WooCommerce 店主使用产品图片时犯的 12 个错误
已发表: 2022-03-09
如果您想增加在线商店的销售额并推动转化,请务必密切关注您的 WooCommerce 产品图片。 不幸的是,网站所有者会犯一些常见的产品图片错误,这些错误可能会损害他们的业务。
然而,好消息是熟悉这些失误可以帮助您避免它们。 了解什么不能处理您的 WooCommerce 产品图片可以帮助您增强电子商务商店、改善用户体验 (UX) 并最终产生更多收入。
在这篇文章中,我们将首先讨论您的产品图片所起的关键作用。 然后,我们将为您提供 12 个需要避免的最常见错误的列表。 让我们跳进去!
WooCommerce 产品图片的重要性
您在网站上显示图像的方式至关重要。 它们让您的访问者更好地了解您的产品,并使他们了解预期的内容。
使用高质量的图像可以将您的品牌展示为专业、可信和值得信赖的。 如果您的购物者无法充分了解商品的外观,他们就不会特别有购买它们的动力。
如果处理得当,您的 WooCommerce 产品图片可以帮助推动销售并提高客户忠诚度。 他们还可以帮助优化您的网站以获得更好的排名,增加流量和参与度。
WooCommerce 店主使用产品图片时犯的 12 个错误
既然我们了解了为什么产品图片如此重要的更多信息,那么让我们看看不应该如何处理它们。 以下是要避免的 12 个 WooCommerce 产品图像错误。
1.根本不提供产品图片
您的 WooCommerce 商店中的所有产品都必须附带图片,这一点很重要。 否则,您的客户将无法直观地看到他们所购买的产品。 相反,他们只能根据描述和文字来做出感知或决定。 这不是有效的,在视觉上也没有吸引力。
2. 没有正确设置特色图片
如果您的 WooCommerce 产品图片设置不正确,可能会使您的网站看起来不专业。 这对于主要或特色图片尤其重要,因为这是购物者首先会看到的。
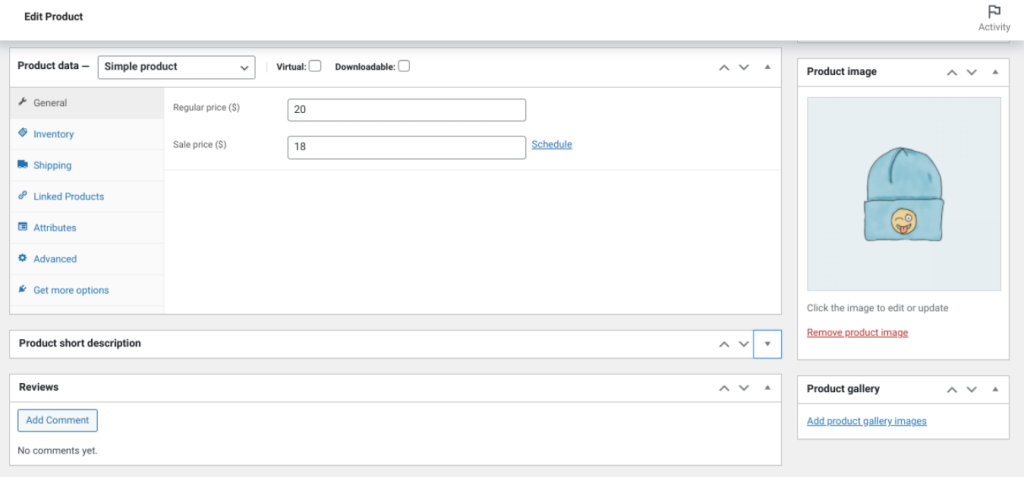
在 WooCommerce 中,主图像将是您选择作为产品图像的图像:

主图像可以决定他们是否决定点击产品以了解更多信息并浏览您商店中的其他商品。 如果您想添加产品的不同观点(我们推荐),您可以选择添加产品图库图片。
3. 未能正确调整产品图片尺寸
尺寸奇怪、模糊或尺寸不正确的图像可能会导致负面的第一印象。 您的主题应提供有关特色图像的正确尺寸的更多信息。 但是,我们建议选择至少 800 x 800 像素 (px) 的图像。
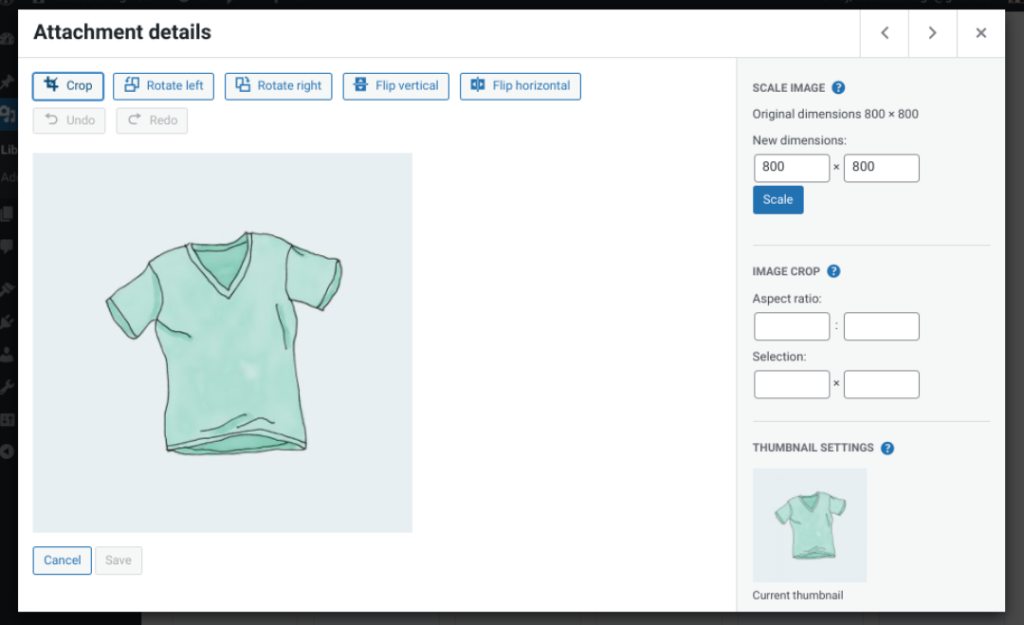
您可以在上传图片之前调整图片大小,也可以在媒体库中对其进行编辑:

确保您的图像具有正确的分辨率和尺寸可以更好地描绘您的产品。 毕竟,如果您的产品形象质量低劣,为什么客户会认为产品本身的质量会有所不同呢?
4. 忘记放大视图
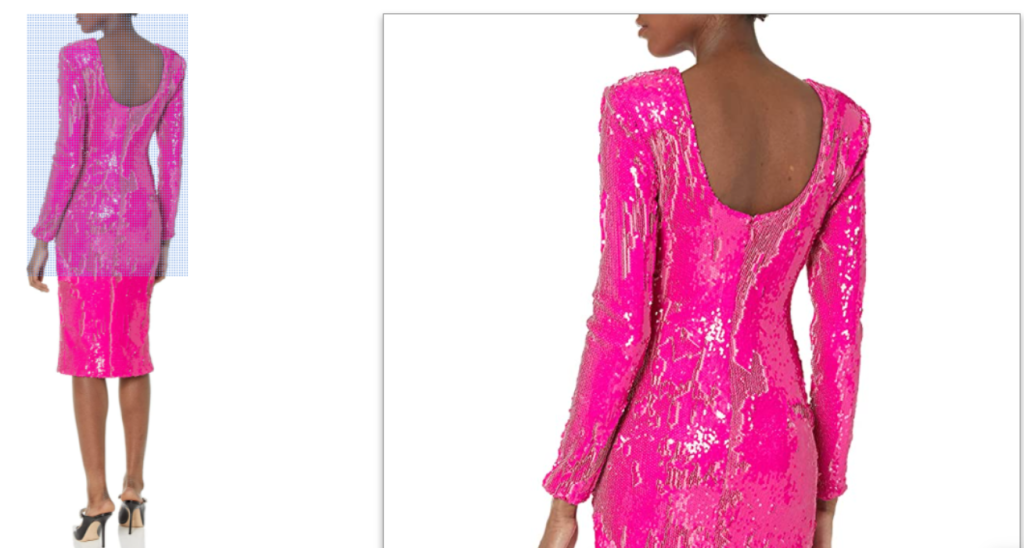
与确保图片大小合适一样,确保为访问者提供产品的特写视图也很重要:

人们喜欢查看细节,尤其是对于他们在离线购买时通常会亲自检查的物品的各个方面。 例如,大多数人都希望看到一件衣服材料的特写。
提供这种洞察力有助于管理期望。 如果购物者能够近距离看到产品质量,他们就不太可能对他们在网上找到的产品不满意。
5. 未能去除背景使产品弹出
当谈到 WooCommerce 产品图片时,重要的是项目是主要焦点。 使它们流行的一种方法是删除背景:

这可以消除任何可能的干扰,并可以帮助图像看起来更加高质量和专业。 您可以使用一些服务来删除背景。 大多数都很便宜,只需几美元。 您也可以使用 Upwork 等平台付钱给某人。
6.从画廊中留下一张生活方式照片
突出产品优势的一种有效方法是展示它们的使用情况。 因此,我们建议在您的 WooCommerce 产品图片库中包含一张生活方式照片,展示人类穿着或使用该物品:

它可以帮助提供上下文并分解标准的仅产品图像。 你可以在亚马逊产品页面上找到很多这样的例子。

7. 没有优化 WooCommerce 产品图片
图像通常具有较大的文件大小。 当你有很多它们时,它会损害你网站的性能和速度,这就是优化图像至关重要的原因。 您可以使用多种工具来执行此操作。
一些流行的例子包括 Imagify 和 Smush:

这些 WordPress 插件可以轻松压缩和优化您的图像,而不会影响其质量。 在将它们上传到 WordPress 媒体库之前,您还可以使用 TinyPNG 等软件或图像优化服务网站对其进行优化。
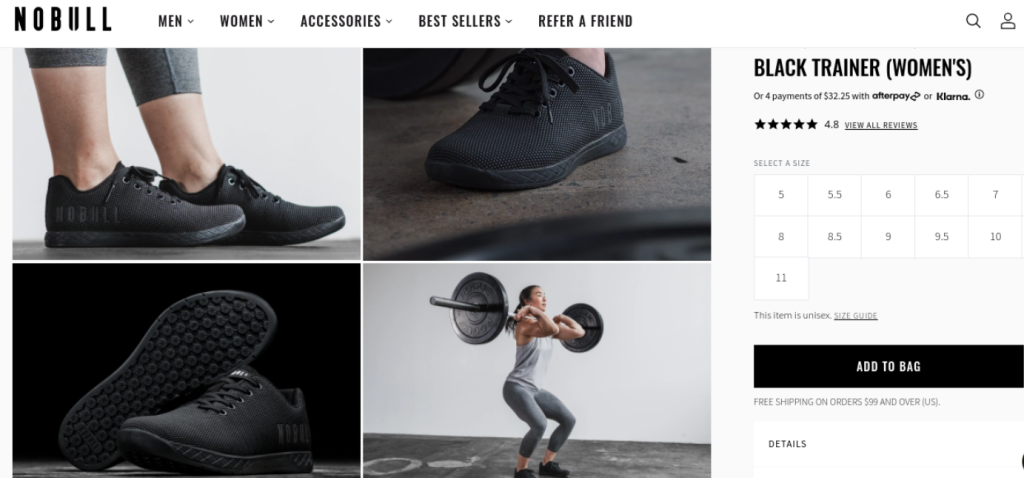
8.只显示一个视点
当您想突出您的产品并让购物者全面了解它们的外观时,展示多种观点很重要:

只展示一个角度会限制顾客对商品的理解。 它还使他们无法全面了解预期。 相反,他们应该能够浏览不同的观点和角度来评估产品,就像他们在商店中的方式一样。
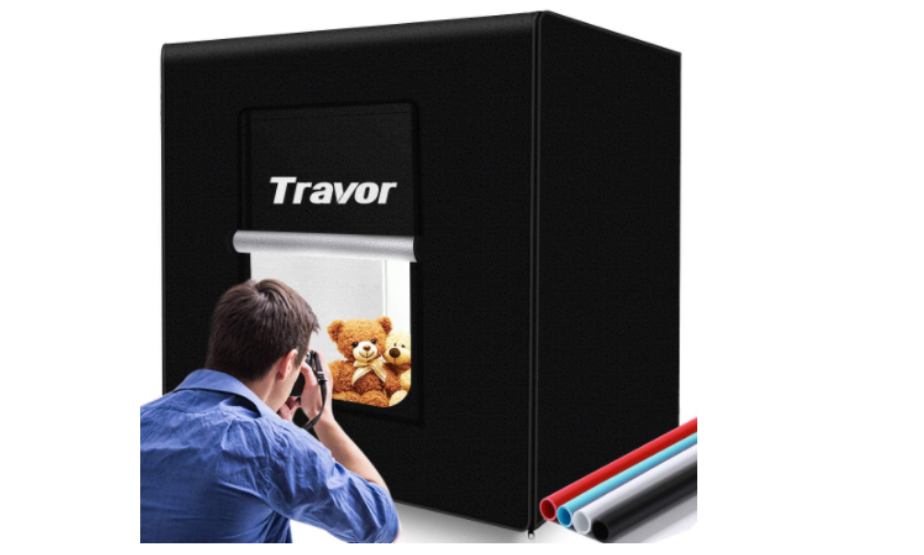
9.不使用照片灯箱
照片灯箱是由非反射材料制成的盒子。 它有助于为您的产品图像提供中性(通常是白色)背景,以消除来自其他光源的任何阴影或投射:

不使用照片灯箱可能会导致不专业的低质量图像。 因此,我们建议投资一台,特别是如果您打算处理自己的摄影。 许多都可以在亚马逊上以相对便宜的价格买到,例如上图所示。
10. 未能调整水平以增加对比度和饱和度
编辑您的 WooCommerce 产品图像对于以最佳方式(字面意思)描绘它们至关重要。 未能调整照片的级别意味着您没有调整暗点和亮点。 这对于增加对比度和提高饱和度至关重要。
您可以使用 Photoshop 或 Lightroom 等软件轻松完成此操作。 或者,您可以使用 Pixlr 等在线图像编辑工具:

如果您需要一些有关调整和编辑照片的指导,可以查看 YouTube 教程。 每种类型的编辑软件或平台都有很多可用的。
11. 忘记使用内容交付网络 (CDN)
不从 CDN 传送图像可能会损害您网站的性能。 CDN 有助于无缝交付图像等静态文件,以提高页面的速度和加载时间。
不使用一个会给您的服务器带来不必要的负担,导致过载和图像渲染缓慢。
有多种 CDN 服务可供选择。 我们强烈推荐的一个是 BunnyCDN:

该平台包含永久缓存功能,可永久存储您的文件副本。 它还带有 SmartEdge 功能,可将客户引导至最相关的页面。
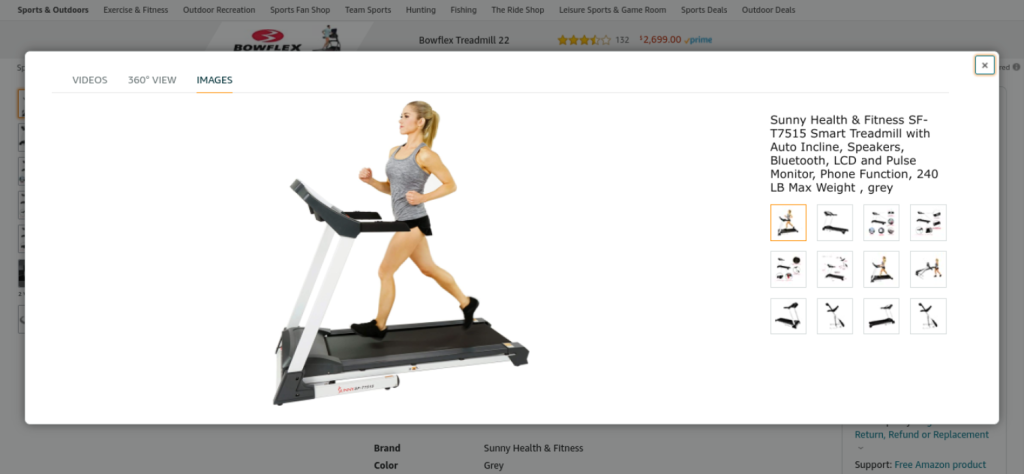
12. 忽略 3D 视图
正如我们所提到的,在您的产品图像上包含多个观点是一个聪明的主意。 包括 3D(或 360)视图也是另一个很好的选择。
虽然这是一种相对较新的产品图像技术,但采用它可以大大帮助客户更好地了解您的产品并以现代、有效的方式展示它们:

各种工具和服务可让您生成产品的 3D 视图,以便客户更好地可视化它们。 例如,您可以使用 360 产品查看器等平台。 该工具可让您通过虚拟照相馆将任何产品配置为 3D 模型。
结论
您的产品图片在您的 WooCommerce 商店中起着重要作用。 但是,如果它们的尺寸、优化和展示不当,可能会使您的品牌显得不专业且不值得信赖。
正如我们在本文中讨论的那样,您应该避免在使用 WooCommerce 产品图像时犯各种错误。 这包括没有提供足够的视角和角度,没有使用照片灯箱和 CDN,以及在将它们上传到您的网站之前或之后忘记对其进行优化。
您对使用 WooCommerce 产品图片有任何疑问吗? 在下面的评论部分让我们知道!
