Elementor 的 WooCommerce 产品库:无需编码即可自定义在线商店
已发表: 2021-09-22无论您拥有多么出色的产品系列,如果您无法在您的网站上精美地展示它们,就很难吸引潜在客户。 这就是为什么我们为您带来了 Elementor 的WooCommerce 产品库小部件,它允许您在画廊布局中精美地展示您的产品,而无需编码。

使用Essential Addons For Elementor中的这个小部件,您可以使您的在线商店看起来更有吸引力。 您的客户可以从您的产品库中轻松找到他们想要的产品。 让我们了解如何使用 Essential Addons 中的“Woo Product Gallery”小部件让您的在线商店轻松脱颖而出。
无需编码即可展示您的 WooCommerce 产品库
大多数在线商店通常使用产品库页面在一个地方显示他们的所有产品。 如果您想添加一个,您将能够帮助您的客户一次浏览所有产品。 它还使您的网站看起来对您的潜在客户有吸引力和吸引力。
在您的在线商店中使用 Woo 产品库小部件的最佳部分是您可以根据自己的选择自定义所有内容,而无需任何编码。 从排版到背景颜色,您可以全部更改。 您甚至可以为您的 WooCommerce 产品添加类别并设计它们的外观。 您还可以选择为您的产品图片库选择布局。

例如,除了添加“特价”标签来宣布打折促销之外,别无选择。 使用 WooCommerce 产品库,您可以轻松地在产品上使用销售标签并对其进行自定义。 您需要探索所有设置以充分利用这个惊人的小部件。 这就是为什么这个小部件可以让您添加几个有用的“号召性用语”按钮,以便在您的在线商店中使用。
交互式网页比产品列表更好。 借助“EA Woo 产品图库”小部件,您可以使您的在线商店更加引人注目并吸引潜在客户购买您的产品。
如何在 Elementor 中轻松创建 WooCommerce 产品库?
使用Elementor为在线商店创建 WooCommerce 网站更容易,因为您可以使用令人惊叹的小部件设计您的网站。 在开始使用 Elementor 创建网站之前,您需要先将产品添加到 WooCommerce 商店。 现在您已准备好安装并激活您需要开始在您的网站上使用 WooCommerce 产品库小部件的所有有用插件。 让我们找出您需要安装的所有基本插件。
创建 WooCommerce 产品库所需的东西
- Elementor :如果您想在不编码的情况下创建 WooCommerce 产品库,您需要先安装并激活 Elementor ,然后您就可以开始了。
- WooCommerce :当然,您需要安装并激活 WooCommerce 插件才能在 WordPress 上创建在线商店。
- Elementor 的基本插件:由于“Woo 产品库”小部件来自 Elementor 的基本插件,因此您必须在您的网站上安装并激活基本插件。
第 1 步:激活 WooCommerce 产品库小部件
让我们使用 Elementor 的 WooCommerce 产品库使您的 WooCommerce 网站更具交互性和活力。 在开始之前,请确保您已经设置了 WooCommerce 商店。
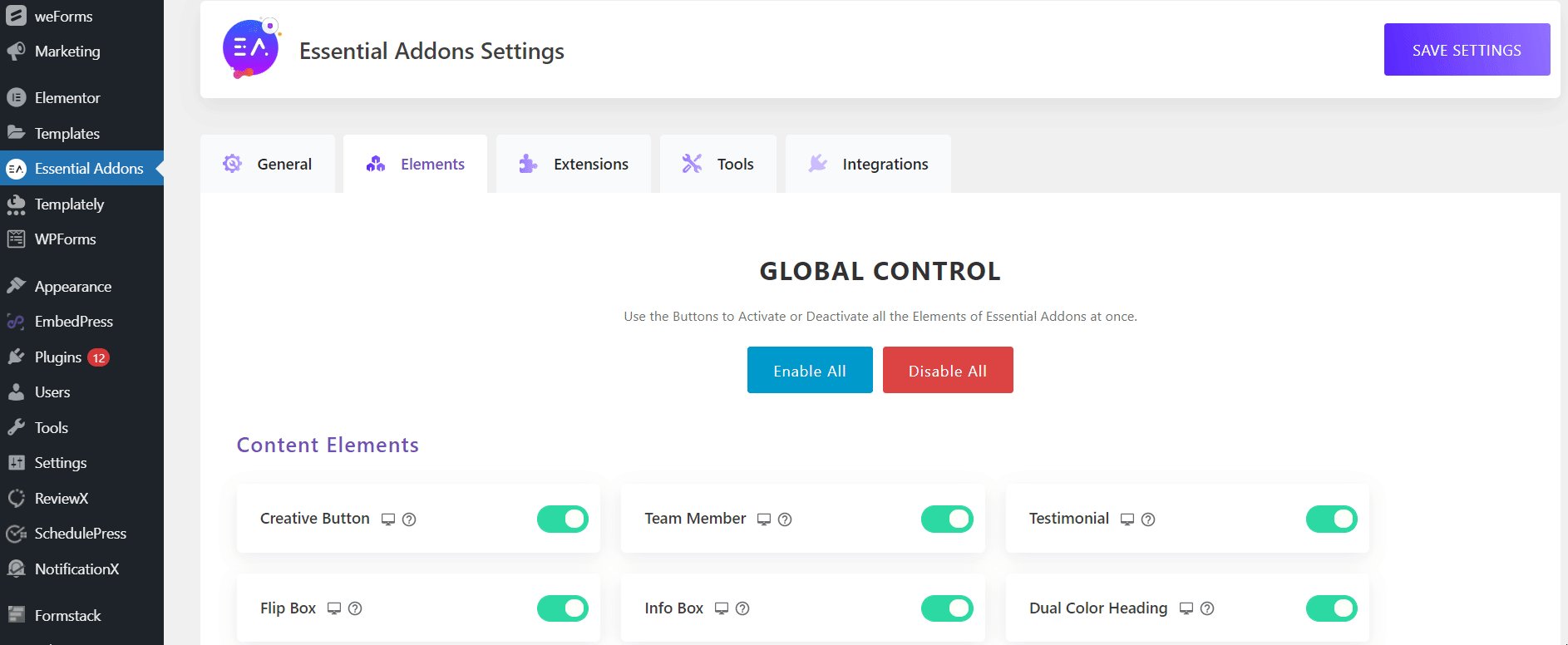
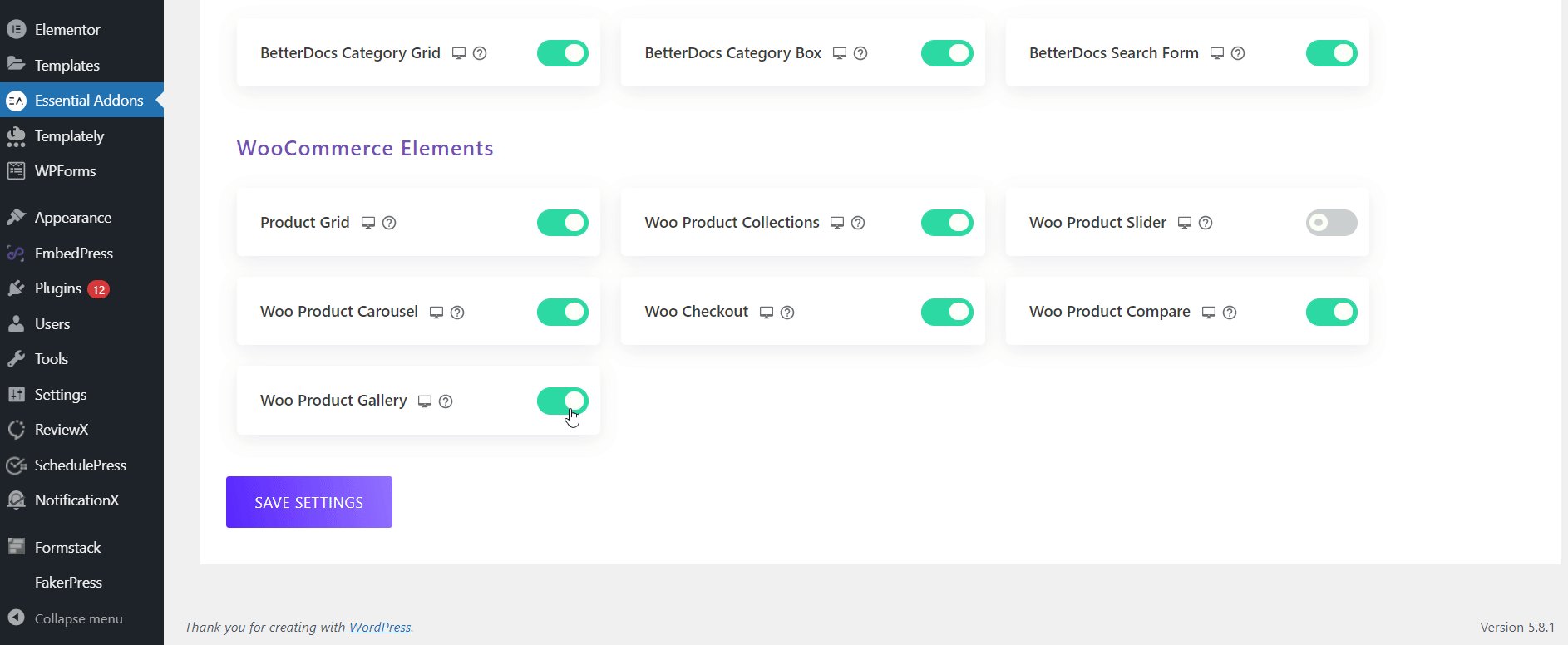
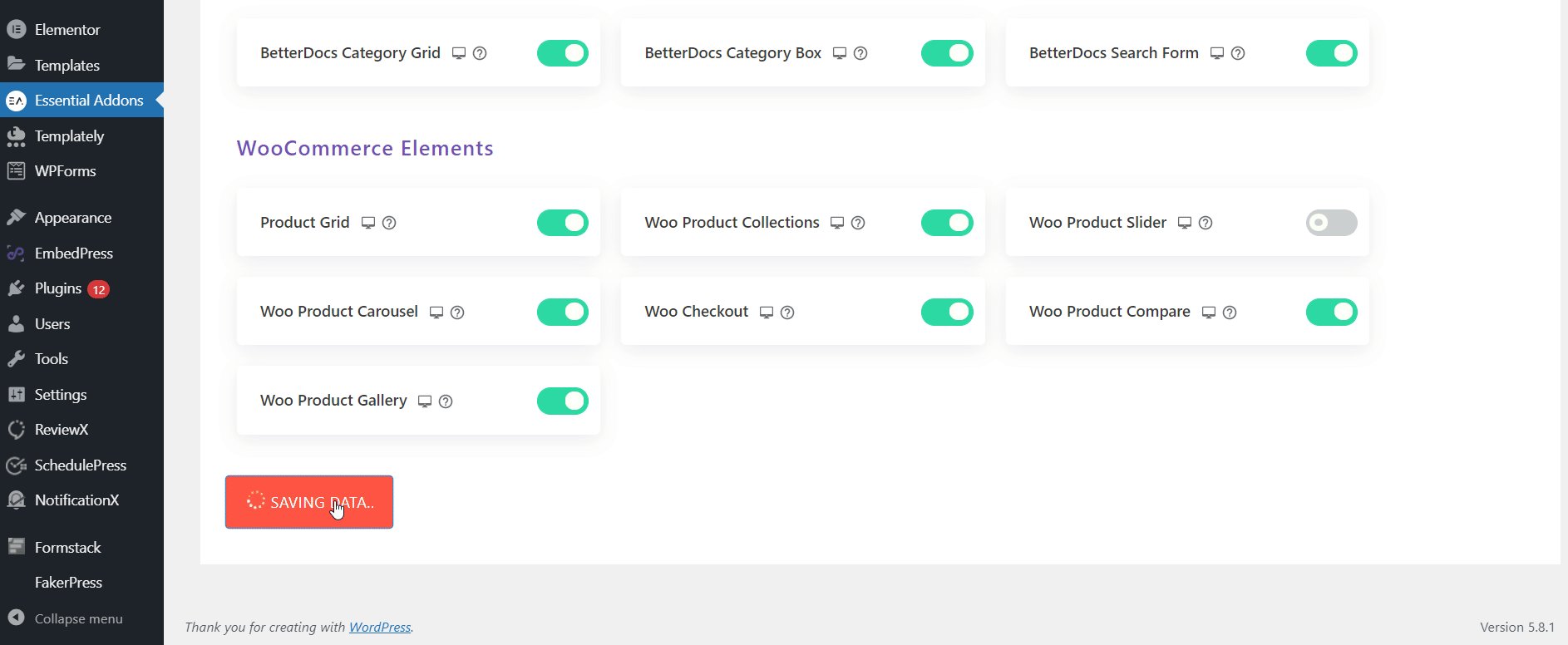
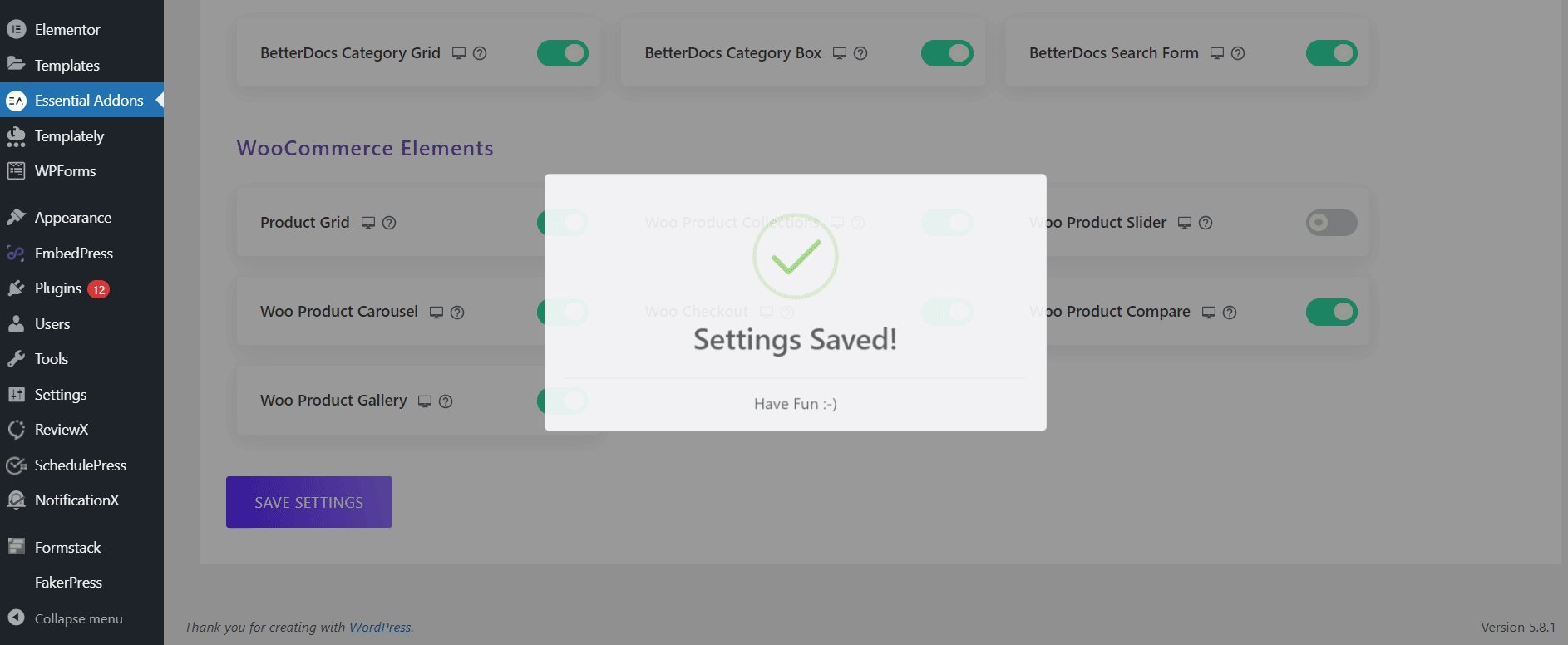
WooCommerce 产品库必须首先在 Elementor 中启用。 在您的 WordPress 仪表板中,转到Essential Addons→ Elements并确保“ Woo Product Gallery ”小部件已打开。 请记住单击“保存设置”按钮以确认您的更改已保存。

从 Elementor 内部的“元素”选项卡中,搜索“ EA Woo 产品库”小部件。 轻松将元素拖放到要显示图库的任何位置。

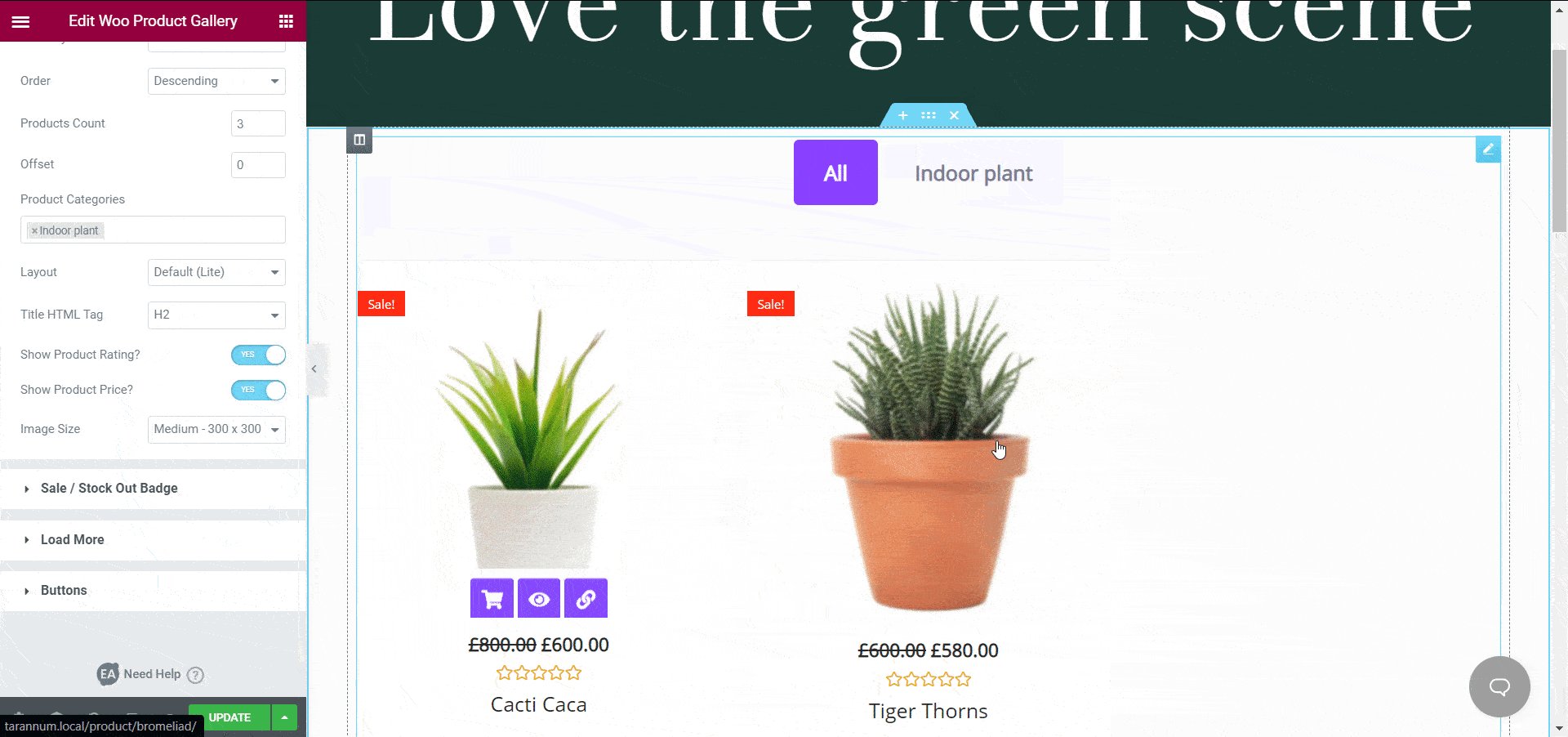
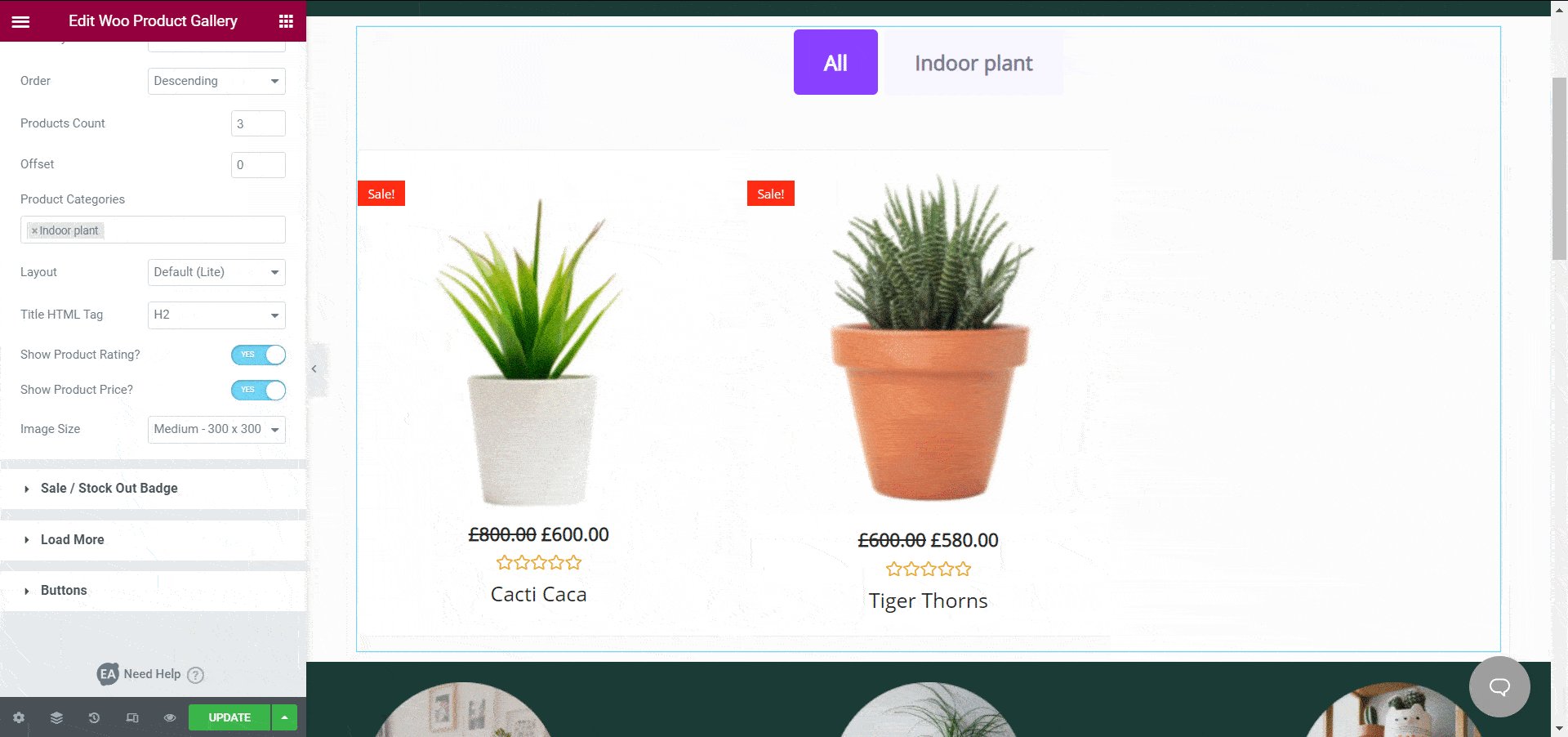
第 2 步:开始自定义您的内容设置
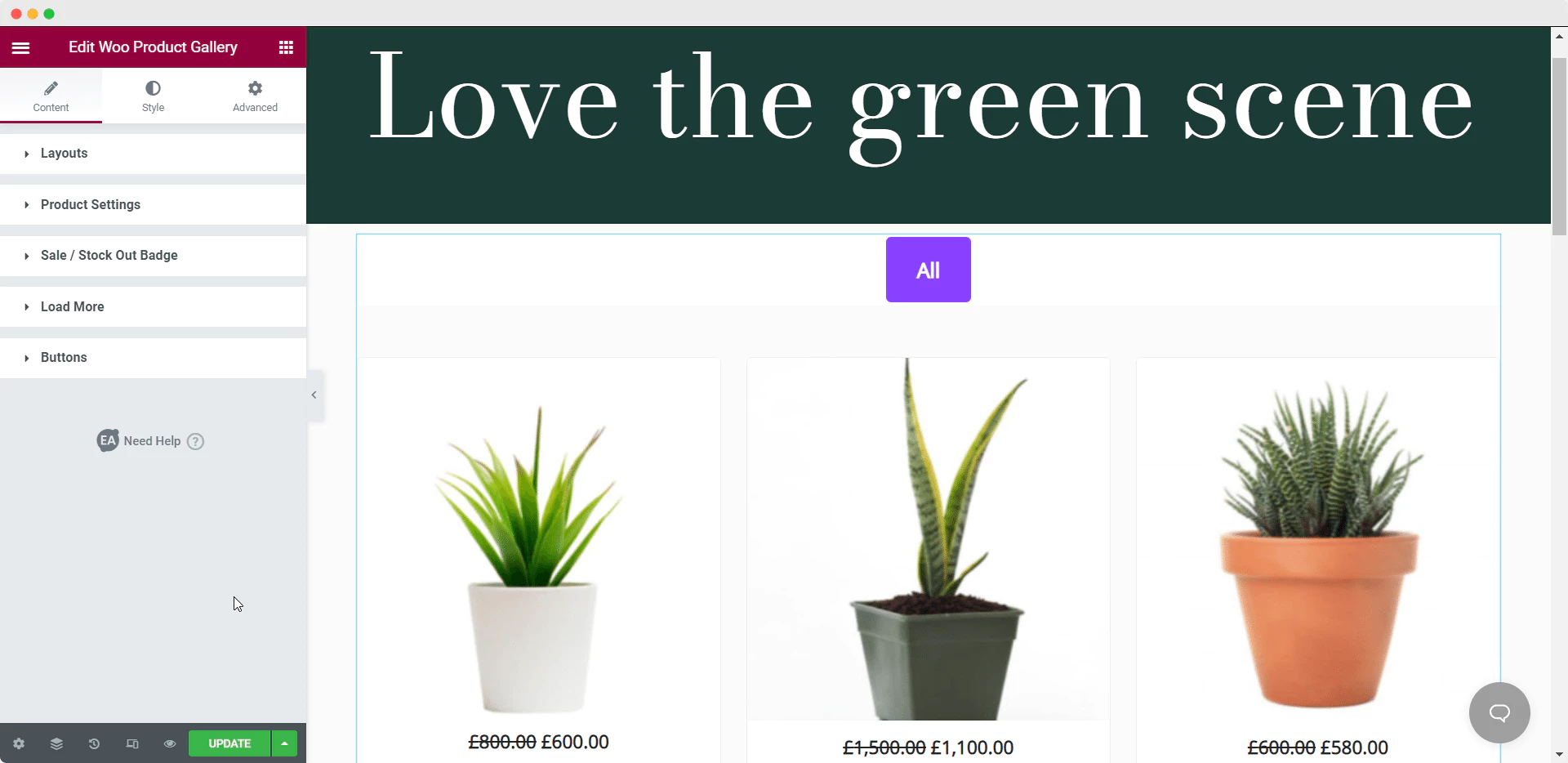
在您成功将元素放置在正确的位置后,您可以开始根据您的 WooCommerce 网站自定义您的内容。
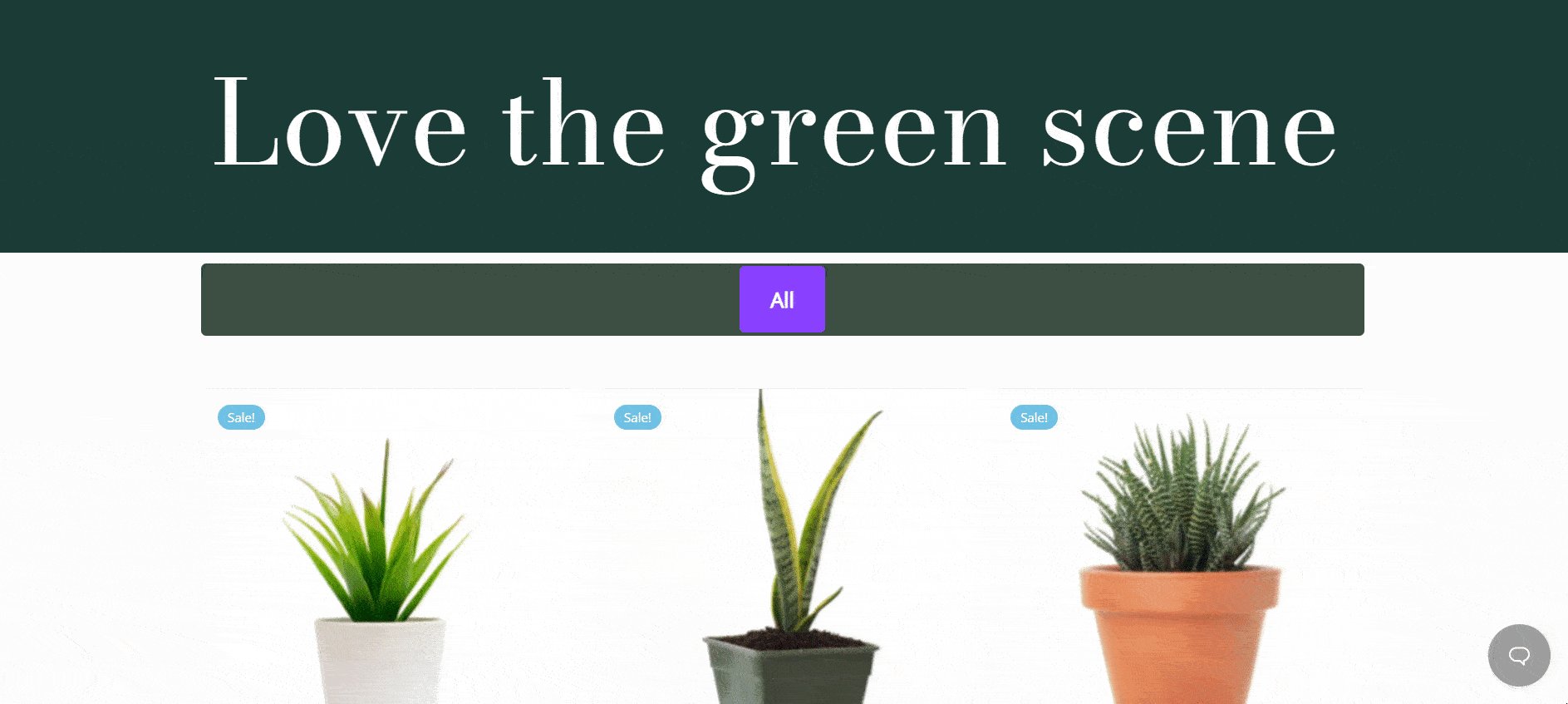
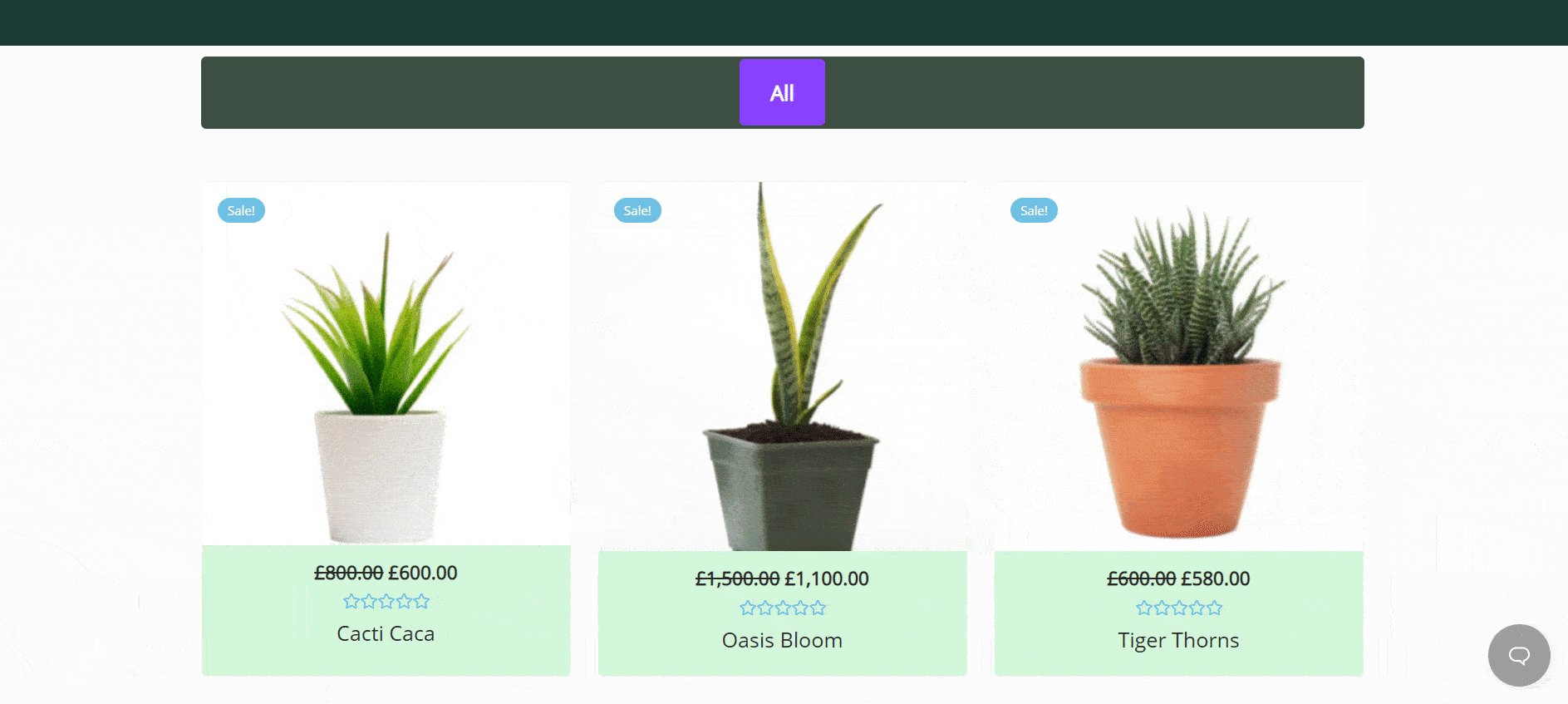
在内容选项卡中,您可以自定义“布局”、“产品设置”、“售罄”或“缺货”徽章、“加载更多”按钮等。 根据您的 WooCommerce 主题,您需要选择正确的模式来设计您的网站。 对于本教程博客,我们正在设计一个基于植物的 WooCommerce 在线商店。

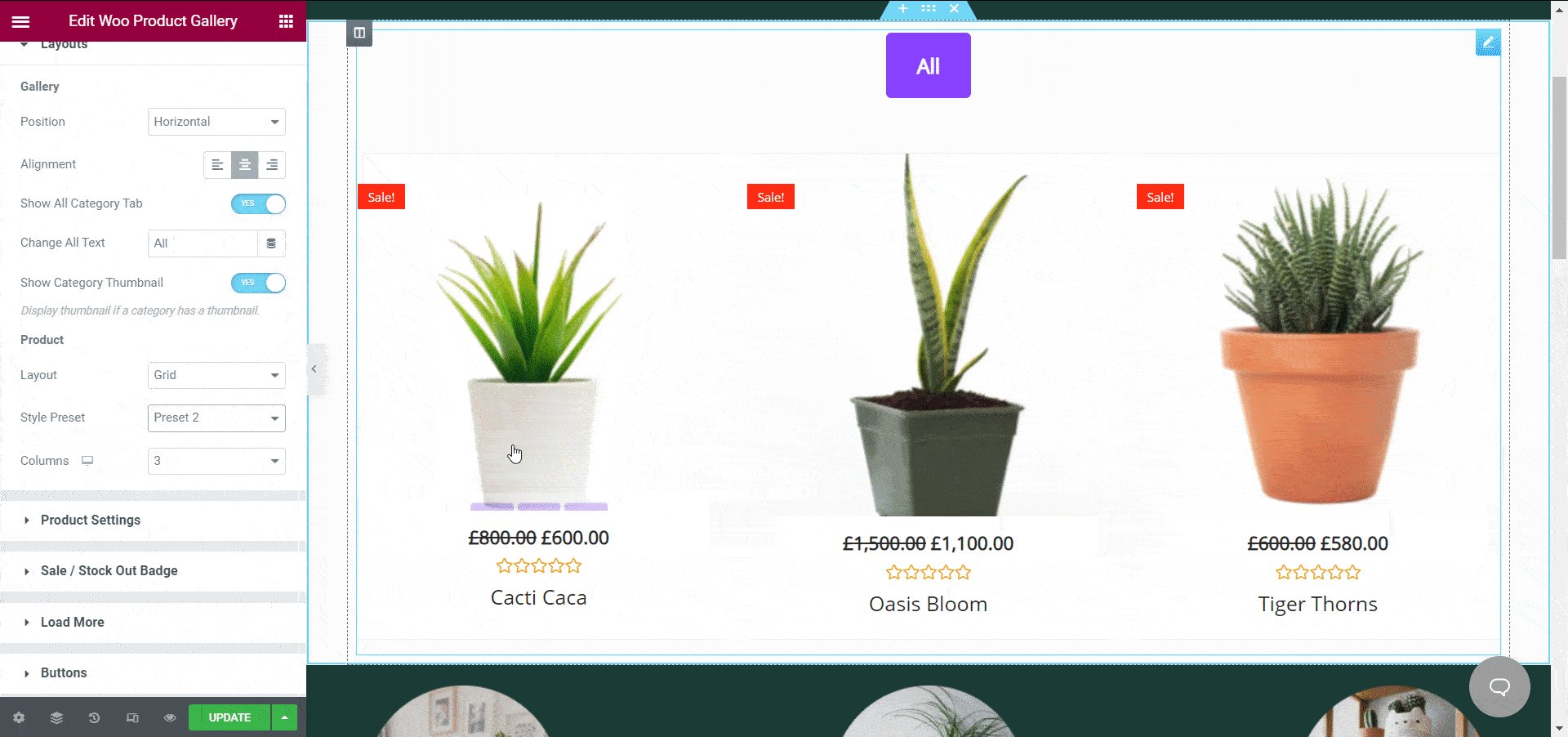
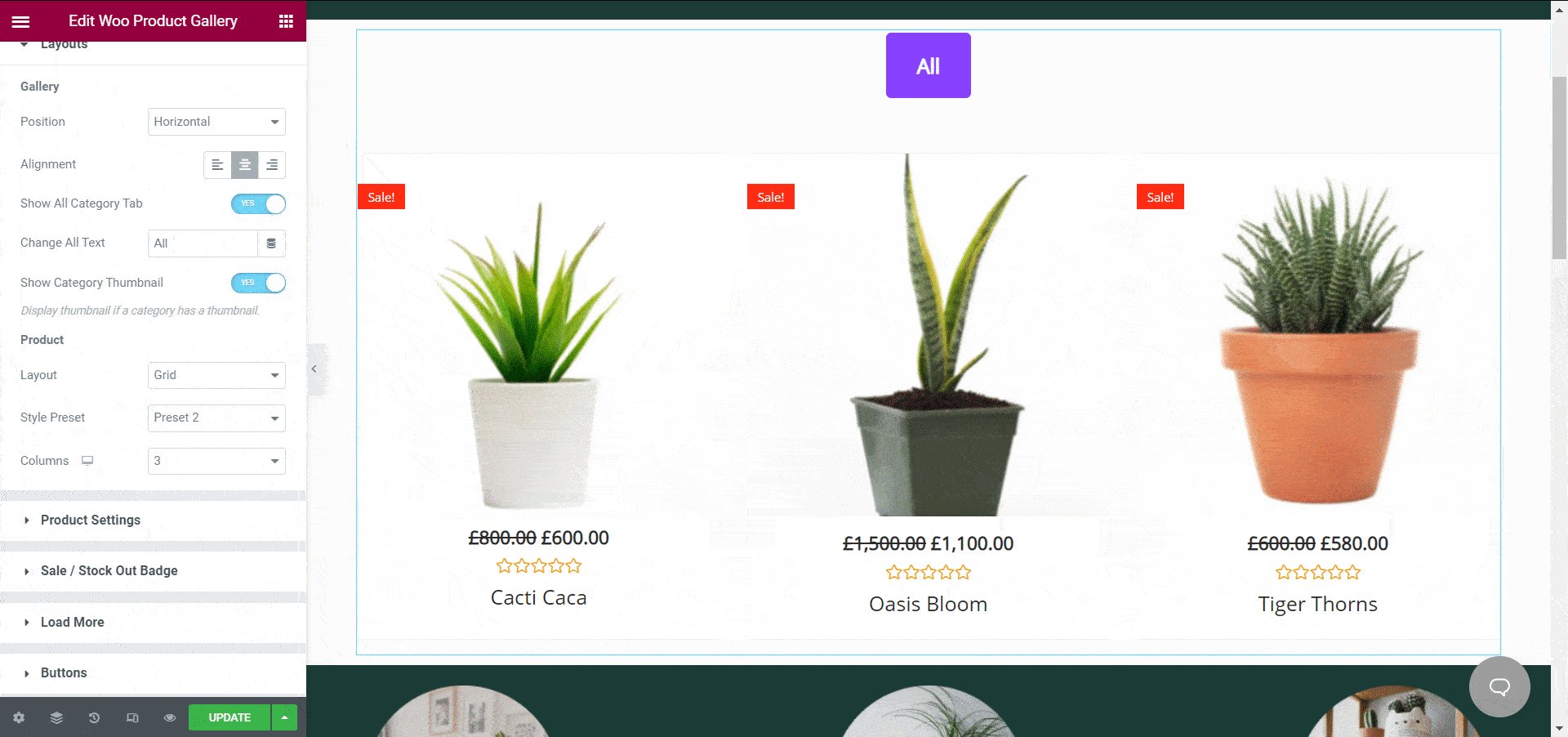
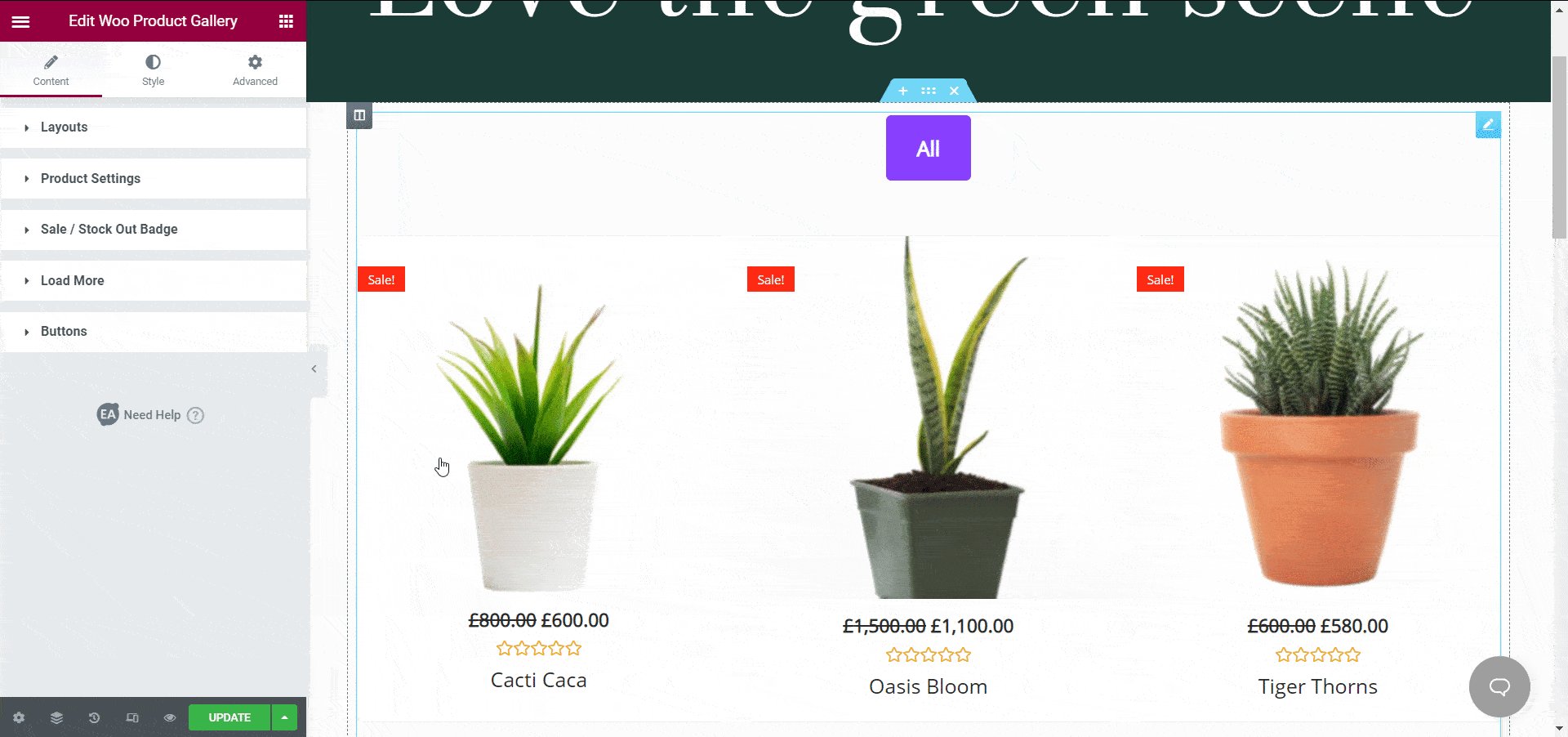
自定义您的布局设置
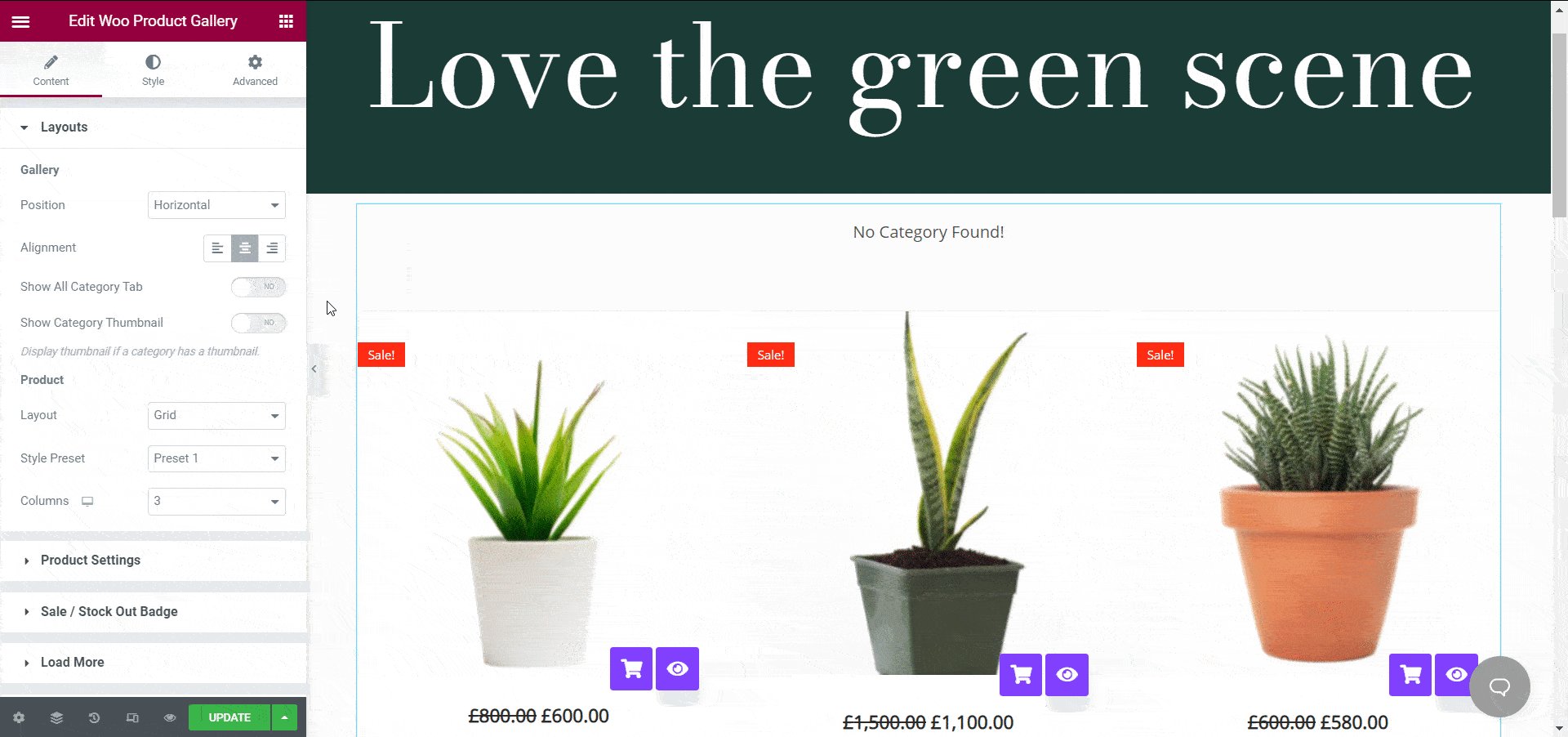
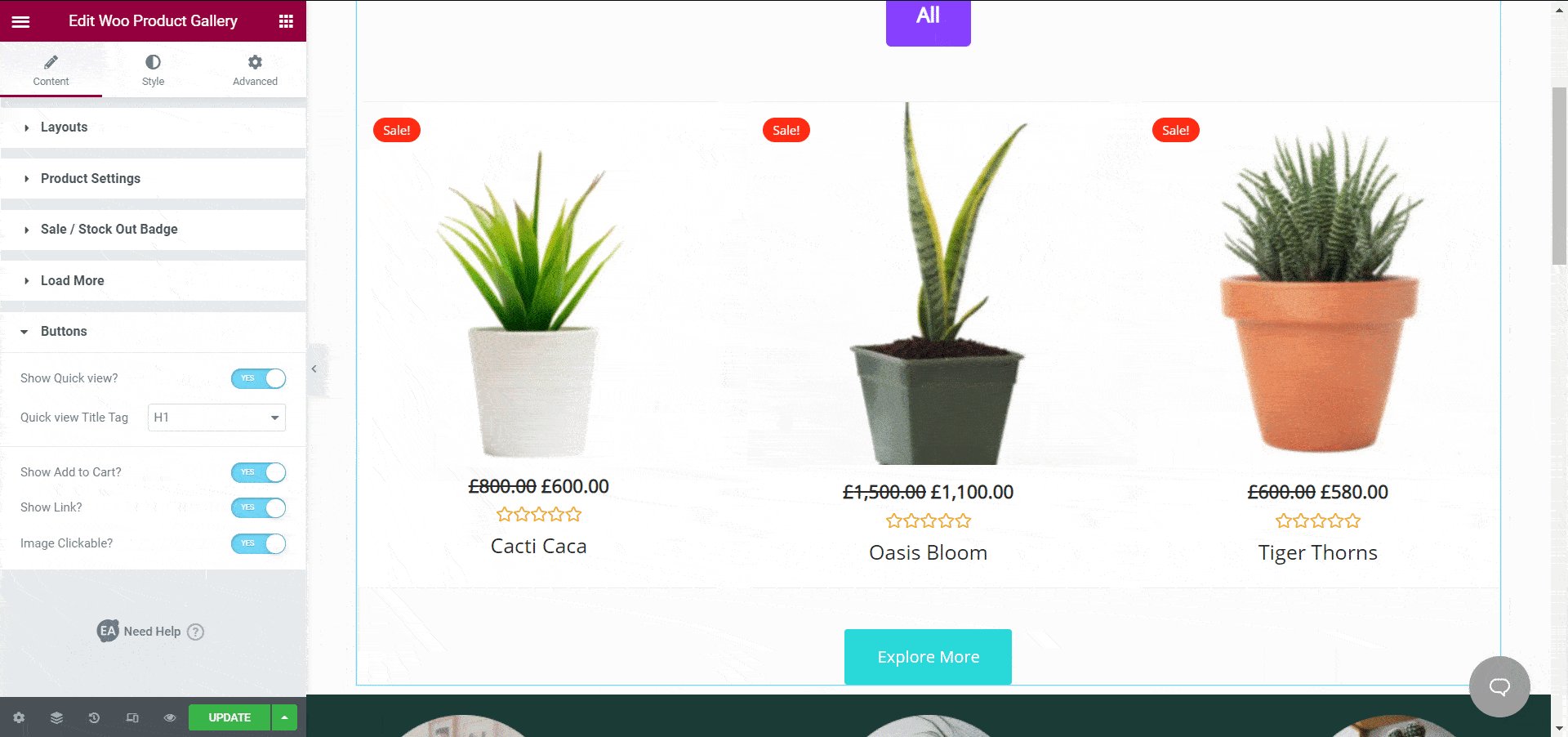
'Woo Product Gallery' 小部件带有两种不同的布局和四种预设样式,可灵活自定义您的在线商店。 在“布局”部分,您可以更改 WooCommerce 产品的列数。 例如,展示四列对于您的网站来说可能看起来很混乱。 您可以显示三列以使其最小化。


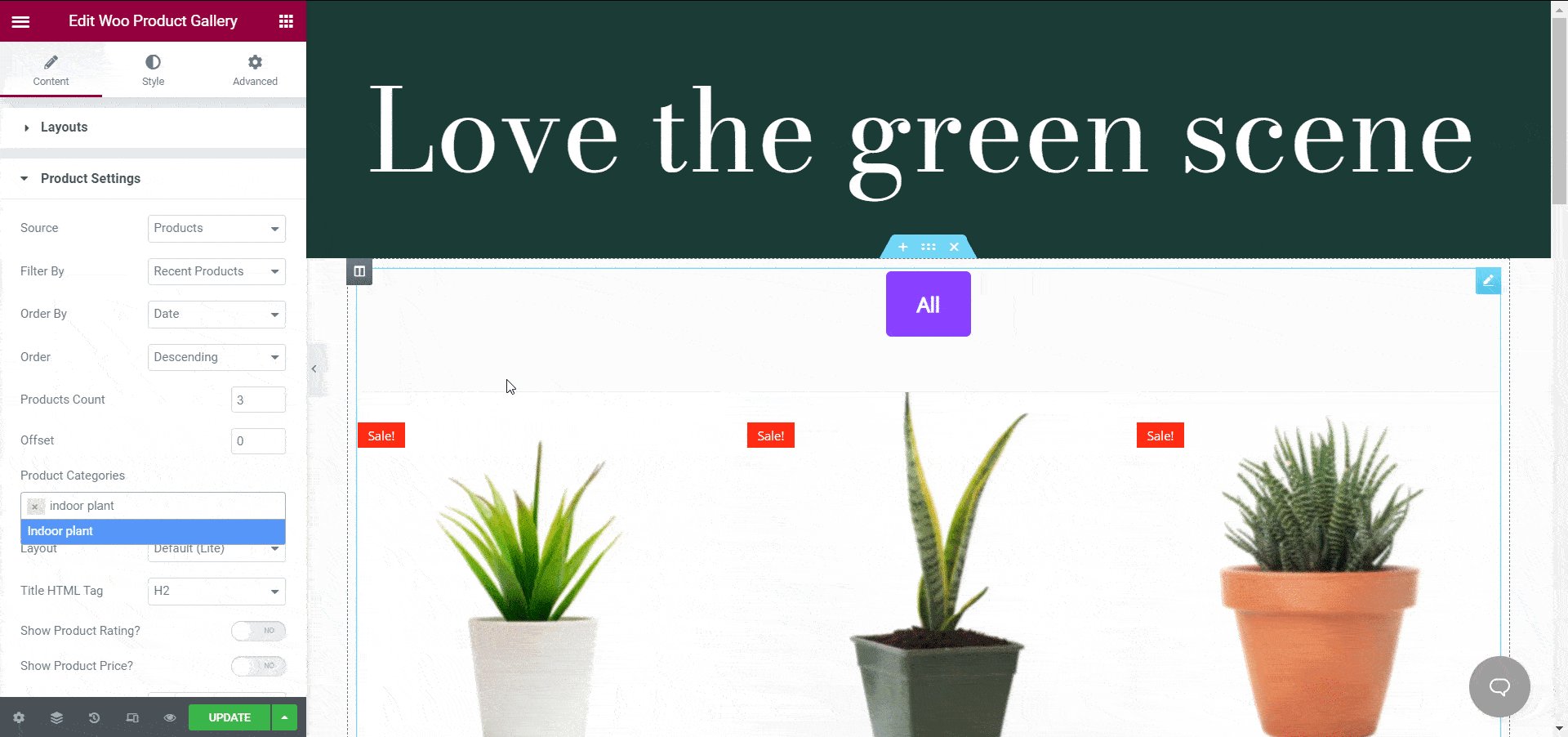
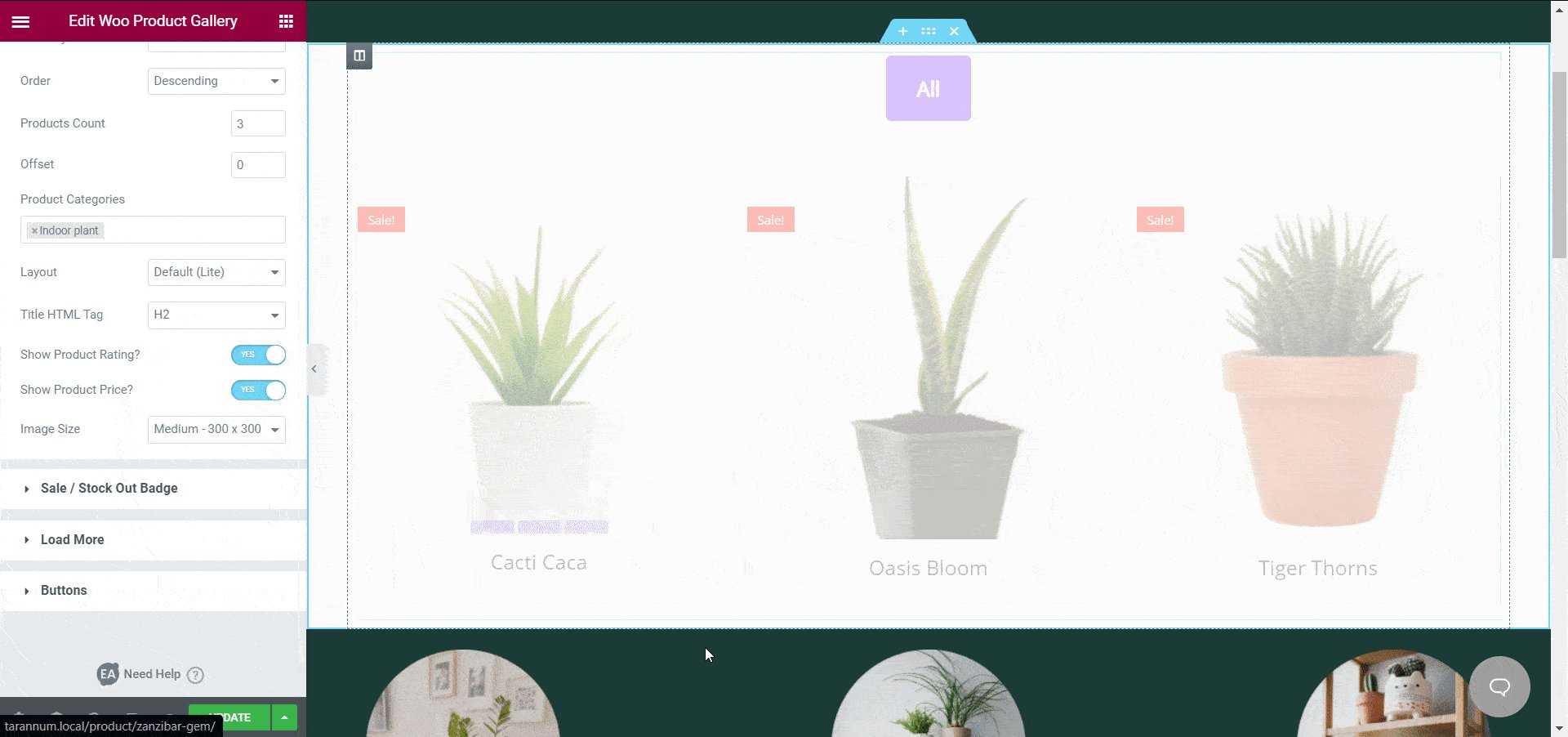
灵活配置产品设置
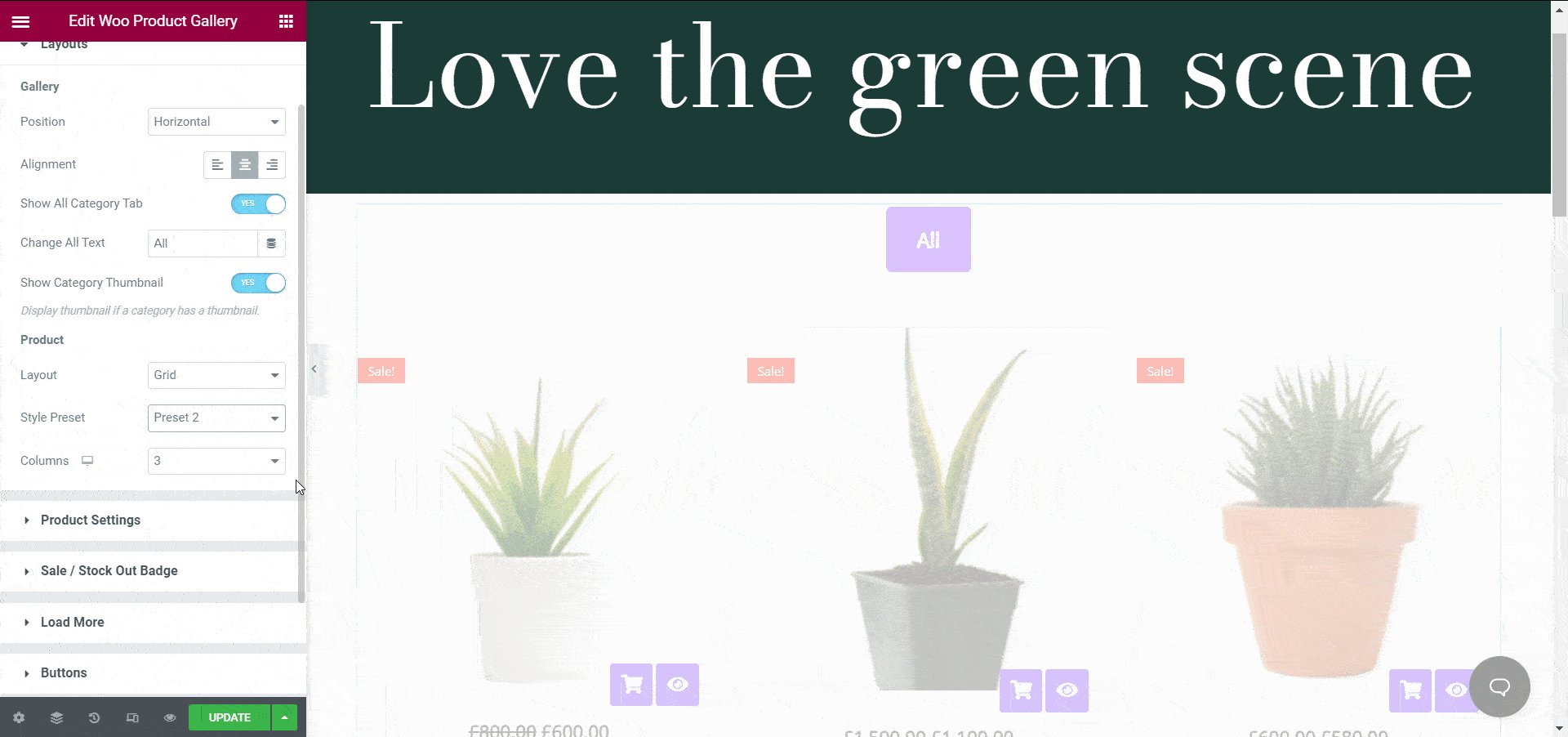
如前所述,您可以使用 Elementor 的 WooCommerce 产品库为您的产品创建类别。 从“产品设置”部分添加类别可让您的客户更轻松地找到他们想要的产品。

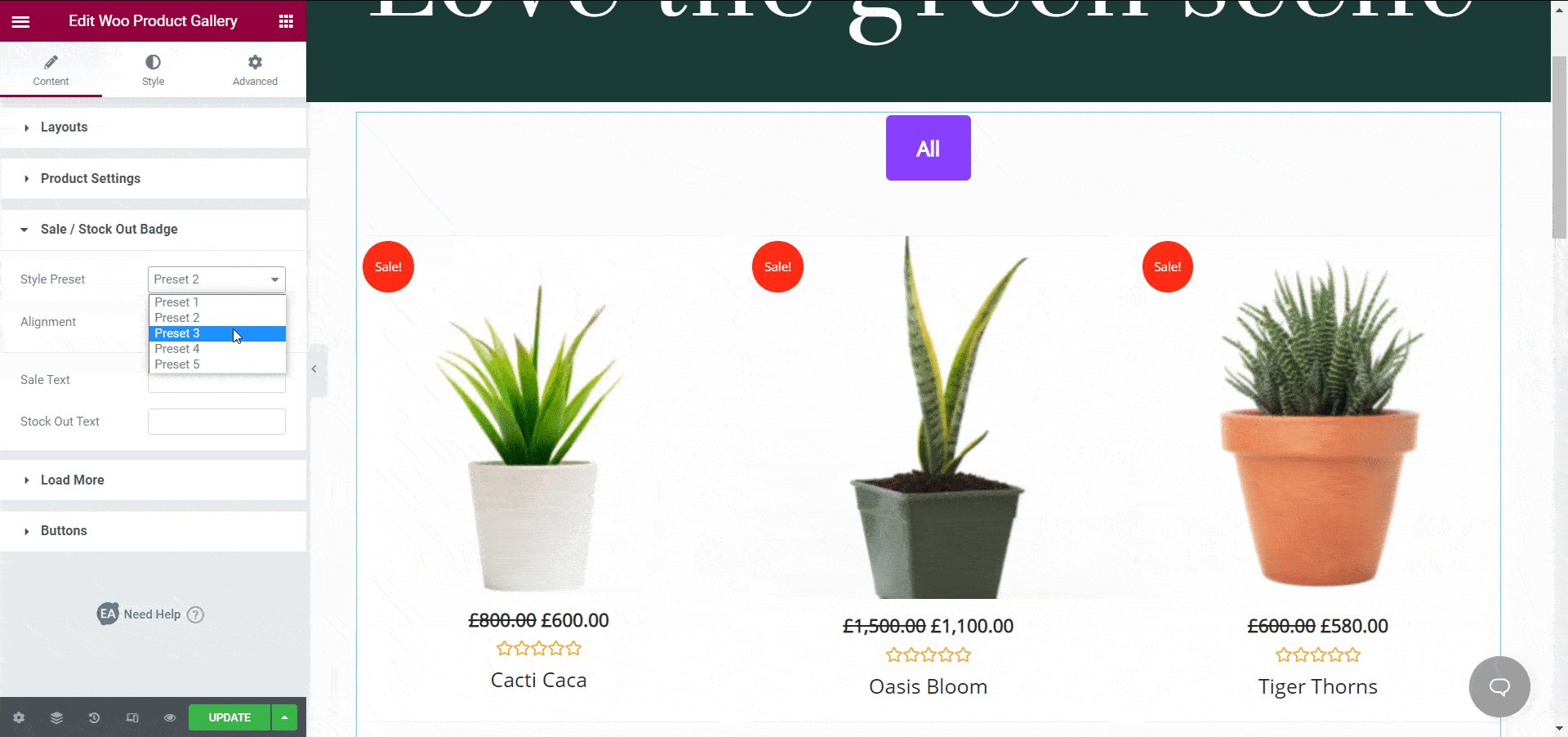
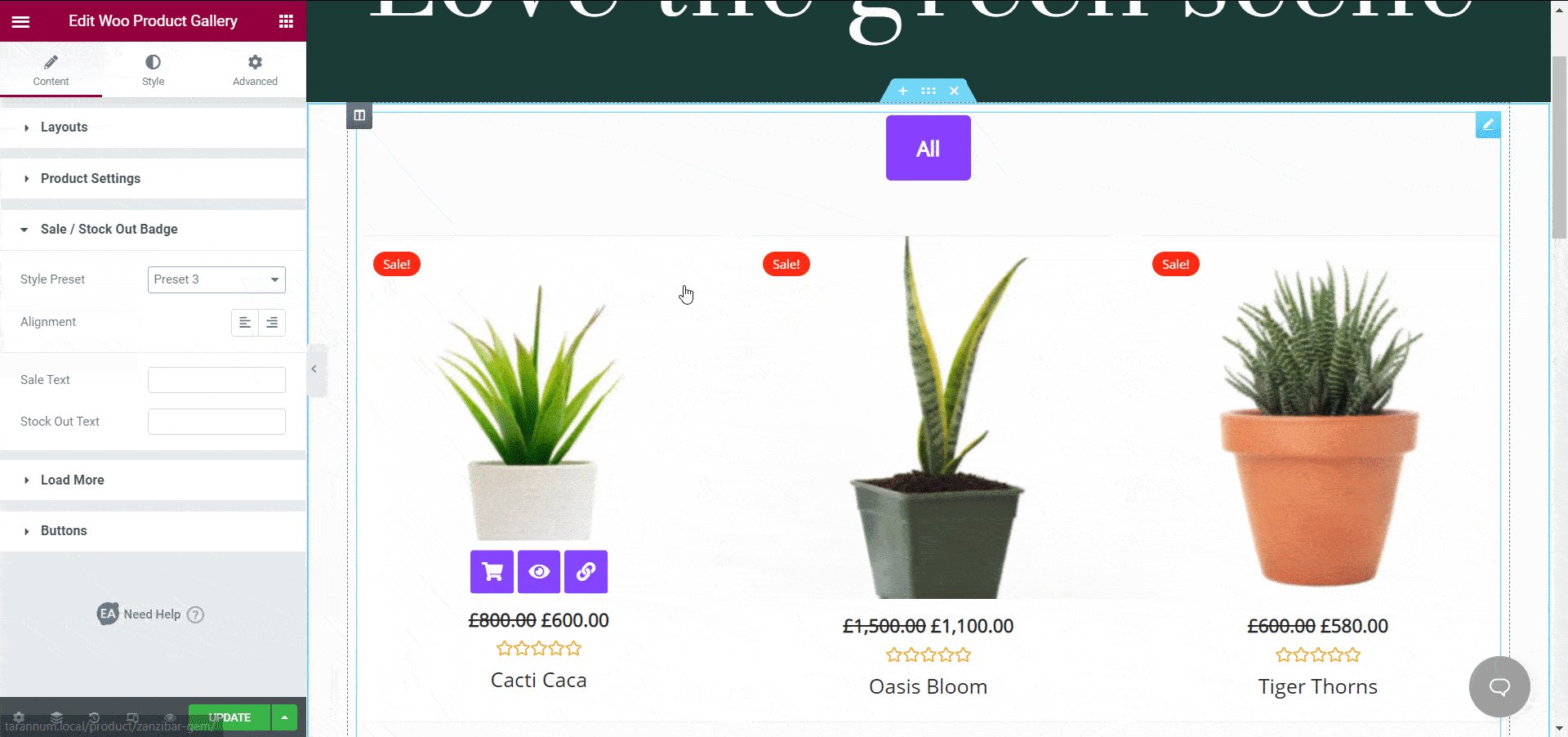
为每个产品添加销售徽章
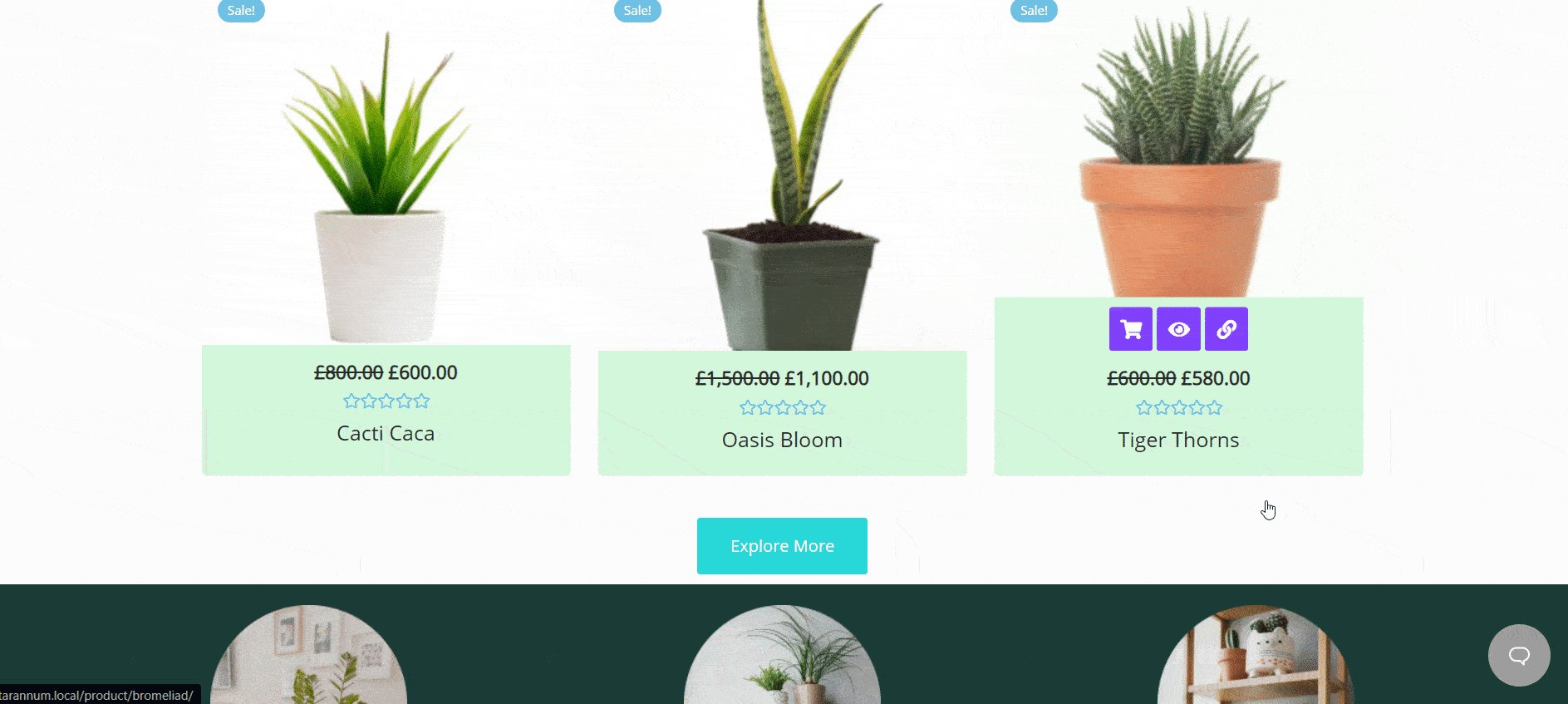
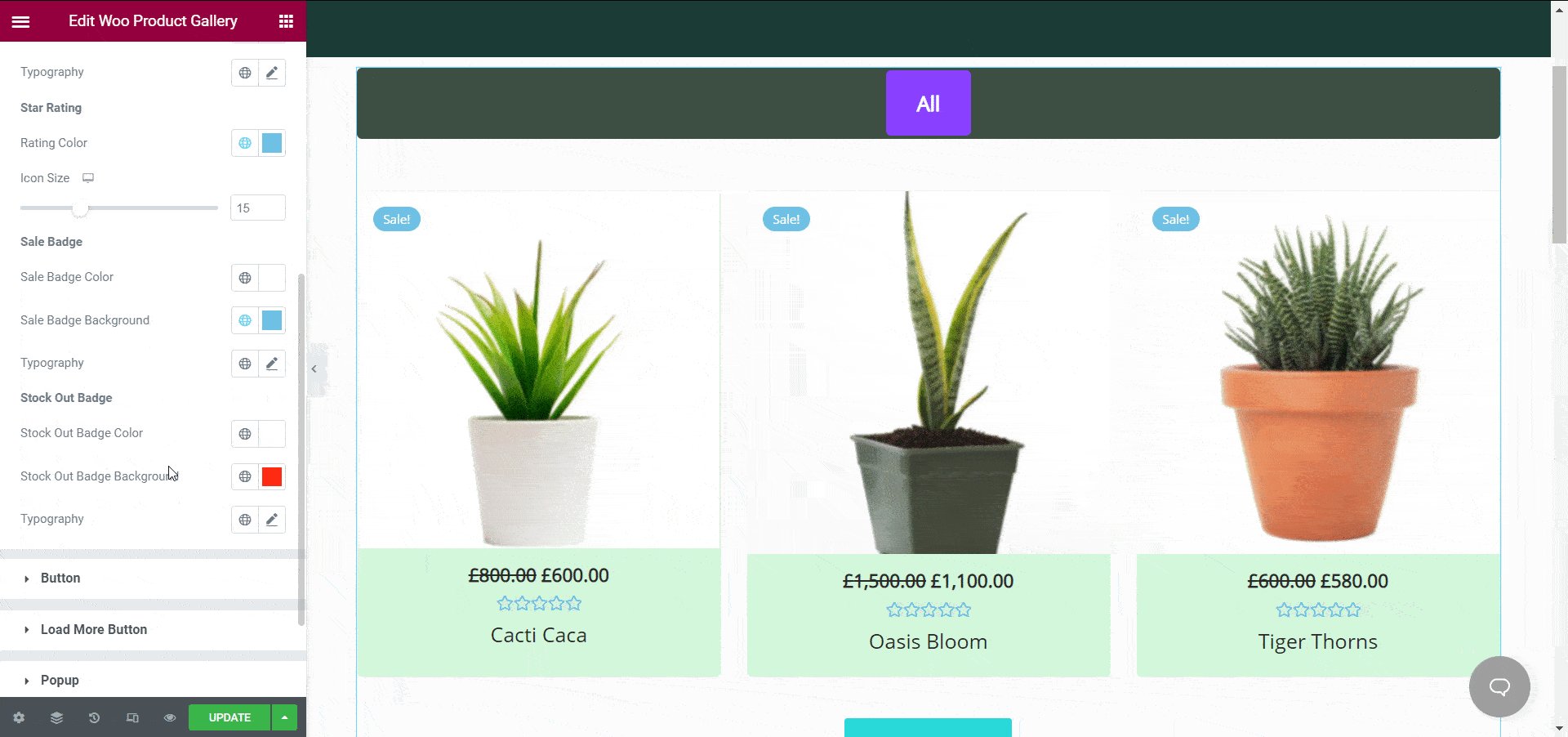
除了为您的 WooCommerce 产品添加价格外,您还可以添加销售徽章或用它来库存徽章。 假设您在 WooCommerce 商店上运行打折活动,您可以通过使用“销售/缺货徽章”设置为所有产品添加“销售”标签。 您可以根据自己的喜好灵活地自定义此徽章。

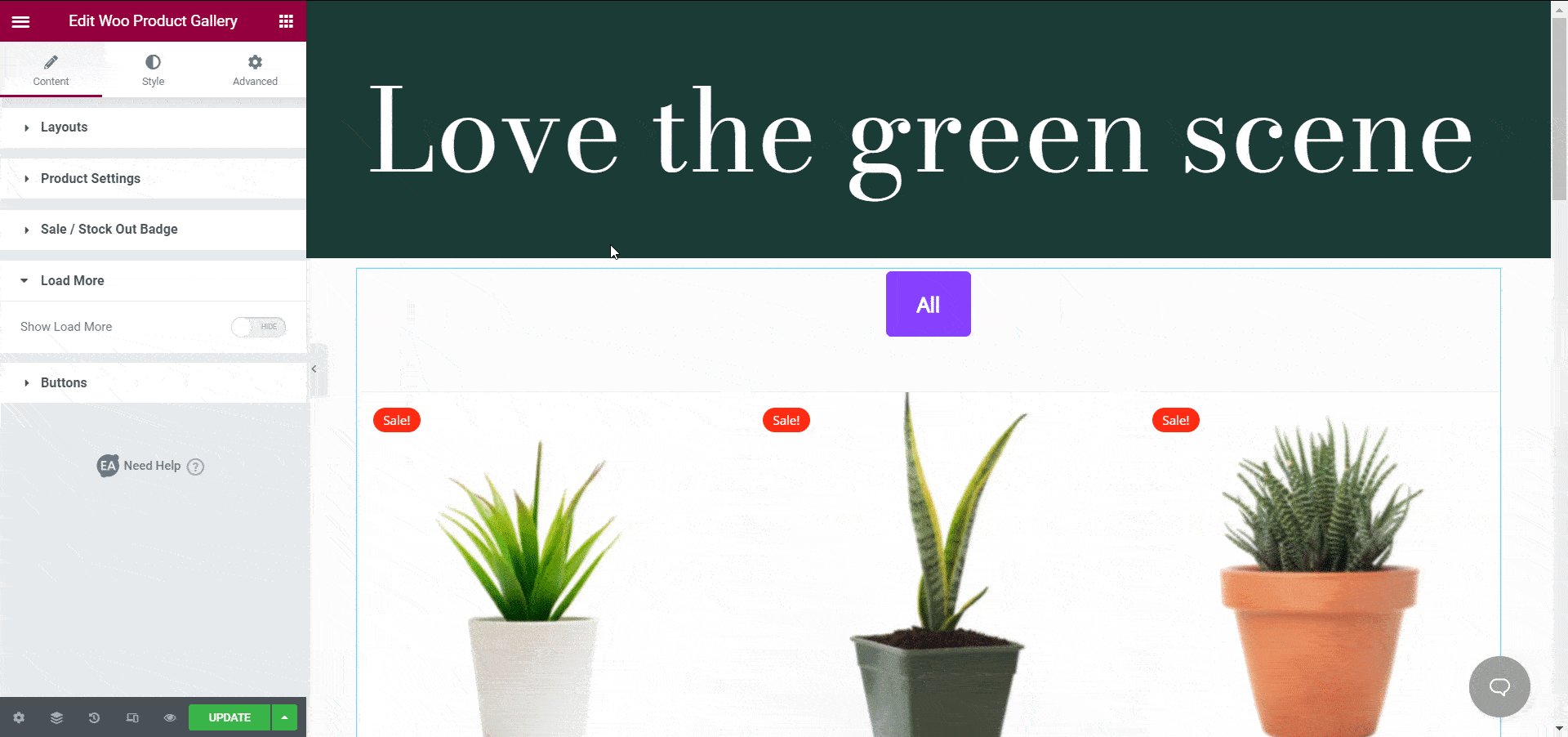
为您的商店创建有吸引力的按钮
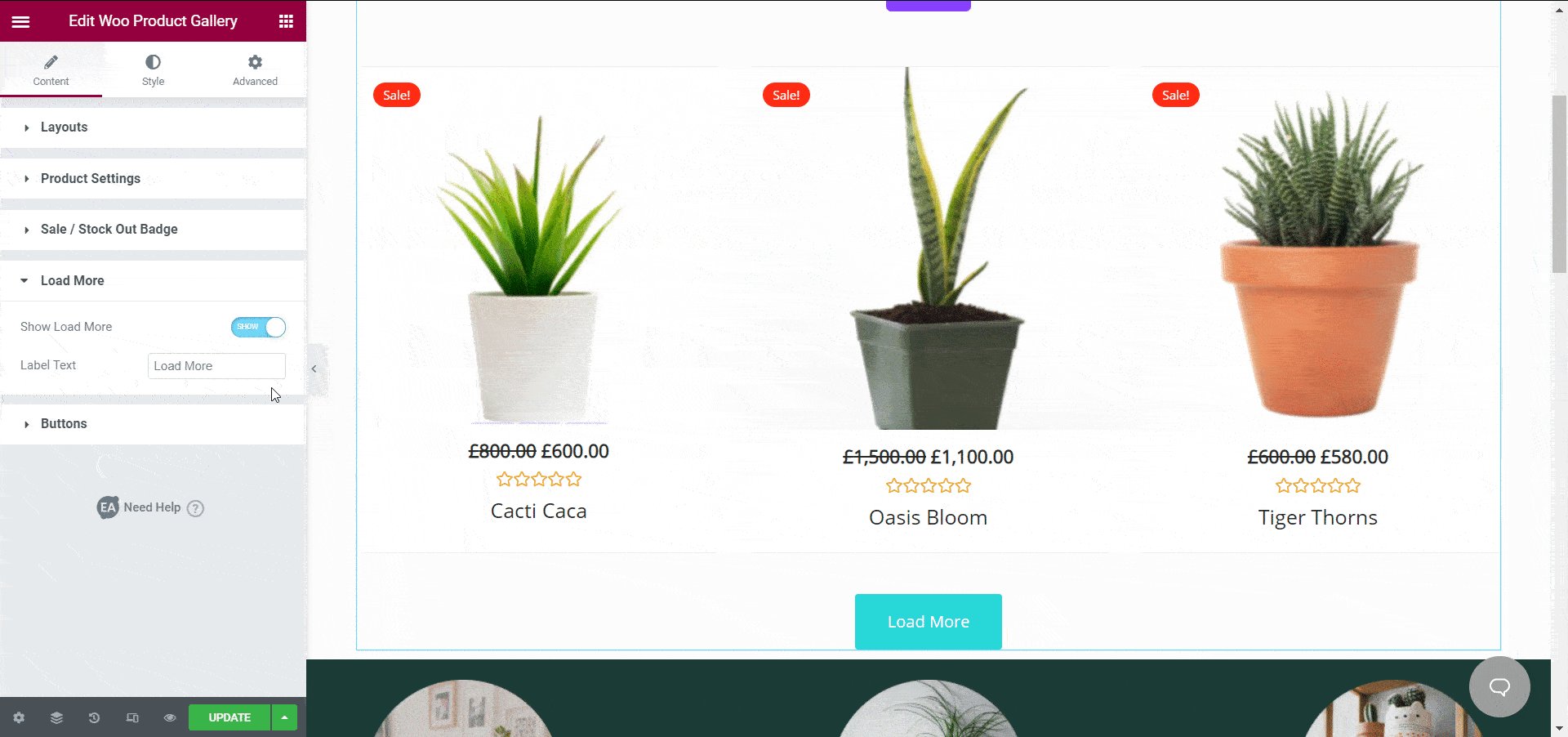
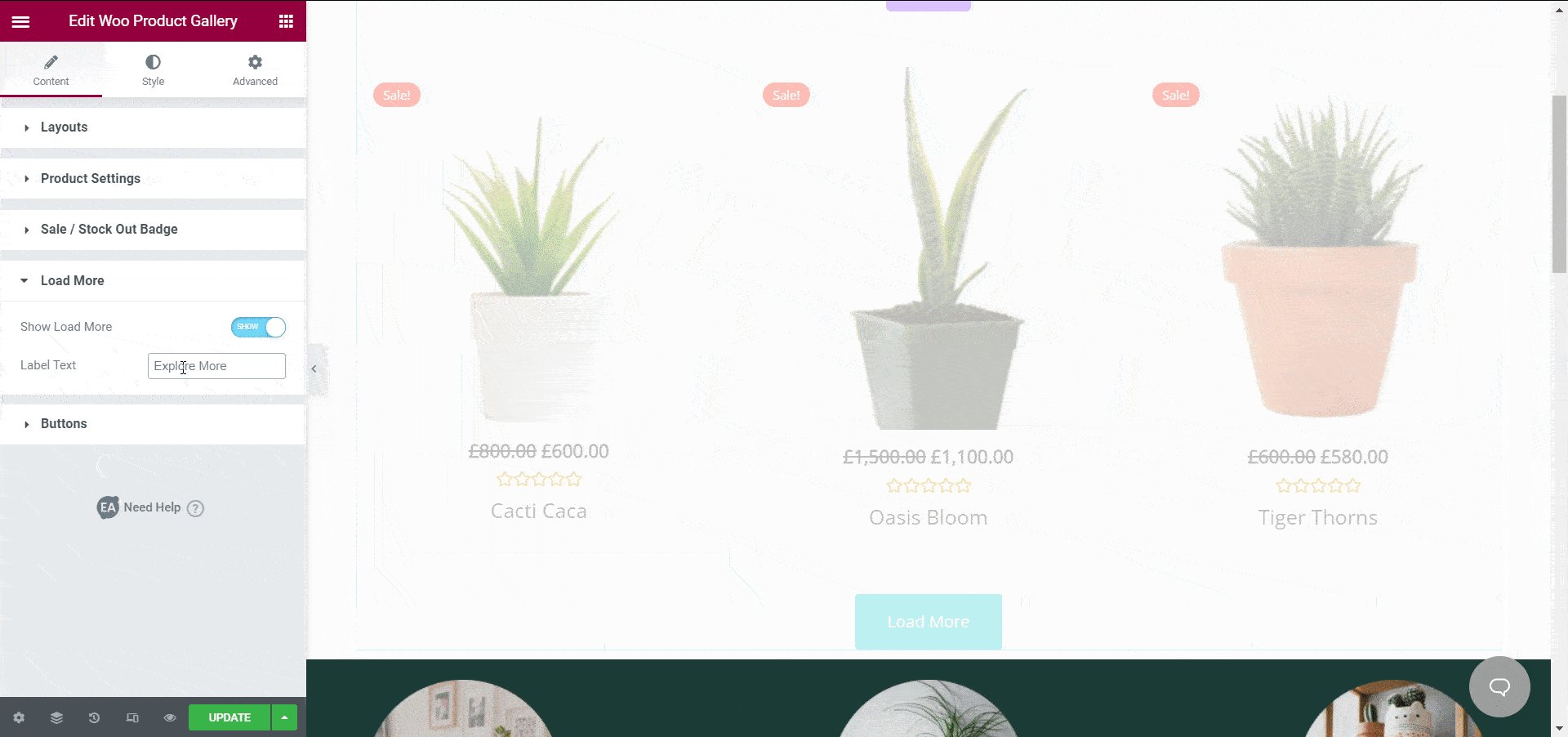
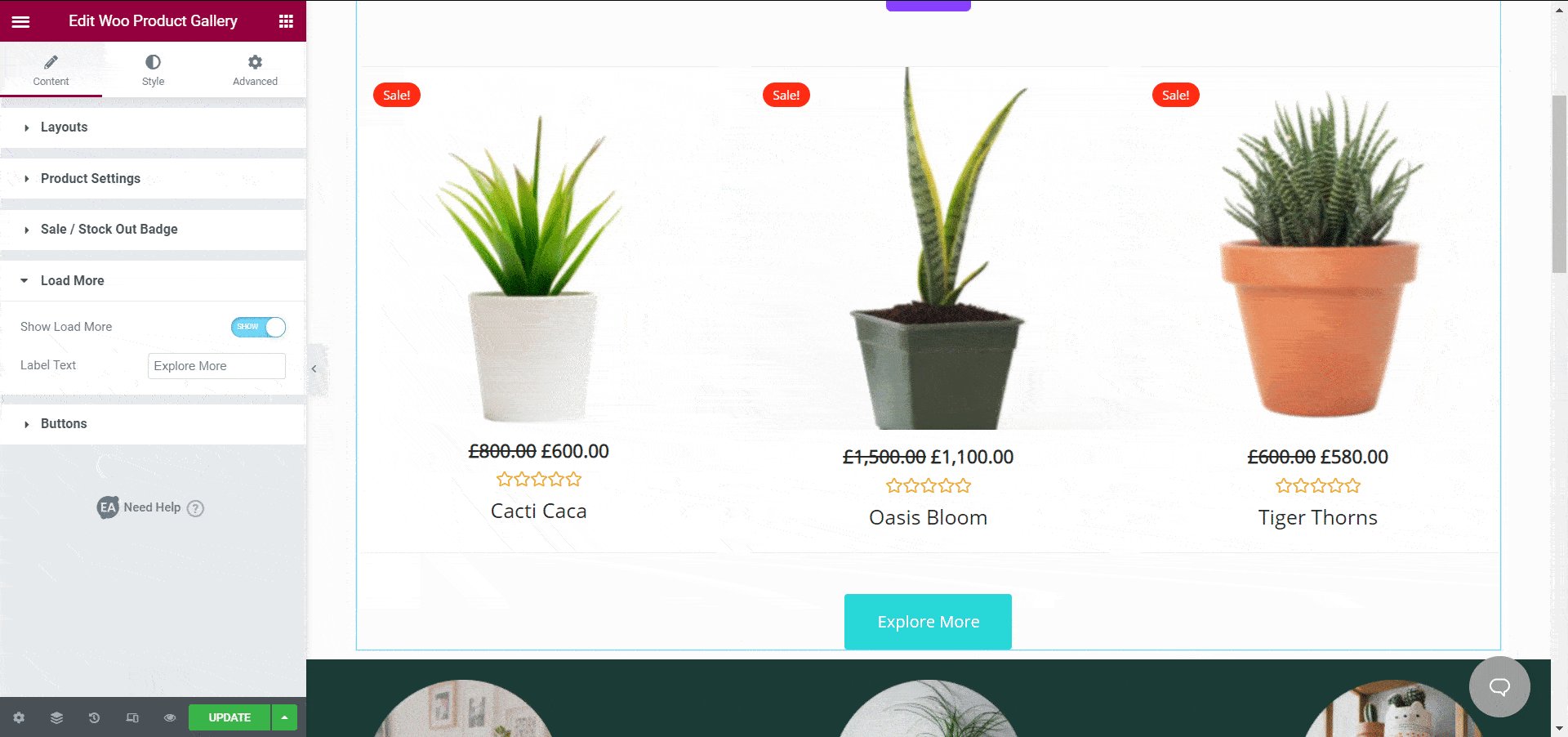
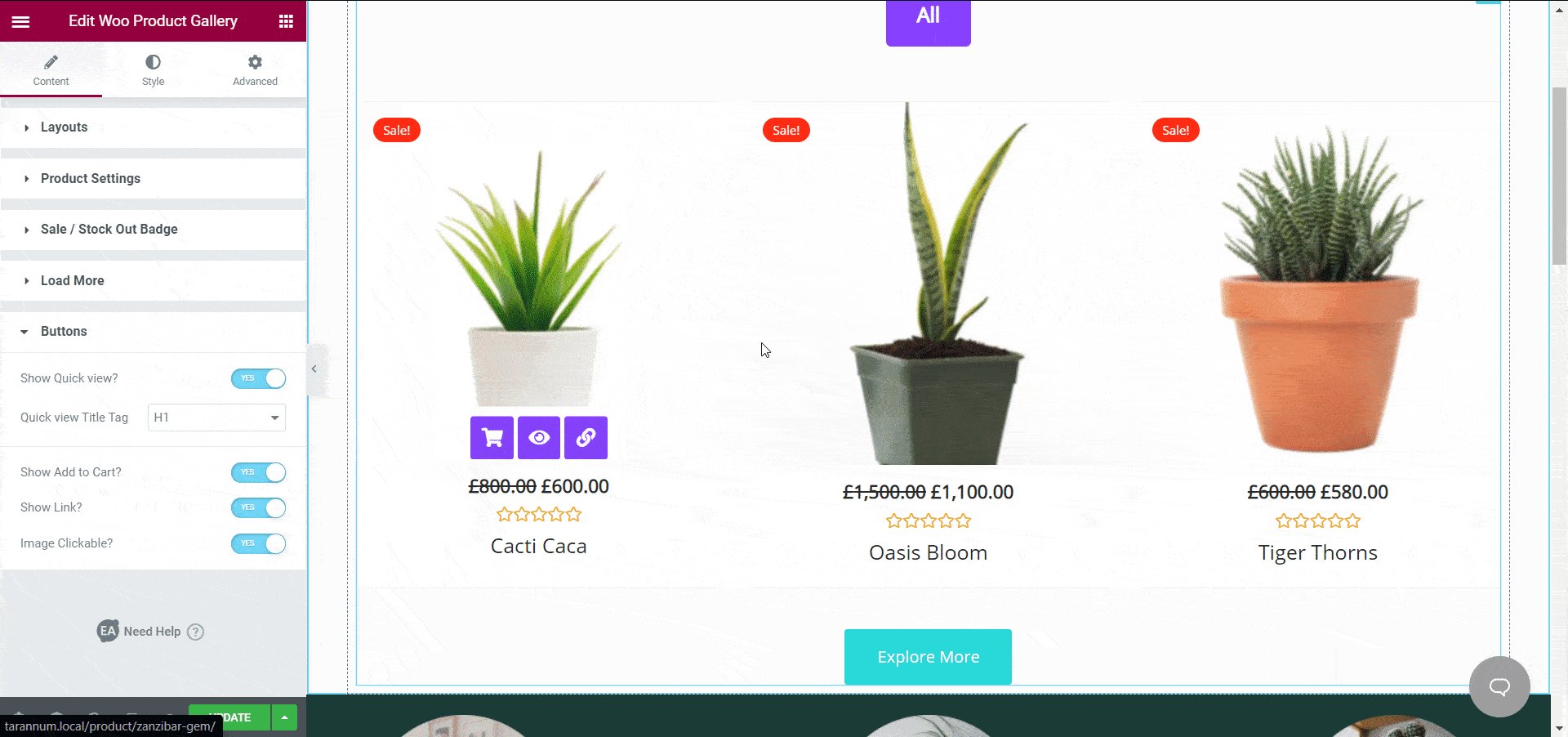
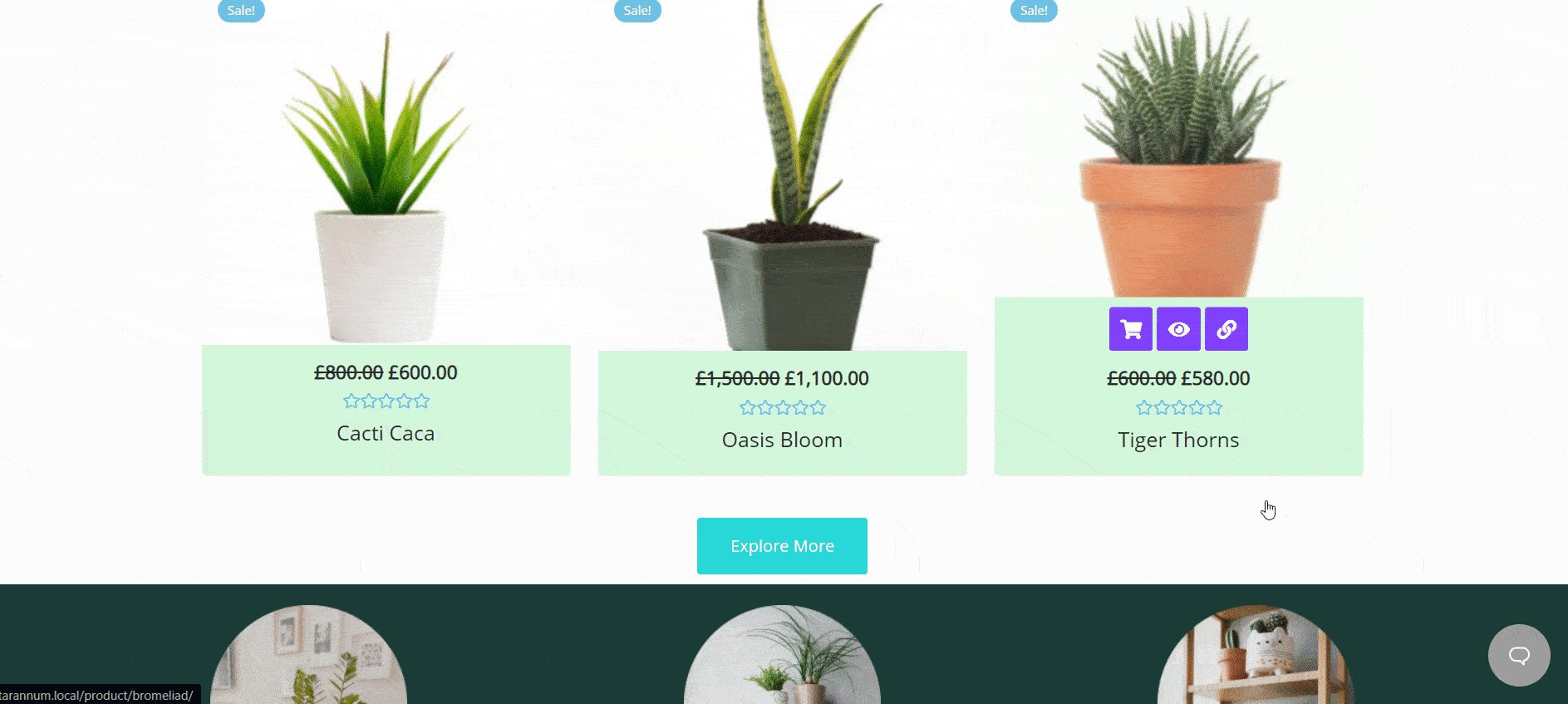
使用此小部件,您可以将“加载更多”按钮与其他号召性用语按钮切换,以获得更好的用户体验。 如果您的潜在客户发现您的网站内容很有吸引力,他可能有兴趣探索更多内容并单击“加载更多”按钮。 因此,这个简单的按钮对您的 WooCommerce 网站很有用,您可以使用 Elementor 的“ EA Woo 产品库”小部件进行设置。

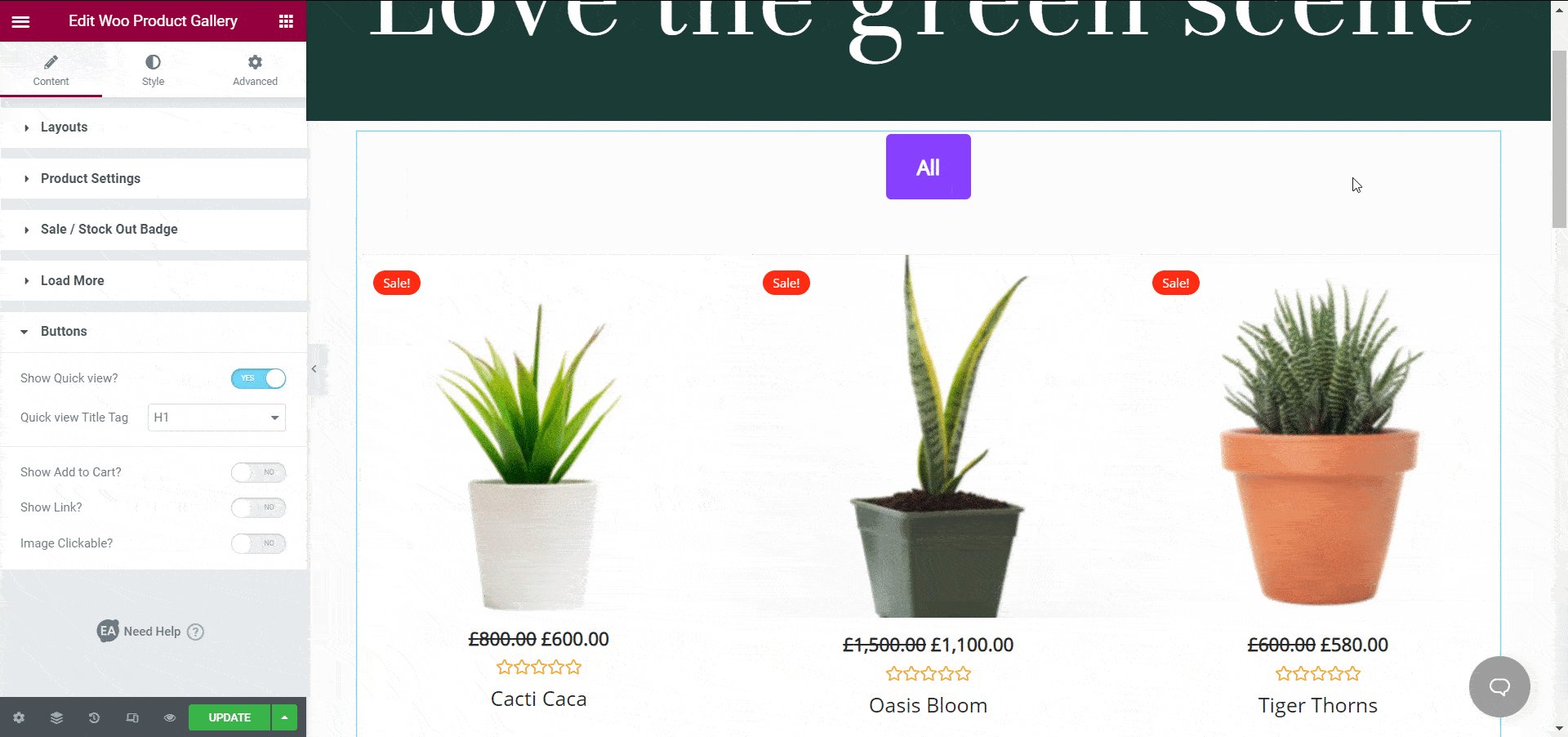
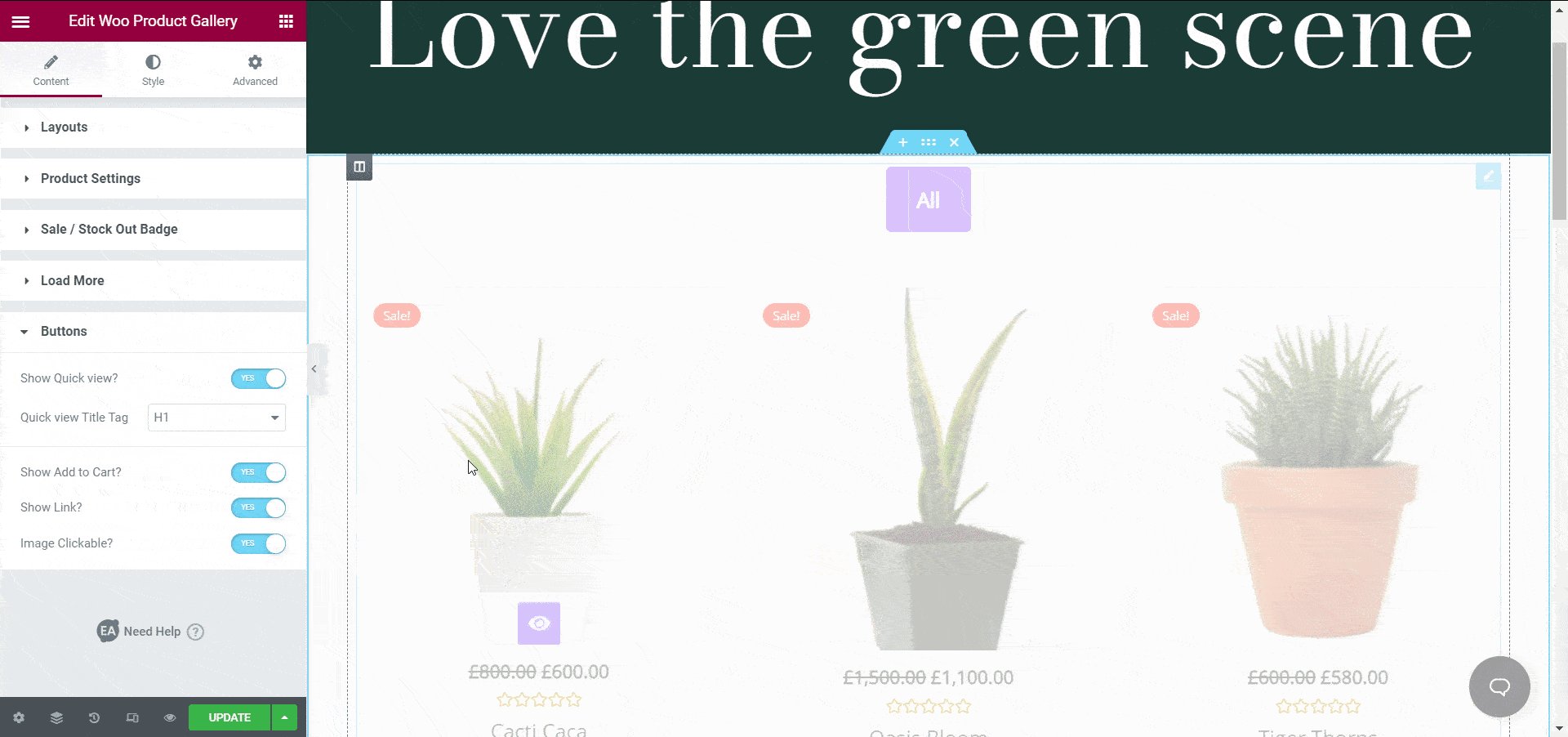
从此小部件的“按钮”选项中,您将获得三个选项,例如“显示快速视图”、“显示添加到购物车”和“可点击图片”。 您可以轻松地显示要与 WooCommerce 产品一起显示的按钮。 “显示快速查看”按钮最终会派上用场,让您的客户可以快速查看包含有用详细信息的产品。 他们不必单击产品并查看详细信息。 这将节省他们的时间,您的网站的可用性将立即增加。

如果您将“添加到购物车”按钮与产品一起显示,那么您也在邀请您的潜在客户立即采取行动。 当您将号召性用语按钮放在 WooCommerce 网站上的合理位置时,人们往往会立即采取必要的行动。 因此,一个简单但有用的步骤可以帮助您增加销售额。
可点击的图片比静态产品图片更有吸引力。 这就是为什么您可以通过使您的产品图像可点击来使您的网站更具交互性。 当有人点击您的一张产品图片时,他们将看到详细信息并在您浏览它们时采取措施。
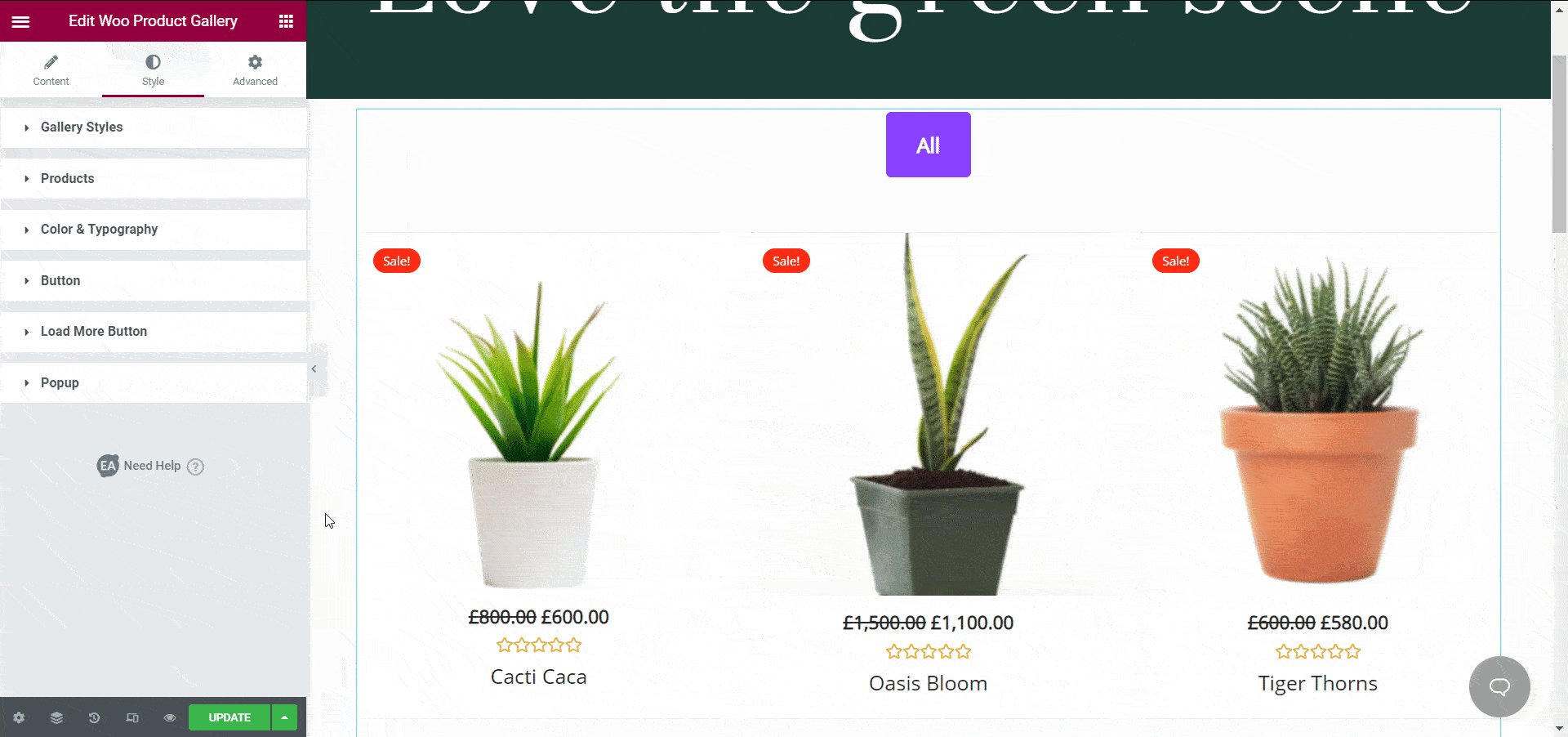
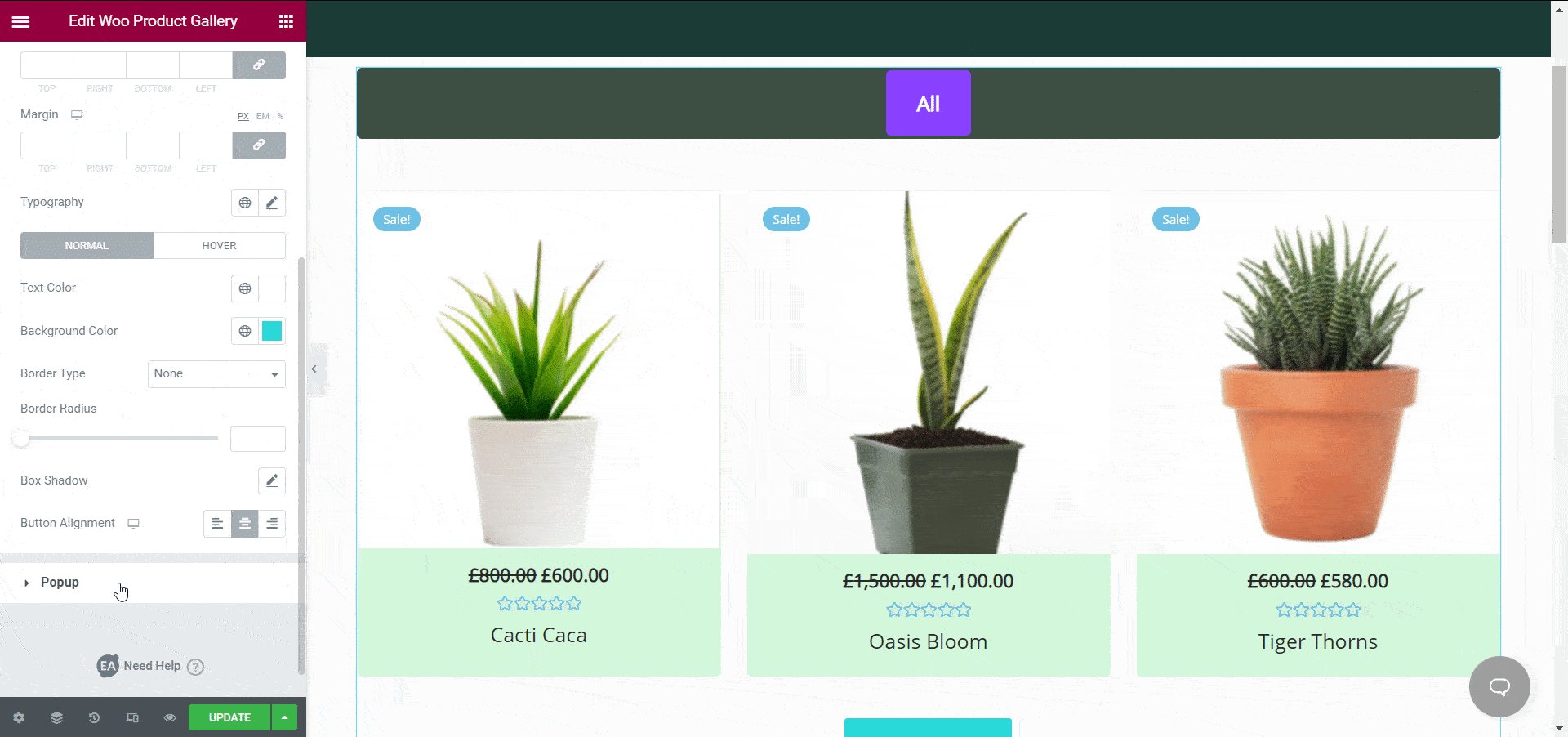
第 3 步:设计您的 WooCommerce 产品库
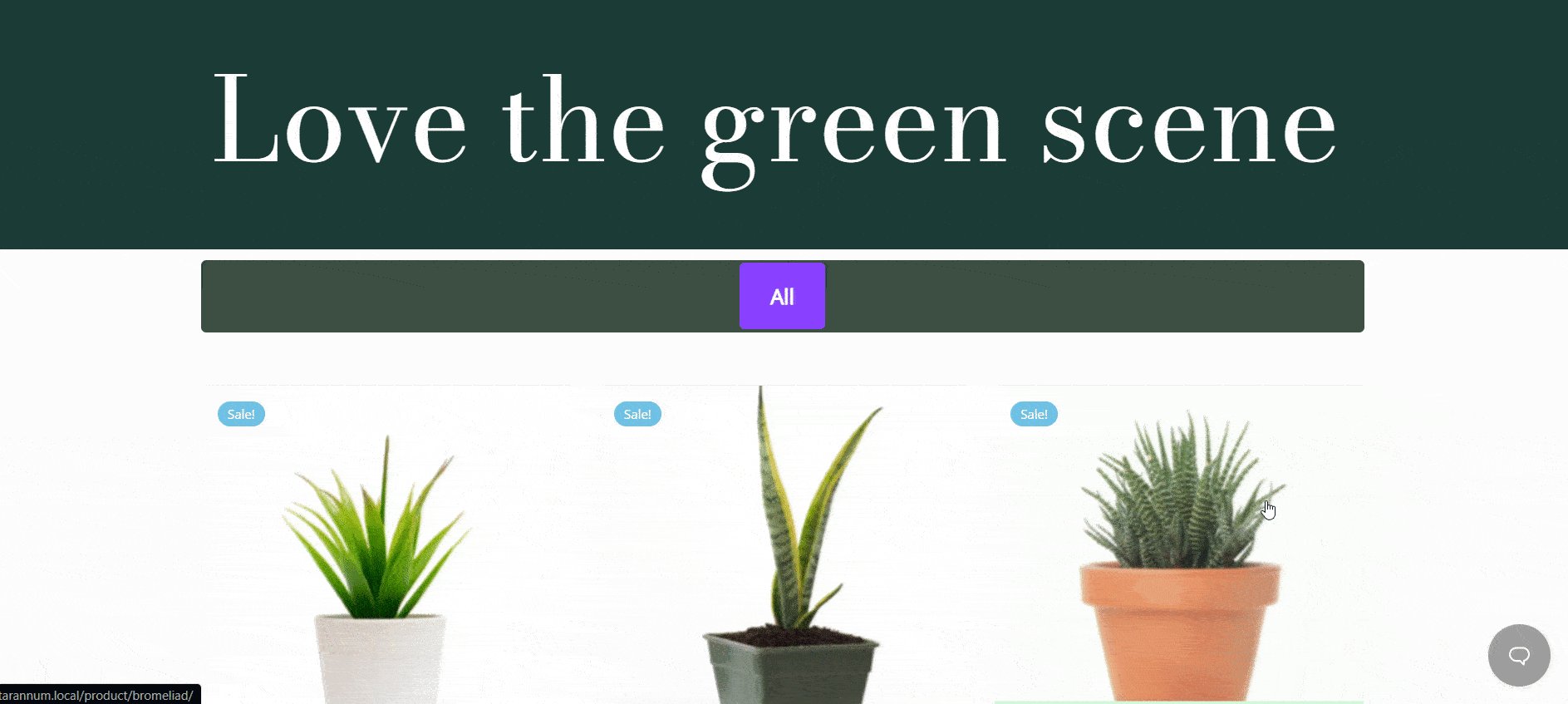
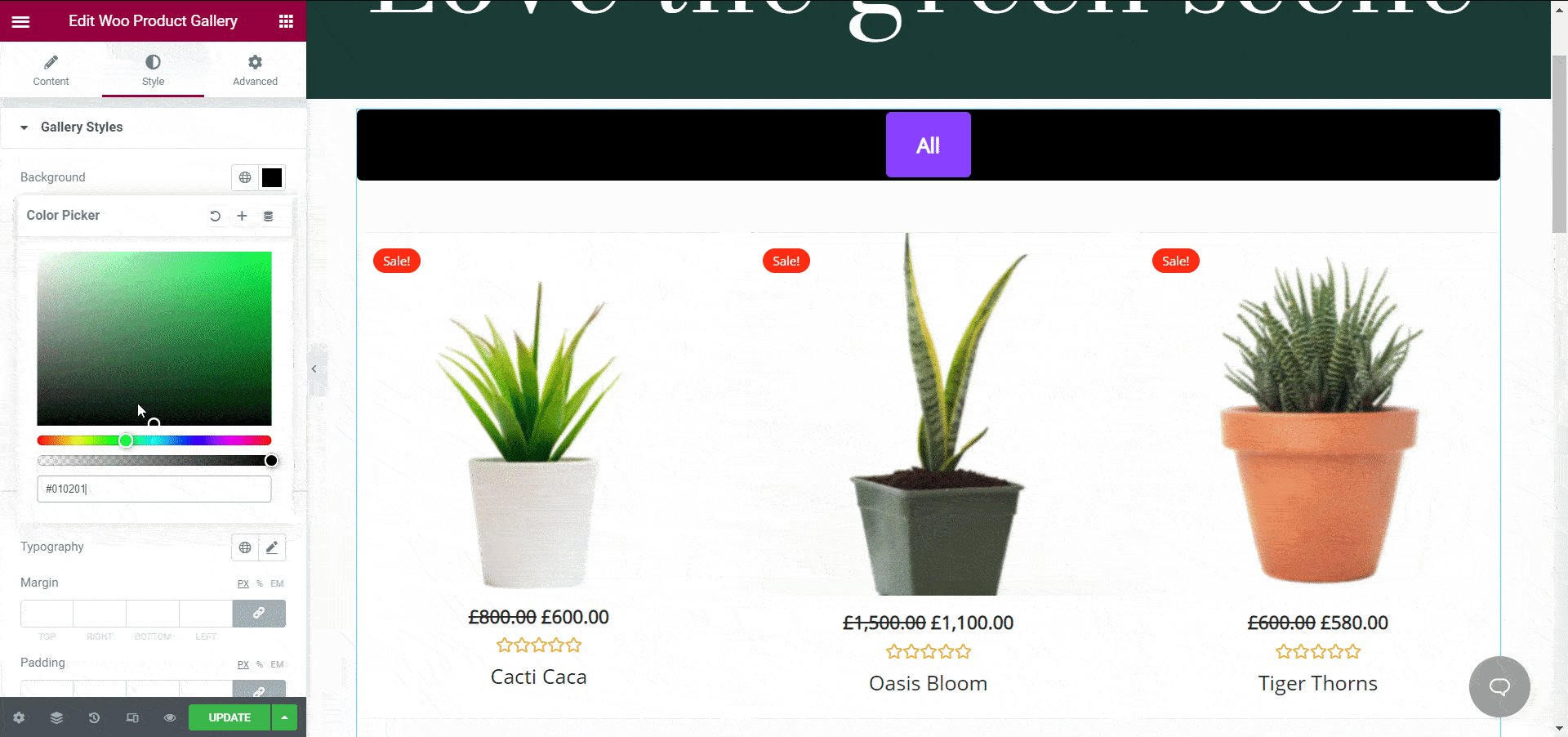
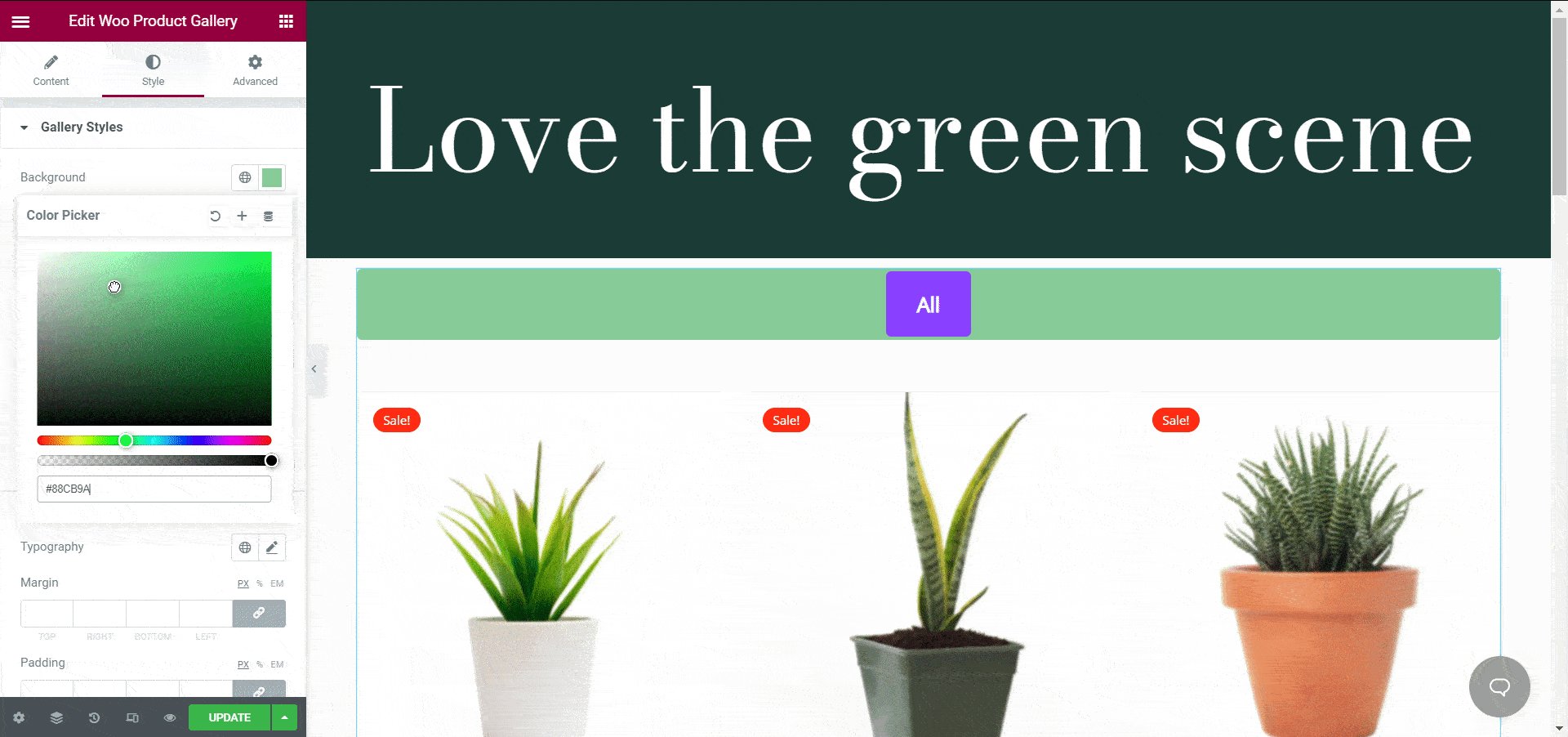
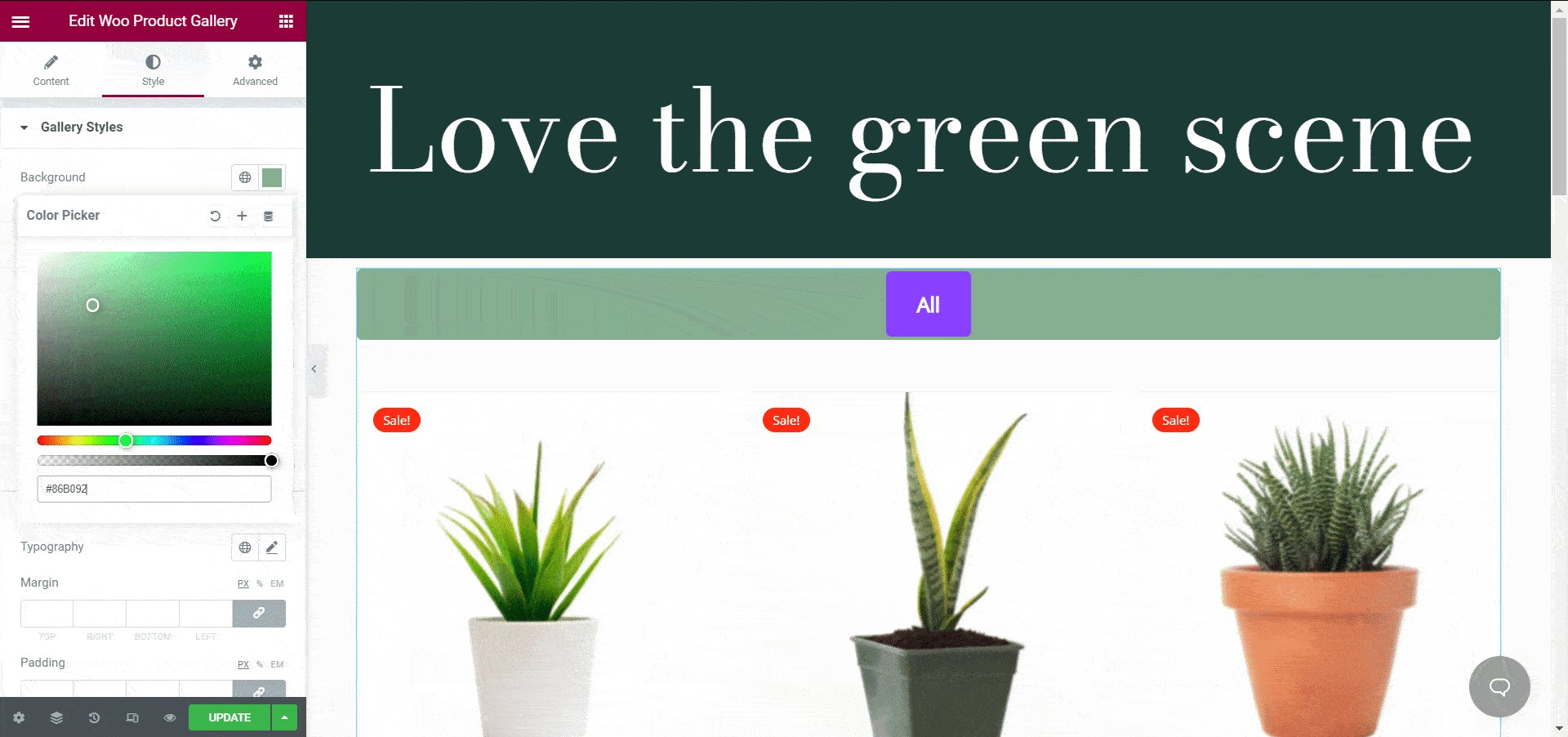
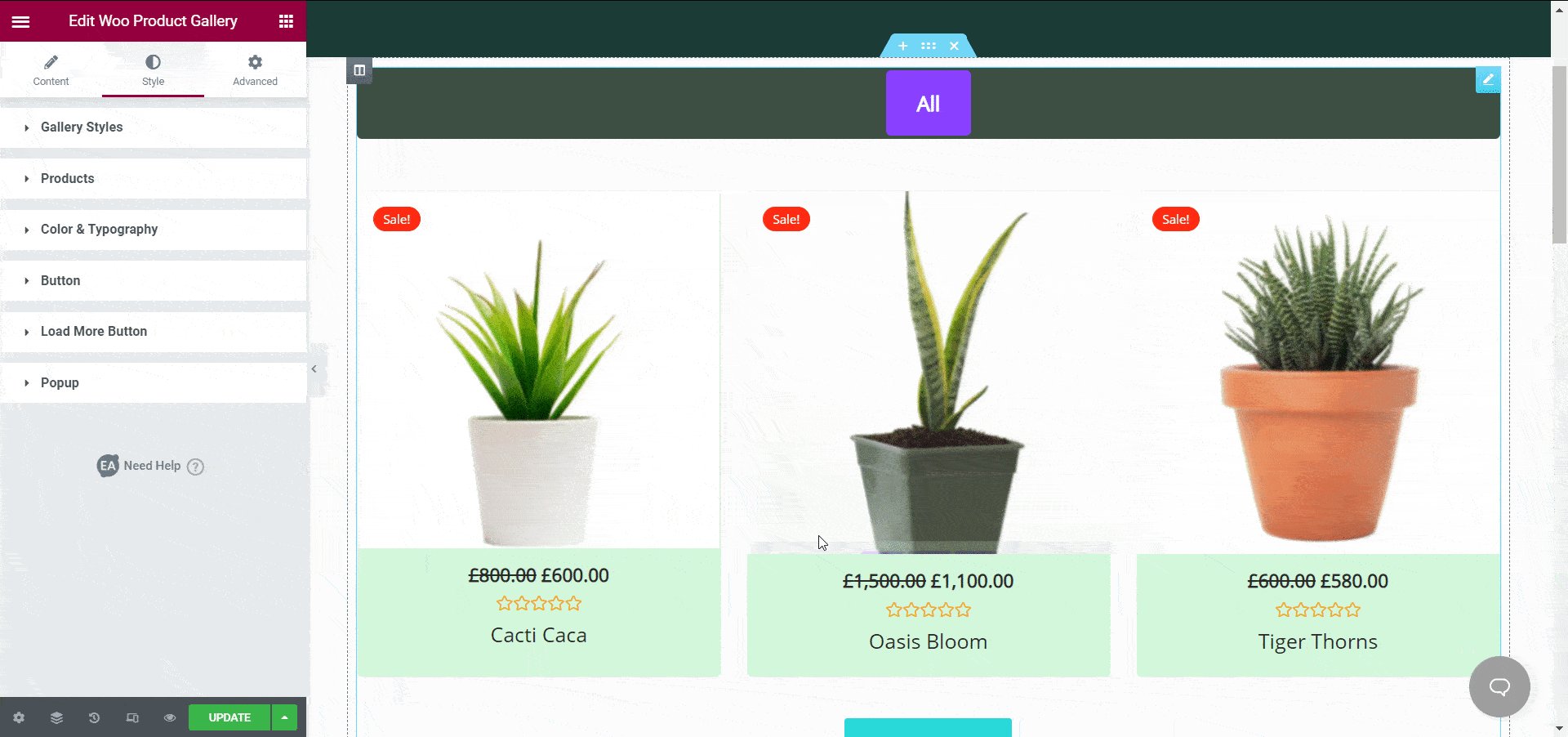
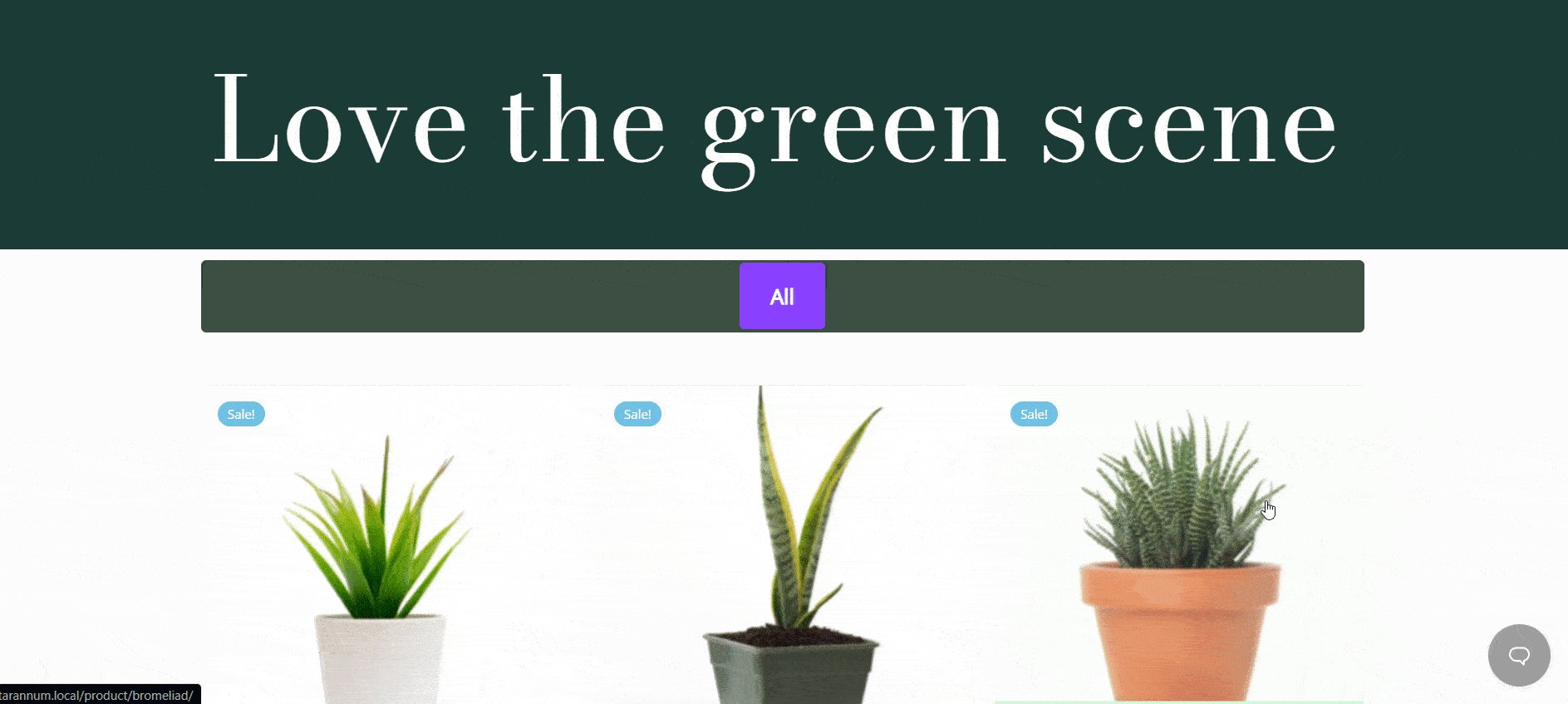
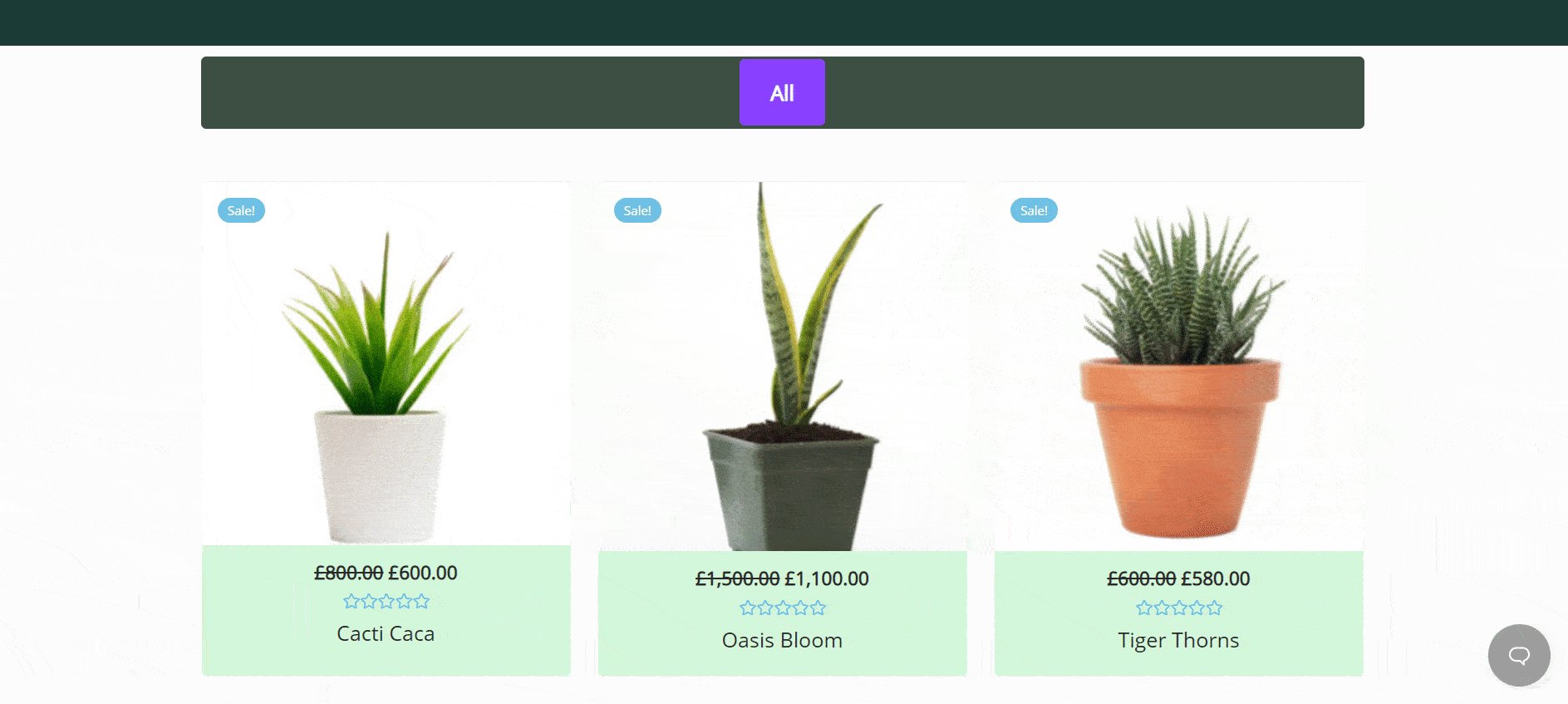
由于您已经配置了如何在您的在线商店中展示您的 WooCommerce 产品,现在是时候使用六种不同的样式选项来设计布局了。 您将获得“图库样式”、 “产品” 、 “颜色和排版” 、 “按钮” 、 “加载更多”按钮和“弹出窗口”的设计选项。 您可以从“图库样式”选项中编辑图库的外观并更改其背景颜色。 对于这个博客,我们将背景颜色设置为绿色,以便与我们的植物商店主题相匹配。 您可以更改项目的背景颜色、边框类型等。

除了调整这些选项外,如果需要,您还可以更改填充、对齐或框阴影。 如果您在自定义 WooCommerce 网站时探索所有这些可能性,您将在设计自己的网站方面做得更好。
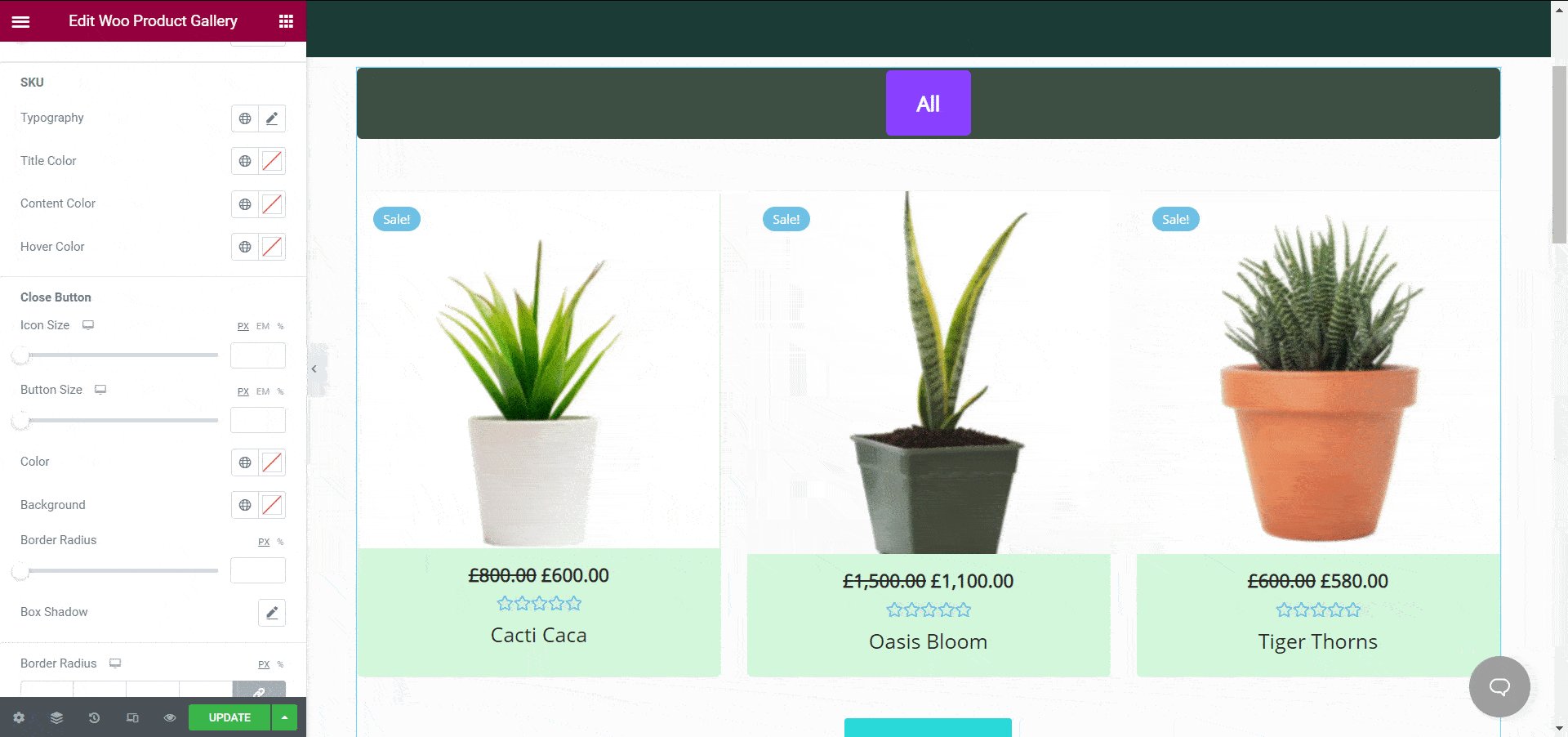
查看所有可用设置,了解如何改善网站的外观。 例如,您可以在“颜色和排版”部分修改字体大小、字体颜色等。 为了使您的 WooCommerce 产品库脱颖而出,您还可以调整和设计“加载更多”和“弹出”部分下的选项。 有关如何设计 WooCommerce 产品库的更多提示,您可以在此处查看我们的详细文档。

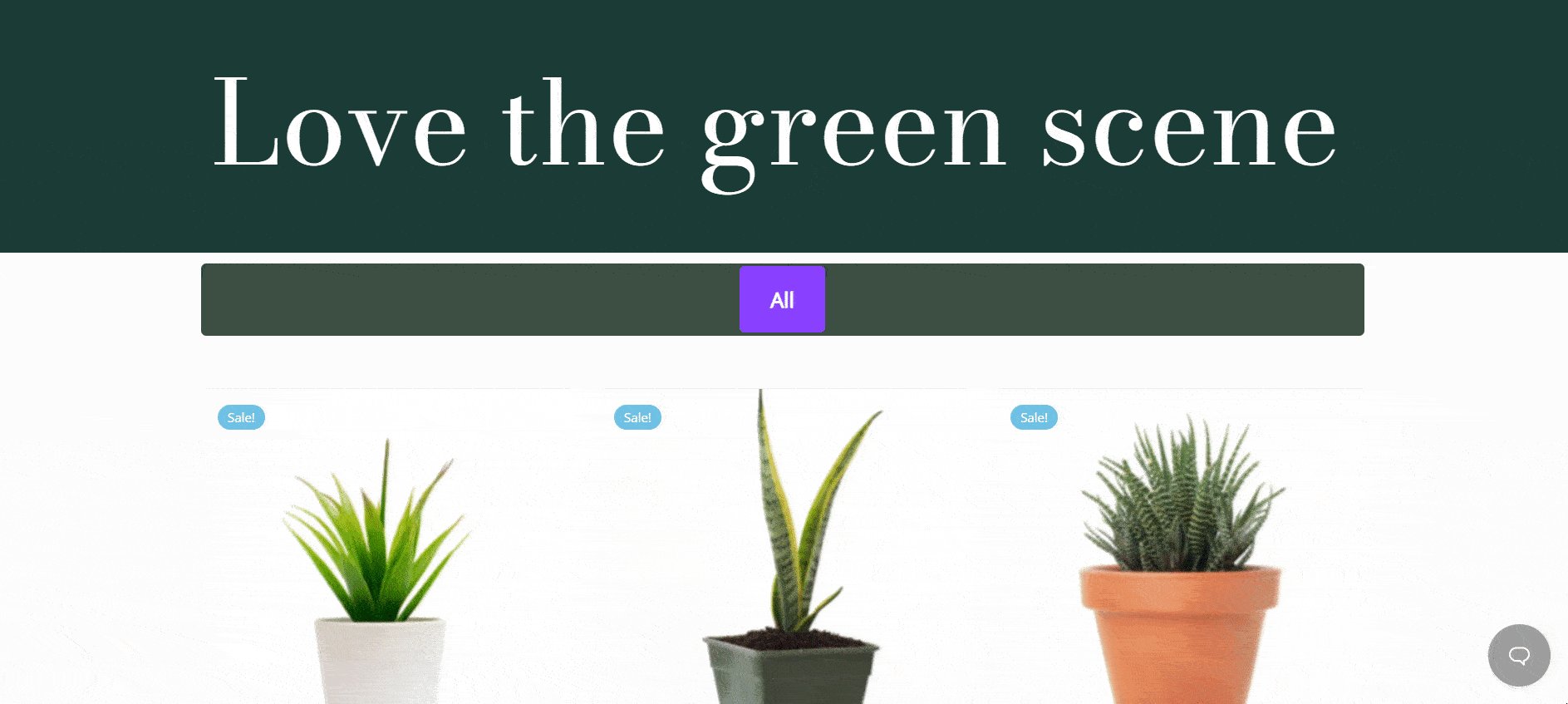
现在,如果您对产品库的外观感到满意,您可以发布您的页面。 看看我们在 Elementor 中为本教程创建的 WooCommerce 产品库。

如您所见,Elementor 的基本插件通过帮助您创建一个有吸引力且交互式的 WooCommerce 产品库而无需编码,从而非常容易地创建一个令人惊叹的在线商店。 亲自尝试一下,如果您需要任何帮助,请随时联系我们的支持团队。
有关最新 Elementor 插件、网页设计教程、提示和技巧等的更多更新,请订阅我们的博客或加入我们友好的Facebook 社区。
奖励:使用现成的模板创建出色的网站
你喜欢在 Elementor 上建立网站吗? 您可以从Templately获得 1000 多个现成模板的独家访问权限,这是 WordPress 的终极模板云,具有独特的云协作功能。 立即注册一个帐户,并在几分钟内立即开始创建漂亮的网站。