WooCommerce 初学者指南
已发表: 2019-10-31那是因为 Woocommerce 是目前最强大和可定制的购物车软件之一……而且最好的东西?
免费!
在本指南中,我将向您展示如何使用 Woocomerce 建立一个 WordPress 网站,以便您可以在线销售任何东西。
什么是 Woocommerce?
WooCommerce 是 WordPress 的免费插件,可让您将 WordPress 博客变成功能齐全的电子商务商店。 它目前拥有超过 77,528,124 次下载,几乎占据了所有电子商务商店的一半。 但是,让我们看看使 WooCommerce 变得伟大的所有事情......以及可以变得更好的事情。
WooCommerce 专业人士
- 安全且免费
- 可定制
- 易于使用的界面
- 附加插件
WooCommerce 缺点
- 使用很多产品/插件可能会变慢
- 更新可能会搞砸您的商店
- 学习曲线小
好的,现在您已经熟悉了好、坏和丑,是时候在我们的 WordPress 网站上安装 WooCommerce 了。
1. 安装 WooCommerce
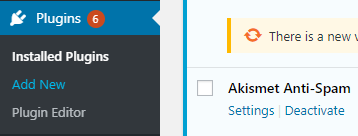
在您的服务器上安装 WordPress 后,您就可以安装 WooCommerce 并开始设置它了。 要安装 WooCommerce,您只需转到 WordPress 中的插件管理器,然后单击添加新的。

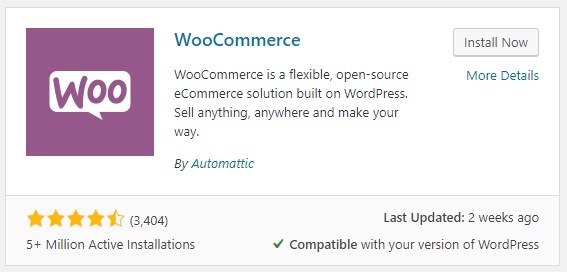
在插件搜索页面上搜索“WooCommerce”,然后单击安装正确的插件(它是 Automattic 的插件)。

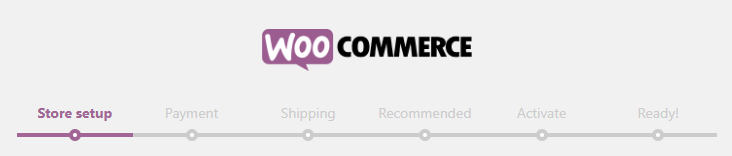
安装 WooCommerce 插件后,单击激活,它将直接带您进入设置向导,该向导将指导您完成设置。
2. 设置 WooCommerce
如果您要运送产品,请在商店设置页面上输入您的地址、国家和货币。

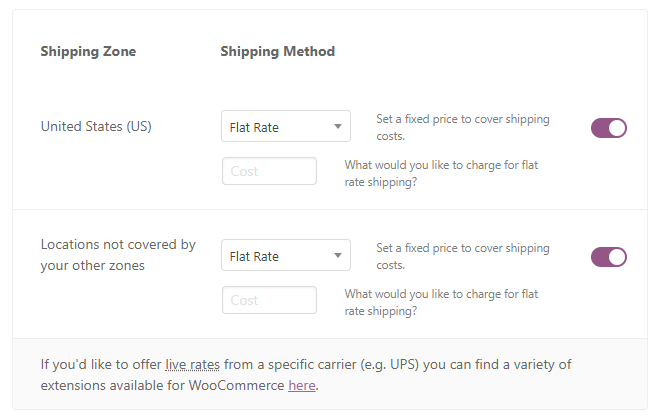
添加正确的地址(您将从哪里发货)后,单击继续按钮。 现在,您将需要设置您的支付处理器。 如果您还没有付款处理器,您只需单击继续并暂时跳过此步骤。 接下来,如果您要运送实际的实物产品,您将选择您的运送区域。 您可以选择统一费率,也可以从 UPS 或 USPS 等运营商处选择实时费率。
免费的 WordPress 搜索引擎优化分析
想要更多流量到您的 WordPress 网站吗? 参加我们的免费 WordPress SEO 分析,看看如何提高流量以获得更多在线销售。

在此步骤之后,您可以退出设置向导,因为其余步骤只是试图向您出售更多附加组件。 您已成功安装并设置 WooCommerce!
设置 WooCommerce 页面
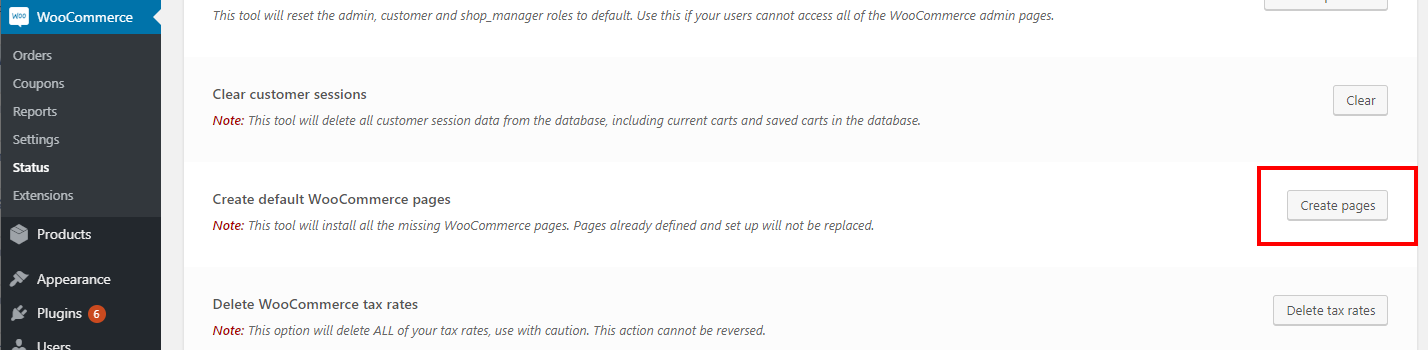
接下来,您需要确保它已经创建了商店页面、我的帐户页面、登录页面等。如果没有,WooCommerce 中有一个工具可以为您创建它们。 只需转到 WooCommerce-> 状态-> 工具,然后向下滚动,直到看到“创建页面”按钮。

单击按钮,将自动为您创建所有需要的 WooCommerce 页面。 现在,让我们设置我们的产品。
3. 创建产品
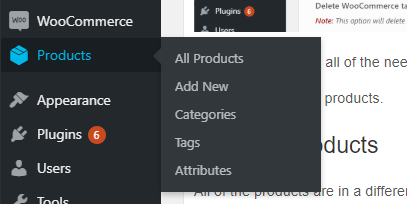
所有产品都位于与 WooCommerce 不同的选项卡中,称为“产品”。

在这里您可以创建产品、属性、标签(尽管我不推荐)和产品类别。 只需转到 Add New 创建您的第一个产品。

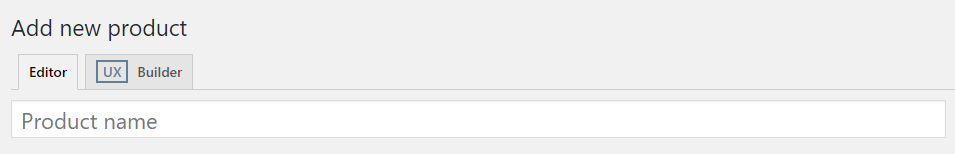
在“添加新产品”页面上,您需要在多个不同的位置添加有关您的产品的信息。
产品名称
您的产品名称应该用几句话来描述您的产品。 如果您的产品有不同的变体,请不要在标题中添加它们。
相反,使用下拉菜单创建变体,以便轻松找到每个产品。 产品名称将是您产品的 URL,因此请使其简短、简洁且具有描述性。
产品描述
产品描述是普通的所见即所得编辑器,对于任何帖子或页面都是相同的。 您的产品描述应该很长,详细解释产品,其功能和尽可能多的媒体。 在产品描述中添加图像、视频和图表可以提高转化率和销售额。
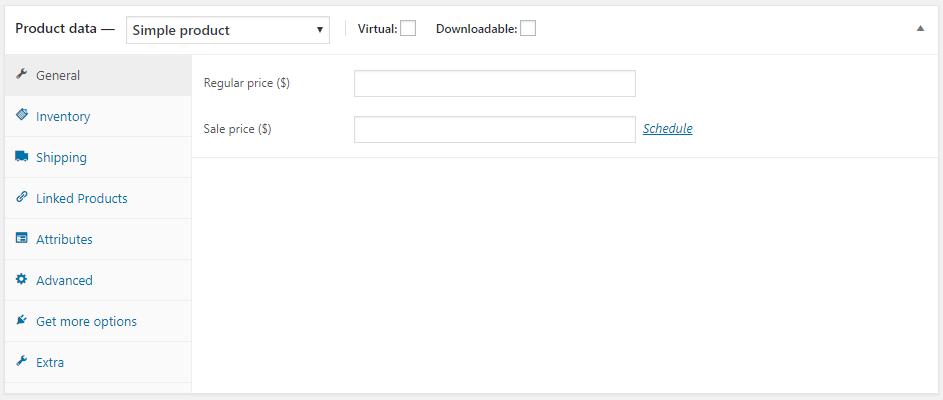
产品数据
产品数据是您添加价格、库存等的地方
. 
右侧有一些选项卡,您可以导航以输入有关产品的不同信息。 我不会详细介绍所有这些选项卡,但最重要的是:
- 常规:常规选项卡是您添加产品价格和销售价格的地方。
- 库存:如果您要跟踪库存,请添加 SKU、库存状态并选择管理库存单选按钮。
- 运输:如果您要运输这些产品,并且使用实时费率,请输入产品重量和尺寸。
- 链接产品:这对于内部链接和向您的客户追加销售类似产品非常有用。
- 附加功能:附加选项卡是您可以添加产品视频(来自 youtube)、自定义选项卡和顶部/底部内容的地方。
添加所有必要信息后,您还需要添加产品图片和图库。
产品图片
添加好的产品图片是通过您的电子商务商店获得销售的必要条件。 包括从不同角度甚至正在使用的产品的多张图片(如果适用)。 主产品图片将作为产品图片添加。 您拥有的产品的其余图像将添加到产品库框中。


单击设置产品图片,然后选择或上传产品的主照片。
接下来,单击添加产品库图像以添加您拥有的产品的其他图像。 恭喜! 您的第一个产品现在已经设置好并可以出售了。 但首先,您需要设置一个支付网关,以便您可以在线接受付款。
4.添加支付网关
支付网关将您的商店连接到您的银行账户,并允许您从信用卡中收取您的账户费用。 那里有许多非常好的支付处理器,但这些是最好的(并且最容易连接到 WordPress):
- 贝宝
- 条纹
- 授权网
- 正方形
所有这些支付网关都会对您的每笔费用收取少量费用。 以下是每个支付网关的一些不同费率:
| 提供者 | 费率 | 评分 | 报名 |
|---|---|---|---|
| 贝宝 | 每笔交易 2.9% 加 0.30 美元 | 报名 | |
| 条纹 | 每笔交易 2.9% 加 0.30 美元 | 报名 | |
| 授权网 | 2.9% 加上每笔交易 0.30 美元 + 25 美元/月 | 报名 | |
| 正方形 | 每笔交易 2.9% 加 0.30 美元 | 报名 |
一旦您为您选择了正确的支付网关,就可以将其连接到您的 WooCommerce 商店。 在此示例中,我们将向您展示如何添加 Stripe。 首先,您需要使用 Stripe 创建一个帐户。 转到 Stripe.com 并单击立即开始按钮开始帐户创建过程。

添加您的帐户信息,您将被定向到新的仪表板。
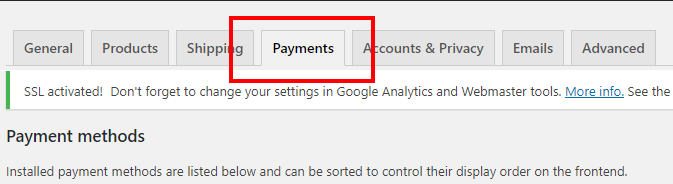
一旦您的帐户获得批准,您就可以将 Stripe 集成到 WordPress 中的 Woocommerce 插件中。 返回 WordPress 并转到 WordPress-> 设置。 点击“付款”的顶部标签。 您可以在此处添加您将接受的所有付款方式。

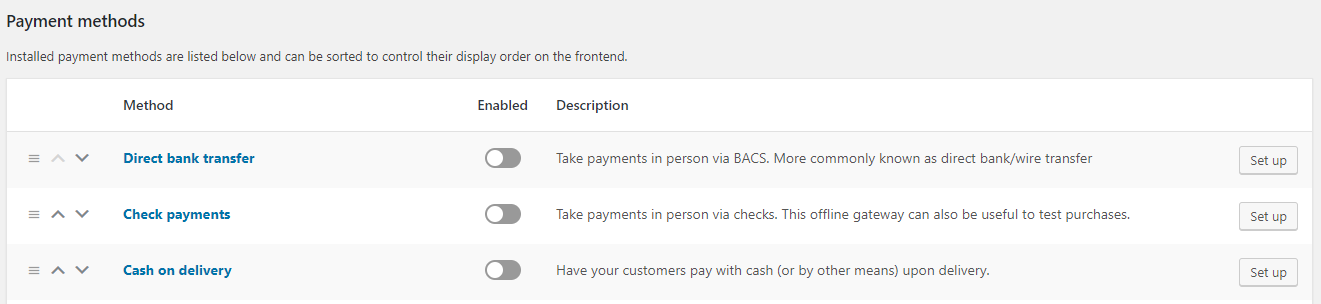
在付款方式选项卡上,您会注意到您可以根据需要启用的所有付款提供商。 通常,只有 PayPal 和 Stripe(或任何其他信用卡处理器)是好的。 点击表格中的“设置”按钮启用付款方式。
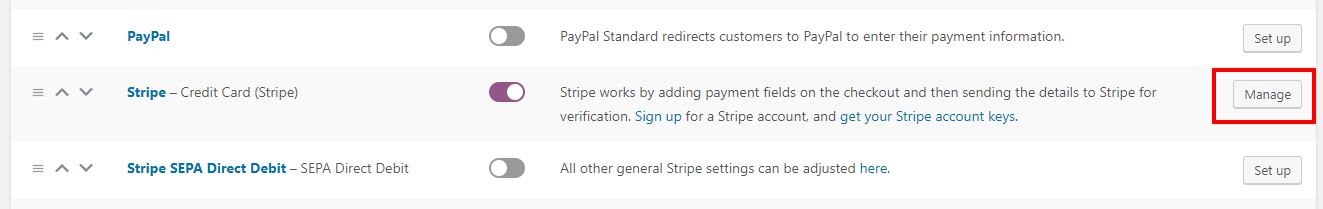
 要连接我们的 Stripe 帐户,我们需要点击 Stripe 行中的管理按钮。
要连接我们的 Stripe 帐户,我们需要点击 Stripe 行中的管理按钮。 
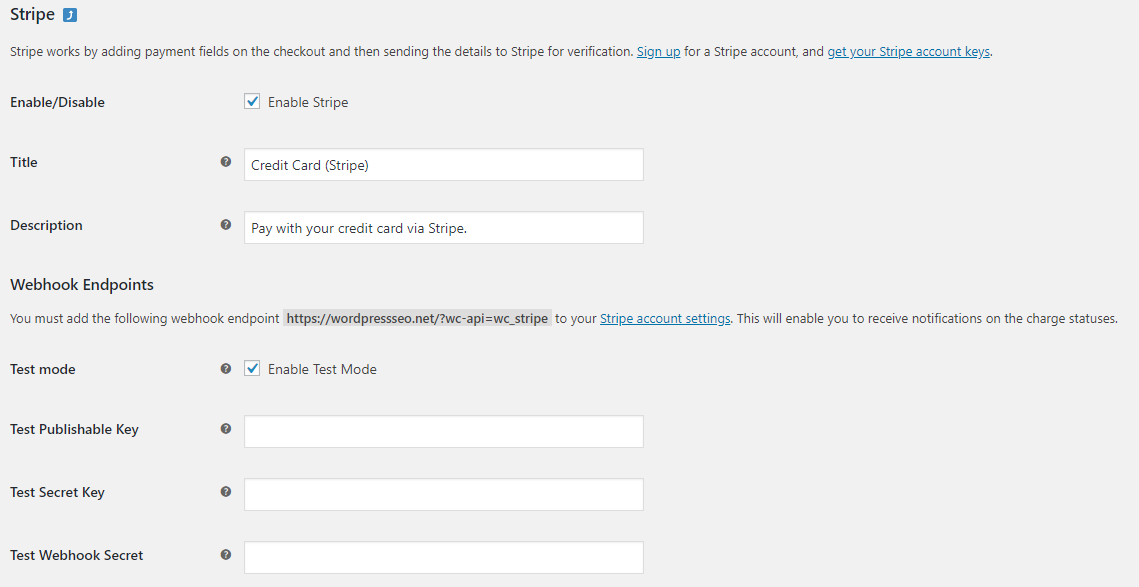
现在,您需要从 Stripe 添加 webhook 端点,以便两者可以相互通信。

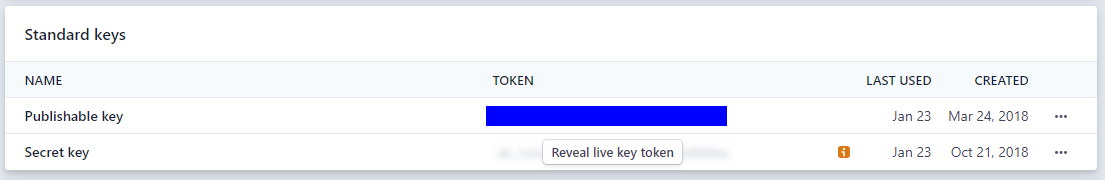
要在条带中找到您的 API 密钥,您可以访问您的仪表板,然后单击开发人员-> API 密钥,或者在您登录到您的帐户时单击此处。

您将在“标准密钥”下看到一个可发布的密钥和一个秘密密钥。 只需将这些值复制并粘贴到上面的 WordPress 端点中,然后取消选中“启用测试模式”。 您的商店现已上线并准备好接受付款! 设置一个 WooCommerce 友好的主题将是明智的,您只需点击几下即可轻松安装。 以下是您可以购买的一些最好的 WooCommerce 友好型 WordPress 主题。
最佳 WooCommerce 主题
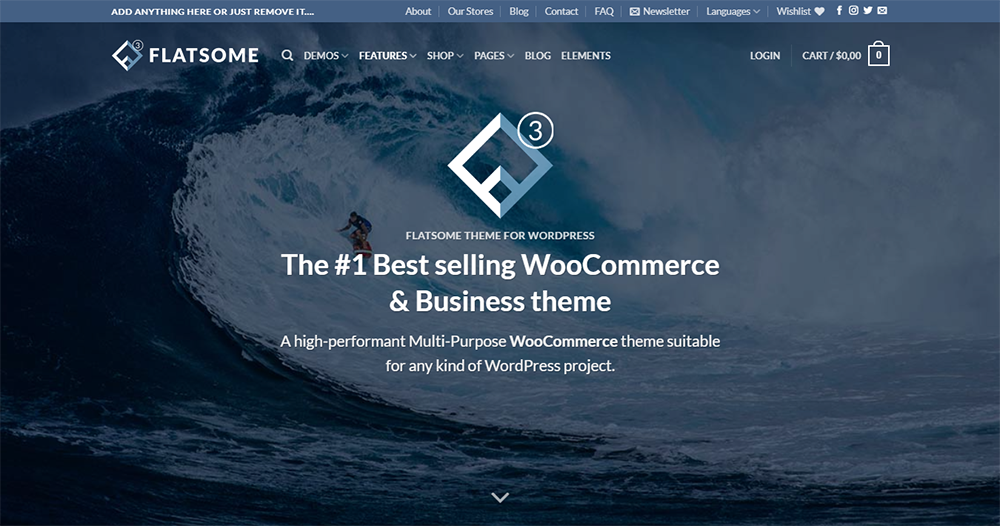
扁平的
Flatsome 有多种工具可以让用户创建快速响应的网站。 该主题具有无限的选项和响应式页面构建器,因此您无需编码即可创建任何内容。 Flatsome 有一个独特的 UX Builder,允许用户创建滑块、横幅和响应页面。 UX Builder 包括拖放功能、布局元素和文本编辑器。

用户可以为他们的平板电脑、台式机和移动设备创建自定义选项。 UX Builder 具有优化功能,允许用户创建响应式内容。 Flatsome 有一个滑块和横幅系统,允许用户放置元素而无需使用其他滑块插件。 UX Builder 基于简码。 用户可以轻松地在 WordPress 编辑器中编辑内容。 所有的简码都是干净易读的。 Flatsome 还有一个广泛的图书馆。 用户可以从多个内容元素、商店元素和布局元素中进行选择。 用户还可以访问数百个预设。 有了这么多可用的选项,用户也可以根据自己的喜好构建自己的网站。 Flatsome 工作室有数百个预定义的布局和部分,人们可以将它们添加到他们的网站中。
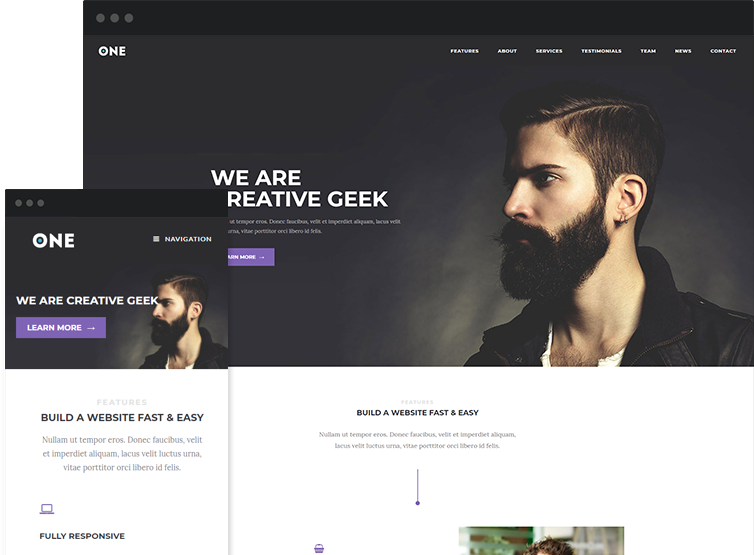
子午线一号
Meridian One 是一个促进定制的单页商业主题。 用户可以通过 WordPress 定制器定制其网站的各个方面。

Meridian One 非常适合想要简单布局和完全控制其网站的用户。 子午线一号将所有东西放在一个地方。 用户可以轻松找到他们正在寻找的部分。 主页由 WordPress 定制器控制。 用户只需选中一个框即可禁用部分。 WordPress 小部件允许用户添加或编辑文本。 对文本的任何更改都会立即显示在实时预览中。 该主题有 10 多个主页部分,用户可以显示推荐、服务、客户和功能。 如果出现问题,Median One 还提供一对一的技术支持。
迪维
Divi 用卓越的可视化编辑器取代了传统的 WordPress 编辑器。 用户可以轻松创建高效的设计。 Divi 提供自定义 CSS 功能。 该主题使用户可以完全控制他们的网站。 用户可以保存和管理无限数量的自定义设计。 Divi 融合了全球元素和网站设计设置。 Divi 简化了设计流程以改善团队协作。 Divi 拥有超过 600 个预制网站布局。 每周都会添加新的布局以及不同的照片和图标。 Bloom 弹出窗口可帮助用户增强他们的营销列表。 Monarch 社交分享允许用户在社交媒体上推广他们的网站。 Divi Leads Split Testing 允许用户增加他们的网站转化率。
由于 Divi 的悬停选项,用户可以将 Divi 模块转换为具有特殊效果的有趣元素。 用户可以向他们的页面添加自定义形状,从而在内容部分之间创建过渡。 Divi 还有一个大边框编辑器。 还提供高级代码编辑功能,例如语法突出显示、错误报告和颜色选择。 过滤器选项包括色调、亮度、反转和对比度。 用户可以在几秒钟内对其页面进行重大更改,从而可能节省数小时的时间。 Magic Color 管理器允许用户创建自己的调色板。 Divi 的扩展样式功能允许您一次更新多个元素。 Divi 还有一个电子邮件选择模块,可以轻松捕获电子邮件和建立电子邮件列表。
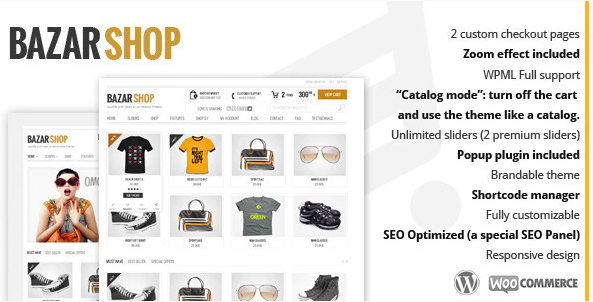
巴扎店
Bazar Shop 使用 Woo Commerce 插件创建一个 WordPress 驱动的商店。 Bazar Shop 为用户提供无限的布局选项。

Bazar Shop 包括 300 多个简码和几个自定义结帐页面。 Bazar Shop 包含多个产品滑块,允许用户查看最畅销的产品、评分最高的产品和正在销售的产品。 有多种付款方式可供选择。 Bazar Shop 具有完整的 WPMZ 支持,标题中的小部件可显示不同的语言。 该主题还支持搜索引擎优化,Bazar Shop 有多种滑块类型可供您选择。
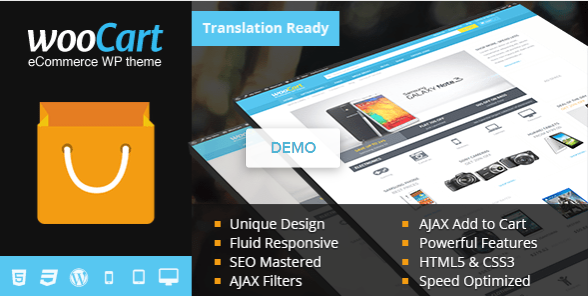
购物车
WooCart 旨在通过简化维护和商店管理流程来减少用户在建立新商店上花费的时间。 WooCart 允许用户在 Google Cloud 服务器上显示他们的商店。
WooCart 允许用户查看他们商店中最慢的页面。

无损暂存功能允许用户实时查看暂存存储的更改。 WooCart 以提供低加载时间而自豪。 WooCart 有一个 3 步商店向导,可在几分钟内将人们带到现场商店。 WooCart 为用户提供无限制的免费转账。 WooCart 拥有广泛的安全系统,包括每日备份和开箱即用的 HTTPS。 WooCart 使用内容交付网络来增加不同图像的加载时间。 WooCart 将所有图像放在存储中,从而减小它们的大小并优化可用磁盘空间的使用。 WooCart 允许用户查看使用最多资源的插件,以便他们找到更好的替代品。
零售商
零售商吸引第一次在线销售的人。 零售商希望帮助人们在没有大量网页设计经验的情况下创建网站。

零售商拥有灵活的店铺布局。 用户可以选择显示产品或类别。 他们还可以更改每行和每页的产品数量。 零售商包括水平和垂直侧边栏。 零售商具有目录模式功能。 通过多个标题选项,用户可以更改颜色、字体大小和对齐方式。