介绍适用于 Elementor 的 EA WooCommerce 产品比较小部件
已发表: 2021-02-10如果您的 WooCommerce 商店中有类似类型的产品,您的客户可能希望比较它们以决定他们想要购买哪一种。 但是直到现在,在 Elementor 中创建产品比较可能会很棘手! 引入EA WooCommerce 产品比较小部件,让您无需任何编码即可创建比较。

使用Elementor Essential Addons 中的这个高级小部件,您可以直接从 Elementor Page Builder 立即为您的 WooCommerce 商店创建有吸引力的产品比较表或图表。
目录
您如何通过 WooCommerce 产品比较改善用户的购物体验?
在线购物者经常想比较类似产品的价格和功能,因为他们想购买适合他们的产品。 无论是珠宝店还是在线电子商店,客户都希望比较您的产品,以决定哪一款最适合他们。 当他们无法弄清楚他们应该选择哪种特定产品时,您的客户可能会感到沮丧并决定根本不购买。
为防止这种情况发生,您可以通过为您的 WooCommerce 商店创建产品比较表或图表来改善网站访问者的购物体验。 最简单的方法是使用Elementor 。
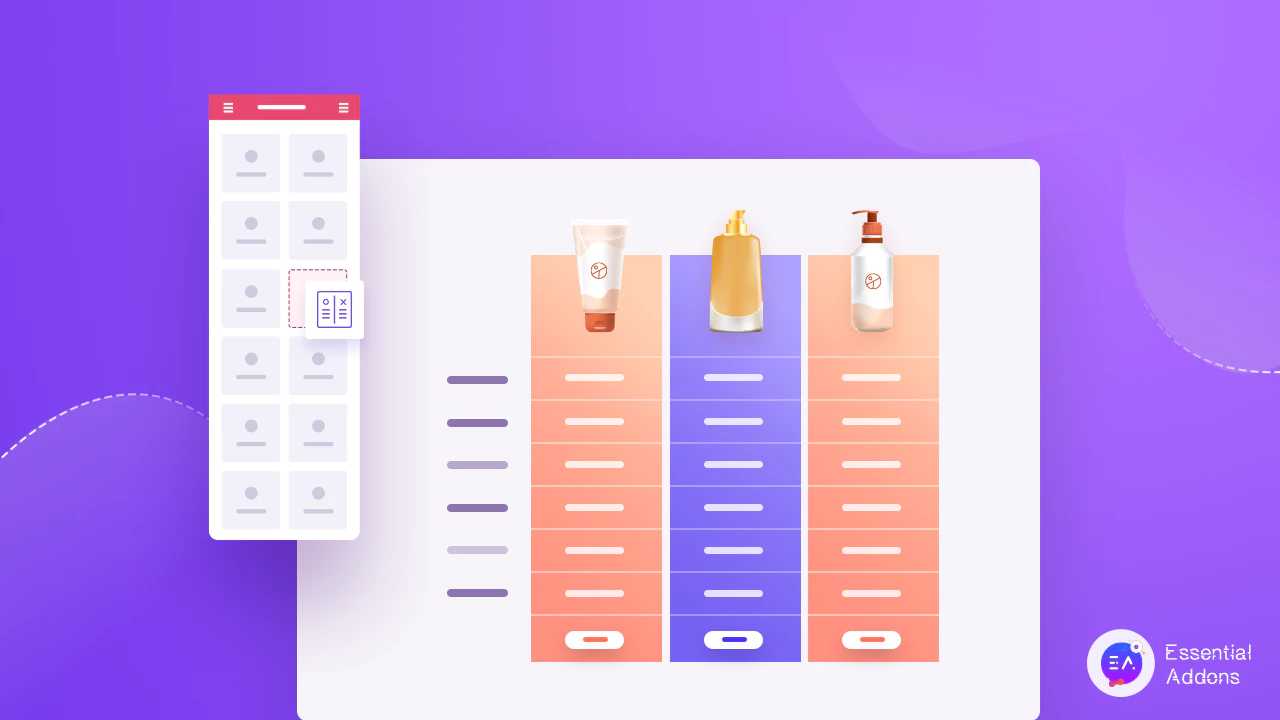
介绍 EA WooCommerce 产品比较小工具
Elementor 的基本插件具有一些 WooCommerce 小部件,可帮助您使用 Elementor 轻松构建电子商务商店。 从帮助您设计漂亮的WooCommerce Checkout页面到展示您的产品系列,您可以使用Elementor 和 Essential Addons制作一个功能齐全的在线购物网站,而无需任何编码。

现在,随着 Elementor 的EA WooCommerce 产品比较小部件的引入,您不必手动为您的产品创建完整的功能列表或比较表。 Elementor 的 Essential Addons 中的这个高级元素可让您一次添加三个或更多产品,并按照您想要的方式设置它们的样式。

如何在 Elementor 中使用 WooCommerce 产品比较?
使用EA WooCommerce 产品比较元素非常容易,特别是如果您已经熟悉 Elementor 页面构建器。 您所要做的就是将元素拖放到您网站上的任何位置,添加您的产品,您就可以开始了。 但在您开始之前,您必须确保您拥有使用 EA WooCommerce 产品比较元素的所有必要条件。
你需要的东西:
Elementor :这看起来很明显,但是如果您想为您的 WooCommerce 商店创建产品比较图表或表格而无需编码,您需要确保在您的网站上安装并激活 Elementor 。
WooCommerce :由于本教程专门针对 WooCommerce 网站,因此您必须确保已安装适用于 WordPress 的 WooCommerce 插件,然后按照屏幕上的说明设置您的商店。
Elementor 的基本插件: EA WooCommerce 产品比较小部件是 Elementor 的基本插件中的一个元素,因此您需要在您的网站上安装和激活基本插件。
如果您已经拥有这些基本插件,那么您就可以开始了。 按照下面给出的分步说明了解如何在Elementor中使用EA Woo 产品比较小部件。
第 1 步:在 Elementor 中激活 EA Woo 产品比较小部件
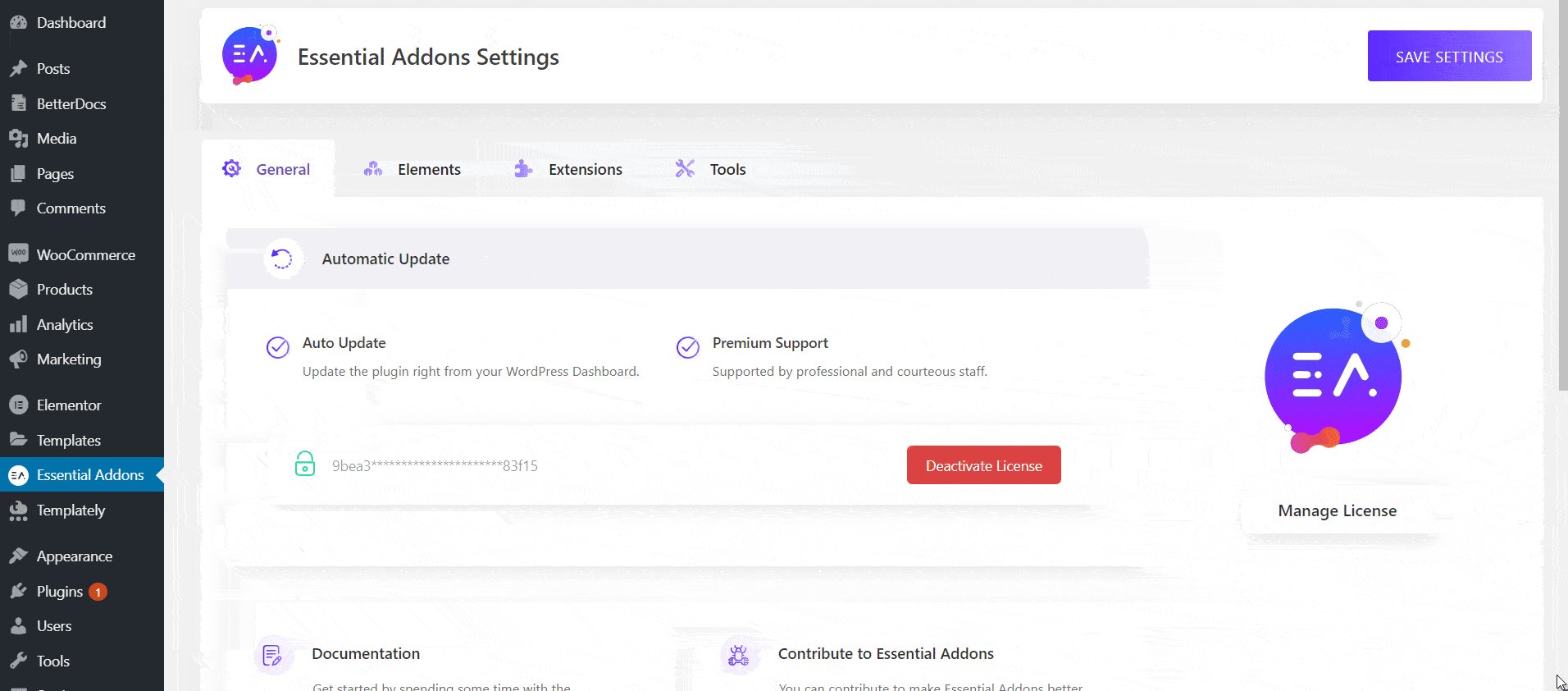
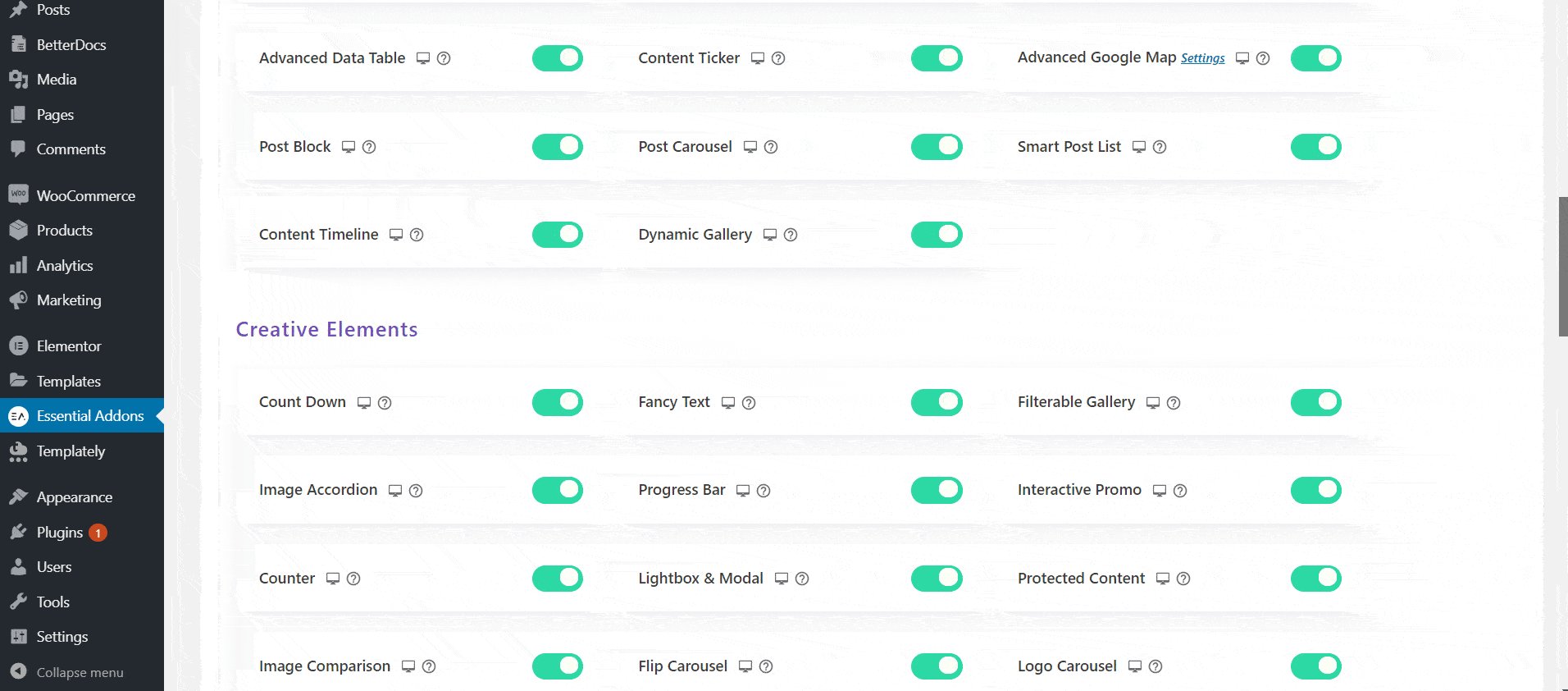
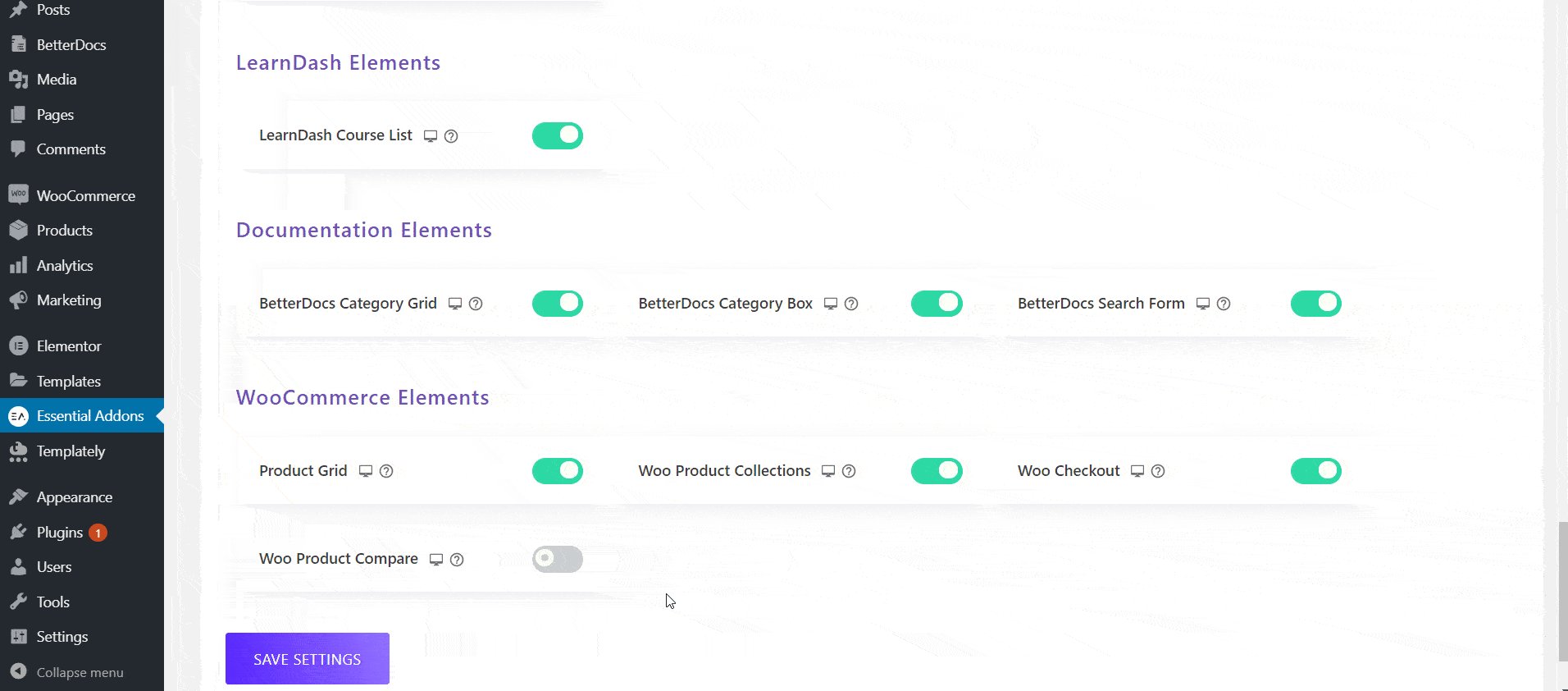
您需要做的第一件事是激活 WooCommerce 产品比较元素。 为此,首先转到您的 WordPress 仪表板并导航到基本插件→元素,如下所示。 向下滚动页面并确保启用了“Woo 产品比较”元素。 如果不是,只需切换以启用该元素并单击“保存设置”按钮。

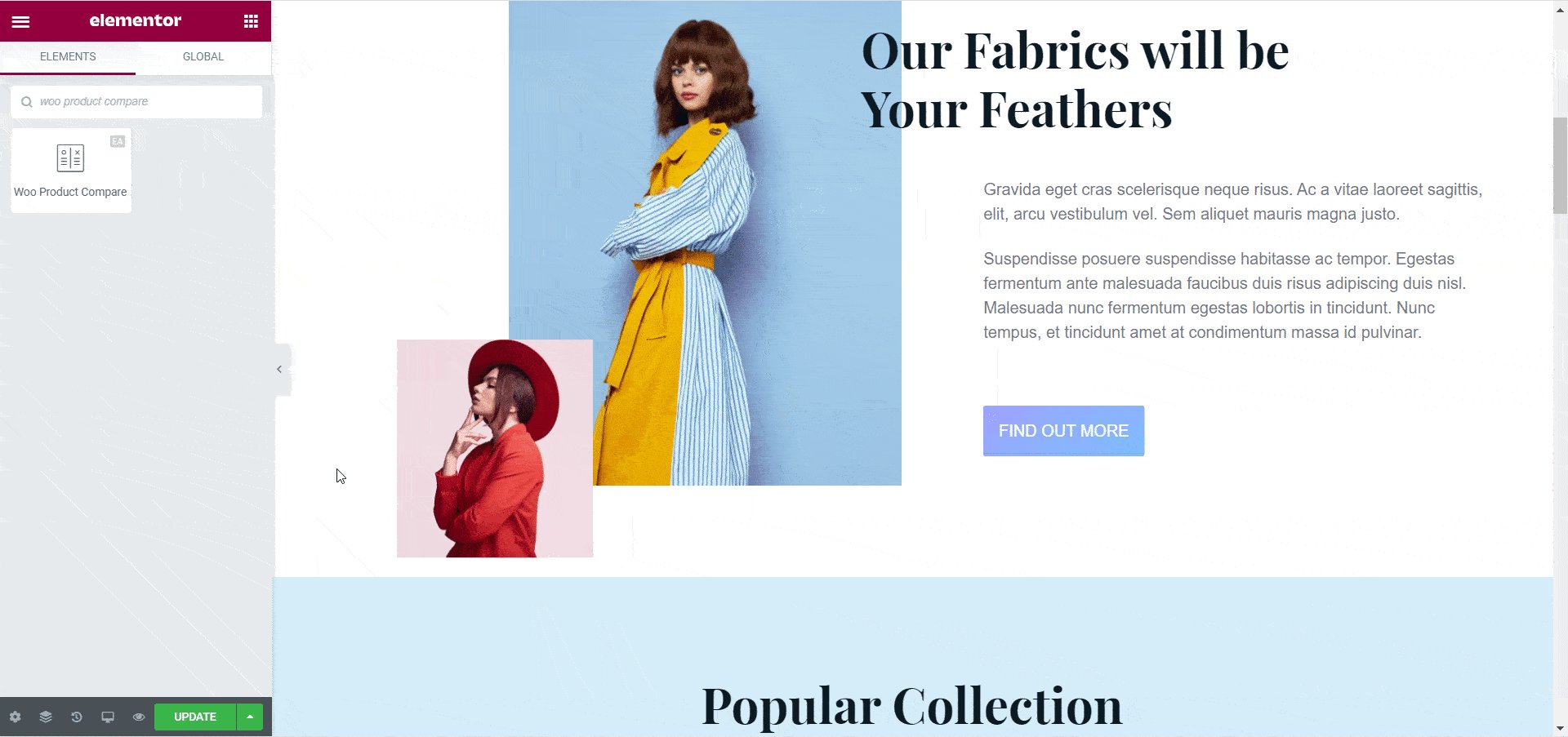
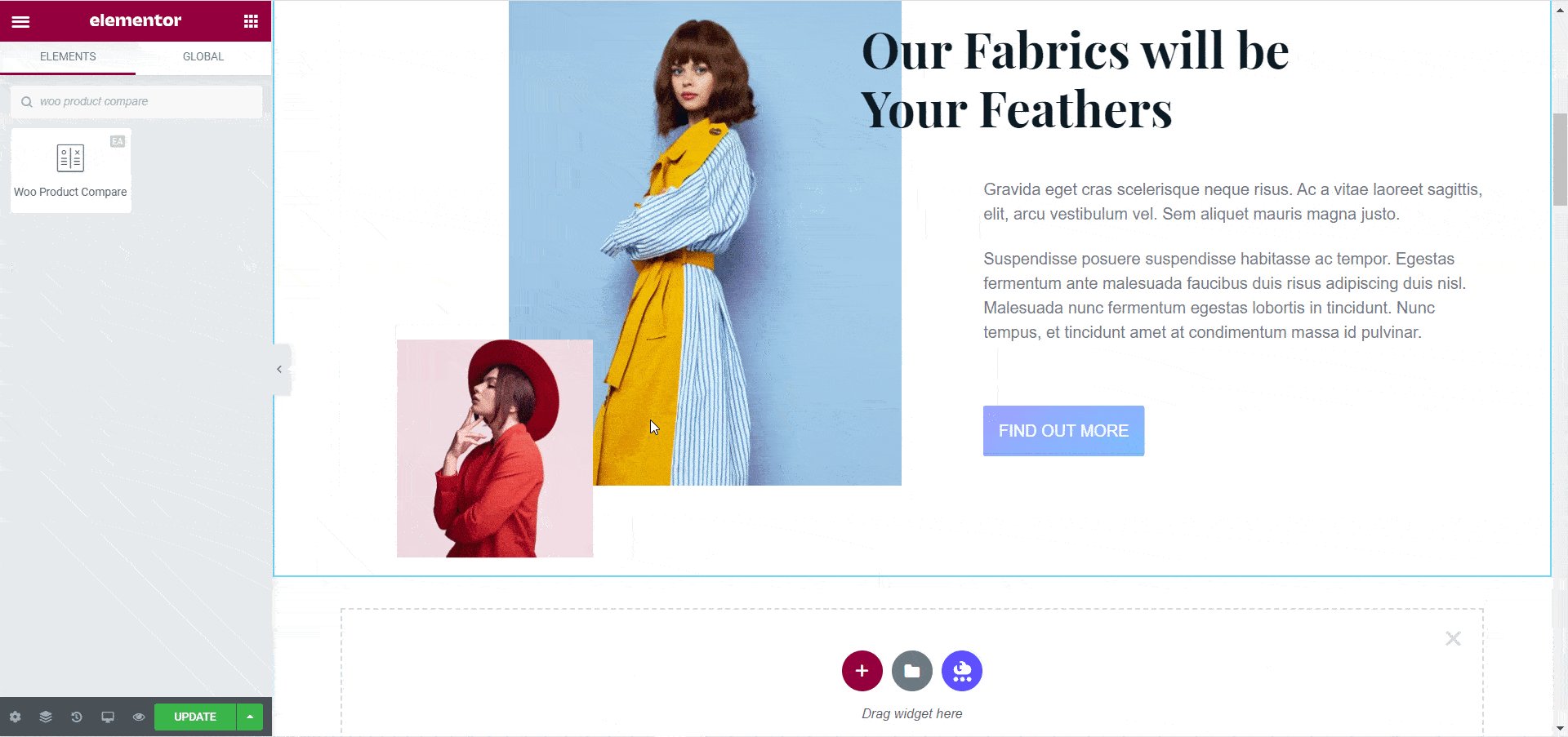
完成此步骤后,您可以返回要显示产品比较表的页面。 当您使用 Elementor 编辑页面时,请在“元素”选项卡中查找“Woo 产品比较”元素。 只需将元素拖放到页面上的任何位置即可在您的网站上激活它。

第 2 步:修改 WooCommerce 产品比较的内容
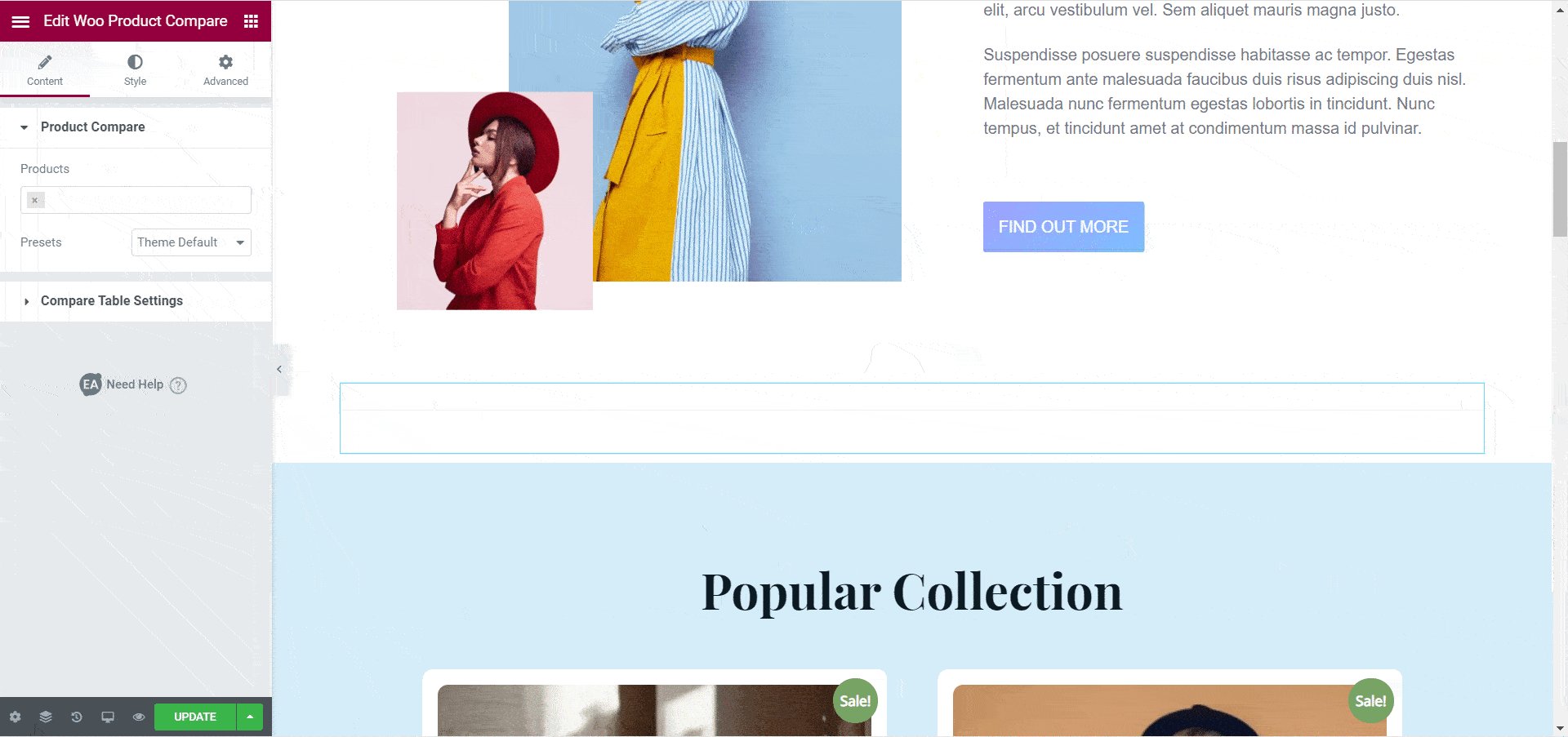
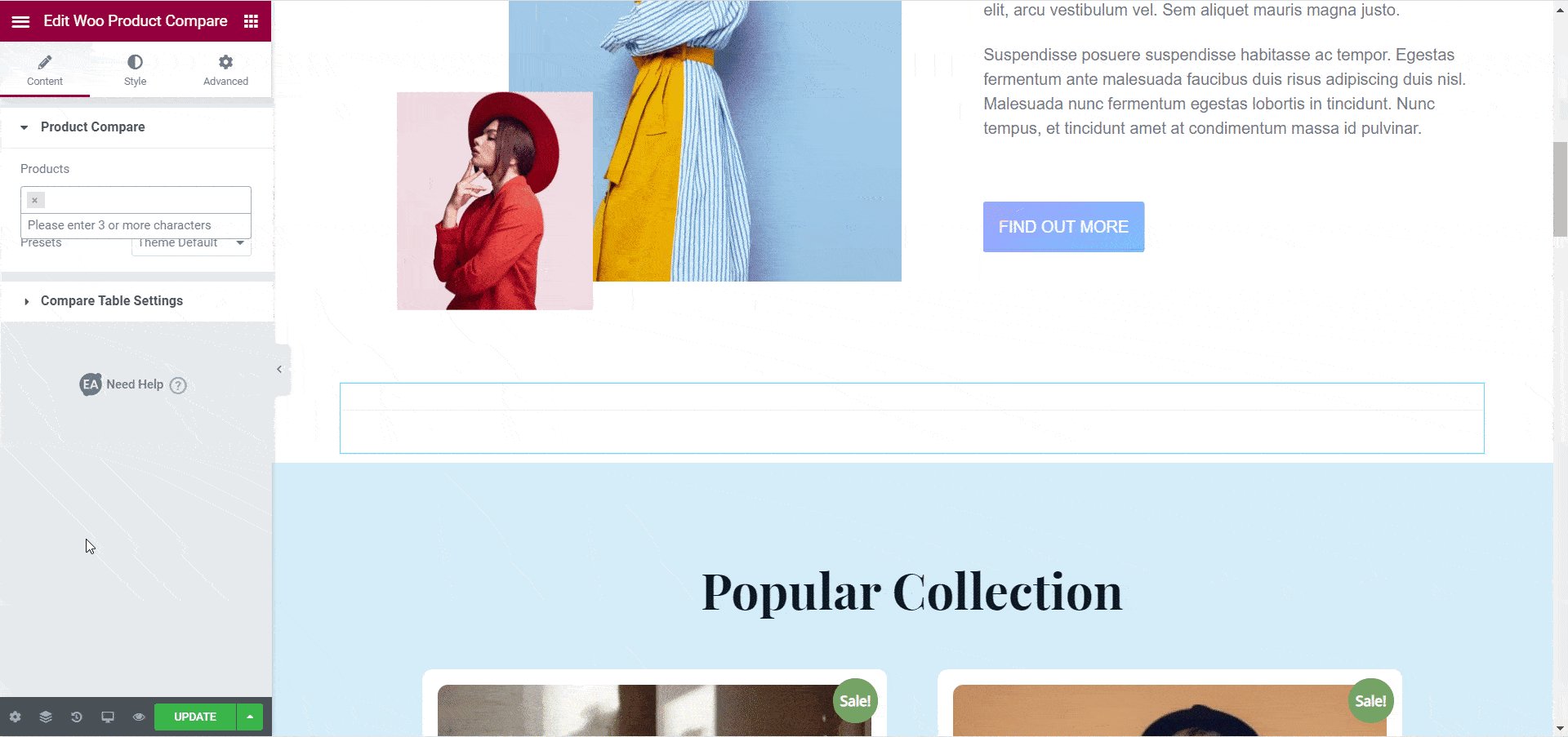
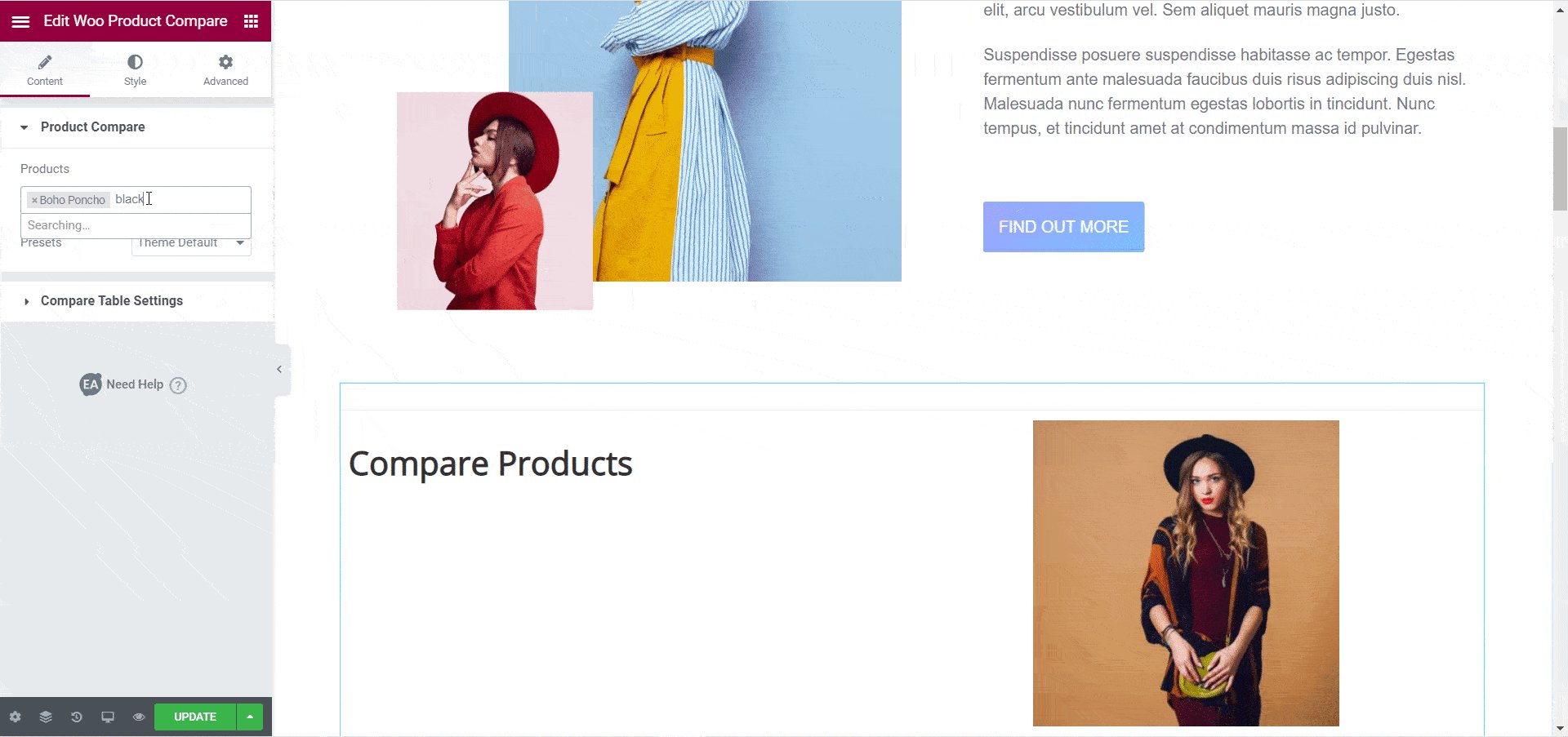
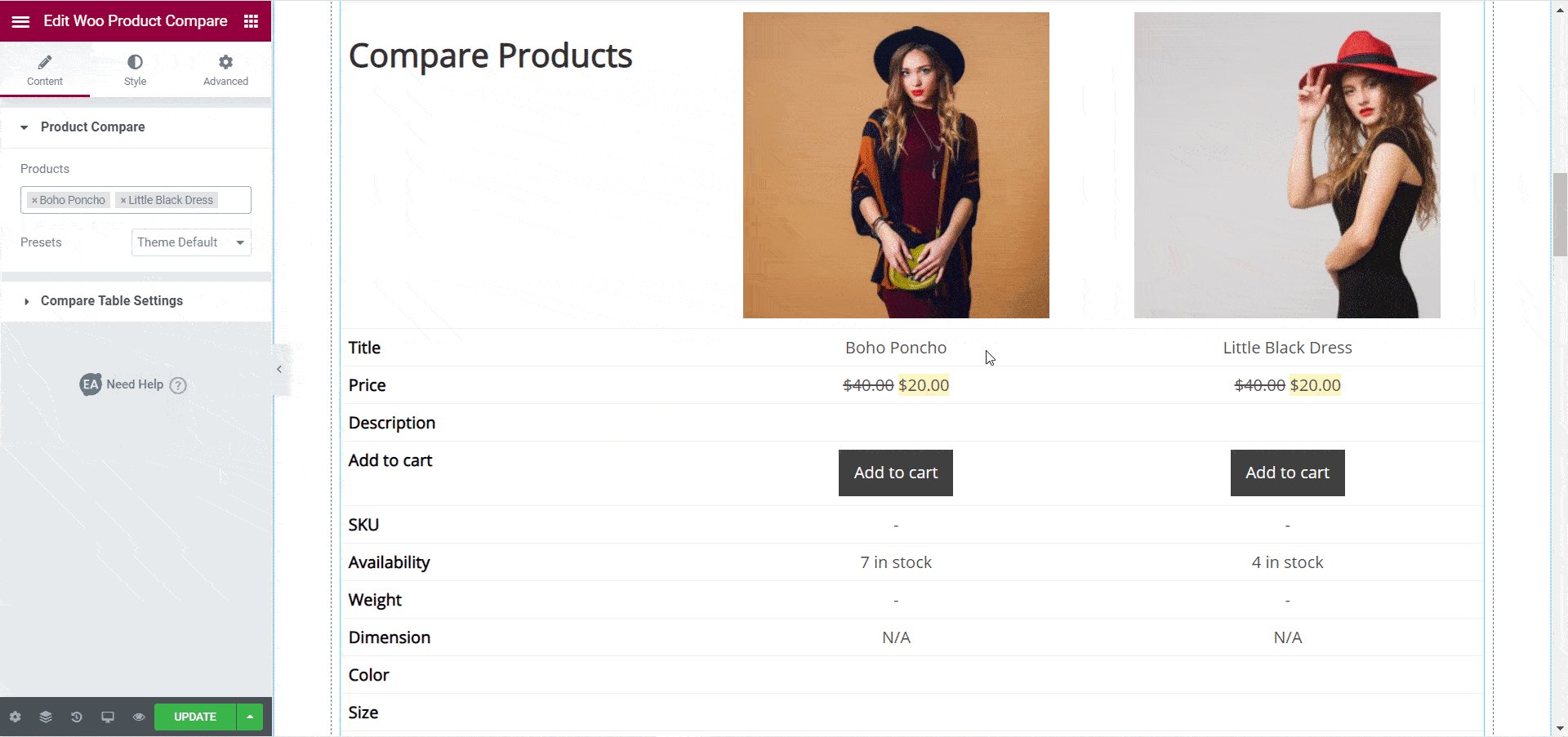
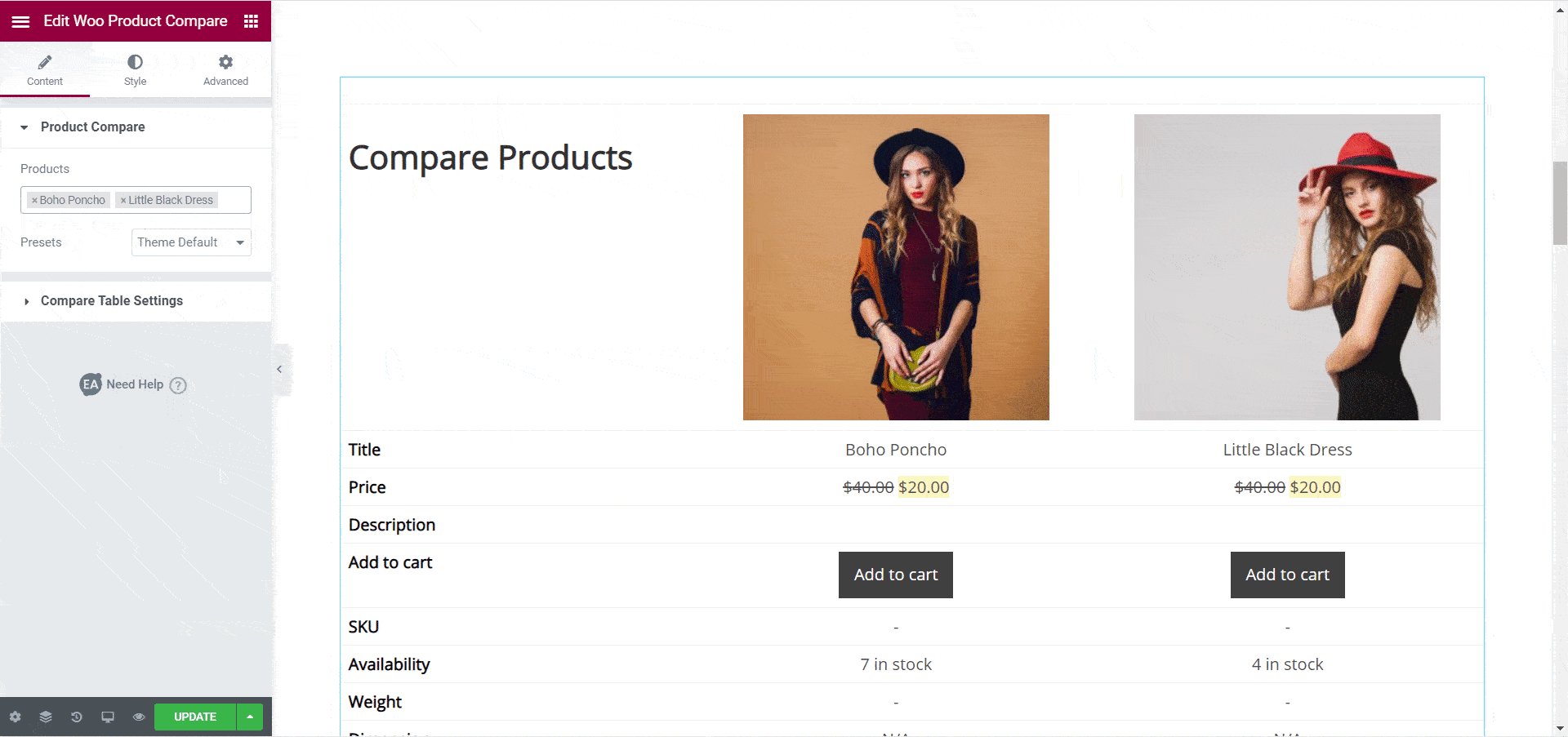
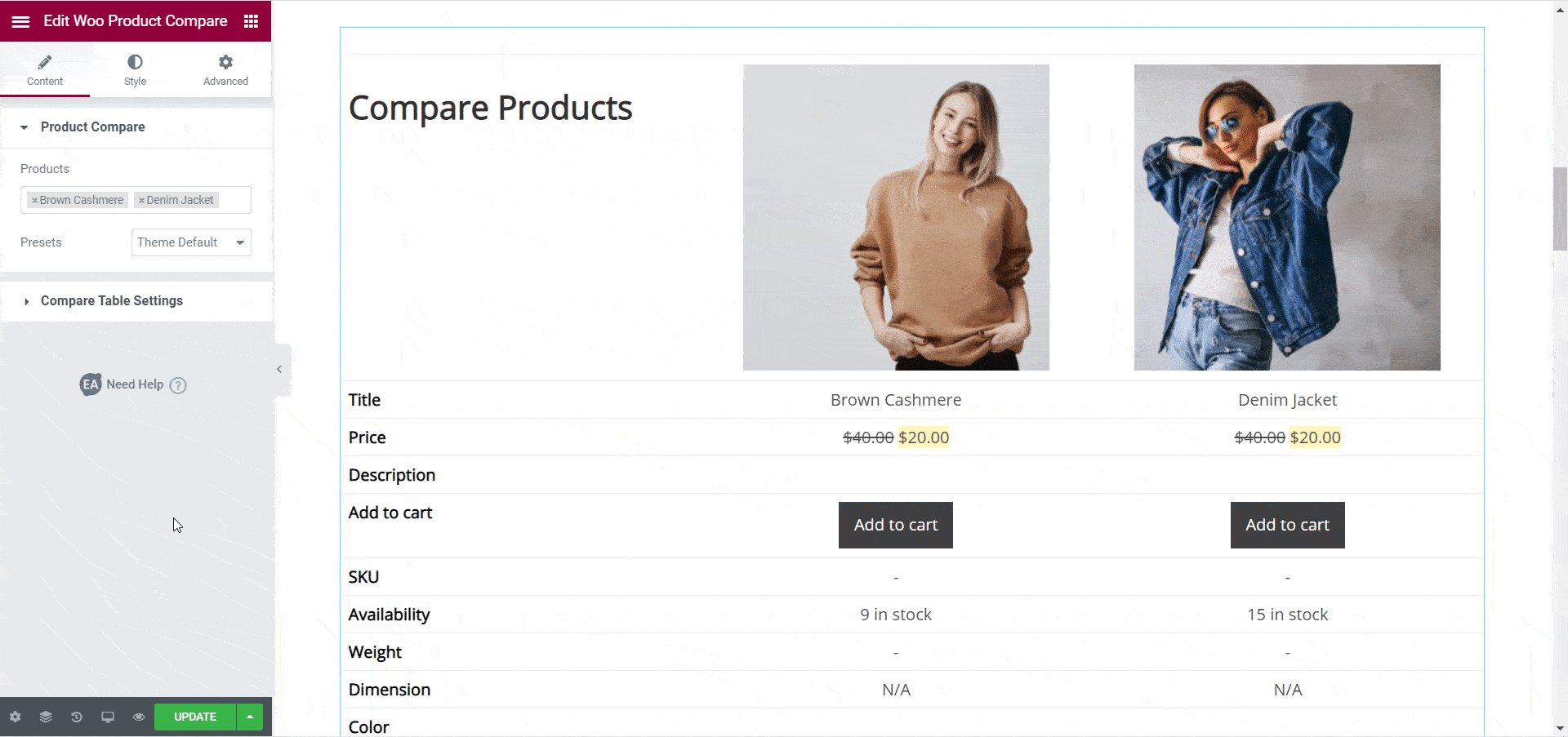
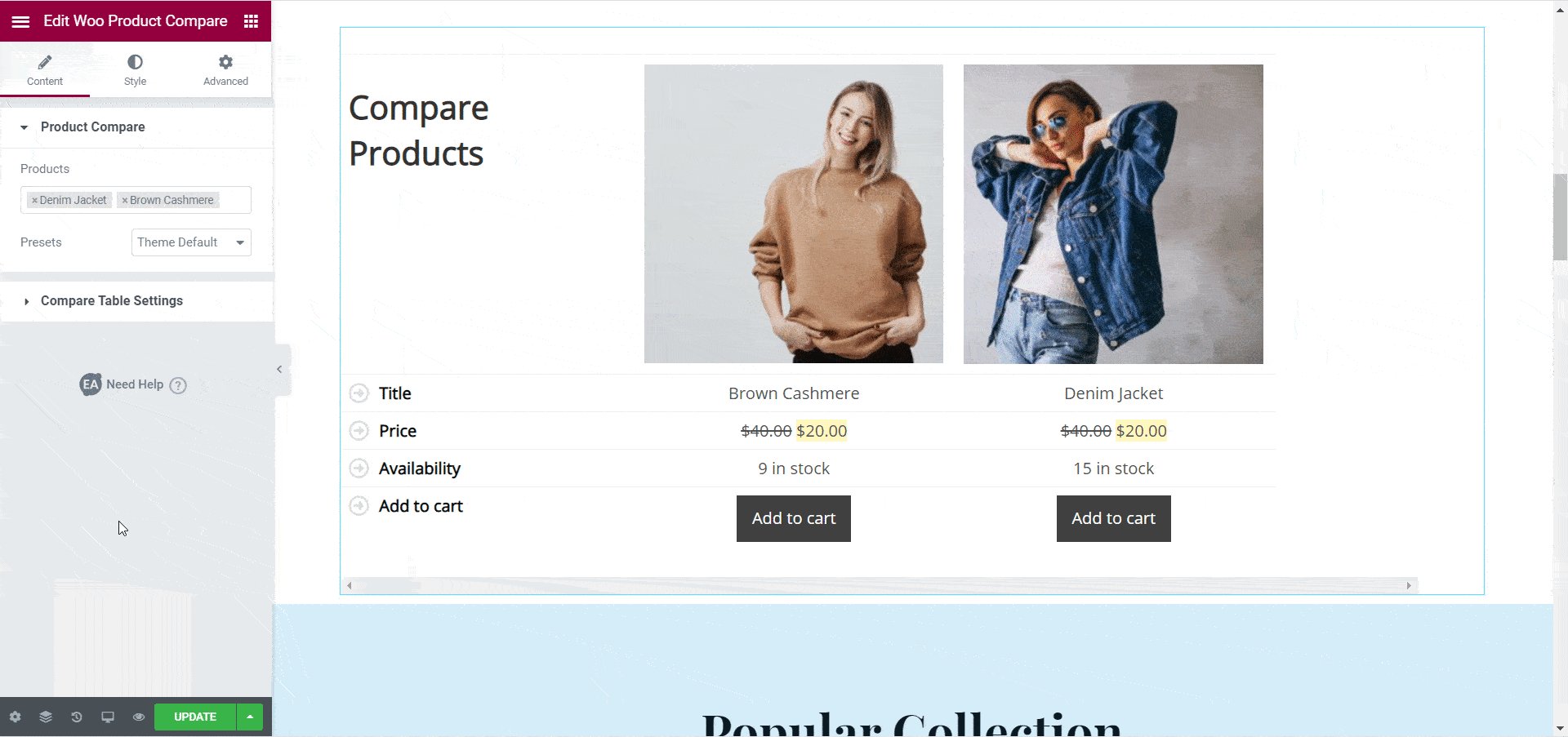
您的产品比较表不会立即显示,因为您必须首先选择要使用 Woo 产品比较元素显示的产品。 您可以通过单击“内容”选项卡下的“产品比较”选项来执行此操作。 在这里,您可以输入您的 WooCommerce 产品的名称,以将它们添加到您的产品比较表中。


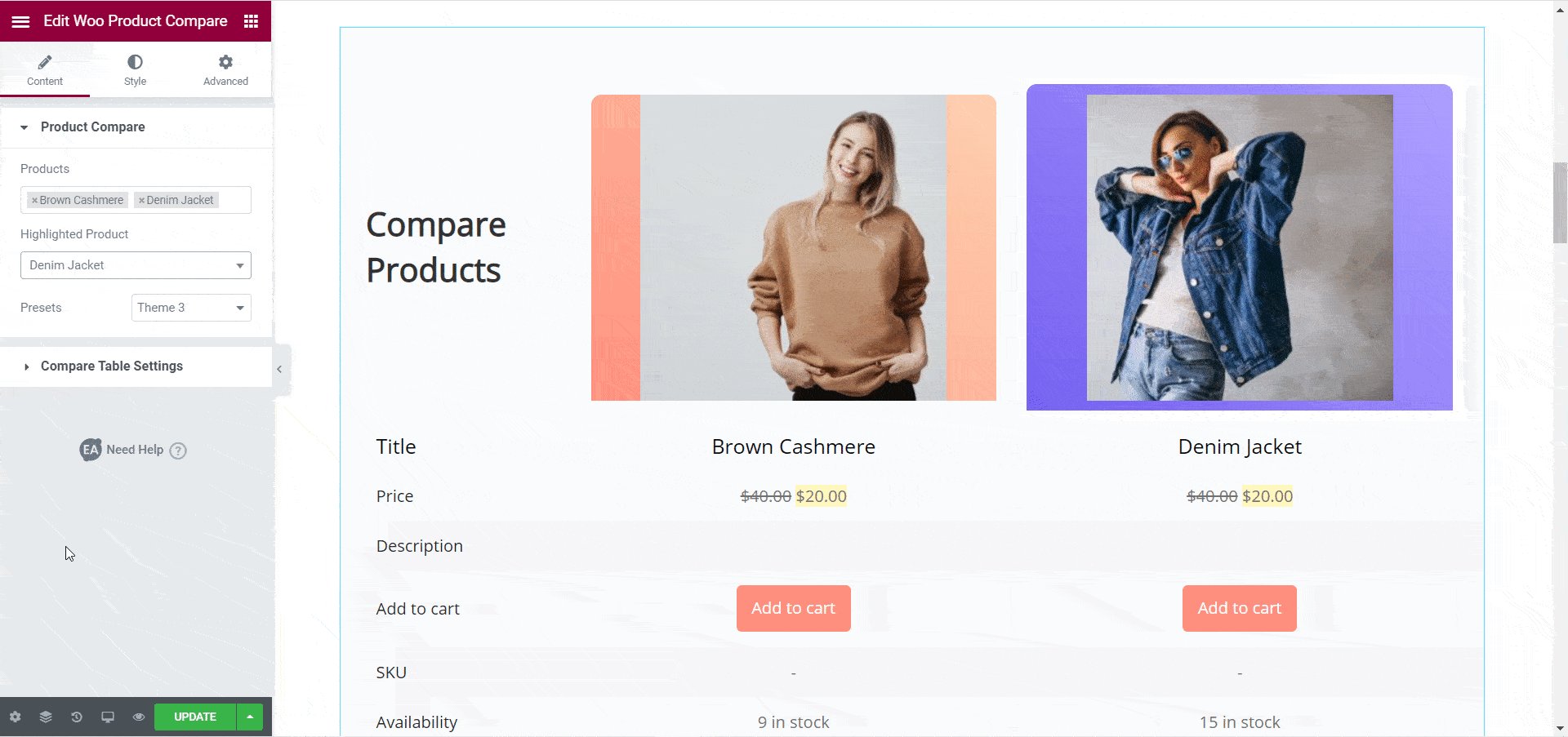
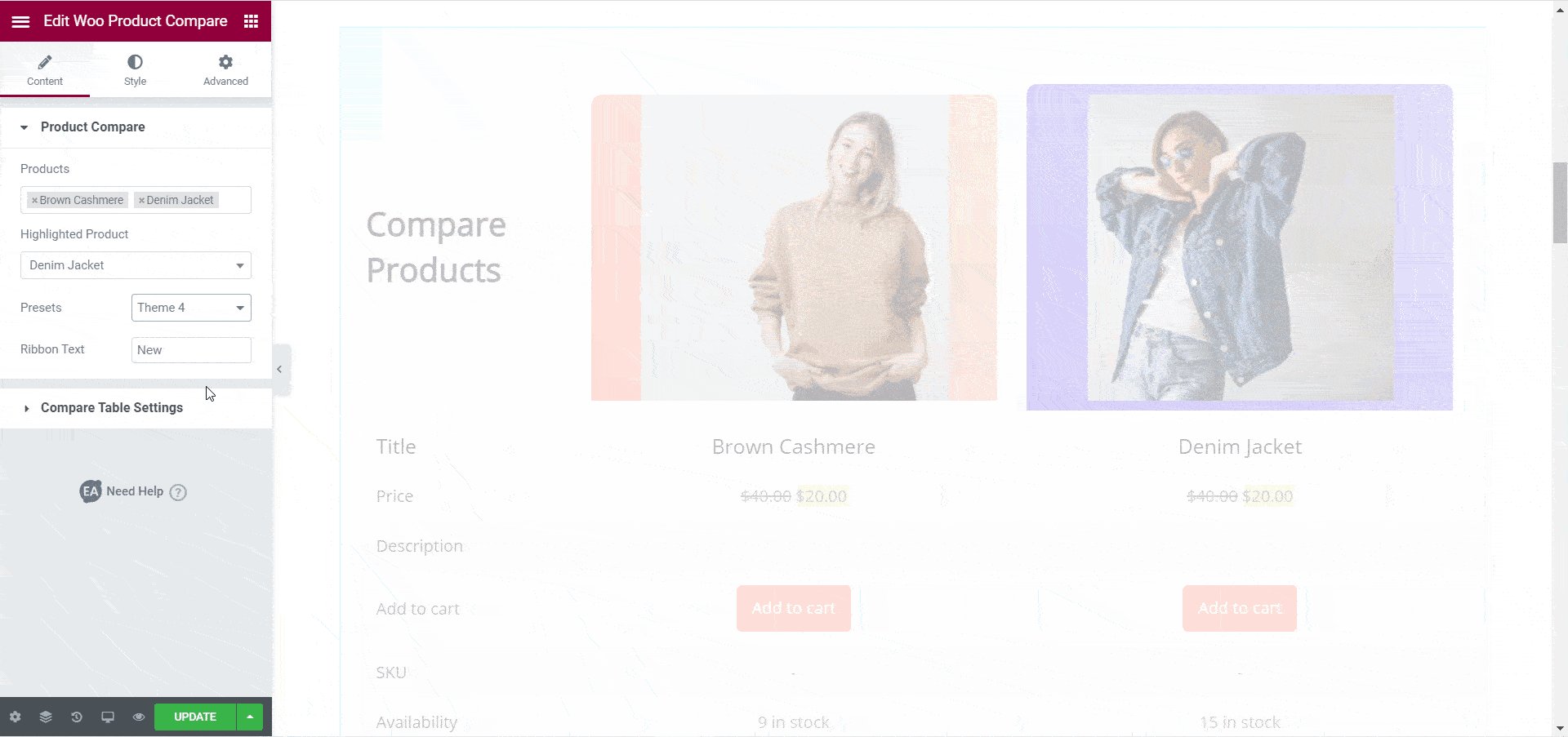
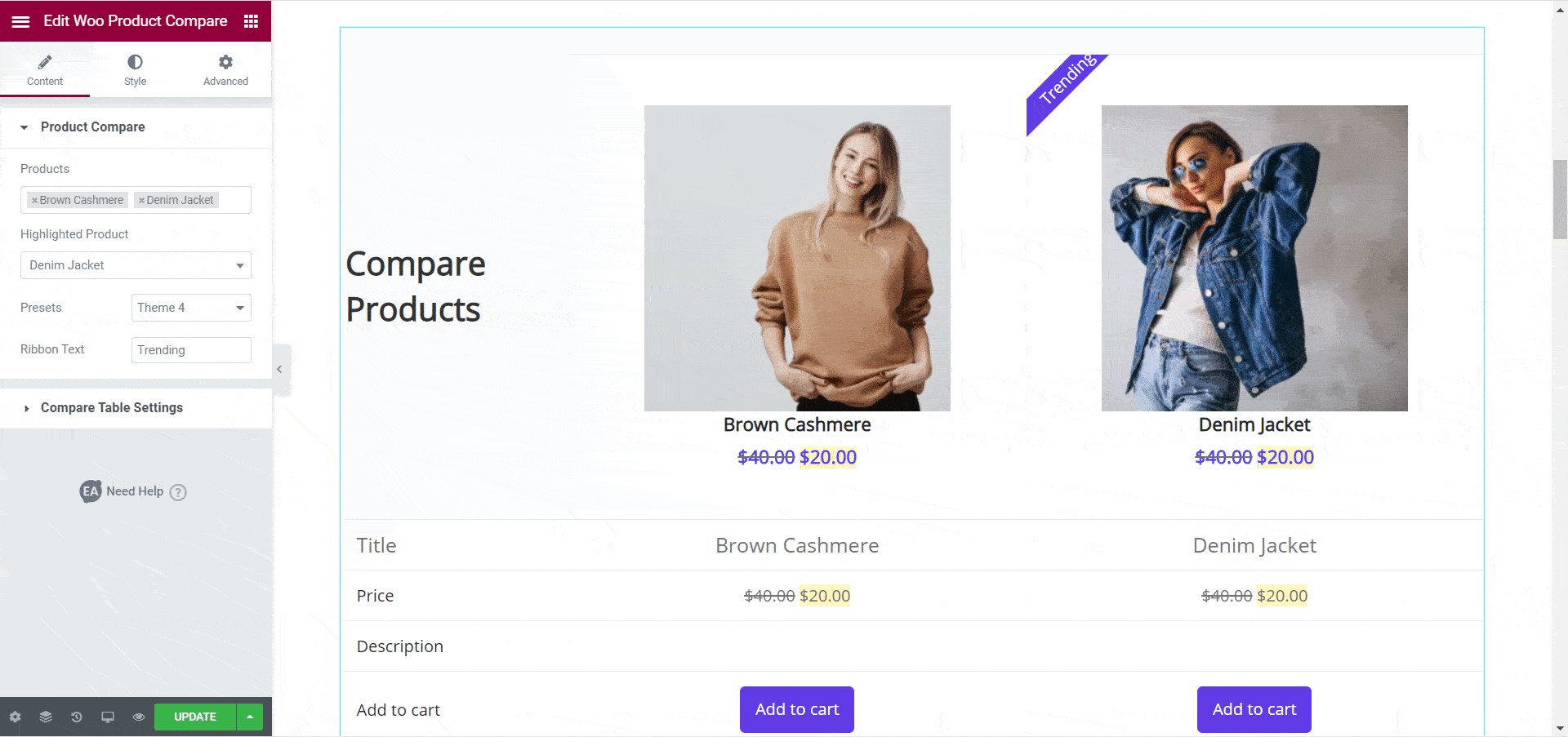
接下来,您可以为比较表选择主题。 这使您可以决定比较表的整体设计,稍后您可以对其进行更详细的设计。 目前,有六个现成的主题可用于 Woo 产品比较元素。 其中, “主题 3”和“主题 4”带有突出显示特定产品的选项。

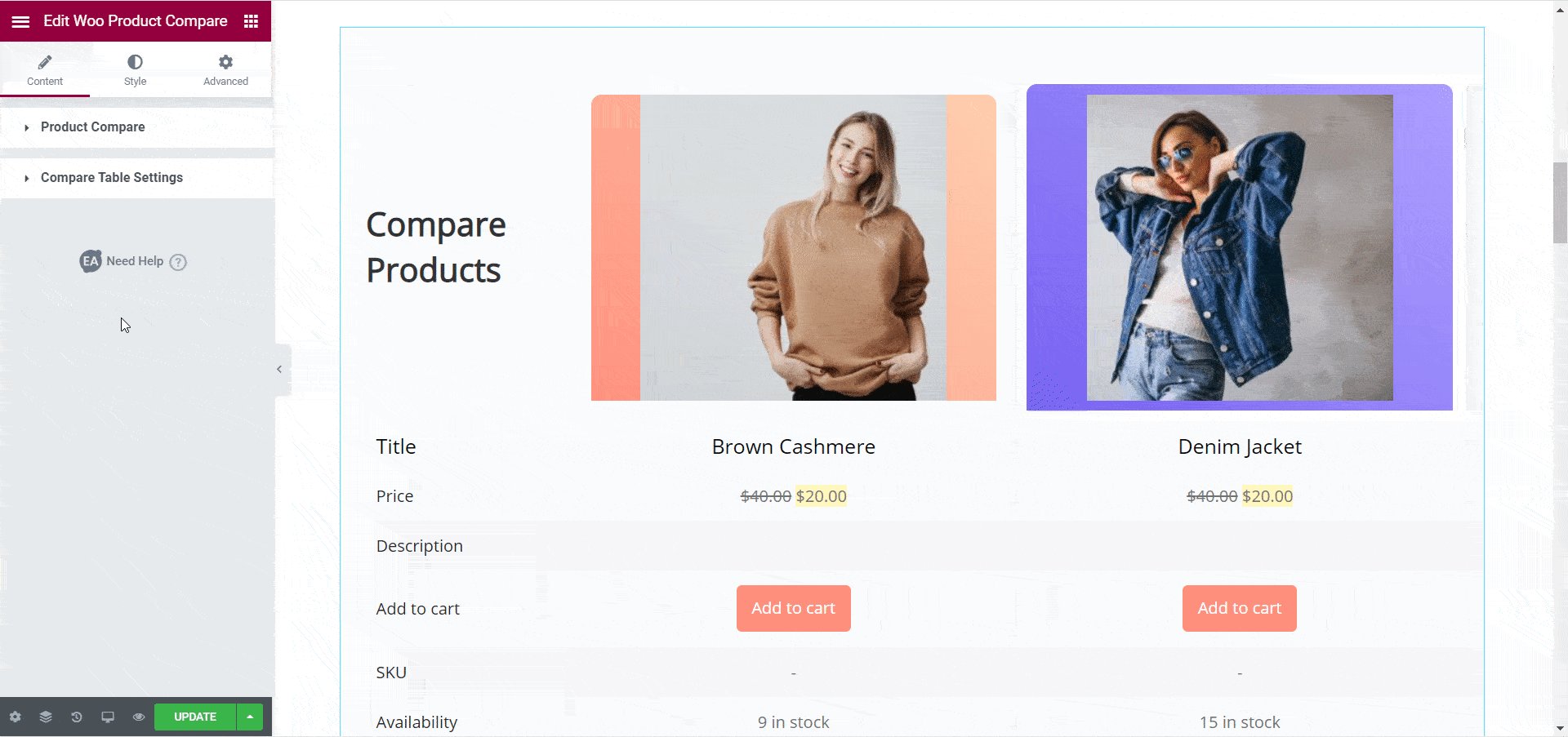
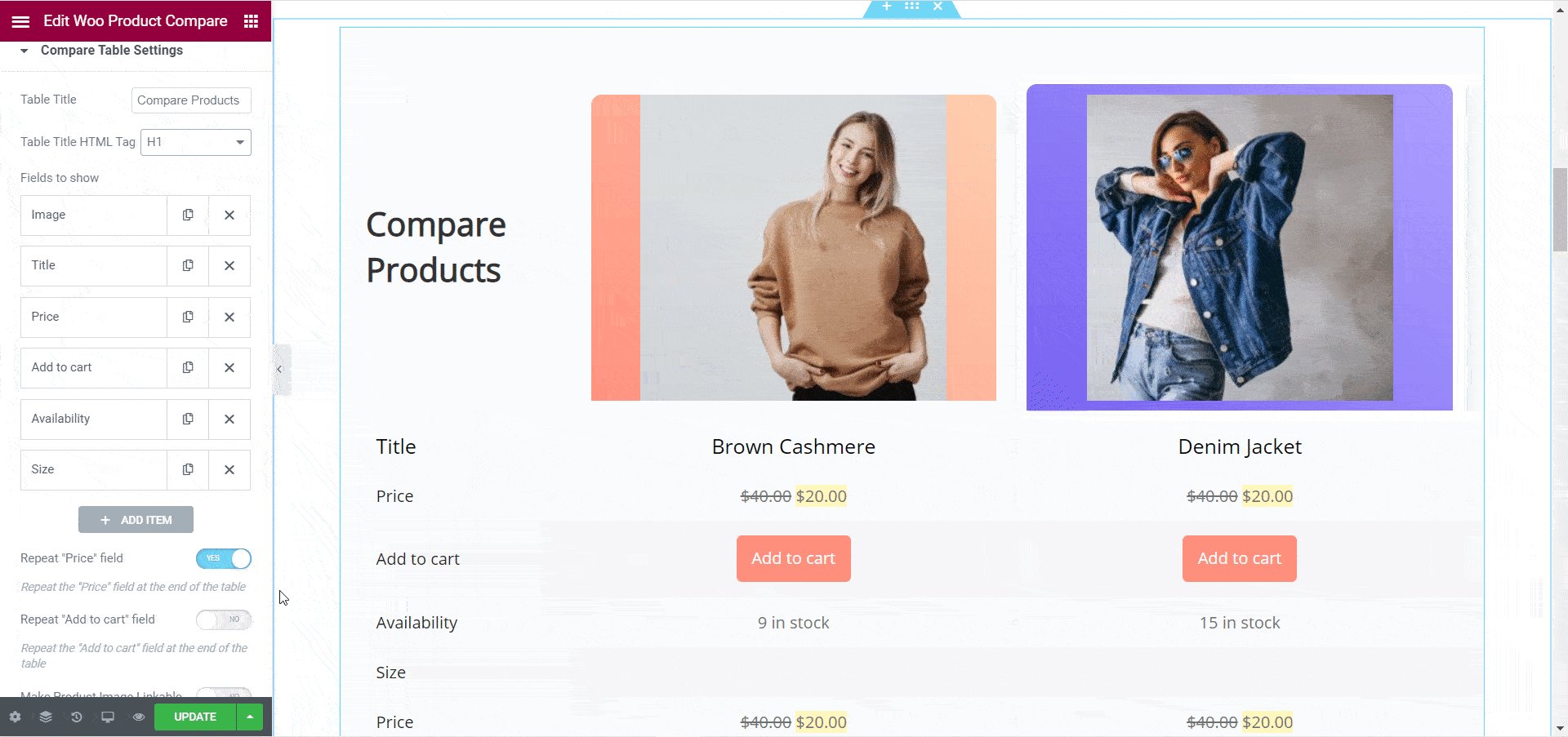
添加要在产品比较表上显示的产品后,您需要修改要在表上显示的内容。 您可以使用 Woo 产品比较元素轻松完成此操作。 在“内容”选项卡中,单击“比较表设置”选项。 从这里,您可以更改表格的标题以及标题标签。
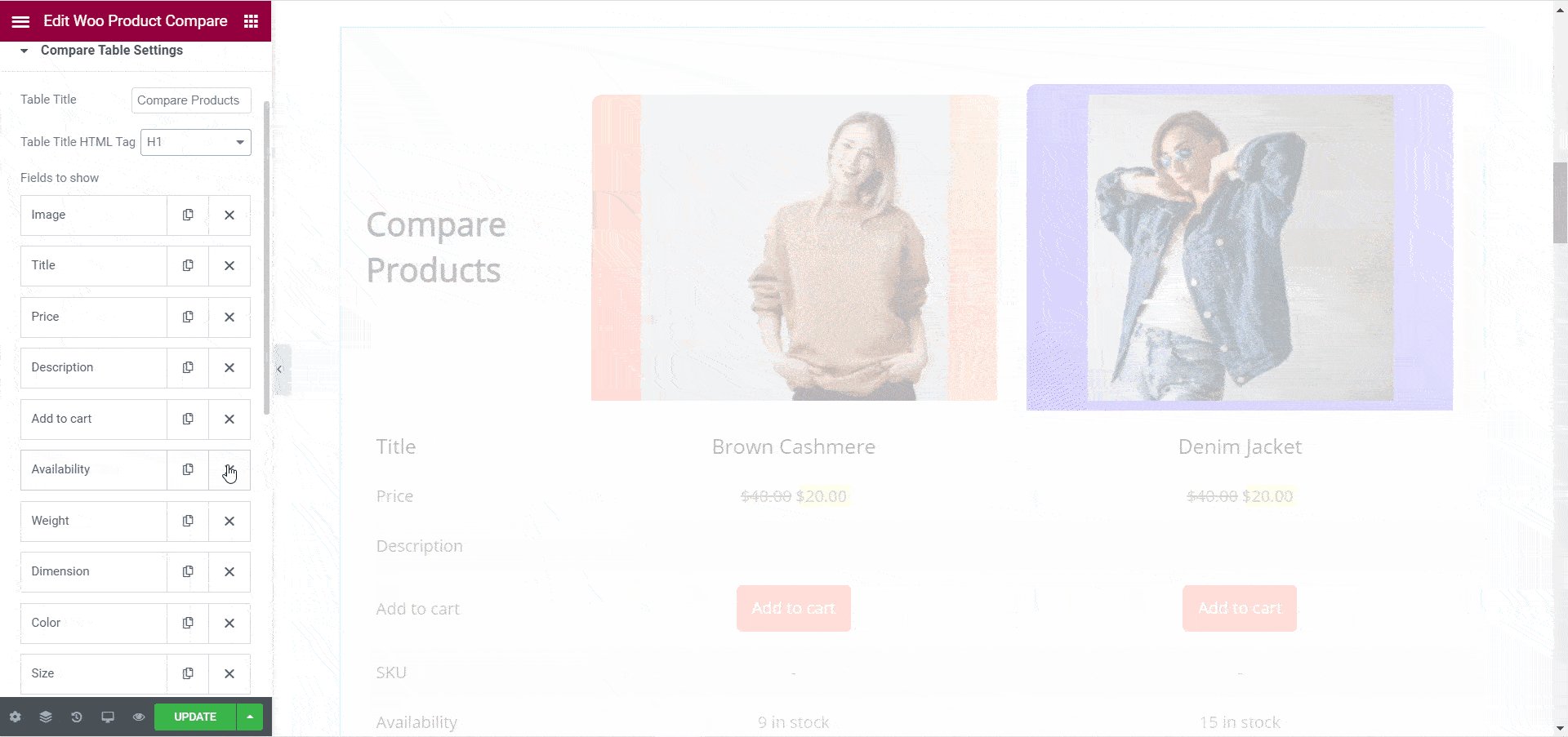
除此之外,您还可以从“要显示的字段”设置中选择要显示的功能。 默认情况下,Woo 产品比较元素显示 11 个不同的字段,包括“图片”、“价格”、“标题”、“描述”、“添加到购物车”、“可用性”、“重量”、“颜色”等等.

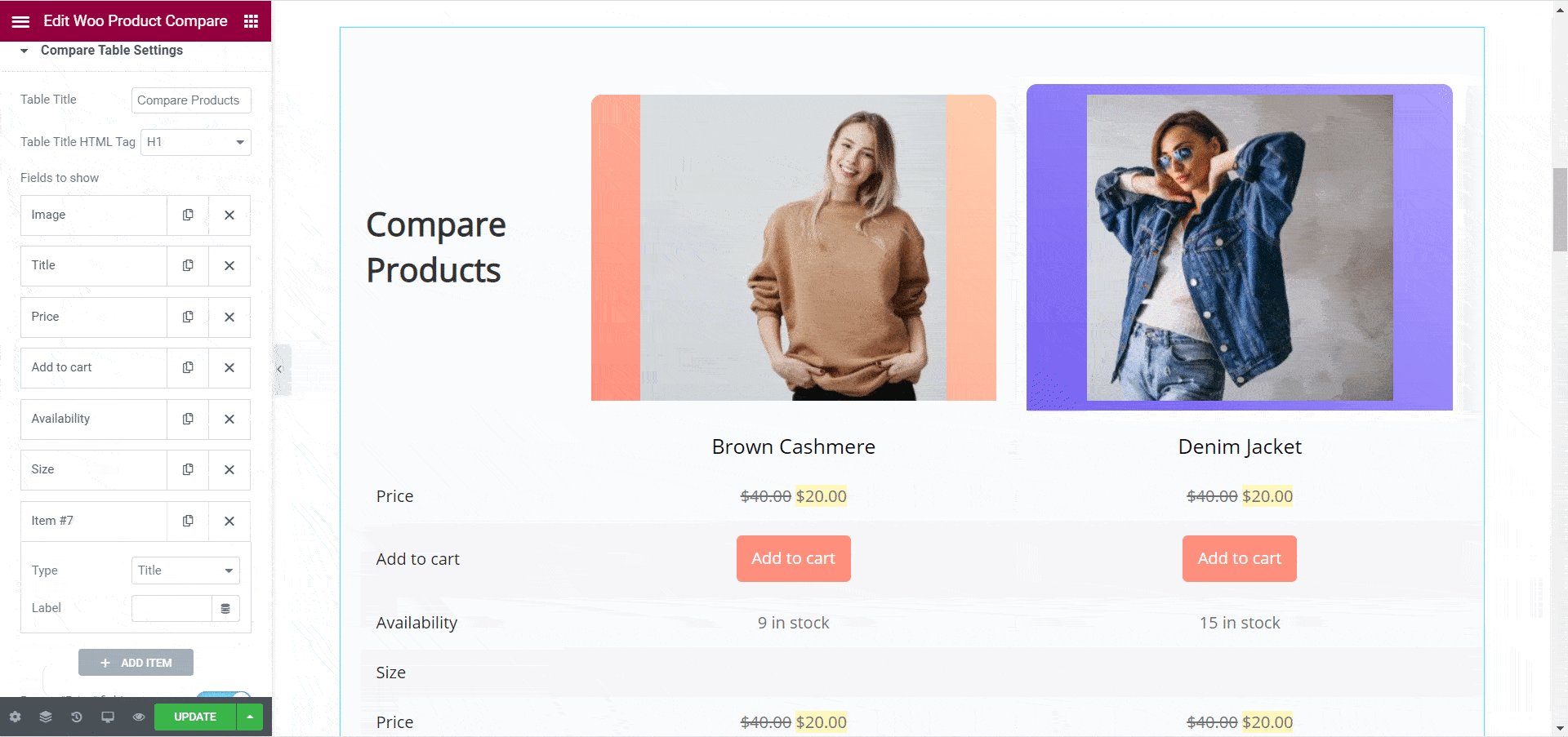
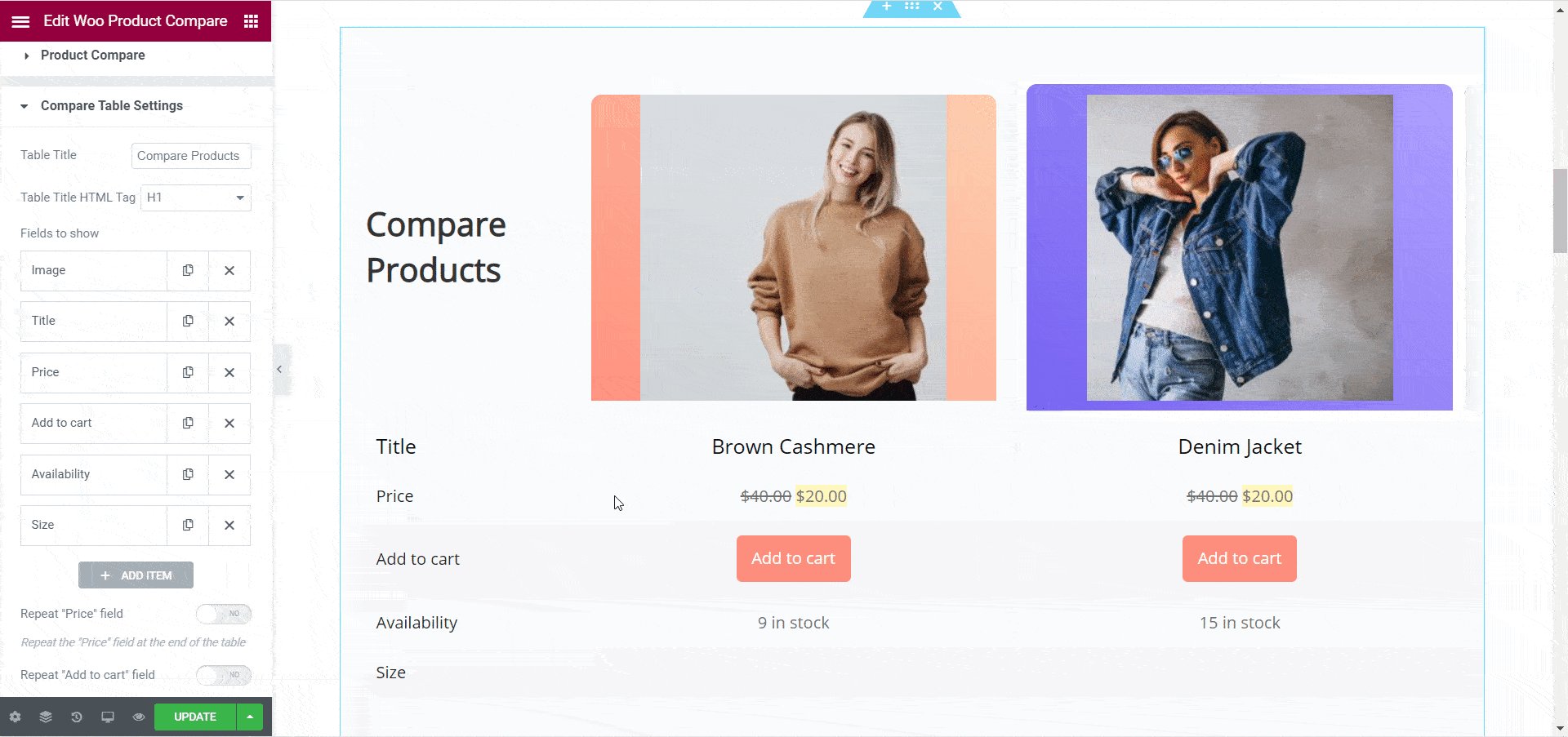
如果要删除任何字段,只需单击名称字段名称旁边的“X”图标。 如果要添加新字段或功能,只需单击“+ 添加项目”按钮,如下所示。 添加新字段时,您还可以选择字段类型及其标签。
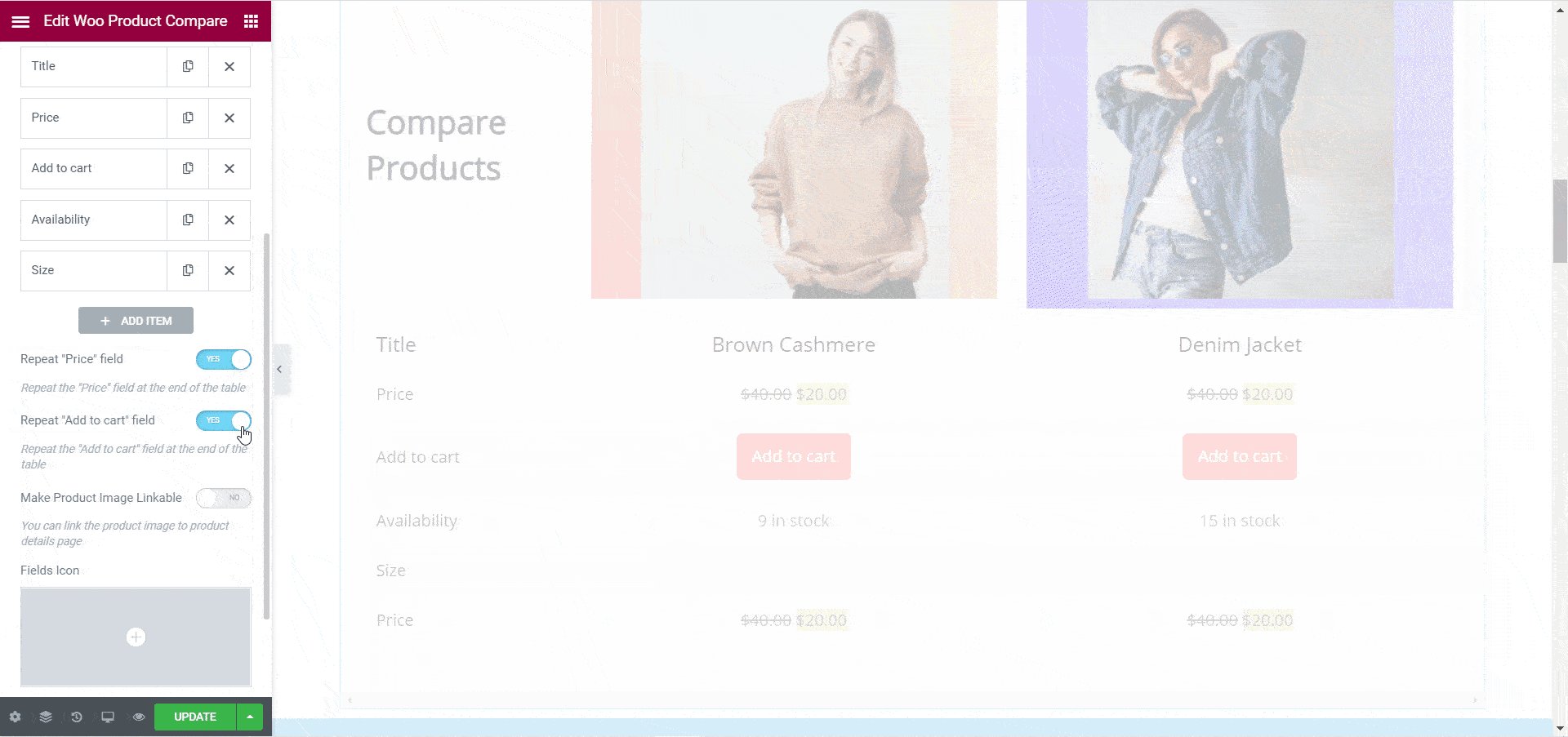
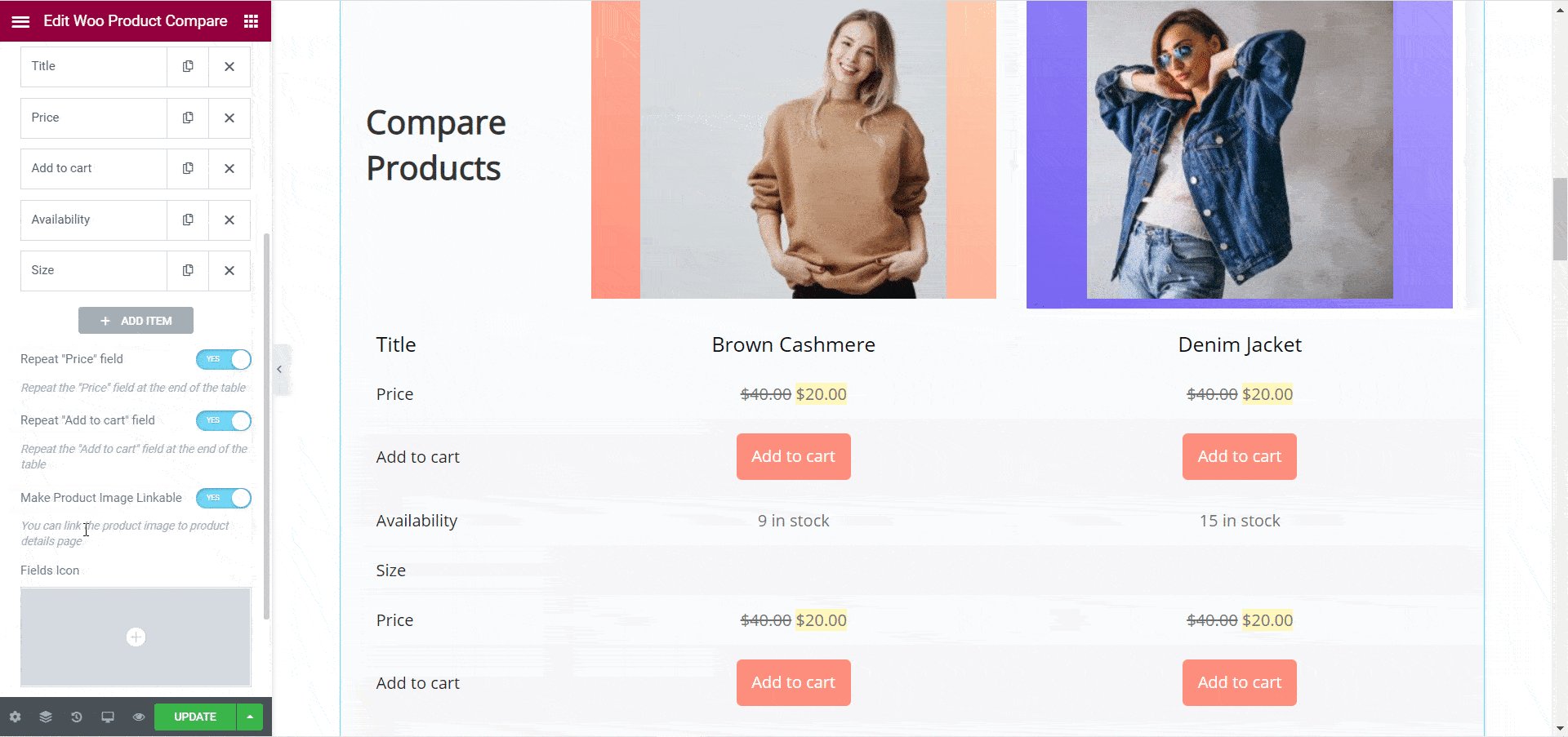
除了这些,您还可以选择重复某些可能对您的商店很重要的字段。 例如,您可以选择在表格末尾附近重复“价格”字段或“添加到购物车”字段,如下所示。 您还可以选择使您的产品图片可点击,以便您的网站访问者在点击图片时被重定向到产品详细信息页面。
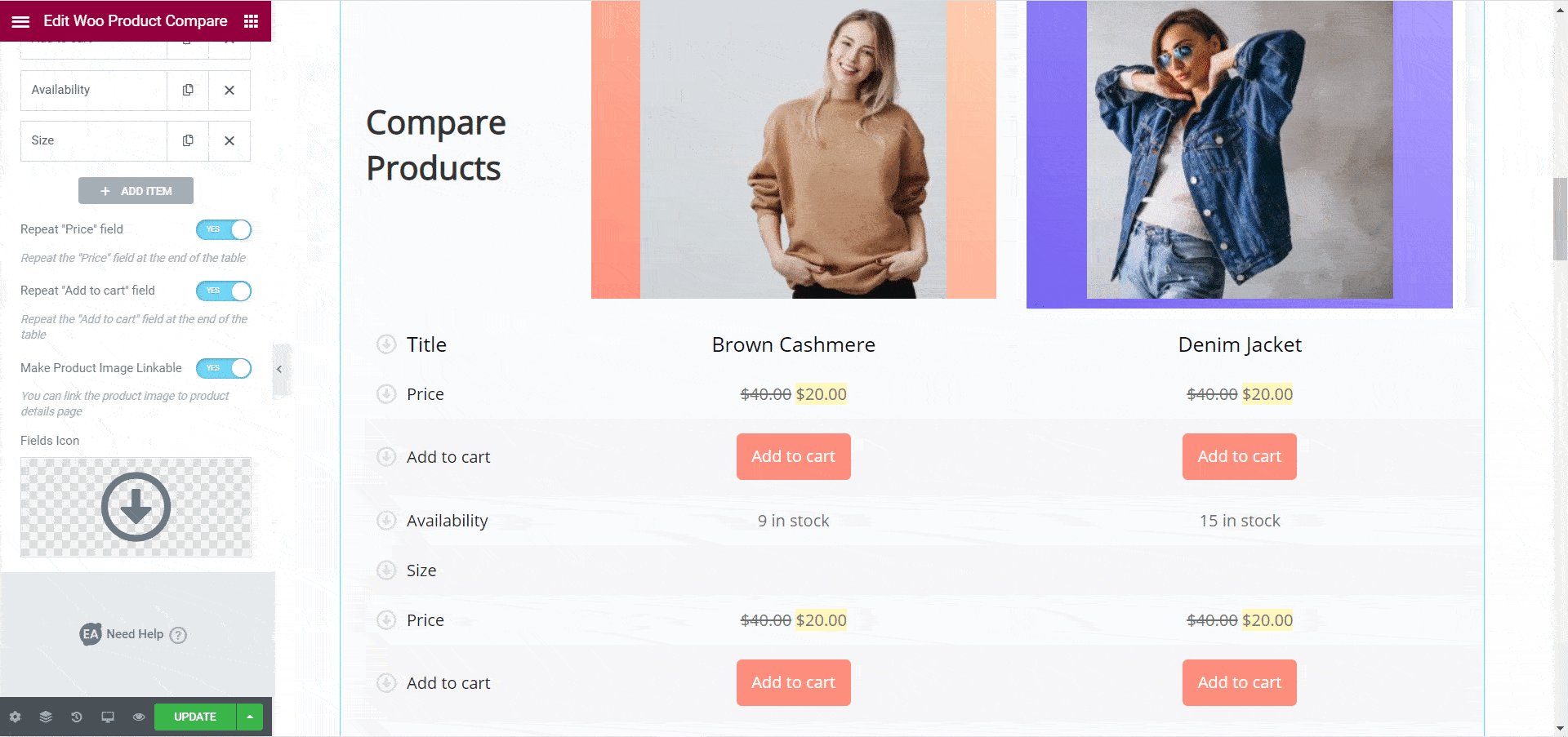
最后,您还可以添加要为每个字段显示的图标。 在“比较表设置”选项中,您可以选择为产品字段设置图标。

第 3 步:自定义您的 WooCommerce 产品比较表
如果您已完成为 WooCommerce 产品比较小部件添加内容,则该自定义它了。 您可以使用 Elementor Editor 以任何方式设置产品比较表的样式。
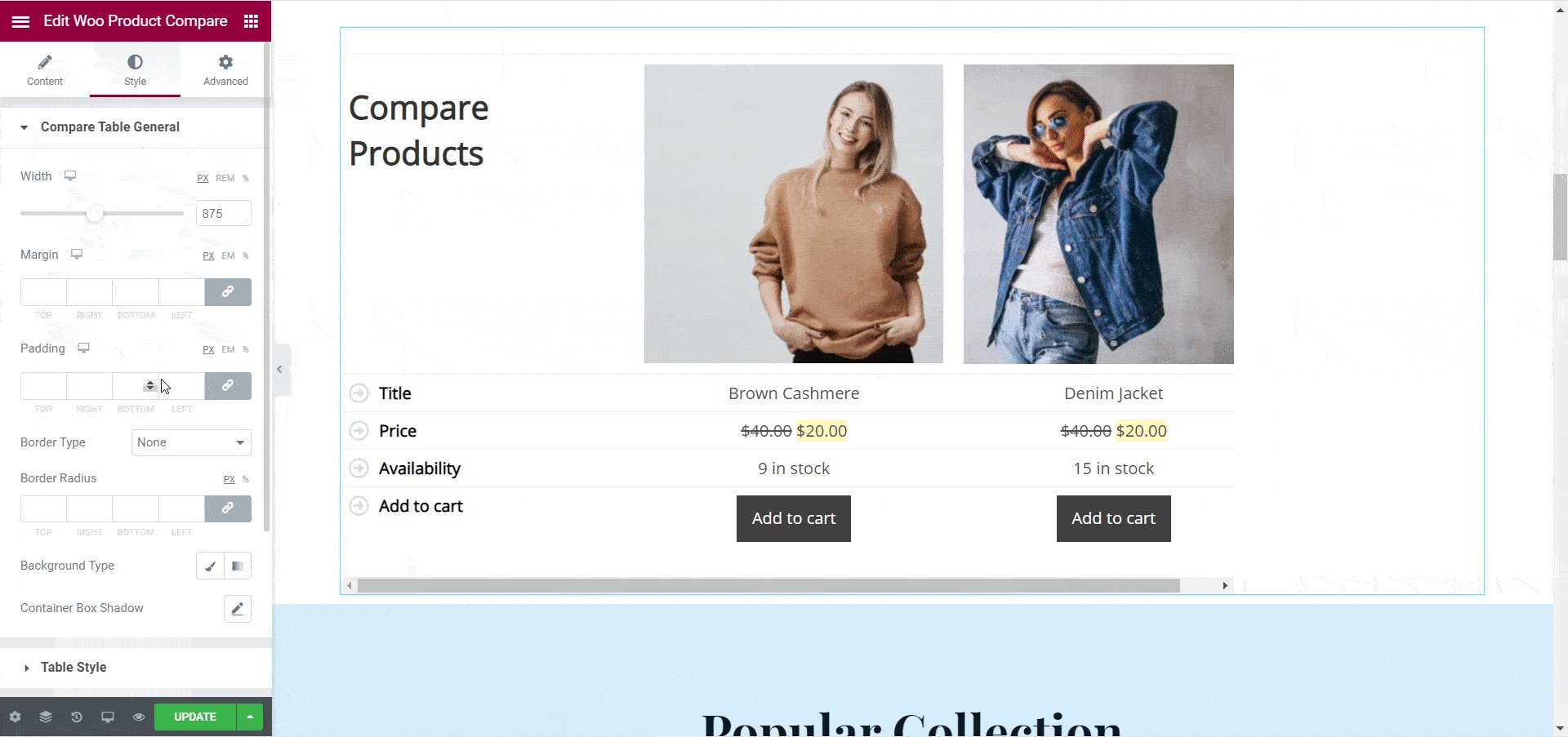
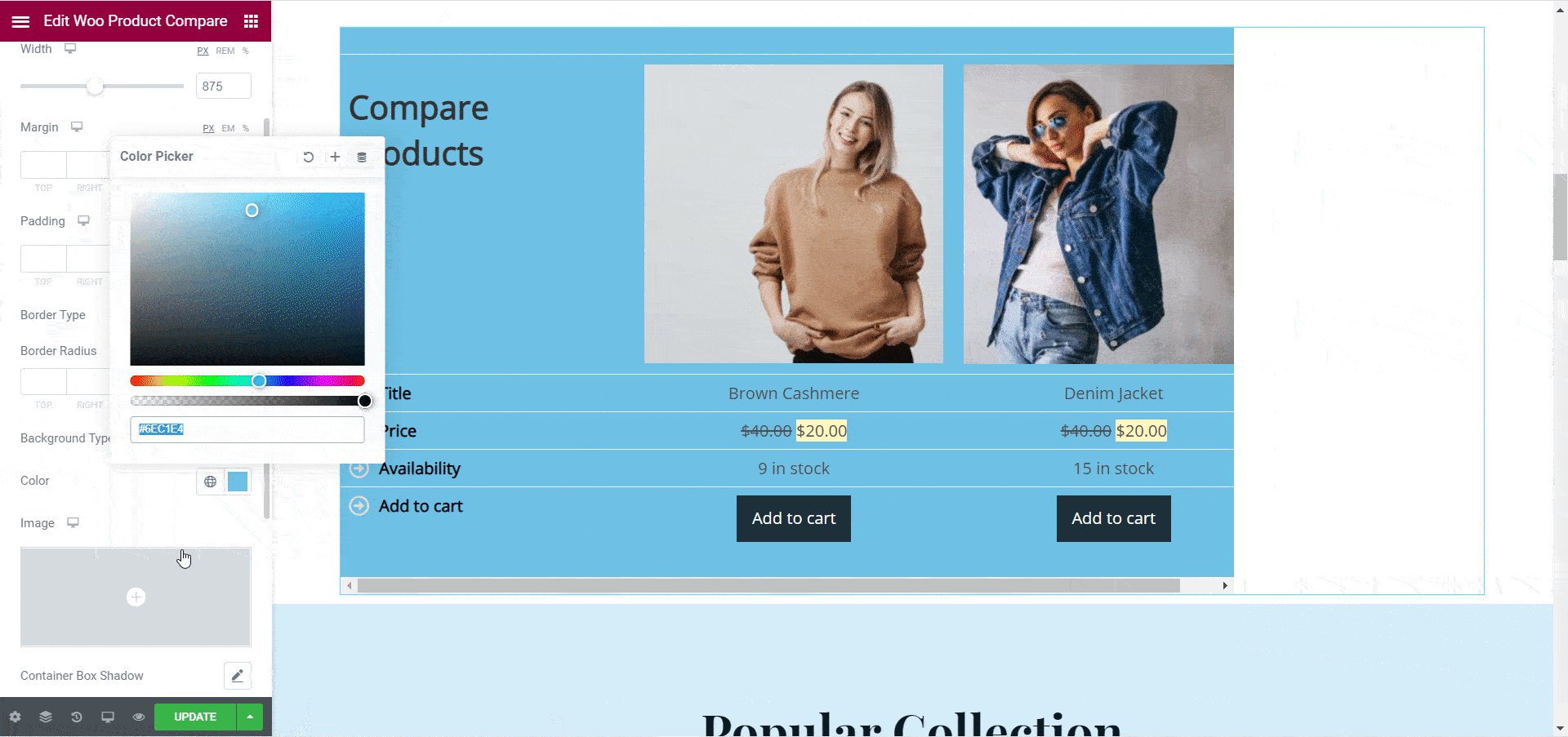
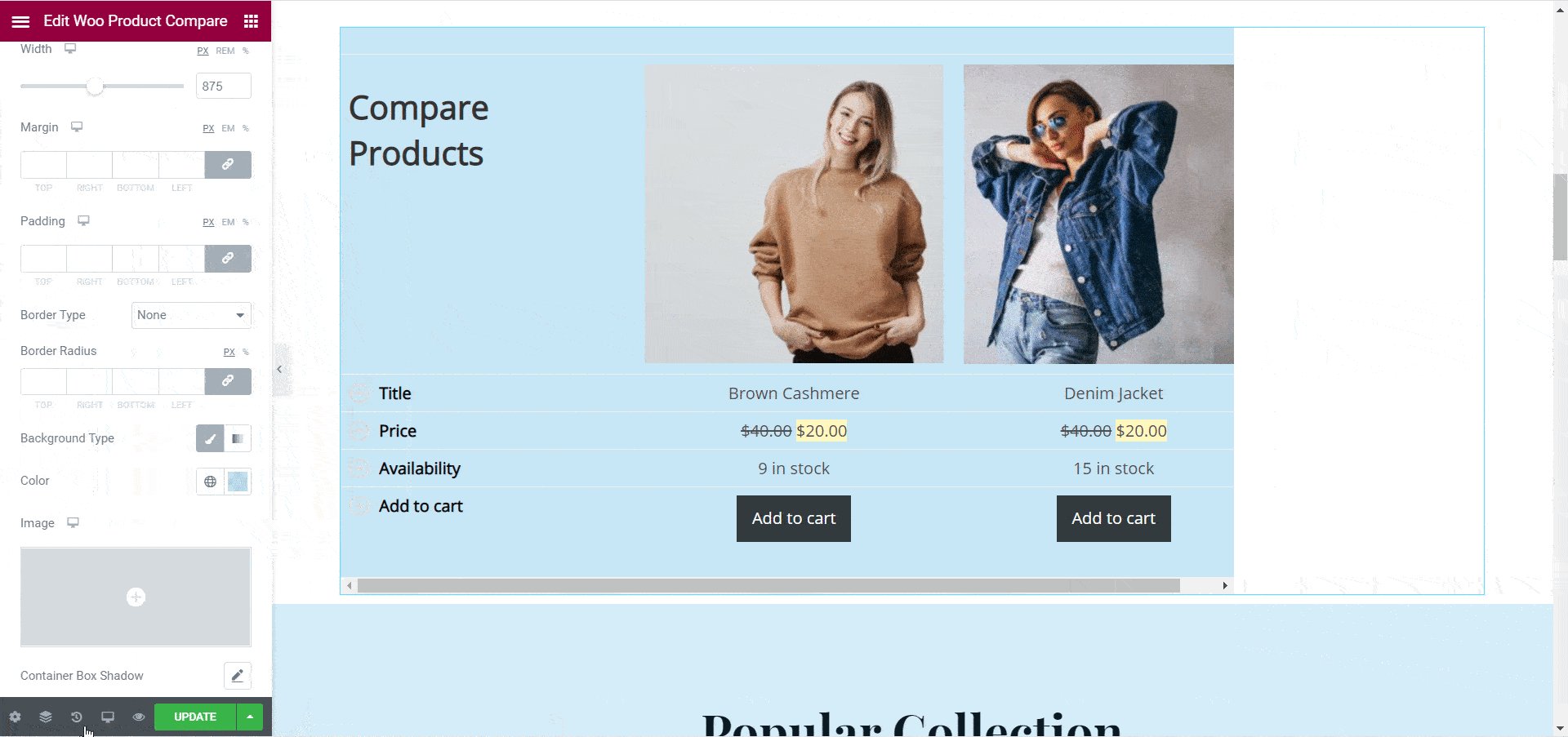
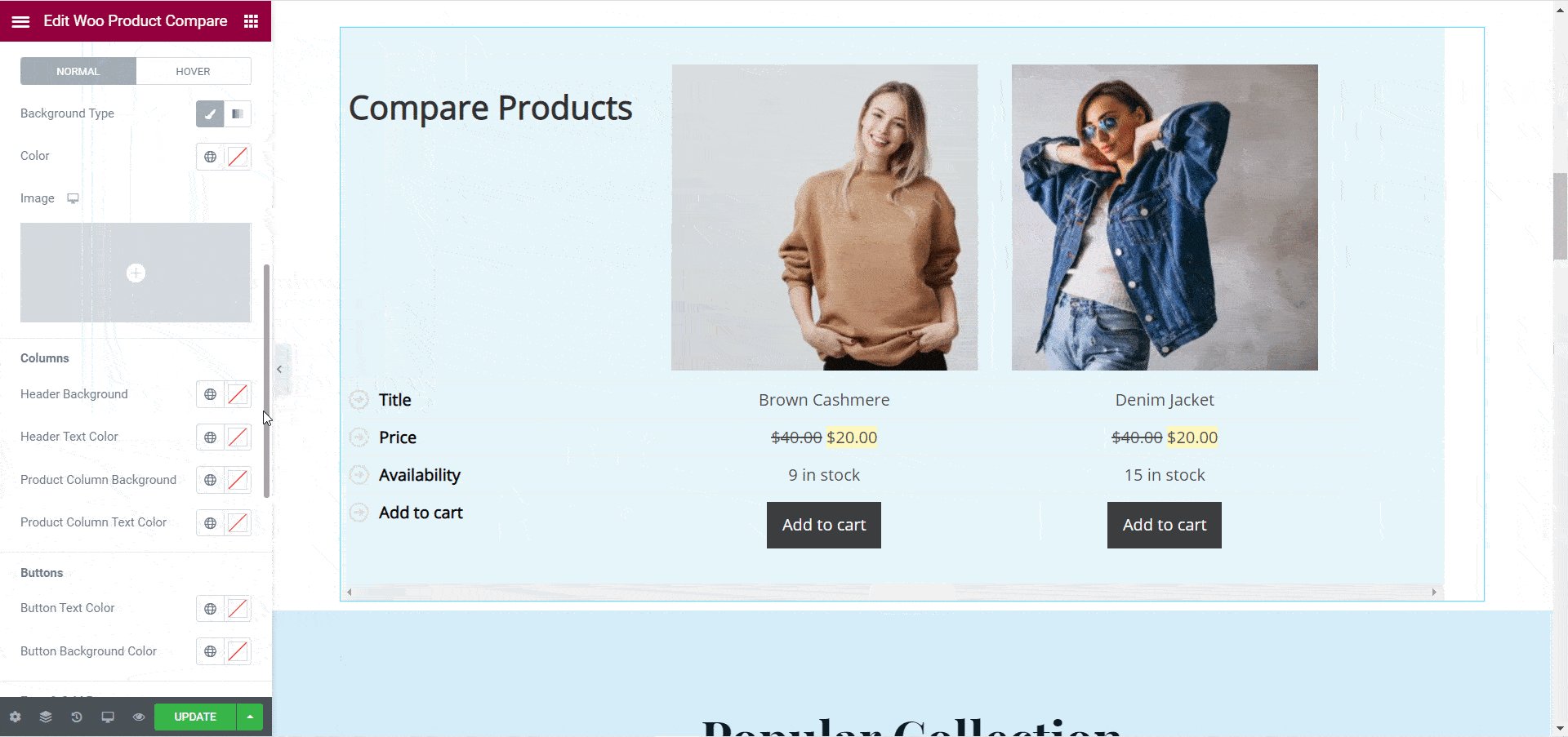
为此,请单击您的 Woo 产品比较元素,然后转到“样式”选项卡。 在这里,您将看到大量不同的选项来自定义您的产品比较表。 例如,从“比较表格常规”部分,您将必须获得几个选项来设置表格样式。 您可以更改边距、宽度和填充,自定义背景颜色等等。

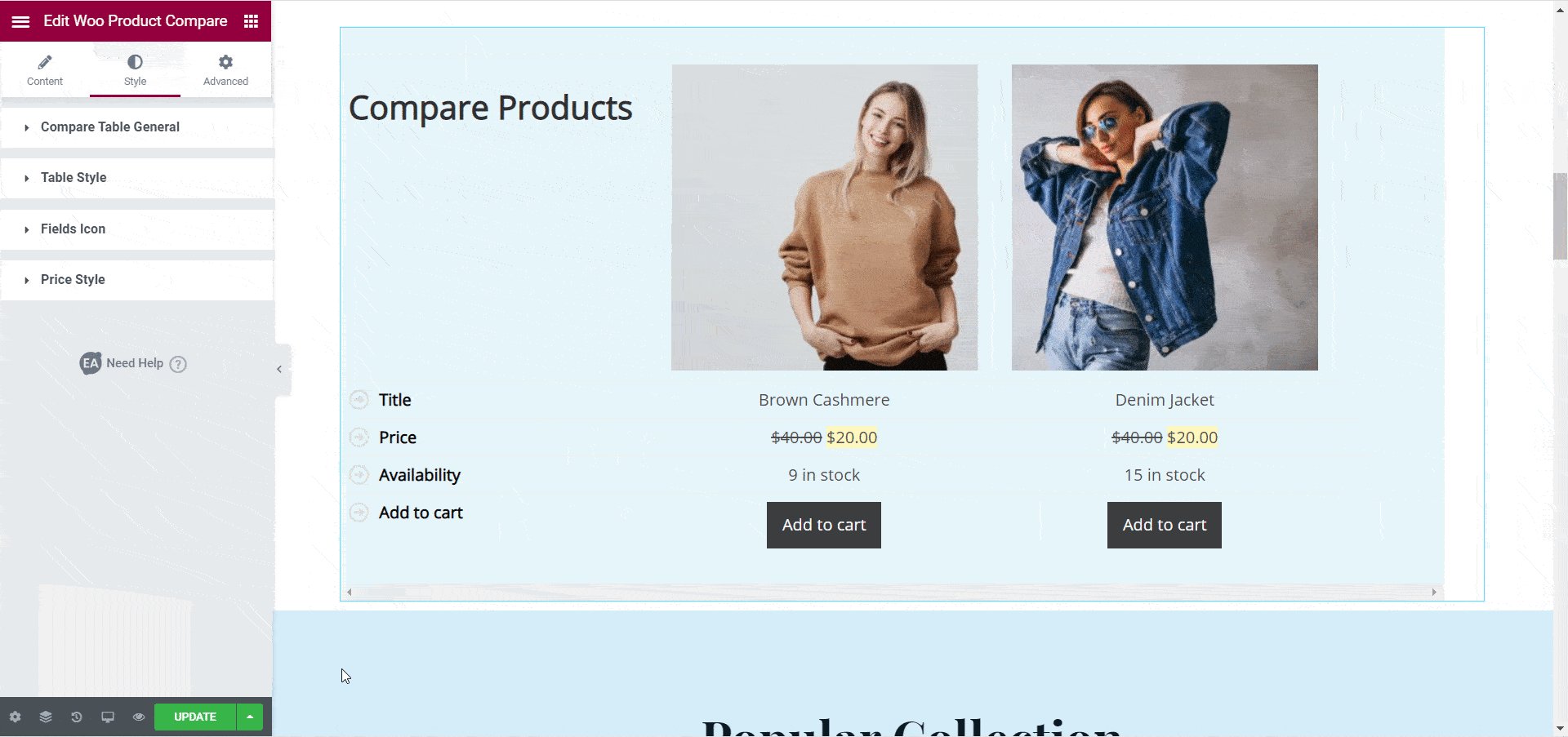
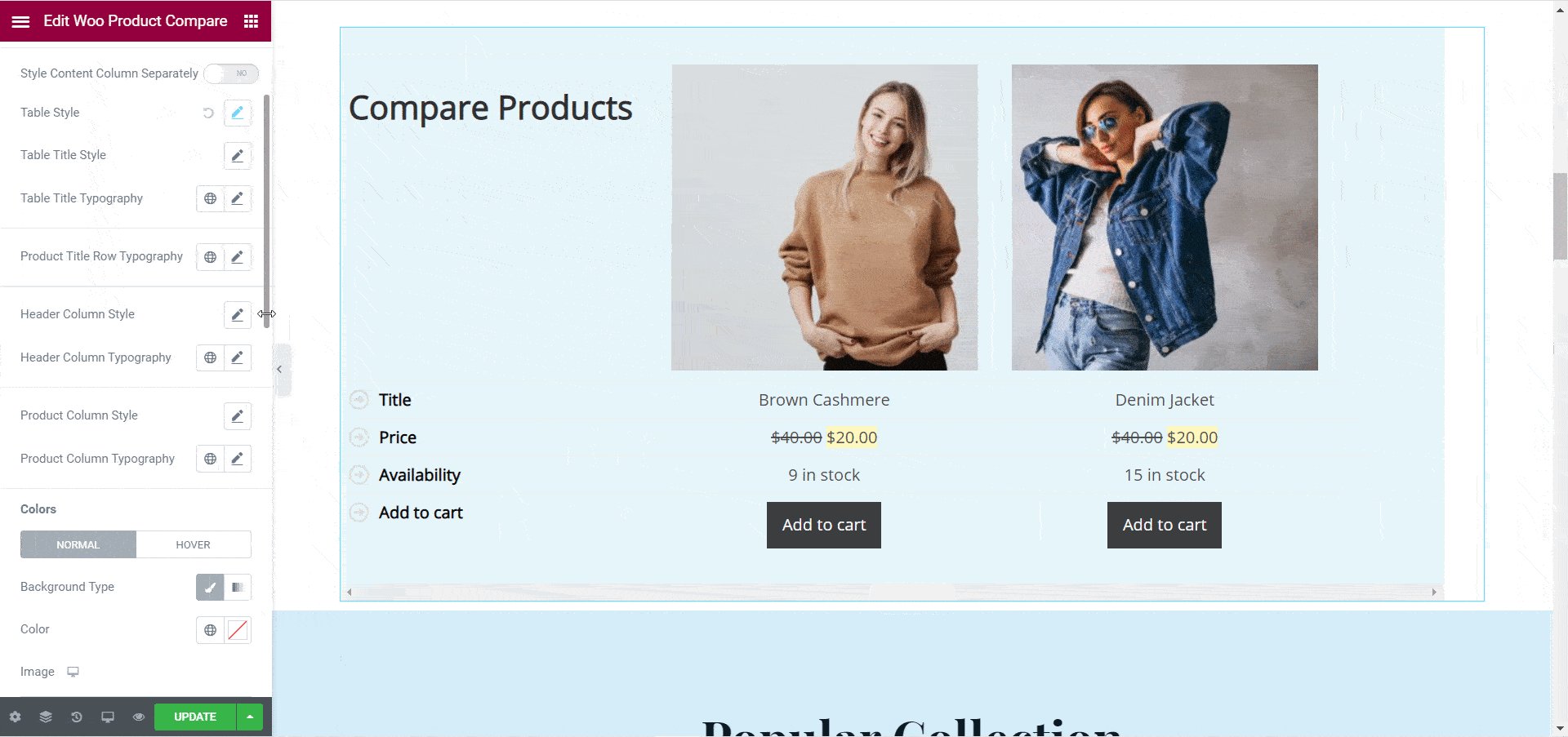
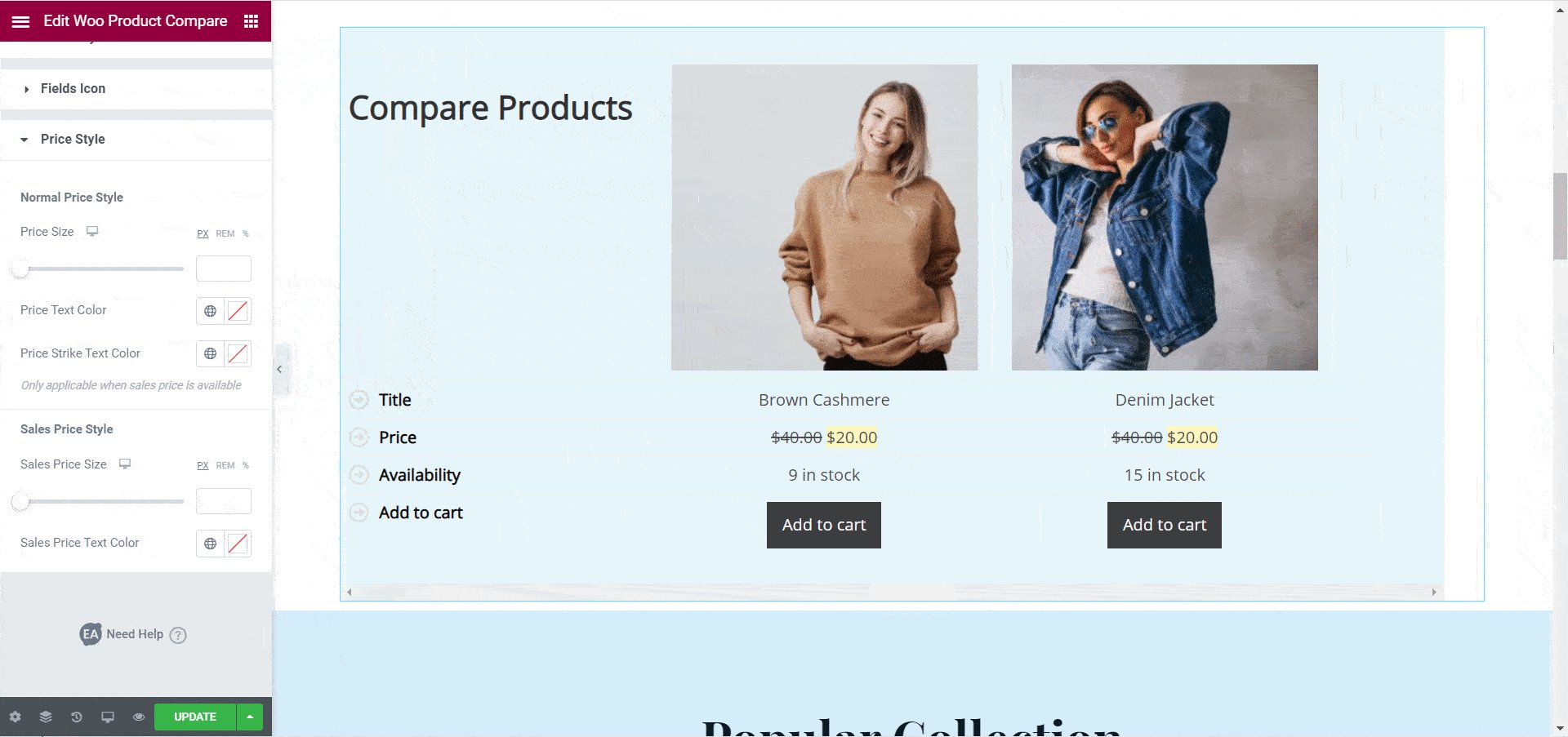
同样,从“表格样式”部分,您可以灵活地自定义产品比较表的各个方面。 您甚至可以通过切换启用“单独样式内容列”选项来选择单独自定义内容列。 您可以使用 Woo 产品比较元素自定义标题列、产品列、表格标题样式、字段图标、价格样式等。
请务必在此处查看我们关于 Woo 产品比较元素的详细文档,以了解有关如何自定义产品比较表的更多信息。

最后,完成后,这就是您的 WooCommerce 商店的产品比较表的显示方式。

如您所见,借助Elementor 的 Essential Addons中的WooCommerce 产品比较元素创建产品比较表非常容易。 现在,您可以改善网站访问者在 WooCommerce 网站上的购物体验,并使用这个有用的小部件帮助他们更快地做出购买决定。
今天就亲自尝试一下,并与我们分享您的想法。 我们很想知道您的反馈并增强您使用Elementor的页面构建体验。 如果您遇到任何问题或有任何疑问,可以联系我们的支持团队或加入我们友好的Facebook 社区以获得进一步的帮助。
奖励:为 Elementor 获取免费的 WooCommerce 模板
想要在 Elementor 中创建令人惊叹的 WooCommerce 网站而无需任何编码? 然后前往Templately并查看这些用于 WooCommerce 的令人惊叹的现成 Elementor 模板包。