新小部件:为 Elementor 引入 WooCommerce 产品轮播
已发表: 2021-04-07对于任何电子商务业务,让您的客户保持参与并让他们留在您的网站上是绝对必要的。 为 Elementor引入 EA WooCommerce 产品轮播,无需任何编码即可轻松创建产品轮播,并改善访问者的用户体验。

使用Essential Addons for Elementor 的EA Woo 产品轮播,您可以轻松地为您的 WooCommerce 商店创建动画产品轮播或滑块,而无需任何编码,并增强客户的购物体验。
目录
使用产品轮播小部件吸引您的客户
WooCommerce 产品轮播或产品滑块是在您的网站上展示所有产品和产品的最简单方法。 这是一种很好的方式,既可以让您的网站访问者保持参与,又可以让他们轻松浏览您电子商务网站上的大量产品。
事实上,您甚至可以通过在 WooCommerce 产品轮播中添加“添加到购物车”按钮来提高电子商务销售额。 这样,如果客户喜欢某个产品,他们可以轻松地将其添加到购物车并在结账过程中购买。
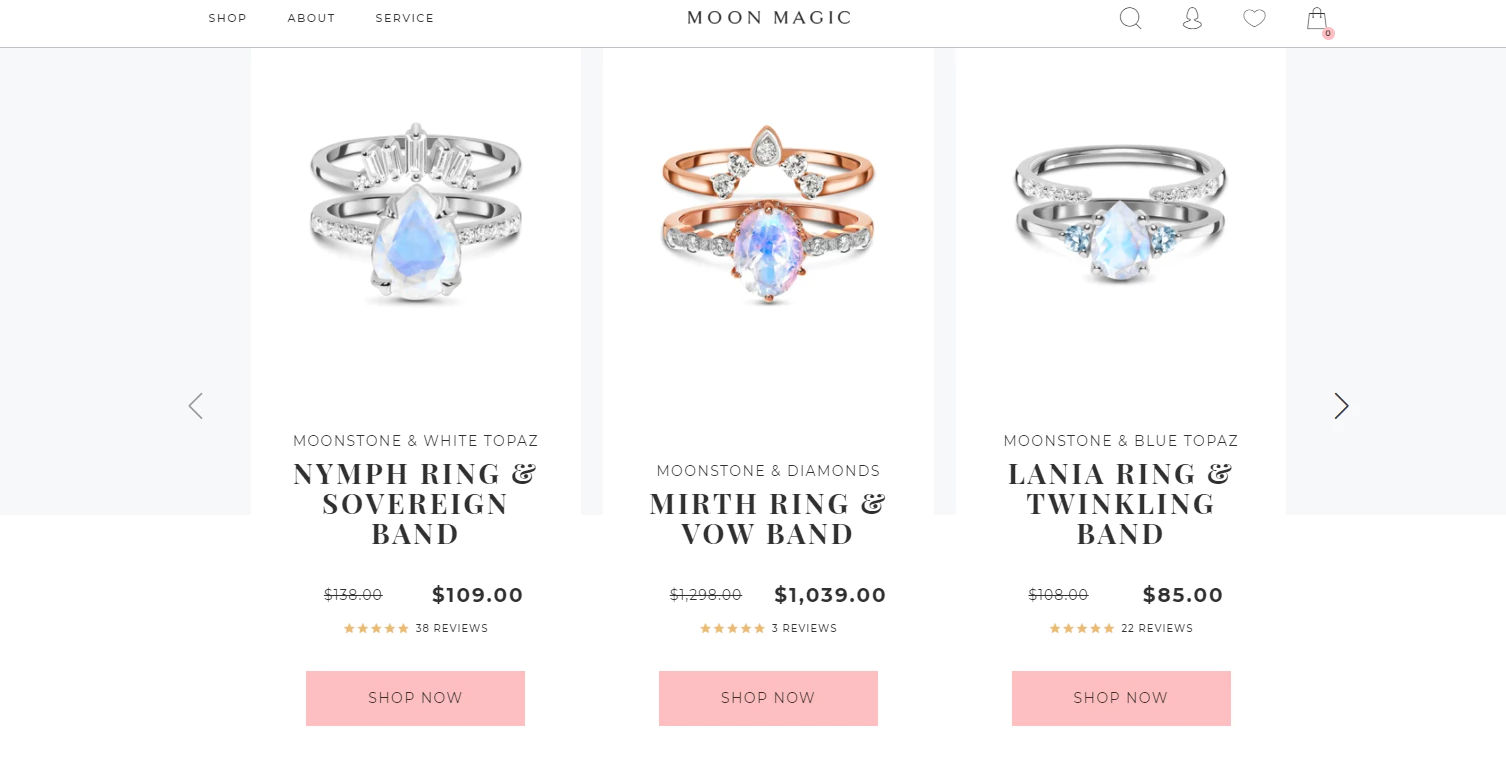
如需创意,请查看Moon Magic如何设计带有用于将商品添加到购物车的按钮的产品轮播。

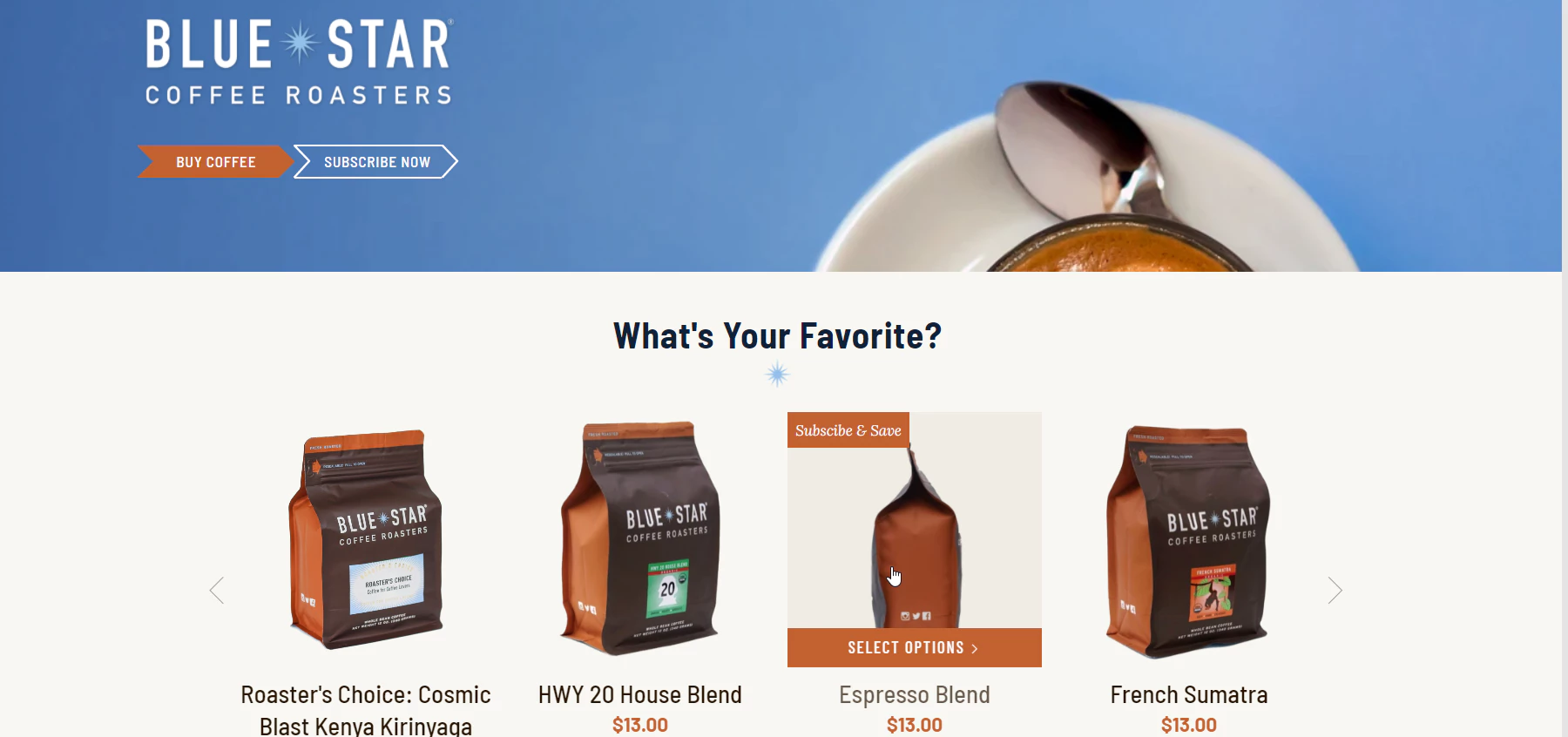
许多电子商务网站使用WooCommerce 产品轮播或任何动画产品滑块的另一个原因是,它们可以立即吸引网站访问者的注意力。 一旦潜在客户登陆您的网页,他们就会注意到您网站上的动画产品轮播,并且能够轻松找到他们正在寻找的内容。
产品滑块也是一种创造性的方式来宣传和突出您最畅销的产品、新品或特别优惠,并鼓励访问者也购买它们。

从 Elementor 的基本插件中引入 WooCommerce 产品轮播小部件
现在,如果您想为您的在线商店创建产品轮播,无需任何编码即可完成。 在 Elementor 的Essential Addons的帮助下,这是网站构建者 Elementor 最受欢迎的小部件库,拥有超过100 万活跃用户,您可以在不到 5 分钟的时间内为您的 WooCommerce 商店创建一个产品滑块。

使用 Essential Addons 的EA Woo 产品轮播小部件,您可以创建一个令人惊叹且有吸引力的产品滑块,其中包含四种漂亮、现成的布局和高级样式选项。 您可以添加悬停动画、封面流效果、“添加到购物车”按钮等等,以使您的 WooCommerce 产品轮播脱颖而出并吸引您的网站访问者。

如何在 Elementor 中创建 WooCommerce 产品轮播?
如果您已经熟悉Elementor ,那么使用EA Woo 产品轮播小部件创建产品滑块对您来说将是轻而易举的事。 如果您不熟悉使用 Elementor 构建页面,您可以随时查看我们完整的 Elementor 初学者指南,了解如何使用这个流行的拖放式网站构建器。
您所要做的就是设置您的 WooCommerce 商店(如果您还没有),添加您的产品,然后为 Elementor 安装 Essential Addons以开始使用。 下面,我们为您提供了一份快速清单,列出了您需要做的事情,以使您更轻松。
开始之前需要的东西
️ Elementor :要在不编码的情况下为您的 WooCommerce 商店创建产品滑块,您需要在您的网站上安装并激活 Elementor。
️ WooCommerce :确保您已安装适用于 WordPress 的 WooCommerce 插件,然后按照屏幕上的说明设置您的商店并添加您的产品。
️ Elementor 的基本插件:由于 EA Woo 产品轮播小部件是 Elementor 的基本插件中的一个元素,您需要在您的网站上安装和激活基本插件。
如果您根据上面的清单完成了所有设置,那么您就可以开始了。 按照下面给出的分步说明了解如何在 Elementor中创建WooCommerce 产品轮播。
第 1 步:在 Elementor 中激活 EA Woo 产品轮播小部件
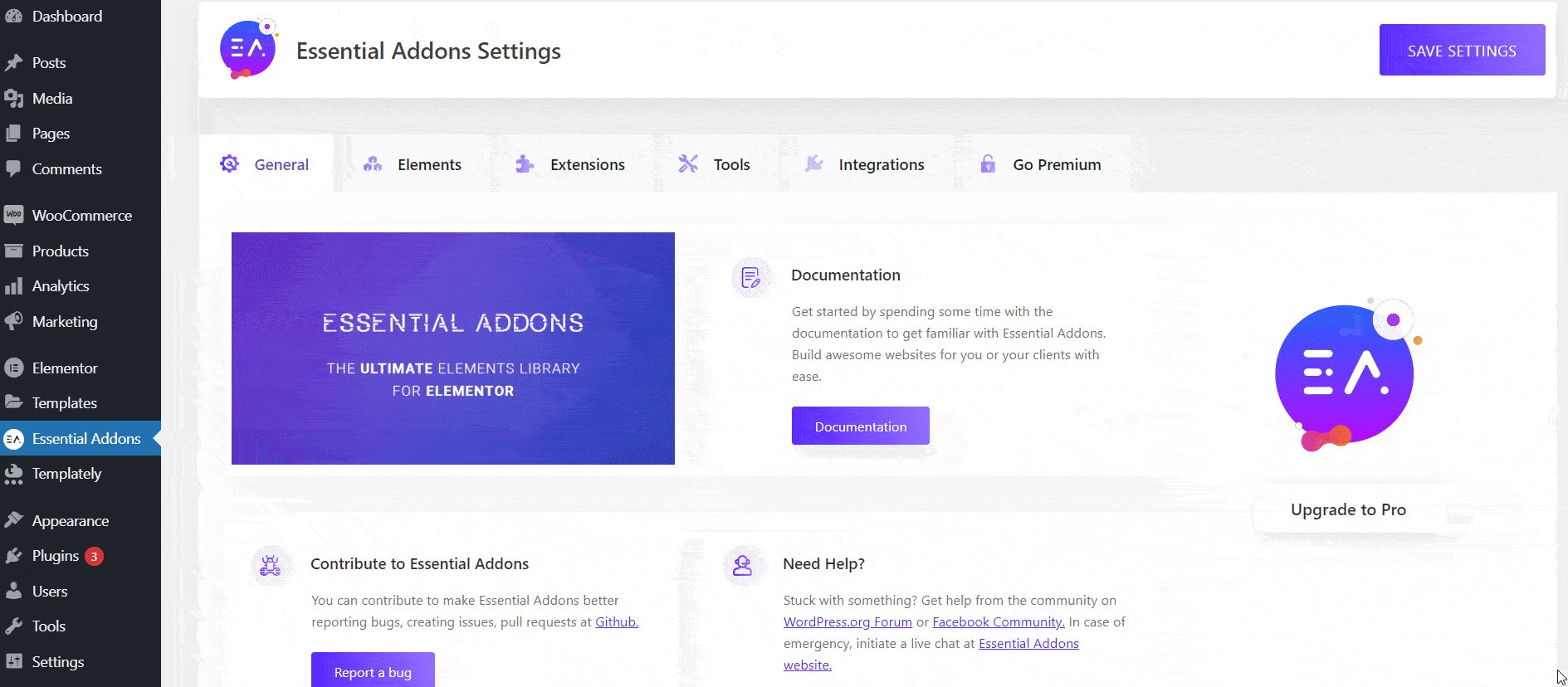
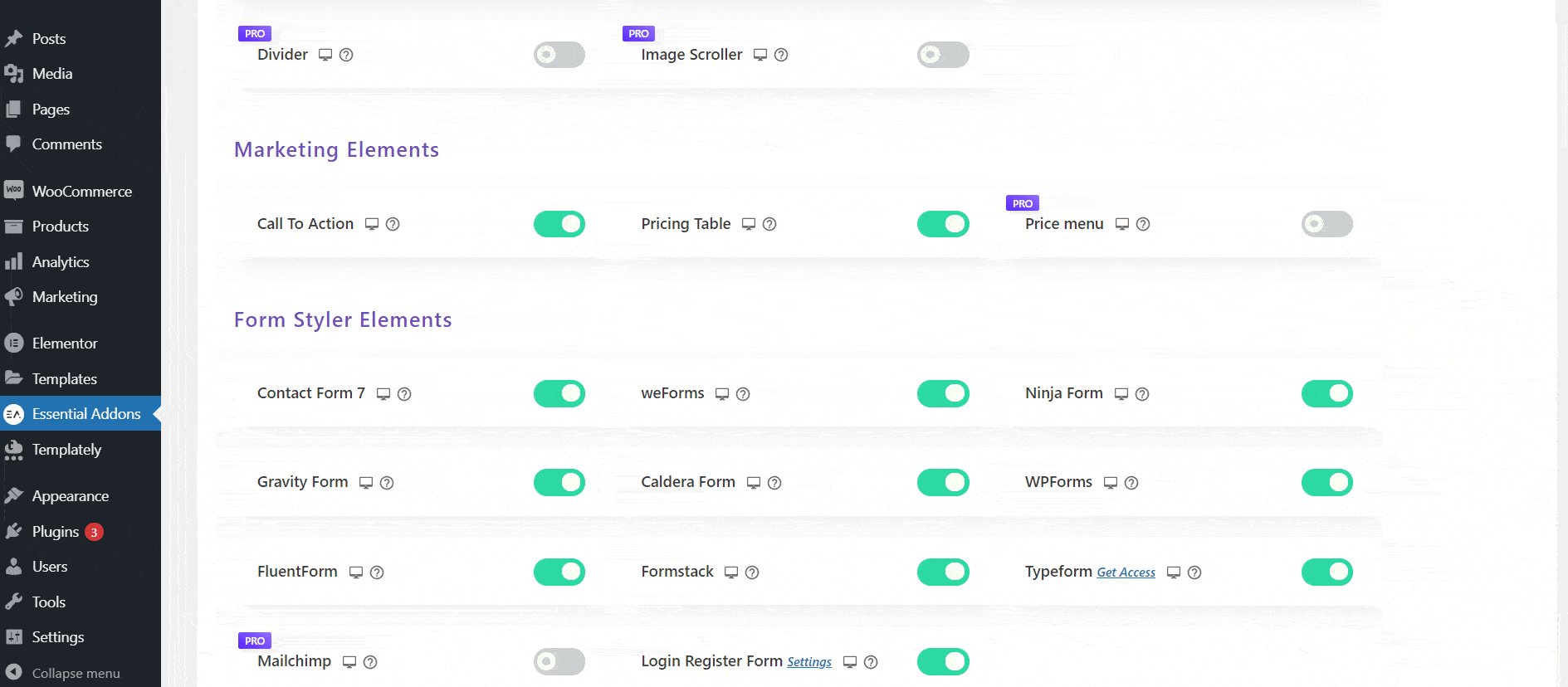
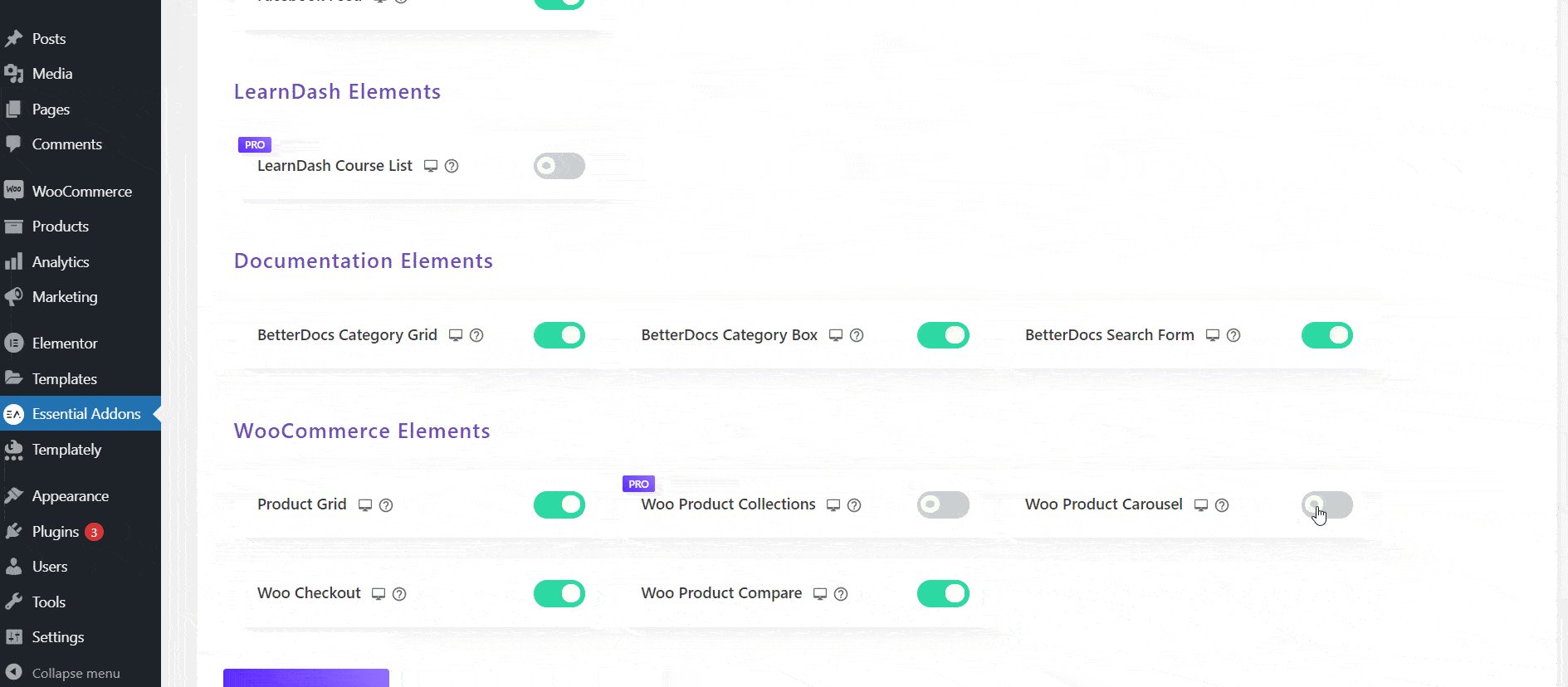
首先,我们将在 Elementor 中激活 WooCommerce 产品轮播小部件。 为此,请从 WordPress 仪表板导航到Essential Addons→ Elements ,如下所示。 从这里,确保启用了“Woo Product Carousel”小部件。 如果不是,您可以切换以打开小部件以将其激活。 完成后不要忘记单击“保存设置”按钮。

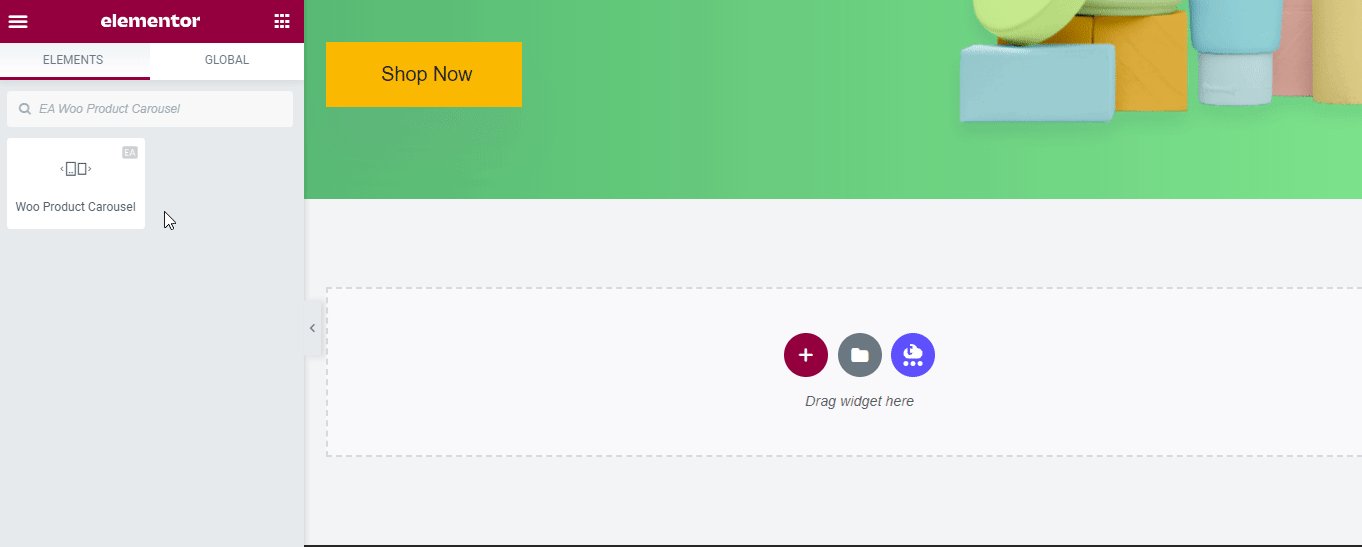
之后,返回您要为您的电子商务商店显示产品滑块的页面。 在 Elementor Editor 中打开页面并在“ELEMENTS”选项卡中查找“Woo Product Carousel”小部件。

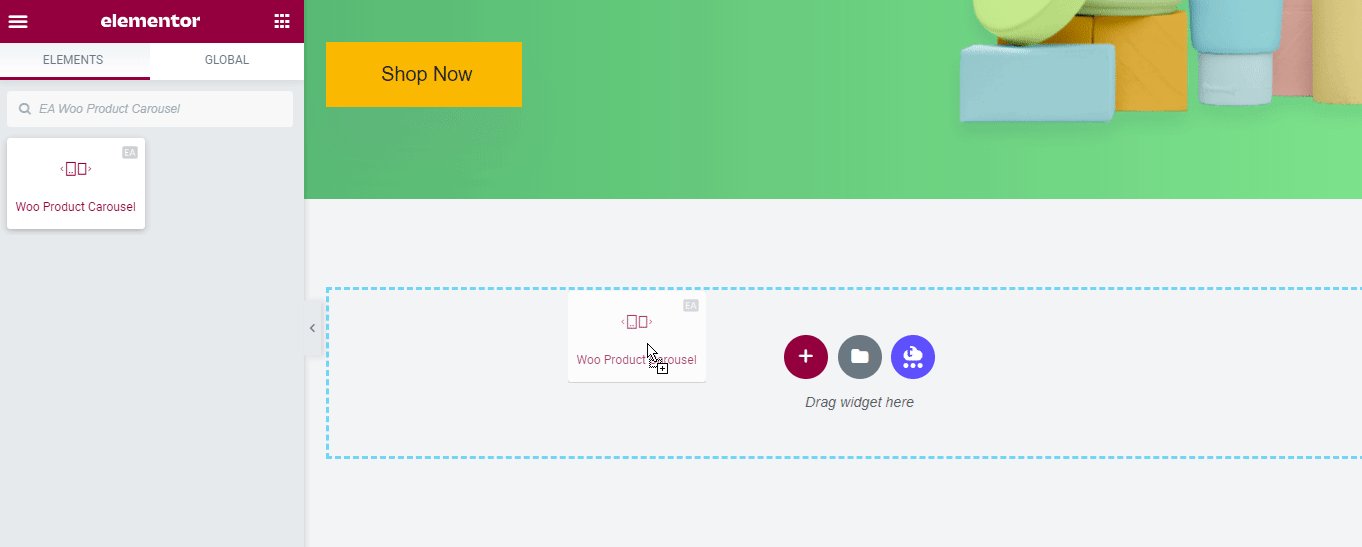
您现在可以简单地将小部件拖放到页面上的任何位置。 这样做后,您将在您的网站上看到 WooCommerce 产品轮播。 这是默认情况下的样子; 您可以稍后根据自己的喜好对其进行自定义。 我们很快就会谈到那部分。

第 2 步:配置您的 WooCommerce 产品轮播
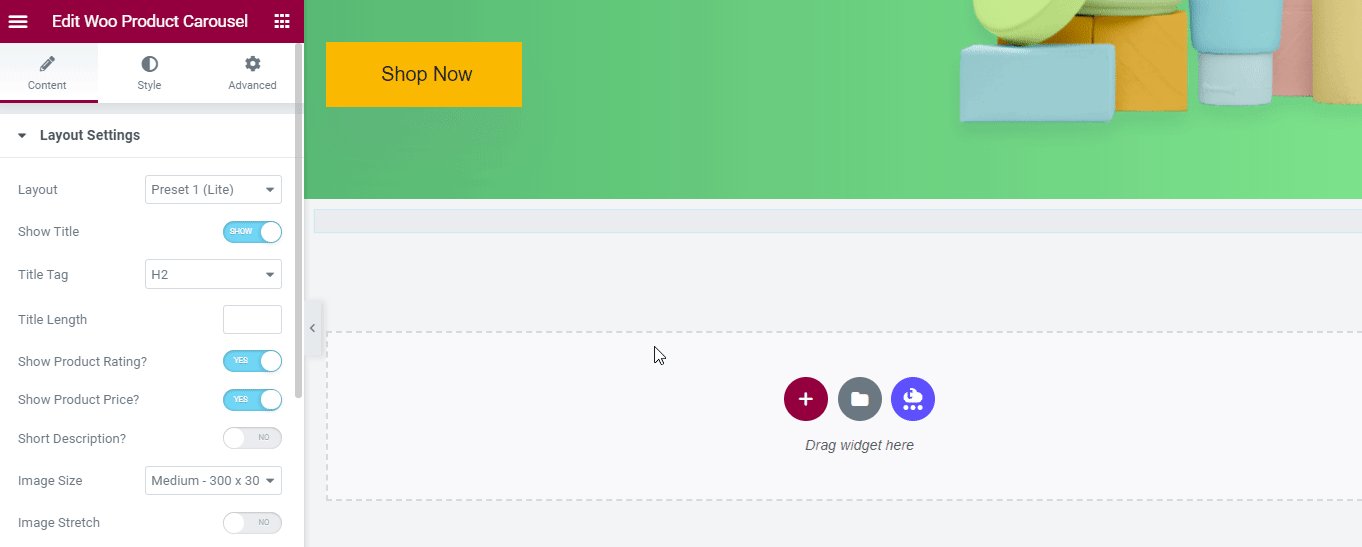
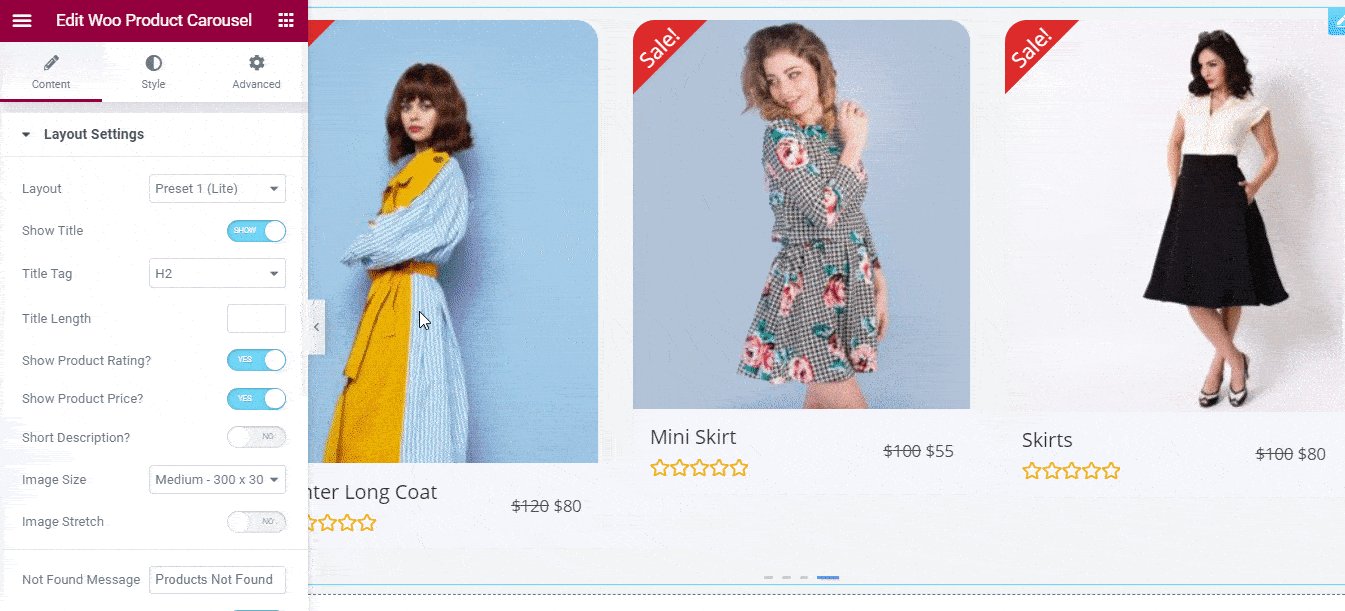
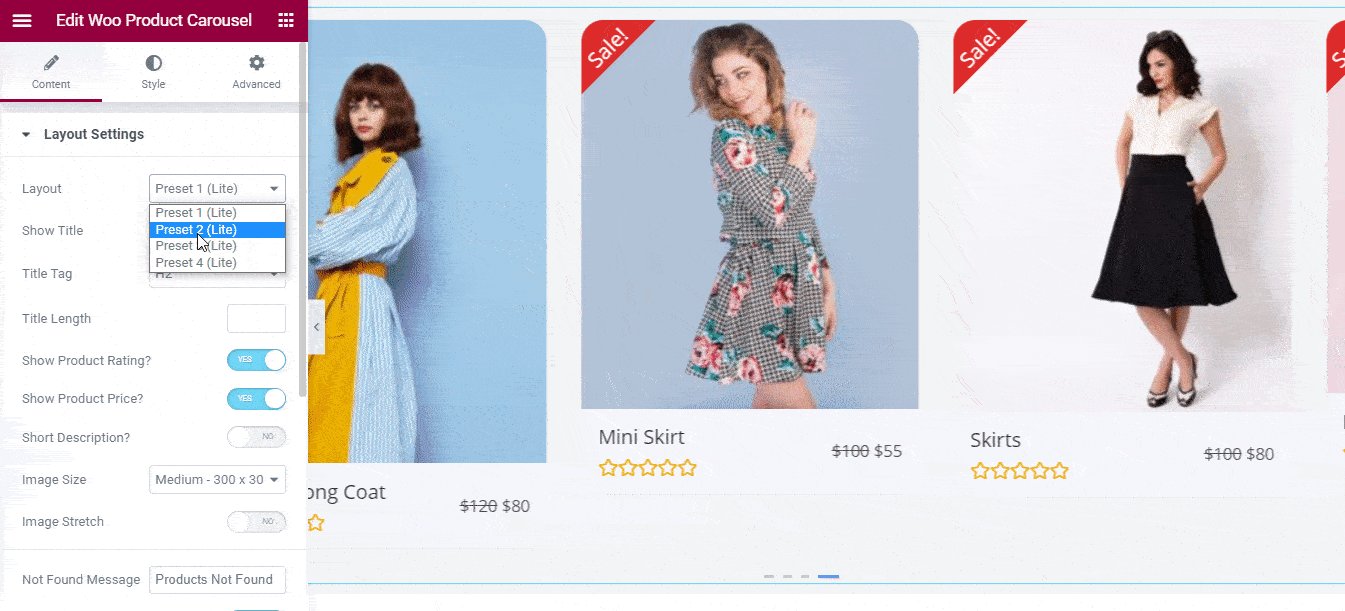
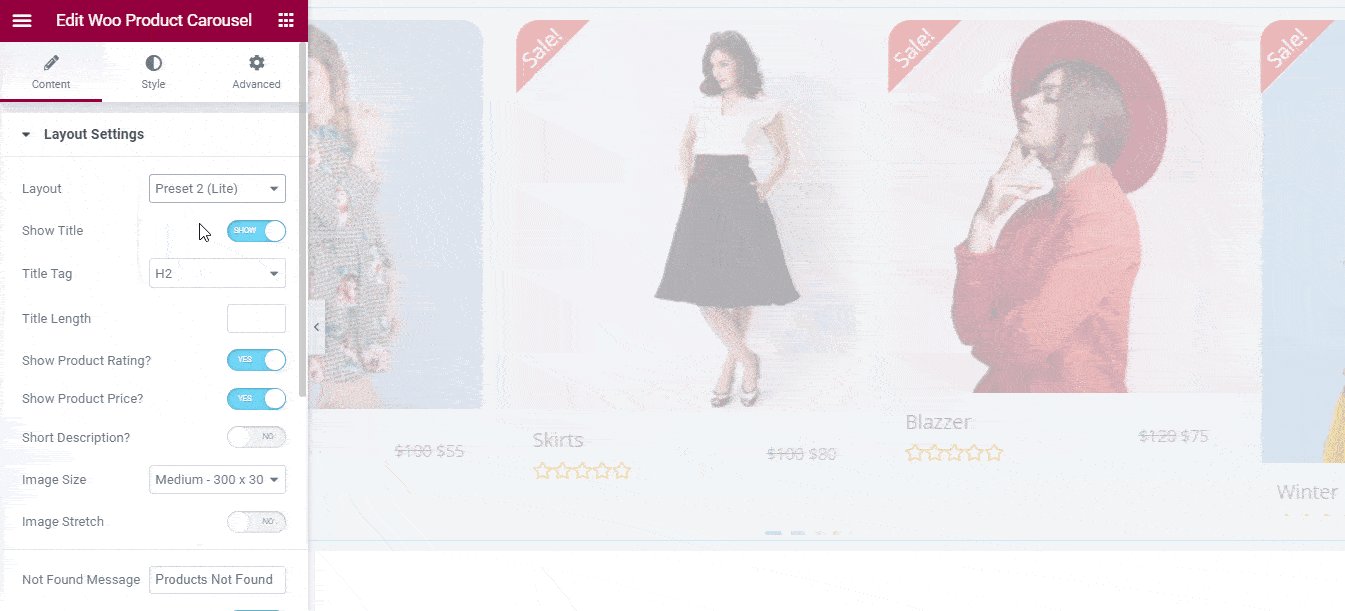
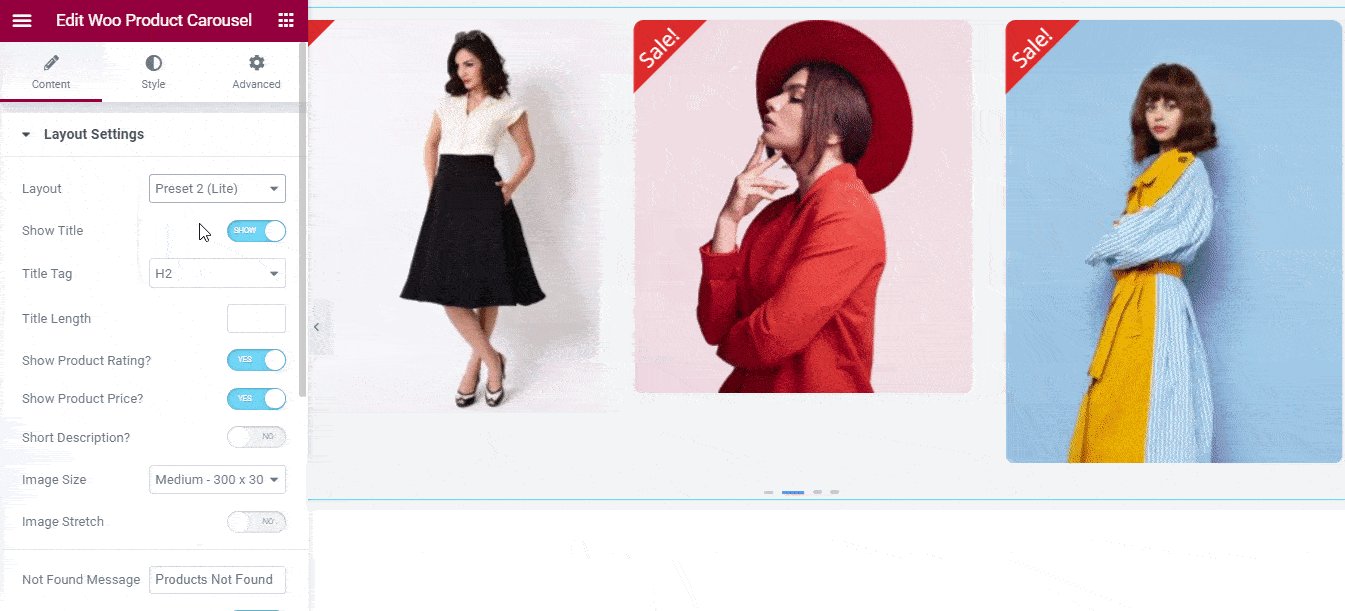
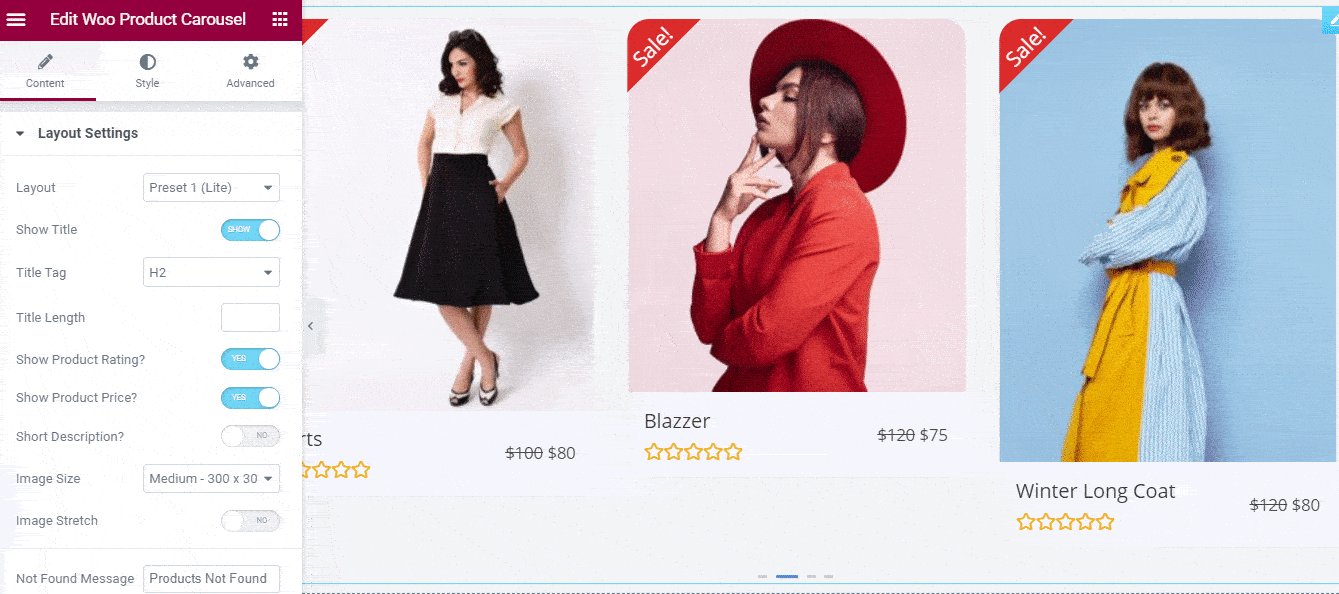
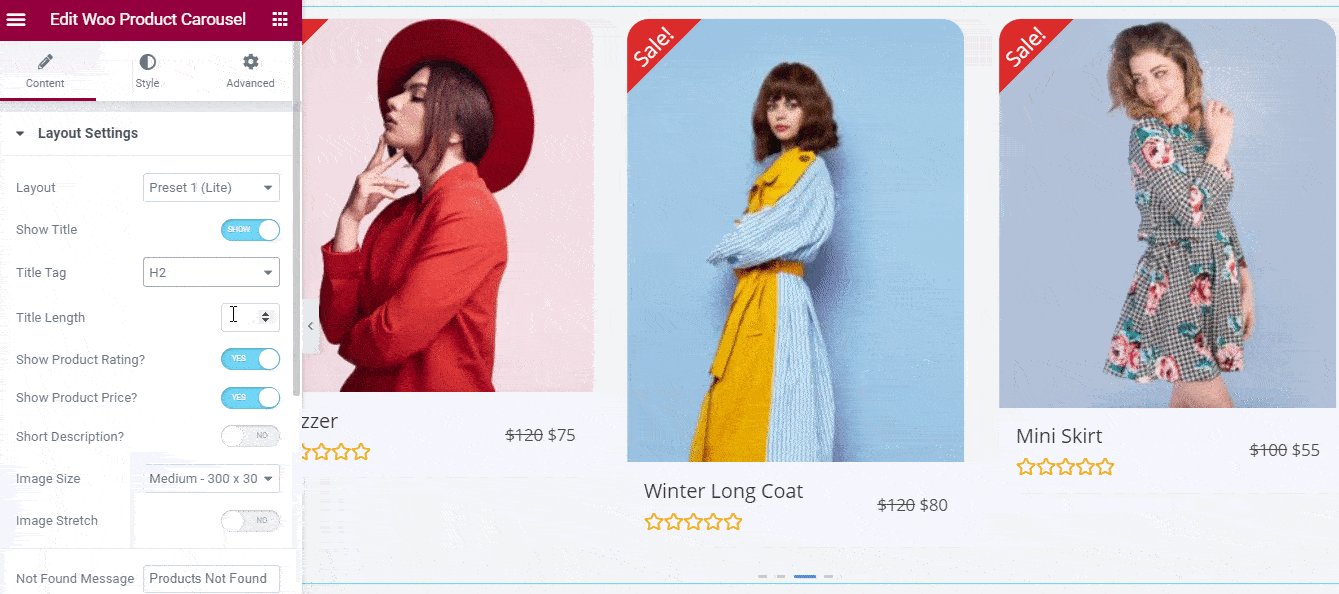
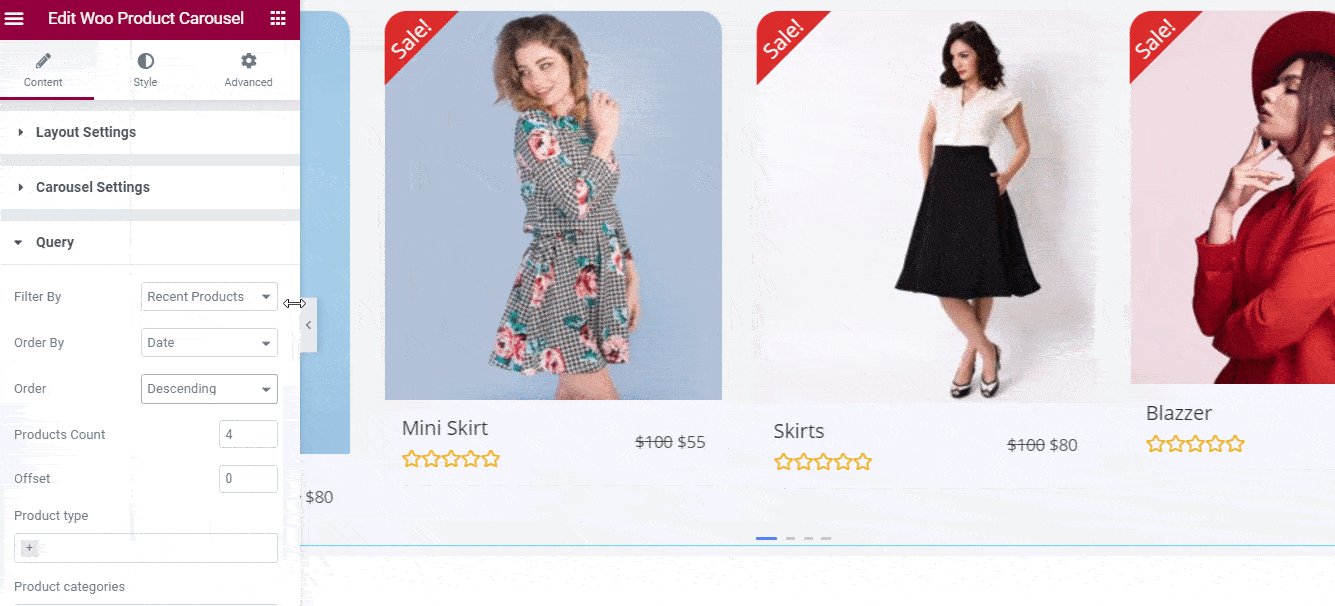
在 Elementor Editor 的“内容”选项卡下,您将看到有许多不同的选项可用于配置 WooCommerce 产品轮播的内容。 从“布局”设置中,您可以为您的产品滑块从四种不同的预设布局中进行选择。

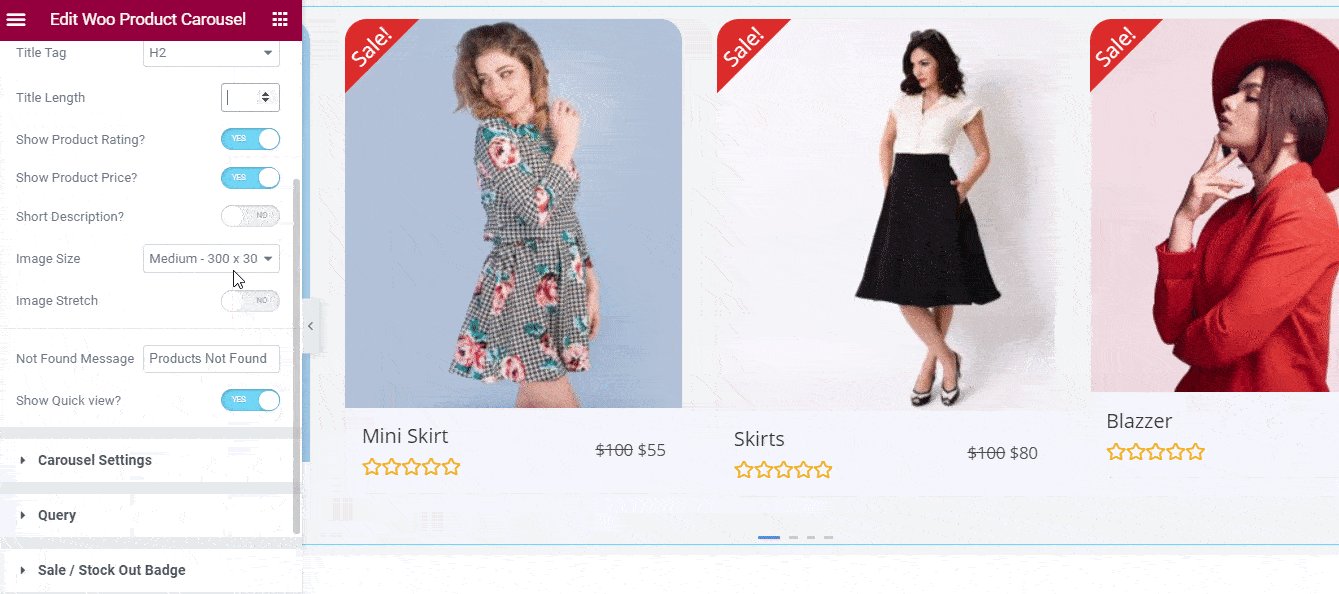
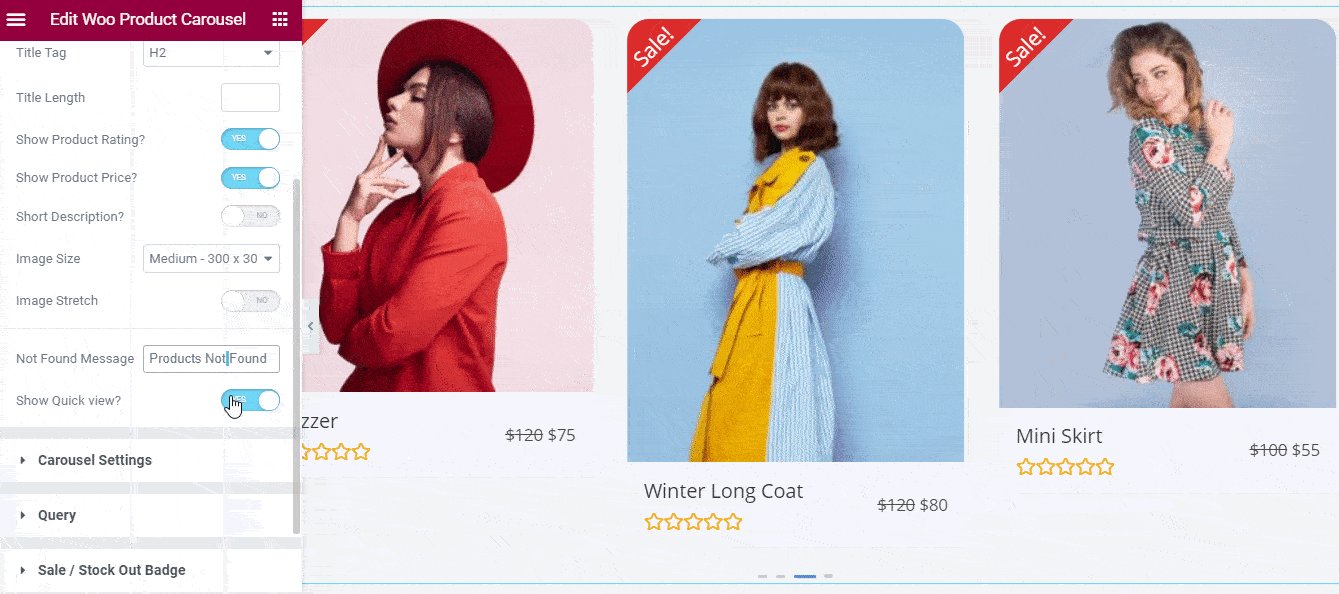
您可以在“布局”设置中配置更多选项,以更改产品滑块中的标题、显示或隐藏产品评级、价格、描述、调整图像大小等等。

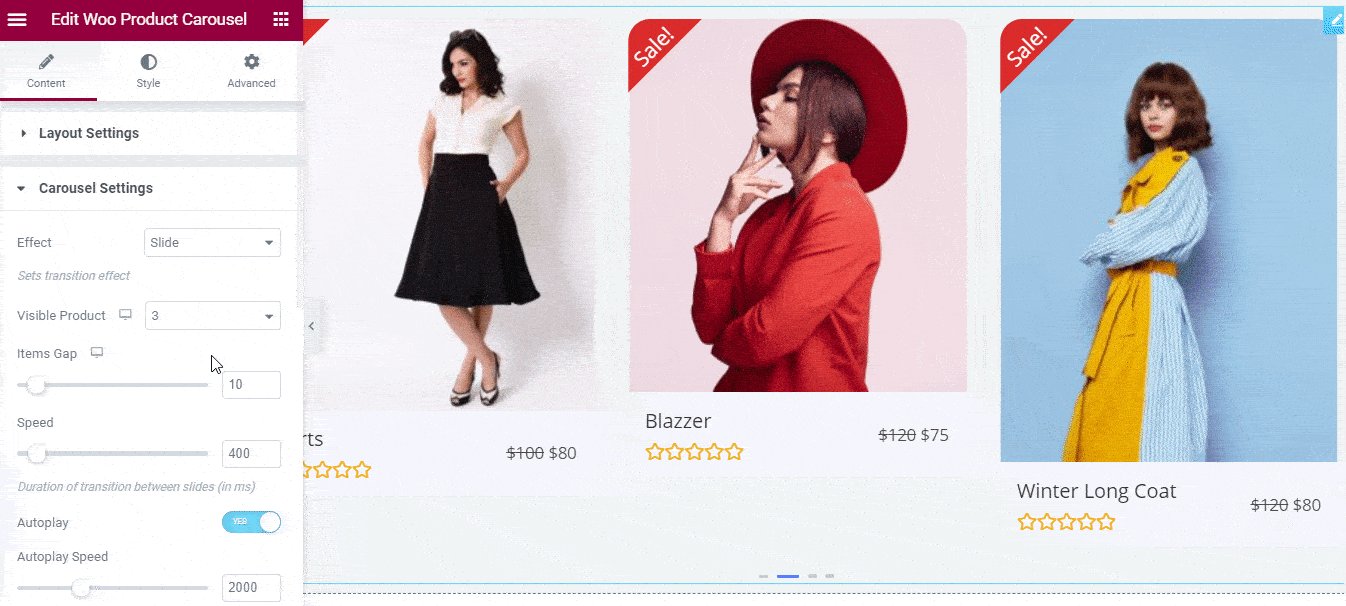
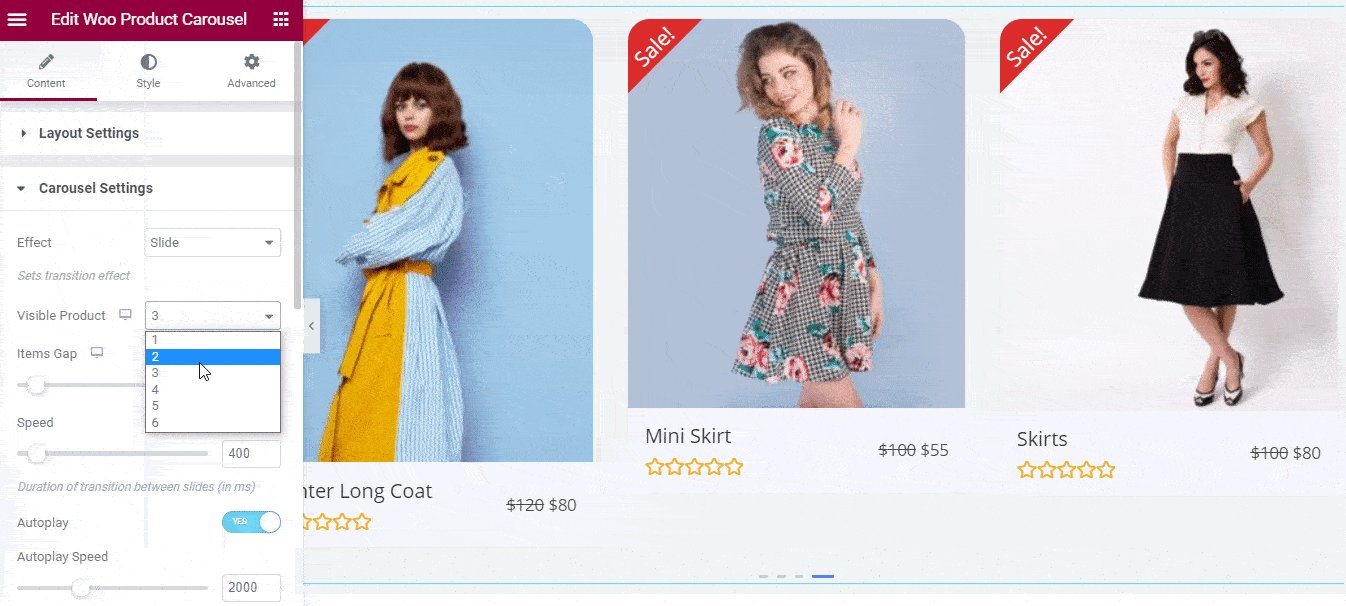
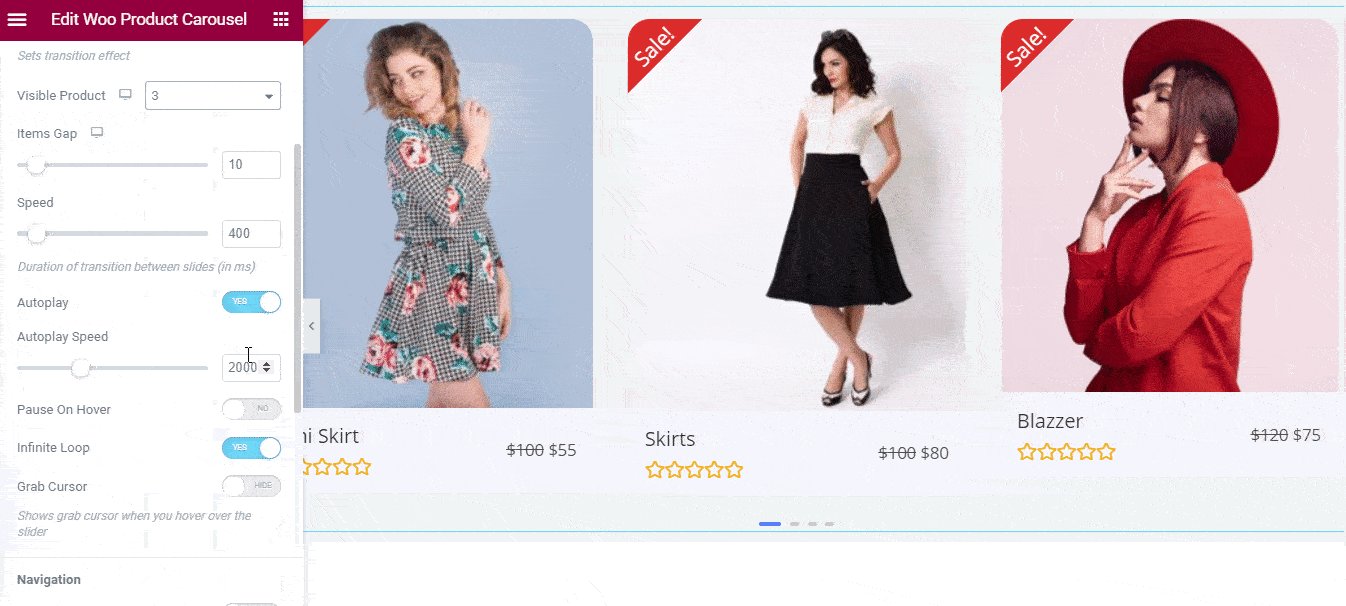
接下来是“轮播”设置,顾名思义,它允许您进行更改,例如自定义滑块效果、选择要显示的产品数量、调整每个项目之间的间隙以及其他细节。
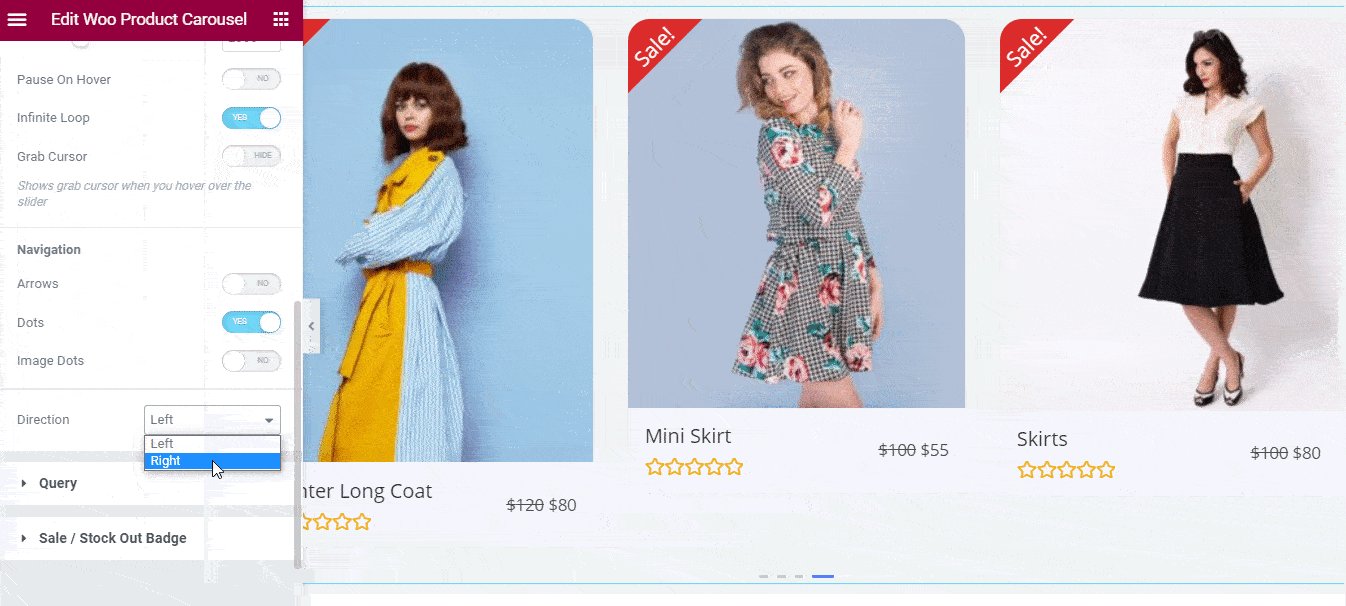
目前,您可以在WooCommerce 产品轮播的“幻灯片”效果和“覆盖流”效果之间进行选择。 您还可以调整动画速度,并通过调整 EA Woo 产品轮播小部件的设置来添加导航选项。

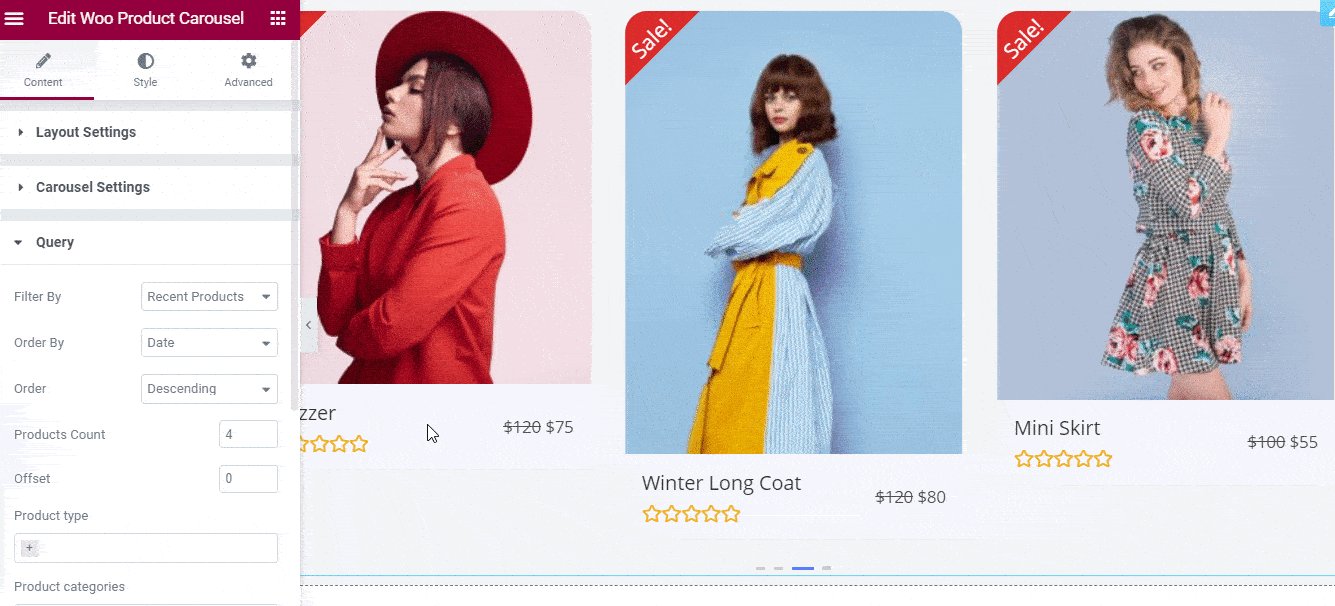
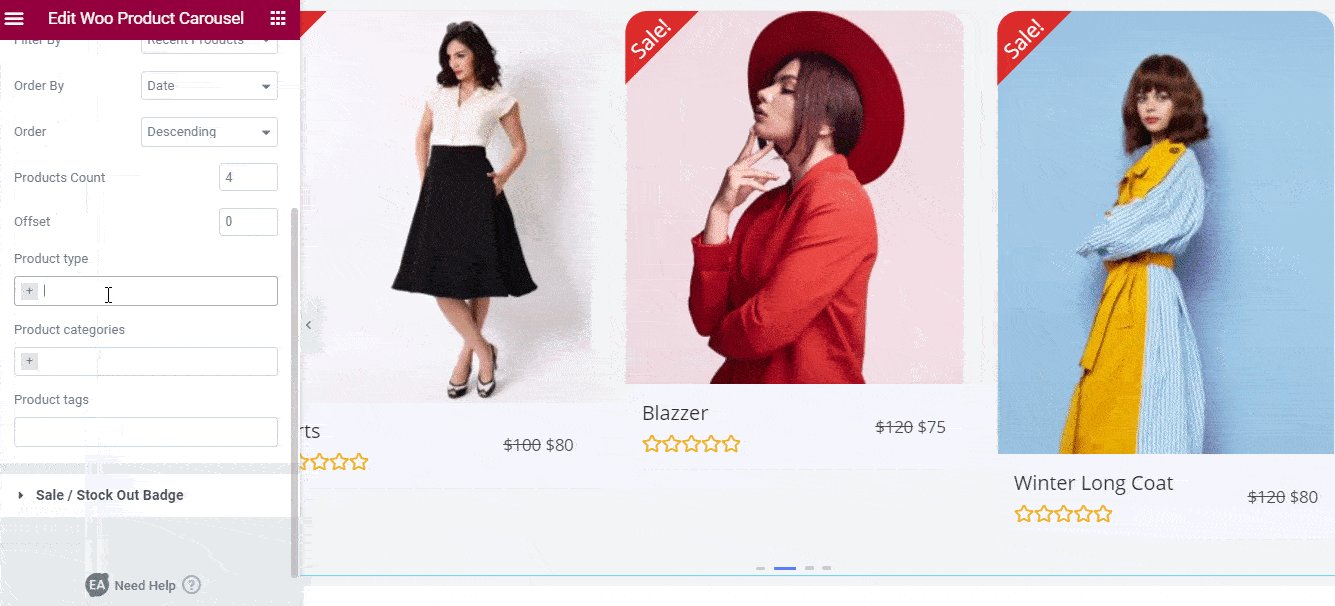
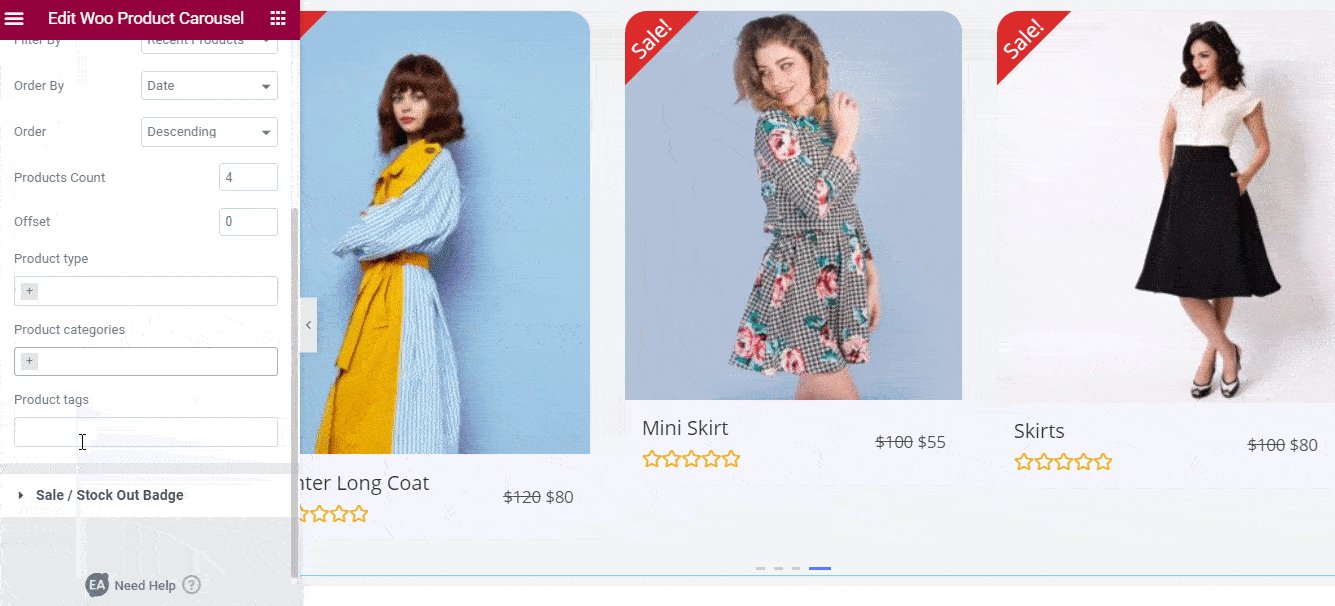
在“轮播”设置之后,您将获得“查询”设置,可让您过滤产品、更改订单并按标签或类别展示它们。 换句话说,“查询”设置下的选项控制应在轮播中显示哪些产品,以使您的流程更轻松。

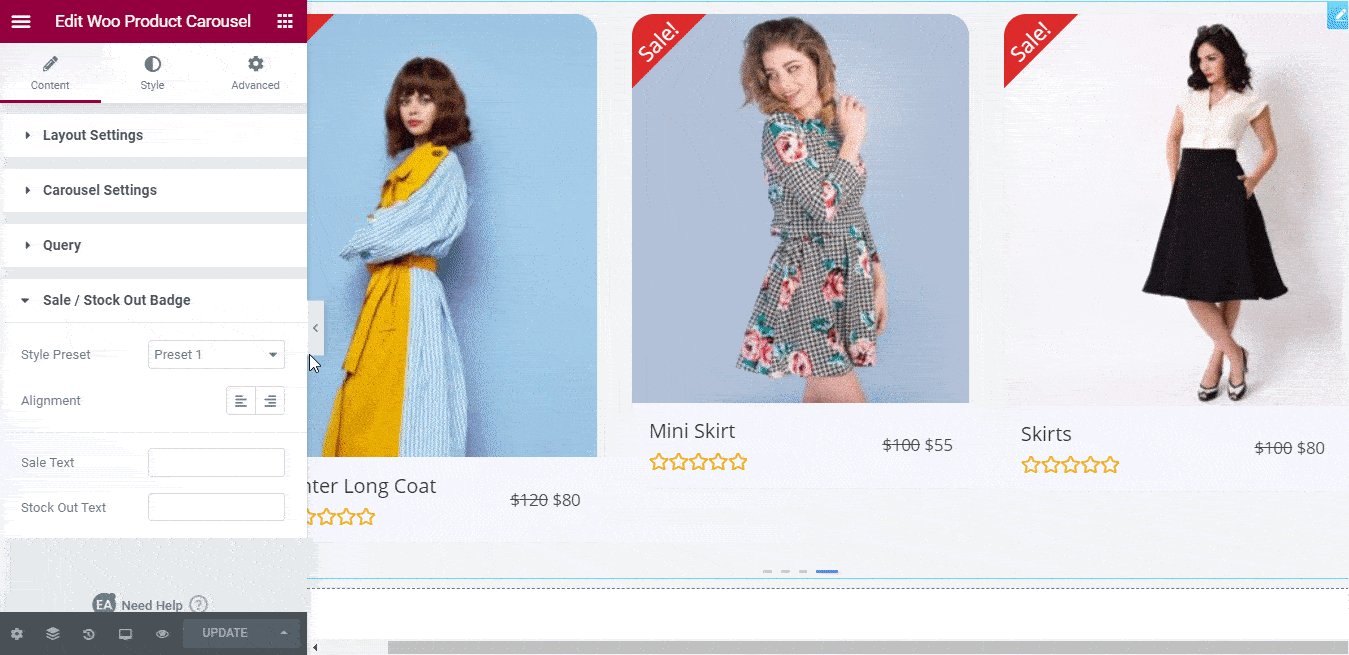
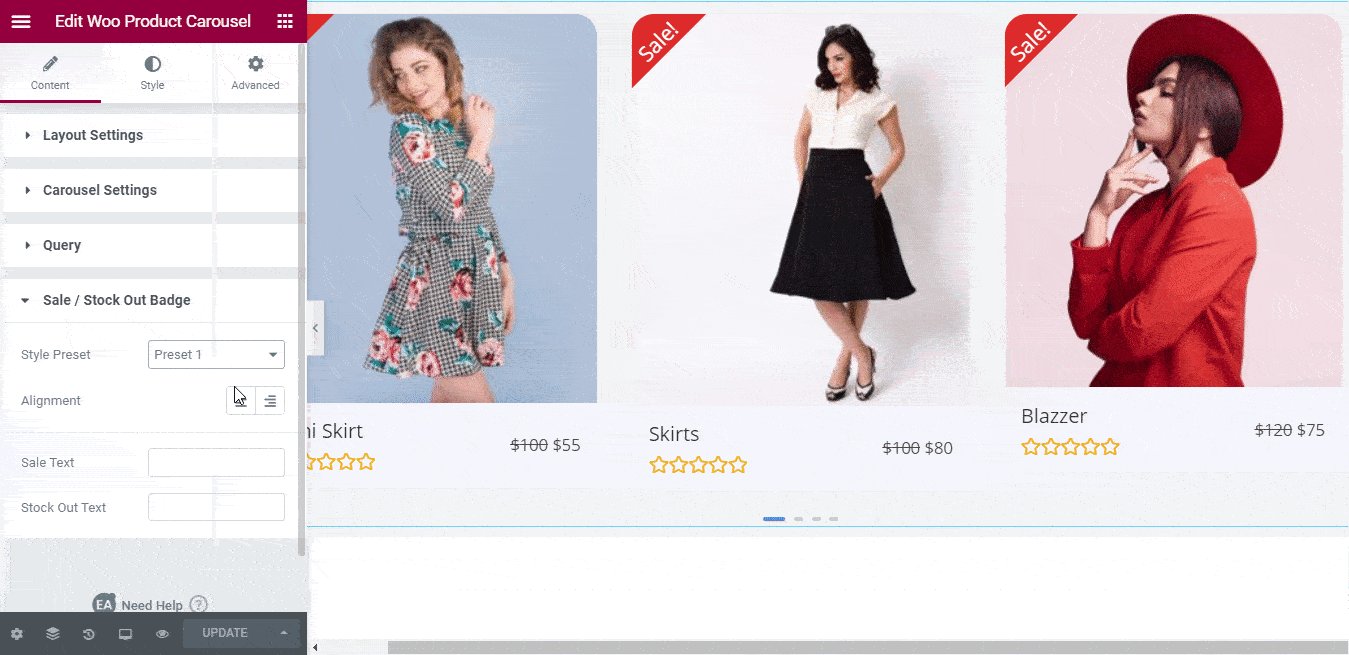
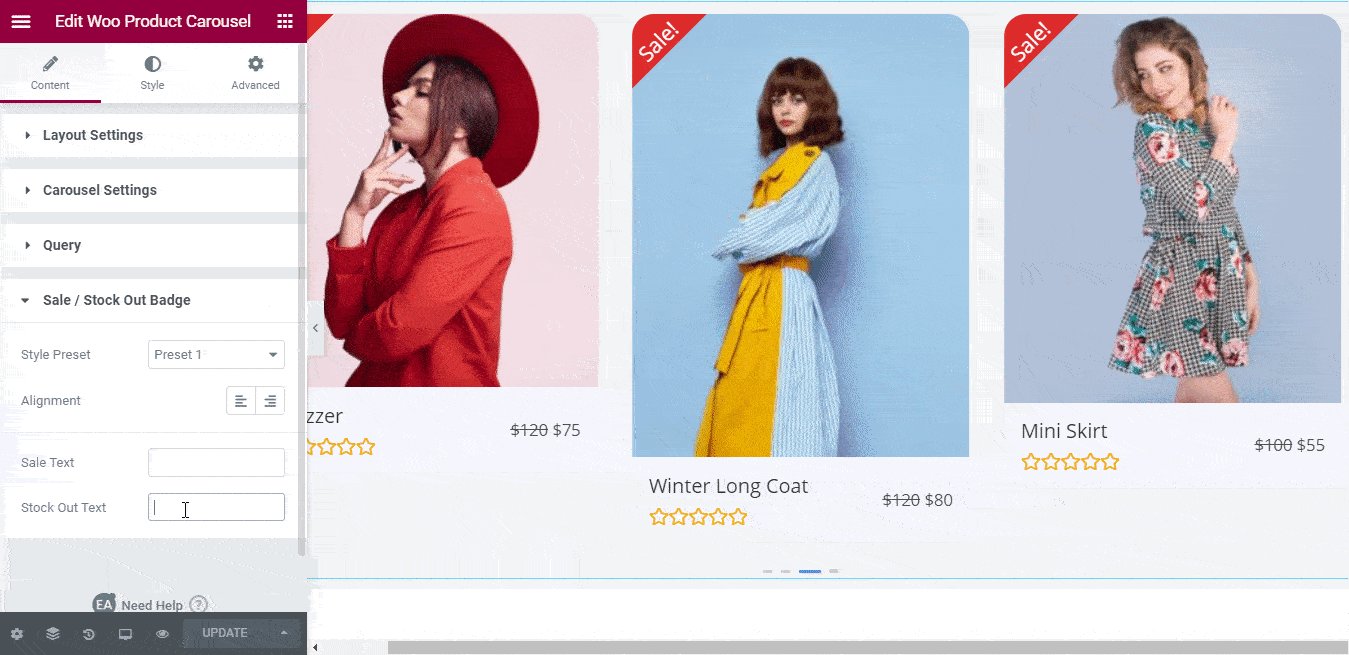
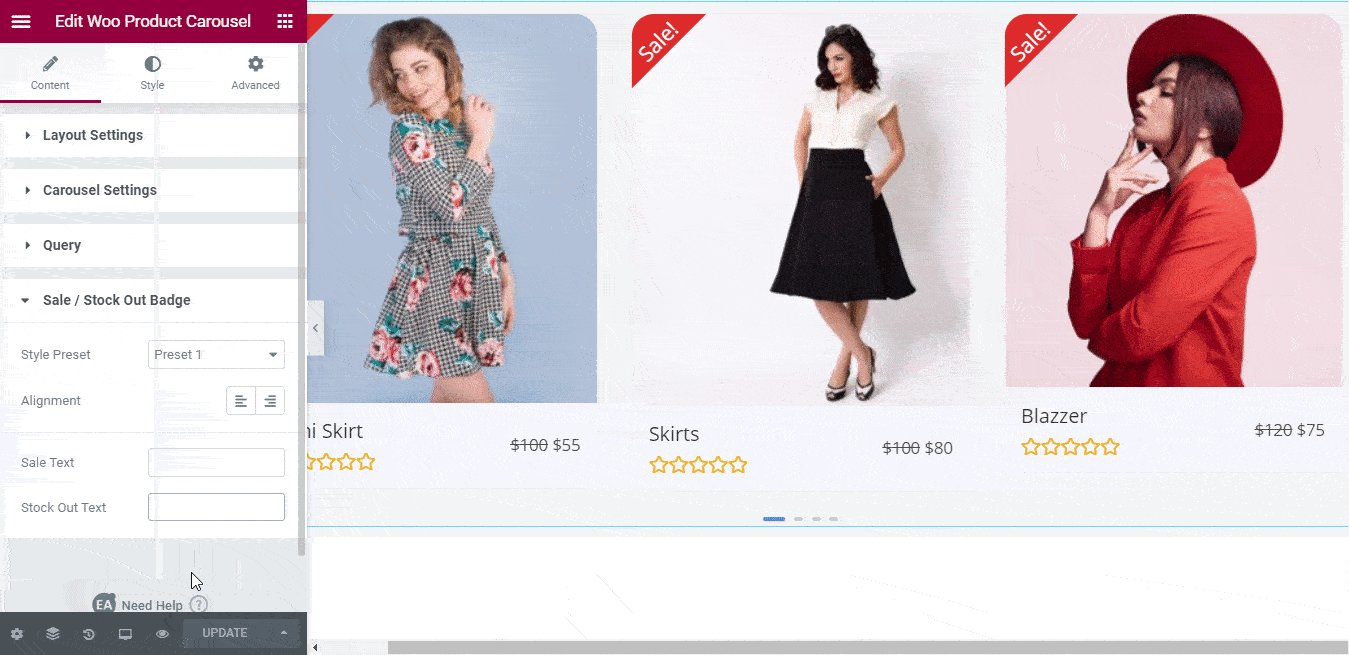
除此之外,如果您想让您的客户知道产品何时售罄或哪些产品在销售,您可以在“销售/缺货徽章”设置下配置选项。 从这里,您可以从5 种现成的布局中进行选择,以展示您的缺货产品或特价产品。 您还可以添加自己的自定义文本并根据需要更改徽章的对齐方式。

如果您已完成为 EA Woo 产品轮播小部件配置内容,那么让我们继续在 Elementor 中设置产品滑块的样式。
第 3 步:在 Elementor 中设置 WooCommerce 产品轮播样式
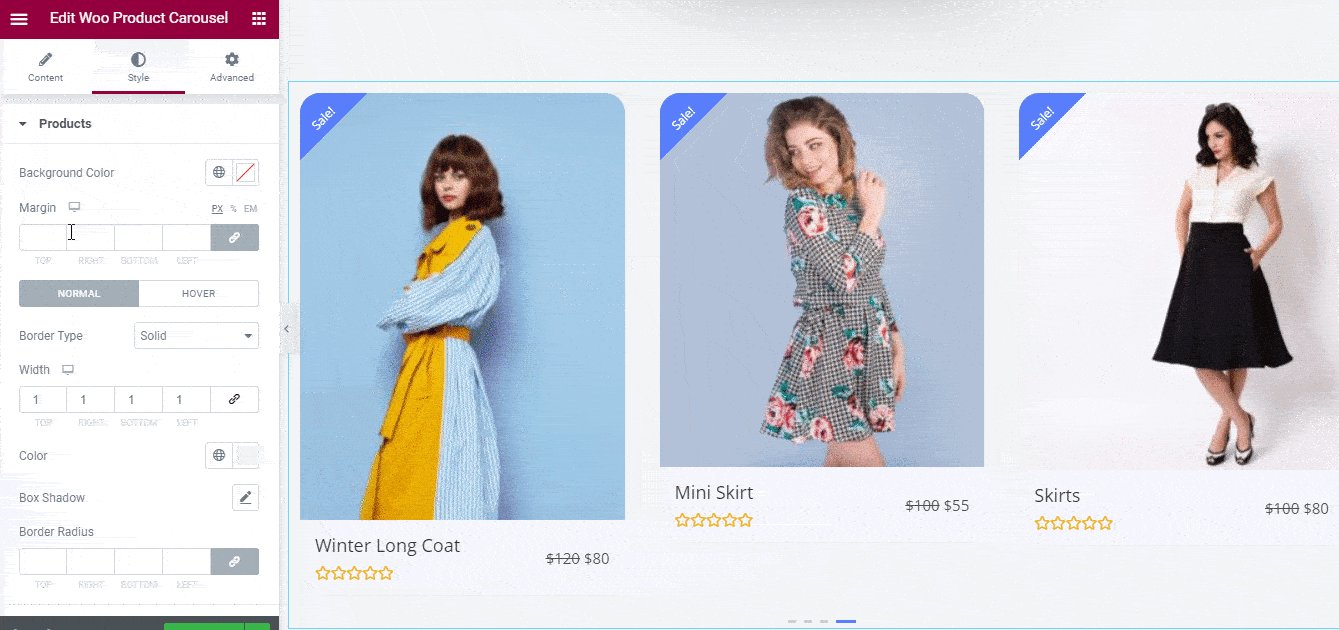
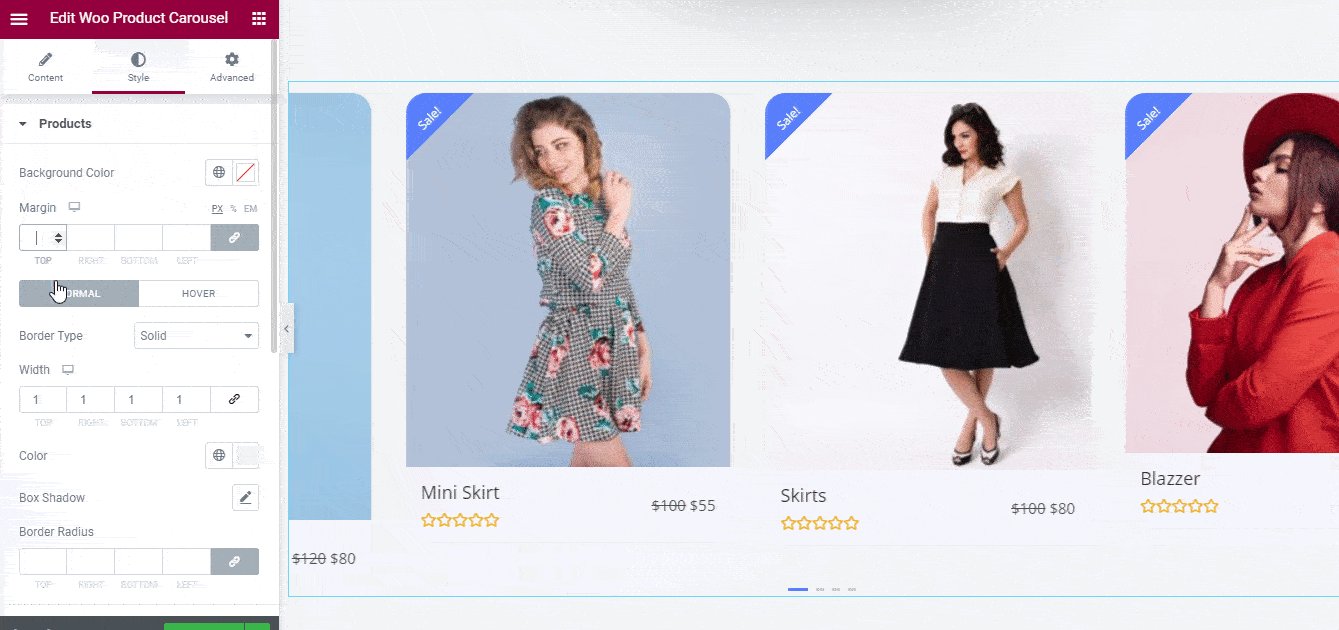
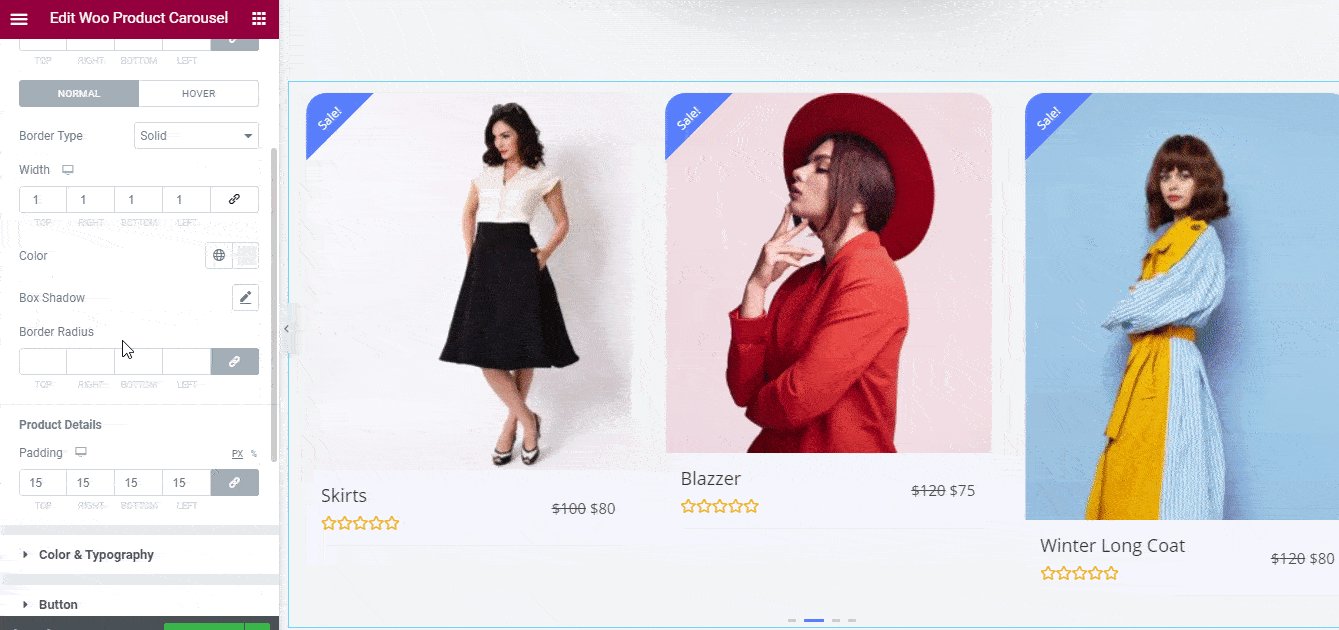
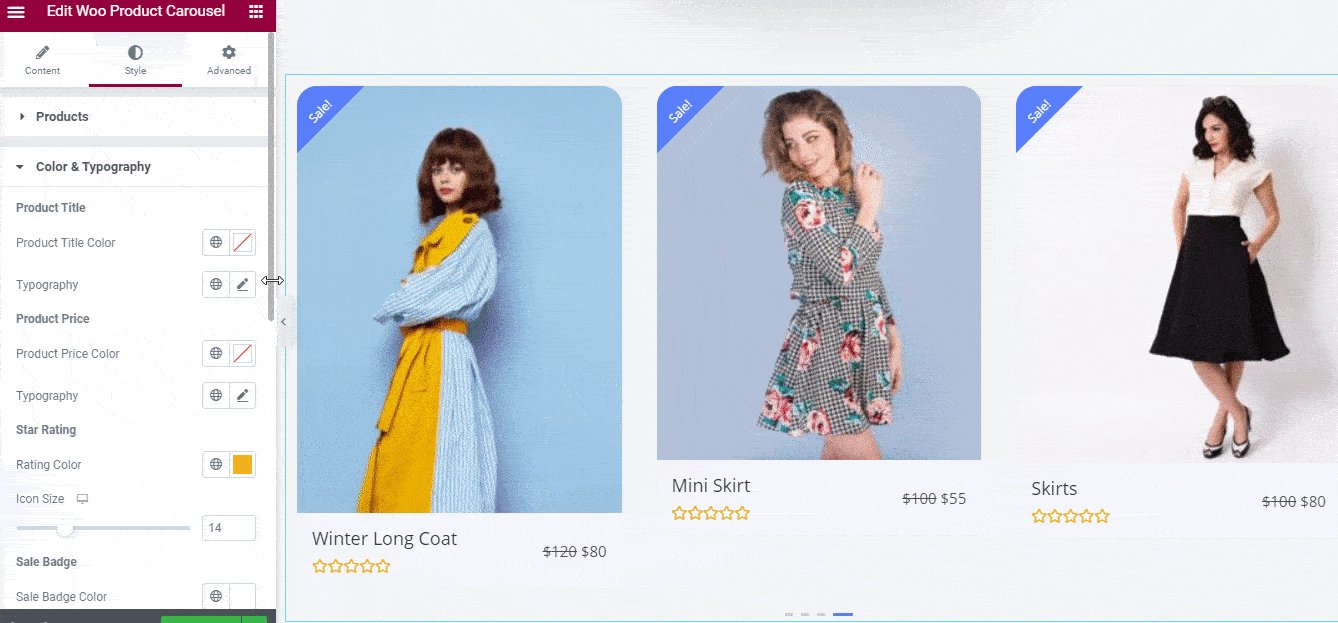
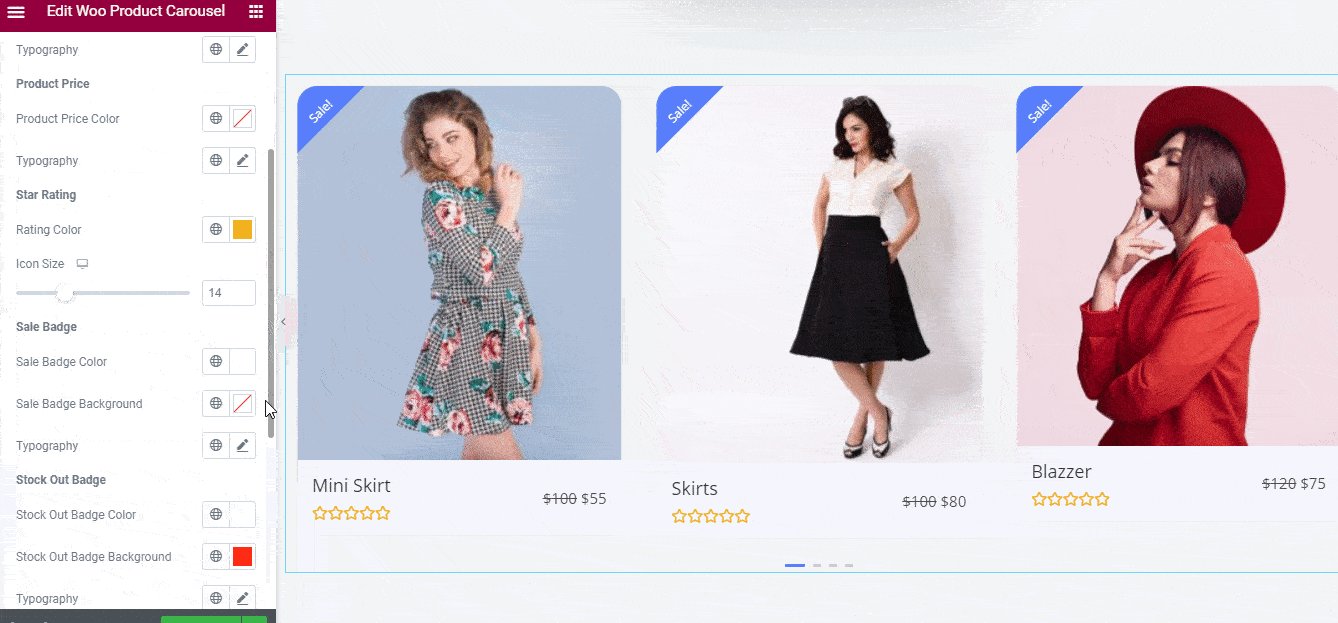
您可以通过单击 Elementor 编辑器中的“样式”选项卡并更改其中的设置,将自己的个人风格添加到 Elementor 中的 WooCommerce 产品轮播中,而无需编码。
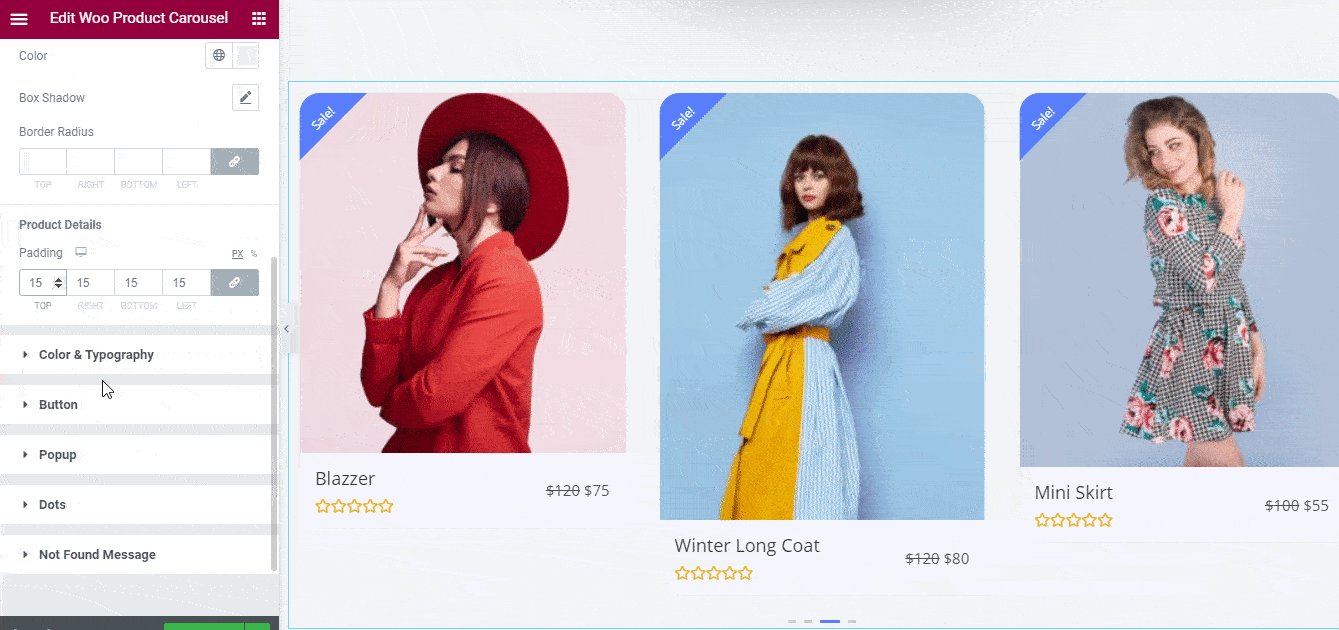
您将在那里看到几个不同的选项。 例如,在“产品”设置下,您会找到更改背景颜色、边框、边距,甚至添加框阴影以使您的产品滑块弹出的选项。

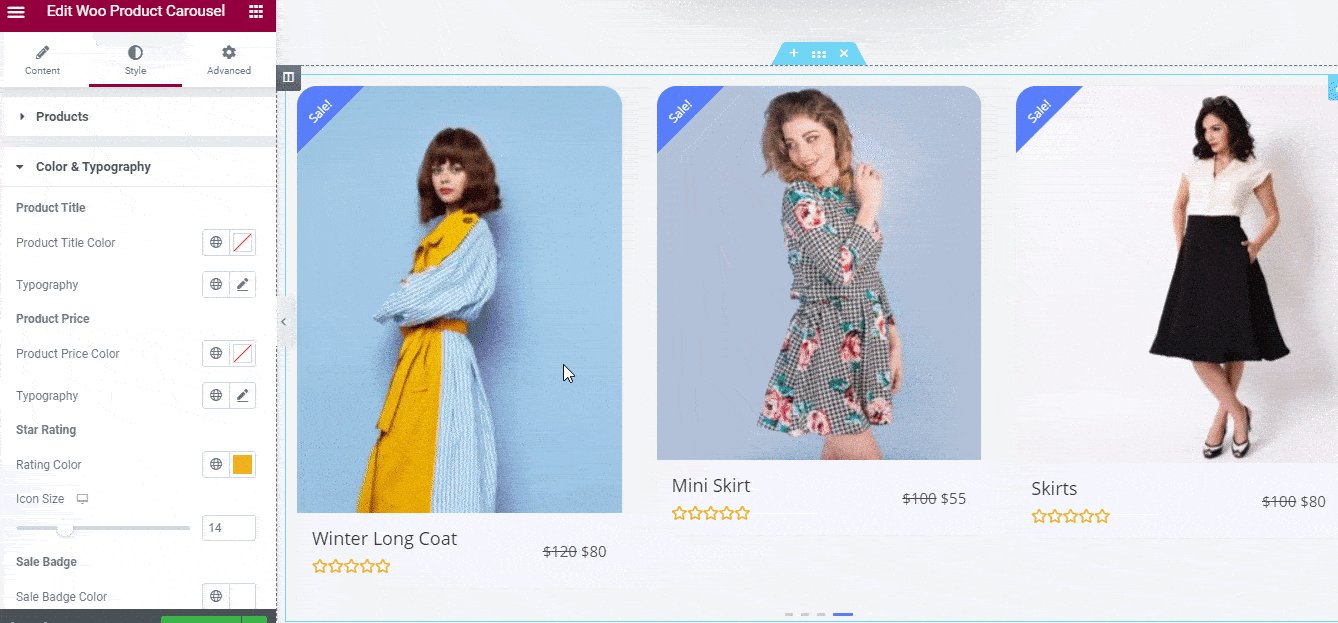
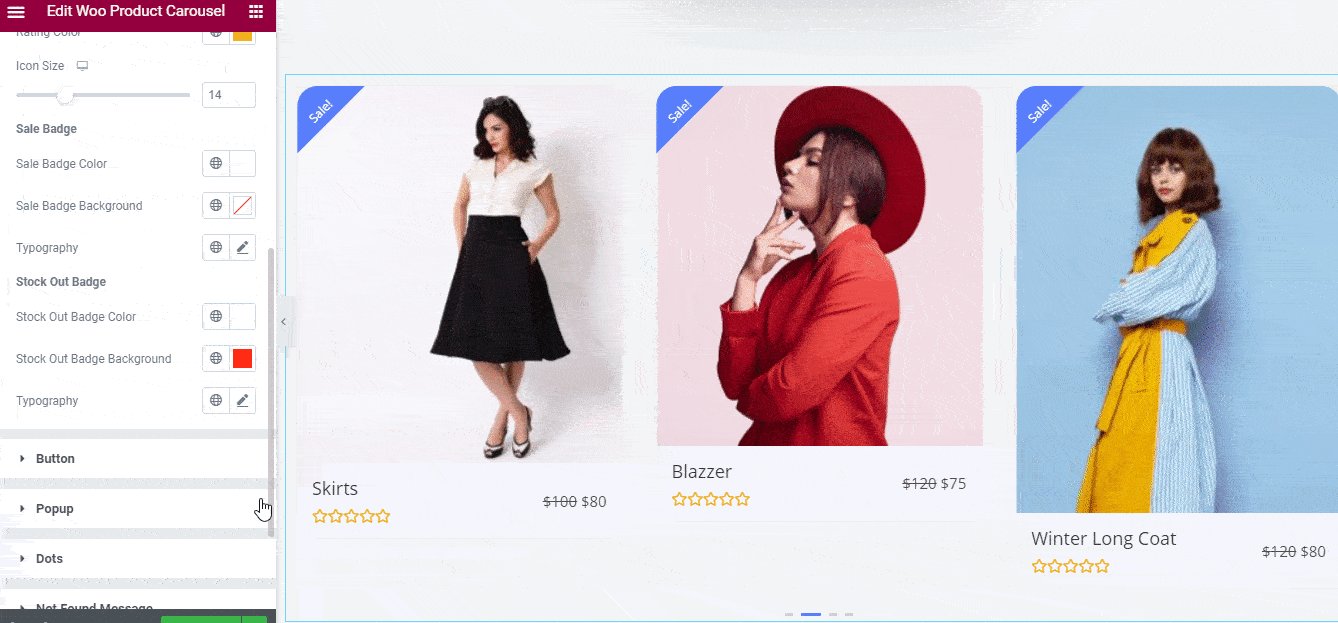
同样,在“颜色和排版”部分下,您可以找到更改产品标题、价格和评级中字体样式和颜色的选项。 您还可以将这些更改应用于您的销售或缺货徽章。

在EA Woo 产品轮播小部件的“样式”选项卡下,还有更多选项可供您发现。 您可以自定义“添加到购物车”按钮、弹出式悬停动画等等。 随意根据自己的喜好尝试这些不同的选项。 如果您需要任何帮助,请在此处查看我们的详细文档,了解如何为您的 EA Woo 产品轮播小部件设置样式。
最终完成后,您只需保存更改,然后单击Elementor 中的“发布”按钮即可发布您的 WooCommerce 产品轮播。 看看我们在本教程中制作的产品轮播。

如您所见,现在借助 Essential Addons在 Elementor 中创建令人惊叹的 WooCommerce 产品轮播非常容易。 在几分钟内,您可以创建一个有吸引力的产品滑块来吸引您的网站访问者并使用EA Woo 产品轮播小部件促进电子商务销售。
今天就亲自尝试一下,并与我们分享您的经验; 我们很想知道您的反馈。 不要忘记订阅我们的博客以获取更多有趣的教程、新闻和更新。
如果您有任何问题,您可以随时联系我们的支持团队或加入我们友好的Facebook 社区以获得进一步的帮助。
奖励:使用免费的 Elementor 模板包立即建立您的 WooCommerce 商店
想要在没有任何编码的情况下立即建立一个漂亮的 WooCommerce 商店? 然后从 Templately 获取这些独家的免费 Elementor 模板包,只需单击几下即可创建您的在线商店。