我在 WooCommerce 中的帐户 - 设置、简码和自定义字段
已发表: 2018-08-06在本快速指南中,我将向您展示如何使用内置设置和简码在 WooCommerce 中设置“我的帐户”页面。 您还将看到如何将自定义字段添加到 WooCommerce 中的页面。 你可能认为这很难做到。 不用担心! 使用专用且免费的插件,您将快速自定义 WooCommerce 我的帐户页面!
今天您将看到如何设置“我的帐户”页面,使用 [woocommerce_my_account] 短代码,以及使用免费插件使用 WooCommerce 结帐表单中的自定义字段自定义页面。 让我们开始!
目录
- WooCommerce 我的帐户页面 - 设置和简码
- 自定义 WooCommerce 我的帐户页面 - 快速介绍
- 将自定义字段添加到“我的帐户”页面的步骤
- 自定义 WooCommerce 结帐页面
- 总结及更多
WooCommerce 我的帐户页面
WooCommerce 中的“我的帐户”页面专为拥有帐户和订单数据的客户而设计。
我将向您展示设置以及如何使用 [ woocommerce_my_account ] 简码(无空格)在 WooCommerce 中配置我的帐户。 然后,我将向您展示如何使用免费插件向页面添加自定义字段。
但让我们先看看您的客户看到的页面。
默认情况下我的帐户部分
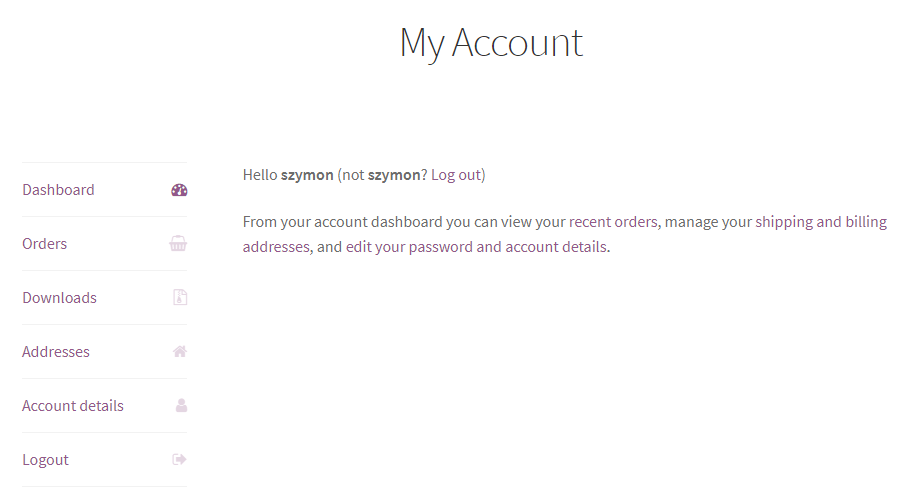
让我们先快速浏览一下“我的帐户”部分。
默认情况下,您的 WooCommerce 商店的这一部分如下所示:

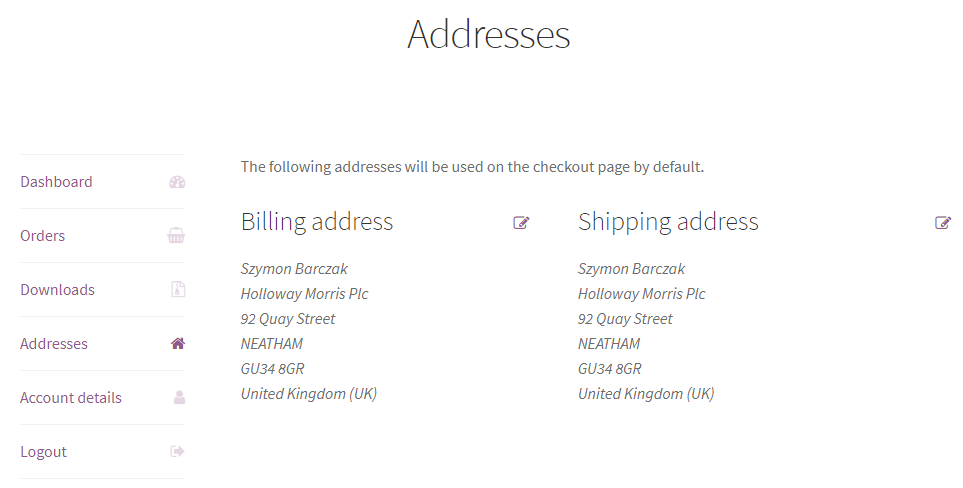
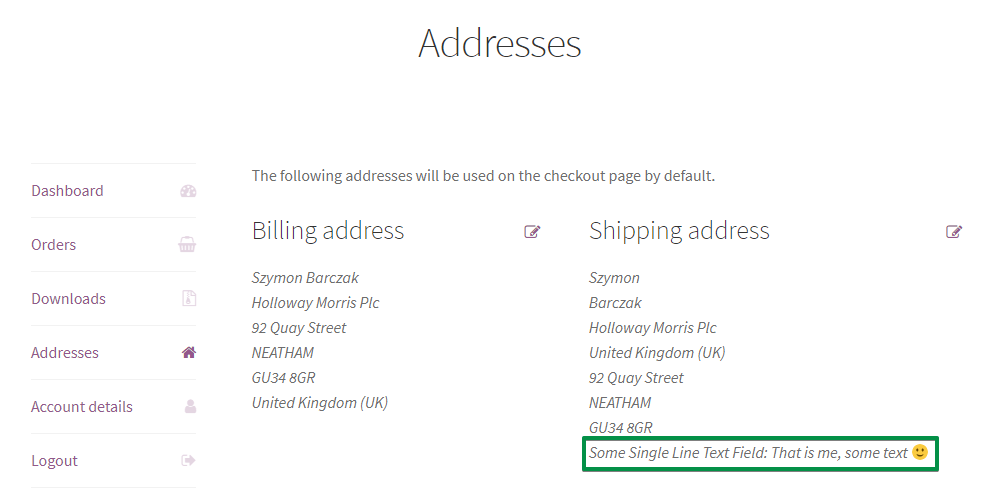
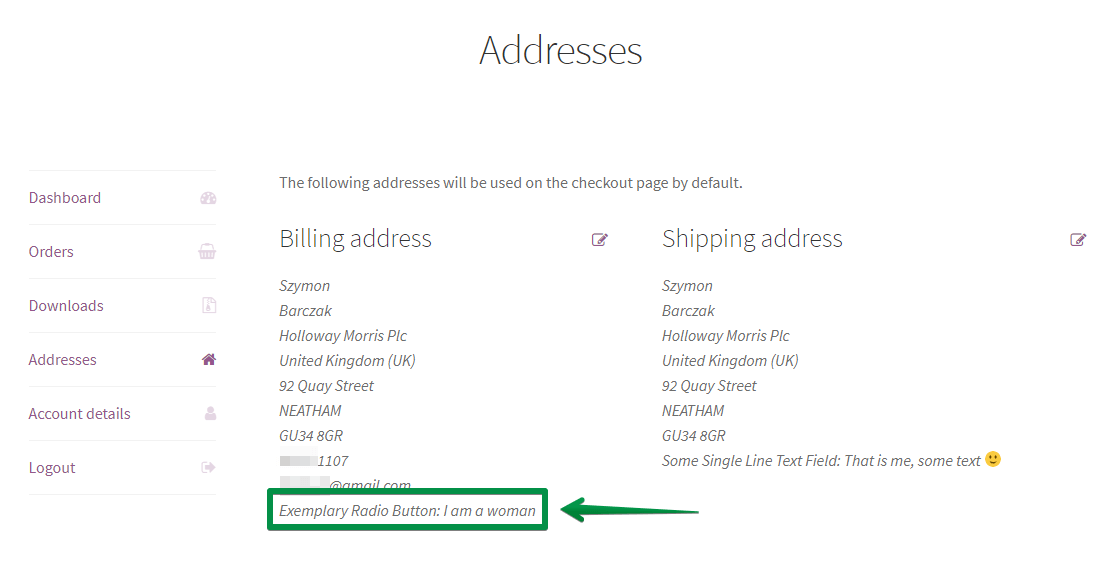
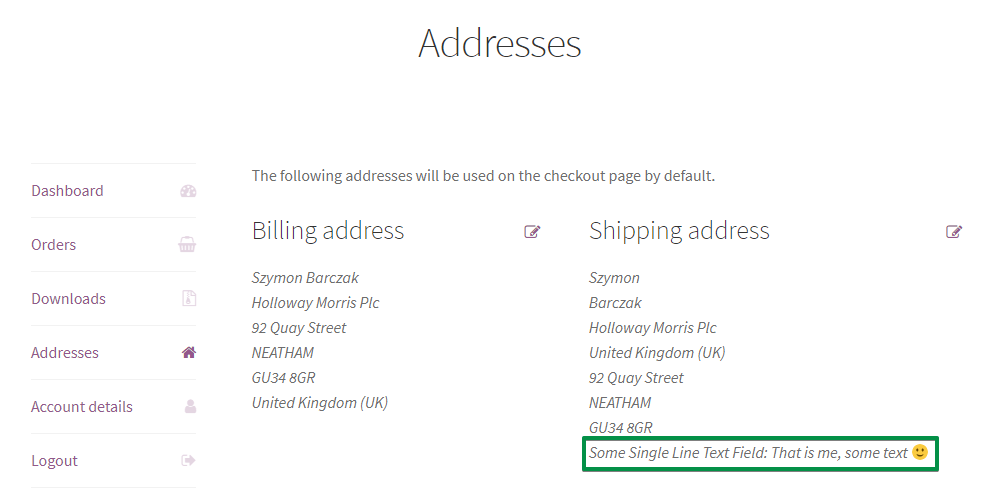
当客户单击“地址”链接时,他们可以看到默认地址字段的所有值:

现在这里没有什么神奇的东西但这是您要放置 WooCommerce 我的帐户自定义字段的地方。 转到示例 →
如何使用 [woocommerce_my_account] 在 WooCommerce 中添加我的帐户
您可以使用 [ woocommerce_my_account ] 短代码(无空格)在 WooCommerce 中创建“我的帐户”页面。 这是一个标准的 WooCommerce 选项,可让您的客户检查他们的订单和帐户详细信息。
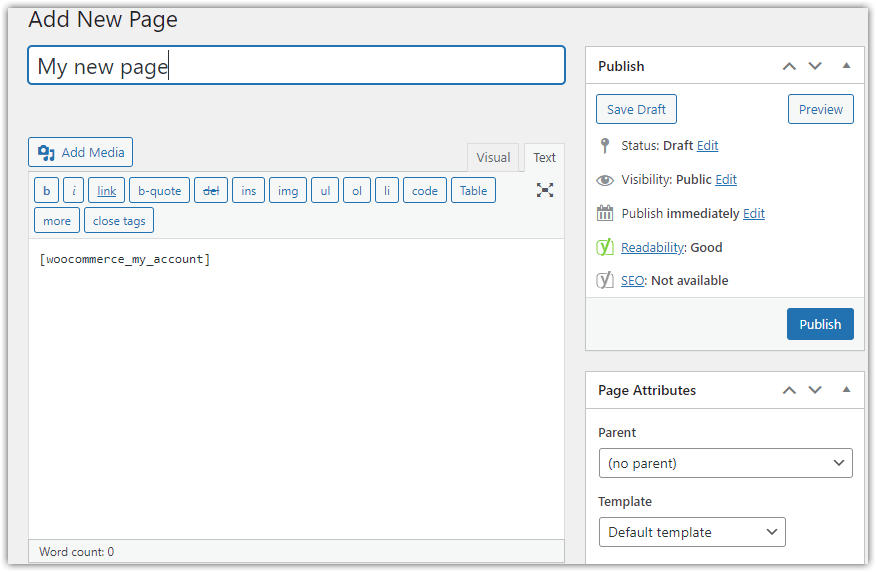
将 [ woocommerce_my_account ] 简码添加到您的页面之一:

WooCommerce 将使用该页面作为我的帐户。
我的帐户页面设置
现在,让我们看看可用于在 WooCommerce 中自定义“我的帐户”的基本设置和其他选项。
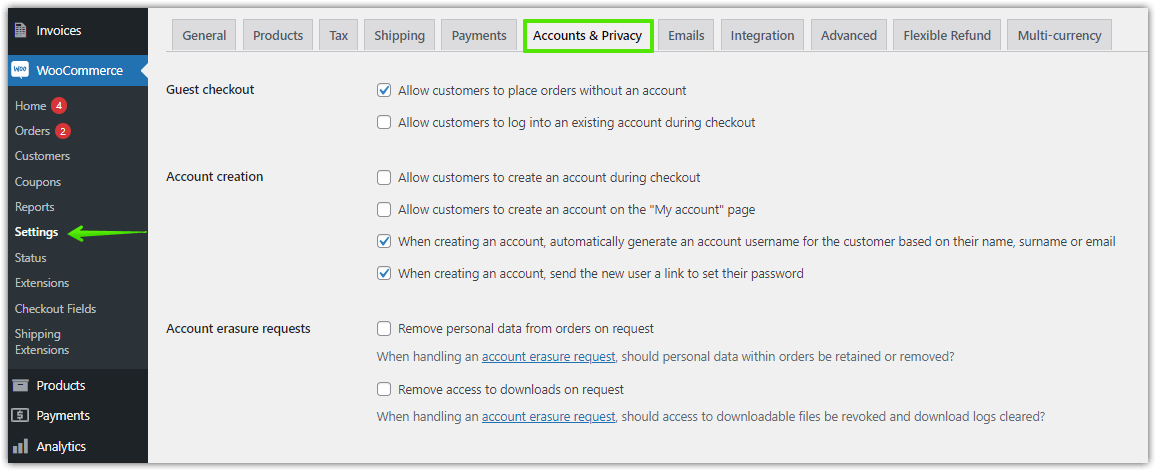
帐户和隐私
转到WooCommerce → 设置 → 帐户和隐私以决定 WooCommerce 中的客户帐户。
例如,您可以选择让您的客户在结帐时创建帐户或允许客人下单。

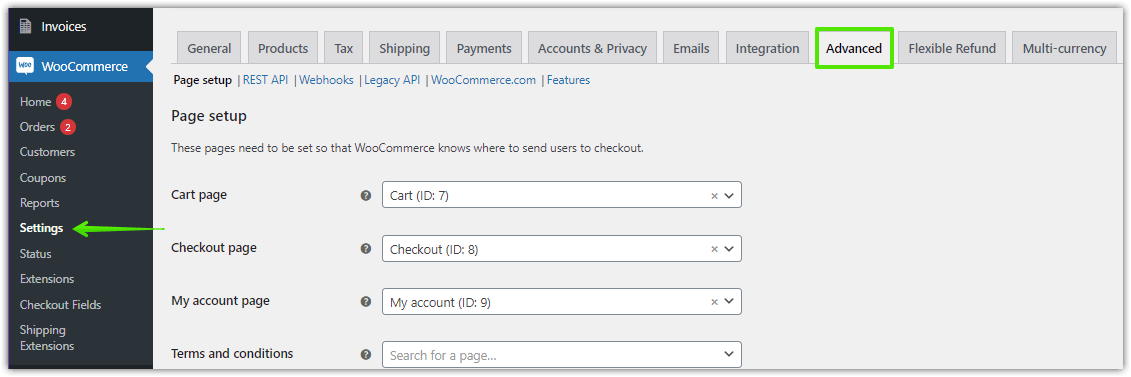
高级设置
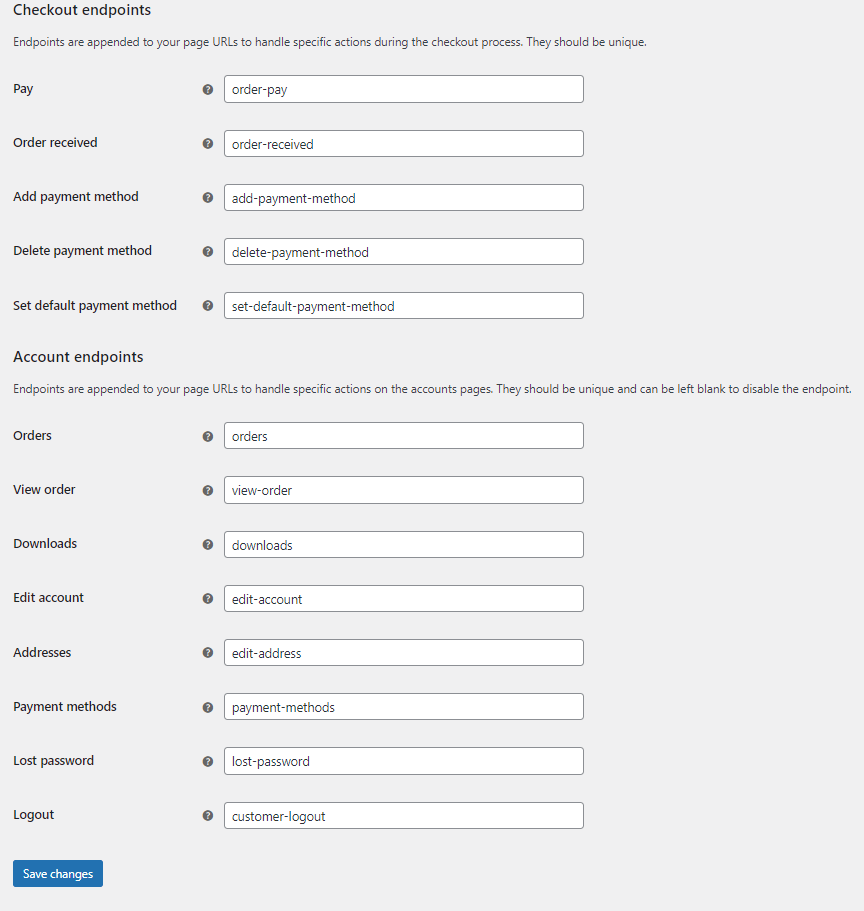
转到WooCommerce → 设置 → 高级 → 页面设置,为我的帐户和帐户端点选择页面。 它们被添加到“我的帐户”页面特定部分的 URL。


自定义 WooCommerce 我的帐户页面 - 简介
假设您要向送货地址部分添加一个字段。 我使用 Flexible Checkout Fields 创建了一个示例性自定义字段 - 一个免费的 WordPress 插件来管理 WooCommerce 结账字段。
自定义 WooCommerce 我的帐户插件
使用设置、自定义字段和插件自定义 WooCommerce 我的帐户页面! 轻松个性化 WooCommerce 结帐表格!
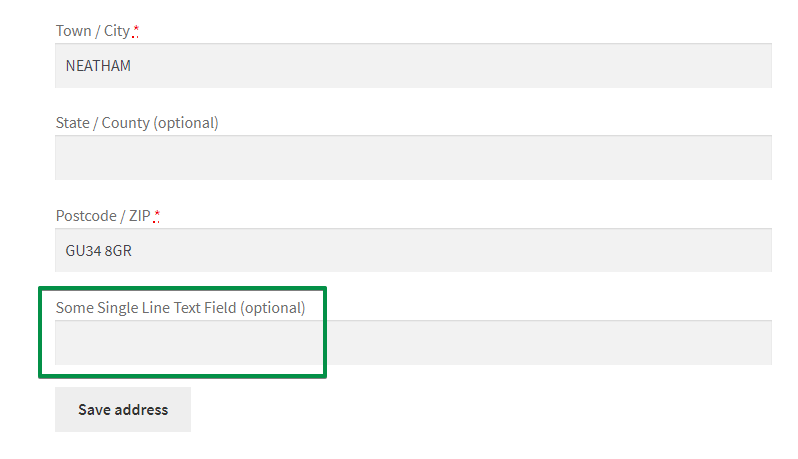
免费下载或前往 WordPress.org我将其命名为Some Single Line Text Field:

当然,它可以有一个更有趣的名字,你可以随意命名。 这完全取决于您的需求。 那就是我,一些文本是这个字段的值。
客户可以编辑该字段的值。 那是我第一次提供That is me, some text :)值的地方。 就在制作之前的截图之前。

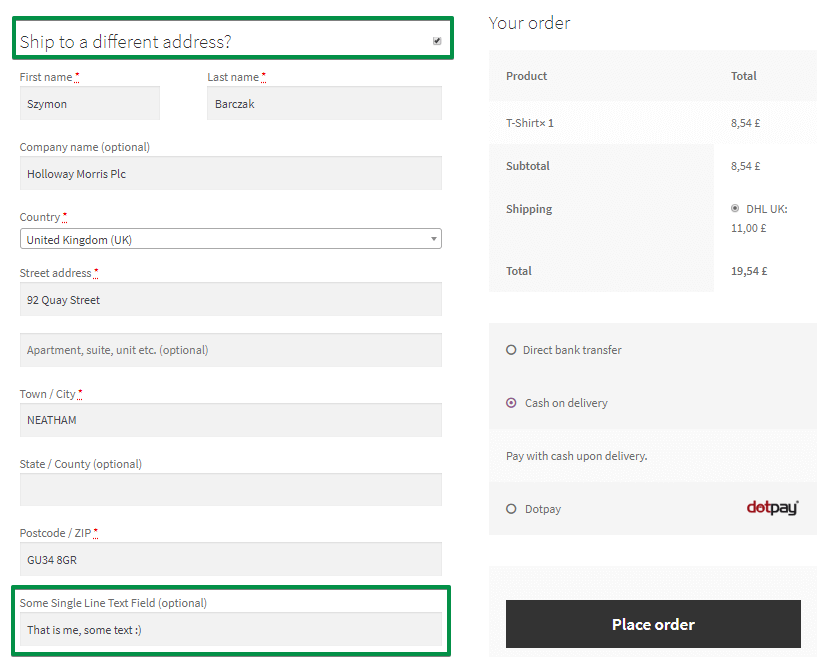
当您将这样的自定义字段添加到您的商店时,它也会出现在结帐中:

如果客户之前提供了一个值,该字段中就会有一个值。 字段将其值保存在数据库中。 然后,客户可以在“我的帐户”中或在其他时间下订单时更改值。
我在 WooCommerce 中的帐户自定义字段 - 示例
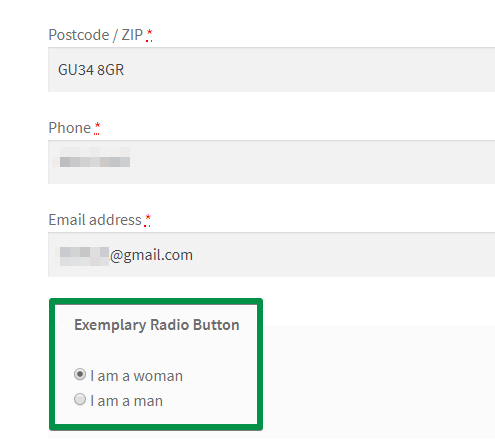
️我想给你看其他的例子。 查看单选按钮:

️它也可以用作 WooCommerce 我的帐户自定义字段之一! 这意味着客户可以在“我的帐户”部分看到它:


接下来我将向您展示的插件可让您创建大约 10 种类型的自定义字段。
在 WooCommerce 中将自定义字段添加到我的帐户
获取灵活的结帐字段
我将使用免费插件自定义 WooCommerce 结帐以添加将显示在“我的帐户”页面上的字段。
下载插件 →
激活并设置插件
您可以在WordPress → 插件中安装并激活此插件。 然后,您可以配置它。
️ 为此,请转到 WordPress 菜单中的WooCommerce → 结帐字段。
您会找到设置屏幕。 默认情况下,它是计费部分。 您可以通过选择屏幕顶部的右侧选项卡来更改您正在编辑的部分。
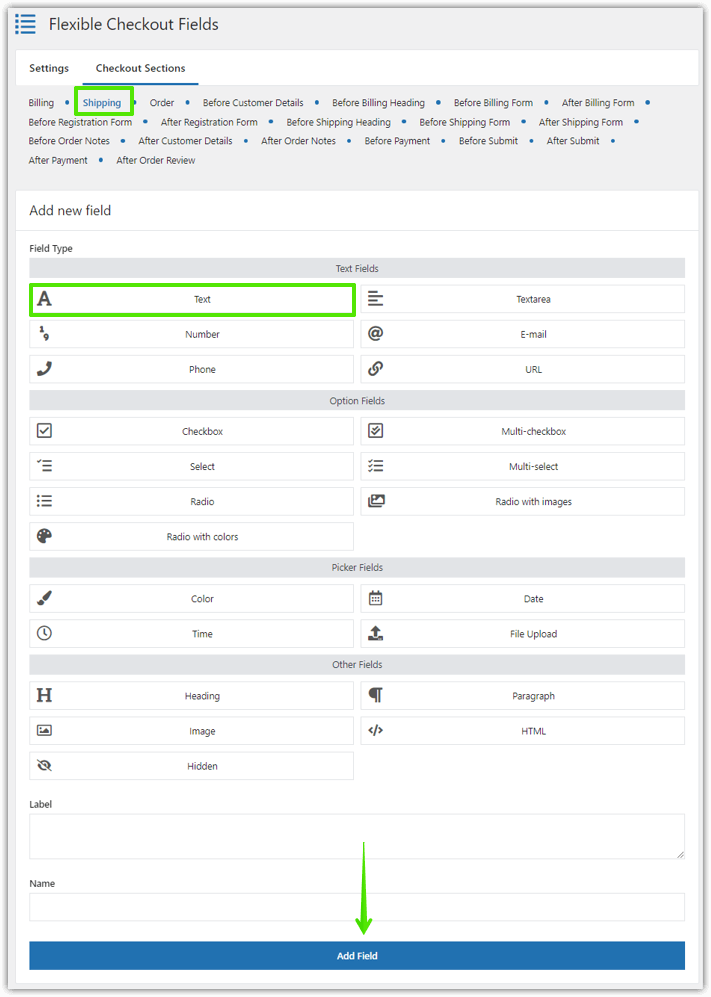
在这里您可以看到运输部分:

WooCommerce 我的帐户插件:使用灵活的结帐字段添加新的自定义字段 将自定义字段添加到我的帐户
我在屏幕截图上标记了添加新字段框。 使用它来添加新的自定义字段。
选择Field Type并提供Label 。 您可以稍后更改标签。
还有一个名字。 你不需要在这里改变任何东西。 它是数据库中字段的名称。 如果开发人员的项目需要它,则可以使用此选项。

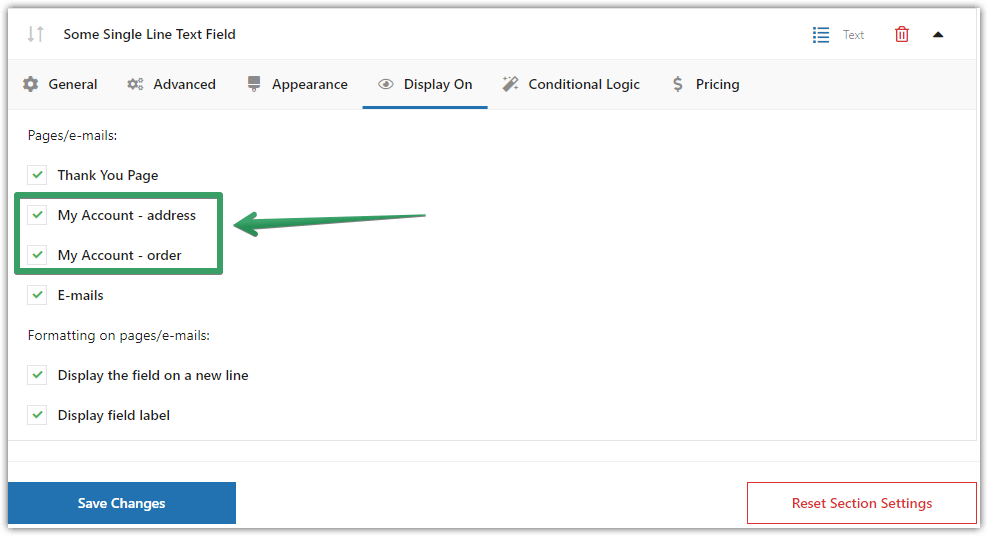
自定义 WooCommerce 我的帐户页面 - 选择显示新自定义字段的位置 在我的帐户中显示该字段
️ 添加字段后,您可以更改显示设置。 默认情况下,插件会标记所有页面。
这样,您使用此插件创建的每个字段都会出现在“我的帐户”中。 如您所见,您可以控制字段应出现的确切位置。 您可以选择在感谢页面、我的帐户页面的地址和/或订单部分或电子邮件中显示字段:

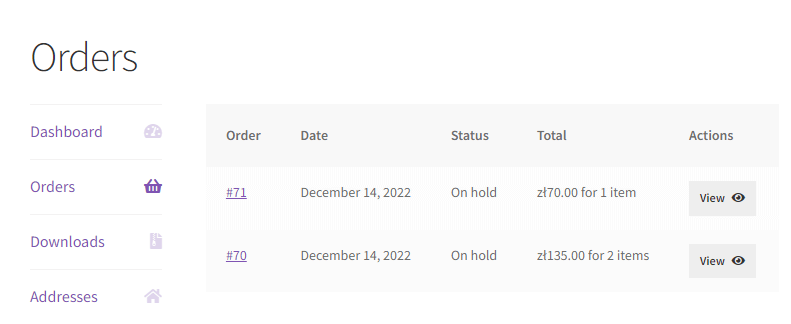
WooCommerce 我的账户中的订单 我的帐户中的新字段
就这样。 您无需执行任何其他操作。 它只是工作!

带有文本字段的我的帐户
使用灵活的结帐字段自定义结帐
您可以使用该插件将自定义字段添加到我的帐户。 然而,这还不是全部!
你也可以:
- 在免费版插件中轻松添加 12 种类型的自定义字段到结帐
- 在插件的 PRO 版本中轻松添加 22 种类型的自定义字段到结帐
- 编辑或隐藏默认值,
- 重新排列结帐中的现有字段。
全球每天有超过 80,000 家商店使用此插件。
更重要的是,这个插件有4.6 颗星,满分 5 颗星。
使用免费版本,您可以添加:
- 单行文本
- 段落文字
- 文本区域
- 数字
- 电子邮件
- 电话
- 网址
- 复选框
- 颜色
- 标题
- 图像
- HTML
观看此视频以熟悉该插件在免费版本中可以为您提供的功能:
Flexible Checkout Fields PRO 让您可以创建更多的字段类型:
- 多选框
- 单选按钮
- 选择(下拉)
- 多选
- 带图像的单选按钮
- 日期
- 带颜色的单选按钮
- 时间
- 选色器
- 日期
- 上传文件
- 隐
自定义 WooCommerce 我的帐户插件
使用设置、自定义字段和插件自定义 WooCommerce 我的帐户页面! 轻松个性化 WooCommerce 结帐表格!
免费下载或前往 WordPress.org总结及更多
您已经学习了如何将自定义字段添加到我的帐户。 但是,该插件可以提供更多功能。 首先,它允许您创建大约 20 种类型的字段。 您还可以使用条件逻辑等功能。查看相关文章框以获取更多指南。
我们正在寻找您的反馈! 本指南对您有帮助吗? 我们的插件对您有用吗? 请在下面的评论部分告诉我们。