如何使用免费的 Elementor 模板建立 WooCommerce 礼品店
已发表: 2020-09-18想要使用 Elementor 建立一个WooCommerce 礼品店并寻找一个完美的现成模板? 你的等待就结束了。 Templately发布了一个完整的、响应迅速的、现成的模板包,可免费创建您出色的电子商务礼品店网站。 您必须插入模板,开始自定义每个部分,修改您的内容,然后您就可以立即发布。 想知道怎么做?
别担心,在这里您将了解更多关于这个用于 Elementor 的令人惊叹的预制模板包EleGift 。

目录
 为什么要为 WooCommerce 礼品店创建网站?
为什么要为 WooCommerce 礼品店创建网站?
令人印象深刻的在线形象总能促进电子商务业务。 如果您可以建立一个用户友好的网站,就是这样! 你的工作已经完成了一半。 推广您的 WooCommerce 礼品店也是如此。
这就是为什么电子商务礼品店所有者现在主要专注于创建一个 SEO 友好、方便、互动和互连的网站,以便轻松地开展他们的 WooCommerce 业务。 通过创建漂亮的网络形象,它有助于通过不同的社交媒体网站和其他营销平台轻松接触他们的潜在买家。
此外,您的客户无需亲临现场即可立即购买他们喜欢的产品。 通过获得一个完整的网站,您满意的客户可以轻松地将您的产品推荐给其他人。

EleGift 免费 Elementor 模板
Elementor 的 WooCommerce 礼品店模板包
获取访问权限  如何使用 Elementor 模板建立在线 WooCommerce 礼品店?
如何使用 Elementor 模板建立在线 WooCommerce 礼品店?
如果你想从头开始建立一个网站,它总是既费时又费钱。 这就是为什么准备好的模板设计是最好的开始。 并考虑使用最流行的 WordPress 页面构建器Elementor ,在几分钟内超级容易地制作任何类型的网站。 您将获得许多预制的响应式模板设计,无需免费编码即可构建您的 WooCommerce 礼品店网站。
介绍Templately 的“EleGift” ,一个完整的、现成的模板包,用于创建您的在线 WooCommerce 礼品店网站,该网站将完全适合您的网站环境,而无需触及任何一行代码。
观看视频教程
 您将使用 EleGift 模板包获得什么?
您将使用 EleGift 模板包获得什么?
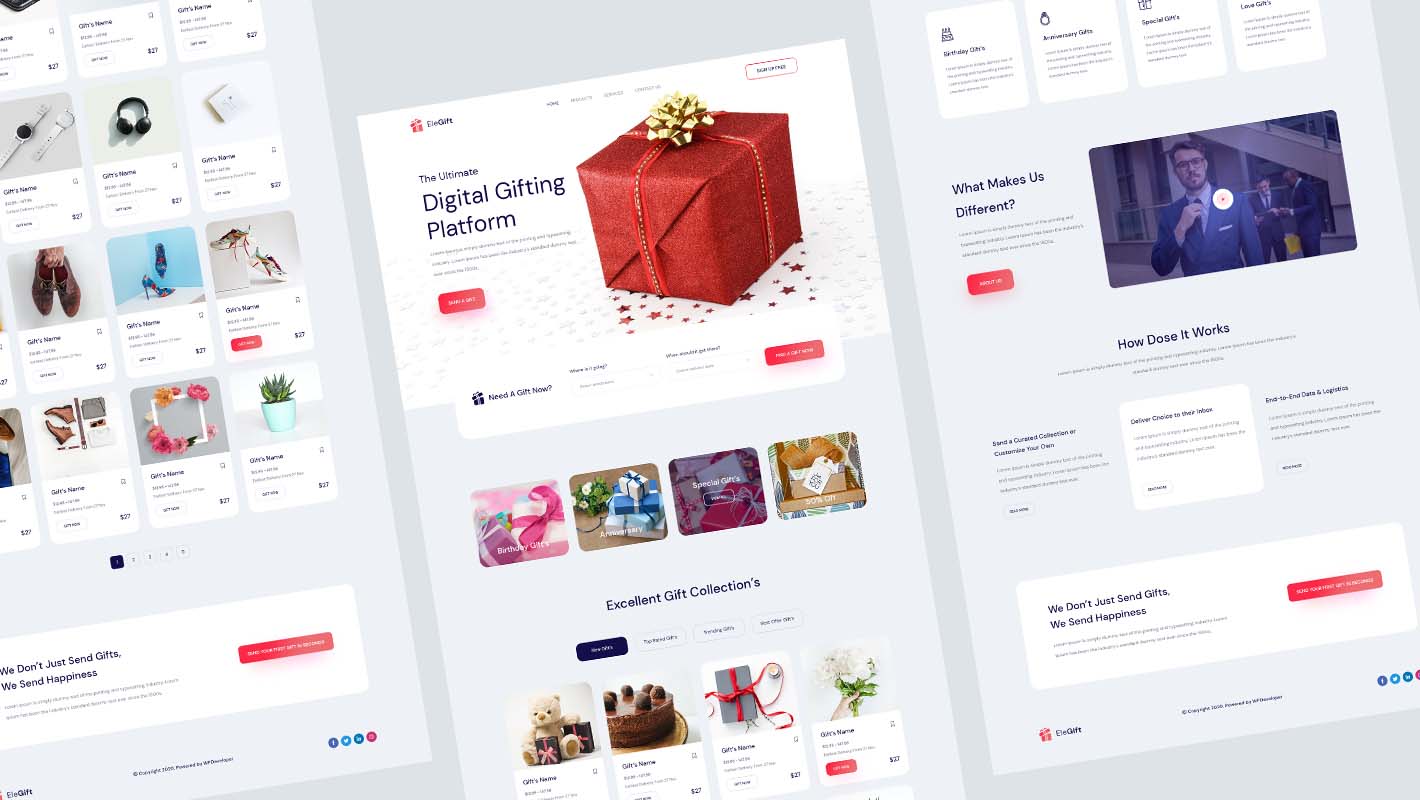
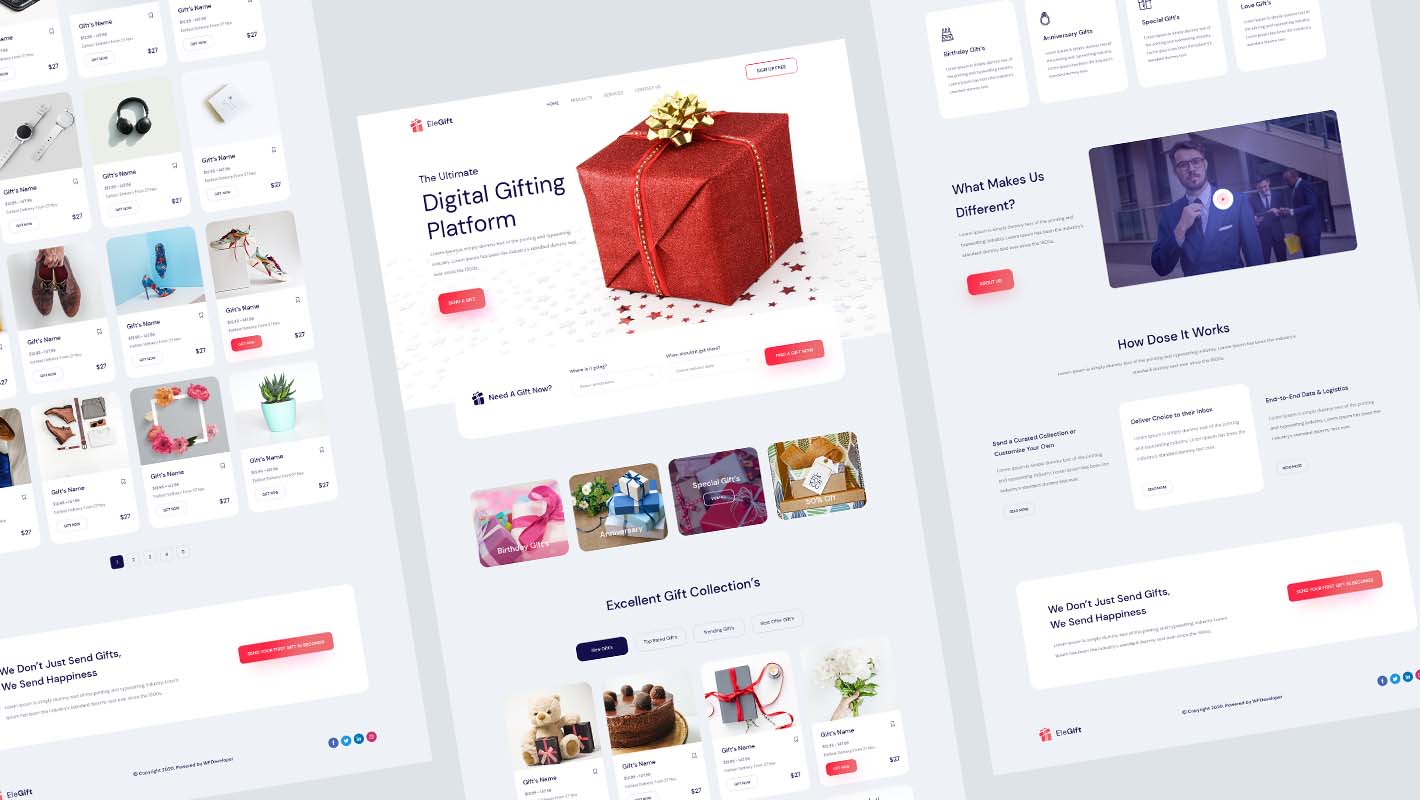
Templately的“EleGift”模板带有4个令人惊叹的现成页面模板和 4 个块,只需单击几下即可构建您的在线 WooCommerce 礼品店网站。 每个设计都提供流畅的滚动效果、带有动画小部件的创意部分、拖放功能等,以根据您的需要创建您的电子商务礼品店网站。
主页:使用交互式、令人惊叹的EleGift“主页”模板,让您的在线 WooCommerce 礼品店登陆页面以其设计精美的创意部分脱颖而出。
产品页面:在互连的“产品页面”设计网格布局中展示您的 WooCommerce 礼品店产品系列,并在第一眼就给您的目标客户留下深刻印象。
购物车页面:您可以帮助您的客户在单独的“购物车页面”中显示所有添加到购物车的产品,以顺畅他们的购买过程
结帐页面: EleGift的功能齐全的详细信息“结帐页面”将使您的买家的计费流程更加顺畅,并鼓励他们以以往的美好体验向您购买更多商品。
在创建在线 WooCommerce 礼品店之前必须获得的东西
借助 Templately 的“EleGift”免费现成模板包,在开始创建您的在线 WooCommerce 礼品店网站之前完成一些事情。 让我们看看下面需要的必要插件:

- Elementor :您必须在您的电子商务网站上安装并激活 WordPress 最好的页面构建器 Elementor 之一,才能使用这个方便的 WooCommerce 礼品店模板包。
- Essential Addons :之后,您必须为 Elementor 激活 Essential Addons – 拥有 700K+ 活跃用户和 70 多个全功能小部件的最佳元素库。
- 模板:正如您已经知道的,“EleGift”模板带有模板,这就是为什么您必须注册一个帐户并在您的 WordPress 网站上安装“模板”才能完成完整的设置过程。
开始使用模板为 WooCommerce 礼品店创建一个令人惊叹的网站
假设您已经激活了上面的每个必备插件,并且您现在可以按照以下一些简单的步骤指南在您的 Elementor 网站中完全准备好使用“EleGift” WooCommerce 礼品店模板包:

第 1 步:插入 WooCommerce 礼品店模板“EleGift”
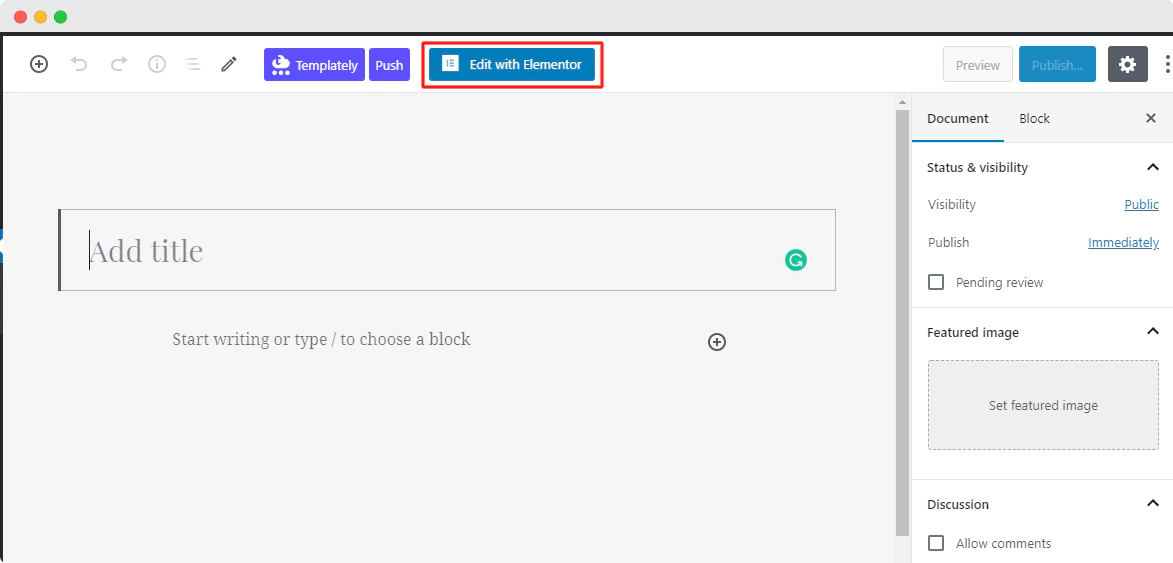
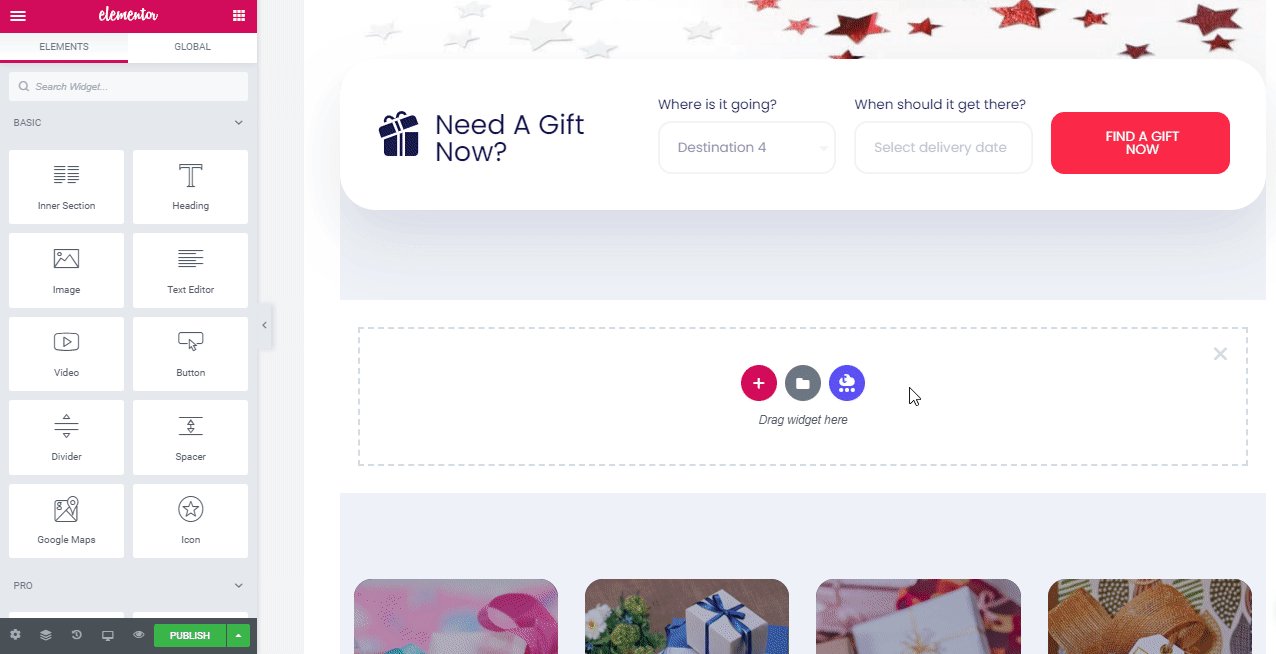
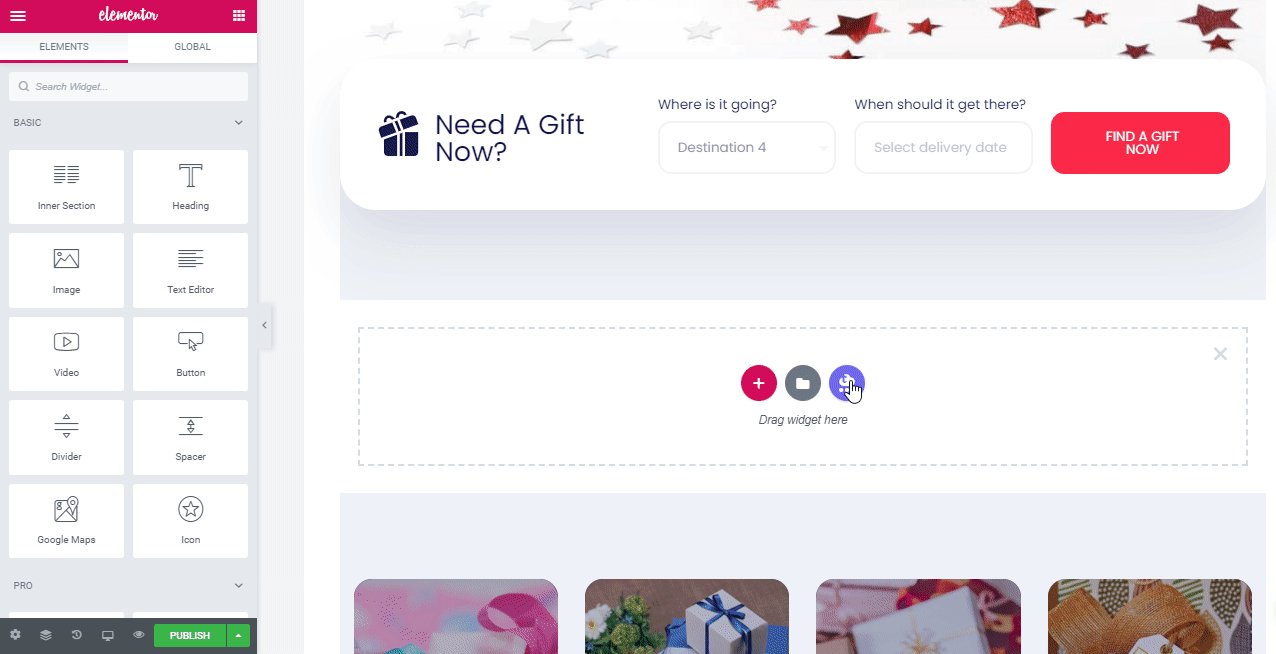
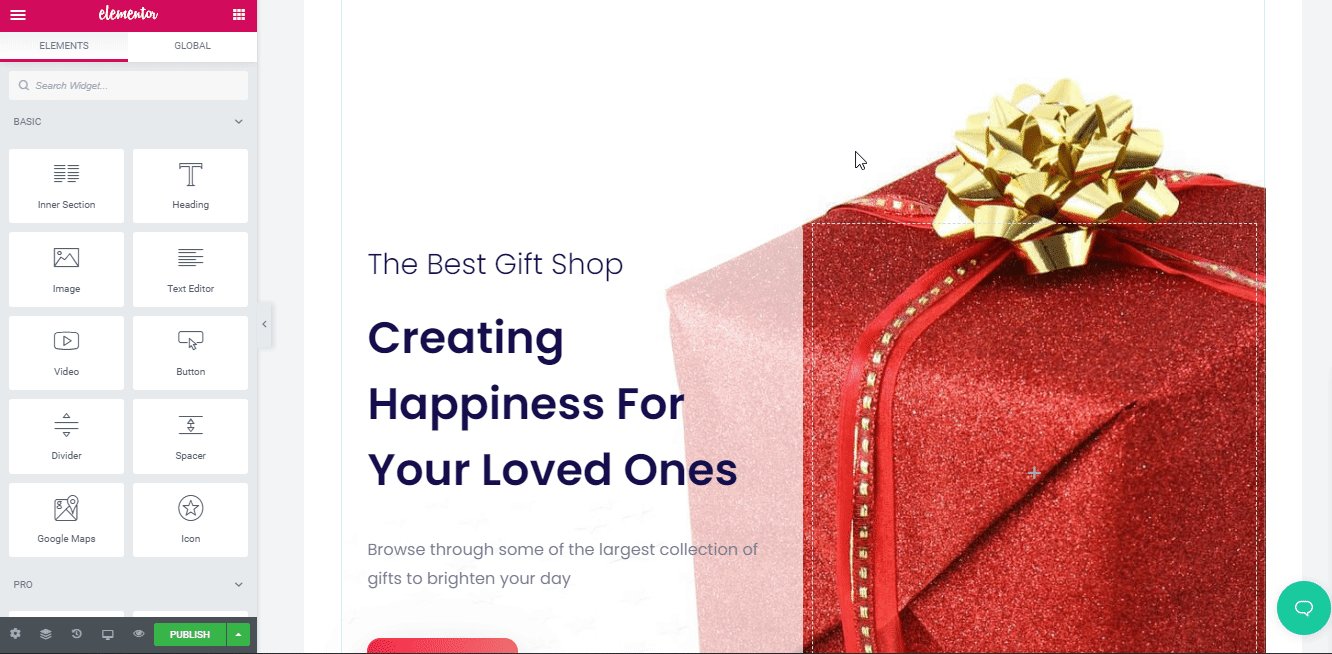
首先,单击使用 Elementor 编辑以在 WordPress 仪表板上创建一个新页面。

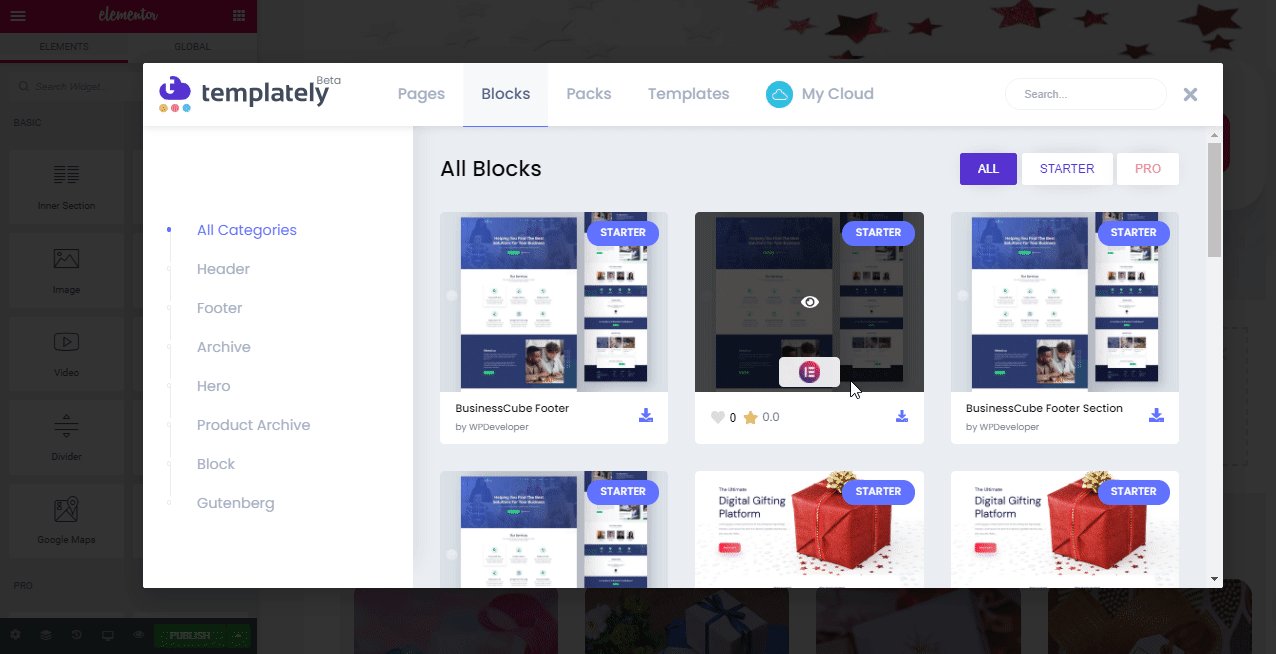
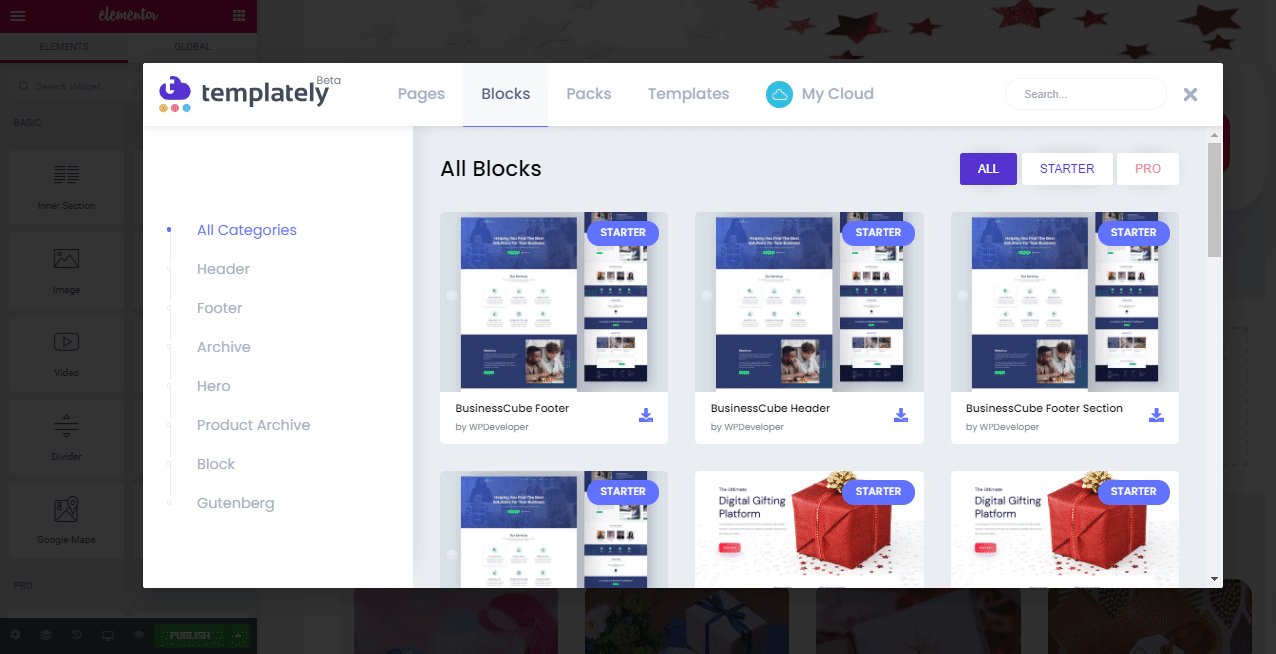
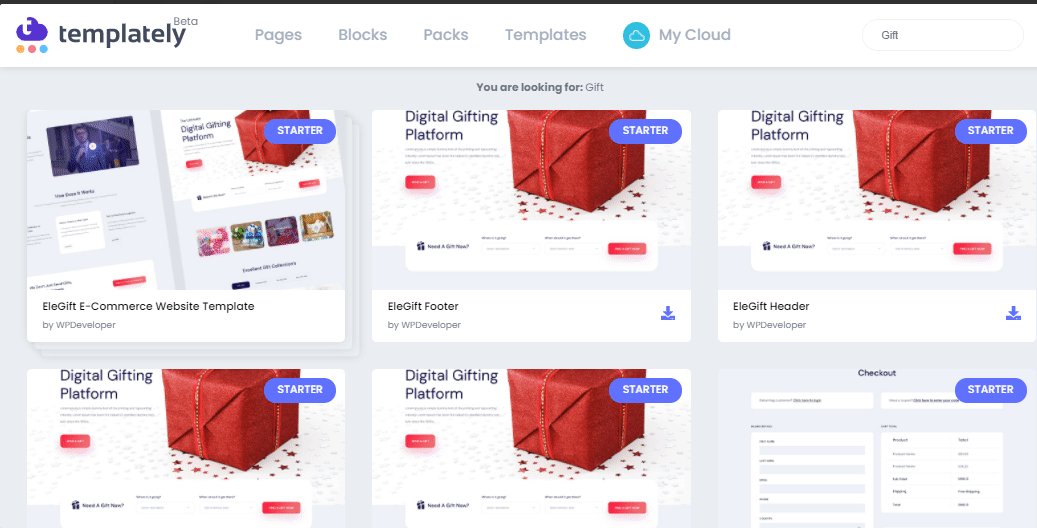
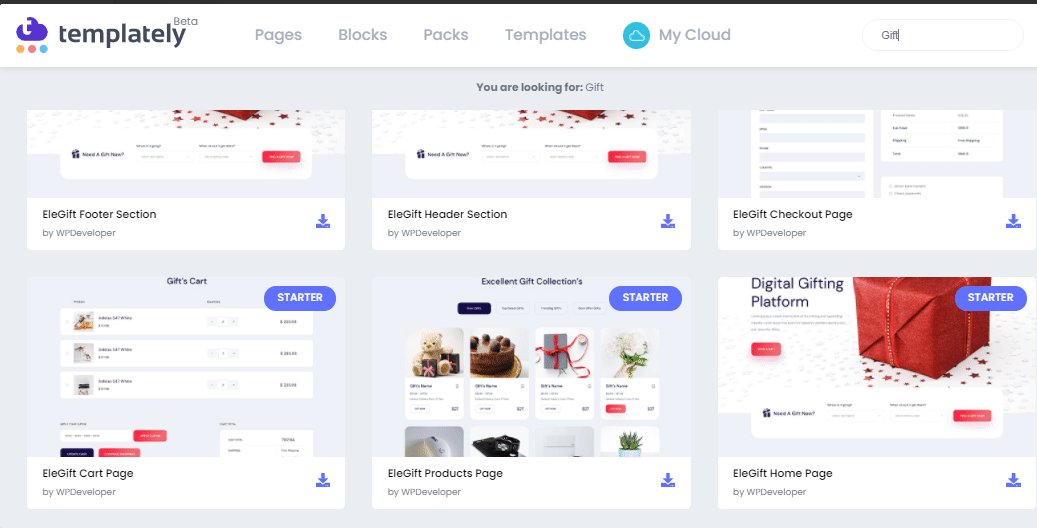
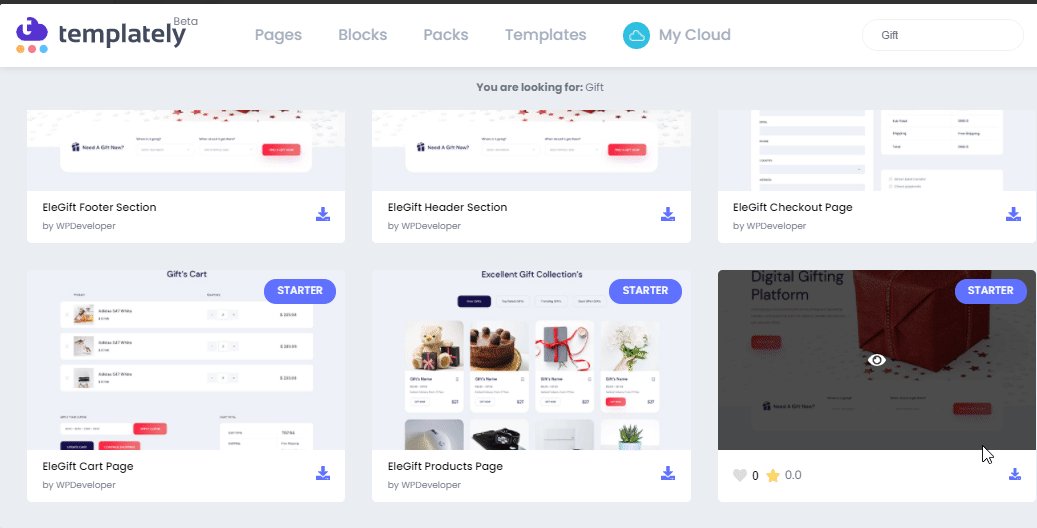
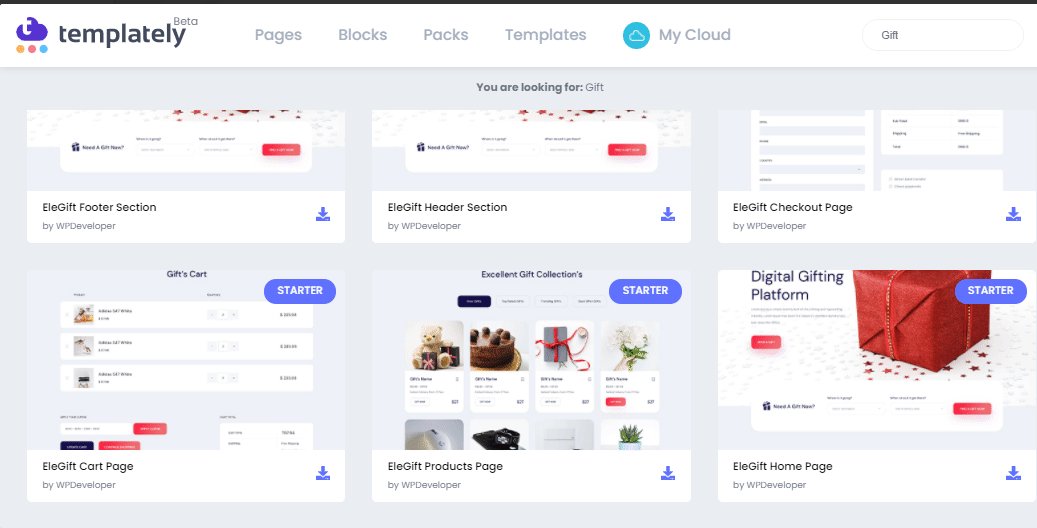
它将在您的 Elementor 编辑器中创建一个新页面。 然后,单击“模板”附带的页面中间图标。 然后,您将在那里看到所有模板就绪的集合。 您必须搜索“EleGift”或输入“Gift”。 然后它将自动展示与您的类别匹配的所有就绪页面和与其相关的块。

稍后,选择“EleGift”准备好的主页设计,点击“插入”按钮,然后根据您的喜好开始自定义它。

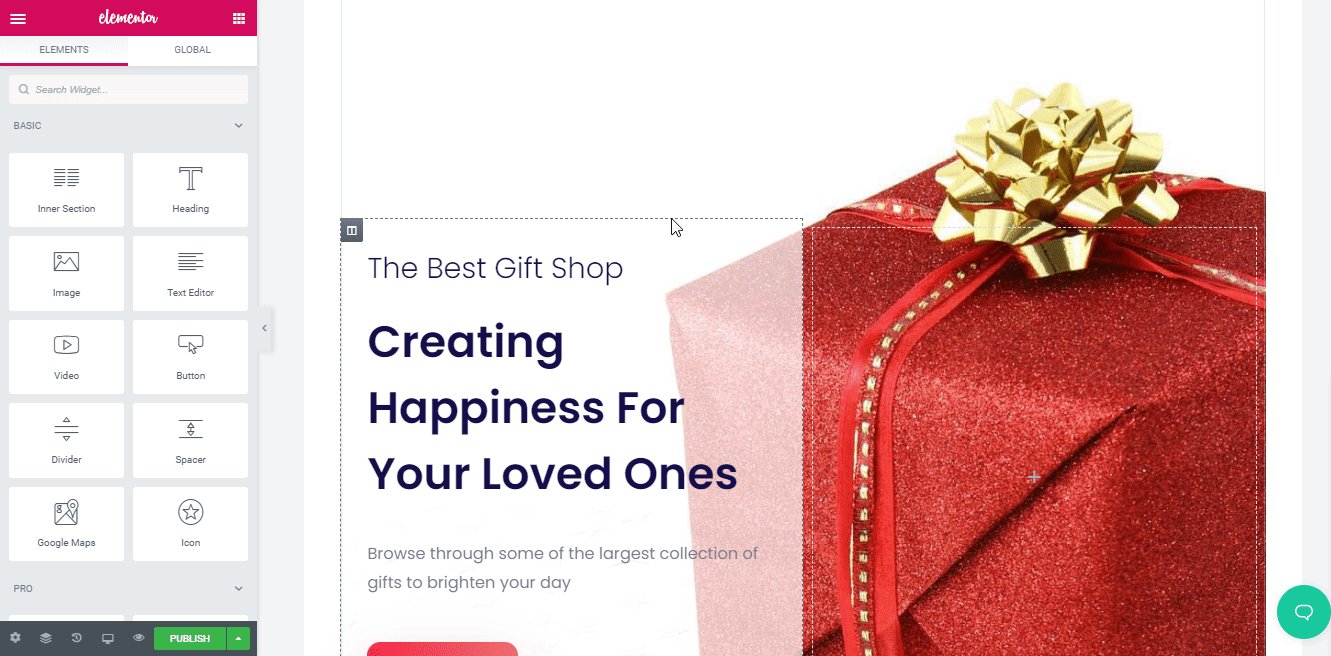
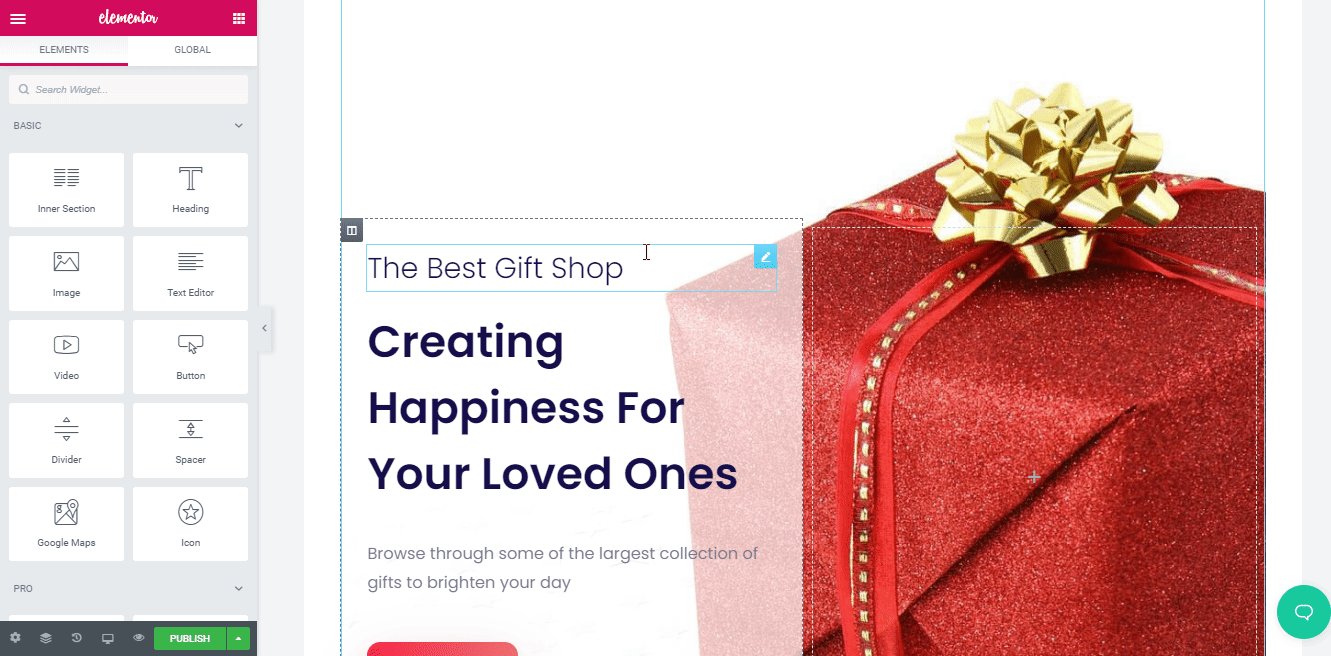
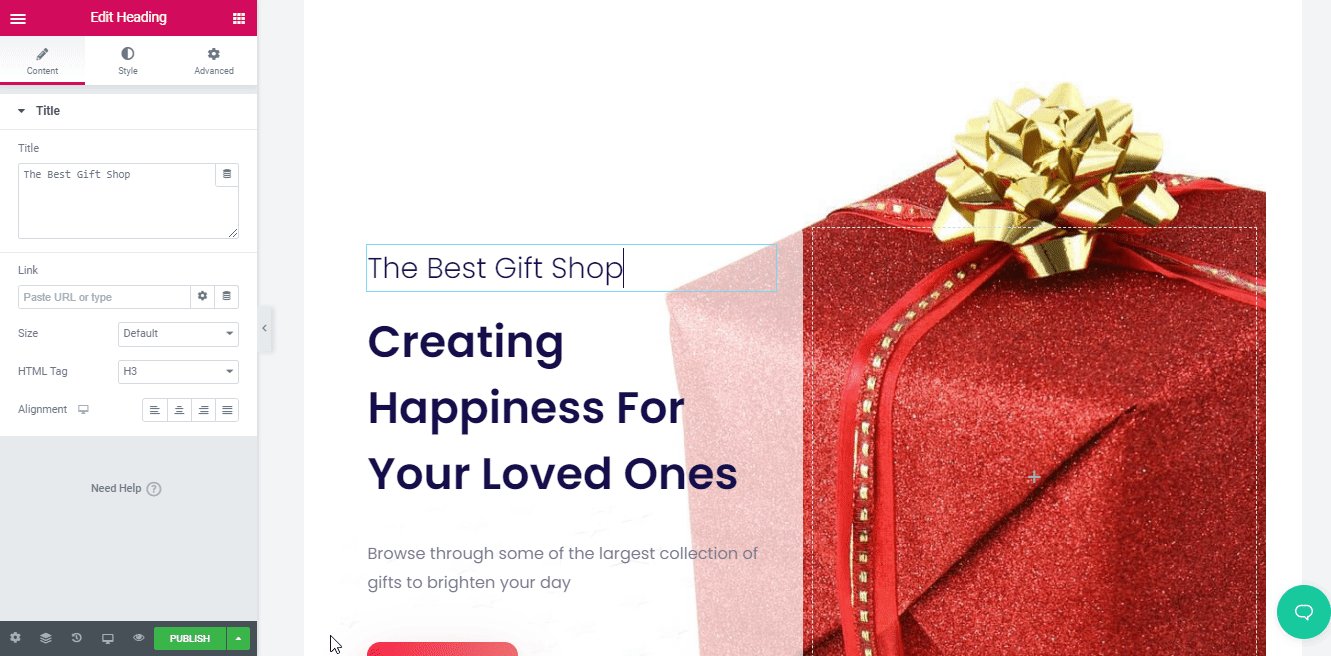
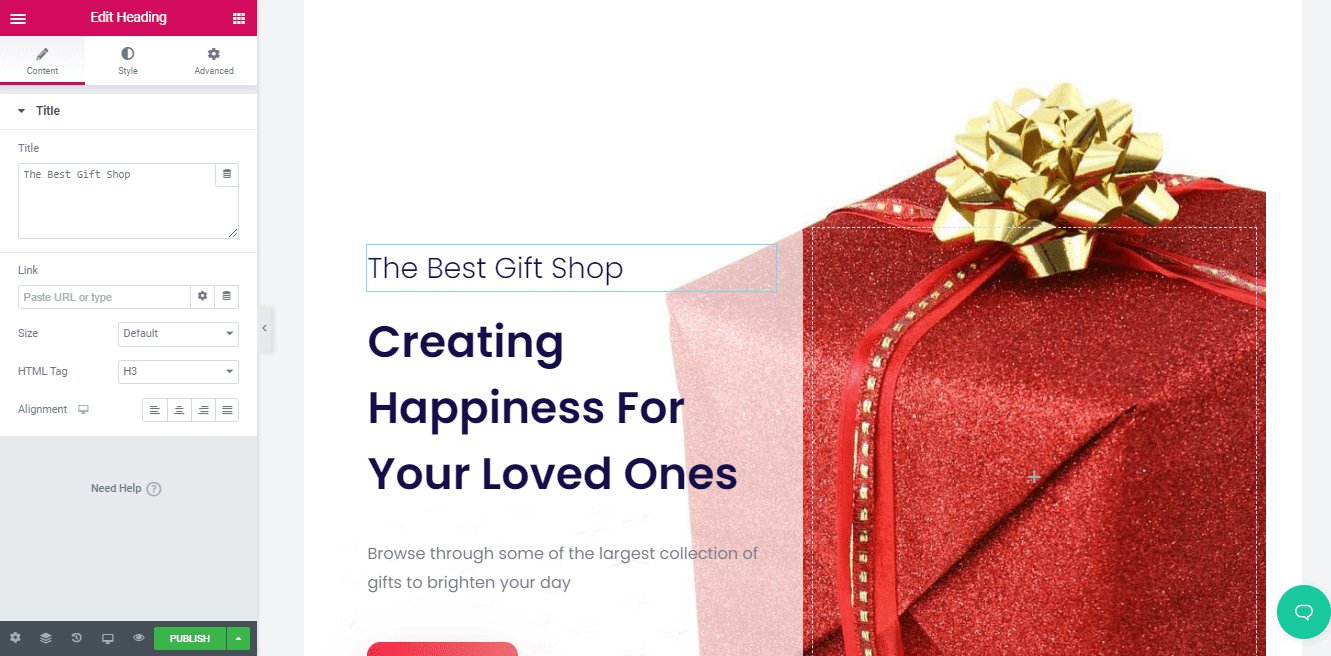
第 2 步:开始自定义模板设计
完成模板安装后,您现在可以使用响应式、功能齐全的模板在几分钟内通过 Elementor 发布您的在线 WooCommerce 礼品店。 您可以在每个创意部分添加所需的内容,将一个部分拖放到另一个部分,进行一些修改,然后单击“发布”按钮使其生效。

第 3 步:在云上保存并保护“EleGift”就绪模板设计
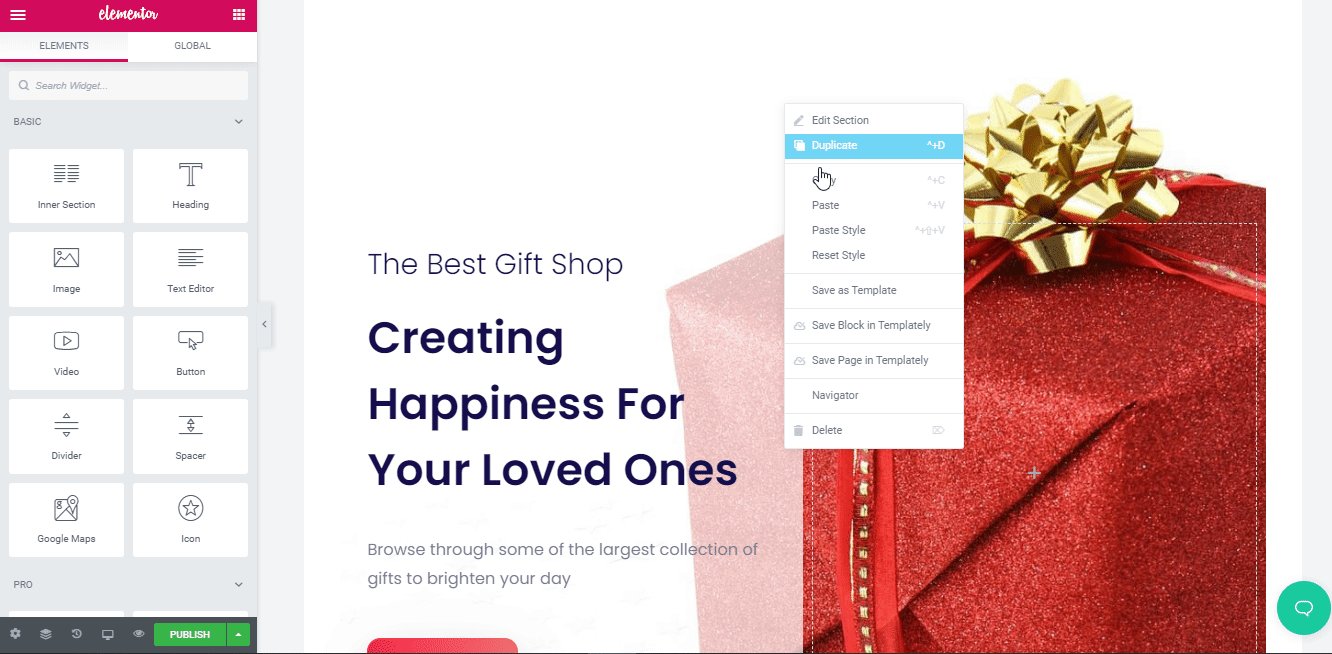
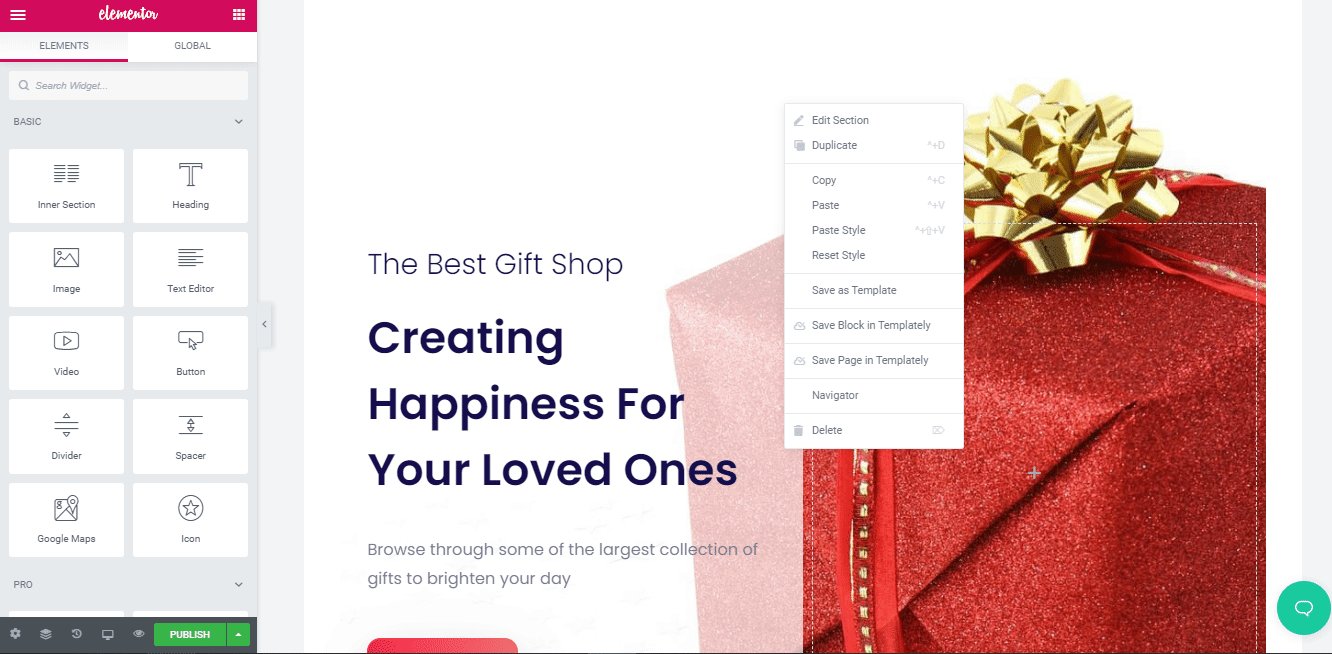
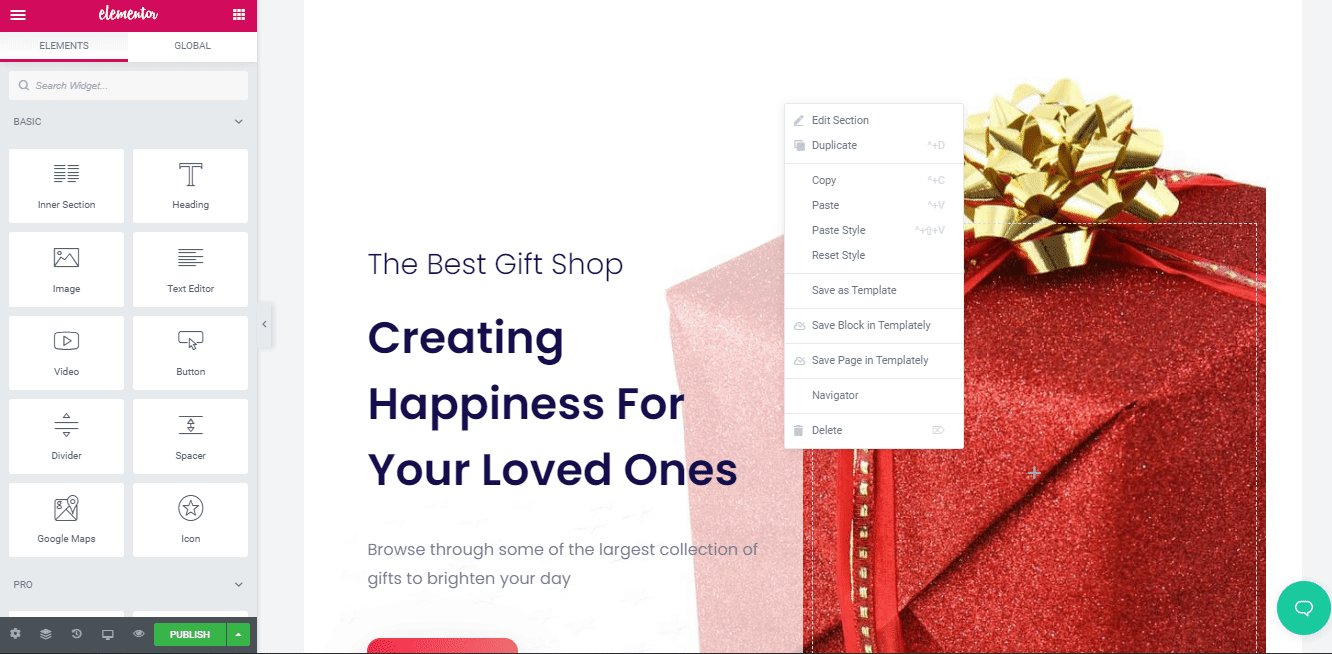
您现在可以将 WooCommerce 礼品店模板设计保存在 Templately 的“MyCloud”存储中。 为此,您必须右键单击设计并按“将页面保存到模板”以将其保护在云空间中。

您甚至可以根据需要多次在多个站点上重复使用您保存的模板设计。 此外,它还允许您在云存储上建立无缝协作,使用Templately WorkSpace与其他团队成员共享您准备好的模板设计。
最终结果
恭喜! 您已成功使用 Templately 的“ EleGift ”现成的主页模板设计在 Elementior 中创建您的在线 WooCommerce 礼品店,而无需编码和投资。

如果您还没有使用Templately令人惊叹的现成模板中心,那么现在就试一试,并通过下面的评论告诉我们您的体验。 如果您遇到任何问题或需要任何帮助,您可以随时联系我们的支持团队。
