在 WooCommerce 中隐藏产品和产品类别(完整教程)
已发表: 2023-12-29有时,您不想在 WooCommerce 中显示某些产品或数据。 在本文中,您将了解如何在 WooCommerce 中隐藏产品、整个产品类别或特定产品数据。 我尝试通过示例获取该主题最重要的提示!
目录
- 如何在 WooCommerce 中隐藏产品类别
- 隐藏特定产品
- 删除相关产品
- 隐藏产品页面上的产品价格、SKU 或类别
- 如何在 WooCommerce 中批量更改产品数据
如何在 WooCommerce 中隐藏产品类别
让我们从更大的谜题开始吧。 您可能希望在 WooCommerce 中隐藏整个产品类别以进行测试或临时开发操作。 无论出于何种原因,您都可以使用内置主题/Woo 设置,调整 WooCommerce 短代码以仅显示您想要的类别中的产品,或者使用自定义代码、插件或这些选项的组合。
删除 WooCommerce 中的产品类别
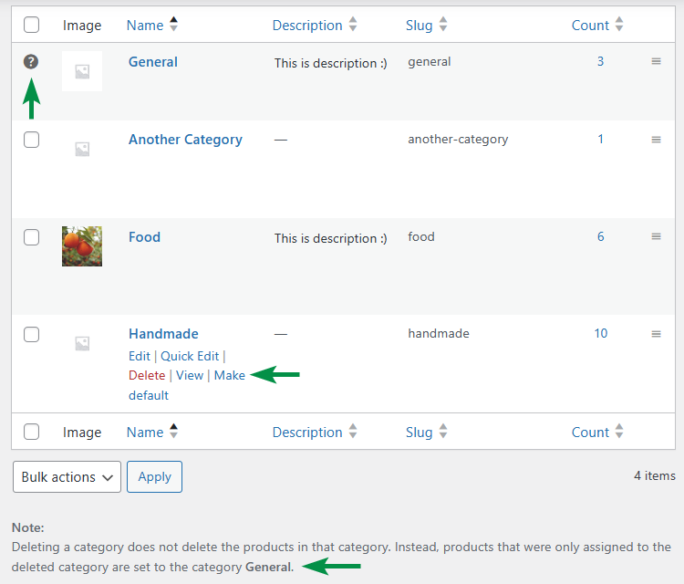
如果您想隐藏产品的某个类别,并且将来不再使用该类别,最快的解决方案是完全删除 WooCommerce 产品类别。

如果您需要一次删除多个类别,您可以使用批量操作。 您的产品将被转移到默认类别,但是当然,您可以在删除类别之前更改默认类别,以便产品最终位于您想要的类别️。

同样,您可以通过更改类别名称来隐藏某些 WooCommerce 产品类别,使其成为子类别,从而不再是父类别。

调整 WooCommerce 短代码 - 排除类别
您还可以通过修改短代码来隐藏 WooCommerce 中的产品类别。 当然,如果您在帖子或页面上使用 WooCommerce 短代码来展示产品。
例如,您可以使用简码显示所有产品,但忽略一个或多个类别中的产品:产品类别=“食品,另一个类别,一般”cat_operator =“NOT IN”orderby =“ rating” order =“DESC”限制=“4”列=“2”:

购物者将看到除我在短代码中添加的三个类别之外的所有类别的产品。

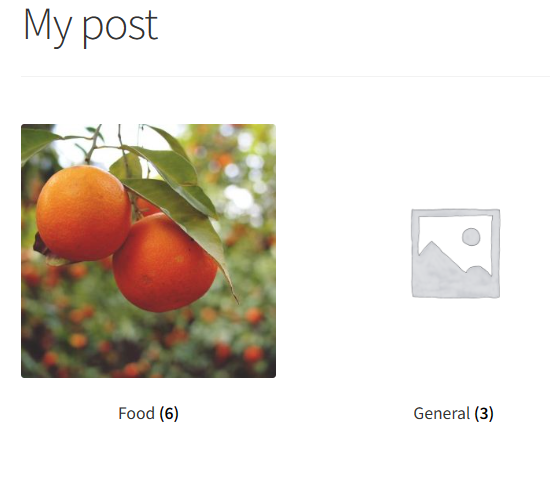
还可以使用 Product_categories ids="" columns="4" 短代码显示所选类别的列表(我在示例中选择了两个类别 ID):

您可以通过将鼠标悬停在显示的 URL 内的“产品”→“类别”中的“编辑”链接来查找每个 WooCommerce 产品类别的 ID(查找tag_ID的值)。
自定义 WooCommerce 显示/主题选项
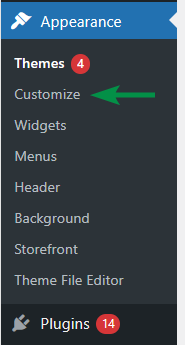
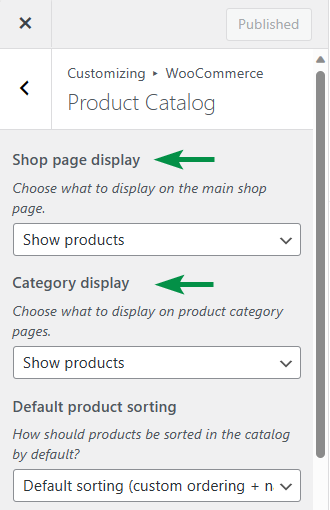
如果您不想使用插件或自定义代码,最后一个选项是使用主题选项。 转到外观→自定义(我在示例中使用店面)。

然后,转到WooCommerce → 产品目录并选择默认在商店页面和类别页面上显示的内容。

当然,您可以使用 WooCommerce 短代码或重命名/删除特定产品类别进行更好的控制。 例如,您还可以将自定义代码添加到主题的 functions.php 文件中,以通过挂钩 WooCommerce Product Query来完全隐藏产品,使其不显示在您的商店中。
隐藏特定产品
要从默认商店页面隐藏一些 WooCommerce 产品,您可以将它们移至垃圾箱(它们可以恢复,这样它们就不会被完全删除)️。

您还可以将产品可见性更改为“隐藏”,以便默认页面不会显示它们。

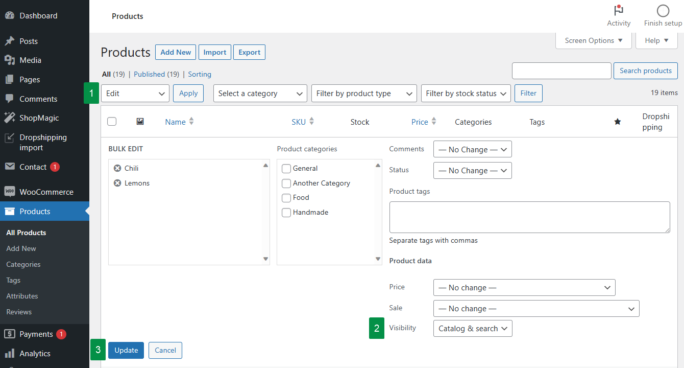
也可以使用“快速编辑”选项并一次编辑更多产品。

如果您使用 WooCommerce 短代码,您可以通过使用 ids、sku、可见性来决定显示哪些产品,或根据特定属性(及其术语)、标签或类别(对于 terms_operator、tag_operator 和 cat_operator 使用 NOT_IN 隐藏产品) 。 让我们看一下用于修改您在 WooCommerce 中显示/隐藏的产品的短代码的 3 个示例。
根据ID显示特定产品
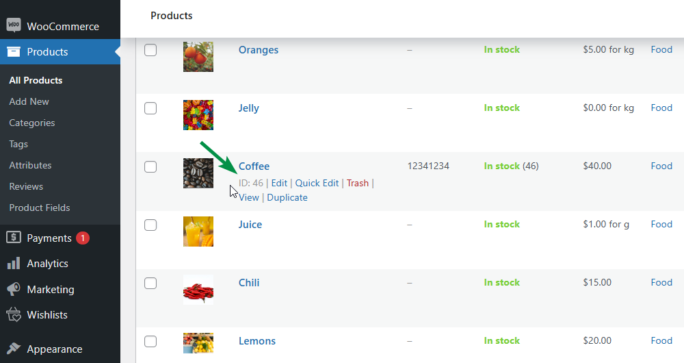
首先,您可以使用产品 ids="100,120,140" 短代码来仅显示这 3 个产品。 您可以通过将产品悬停在 WooCommerce 的产品列表上来找到产品 ID。

隐藏除特色产品之外的所有 WooCommerce 产品
接下来,您可以使用短代码仅显示特色产品:产品可见性=“特色”,例如,如果您想在博客文章中分享最佳项目。 您可以在 WooCommerce 的产品列表中找到哪些产品:

根据属性、标签和类别隐藏 WooCommerce 产品
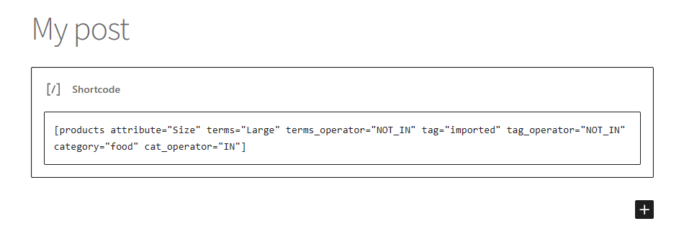
最后,您可以使用带有一些参数的产品短代码来隐藏具有某些属性、标签或类别的产品。 使用 products attribute="Size" terms="Large" terms_operator="NOT_IN" tag="imported" tag_operator="NOT_IN" Category="food" cat_operator="IN" 隐藏大型产品或带有“imported”标签的产品那些来自“食品”以外的类别。

删除相关产品
有时您想隐藏相关产品部分,使其不显示在产品页面上。 有 3 个选项可用于隐藏产品页面中的相关产品部分。
使用CSS
第一个很简单。 将section.related.products {display:none;}添加到主题的CSS,例如在外观 → 自定义 → 其他 CSS中。


也可以使用您的主题设置 - 查找“相关产品”部分。
自定义模板
如果您有访问权限并且愿意这样做,您可以调整主题(或子主题)内的产品模板并删除其中的相关产品部分。 当然,你不必用 CSS 来隐藏它。 这种方法更适合优化(更少的代码和漂亮的 HTML 结构)。 有些主题也可以覆盖默认布局。
删除相关产品操作
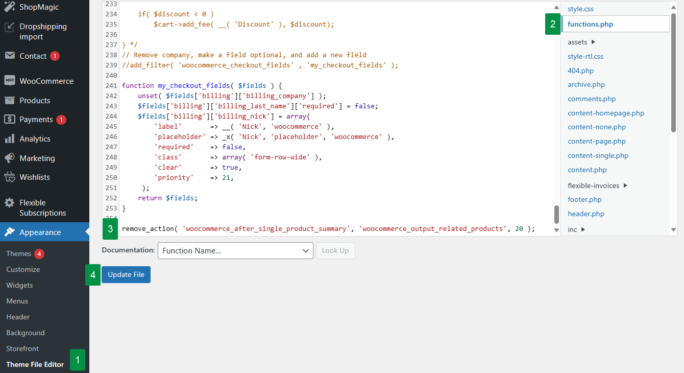
最后,您可以使用下面的代码删除从单个产品页面生成相关产品的操作(将其添加到主题的functions.php - 在更改或更新主题后记住它)。 我还给了您一个隐藏追加销售产品的代码。
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

在我看来,此选项是隐藏相关产品部分的最快方法️。
隐藏产品页面上的产品价格、SKU 或类别
我想向您展示的与隐藏产品相关的最后一个问题是从产品页面中删除特定信息。 例如产品价格、SKU 或其类别。
您可以通过以下方法之一执行此操作,类似于隐藏相关产品部分️。
使用CSS
最简单且非常有效的方法是使用适当的 CSS 声明隐藏产品价格、SKU 和类别。 例如,要隐藏产品价格(我不知道您为什么要这样做),您可以使用: body.single-product p.price {display:none;}甚至可以使用常规价格和促销价格的详细信息: body.single-product p.price del {}和body.single-product p.price ins {} 。
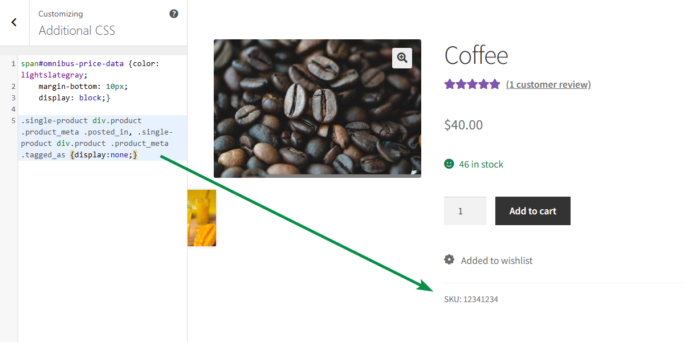
要隐藏 SKU、标签或产品类别,最好使用 CSS 隐藏元元素: .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
正如您所猜测的,您可以使用 CSS 声明的选定部分仅隐藏一两个元元素,例如.single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
这种方法相当高效且快速。 在我的示例中,我只想显示产品 SKU。 如前所述,将自定义 CSS 代码添加到 style.css、主题的 CSS 编辑器或外观 → 自定义中的其他 CSS。

自定义模板
您还可以调整主题(子主题)中的 PHP 模板文件并删除/管理单个产品页面的信息。
删除 WooCommerce 操作
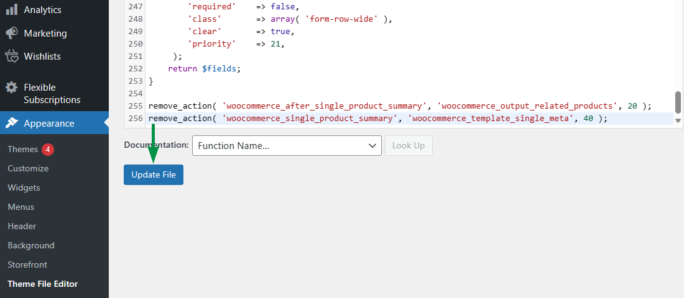
最后,用一行代码删除产品页面上的整个元部分。 将其添加到主题的functions.php文件中(更改或更新主题后再次添加)️。
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

如果您想保留元的某些部分,则此方法不是最好的,但您始终可以在此操作中使用自定义函数而不是删除它。 为此,请使用:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
如何在 WooCommerce 中批量更改产品数据
默认情况下,WooCommerce 允许您使用产品屏幕上的快速编辑/编辑选项快速更新产品数据。
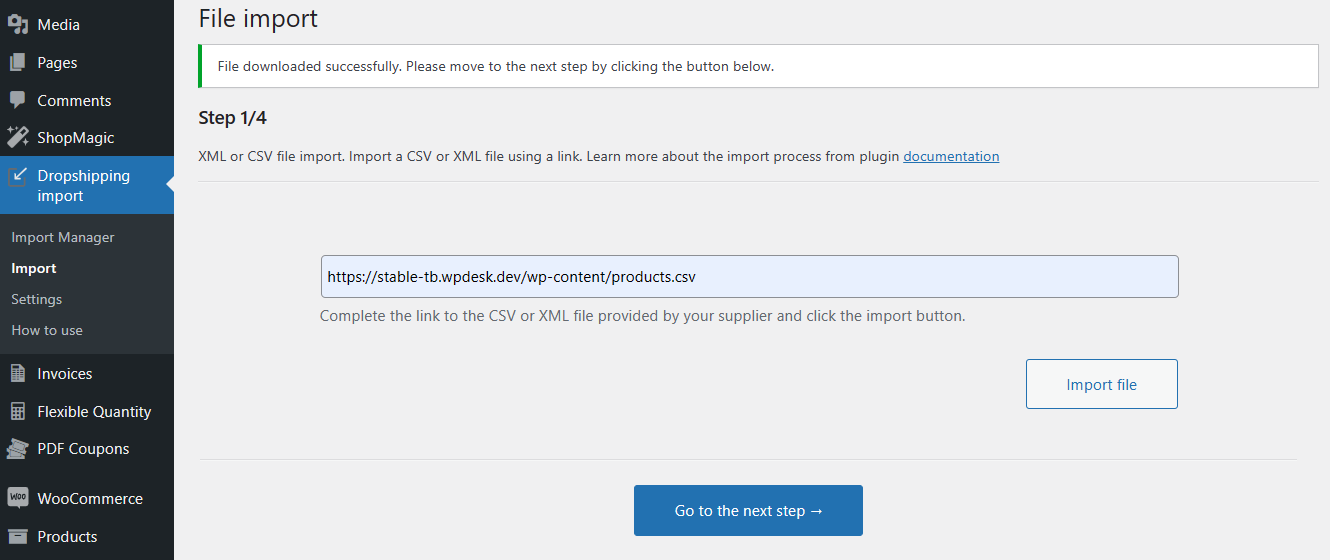
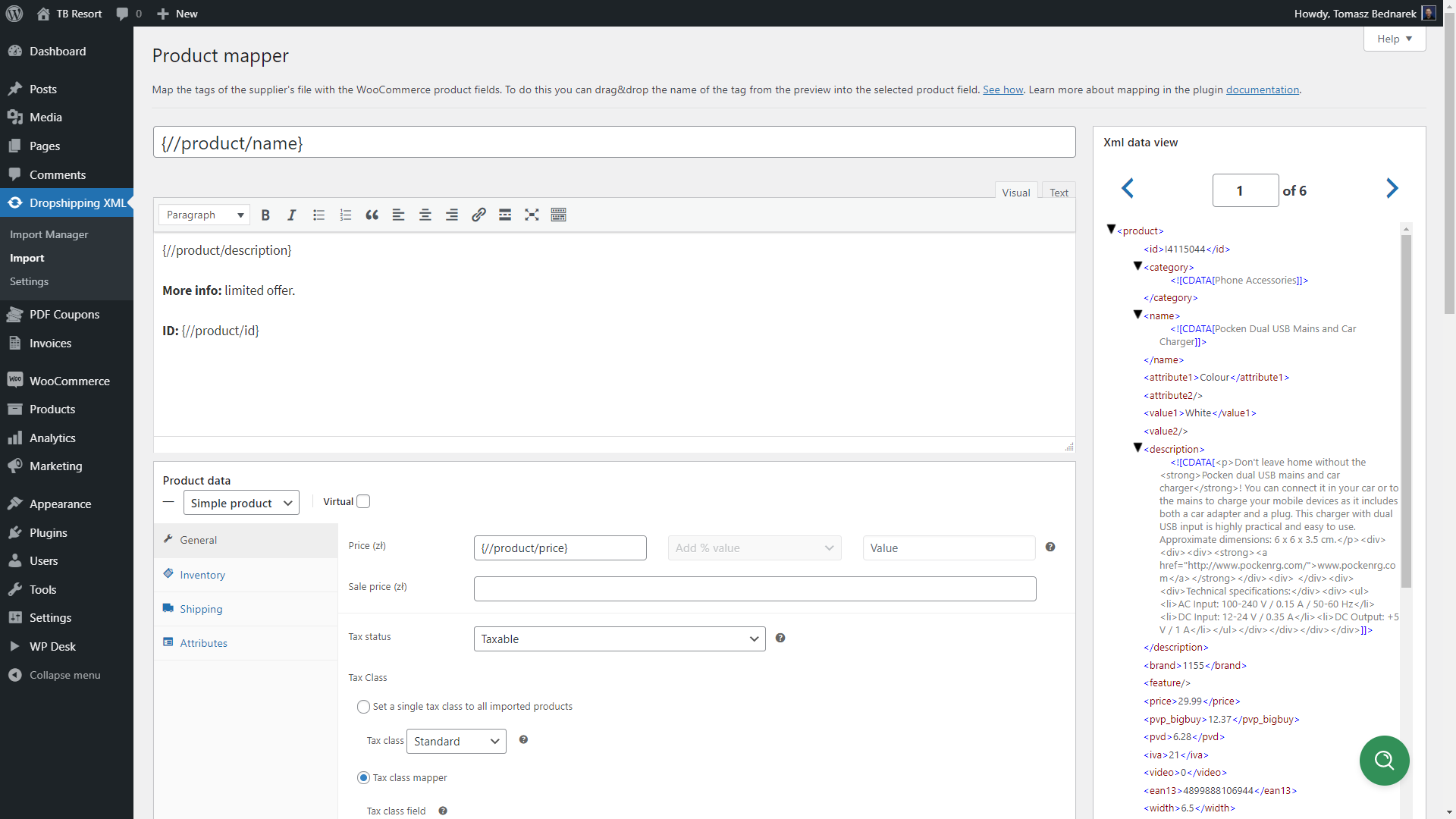
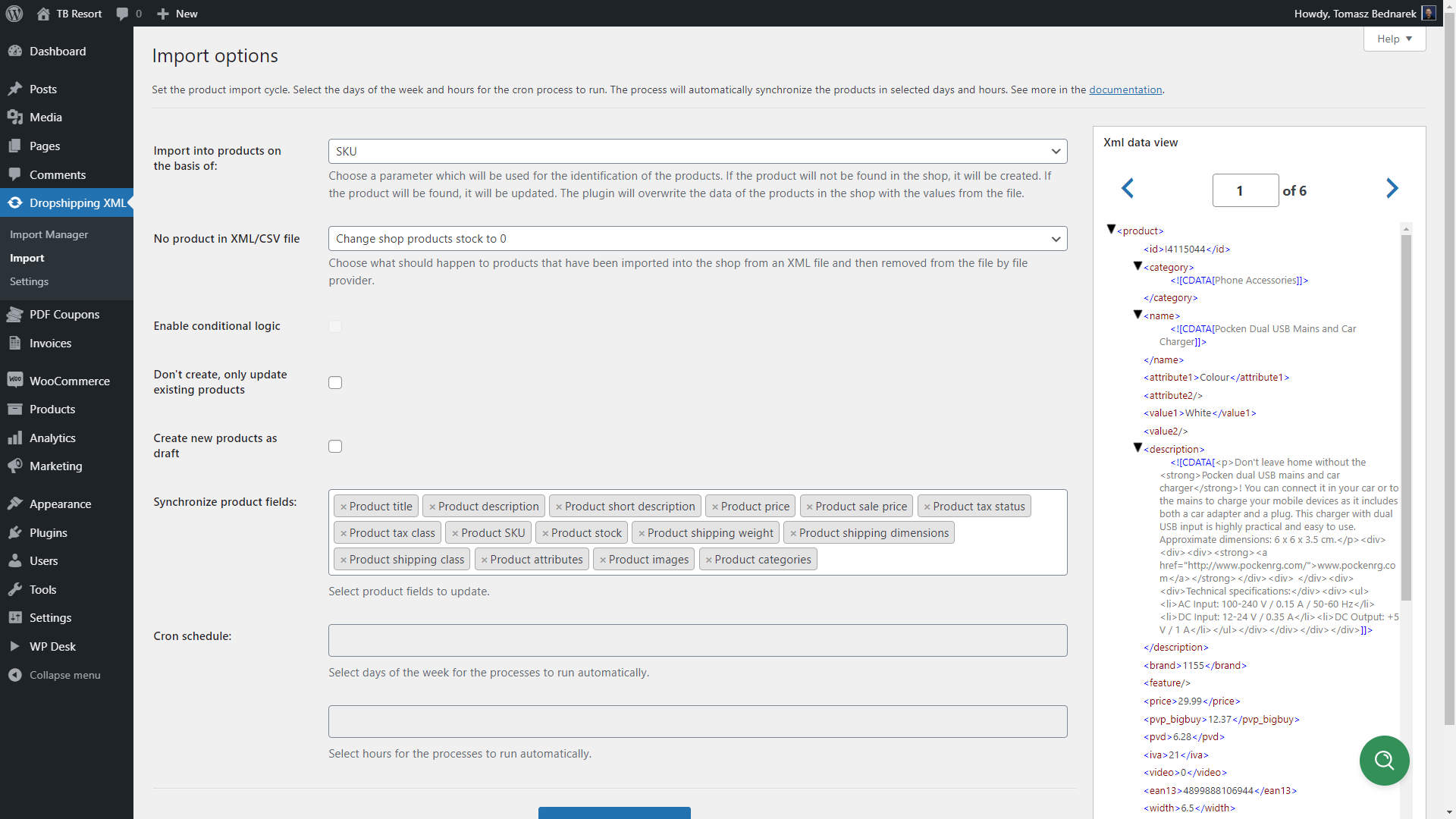
如果您有兴趣批量更新产品数据或将产品导入 WooCommerce,我想再给您一个提示。 使用我们免费的 WooCommerce 产品导入器插件可在几分钟内导入和更新产品!



下载免费插件!
WooCommerce 的直销进口产品
导入批发产品并将其与 WooCommerce 产品同步。 增加进口产品价格保证金。 使用条件逻辑。 让您的工作更轻松。
活跃安装:1,000+ |WordPress 评级:
概括
今天,我向您展示了如何在 WooCommerce 产品页面上隐藏产品、产品类别和特定产品数据。
如果您对隐藏类别或我们的 WooCommerce 产品导入器插件有任何疑问,请在下面发表评论。
最后,我鼓励您阅读我们的博客文章,例如有关WooCommerce 短代码、 WooCommerce SEO或WordPress 设计和开发的博客文章!
