WooCommerce:如何启用产品过滤器(即“Ajax 过滤器”)?
已发表: 2018-08-22
如果您的 WooCommerce 商店有很多产品,在线客户可能很容易迷路。 在找到他们正在寻找的产品之前,可能要访问的页面太多(“产品分页”)。 不用说,这对您的企业来说是一个巨大的损失。 可能,他们永远不会回来了。
如果您在亚马逊和 eBay 等流行的电子商务网站上购物,您就会知道它们各自拥有十亿左右的产品。 值得庆幸的是,在非常有用的搜索栏之上,这些网站在侧边栏中提供了“产品过滤器”。 您可以按价格、评论、标签、类别等进行细化; 该网站不会“刷新”,而是会立即在同一页面上返回过滤后的结果。
这些被称为“ Ajax 产品过滤器”(Ajax 是一组在后台运行而不强制刷新网站页面的应用程序)。 正如亚马逊和 eBay 刚刚向您证明的那样,如果您拥有 100 多种 WooCommerce 产品,这些过滤器绝对是必须的。
幸运的是,有插件。 当您将这一小额成本与您的潜在投资回报率 (ROI) 进行比较时,它们要么是免费的,要么是相当便宜的。
此外,如果你有很多产品,你也已经有几个 WooCommerce 产品类别、产品标签、产品属性、产品自定义字段、价格、库存状态。 这意味着在您的 WooCommerce 商店中实施 Ajax 产品过滤器可能只需 10 分钟:激活插件,选择过滤条件,您的用户将自动在侧边栏中看到平滑的过滤器小部件!
那么,最好的“WooCommerce Ajax 产品过滤器”插件是什么?
1. WooCommerce 默认产品过滤器小部件(免费)
惊喜
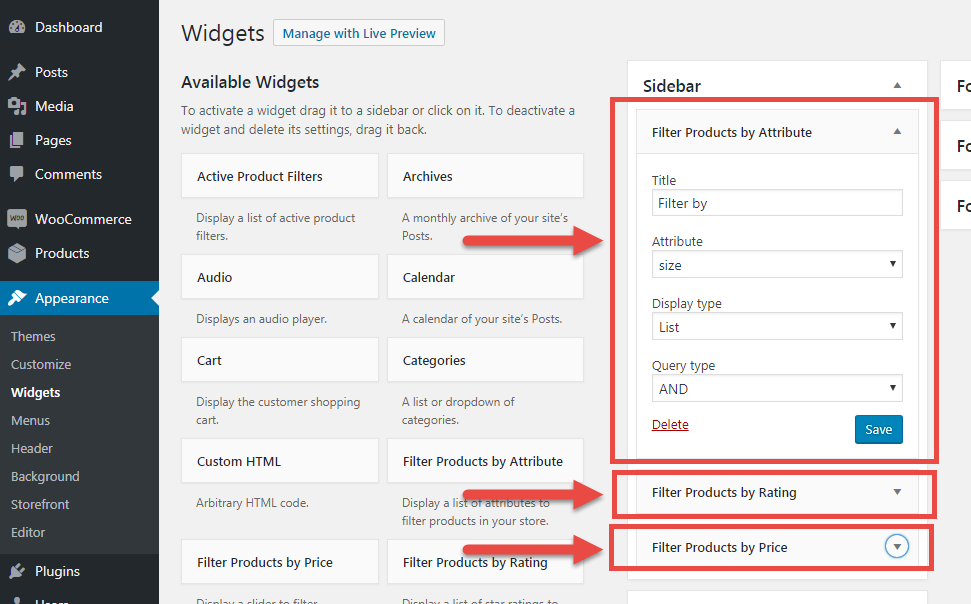
WooCommerce 默认为您提供产品过滤器小部件。 要使用 WooCommerce 内置过滤器,请转到外观 > 小部件,然后在侧栏中拖放以下过滤器:“按属性过滤产品”、“按评级过滤产品”和“按价格过滤产品”。

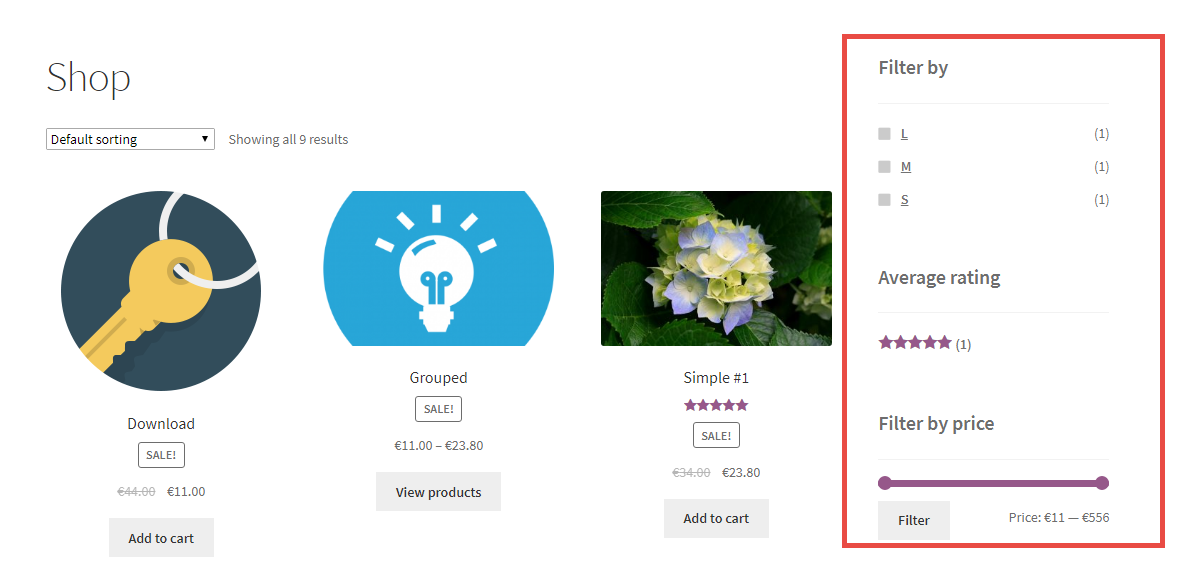
我的一些测试产品有一个名为“Size”的属性,所以我设置了“Filter Products by Attribute”小部件来过滤产品尺寸。 只要您的产品具有现有属性,这一切都是自动的。 现在前端看起来像这样:

在大约 1 分钟内,我能够按属性、评级和价格“滑块”添加过滤器。 超级容易。 但是,有两个主要问题:这些 WooCommerce 过滤器不是由 Ajax 提供支持(因此在使用其中一个过滤器后页面会“重新加载”)并且它们太有限了。 只有 3 个默认小部件,您只能有属性下拉列表或列表,只有价格滑块而不是亚马逊的价格范围列表......基本上你不能用这个设置做很多事情。
您可能需要更高级的小部件、更多的设计选项、基于 Ajax 的系统以及更强大且更灵活的东西。
2. WooCommerce (PREMIUM) 的启用 Ajax 的增强型分层导航插件
WooCommerce 的这个官方插件是实现产品过滤完美的第一步。 与默认的非 Ajax 内置产品过滤器小部件相比,此插件提供了更好的用户体验和更多小部件选项。
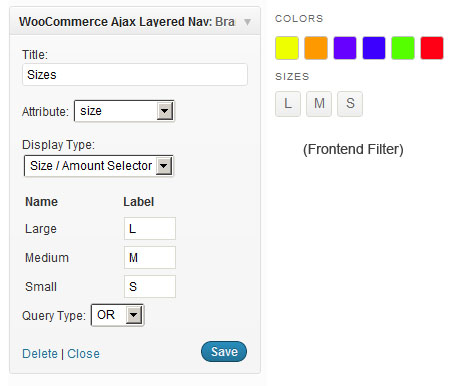
一旦激活,启用 Ajax 的增强型分层导航插件会为您提供一个额外的小部件,您可以在名为“ WooCommerce Ajax 分层导航”的商店/存档/类别页面上使用。
这个高级小部件的好处是您可以决定如何在前端显示属性过滤器,即作为列表、复选框、下拉列表或标签选择器/颜色样本。

可惜没有演示,我可以指导你。 您可以使用任意数量的小部件,但没有价格过滤器、评级过滤器、库存过滤器等。这仅适用于属性(大小、颜色等) 。
因此,除非这足以满足您的目标,否则此插件并不完整。
3. YITH 的 WooCommerce Ajax 产品过滤器插件(免费和高级)
说到 YITH,你知道他们有适用于所有东西的 WooCommerce 插件……不用说,他们还出售高级 Ajax 产品过滤器插件。
好消息是——这也是一个免费版本(它与我们在上一节中描述的 WooCommerce 高级插件几乎相同)。 此外,您可以在插件页面上查看演示并在购买前测试产品。
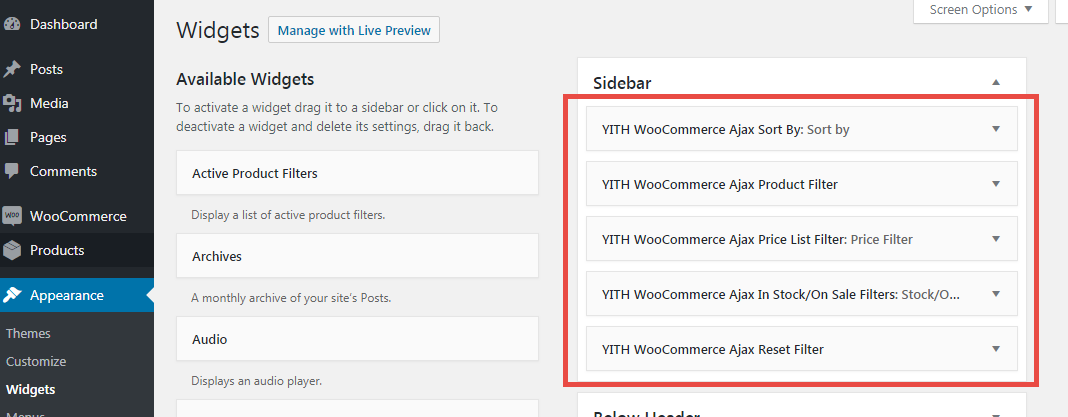
高级插件激活后,您将看到 5 个新小部件:
- Ajax 排序方式(根据 WooCommerce 排序选项对产品进行排序,但它使用 Ajax 进行排序!)
- Ajax 产品过滤器(按属性/类别/标签/品牌排序并显示为下拉列表/复选框/列表/色板/标签)
- Ajax 价格过滤器(在可过滤列表中创建价格范围)
- Ajax Stock/on Sale Filter (添加一个小部件来过滤进/出产品在售或有货)
- Ajax 重置过滤器(单击即可重置过滤器)
这是后端:


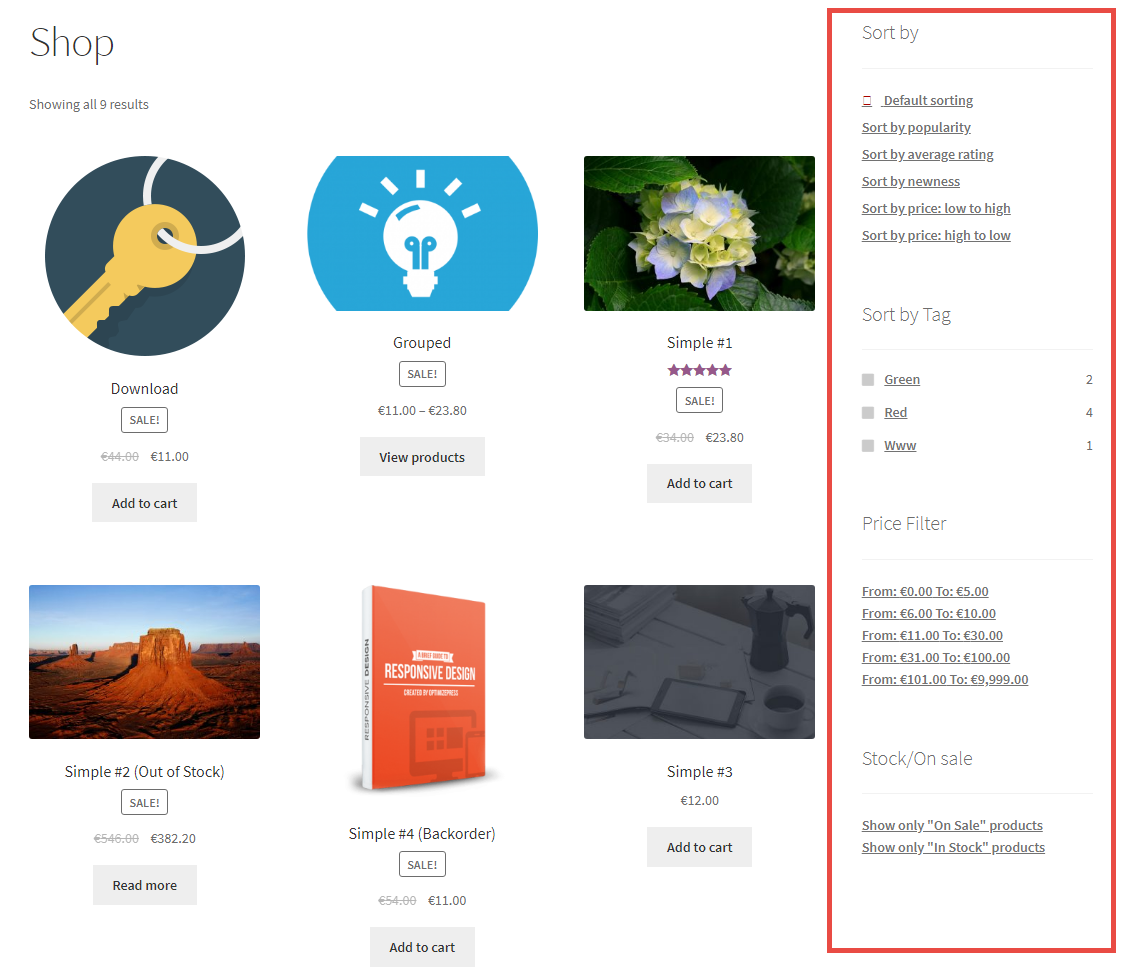
一旦这些过滤器小部件处于活动状态,这就是 Shop 页面:

您有无限的过滤器组合,并且可以使用多个“Ajax 产品过滤器”小部件。 这意味着您可以在同一个侧边栏中同时按属性、标签、类别、价格和/或品牌进行过滤。 无需刷新页面 - 结果立即显示。
您可以想象,YITH WooCommerce Ajax 产品过滤器与所有其他 YITH 插件兼容,因此可以做一些非常高级的事情。
您还可以“切换”每个小部件并默认将其“关闭”。 此外,在每个小部件中,您可以选择/取消选择应从过滤器中排除的属性/标签/类别。
是的,这非常灵活。 它有效。
4. FacetWP(高级版)
最后但并非最不重要的一点是,FacetWP 是一款功能强大的过滤工具,也与 WooCommerce 兼容,对于开发人员来说是一款非常先进的产品——如果你想充分利用它,确实需要一些技术知识。 它带有钩子、简码、性能驱动的 Ajax 编码和集成。
要添加过滤器,您必须将短代码添加到文本小部件中,或者 - 更好的是 - 通过 PHP 将其添加到主题文件中(这意味着您也可以在侧边栏之外显示过滤器)。
FacetWP 允许您创建多个“方面”,即过滤显示,例如:
- 复选框
- 落下
- f选择
- 收音机
- 等级制度
- 滑块
- 搜索
- 自动完成
- 日期范围
- 号码范围
- 星级
- 接近
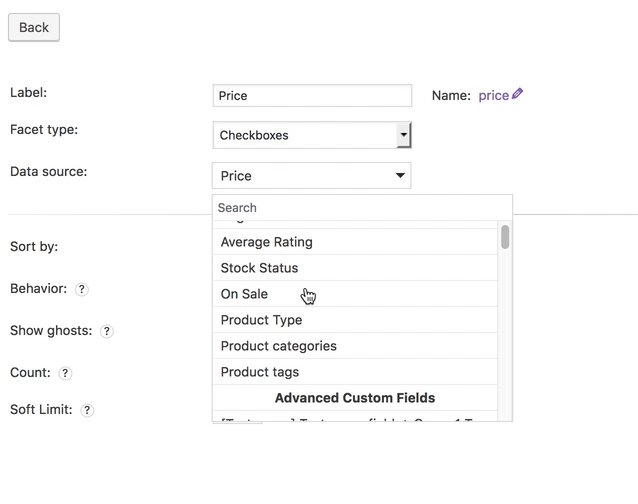
对于 WooCommerce,每个方面或产品过滤器都可以针对以下数据源:
- 价格
- 销售价格
- 正常价格
- 平均评分
- 库存状态(有货/无货)
- 在售
- 产品类别
- 产品标签
- 产品属性
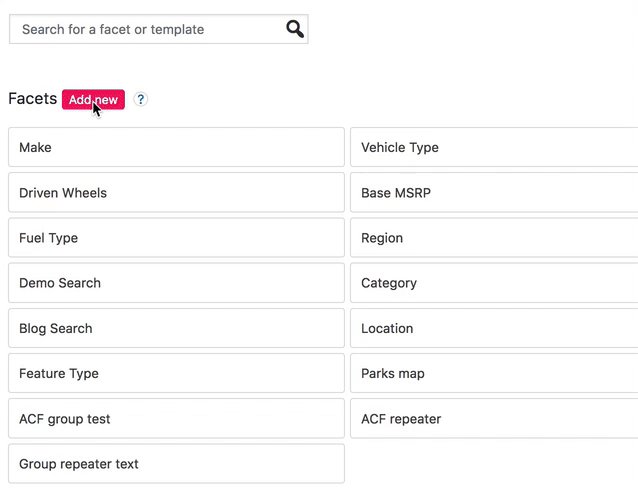
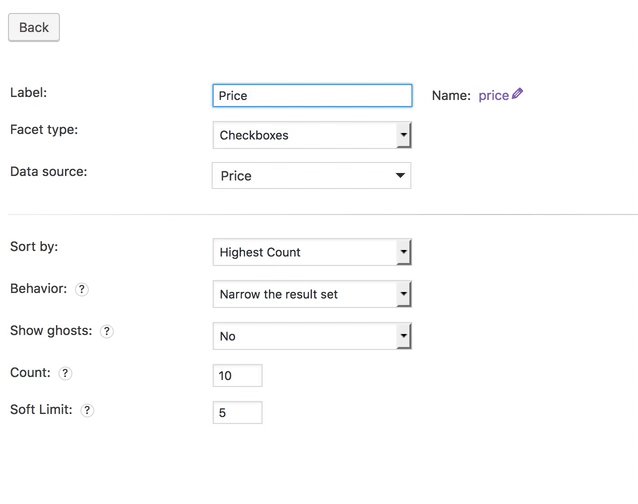
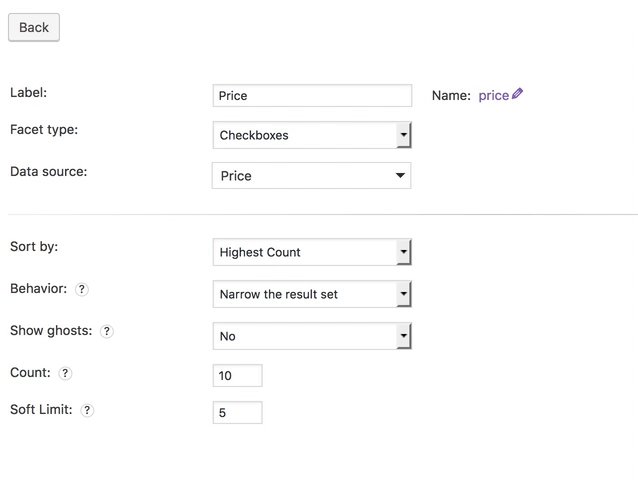
如您所见,创建 WooCommerce 方面非常简单:

FacetWP 带有出色的开发人员文档,是高级项目的必备工具。 另一方面,如果 FacetWP 对你来说太多了,那么我更喜欢 YITH WooCommerce Ajax 产品过滤器插件。
5. Crocoblock 的 JetSmartFilters
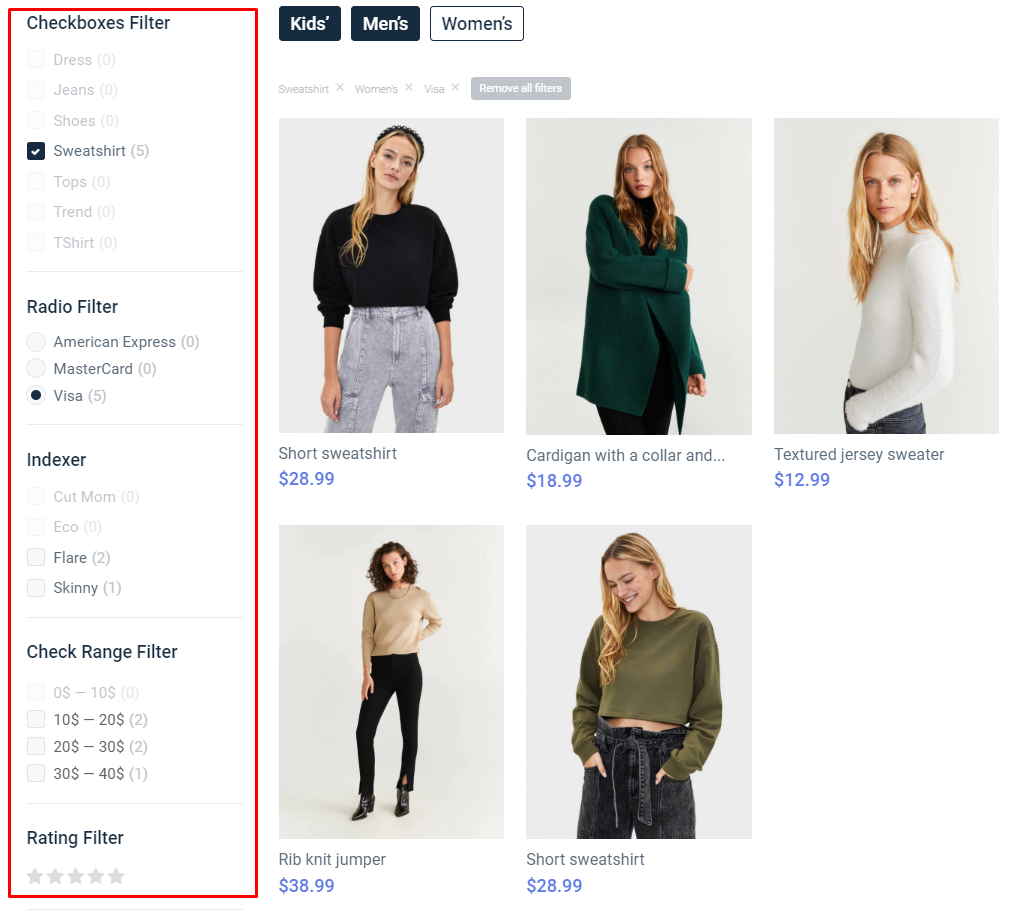
Crocoblock 的 JetSmartFilters 是一个易于使用的插件,具有基于 AJAX 的过滤器系统和 9 个方便的小部件,无需编写任何单行代码即可使 WooCommerce 网站用户友好:
- 评级过滤器 - 按评级排列产品。
- 视觉过滤器——对于库存不同颜色或品牌的在线商店非常有效。
- 搜索过滤器 - 允许按单词或短语搜索并快速显示相应的结果。
- 单选过滤器 - 提供从列表中选择一种产品或帖子的选项。
- 复选框过滤器 - 允许从清单中选择多个选项。
- 日期范围 - 如果您要根据添加日期或事件按应发生的日期过滤帖子或产品,这是一个不错的选择。
- 检查范围过滤器 - 有助于以复选框列表的形式创建一系列选项。
- 范围过滤器 - 允许您在滑块的帮助下设置搜索范围。
- 选择过滤器——让我们以下拉列表的形式选择选项。

JetSmartFilters 插件中的其他小部件可帮助网站用户在不刷新页面的情况下浏览相关产品,查看当前应用的过滤器并删除必要的过滤器以获得更多便利。
JetSmartFilters 与 Crocoblock 制作的另一个插件——JetWooBuilder 密切相关。 该插件是电子商务网站创建者的必备工具,因为它提供了多种选项来展示从产品网格的不同变体到评论和评级表格的产品。
