WooCommerce + Gutenberg 3.7.0 – 朋友还是敌人? 我们会在新的 WP 编辑器中轻松使用产品块吗
已发表: 2018-09-06大家好! 正如我最近在我的 Gutenberg 评论文章中所承诺的那样,不久之后,我们将学习如何在 Gutenberg 的帮助下管理您的在线商店中的产品。
今天,我满怀激情地想自豪地展示一份全面的评论,并称之为“电子商务+古腾堡——编辑器如何帮助在线销售? – 学习和赚钱”。 而且我知道在管理我的电子商务商店,特别是我的产品方面获得全新的体验会很棒。
一个小问题改变了我的计划,嗯,到目前为止,您不会看到很多风景如画的快照和详细指南,说明如何让您的商店与古腾堡一起闪耀。 现在我要为我非常好奇的 Gutenberg 修改一个新的电子商务解决方案。
WooCommerce Gutenberg 产品块 – 解决问题
我有一个 WP 网站,在那里我测试了一些新的有趣的博客和在线销售解决方案。 每次我尝试一些新的扩展、附加组件或插件时,我都会对它们对我个人需求的有效性做出自己的结论。 我还与那些可能与我有相同需求并希望在将它们用于新网站之前了解一些关于特定插件的反馈的人分享我的观点。
你可能会问:“你测试高级插件吗? 没有? 但是如果你只测试免费的,那为什么其他人不能做同样的事情呢? 他们可以安装任何插件并对其进行测试,而无需阅读任何反馈。”
他们当然可以! 但唯一的问题是时间。 我有时会花费数小时测试大量的插件堆栈,然后才能选择合适的没有错误并提供我真正需要的功能的插件。
亲爱的朋友,我很高兴为您节省时间! 在选择对您的网站来说简单、直观和高效的解决方案之前,您无需翻阅一堆无用的解决方案。
所以这次我想说几句关于使用专门为通过 Gutenberg 添加产品而开发的插件的基本信息——增强和扩展的 WordPress 可视化编辑器已经非常成功地取代了经典的。
这是 WooCommerce Gutenberg Products Block,我仍然希望在最近的将来对其进行测试。 (一周前我完全可以免费安装和激活它,至少没有任何通知说我应该升级到 Pro)。
让我们看看插件有什么要求:
• 最新版本的古腾堡插件;
• WooCommerce 3.3.0 或更高版本;
• PHP 5.2.4 或更高版本(推荐PHP 7.2 或更高版本);
• MySQL 5.0 或更高版本(建议使用MySQL 5.6 或更高版本)。
很好,现在让我们看看我有什么:
• PHP 版本:5.6.33-0+deb8u1;
• MySQL 版本:5.6.39;
• 古腾堡 3.7.0;
• WooCommerce 3.4.5。
似乎一切正常。 所以没有什么可以阻止我尝试这个插件,对吧?
好吧,因为我已经安装和配置了 WooCommerce,所以我毫不犹豫地安装并激活了 Gutenberg 编辑器,只需点击几下。 激活后,我被要求尝试一个新的功能插件; 这就是 WooCommerce Gutenberg Products Block。

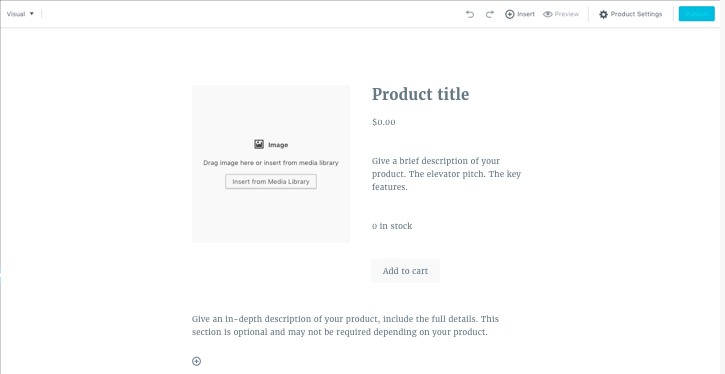
当然我很感兴趣,我立即激活了插件。 一切都很好,产品块在古腾堡的块列表中可用。 当时我很开心。 我希望稍后再尝试使用此功能插件为我的商店创建产品。

第二天,我决定对默认的 Gutenberg 块进行审查,以便在此处与您分享。 我已下定决心暂时停用 WooCommerce Gutenberg Products Block,然后再将其激活以进行审核。
将近一周过去了,今天我决定回到我的想法,即利用产品块的帮助在古腾堡添加和管理产品。 我已经检查了插件要求,并且我知道我的服务器满足这些要求。 WooCommerce 和 Gutenberg 已经启动并准备好工作,所以我毫不犹豫地激活了 Products Block 插件。
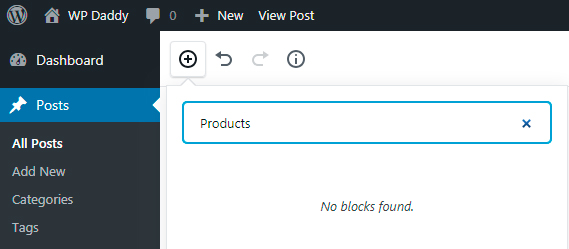
我去了帖子->所有帖子,在那里找到了一个现有的帖子,点击编辑链接打开了一篇与古腾堡的帖子。 我惊讶地发现可用的块列表中没有 Products 块。

嗯,我很困惑并创建了一个新帖子(添加新选项),结果是一样的。
有可能解决这个问题吗? 让我们来看看。
如果可以解决问题,只需简单介绍一下我所做的工作(您可以跳过此描述并向下滚动以查看结果)。
1.所以我再次检查了我的服务器是否满足插件的要求。 一切都很好。
2.之后我删除了所有插件以排除冲突。
3. 然后我停用并删除了 Gutenberg 和 WooCommerce,并删除了 Products Block 功能插件。
4. 我清除了我的网站缓存和浏览器缓存。
5. 我用 Storefront(WooCommerce 推荐的主题)替换了我的默认 WordPress 主题。
6. 我再次安装并激活了 WooCommerce 和 Gutenberg。 然后我安装并激活了 WooCommerce Gutenberg Products Block。
7.检查了古腾堡的阻止列表,什么都没有……

所有这些都没有帮助,所以我...
1. ...决定尝试另一台服务器(也符合要求)。 我安装了 WooCommerce,然后将 Gutenberg 安装到了另一个网站,并且有人要求我立即安装和激活 Gutenberg 的 Products Block,所以我做到了。 但是,产品块从未出现过……
2. 我什至在不同的浏览器中尝试了所有这些,但没有任何改变。
3. 我用不同的 WordPress 主题尝试了所有这些,什么都没有……
只是一个简码!
该插件在 WordPress.org 的主页上说应该在 GitHub 的存储库上报告错误,所以我去那里阅读人们所说的内容。
几天前打开的问题之一包括此错误已被确认为问题的消息,但块仍然在前端工作,因为它们是原始短代码。
其中一位用户使用简码告诉现有区块恢复为经典区块:
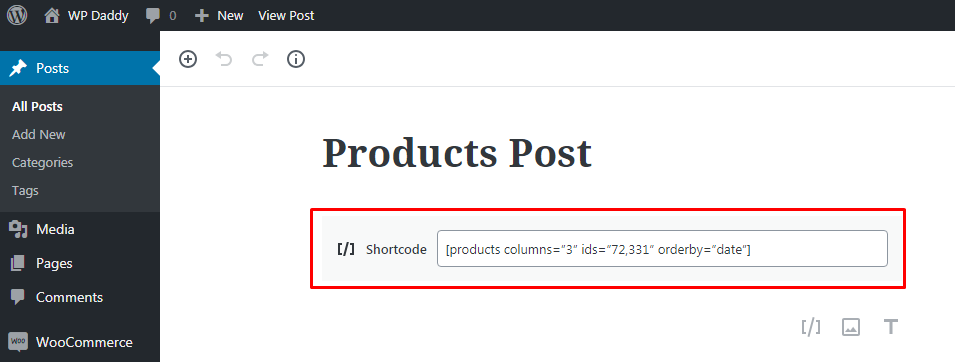
[产品列=”...” ids=”...” orderby=”date”]
看来我应该定义一些我希望我的产品显示的列,然后将逗号分隔的产品 ID 插入到简码中? 或不?
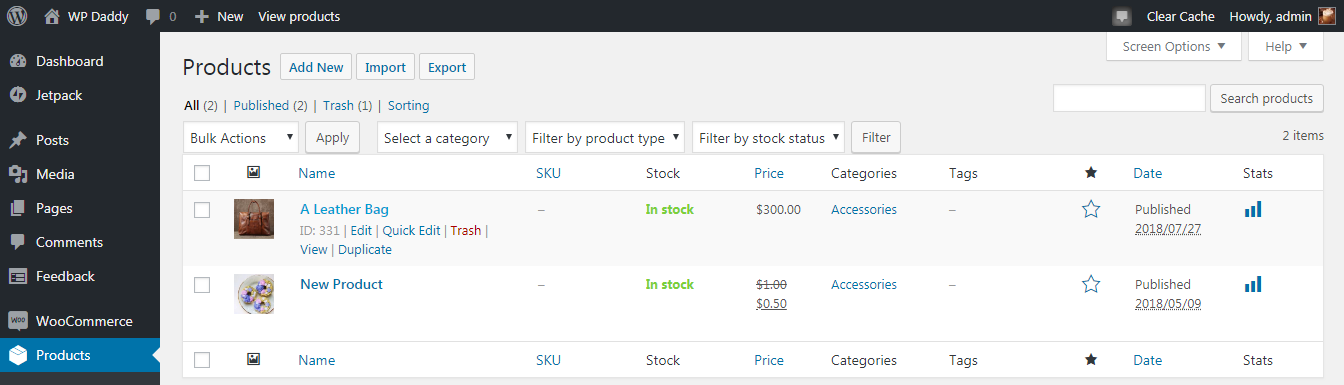
我决定在我的网站上尝试一下,以确保它确实有效。 我的产品列表中只有一些测试产品,

所以我将他们的 ID 插入到简码中,我得到了这样的结果:

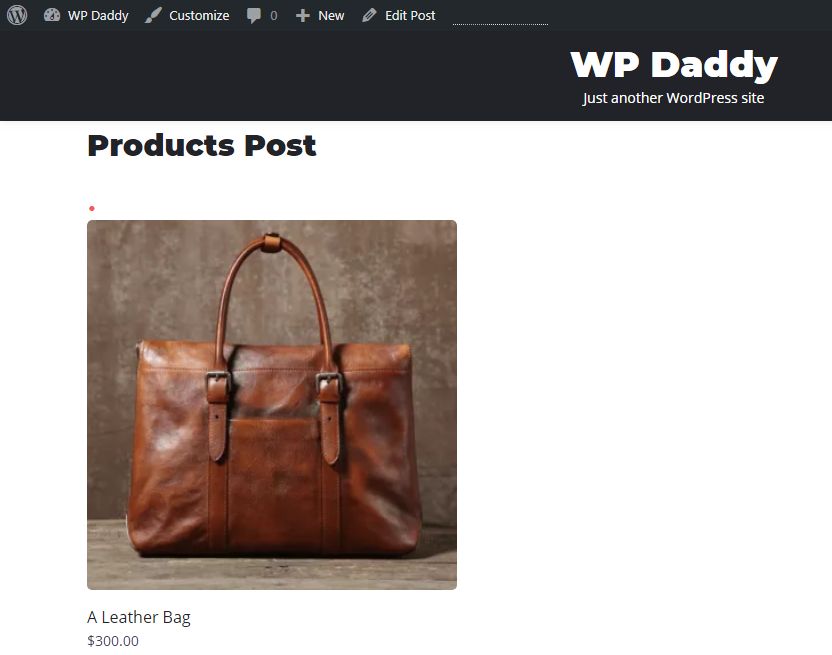
我更新了我的帖子并上线查看它的外观。 不,它不起作用,只显示了一种产品。

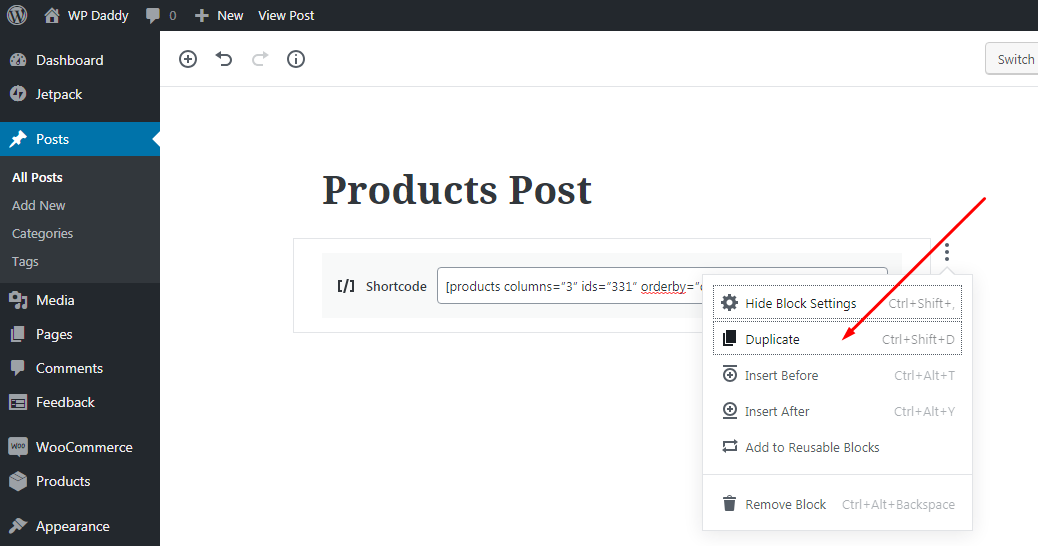
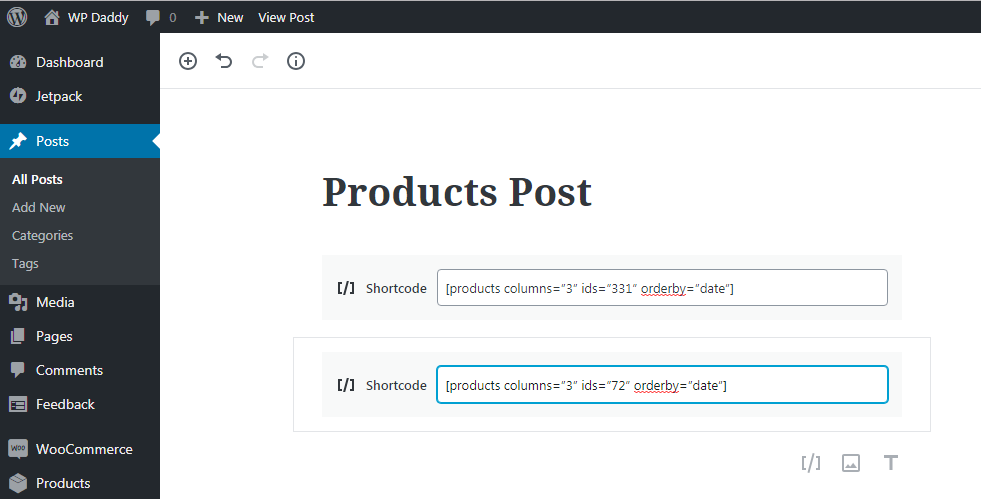
所以我编辑了我的帖子并添加了一个短代码(实际上,我只是复制了第一个短代码块并在我的新块中更改了产品 ID)。

然后我在每个简码中都有一个产品 ID。

更新了帖子,现在…
有用! 显示所有产品。

遗憾的是,有很多帖子在宣传古腾堡的这个新的 WooCommerce Products Block 功能插件,但结果我们得到了我们现在所看到的,这个块到目前为止还不起作用。 至少,它并没有像它必须的那样工作,而且它已经被承诺和呈现给......希望在修复这个错误后尽快更新这篇文章。
你的,
梅兰妮·H。
2018 年 9 月 13 日更新后:
最后! Gutenberg 3.8.0 更新已经发布,现在 WooCommerce Gutenberg Products Block 可以正常工作了! 阅读新评论。
