如何在 WooCommerce 产品页面上显示日期选择器
已发表: 2021-04-02您可能想要将自定义字段添加到 WooCommerce 产品页面,包括日期选择器。 让客户选择确切的日期(或几天)来接收产品或服务。 今天,我将向您展示如何使用 WordPress 插件在 WooCommerce 产品页面上添加日期选择器。
一遍又一遍地阅读有关订单的附加信息可能不是获得客户选择的最佳选择。
让我们使用免费的产品定制器添加 18 个自定义字段,以从客户那里获取有关您销售的产品或服务的特定信息。 您还可以在 WooCommerce 的此 WordPress 插件的专业版中添加日期选择器和文件上传字段。
目录
- 使用免费插件自定义 WooCommerce 产品页面
- WooCommerce 产品页面上的日期选择器
- 如何向 WooCommerce 产品添加日期选择器
- 关于插件的总结和更多信息
自定义 WooCommerce 产品页面
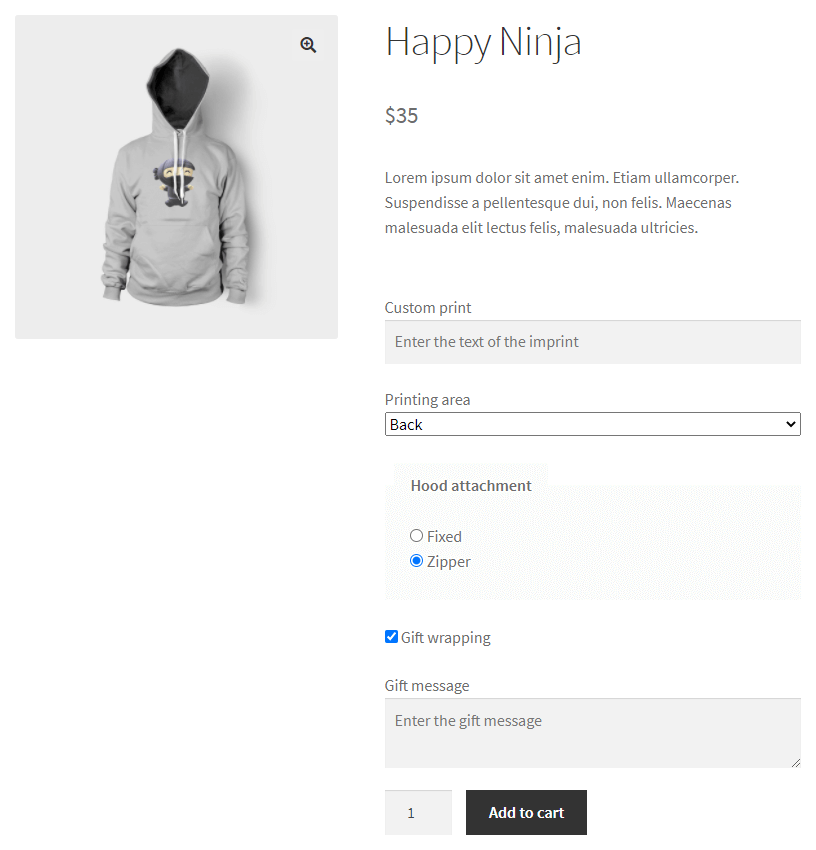
使用属性和变体并不总是最好的选择。 让我们来看看带有自定义字段的 WooCommerce 产品页面。

下载免费插件并立即开始自定义您的 WooCommerce 产品!
灵活的产品领域 WooCommerce
在产品页面上添加 WooCommerce 日期选择器。 排除特定日期和星期几。 定义关闭时间。
免费下载或前往 WordPress.org添加新的产品字段只需点击几下!

WooCommerce 产品页面上的日期选择器
现在让我们看看如何添加日期选择器。
该字段在插件的 PRO 版本中可用。

访问产品页面以查看插件的所有功能。
灵活的产品领域 PRO WooCommerce $ 59
在产品页面上添加 WooCommerce 日期选择器。 排除特定日期和星期几。 定义关闭时间。
添加到购物车或查看详情您还可以使用字段设置:
- 排除日期
- 排除的星期几
- 选定的天数限制
- 一天中的关闭时间
因此,您可以根据需要自定义日期选择器字段:

让我们看看如何添加、设置和使用日期选择器。
如何向 WooCommerce 产品添加日期选择器
添加日期选择器
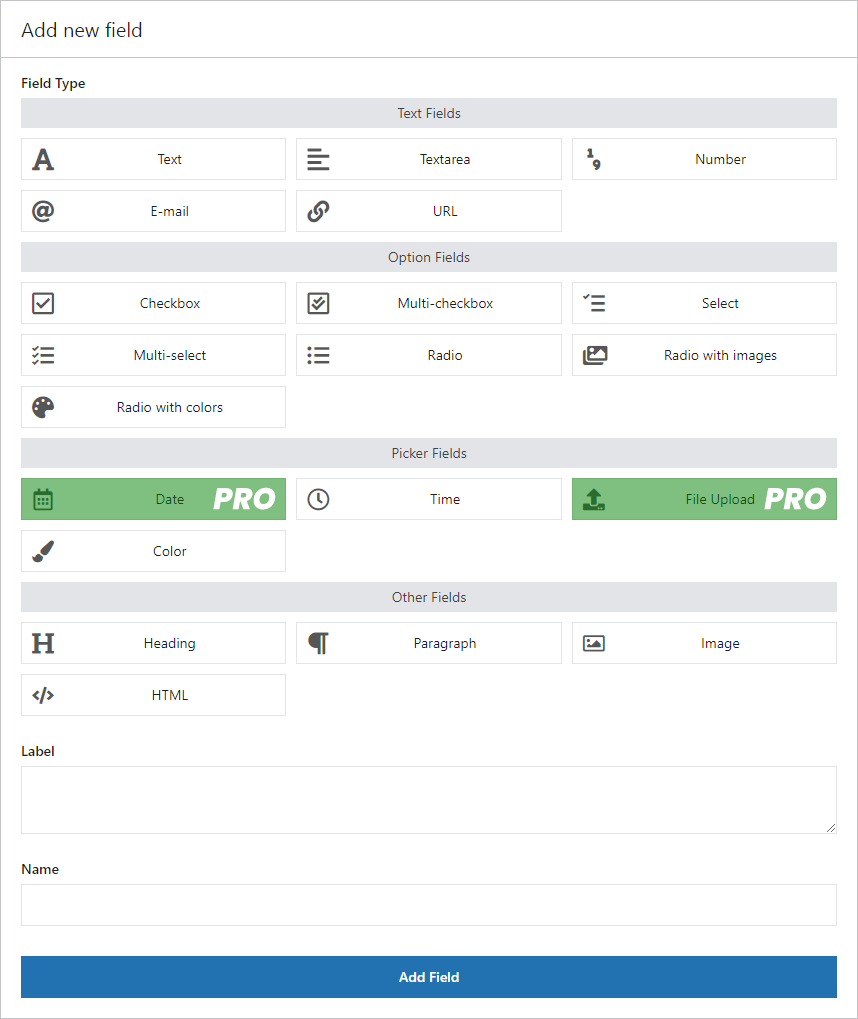
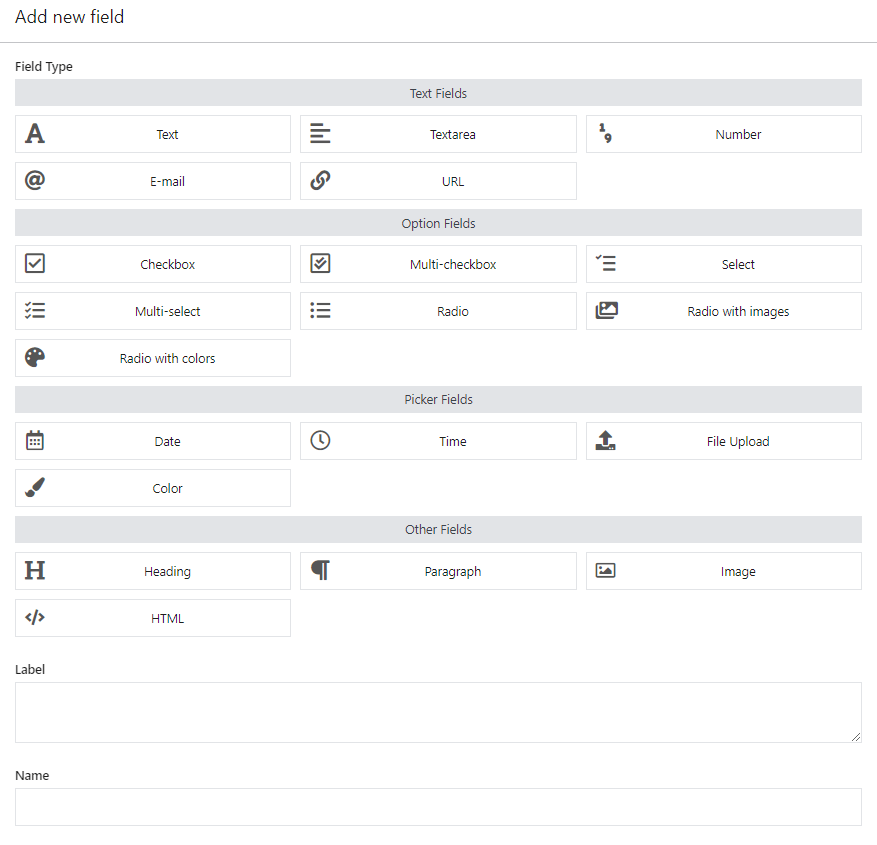
首先,添加一个新的日期字段。 您会在选择器字段中找到它:

添加 WooCommerce 日期选择器 选择字段设置
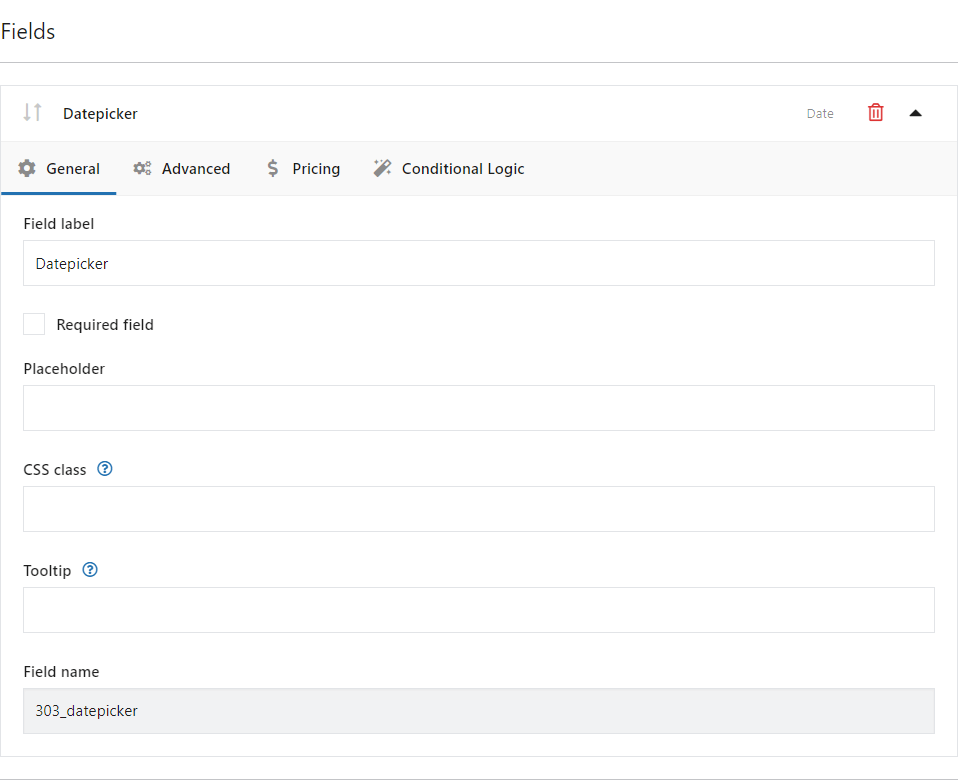
接下来,使用常规设置:

WooCommerce 日期选择器 - 常规设置 高级设置
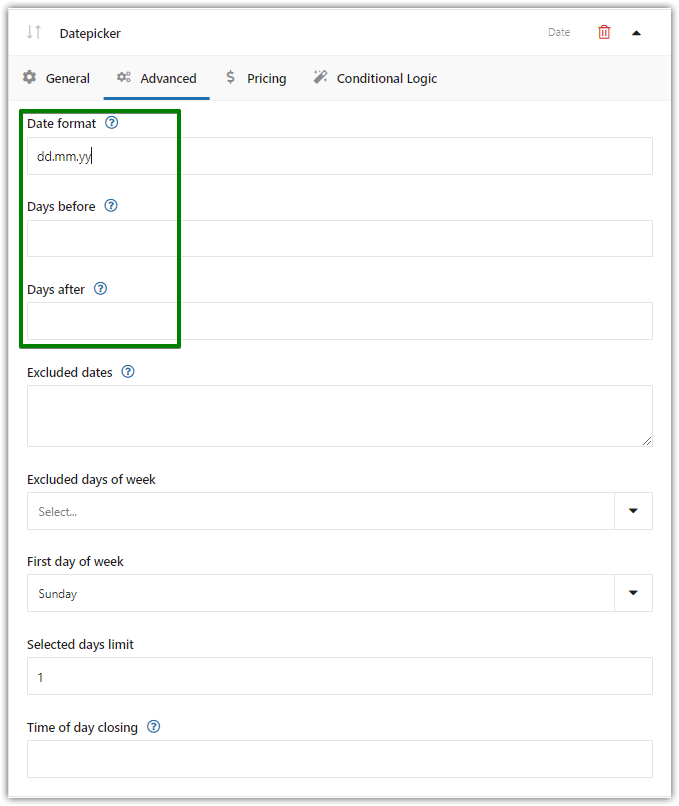
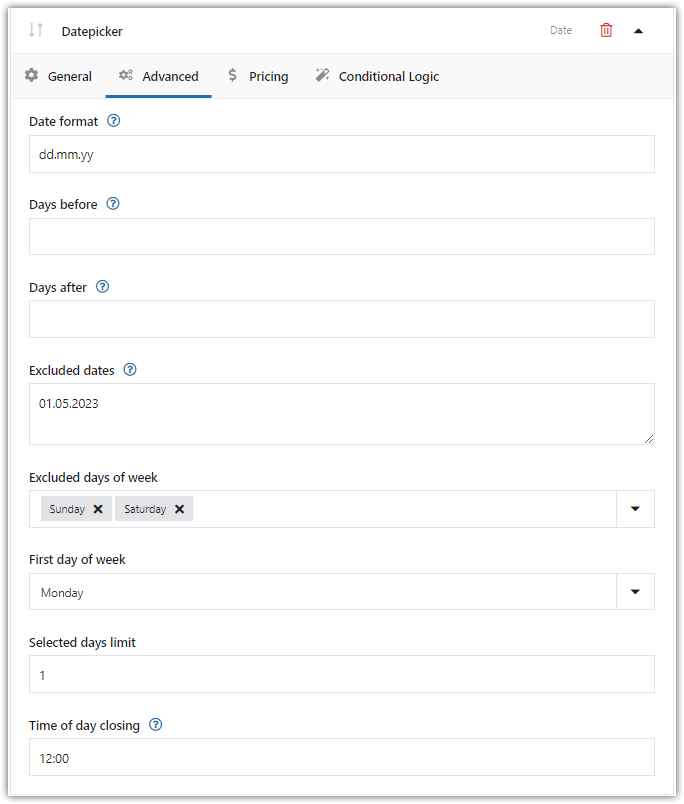
然后,决定有关日期本身的日期选择器选项,例如日期格式、之前和之后的天数:

WooCommerce Datepicker 插件 - 高级设置 排除日期
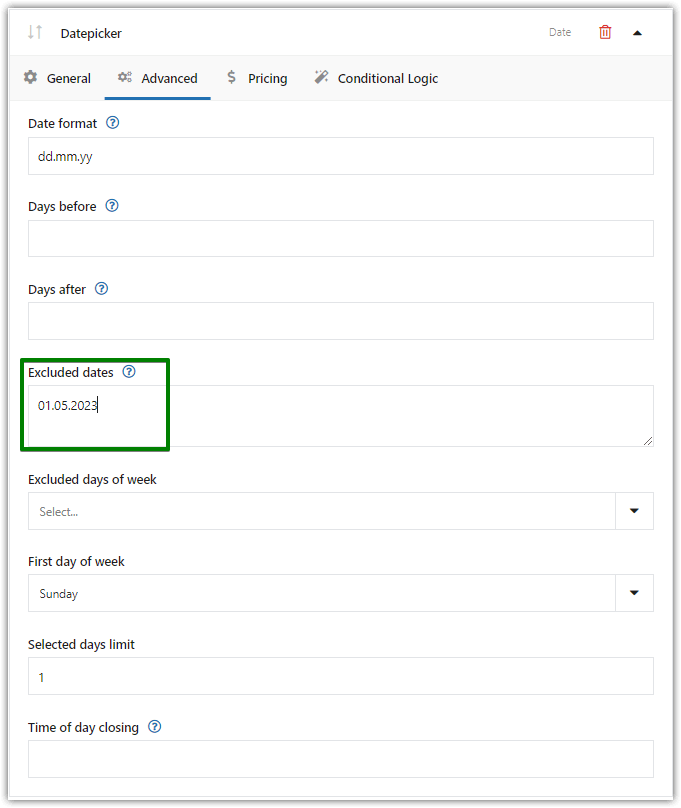
此函数允许您输入对用户可用的特定日期。 这种日历日期的排除对于指示例如非工作日(或由于某些其他原因被排除)是有用的。 在本文中,您将看到该字段如何工作的一些示例。
输入以逗号分隔的具体日期。 使用 WordPress 格式,例如 dd.mm.yy。 然后保存更改。

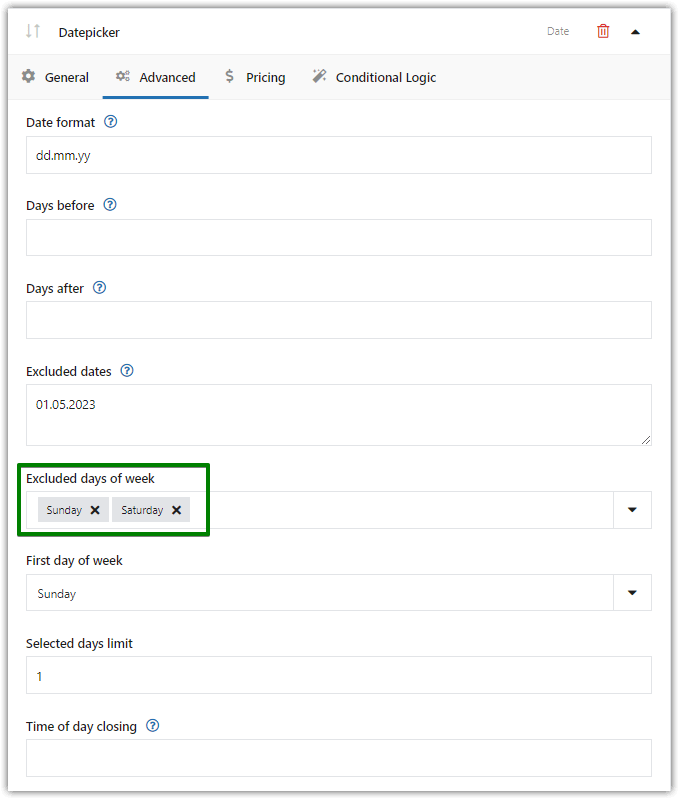
在这里您可以排除日期 排除的星期几
您还可以在面板中排除特定日期或工作日。 该功能将很有用,例如将日历限制为工作日(不包括周六和周日)。

我选择了一个排除日期 (01.05.2023) 和一周中的 2 个排除日期(周六和周日)。

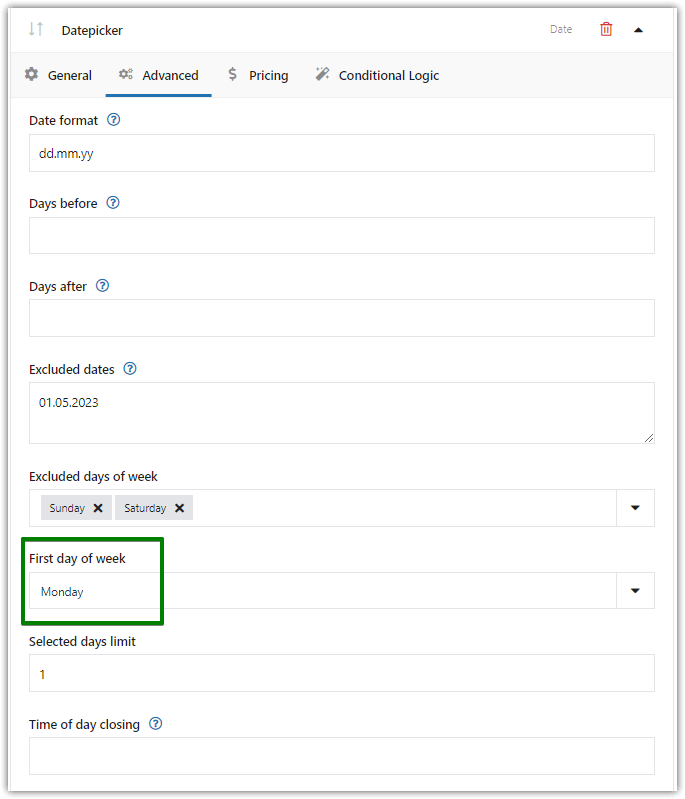
排除一周中的任何几天 一周的第一天
接下来,您可以决定一周中的哪一天首先出现在日历中。

定义一周的第一天 选定的天数限制
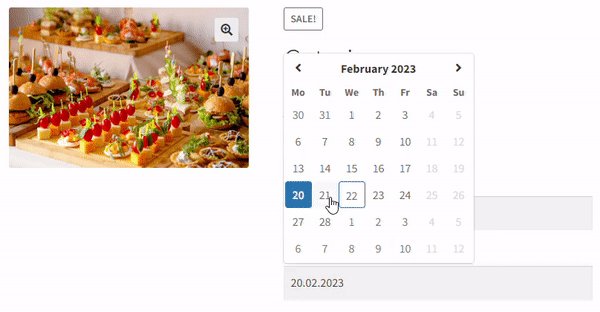
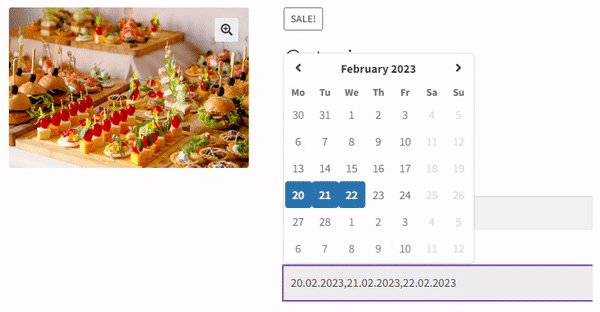
也可以指定多个日期。 此设置确定日历中可供选择的最大日期数。 该功能将很有用,例如,当产品以订阅为基础提供并且仅在特定日期交付(餐饮)时。
初始限制为“1”,它允许用户在 WooCommerce 产品页面上的日期选择器中选择一个日期。 就我而言,我会将天数限制设置为 3 。

WooCommerce 日期选择器:选定的天数限制 看看它是如何工作的:

选定的天数限制:灵活的产品领域 一天中的关闭时间
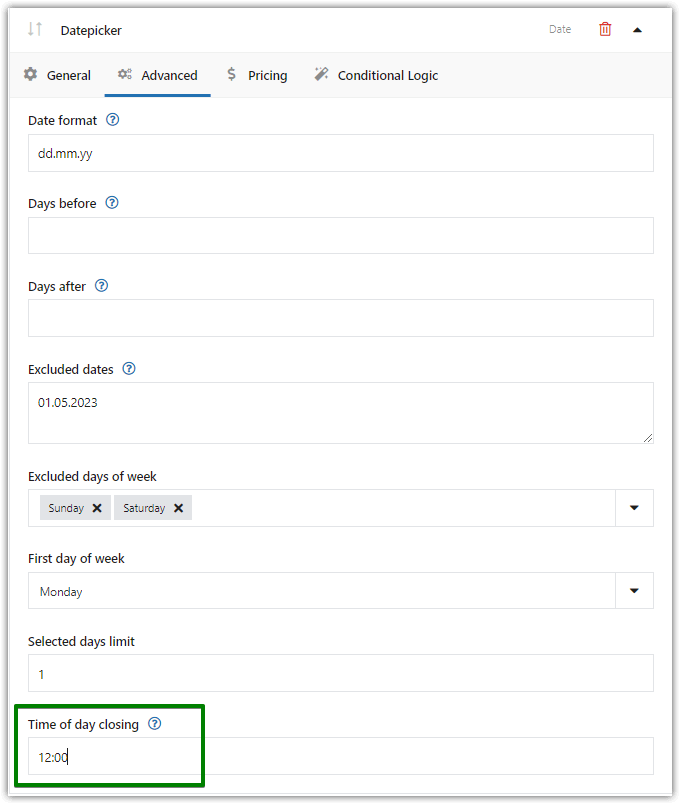
如果需要,您还可以限制客户在特定时间之后选择当天。
此功能在面板中引入了一个新的文本输入,用于输入工作日的结束时间。 超过此时间后将无法选择当前日期。 该功能将很有用,例如,如果该字段指示产品的分发日期并且在指定时间后不接受订单。
以 HH:MM 格式输入具体时间(例如 12:00)。 将该字段留空,以便 23:59 为结束时间。 保存更改。

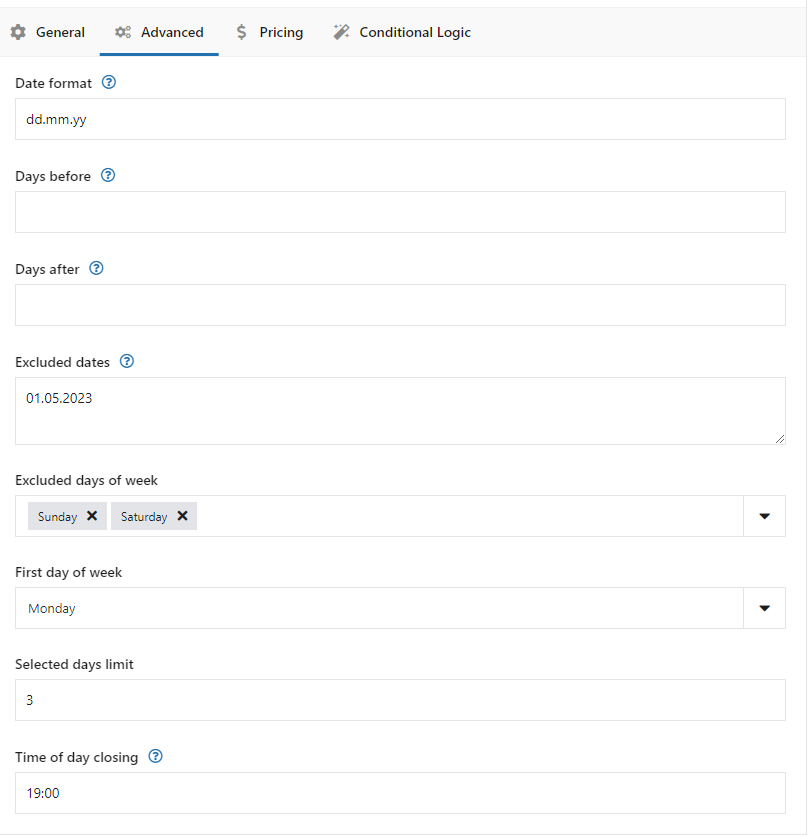
定义一天中的关闭时间 日期选择器字段高级设置
查看整个设置页面:

使用日期选择器字段排除日期 产品日期选择器
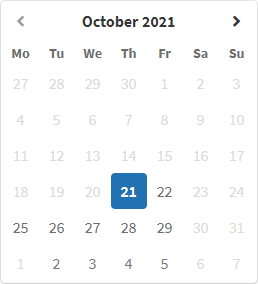
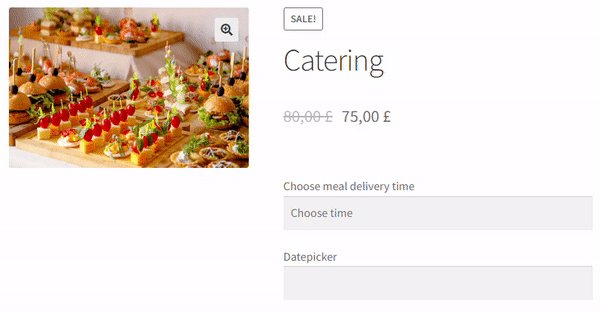
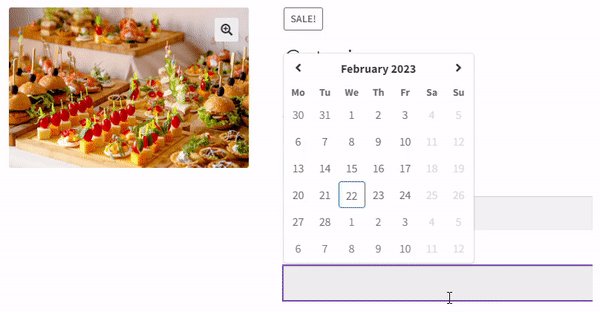
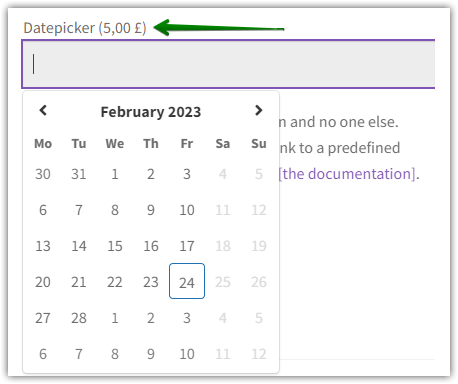
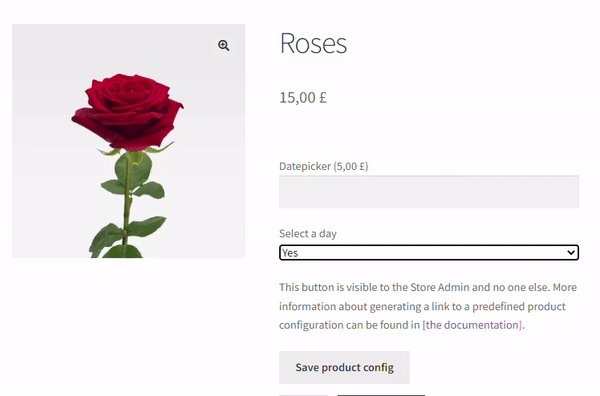
最后,让我们看看WooCommerce产品页面上日期选择器的最终效果:

WooCmmerce 产品日期选择器:排除日期
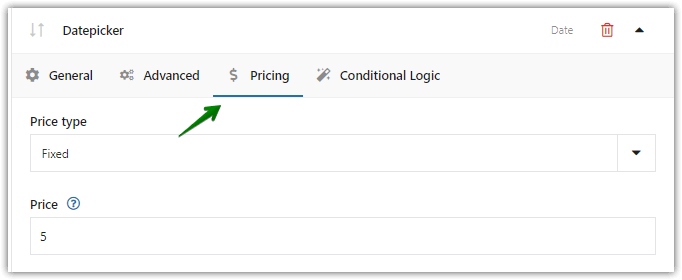
价钱
当客户自己选择任何日期时,您还可以决定增加固定费用或百分比费用。

定义客户自行选择日期时的任何额外价格 如您所见,这个WordPress 插件是一个很棒的 WooCommerce 扩展,当客户使用日期选择器指定日期时,它还会增加额外费用。

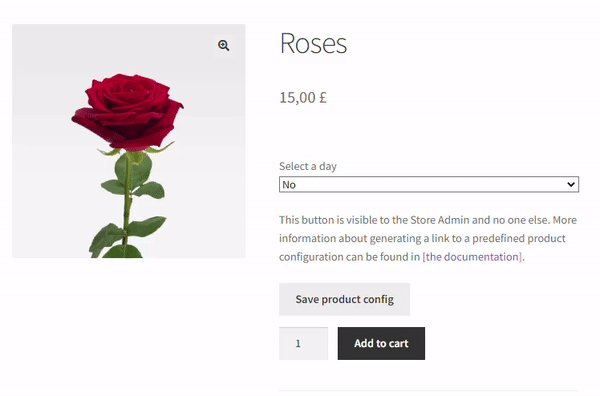
选择日期时额外付款 条件逻辑
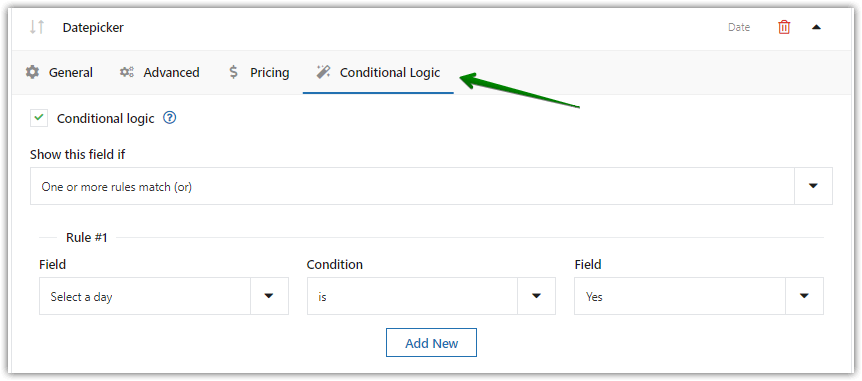
最后但同样重要的是,您可以根据附加规则决定显示或隐藏该字段。
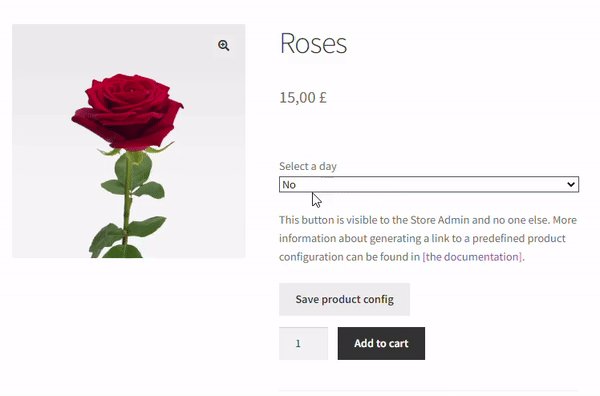
例如,您可以仅在客户勾选复选框时显示日期选择器。 当然,您需要将这样的附加字段设置为选择或复选框。

您还可以添加条件逻辑 (PRO) 如果您想构建具有动态和灵活选项的 WooCommerce 产品页面,这将非常有用!

条件逻辑
关于插件的总结和更多信息
今天,您学习了如何使用 WordPress 插件添加日期选择器以显示在 WooCommerce 产品页面上!
如果您有任何疑问,请在下方发表评论。
最后,查看 Flexible Product Fields 的所有功能并阅读插件文档。
灵活的产品领域 PRO WooCommerce $ 59
在产品页面上添加 WooCommerce 日期选择器。 排除特定日期和星期几。 定义关闭时间。
添加到购物车或查看详情