WooCommerce:为什么以及如何改进产品过滤器
已发表: 2022-08-23
很多时候,电子商务客户无法快速轻松地找到他们想要的东西。 这有很多原因,从糟糕的网站设计到缺乏搜索和过滤选项。
通过改进 WooCommerce 在线商店中的产品过滤器,您可以帮助客户缩小搜索范围。 这使他们更容易找到他们正在寻找的产品。
在本教程中,我们将向您展示如何添加高级产品过滤器,并解释为什么应该这样做。
为什么我需要更好的产品过滤器?
WooCommerce 带有开箱即用的基本产品过滤器。 它们让客户按价格、评级或属性过滤产品。 每个过滤器都有一种特定的样式,并且没有很多选项。
如果您的产品目录很大,您需要让客户轻松筛选您的产品并快速找到他们想要的东西。 为此,您需要改进 WooCommerce 商店中的产品过滤器。
根据 Econsultancy 的一项研究,苏格兰短裙零售商buyakilt.com 在实施产品过滤器后,转化率增加了 26%,收入增长了 76.1%,使访客可以选择按苏格兰短裙类型和短裙样式购物。
产品过滤器有助于缩小选择范围,同时提高客户正在寻找的产品类型的产品可见性。 通过改进 WooCommerce 中的产品过滤器,您可以让客户轻松准确地找到他们正在寻找的东西,并增强用户体验。
选择 WooCommerce 产品过滤器插件
在选择 WooCommerce 产品过滤器插件时,您要确保与值得信赖的开发人员合作。
寻找具有在线商店所需功能的高质量插件。 它还有助于阅读客户评论以了解其他人对该插件的体验。
从更技术的角度来看,这些是您在 WooCommerce 的产品过滤器插件中应注意的功能:
- 产品过滤器是否使用 AJAX 或页面重新加载工作? 或者你可以选择吗?
- 客户可以过滤哪些数据来缩小搜索范围?
- 有哪些类型的过滤器可用?
- 您可以将产品过滤器添加到哪些 WooCommerce 页面?
- 该插件看起来专业且设计精良吗?
这些问题将帮助您为您的在线商店找到合适的产品过滤器插件。
介绍 WooCommerce 产品过滤器

Barn2 的 WooCommerce 产品过滤器插件可让您创建单独的产品过滤器,根据需要将它们组织成组,并将它们显示在您网站的任何位置。
您可以选择让产品过滤器使用 AJAX(客户将立即看到过滤后的产品)或页面重新加载(客户将在单击应用过滤器按钮后看到结果)。
WooCommerce 产品过滤器插件可以配置为过滤整个产品目录或仅在当前页面上的产品。
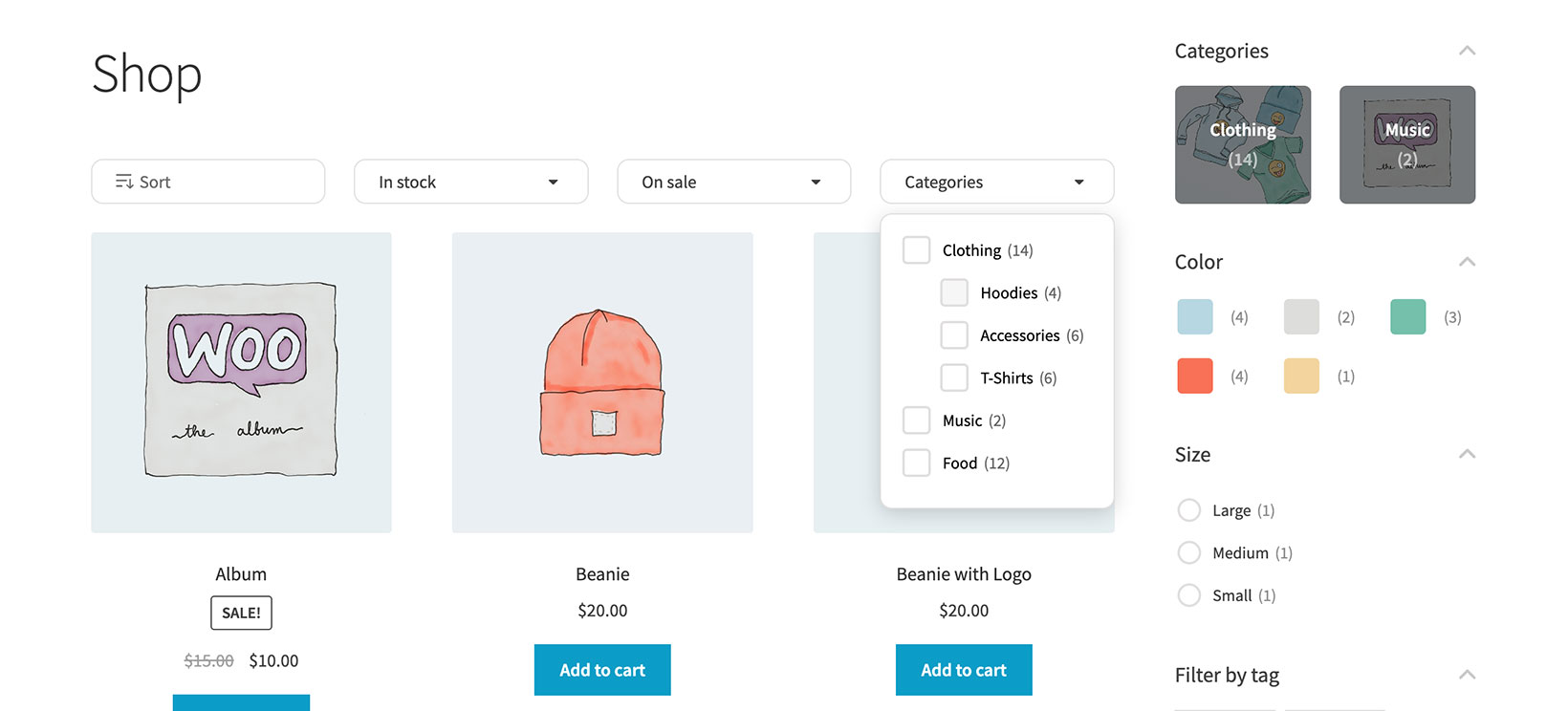
有很多过滤器可供选择,包括类别、属性、颜色、标签、自定义分类法、价格、评级、库存状态和销售状态。 除此之外,插件仅在前端显示有效且相关的产品过滤器,即没有空过滤器。
不同的过滤器样式包括下拉菜单、单选按钮、复选框、色板、图像、标签云、标签、价格滑块等。
作为店主,您可以配置 WooCommerce 产品过滤器插件,为您销售的产品类型提供最佳用户体验。
如何将高级产品过滤器添加到 WooCommerce
正如我们所见,改进产品过滤器的最简单方法是使用正确的 WooCommerce 插件。 这是使用 WooCommerce 产品过滤器将高级产品过滤器添加到在线商店的方法。
第 1 步:获取 WooCommerce 产品过滤器插件
获取 WooCommerce 产品过滤器插件。 您将在确认电子邮件中收到插件文件以及许可证密钥。
登录 WordPress 管理面板。 安装并激活 WooCommerce 产品过滤器插件。
插件设置向导将打开。 这将引导您输入您的许可证密钥,并为您的过滤器选择主要设置。
第 2 步:创建产品过滤器
转到产品 → 过滤器页面并打开默认过滤器组(已为您添加)或创建您自己的过滤器组。 创建“添加新过滤器”按钮并添加信息,例如其名称、过滤器样式以及您要过滤的数据。 有很多选择,可以试一试,看看哪些最适合您的特定产品。

例如,如果您想创建一个类别过滤器,您可以将过滤器数据选项设置为Categories 。 然后,您可以从许多可用于在 WooCommerce 中按类别过滤的样式中进行选择。 这包括下拉列表、复选框、单选按钮和可点击的图像或文本云。
当您在 WooCommerce 中创建属性过滤器时,还有更多选项。 您可以选择样式以及要显示的全局属性。 或者,有一个智能属性过滤器选项,它将动态显示与当前页面上的产品匹配的属性过滤器。 这使您不必在商店的不同页面上手动显示不同的过滤器组。
根据需要为产品目录创建尽可能多的过滤器。 如果您想在不同的页面上显示不同的过滤器,请为每个集合创建一个过滤器组。
第 3 步:将产品过滤器添加到商店页面
添加一些过滤器后,您就可以开始在您的商店中展示它们了。 有两种主要方法可以做到这一点,具体取决于您希望过滤器出现的位置。
当您在步骤 1 中执行设置向导时,您可能已经注意到在所有商店页面上方显示特定过滤器组的选项。 如果您希望过滤器出现在产品列表的顶部,这是一个很好的选择。 要返回此设置,请转到产品 > 过滤器 > 设置。
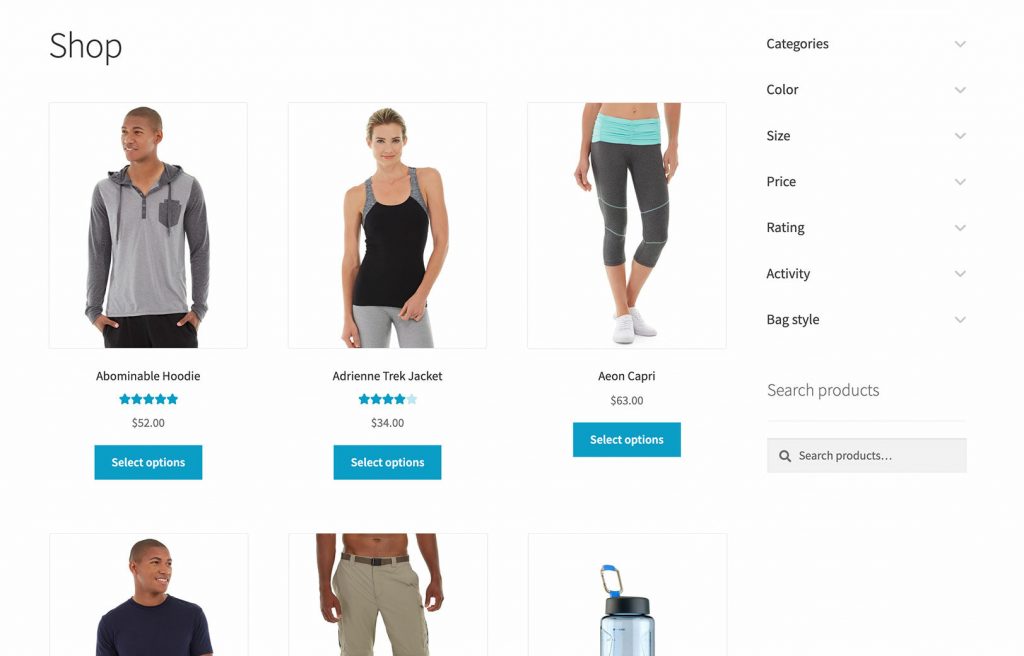
您还可以将过滤器小部件添加到商店侧边栏。 这可以代替在商店上方显示过滤器,或者您可以两者都做。 例如,如果您两者都做,那么您可能会在产品列表上方显示一些过滤器,并在侧边栏中显示其他类型的过滤器。 这为您的客户创造了真正身临其境的体验。
要添加过滤器小部件,请转到 WordPress 管理员中的外观/小部件。 将“产品过滤器”小部件添加到您的商店侧边栏,然后选择一个过滤器组。
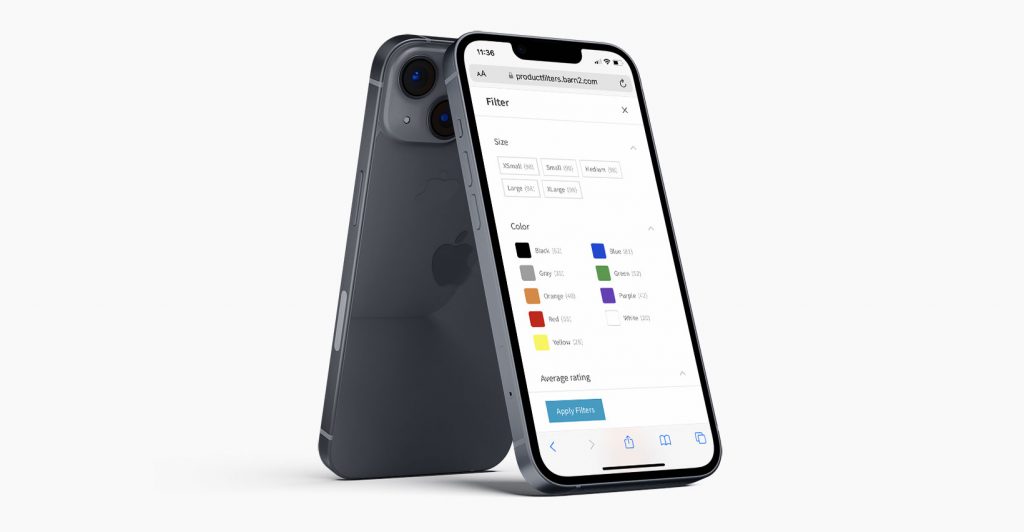
(注意:由于大多数移动网站不显示侧边栏小部件,WooCommerce 过滤器插件将在移动设备上隐藏这些小部件。相反,移动用户可以单击按钮在弹出的滑出式面板中查看过滤器。聪明!)
还有更高级的方法可以在商店的其他部分显示过滤器,例如在 Elementor 或 Gutenberg 块中。 您可以通过在希望过滤器出现的任何位置添加短代码来做到这一点。 它非常灵活,因此请参阅过滤器插件文档以获取完整详细信息。
奖励:编辑产品过滤器可见性
WooCommerce 产品过滤器插件可让您选择产品过滤器组在客户首次登陆商店页面时的显示方式。 您可以选择:
- 默认隐藏过滤器 -为了节省空间,您可以在最初隐藏产品过滤器。 客户可以通过单击按钮查看过滤器。 您还可以更改显示过滤器按钮文本。 您可以在移动设备和/或桌面设备上执行此操作。
- 允许客户打开和关闭过滤器——如果您有很多过滤器或产品属性,那么它们会占用页面上的大量空间。 要减少这种情况,请启用使每个过滤器可折叠的选项。 您可以将切换默认设置为打开或关闭,客户可以单击以显示/隐藏每个过滤器。 这看起来非常整洁,是节省空间的好方法,同时仍为客户提供高级 WooCommerce 过滤器。

默认情况下,WooCommerce 产品过滤器插件在移动设备上隐藏过滤器并在桌面设备上显示它们。 那是因为在全尺寸屏幕上有更多的空间可以玩,所以让过滤器一直可见通常是件好事。
使用最好的 WooCommerce 过滤器插件改造您的商店
WooCommerce 中内置的产品过滤器选项不足以帮助客户快速轻松地找到产品。 相反,您需要一个高级产品过滤器插件,让客户可以轻松缩小搜索范围。 这有助于他们更快地找到他们正在寻找的产品。
WooCommerce 产品过滤器插件可让您创建各种产品过滤器,以逻辑方式对它们进行分组,并通过几个步骤将它们添加到您的 WooCommerce 商店页面。 它非常适合拥有大量产品目录的商店。
准备好在您的商店加快购物速度了吗? 立即获取 WooCommerce 产品过滤器!
