WooCommerce:探索代码库
已发表: 2021-09-15
WooCommerce 是一个具有庞大而复杂的代码库的插件。
如果你是一名开发人员,详细了解底层代码是非常有益的,而且从长远来看几乎肯定会带来回报。
如果你能写一点 PHP(Business Bloomer 的大部分内容都是由 PHP Snippets 组成的),那么你肯定需要时不时地搜索一下核心。 否则,Stackoverflow 本身是不够的。
如果您碰巧看到并使用了 WooCommerce 视觉挂钩指南,例如用于单一产品页面的指南,那么这些只是通过执行许多 PHP 搜索从代码本身生成(手动...)。 我个人在我的 PC 下载中保留了一份最新插件文件的副本,以便在寻找挂钩或特定功能时可以随时搜索它。
因此,在本文中跟随我一起探索 WooCommerce 代码库、它的结构以及它的一些内在秘密!
在哪里可以找到代码
要探索 WooCommerce 代码库,除了从 https://wordpress.org/plugins/woocommerce 下载插件文件之外,您还有几种选择
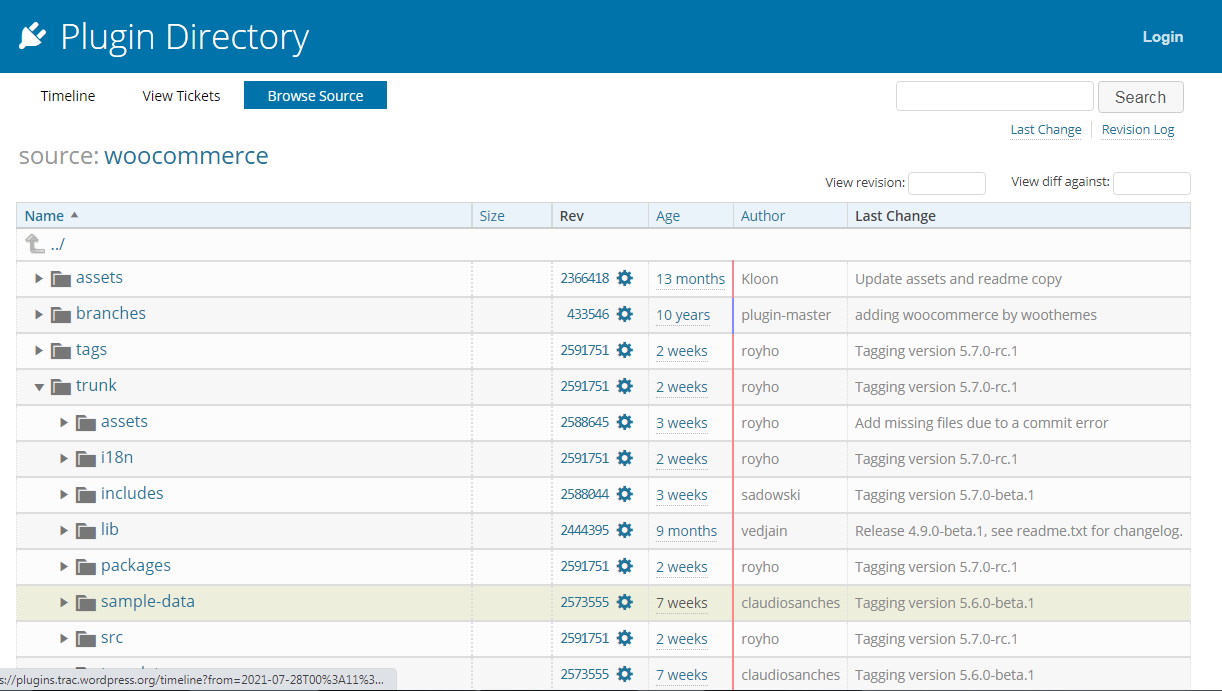
首先,也是最容易访问的,是通过 WordPress Trac 在线浏览代码。 这是浏览代码的最便捷方式,因为它始终是最新的并且可以立即使用。 您所需要的只是互联网连接和浏览器访问权限。
此方法非常适合快速代码查找和为代码文件添加书签以供日后参考。 您甚至可以为特定的行号添加书签。 例如,要链接到 Checkout Gutenberg 块的渲染方法(从第 66 行开始),您可以使用以下 URL:https://plugins.trac.wordpress.org/browser/woocommerce/trunk/packages/woocommerce-blocks/src /BlockTypes/Checkout.php#L66
查看代码的另一个选项是克隆官方 WooCommerce GitHub 存储库。 如果您需要通过首选编辑器在本地更详细地探索代码,建议您这样做,因为您可以使用更强大的搜索工具。
为此,您需要使用命令行下载和管理 WooCommerce 存储库。 如果您使用的是 macOS 或 Linux 操作系统,则可以使用内置的终端应用程序。 Git Bash 是 Windows 用户的绝佳选择。
无论您使用什么终端应用程序,打开它,然后运行以下命令将 WooCommerce 克隆到您计算机上的本地目录:
git 克隆 https://github.com/woocommerce/woocommerce.git
您可以将其直接克隆到本地 WordPress 插件目录(位于 /wp-content/plugins/),或者将 WooCommerce 克隆到计算机上的通用文件夹并将其符号链接到本地 WordPress 插件文件夹。 这种方法的优点是您可以轻松地从特定的本地 WordPress 实例中添加/删除 WooCommerce。 它与特定的无关。
克隆存储库后,请确保还运行以下命令来安装插件依赖项和外部包。
npm 安装 && 作曲家安装
这很重要,因为并非所有 WooCommerce 代码都包含在核心存储库中。 例如,默认情况下,Gutenberg 块包含在单独的存储库中。 要将它们包含在代码库中,您需要使用上述命令专门安装它们。
一旦安装了所有依赖项和外部存储库,它们就可以立即使用。 这是我们之前在 WordPress Trac 上看到的相同 Checkout 块代码,但现在我们可以在本地访问它。
代码结构
WooCommerce 插件被组织成几个顶级文件夹:
- /资产
- /i18n
- /包括
- /lib
- /包
- /样本数据
- /src
- /模板
- /小贩
assets文件夹包含大量样式、字体、图像和 JavaScript,它们有助于 WordPress 管理员和前端的插件美学和交互性。
i18n 、 sample-data和vendor等标准插件文件夹分别包含国际化功能、示例产品数据和 3rd 方库的功能。
模板文件夹包含用于各种 WooCommerce 内容(如购物车、结帐、电子邮件等)的所有结构化 PHP 模板。每个模板都可以通过将其复制到自定义主题(通常是子主题)中的相关位置来覆盖,因此值得浏览通过这个文件夹详细查看所有可以自定义的可用模板。 请注意:通过片段自定义 WooCommerce 比覆盖模板更好。
插件功能的主要核心包含在includes 、 lib 、 packages和src文件夹中。 特别是,includes 文件夹包含用于各种 WooCommerce 功能的 PHP 插件类的主要列表。
此外,WooCommerce 中可用的所有 Gutenberg 块定义都位于 packages 文件夹中。
探索代码
根文件夹中的主要插件文件是woocommerce.php 。 这会引导自动加载器和软件包。
自动加载器管理位于 /src 目录中的包和类的加载。 包包括在核心 WooCommerce 插件之外开发的代码,例如编辑器块。
一旦加载了所有自动加载的代码,然后通过以下方式包含并实例化主 WooCommerce 类:
WooCommerce::instance()
这将创建 WooCommerce 类的新实例并将其存储在静态类变量中。 然后返回这个新实例并将其存储在一个全局变量中,以便可以从任何地方访问它。

搜索代码库
大多数现代代码编辑器都提供了强大的搜索功能,以便能够浏览代码库。 对于下面显示的示例,我们使用的是 VS Code,但这并不重要,因为几乎所有编辑器都提供类似的搜索功能。
通过执行一些基本搜索,我们可以找到很多关于代码库的信息。 例如,如果我们寻找可用的钩子,那么搜索“ add_filter ”会返回大约 380 个过滤器钩子!
将其与在搜索词“ add_action ”的大约 618 个匹配项处返回更多的操作挂钩进行比较。
有足够的空间来优化我们的搜索,例如只搜索特定的文件类型,以及与搜索词大小写特别匹配的字符串,如果它是一个完整的单词。
例如,以下搜索结果显示与“ WooCommerce ”的匹配项,其中它是一个完整的单词,区分大小写,并且仅位于 PHP 文件中(忽略其他文件类型)。
VS Code 如此受欢迎的原因之一是有大量可用的扩展,其中有几个可以帮助进行代码导航。 一个特别突出的扩展是书签。
它允许您为代码中的位置添加书签,以便您可以通过单击按钮跳回到感兴趣的特定代码部分。 它非常方便,特别是对于大型代码库,例如 WooCommerce。
在下面的屏幕截图中,我为一些 WooCommerce 操作挂钩添加了书签,以便快速访问,我想稍后再使用。
只需单击资源管理器面板中的任何带有书签的项目,您就会直接转到特定的代码行。
您可以搜索许多其他术语。 也许您想探索可用的 WooCommerce 课程。 当与 Regex 结合使用时,这种类型的搜索可以变得更加强大。
例如,很容易搜索开头包含“WC”的类名(例如“WC_Structured_Data”)。 但是在类名中任何地方都包含“WC”的类呢? 为此,需要正则表达式,因为您需要搜索字符串 'class' 后跟一个空格,然后是一个包含 'WC' 的字符串。
使用 Regex,您还可以执行诸如搜索作为类方法而非独立函数的函数名称(或名称的一部分)之类的操作。 可能性是无穷无尽的,因此强烈建议您具备 Regex 的良好工作知识。
一个快速的 WooCommerce 自定义示例
假设您需要自定义 Checkout 页面,特别是需要在“Billing details”标题下显示一个副标题。
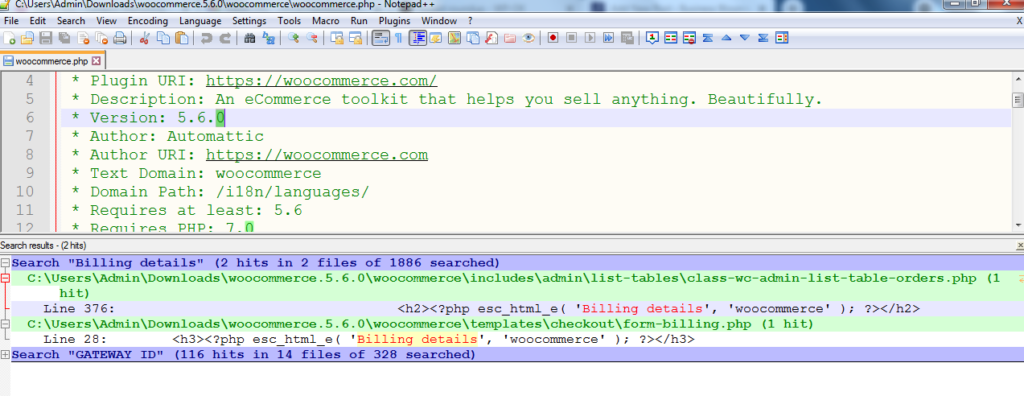
你可以做的是一个 WooCommerce 插件文件搜索 ' Billing details ' 字符串,看看是否有你可以在自定义代码中使用的“东西”。 在这种情况下,我将使用 NotePad++ 代码编辑器,只是为了表明任何软件都是有效的:

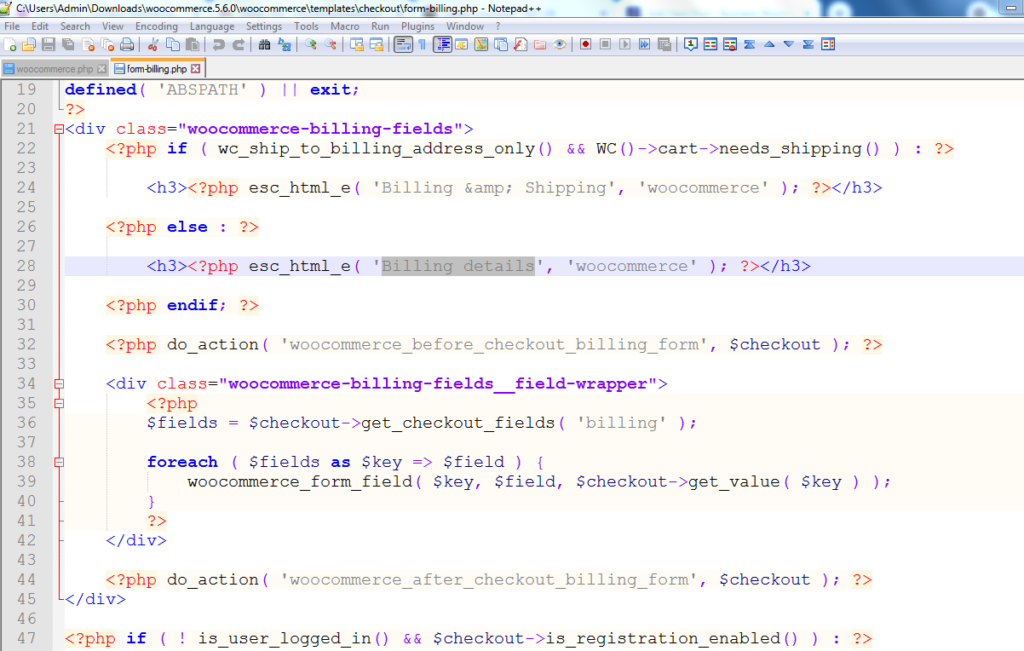
我得到了 2 个搜索结果,但只有一个与结帐页面相关。 因此,我在该特定行 (28) 打开该特定文件 (form-billing.php):

…注意标题后面有一个do_action() !
这使我们有机会在其中“注入”一些代码,而不会覆盖整个模板文件。 我去我的孩子主题的functions.php并写下以下内容:
/**
* @snippet Add Subtitle Below Billing Heading @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_billing_form', 'bbloomer_billing_details_subtitle' );
function bbloomer_billing_details_subtitle() {
echo '<h4>This is a subtitle</h4>';
}
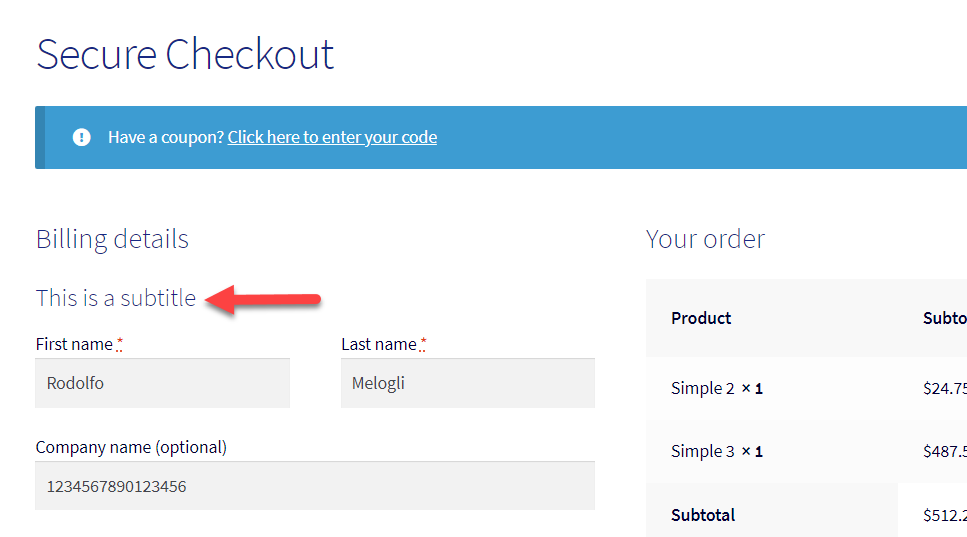
这是“之后”:

继续探索!
坦率地说,我们只是触及了一个非常大的代码库的皮毛。 浏览每一行代码会花费您很长时间,但希望我已经成功地激发了您的胃口,以便继续挖掘迷人的 WooCommerce 代码库并了解更多信息!
