WooCommerce 登录简码完整指南
已发表: 2025-01-22登录页面是 WooCommerce 商店的重要元素。它就像您的客户访问其帐户、跟踪订单和完成购买的网关。但如果整个过程过于复杂并且无法达到其目的怎么办?
嗯,这就是您需要尝试自定义 WooCommerce 登录短代码的原因。它们可以帮助您在几分钟内创建和自定义登录页面,并为您的客户提供用户友好的体验。
因此,无论您想要一个简单的登录表单、组合的登录和注册页面,还是用于目标活动的独立注册页面,WooCommerce 登录短代码都可以轻松实现。
在本文中,我们将讨论与 WooCommerce 登录短代码相关的所有内容,从如何使用短代码创建登录页面来自定义它以获得更好的用户体验开始。
那么,让我们开始吧。
WooCommerce 登录页面的类型
登录页面可能看起来像一个简单的网关,但它不仅仅是一个网关,它还是一个用户名和密码字段!
根据您的业务需求和用户偏好,有不同类型的登录页面。让我们探索一下这些选项:
- 经典登录页面:这是一个简单的登录页面。它只需要用户输入他们的凭据,然后他们就加入了。
- 社交登录页面:这种类型的登录页面允许您的用户使用他们最喜欢的社交媒体帐户登录。
- 定制品牌登录页面:此类登录页面经过定制以匹配您的品牌标识。为此,您需要添加品牌徽标和颜色,并添加欢迎消息以鼓励用户登录。
- 多步骤登录页面:这种类型的登录页面非常适合那些想要为其登录页面添加额外安全层的用户。它将整个过程分解为可管理的步骤,例如输入用户名、密码和验证码。
- 单点登录 (SSO) 页面:最后,这种类型的登录页面允许用户对多个应用程序使用相同的凭据。
这些也是某些类型的登录页面。您认为哪些适合您的 WooCommerce 商店?它是经典的登录页面还是社交页面?好吧,选择权在你。请记住使其个性化且用户友好。
自定义 WooCommerce 登录页面的重要性
乏味且通用的登录页面可能会让您的客户完全失去兴趣。对其进行自定义可以增强页面的外观,并为您的商店增加价值。
但这需要付出努力,如果您想知道为什么必须在这方面投入时间,这里有一些值得付出努力的主要原因。
- 专有区域:创建仅登录用户可以访问的受限部分。
- 改进的用户体验:通过消除一次又一次的详细信息来进行购买,从而改善用户旅程。
- 简化访问:允许用户在一处登录并管理其信息。
- 提高转化率:用户友好且具有视觉吸引力的登录页面有助于降低跳出率并鼓励客户完成购买。
- 提高安全性:添加验证码或双因素身份验证等功能来保护用户数据。
自定义您的 WooCommerce 登录页面不仅是美观的升级,而且是重要的增强。
现在您知道背后的原因了,让我们开始行动,看看如何使用 WooCommerce 登录短代码创建和自定义登录页面。
如何使用 WooCommerce 登录短代码创建登录页面?
因此,一切都从 WooCommerce 中的My Account短代码开始。这个简单的 WooCommerce 登录短代码 - [woocommerce_my_account]允许您将整个“我的帐户”区域添加到任何页面。
您的客户可以在此处登录、查看过去的订单、更新其详细信息以及管理其帐户。
因此,如果您希望客户也能够从此页面注册,请确保在 WooCommerce 设置中启用注册。
- 首先,转到您的
WordPress admin dashboard。现在导航到Pages以创建新页面。如果您不想创建新页面,请单击任何现有页面进行编辑。 - 现在,单击+图标在页面上添加新块。
- 从选项中查找
Shortcode. - 将出现一个框。您可以在此处复制并粘贴 WooCommerce 登录短代码:
[woocommerce_my_account]
注意:此短代码将显示登录表单以及用户注册和帐户详细信息。
- 最后,单击
Publish或Update按钮以使该页面在您的网站上生效。
这样,你就创建了一个登录页面;现在请按照以下步骤将该页面设置为默认登录页面:
- 转到
WooCommerce > Settings > Advanced。 - 在
My account page下,选择上述页面的“我的帐户”选项。
最后,访问登录页面并确保一切顺利。
通过这些步骤,您已经创建了一个功能齐全的登录页面。
因此,如果您想要单独的注册、登录和帐户页面,您需要使用 WooCommerce 登录短代码自定义页面。
自定义 WooCommerce 登录页面
- 注册页面:激活下面的第一个代码段后,将
[sa_woocommerce_registration_form]短代码添加到您的注册页面。如果用户已登录,则会显示“您已注册”消息。 - 登录页面:对于登录页面,请在激活第二个代码段后使用
[sa_woocommerce_registration_form]短代码。如果用户已登录,将显示一条消息“您已登录”。 - 我的帐户页面:在“我的帐户”页面上保留
[woocommerce_my_account]短代码以显示所有用户帐户详细信息。 - 注册后重定向:您还可以在注册后添加重定向,以便客户在注册后将被定向到“我的帐户”页面(默认情况下登录表单已处理此问题)。
- 重定向登录用户:为了防止登录用户访问登录或注册页面时出现错误,请使用下面的代码片段。这将自动将他们重定向到“我的帐户”页面。
/**
* WooCommerce 用户注册的简码。
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_registration_form', 'storeapps_custom_registration_form' );
函数 storeapps_custom_registration_form() {
如果( is_user_logged_in() ){
返回 '您已经注册了。
 ';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = new DOMDocument();
$dom->编码='utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = 新 DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
回声 $dom->saveHTML( $form );
返回 ob_get_clean();
}
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = new DOMDocument();
$dom->编码='utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = 新 DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
回声 $dom->saveHTML( $form );
返回 ob_get_clean();
}
/**
* WooCommerce 用户登录的简码
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_login_form', 'storeapps_custom_login_form' );
函数 storeapps_custom_login_form() {
如果( is_user_logged_in() ){
返回 '您已经登录。
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
woocommerce_login_form( array( 'redirect' => wc_get_page_permalink( 'myaccount' ) ) );
返回 ob_get_clean();
}
/**
* 重定向登录/注册到我的帐户
*
* @author StoreApps
*/
add_action( 'template_redirect', 'storeapps_redirect_to_myaccount_after_logged_in' );
函数 storeapps_redirect_to_myaccount_after_logged_in() {
if ( is_page() && is_user_logged_in() && ( has_shortcode( get_the_content(), 'sa_woocommerce_login_form' ) || has_shortcode( get_the_content(), 'sa_woocommerce_registration_form' ) ) ) {
wp_safe_redirect( wc_get_page_permalink( 'myaccount' ) );
出口;
}
}
注意:要使其正常工作,您需要将代码片段添加到functions.php 文件中的自定义PHP 部分以及主主题的style.css 文件中的自定义CSS。
增强 WooCommerce 登录的最佳插件
以下是一些最好的 WooCommerce 插件,可以帮助您自定义登录页面,而无需涉及 WooCommerce 登录短代码:
WordPress 快速登录
登录页面非常适合您的网站,但我们如何让它们变得更加智能?
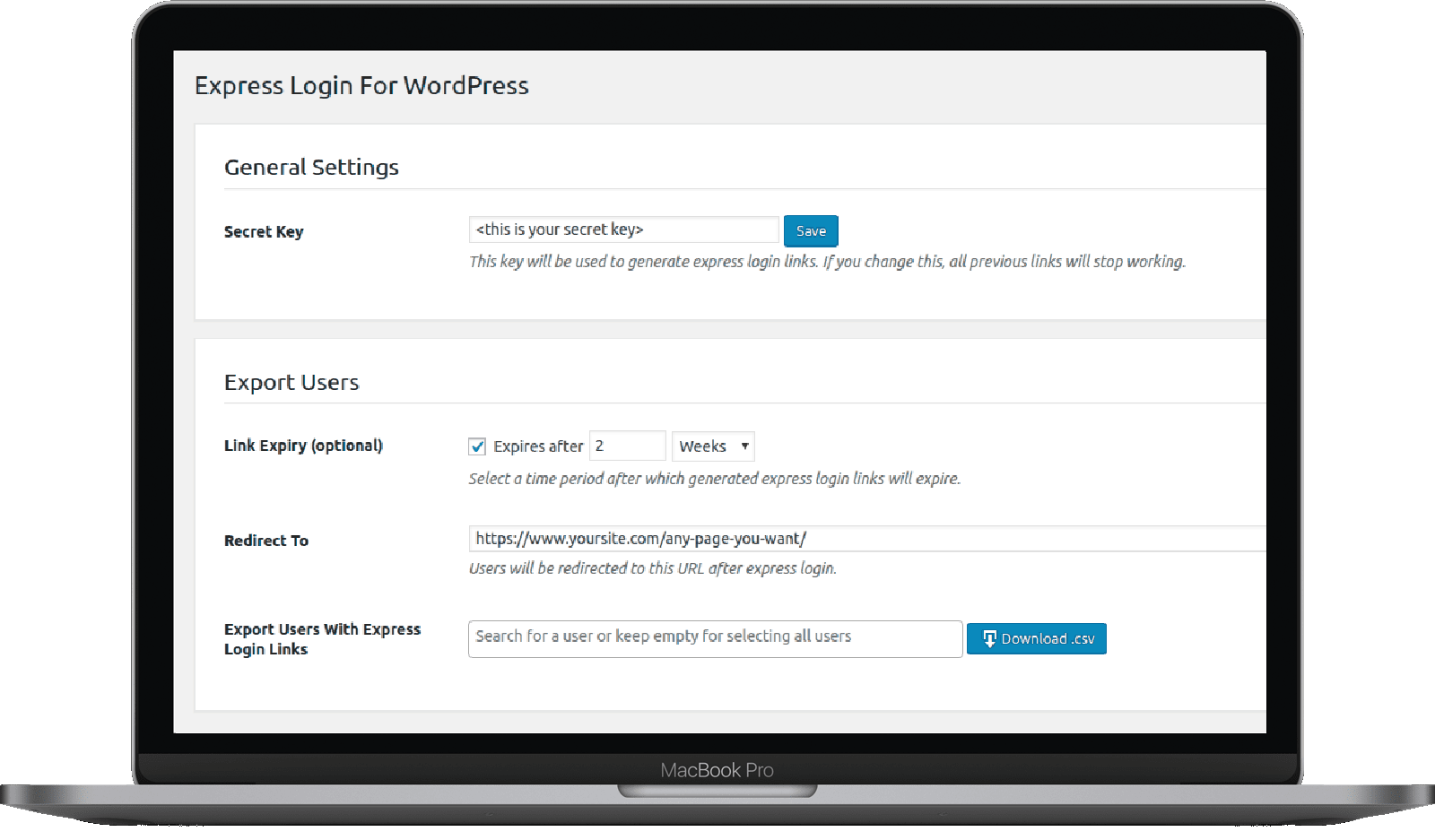
虽然传统的登录页面很有帮助,但为客户、客户或临时合作者提供更快的访问怎么样?这就是 StoreApps 的 Express Login for WordPress 发挥作用的地方。
WordPress 快速登录允许您的用户通过安全和自动登录链接立即登录。无需用户名或密码——只需流畅的用户体验!

- 重定向到任何地方:轻松地将用户直接发送到结帐、购物车或任何隐藏页面。
- 自动过期链接:设置带有过期日期的登录链接以增强安全性。
- 批量链接导出:轻松创建和共享电子邮件活动的登录链接。
- 易于使用的插件:该插件易于使用。您所需要做的就是安装它、激活它,然后就可以开始了!
借助 WordPress 快速登录,不要让您的用户为用户名和密码而苦恼。
告别登录困难,享受便利和安全。
立即尝试 WordPress 快速登录
终极会员
Ultimate Member是一个功能强大的插件,可以简化用户管理。它允许您创建自定义注册和登录表单、用户配置文件和基于角色的访问。
它还提供了一个拖放构建器,可让您轻松设计令人惊叹的表单。
- 自定义表单:创建可自定义的登录、注册和用户个人资料表单。
- 基于角色的访问:为不同的用户角色分配定制权限。
- 拖放构建器:轻松设计表单。
- 条件逻辑:根据用户输入显示表单字段。
总的来说,在 WooCommerce 上构建有吸引力的社区或会员网站是一个不错的选择。
用户注册
用户注册是另一个适合初学者的插件,用于创建可自定义的登录和注册表单。它提供预先设计的模板、条件逻辑和第三方集成,以实现无缝的用户体验。
- 预先设计的模板:使用现成的表单设计快速完成任务。
- 条件逻辑:根据用户输入显示字段。
- 第三方集成:与电子邮件营销工具和 CRM 无缝连接。
- 多步骤表单:将长表单拆分为多个步骤,以获得更好的用户体验。
总的来说,这个插件非常适合想要可定制和可扩展表单的 WooCommerce 商店所有者。
注册魔法
RegistrationMagic 是另一个插件,可以帮助您创建高级登录和注册表单。它还支持支付集成、用户角色分配和详细的表单分析。
- 付款集成:直接通过注册表接受付款。
- 用户角色分配:根据表单提交自动为用户分配角色。
- 详细分析:通过深入的数据洞察来跟踪绩效。
- 简码:将表单嵌入网站上的任何位置。
总体而言,这非常适合管理用户注册,同时提供对表单设计和功能的灵活性和控制。
结论
使用 WooCommerce 登录短代码自定义您的登录页面有很多好处,包括增强用户体验、提高品牌形象、提高安全性等。
个性化的登录页面为您的客户创造了无缝的旅程,并使整个过程变得更加容易。
因此,无论您使用 WooCommerce 登录短代码还是插件,您都应该尝试自定义登录页面以获得更好的功能并提高用户满意度。
此外,如果您想让客户轻松登录 WooCommerce,请不要忘记立即探索 WordPress 的快速登录。
