WooCommerce:如何自定义结帐以进行转换
已发表: 2020-06-06感谢 WooCommerce,我有幸在 WCEU 2020 上发言,他们在他们的赞助商轨道中接待了我。 第一天(星期五)是一场简短而甜蜜的闪电演讲,名为“定制 WooCommerce 结账以提高转化率”,随后是周六的现场编码会议。
这是闪电谈话的视频记录,以及一些PHP 和 CSS 片段,您可以复制/粘贴以改进您的 WooCommerce Checkout 并立即期望提高转化率。 所以,欣赏视频,然后去测试你在下面找到的片段!
视频:自定义 WooCommerce 结帐以提高转化率
WooCommerce Checkout 是您网站上最重要的页面。 这意味着,您必须对其进行优化。
在本演示文稿中,我将介绍成功的电子商务 B2C 网站并了解它们的作用。 也许我们可以识别趋势和弱点并着手解决。
请注意有字幕。 只需单击视频播放器右下角的“CC”按钮。
10 个 PHP 和 CSS WooCommerce 结帐转换率优化片段
在后续会议中,我分享了我的屏幕并开始对我们在闪电演讲中学到的内容进行实时编码。 简而言之,我们决定对以下几点采取行动:
- 删除页眉、侧边栏、页脚,这样就不会分心,客户将完全专注于唯一剩下的号召性用语——“支付”按钮
- 将订单摘要、运输和付款方式选择移动到右侧,以便始终可见
- 在可视化步骤中拆分由计费、运输、订单说明、优惠券表格等组成的长布局
- 将优惠券表格移动到底部以避免优惠券欺诈
- 保持运输表格始终“开放”,因为这是 B2C 最重要的部分
- 将账单表格移到运输表格下方
- 删除不必要的计费/运输字段; 字段越多,转化率越低!
- 使运输方式选择更加突出,因为默认布局很差
- 添加“编辑购物车”链接,以便用户可以返回购物车页面并编辑他们的订单
- 添加安全徽章/电话/常见问题解答,让客户信任您的在线业务
但在编码之前,让我们看一下工具堆栈。
主题:我使用了官方的 WooCommerce 主题 Storefront。 这已经带有一些用于结帐的内置 CSS 自定义。 我最喜欢的另一个可能是 Shoptimizer,这是一个专为 WooCommerce 速度和转换而设计的主题。 无论如何,因为其中一个片段是关于从结帐页面中删除页眉和页脚,因此我使用了我的 Storefront 主题视觉挂钩指南,所以我知道要使用哪些挂钩。
钩子:除了使用我的 Storefront 视觉钩子指南之外,我们还需要了解所有 WooCommerce Checkout 钩子。 我的结帐页面的 WooCommerce 视觉挂钩指南非常适合我们的需求。
文档:WooCommerce 有一个很好的文档,解释了如何自定义结帐字段。 在其中一个片段中,我们将删除一些计费/运输字段,因此这是一个必须知道的参考。
1. PHP Snippet:删除页眉、侧边栏和页脚@WooCommerce 结帐页面
此代码段仅对Storefront 主题有效。 您将需要调整自定义主题的代码。
/**
* @snippet Storefront Theme Remove Header Footer @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp', 'bbloomer_unhook_storefront_functions' );
function bbloomer_unhook_storefront_functions() {
if ( is_checkout() ) {
remove_all_actions( 'storefront_header' );
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
}
在 Storefront 上,一旦您使用上述 remove_action 调用删除了侧边栏,布局将不会自动调整为全角。 侧边栏将消失,但它的“空间”将保留在那里并将结帐表单推向左侧。
这意味着我们还需要一些 CSS 来解决这个问题:
@media (min-width: 768px) {
.woocommerce-checkout.right-sidebar .content-area {
width: 100%;
float: none;
margin-right: 0;
}
}
需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
2. CSS 片段:将订单评论移至右上角@WooCommerce 结帐页面
Storefront 主题已经开箱即用! 因此,他们似乎也研究了电子商务趋势,并认为这是正确的选择。
当然,大多数主题默认情况下不会这样做。 为了获得灵感,您可以尝试复制 Storefront 的 CSS(您可能需要更改一些选择器):
@media (min-width: 768px) {
/* Billing & Shipping @ Left */
.col2-set {
width: 52.9411764706%;
float: left;
margin-right: 5.8823529412%;
}
/* Order Review @ Right */
#order_review_heading, #order_review {
width: 41.1764705882%;
float: right;
margin-right: 0;
clear: right;
}
}
现在,我还想让整个订单评论“粘性”。 这意味着,例如,一旦用户向下滚动以填写结帐字段,订单审查框(现在位于右上角)应该保持可见并“固定”在浏览器的顶部。
我尝试了以下 CSS,但不幸的是它似乎不起作用(店面主题)。 你能帮忙吗?
#order_review {
position: sticky;
top: 0;
}
需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
3. PHP Snippet:将优惠券表格移动到底部@WooCommerce 结帐页面
我们可以使用 Visual hook 指南进行结帐。 首先,我们删除它,然后我们在最底部阅读它。
/**
* @snippet Move Coupon @ Checkout Bottom
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_after_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
4. PHP Snippet:保持发货表单始终“打开”@WooCommerce 结帐页面
幸运的是,如果您查看 form-shipping.php 模板文件,WooCommerce 在这里为我们提供了一个过滤器:
apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 )
这意味着我现在可以编写一个简单的 PHP 代码片段来覆盖该行为:
/**
* @snippet Shipping Always Open @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_ship_to_different_address_checked', 'bbloomer_open_shipping_checkout' );
function bbloomer_open_shipping_checkout() {
return 1;
}
需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
5. CSS Snippet:将账单表格移到运输表格下方@WooCommerce 结帐页面
首先,账单和运输表格必须是全角的。 店面主题已经这样做了,所以如果你使用另一个主题,试试这个:
.col2-set .col-1, .col2-set .col-2 {
float:none;
width: 100%
margin: 0;
}
一旦您将计费和运输置于另一个之上,我们现在希望首先显示运输表格(顶部)和之后的结算表格(底部)。 使用 PHP 可以做到这一点,但有一种更简洁的方法来完成它: CSS flex 。
.col2-set {
display: flex;
flex-direction: column;
}
.col2-set > .col-1 {
order: 2;
}
.col2-set > .col-2 {
order: 1;
}
简而言之,我声明客户详细信息(Billing & Shipping 表单包装器)显示为“flex”。 通过这种方式,我可以使用“order”属性并切换 Billing 和 Shipping div 的垂直顺序。

需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
6. PHP Snippet:将由计费、运输、订单审查组成的长布局拆分为可视化步骤@WooCommerce Checkout Page
在这里,我们再次使用视觉挂钩指南,并在特定位置打印 3 个新 div(在运输之上、在计费之上、在订单审查之上)。
/**
* @snippet Add Visual Steps @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_shipping', 'bbloomer_checkout_step1' );
function bbloomer_checkout_step1() {
echo '<p class="steps">STEP1</p>';
}
add_action( 'woocommerce_checkout_billing', 'bbloomer_checkout_step2' );
function bbloomer_checkout_step2() {
echo '<p class="steps">STEP2</p>';
}
add_action( 'woocommerce_checkout_before_order_review_heading', 'bbloomer_checkout_step3' );
function bbloomer_checkout_step3() {
echo '<p class="steps">STEP3</p>';
}
当然我们还需要一些 CSS:
.steps {
background: black;
color: white;
display: inline-block;
padding: 0.5em 2em;
}
需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
7. PHP Snippet:删除不必要的计费/运输字段@WooCommerce 结帐页面
在这里,我在上面分享的文档参考起到了帮助作用。 “ woocommerce_checkout_fields ”过滤器允许我们“取消设置”我们不需要的字段。
/**
* @snippet Remove Ship/Bill Fields @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset(
$fields['order']['order_comments'],
$fields['shipping']['shipping_company'],
$fields['shipping']['shipping_address_2'],
$fields['billing']['billing_company'],
$fields['billing']['billing_address_2'],
$fields['billing']['billing_postcode'],
$fields['billing']['billing_phone']
);
return $fields;
}
需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
8. PHP Snippet (Idea):使运输方式选择更加突出@WooCommerce Checkout Page
这是最困难的片段,这是因为 WooCommerce 在这方面并不是很灵活。 为了证明这一点,我们首先需要了解运输方式表单是如何生成的。
在结帐“订单审查”模板中,我们找到了这个 PHP:
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
很明显,我们需要研究wc_cart_totals_shipping_html()函数是如何工作的,看看是否有任何过滤器可以让我们自定义输出。
不幸的是,由于wc_get_template()函数,该函数只是调用了cart-shipping.php模板文件; 我说很遗憾,因为购物车页面上也使用了相同的模板。
现在,这变得比我更复杂,但是如果我们希望从该订单审查表中取出运输方式表格,我们基本上需要编写或拥有自定义模板(例如 checkout-shipping.php),将其放在 / woocommerce 子主题的文件夹,然后使用wc_get_template过滤器仅在结帐页面上加载我们的替代模板。 有点复杂,但可行——我会留给你的
需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
9. PHP Snippet:添加一个“编辑购物车”链接@WooCommerce 结帐页面
因为我们从结帐页面中删除了所有链接,所以让用户有机会返回购物车页面以防他们想要更改数量或删除产品是公平的。
您可以选择任何 WooCommerce Checkout 钩子,但在这种情况下,我选择了“woocommerce_checkout_before_order_review”钩子,它位于“Your Order”标题的正下方。
/**
* @snippet Add edit cart link @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_before_order_review', 'bbloomer_edit_cart_checkout' );
function bbloomer_edit_cart_checkout() {
echo '<a href="' . wc_get_cart_url() . '">Edit Cart</a>';
}
使用一点 CSS,您还可以将其与“您的订单”放在同一行并节省一些空间。
需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
10. PHP Snippet:添加电话号码@WooCommerce 结帐页面
您可以将任何您希望的内容添加到结帐页面,主要是为了帮助潜在客户信任您的业务。
通常,您会添加安全支付徽章、常见问题解答或联系链接,以及与您联系的即时方式(实时聊天和电话号码)。
因此,这就是如何在结帐页面上的“PLACE ORDER”按钮正下方添加电话号码。
/**
* @snippet Phone Number @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_review_order_after_submit', 'bloomer_phone_checkout_page' );
function bloomer_phone_checkout_page() {
?>
<p>Need help? Give us a call at <a href="tel:1123456789">+1 123456789</a></p>
<?php
}
需要视觉证明吗? 单击此处查看 WooCommerce Checkout 页面自定义“之前”和“之后”的屏幕截图。
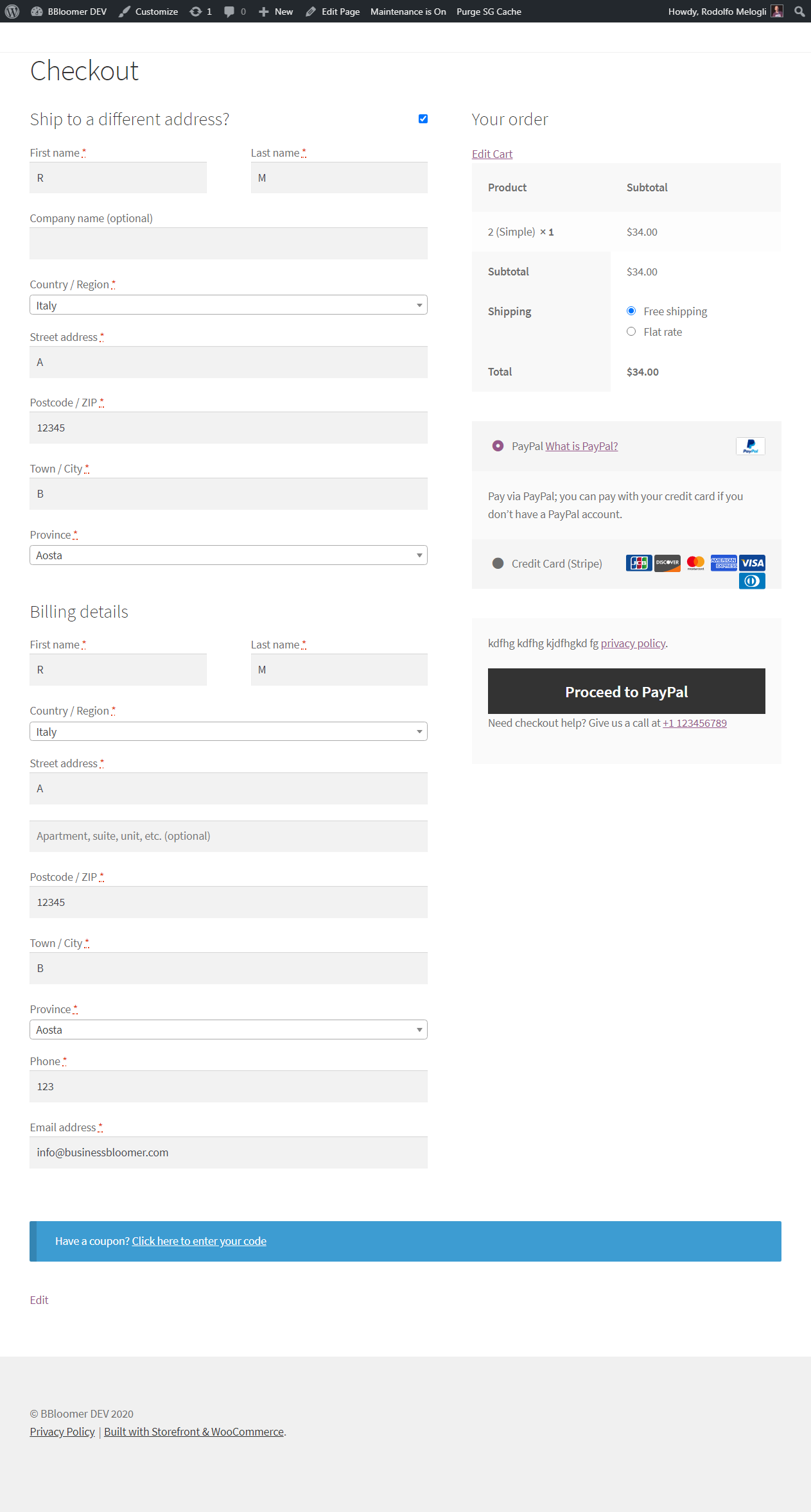
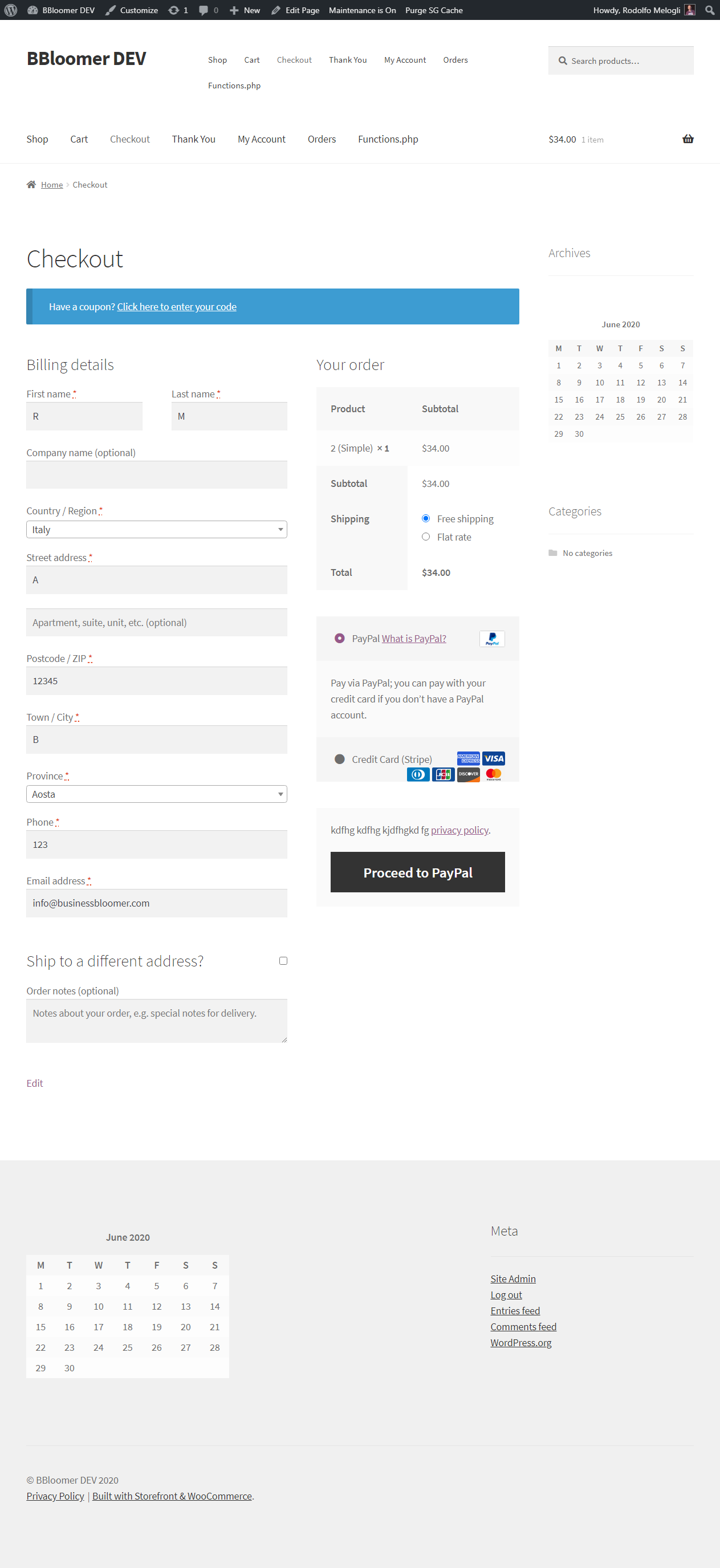
WooCommerce 结帐页面自定义:“之前”和“之后”截图
前

后