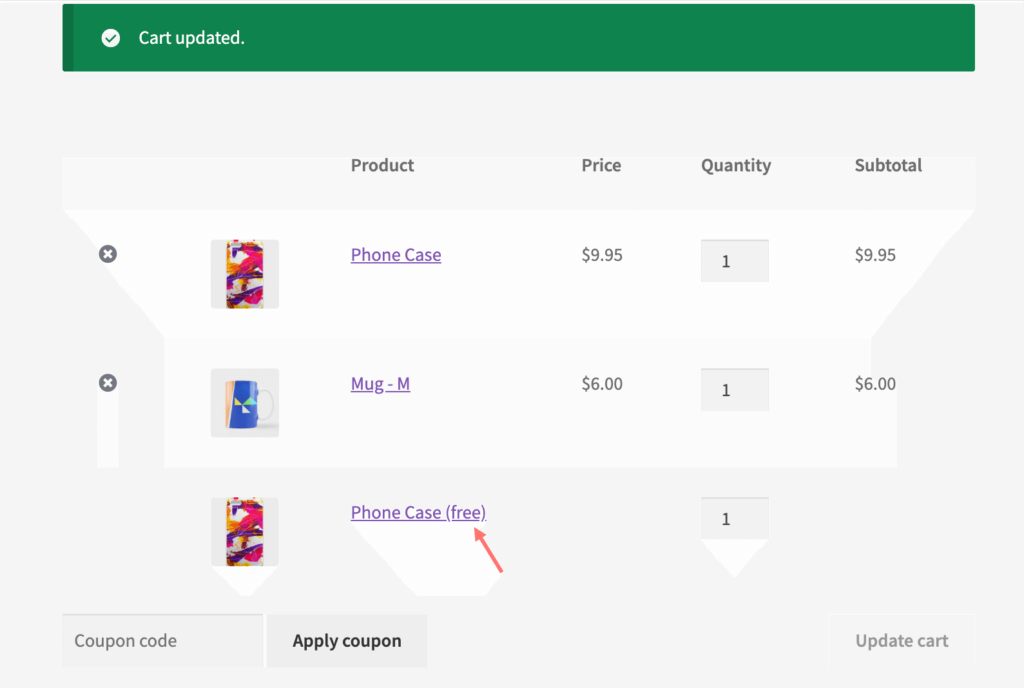
保存规则并在您的商店中进行测试。 单击“查看所选产品”以查看符合条件的产品的完整列表。 然后您可以选择一个开始测试 WooCommerce 折扣插件的工作原理。

根据“买10元以上买1送1”的折扣设置,当客户购买手机壳且购物车价值超过10元时,手机壳商品将自动添加到购物车。

那不是很好吗? 现在,让我们继续创建 WooCommerce 买 X 送 Y 促销活动的步骤。
如何创建 WooCommerce “买 X 送 Y”规则
买 X 送 Y 促销活动允许客户在购买特定产品时免费获得一件产品。 例如,如果您销售鞋子,当顾客购买一双鞋子时,您可以免费赠送一双袜子。
要将这个想法变为现实,您可以使用名为“买 X 送 Y”的定价模板。

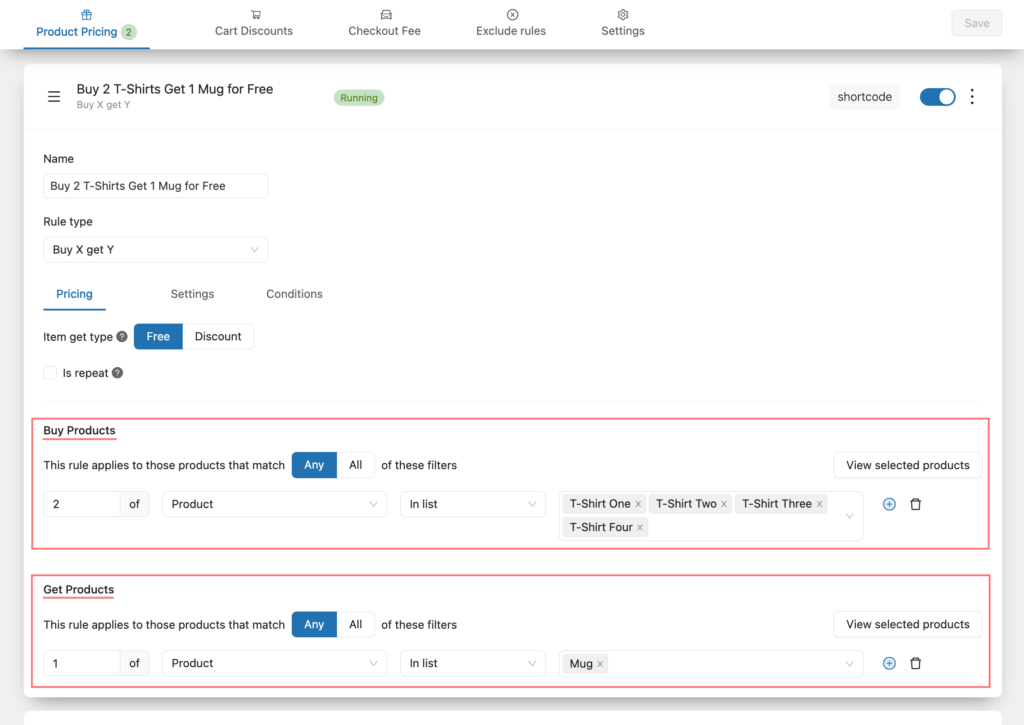
1.增加购买规则
让我们开始添加您的要求,指定客户需要购买的产品数量 (X) 以符合促销条件,以及他们将获得的免费产品数量 (Y)。


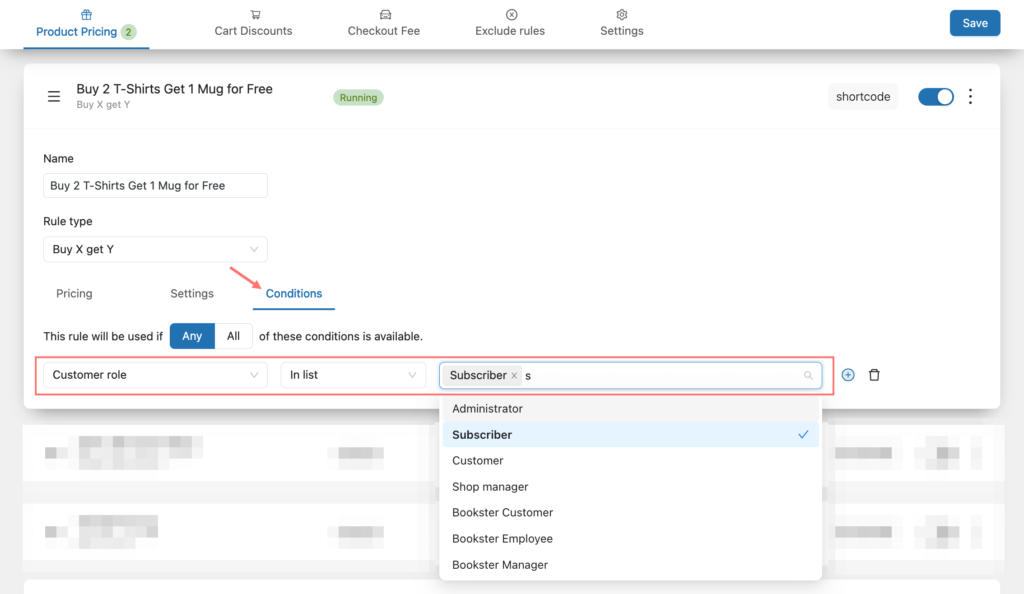
2.增加自动折扣条件
此外,您可以启用自动折扣限制。 在“条件”选项卡下,您可以指定在应用自动折扣之前需要满足的其他条件。

例如,您可以将折扣限制在特定的客户群或从折扣中排除某些产品。
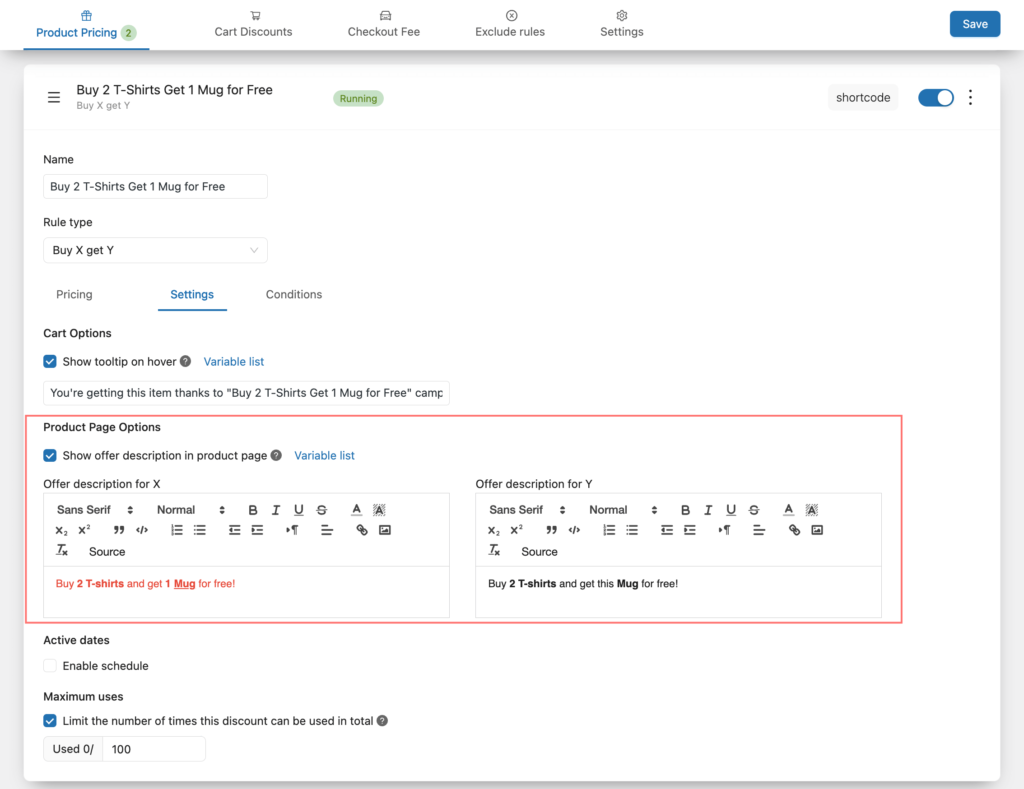
3.在产品页面插入买X送Y的促销说明
在“设置”选项卡下,您将看到用于将促销活动发布到网站前端的各种增强功能。
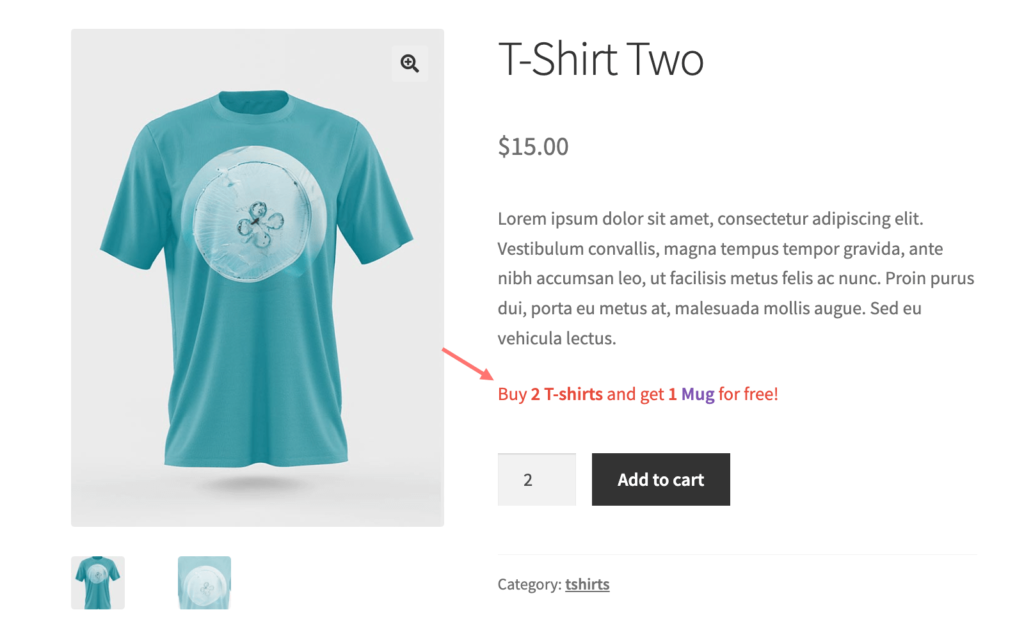
这有助于您将文本、链接和自定义图像添加到 WooCommerce 产品页面。

4. 完成买X送Y设置
对所有显示选项感到满意后,单击保存并启用定价规则! 然后,只需访问指定的产品并在您的产品页面上测试该功能!

根据用户情况设置动态定价和灵活运输
除了 BOGO、买 X 送 Y 或批量定价外,您还可以将它们与其他折扣结合使用。 要组合多个折扣层,您可以设置这些活动:
- 产品折扣(买 X 送 Y,金额折扣)和免费送货折扣。
- 根据运输区域灵活运费的产品折扣。
- 带有免费送货折扣的购物车折扣。
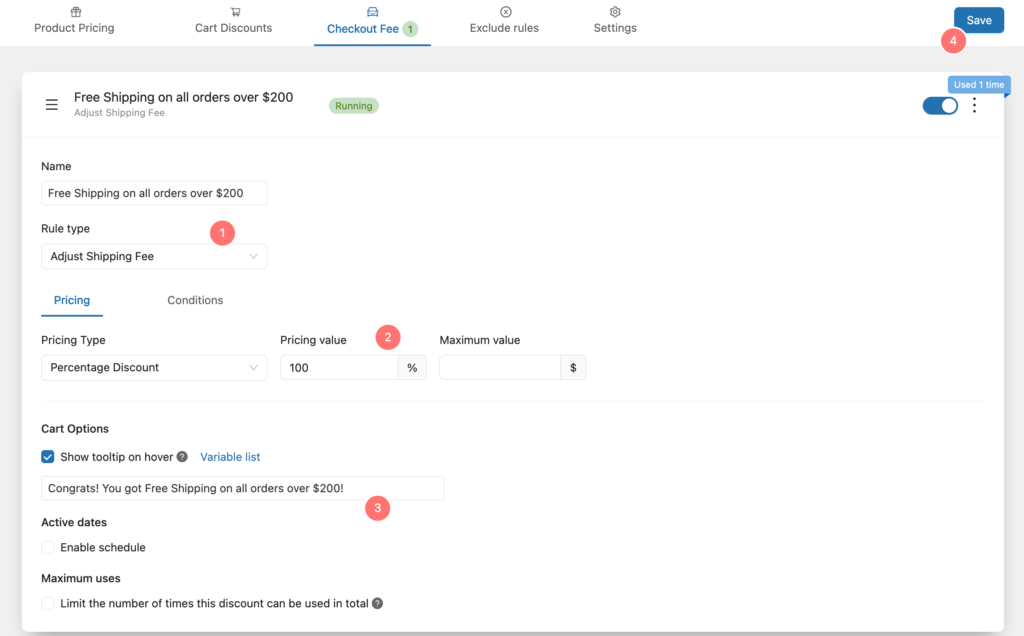
在下面的屏幕截图中,您可以看到如何在购物车小计价值满足您的条件时强制免费送货。

要使用 WooCommerce 的高级动态定价,您可以寻找更多的想法来启用基于并应用于特定用户条件的 WooCommerce 动态定价。 在YayPricing中,这些用户条件是内置的:
- 是否登录用户
- 客户角色
- 人工挑选的客户
- 客户订单数
尖端
为折扣金额添加上限
如果折扣是产品价格的百分比折扣,那么为折扣金额添加“最大值”很重要。 这有助于您在不影响您的利润率的情况下,为客户设置单次折扣所能获得的最高金额。
启用最大使用限制
如果您在 BOGO 促销活动中提供免费产品,那么保持充足的库存很重要。 为防止免费产品的库存降至零,您可以设置最大使用次数限制。 一旦达到此最大使用次数,您的活动将被视为已完成。
只为高价值客户提供独家优惠
假设您有一位客户在您的在线商店购买了超过 10 个订单。 你会想给他们一些特别的东西作为感谢。 幸运的是,这个 WooCommerce 动态定价和折扣插件可以帮助您快速设置。 在“条件”选项卡下,您可以指定客户为获得折扣而下的订单数量。
使用简码显示促销产品
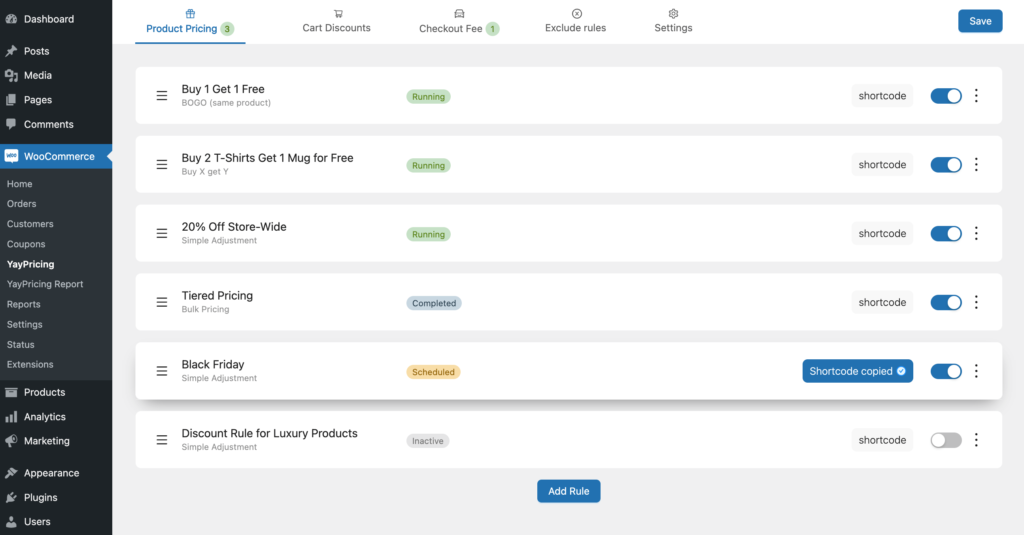
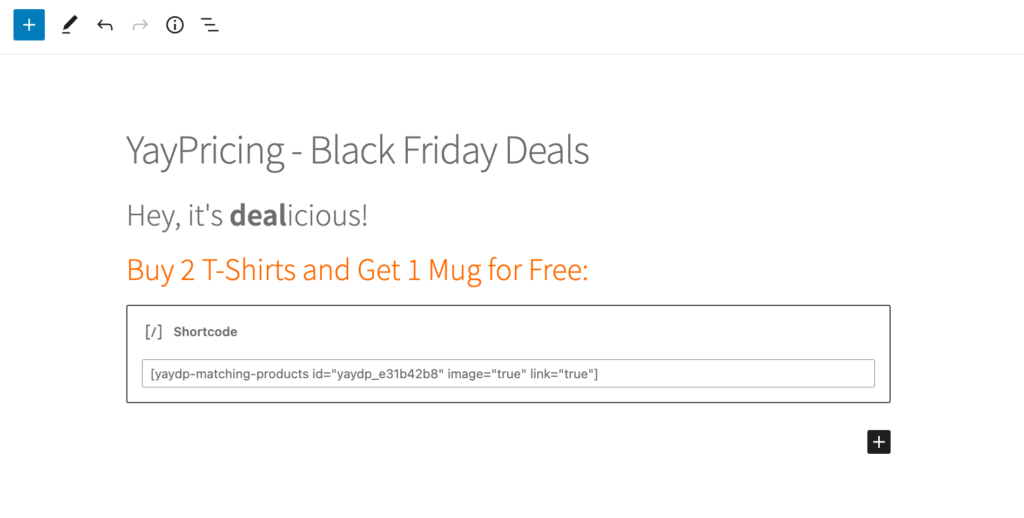
YayPricing 允许您使用短代码输出指定产品的列表。 例如,您可以在黑色星期五活动中显示整个促销产品列表。
只需发布定价规则,它可以是“正在运行”或“已计划”,并将鼠标悬停在它的简码上。

单击以将其复制并粘贴到您的 WordPress 页面/帖子中。

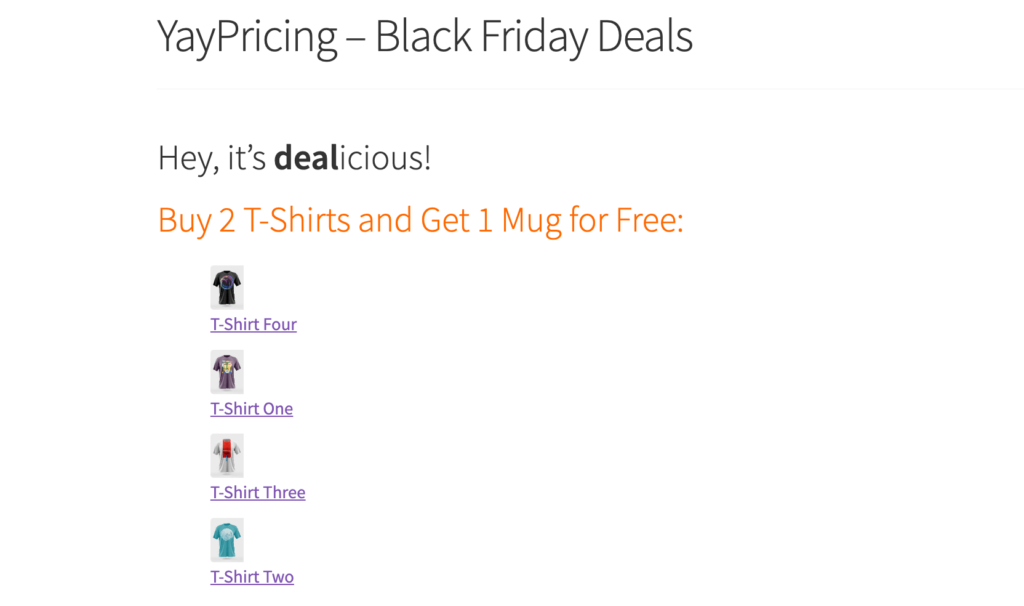
发布后,它将生成您的黑色星期五活动的销售产品。

查看 YayPricing 演示。
建议
供您参考,这里有几个地方您可能会看到有关 WooCommerce 动态定价的变化:
- 产品页面:您将看到附加在产品特色大图片上的自定义销售徽章。
- 产品描述:如果设置正确,您会看到促销信息显示在产品价格的正上方。
- 购物车页面:如果您在购物车上启用了 YayPricing 效果,您可以通过将鼠标悬停在购物车订单项上以查看工具提示来测试它,检查调整后的产品价格,并根据您的数量计算折扣。
- 购物车消息:根据应用促销前需要满足的条件,您可以向客户动态显示这些消息。 例如,如果用户当前已注销,因此无法获得折扣,通知将显示“请登录以获得此促销活动”。
最后的想法
创建WooCommerce 动态定价活动是鼓励客户购买更多产品和增加销售额的好方法。
按照这篇博文中概述的步骤,您可以使用 YayPricing – WooCommerce 动态定价和折扣插件在您的在线商店中轻松创建 BOGO 交易、买 X 送 Y 或高级促销活动。 请记住为促销设置任何其他条件或限制,以确保它符合您的业务目标。
总的来说,通过 YayPricing 中内置的所有折扣活动模板,任何非技术人员都可以很容易地创建重叠折扣并将它们安排在季节性时间跨度内。
