如何使用 Elementor 构建自定义 WooCommerce 商店?
已发表: 2020-09-16您是否正在寻找一种使用 Elementor 设置 WooCommerce 商店的方法? 您是否正在寻找一种使用 Elementor Page Builder 自定义 WooCommerce 商店的简单方法? 你来对地方了! 在这个 WooCoomerce Elementor 教程中,我将介绍使用 Elementor 设置 WooCommerce 商店的每个步骤。
拥有 WooCommerce 商店的自定义外观可以对商店的表现产生很大影响。 但是定制 WooCommerce 部件并不是那么容易。 即使使用 Elementor Pro,您也可以获得允许您自定义 WooCommerce 元素的小部件,但它们通常没有很好的自定义选项。
但这并不意味着您不能按照您想要的方式自定义您的 WooCommerce 商店。 事实上,在本教程中,我将带您逐步了解如何使用 Elementor 自定义 WooCommerce 商店部件。 在本 WooCommerce Elementor 教程结束时,您将拥有一个定制设计的功能性 WooCommerce 商店并开始运行。
不仅如此! 我们将使用 Elementor 免费版完成所有这些工作。
是的! 这是正确的!
我将使用 PowerPack Pro 插件的全新 WooCommerce 构建器来自定义 WooCommerce 页面。
在本教程中,我将从基础开始。 然后,我将介绍使用 Elementor 免费版和使用 PowerPack 插件的 WooCommerce 建立电子商务商店所需的各个方面。
所以,事不宜迟,让我们开始吧!
对于本教程,我们将使用这三个插件:
- Elementor 免费版: Elementor 是我们将在本教程中使用的页面构建器。 它是一个简单的拖放前端构建器,可让您在不编码的情况下自定义您的网站。 获取元素。
- WooCommerce 插件:这个免费插件允许您在 WordPress 网站上设置您的电子商务商店,而无需触及单个代码行。 获取 WooCommerce
- PowerPack for Elementor:由于我们将使用 Elementor 的免费版本,因此我们将使用 PowerPack 的 WooCommerce 构建器自定义我们的 WooCommerce 商店。 获取电源包。
如果您不确定我们为什么使用这些插件; 这是一个快速的解释:
为什么选择 WooCommerce 和 Elementor?
WooCommerce允许您单击几下即可设置整个商店,并且凭借其强大的设置向导,您不必担心技术问题。
您只需要输入有关您商店的详细信息和信息,WooCommerce 就会照办。
WooCommerce 会自动将电子商务部分添加到您的电子商务网站,例如购物车页面或结帐页面。
当用户购买产品时,他们会逐步进行适当的购买旅程。
此旅程通常从将产品添加到购物车 > 购物车页面 > 结帐页面 > 付款开始,最后到感谢页面。 WooCommerce 插件处理所有这些。
那么……我们为什么要使用 Elementor 自定义 WooCommerce?
WooCommerce 在功能方面是可靠的,但如果你想进行设计更改,你可以在这里做的不多。
您可以对商店部分进行一些基本更改,例如颜色或版式更改,但如果您想改造商店的外观,我们将需要额外的帮助。
为此,我们将使用 Elementor Page Builder。 使用 Elementor,您可以获得大量选项来轻松自定义和更改 WordPress 网站的外观。
Elementor 具有强大的编辑器界面,允许您拖放文本、图像或滑块等元素,以轻松创建自定义外观的布局。
另请阅读:使用 Elementor 的 10 多个理由。
只需使用 Hello 主题和 Elementor 插件,您就可以从字面上创建自定义主题设计。 不用担心! 我们不会这样做,但如果您按照本教程进行操作,您将能够完全自定义您的网站。
好的,Elementor 是必需的……但是为什么要使用 PowerPack?
Elementor 有两个版本:免费版和专业版。 免费版有很多选项,但如果你想自定义 WooCommerce 网站的外观,则需要专业版。
另请阅读: Elementor Free VS Pro 比较
使用 PowerPack for Elementor,您可以使用 Elementor 免费版创建 WooCommerce 页面和部件。
我们最近将 WooCommerce 构建器添加到 PowerPack。 现在任何人都可以在没有 Elementor Pro 的帮助下创建和自定义 WooCommerce 部件。
除了 WooCommerce 构建器之外,PowerPack 还加载了许多更强大的小部件,我们将在本教程中使用它们。
为此,您唯一需要的是 WooCommerce 插件、Elementor 免费版和 PowerPack Pro 插件。 您可以选择任何主题,但如果您需要我的推荐,我建议 Elementor 的 Hello Theme 就足够了!
好的,我想我们现在明白了为什么我们将使用这三个小部件的组合。
现在,让我们开始设置我们的 WooCommerce 商店。 在这一点上,我假设你有一个网站在 WordPress 上运行。
如果您没有启动并运行网站,请稍候! 后退几步。 给自己一个好的域名和托管计划。 设置您的网站并安装 WordPress。 一旦你掌握了这一点,我们将继续我们的 WooCommerce Elementor 教程。
让我们建立我们史诗般的 WooCommerce 商店!
安装和设置插件
1) WooCommerce 插件
在本节中,我将在 WordPress 网站上进行全新的 WooCommerce 插件安装。 如果您不熟悉如何安装 WooCommerce 插件,请不要担心。 跟着一起走吧!
如果您已经在您的网站上安装并设置了 WooCommerce 插件,则可以跳过此步骤。
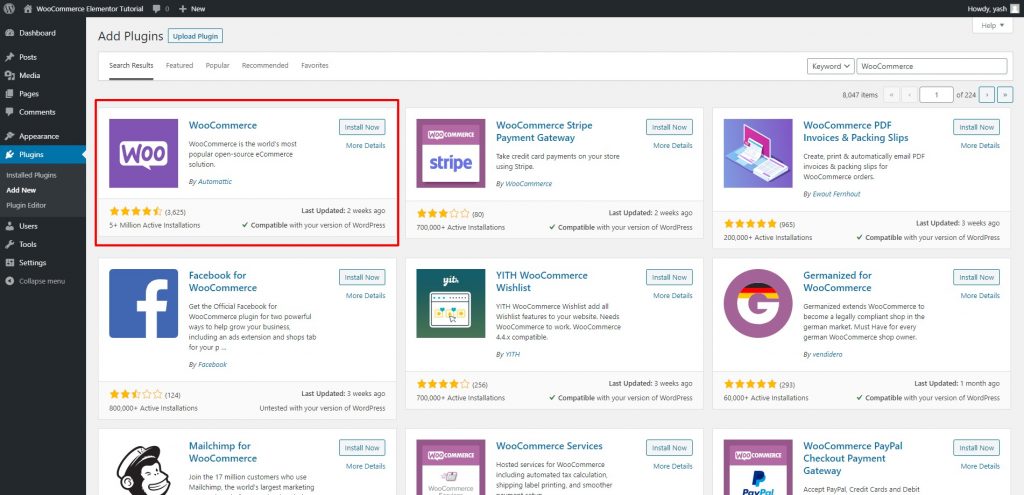
第 1 步:登录到您的 WordPress 网站的管理仪表板。 现在转到插件 >添加新的。
第 2 步:查找 WooCommerce 插件并安装 WooCommerce。 安装后,单击激活按钮。

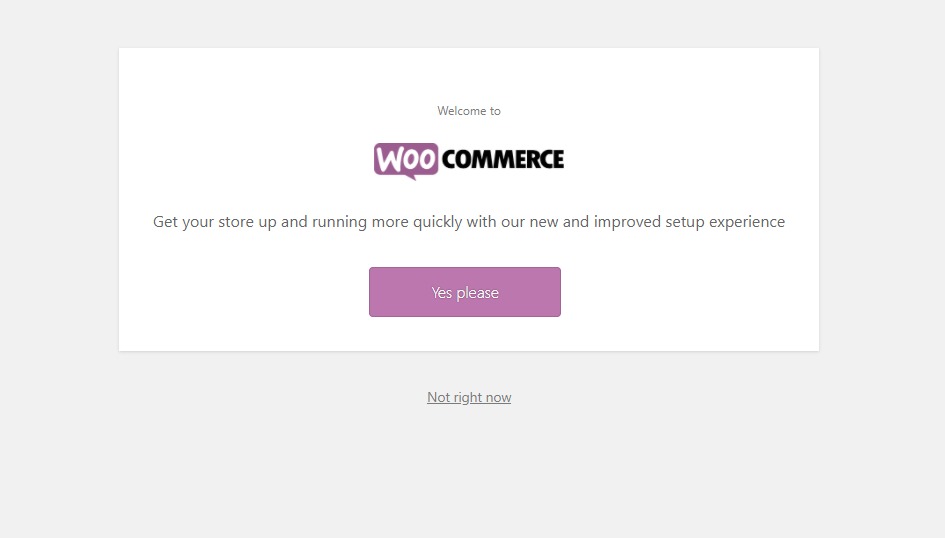
第 3 步:单击激活按钮后,您将被重定向到 WooCommerce 设置向导,如下所示。

单击是,请按钮。
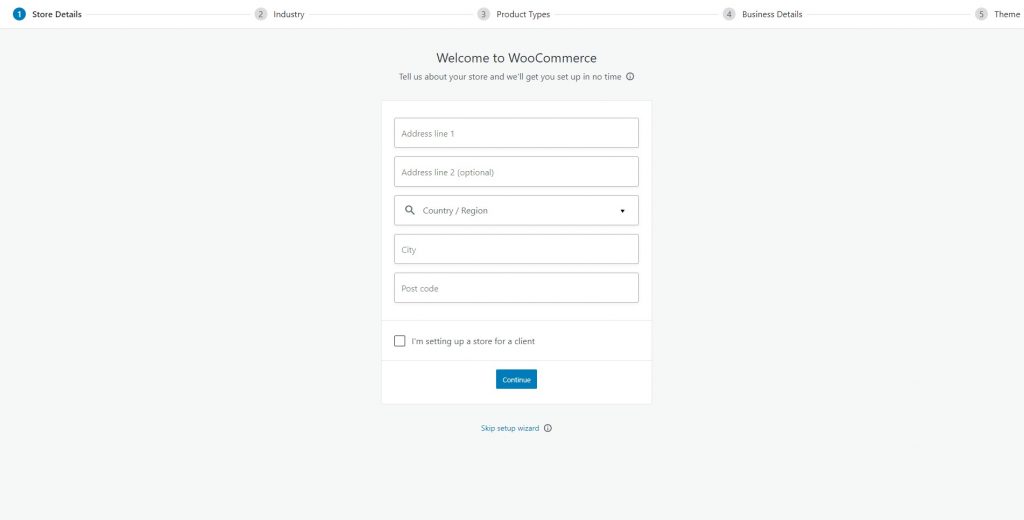
第 4 步:按照安装向导的说明进行操作。 现在在第一步中输入您商店的详细信息。

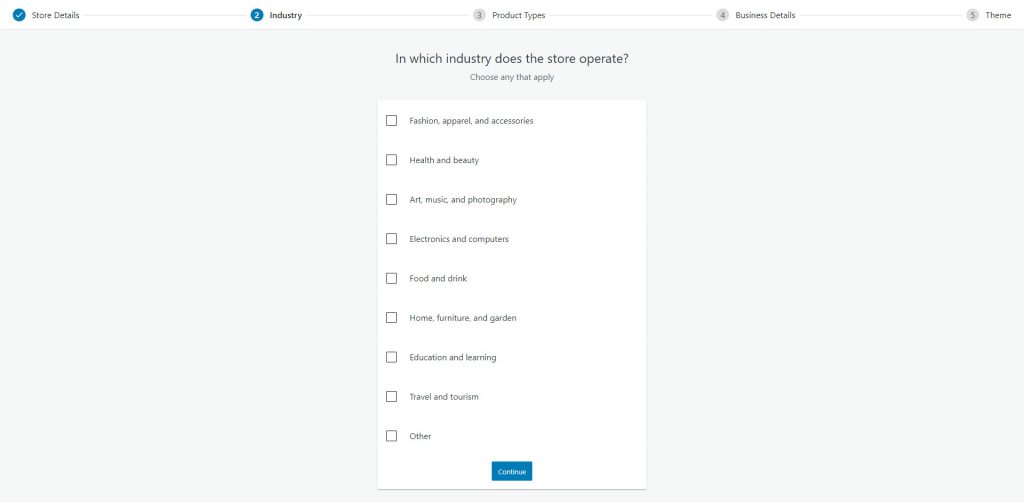
第 5 步:点击继续后,选择您要设置商店的行业。 单击继续按钮。

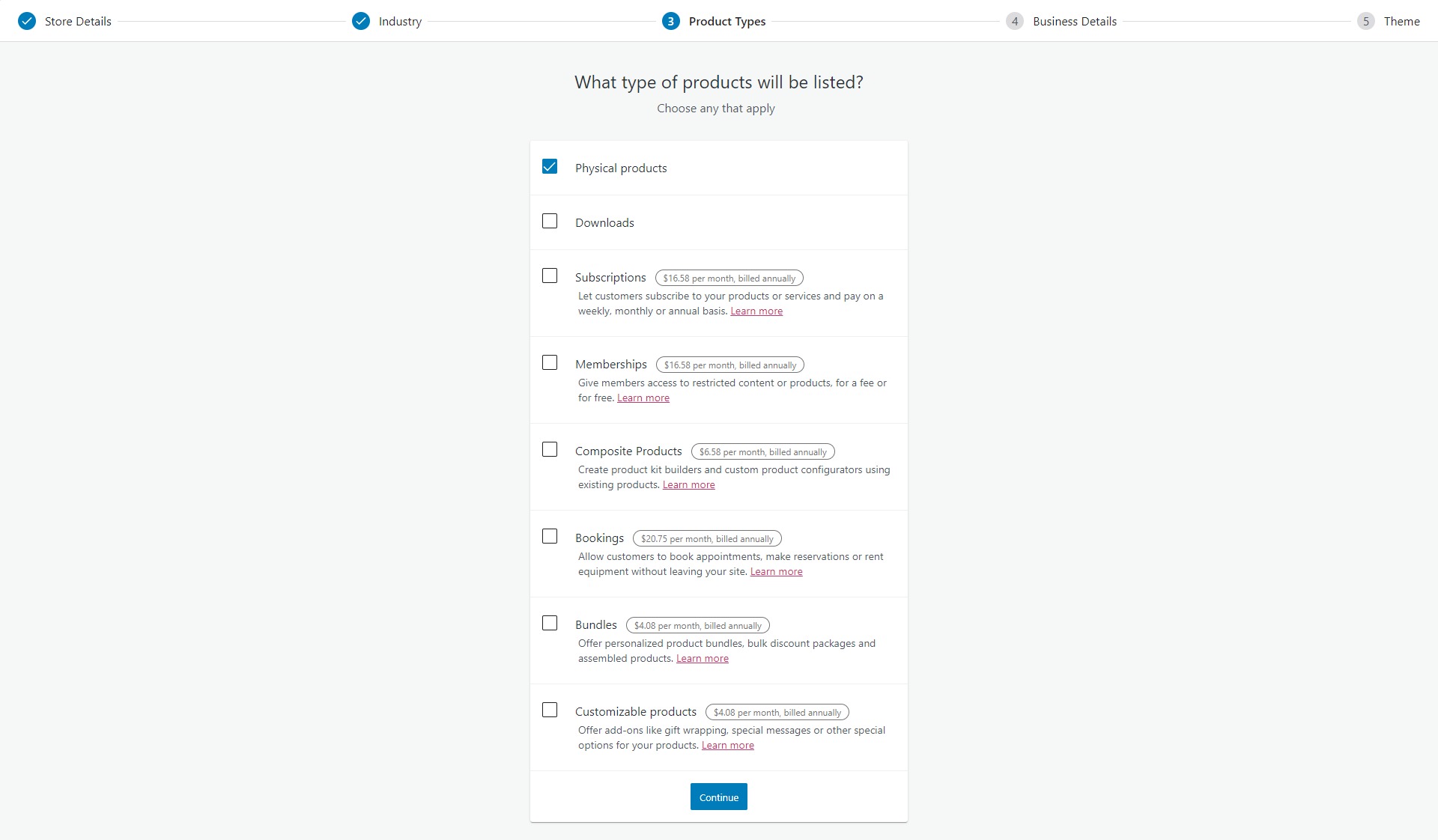
第 6 步:所有这些都非常简单,在下一个屏幕上,选择您要销售的产品类型。 对于我的教程,我选择Physical Products 。

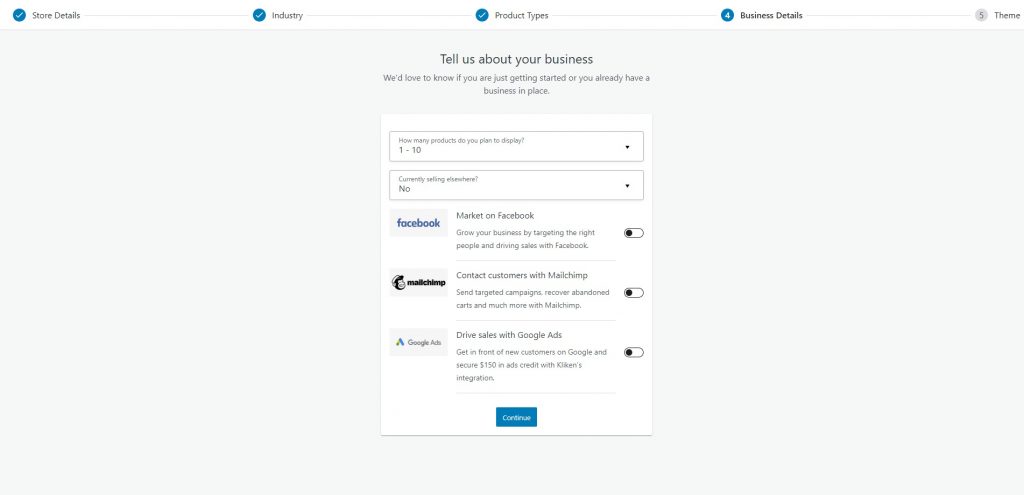
第 7 步:点击继续后,输入您计划销售的产品数量。

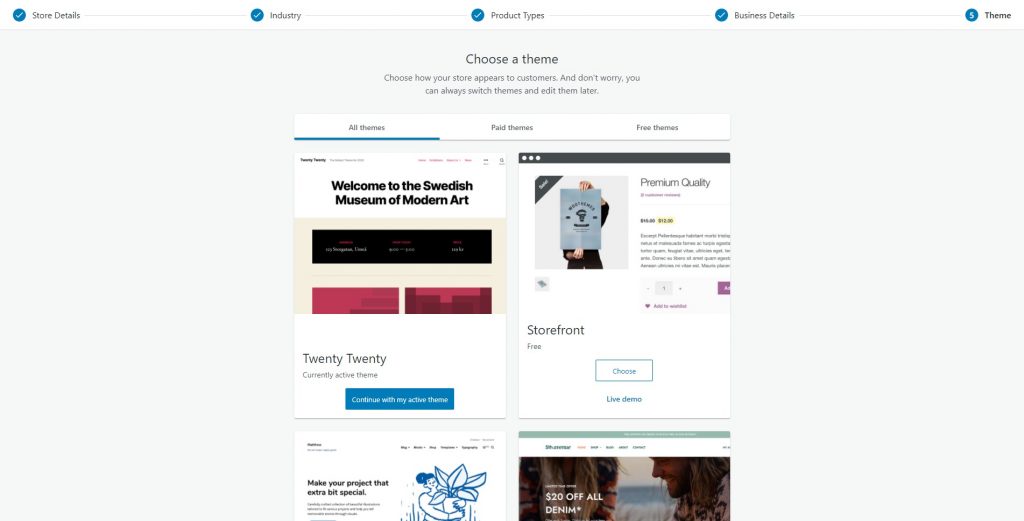
第 8 步:在最后一步中,您可以选择为您的商店选择主题。 您可以选择任何主题。 我将使用 Hello Elementor 主题。

完成后,您将被重定向到 WooCommerce 后端。 在这里,您将检查您的订单、列出产品并跟踪所有内容。
让我们先完成设置过程。
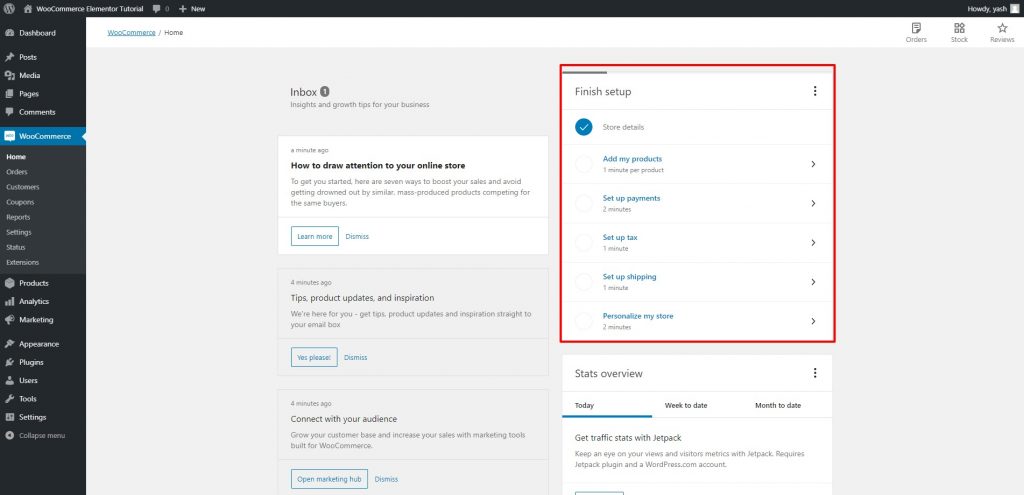
您将在右上角看到完成设置选项。 在这里,您可以完成所有待处理的任务,例如添加产品、税收和付款详情等。

现在,如果你已经做到了这一步而没有感到困惑,我相信你可以毫无问题地继续前进。 继续添加新产品、付款详细信息和税务信息,以完成商店的设置过程。

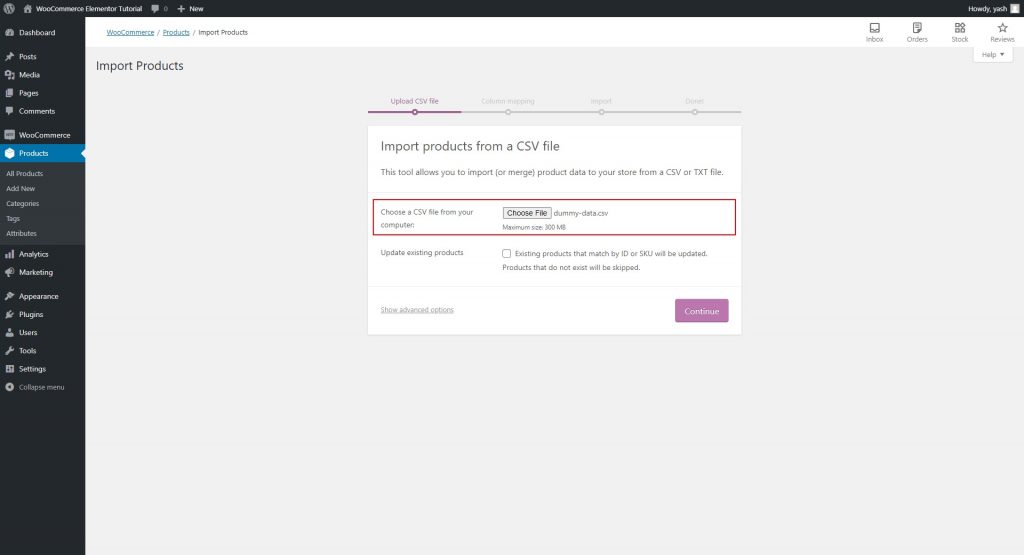
例如,我在这里导入产品数据 CSV 作为教程的示例数据。
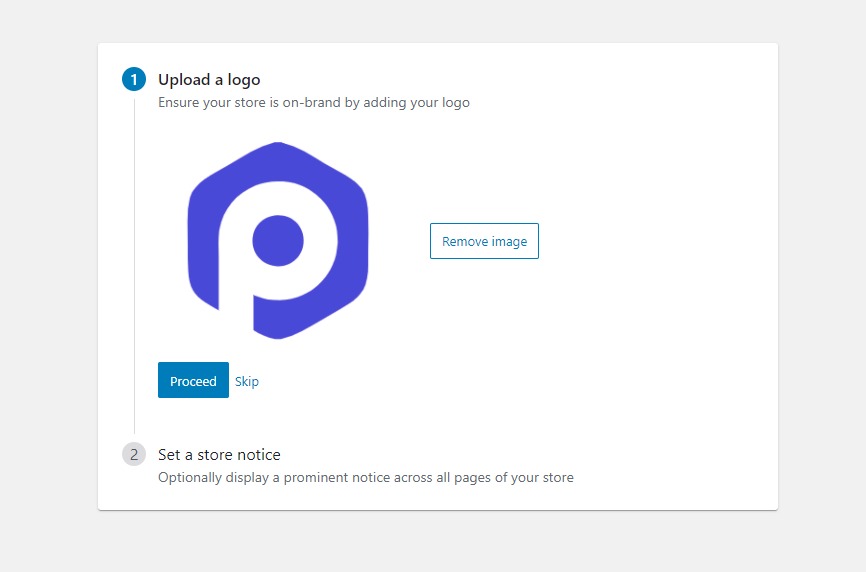
继续通过添加您的徽标等来个性化您的商店。这可以通过我们之前检查的“完成设置”选项卡来处理。 它看起来像这样:

检查该表中的所有选项卡后,您将全部设置好。 我们现在可以设置 Elementor 和 PowerPack。
2) Elementor 插件
对于 Elementor,我们将遵循相同的程序。
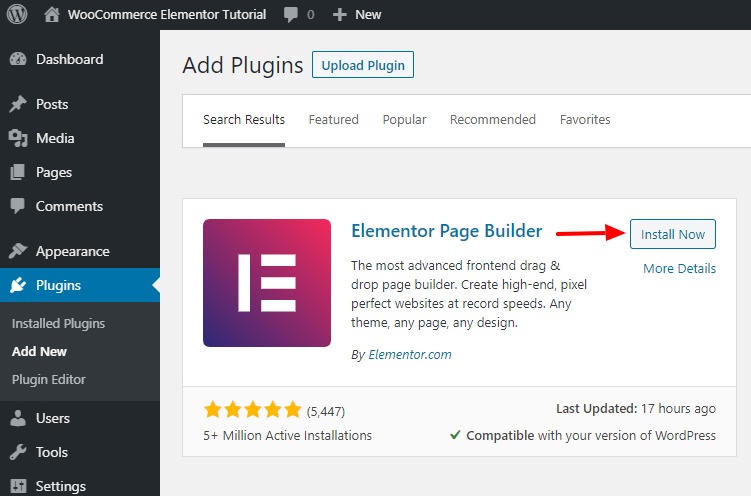
第 1 步:转到 WordPress 管理仪表板。 转到插件> 添加新并搜索“Elementor”。 安装并激活插件。

您将自动重定向到快速指南。 您可以通过它并熟悉构建器。
无论如何,我们将在此处逐步介绍如何使用 Elementor 设置页面。
现在让我们为教程设置最后一个也是最重要的插件,PowerPack for Elementor。
3) 适用于 Elementor 的 PowerPack
现在让我们安装和设置 PowerPack。
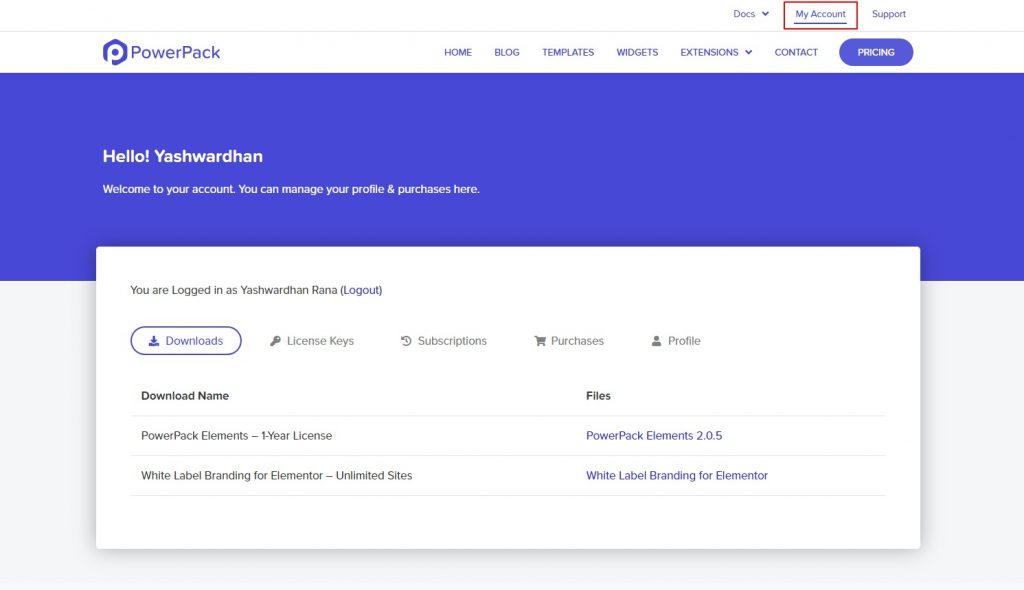
第 1 步:转到 PowerPackelements.com 上的“我的帐户”区域并登录到您的帐户。

如果您没有 PowerPack 帐户,您可以在此处获取 PowerPack Pro 版本。
我知道您会喜欢 PowerPack,但如果您不确定,请不要担心! 它提供 14 天退款保证!
我们已经为您服务了!

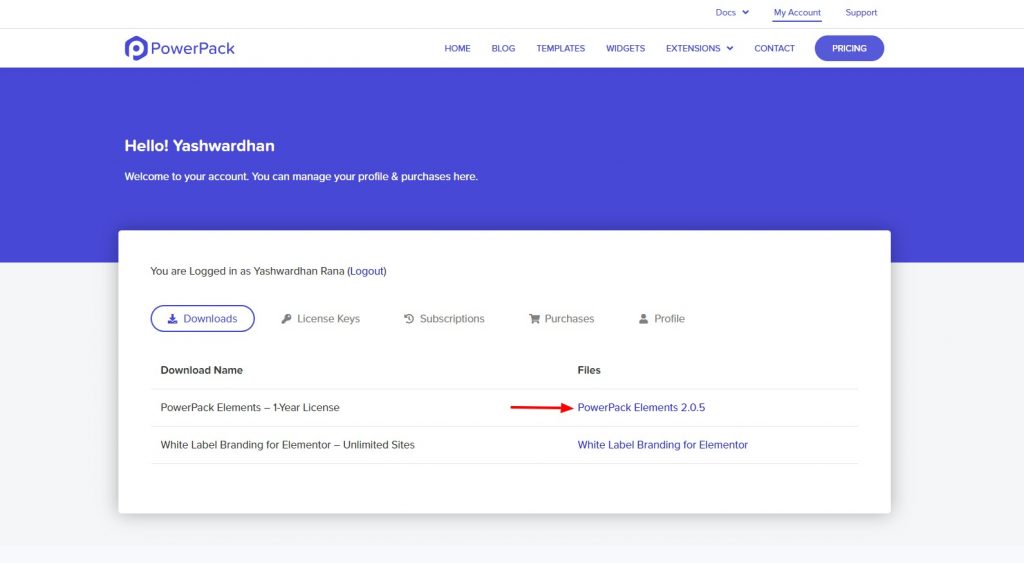
第 2 步:登录到“我的帐户”区域后,转到“下载”,然后单击要下载的产品。
第 3 步:下载 ZIP 文件后,返回您的 WordPress 网站。 现在去插件>添加新的。
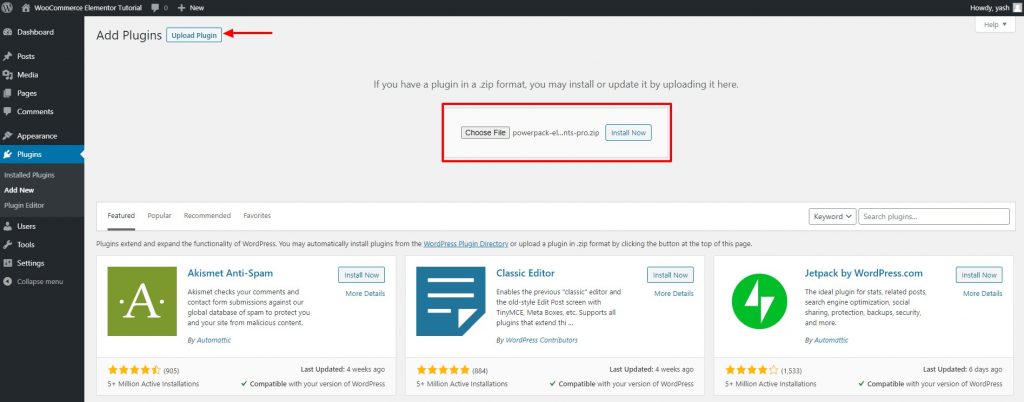
第 4 步:现在,这一次,我们将上传 zip 文件。 单击选择文件按钮并选择要安装的文件。 在我们的例子中,它将是一个 PowerPack zip 文件。

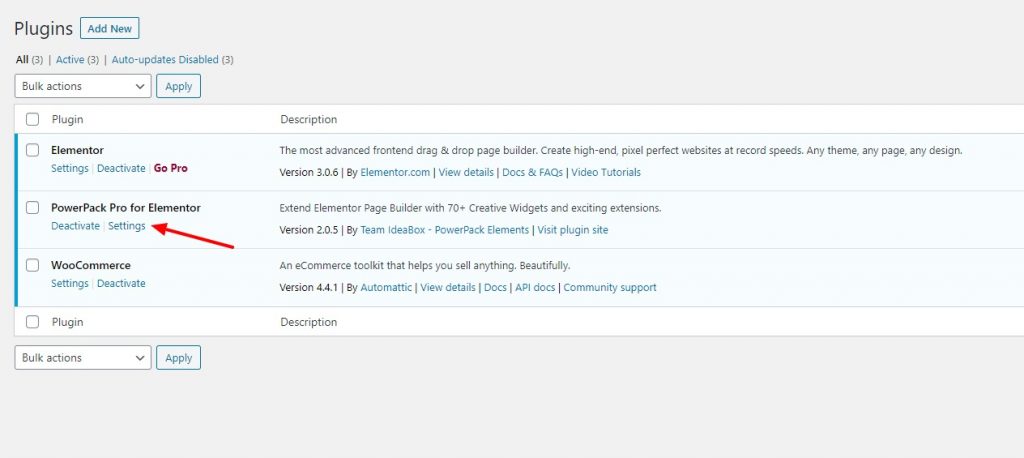
第五步:安装完成后,点击激活按钮。
第 6 步:现在转到 PowerPack 设置并输入您的许可证以激活插件。

现在我们都准备好了。 我们可以直接跳转到自定义我们商店的页面。
让我们从产品页面开始。 毕竟,这是我们的用户将开始他们的旅程的地方。
让我们设置我们的第一页!
使用 Elementor 设置 WooCommerce 商店页面
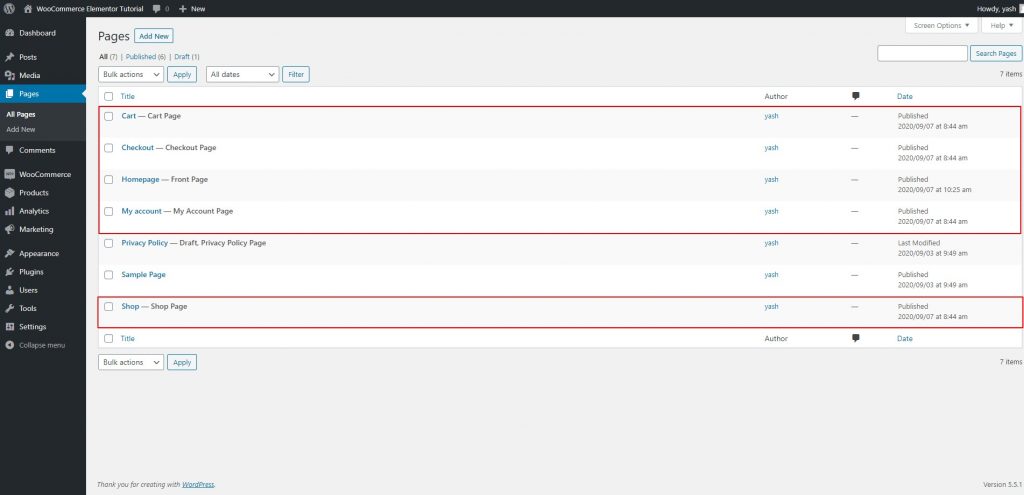
WooCommerce 会自动将一些页面添加到您的网站,例如商店、结帐和购物车页面。

但是对于 WooCommerce 产品页面,我们将添加一个新的 Elementor 模板,稍后将在设置中分配它。
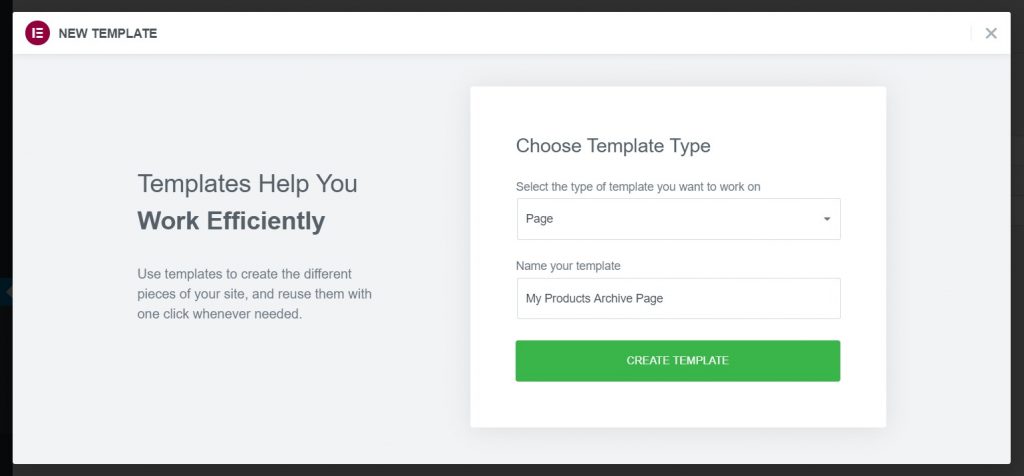
第 1 步:转到 Elementor > Saved templates > Add New 。
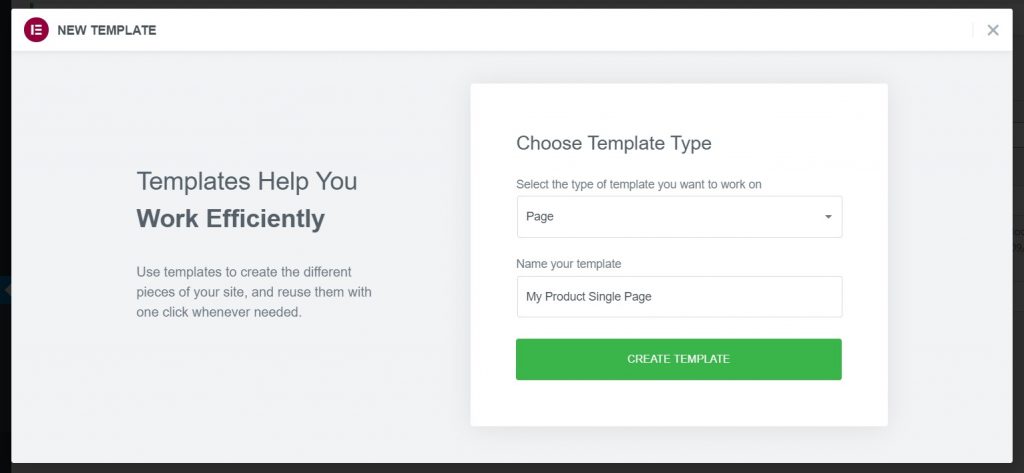
选择模板类型为页面并为您的模板指定一个正确的名称。

第 2 步:现在,只要单击“创建模板”按钮,编辑器就会加载。 您可能会在编辑器中看到页面的默认样式,但不要担心,我们会更改它。
让我们从更改页面布局开始。
使用 Elementor 自定义 WooCommerce 产品页面
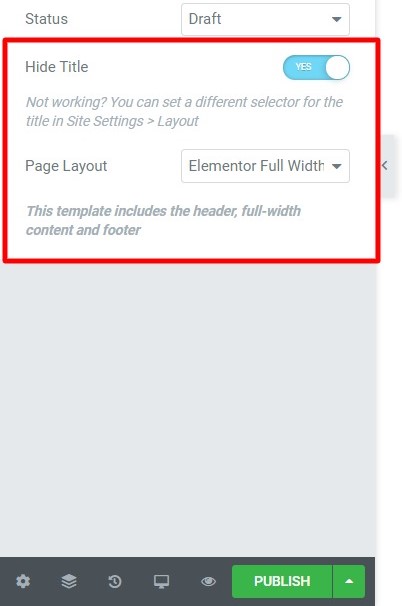
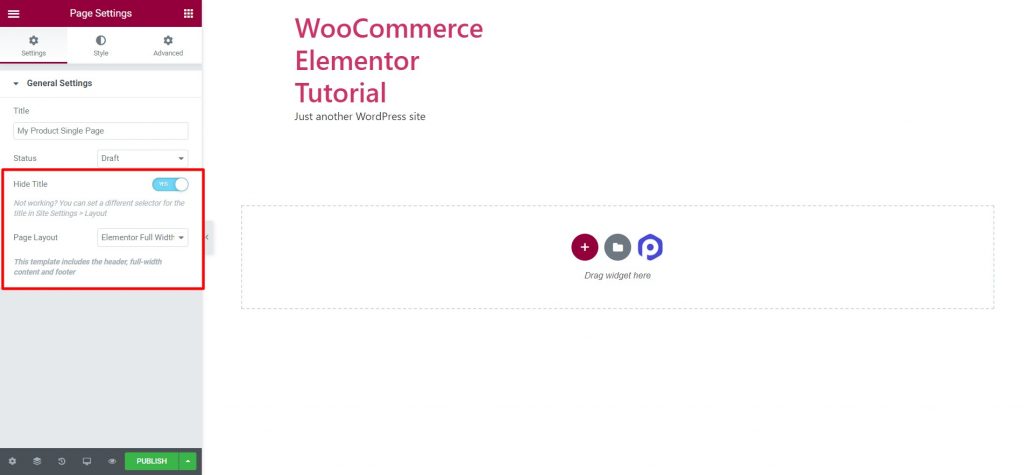
第三步:点击页面左下角的小轮子图标(⚙)。 这样做将打开页面设置。 现在将页面布局更改为全宽或画布。

全角布局将页眉和页脚留在页面上,而画布布局将为您提供一个完全空白的空间。
我将在这里选择全角布局。
哦! 当我在做的时候。 使用 PowerPack,您还可以创建自定义页眉和页脚设计! 查看页眉和页脚构建器。
如果您想了解如何免费使用 Elementor 创建自定义页眉或页脚,请观看此视频:
回到我们的页面,让我们从添加 Product 网格小部件开始。

第 4 步:在搜索小部件栏中,查找“Woo - 产品”并将小部件拖放到页面上。 放下小部件后,您将立即看到产品出现。
现在您会在左侧看到三个选项卡,内容、样式和高级。 我们将主要使用内容和样式选项卡。

内容选项卡允许您更改小部件的内容。
样式选项卡告诉小部件内容的外观。
第 5 步:您可以继续轻松地更改内容和样式选项卡。 如果您想知道如何做到这一点,可以使用以下参考视频:
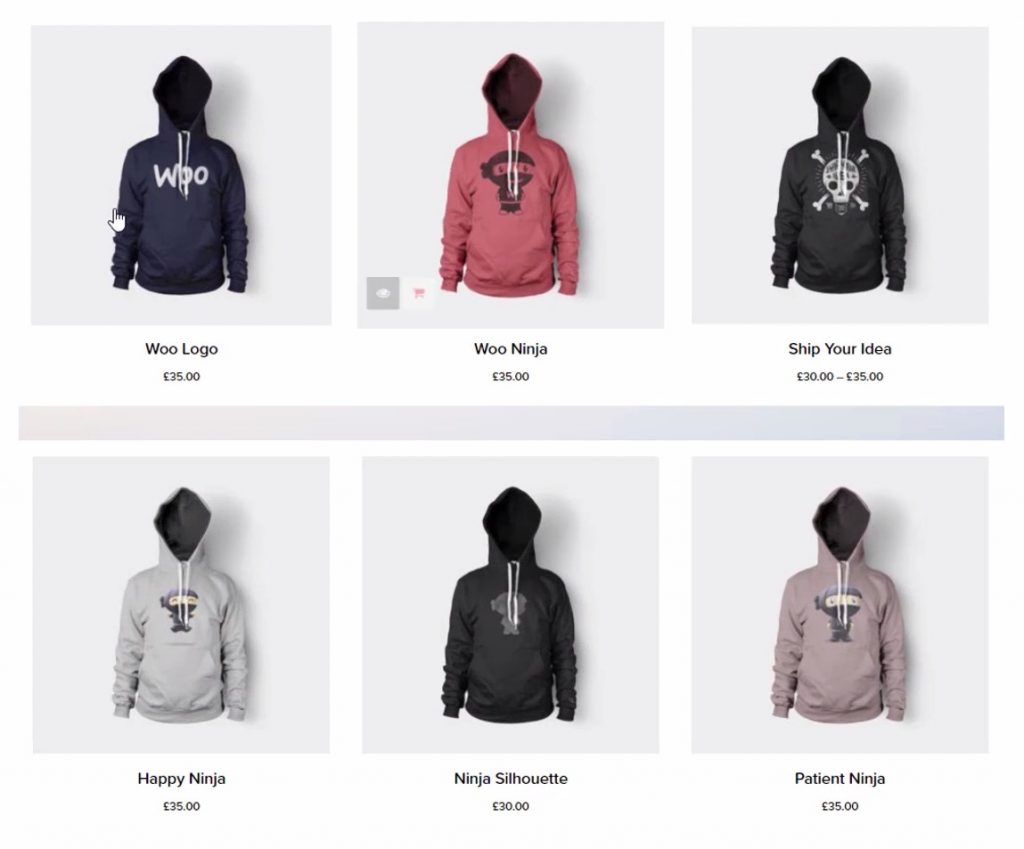
在进行了我想做的更改后,我的产品网格如下所示:

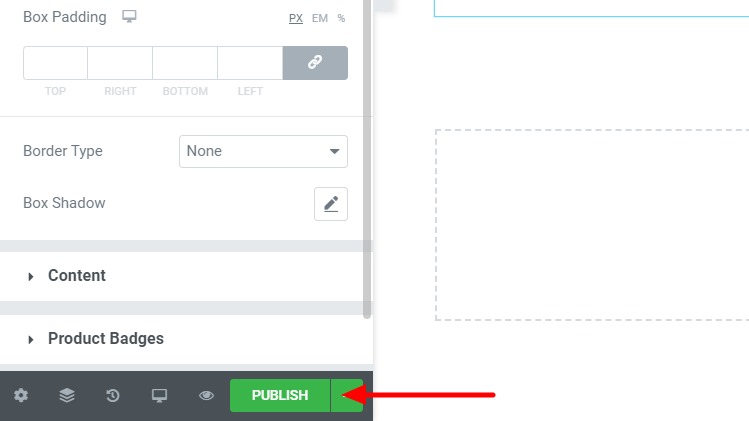
第 6 步:您可以继续探索选项,完成后,您只需要发布页面。 查找页面左下角的发布按钮。 单击它,更改将生效。

现在我们已经成功创建了我们的产品页面。 让我们创建产品单页。
使用 Elementor 创建 WooCommerce 单页
同样,我们将添加一个新模板,就像我们为存档或产品页面所做的那样。
第 1 步:转到 Elementor 模板并添加一个新的页面模板并为其命名。

第 2 步:单击“创建模板”按钮,进入编辑器后,将布局更改为全宽。 就像我们对产品存档页面所做的那样禁用页面标题。

第 3 步:现在,只需按原样发布页面。 我们将在一个小的必要步骤后进行更改。
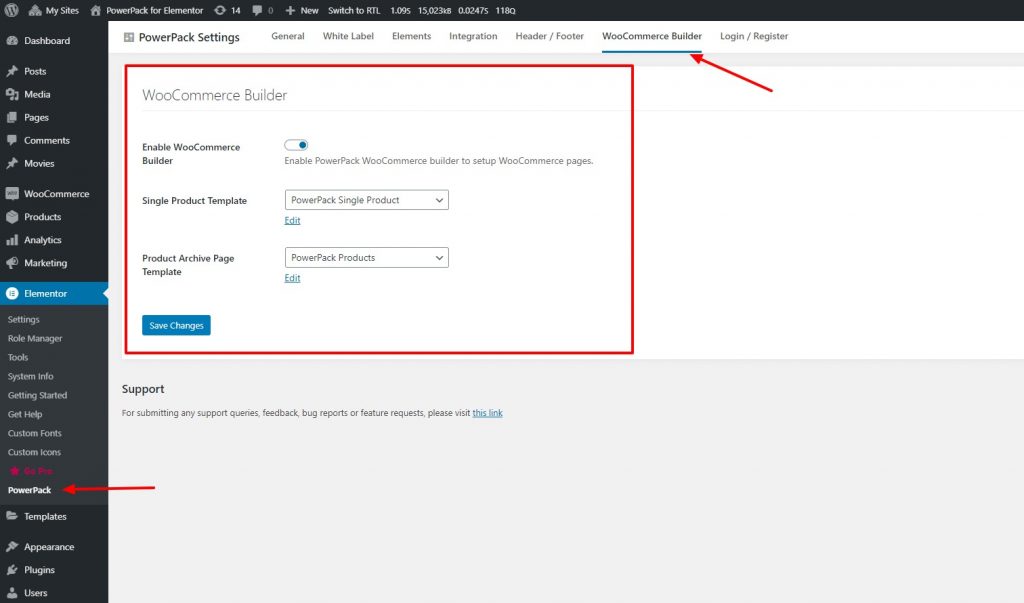
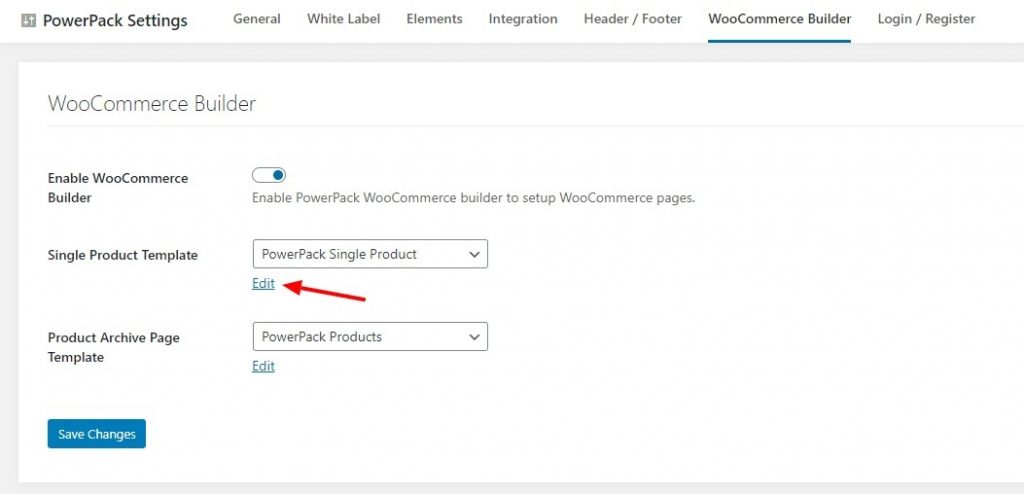
第 4 步:页面发布后,返回 WordPress 管理仪表板。 现在转到 Elementor > PowerPack 设置 > WooCommerce Builder。

第 5 步:启用 WooCommerce 构建器并从字段列表中选择您创建的页面模板:单一产品模板。
第 6 步:此外,当您使用它时,在产品存档页面模板的下拉列表中选择您为产品或商店页面创建的模板。 完成后,单击保存更改按钮。
第 7 步:现在,我们将返回编辑我们的单个产品页面。 为此,请单击单个产品模板下拉列表下方的编辑按钮。 这将加载编辑器,现在您可以自定义单个产品页面的布局。

使用 Elementor 自定义 WooCommerce 单页
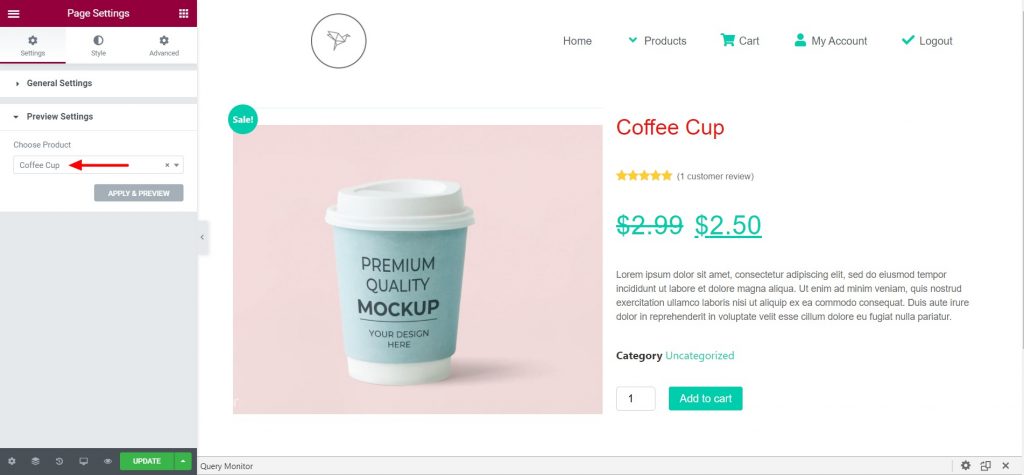
第 8 步:进入编辑器后,首先单击左下角的滚轮图标,然后在预览设置中从您的商店中选择一个产品。

使用 PowerPack 的 WooCommerce 构建器,您可以获得大量小部件,您可以组合使用这些小部件来创建单个页面布局。
在这里,我添加了 2 列布局。 在左栏中,我添加了产品图片小部件,在右栏中,我添加了以下小部件:
- 产品名称
- Woo 产品评级
- Woo 产品价格
- 产品内容
- 添加到购物车
这只是我为我的网站创建的一个简单设计。 如果你想制作不同的格式,你可以很容易地做到这一点。 只需将小部件拖放到页面上,该小部件将采用所选产品的属性进行预览。
第 9 步:完成后,发布页面,单个页面将开始在所有单个产品页面上完美运行。
如果您想观看有关如何自定义页面的视频,可以在此处查看:
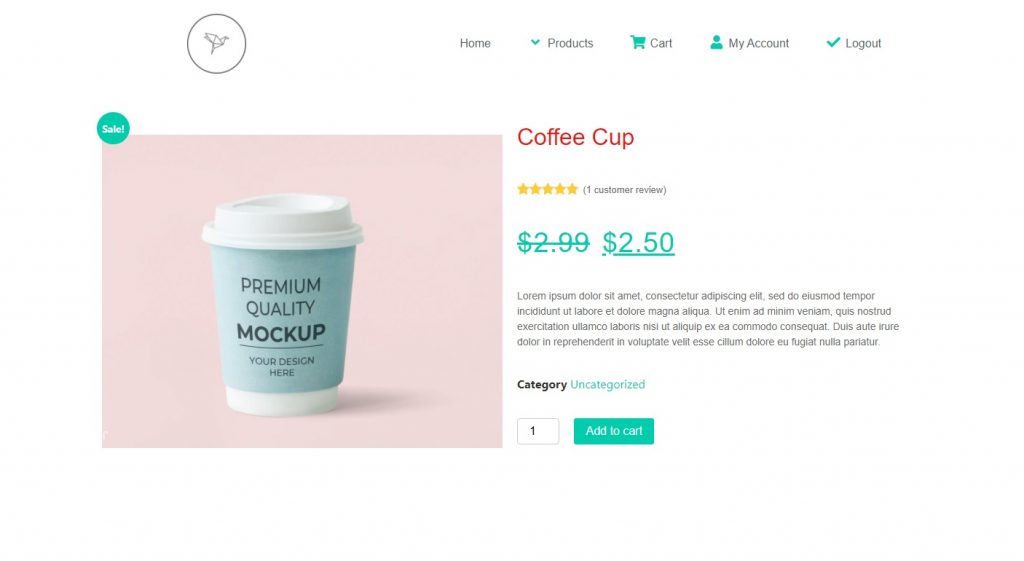
在对小部件进行一些调整和更改后,我的单个产品页面如下所示。

到目前为止,我们已经准备好产品页面和存档/商店页面。 现在我们需要完成剩下的页面。
让我们自定义一个典型用户在将产品添加到购物车后看到的页面。
没错,购物车页面。
使用 Elementor 自定义 WooCommerce 购物车页面
要自定义 WooCommerce 购物车页面,我们不需要创建 Elementor 页面模板。 我们可以直接编辑 WooCommerce 购物车页面。
同样,对于本节,我们将使用 PowerPack 插件的 Cart Page Styler。
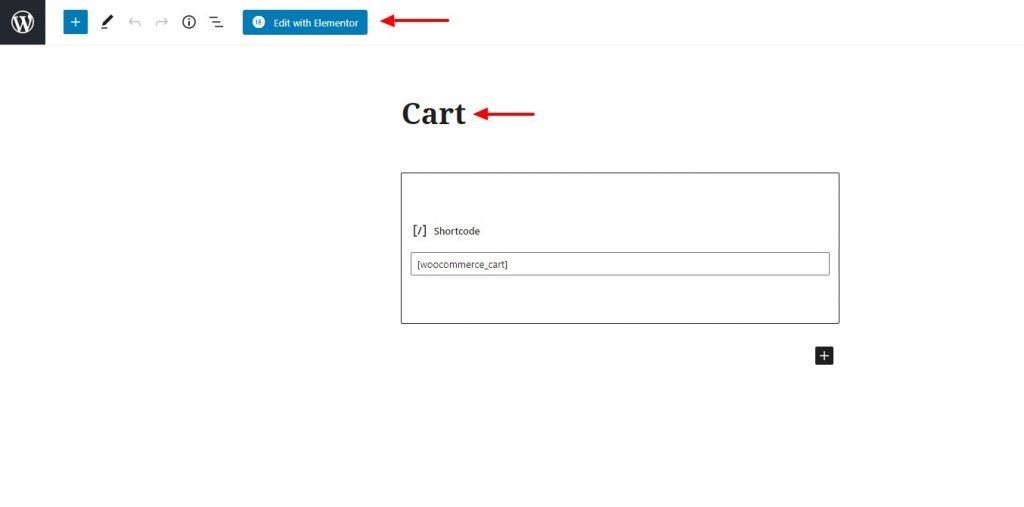
第 1 步:转到 WP 管理仪表板 >页面。 现在查找购物车页面并单击编辑按钮。 通过单击Edit with Elementor按钮,使用 Elementor 编辑器打开页面。

第 2 步:进入编辑器后,将布局更改为全宽,并根据需要禁用页面标题。
第 3 步:从页面中删除现有的 WooCommerce 购物车。 只需继续并完全删除该部分。
第 4 步:现在,我们将添加 PowerPack 的购物车小部件。 查找 Woo – Cart 小部件并将其拖放到页面上。
如果您看到这样的消息,请返回您的商店页面并在您的购物车中添加一些产品。

添加一些产品后,您将能够看到您的购物车及其内容。 如果您仍然没有在编辑器中看到购物车,请刷新页面,它会起作用。
现在我们将开始定制我们的购物车。
使用 Elementor 自定义 WooCommerce 购物车页面
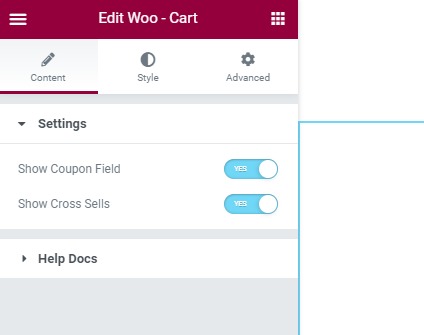
第 5 步:在“内容”选项卡中,您可以选择启用或禁用优惠券字段和交叉销售。 如果您不想要它,可以使用切换按钮禁用它。

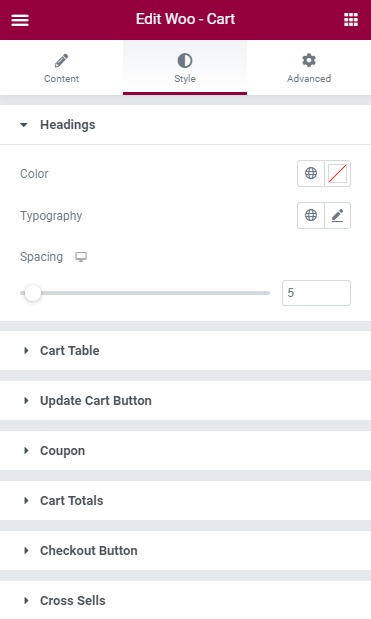
第 6 步:现在,进入样式选项卡,您可以选择分别自定义所有部分和产品的外观和设计。

继续尝试设置并将它们设置为您喜欢的值。 随意自定义购物车页面的外观。
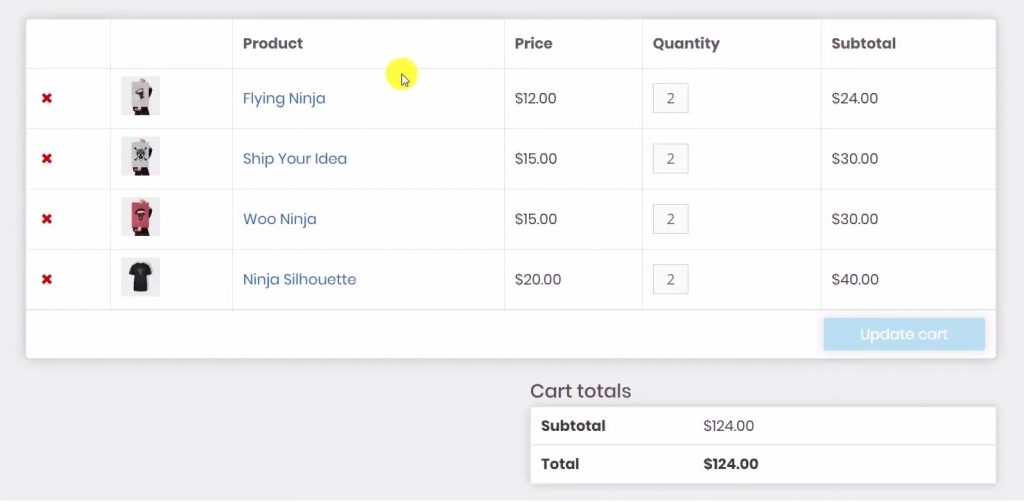
完成所有这些更改后,我们的购物车页面如下所示:

如果您需要相同的帮助,您可以观看此视频,该视频探索了每个购物车小部件选项。
第 7 步:现在,完成编辑后,继续发布页面。 稍后我们将在 WooCommerce 设置中分配此页面。
现在让我们自定义用户将在购物车页面之后看到的页面:结帐页面。
使用 Elementor 创建 WooCommerce 结帐页面
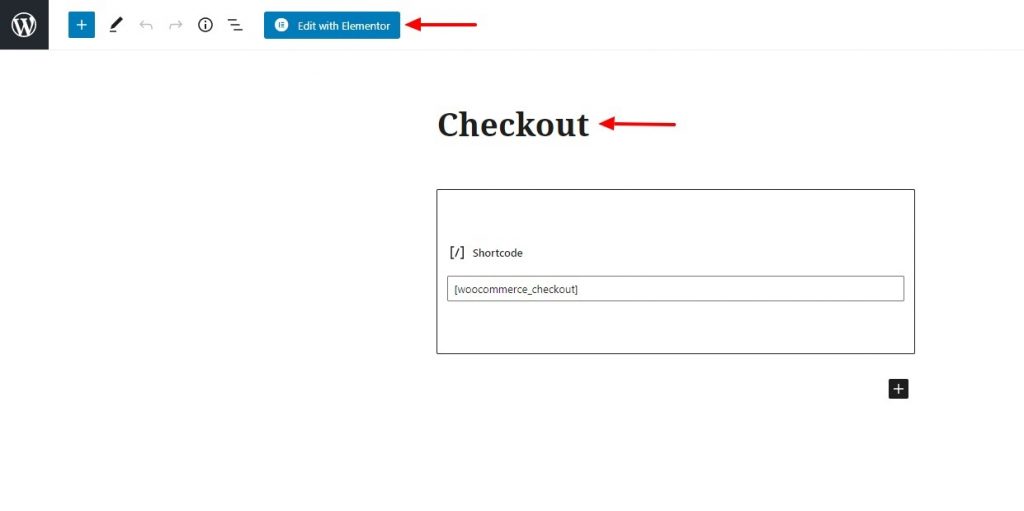
第 1 步:为此,我们将再次编辑现有的结帐页面。 打开页面并单击“使用 Elementor 编辑”按钮。

第 2 步:现在,将页面的布局更改为全宽,并根据需要删除标题。 此外,从页面中删除现有的结帐部分。
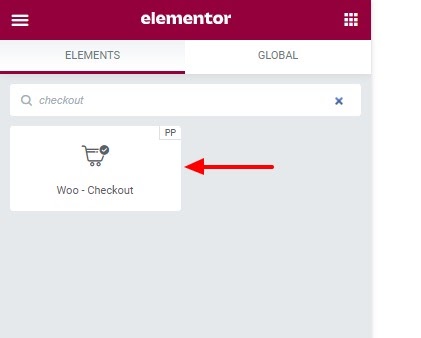
现在在页面上添加 PowerPack 的Checkout 小部件。 只需将其拖放到页面上即可。

添加小部件后,您可以开始自定义结帐页面。
第 3 步:对于内容,您可以使用一栏布局或两栏布局。 您还可以启用或禁用附加信息框。
第 4 步:对于样式,您可以自定义和更改结帐页面的几乎每个部分。
如果您不确定如何自定义小部件,可以查看此视频。
继续进行所需的更改,完成后,像发布任何其他页面一样发布该页面。
我们现在已经涵盖了这么多! 唯一需要创建的是“我的帐户”页面。 我们开始做吧!
使用 Elementor 自定义 WooCommerce 我的帐户页面
对于这一部分,我们也将使用 Elementor 的 PowerPack 插件。
PowerPack 带有强大的“我的帐户”小部件,使用此小部件,您可以自定义用户的“帐户”区域的外观。
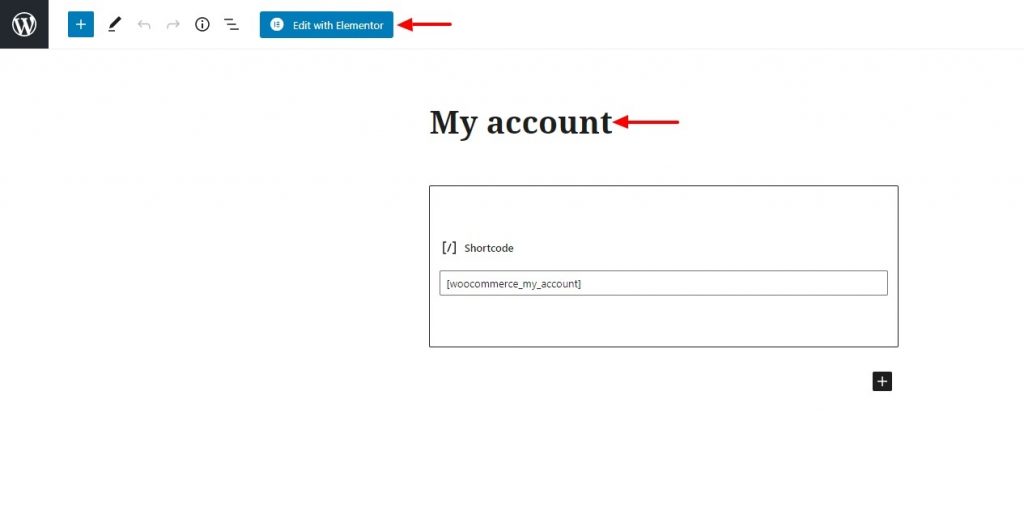
就像我们之前所做的那样,我们将对现有的“我的帐户”页面进行更改。
第 1 步:打开页面并使用 Elementor 编辑器加载它。 进行与我们之前所做的相同的更改,即,给它一个正确的名称,将布局更改为全宽或画布,并删除现有的“我的帐户”部分。

第 2 步:进入编辑器后,我们将添加“我的帐户”小部件。 只需将小部件拖放到页面上即可。

现在让我们开始自定义小部件。
使用 Elementor 自定义 WooCommerce 我的帐户页面
第 3 步:从内容选项卡中,您可以选择要自定义的端点。 如果您正在自定义“下载”选项卡,您可以将端点设置为相同,您将看到您在此处所做的更改。
第 4 步:此外,您还可以启用或禁用选项卡。 例如,如果要显示注销链接选项卡,可以使用切换按钮将其禁用。
第 5 步:来到样式,您可以单独更改所有选项卡的外观和感觉。 您可以使用样式选项自定义选项卡、表格、按钮、表单甚至通知。 继续并在此处进行所需的更改。
如果您想查看一个视频来帮助您设置“我的帐户”页面,这是我专门为此制作的视频:
第 6 步:完成更改后,继续并发布页面。
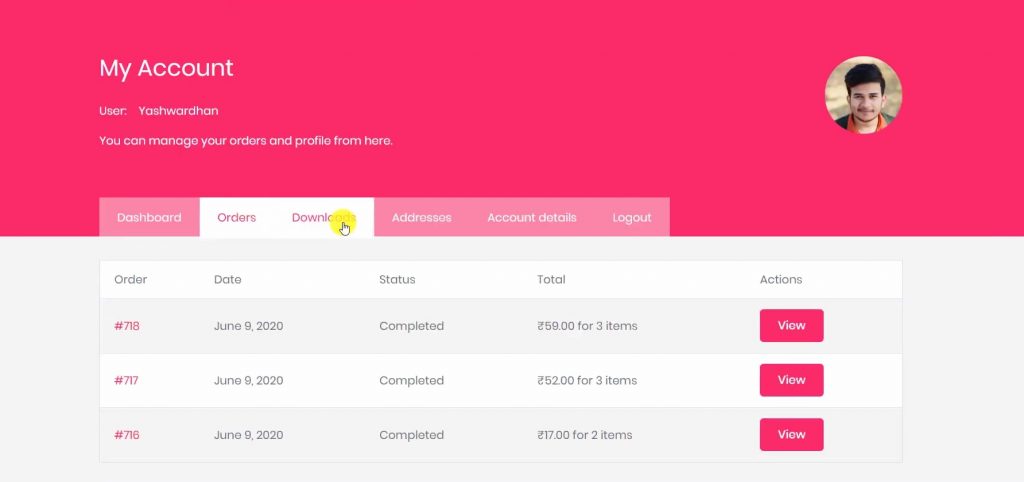
这是我们的“我的帐户”页面的样子:

我们终于有一家正常营业的商店了!
呜呼! 您已使用 Elementor Free 和 PowerPack 成功设置了自定义功能 WooCommerce 商店!
干得好!🎉
您可以继续试运行您的商店。 如果您想进一步自定义商店,您可以随时返回并进行所需的更改。
从您的 WooCommerce Elementor 商店开始销售!
我敢肯定,在本教程的帮助下,您无需 Elementor Pro 就可以设置您的 WooCommerce 商店。
您可以使用 Elementor 的 PowerPack 插件做更多事情。 有 70 多个创意小部件可用于自定义 Elementor 页面。 如果您想了解有关 Elementor 的 PowerPack 附加组件的更多信息,请查看此处。
您对此 WooCommerce Elementor 教程有何看法? 如果您发现本指南有用,请分享!
