如何将产品快速查看添加到您的 WooCommerce 商店
已发表: 2023-05-12您想让您的客户直接在列表页面上看到产品详细信息吗? 然后,您应该考虑添加 WooCommerce 产品快速查看按钮。
借助快速查看功能,访问者可以从商店页面、类别页面或搜索结果页面查看产品信息并进行购买,而不必访问产品详细信息页面。 无需导航至其他页面即可轻松访问他们最喜欢的项目。
但遗憾的是,默认的 WooCommerce 并没有为店主提供如此惊人的功能。 然后,您需要做的就是寻找支持工具。
本文将解释此功能如何工作并提升您的商店。 此外,我们还向您介绍了一个强大的 WooCommerce 快速查看工具,称为 Woostify 快速查看。 请继续阅读以探索所有事物。

- WooCommerce 中的快速查看是什么? 它是如何工作的?
- 为什么我们应该向 WooCommerce 商店添加“快速查看”功能?
- 如何添加 WooCommerce 产品快速查看(使用 Woostify 快速查看)
- 1. 在 Woostify 中启用快速查看插件
- 2.自定义listing页(店铺页)的Quick View按钮
- 3. 查看快速查看在前端的工作原理
- 4. 从 WooCommerce 中删除快速查看
- 立即将 WooCommerce 产品快速查看添加到您的商店!
WooCommerce 中的快速查看是什么? 它是如何工作的?
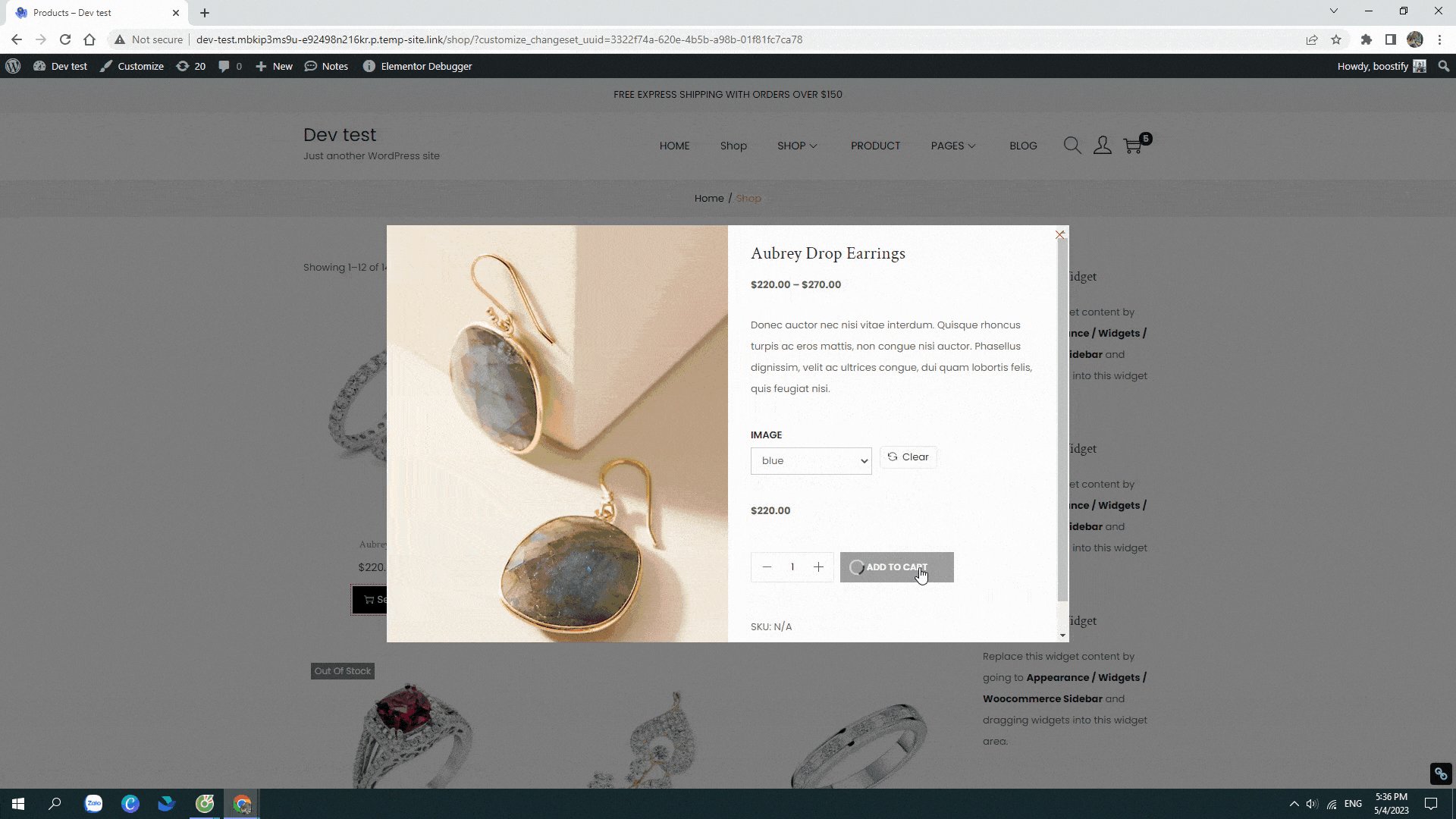
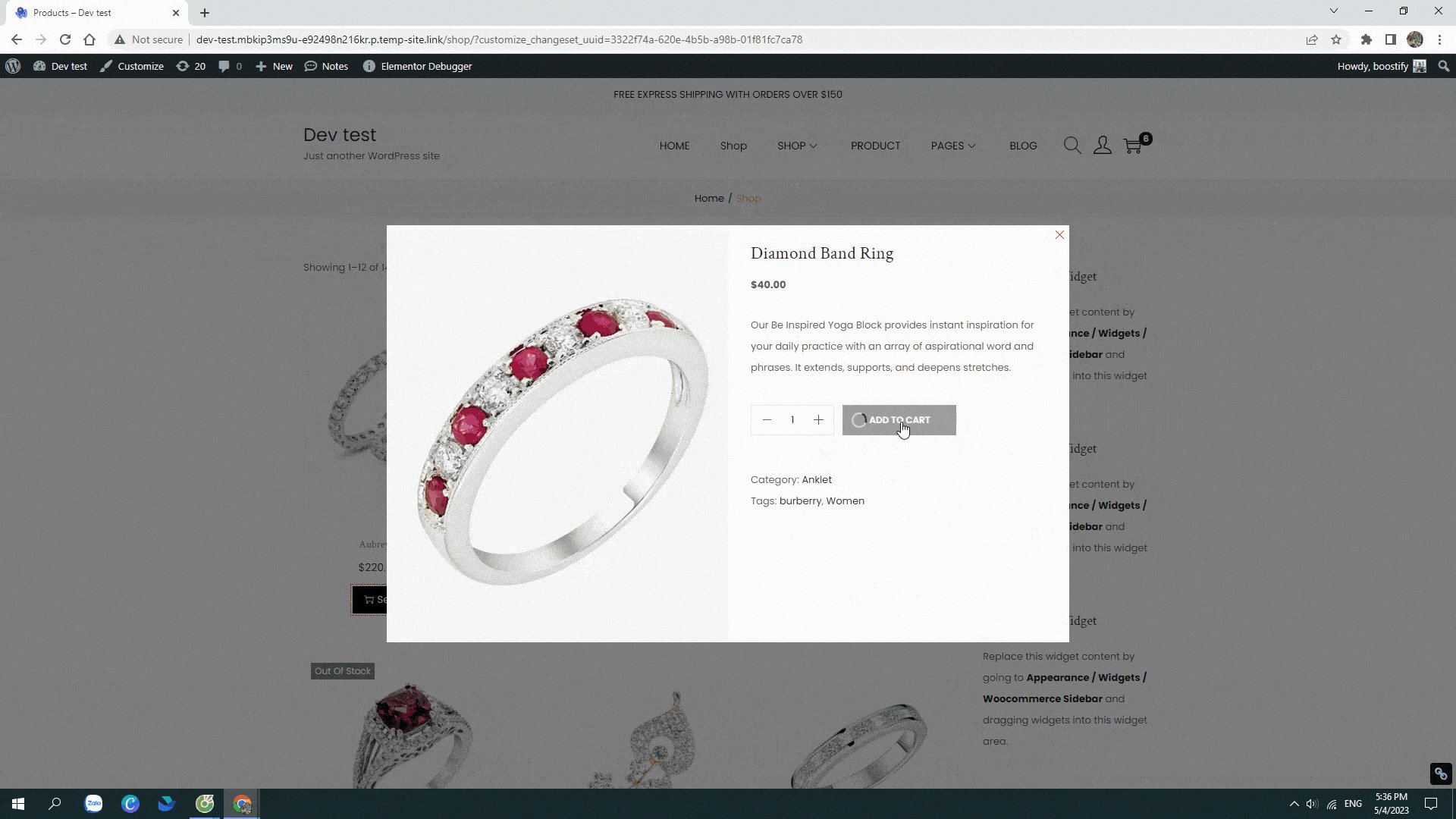
快速查看是一种功能,可让人们概览商店页面上的产品。 单击任何项目的“快速查看”按钮时,将显示一个灯箱/弹出窗口供访问者查看产品详细信息,例如产品价格、简短描述、图像、照片库以及颜色和尺寸。
在该功能出现之前,如果访问者想要探索其功能,他们可能必须转到每个产品页面。 他们想要详细查看的产品越多,他们加载新页面所需的时间就越多。 对于很多人来说,这是一个耗时的过程,他们会对这种糟糕的购物体验感到厌烦。
作为店主,您想优化这个流程,对吗? 快速查看功能可为您提供帮助。 使用快速查看按钮,无论您的访问者想要查看多少产品,都不需要加载任何新页面。 他们可以在一个位置查看所有产品的详细信息并进行快速比较。
快速查看弹出窗口还包括一个添加到购物车按钮。 在访问者“快速查看”一个项目后,如果他们感到满意,他们可以直接在灯箱/弹出窗口中将其添加到购物车。
为什么我们应该向 WooCommerce 商店添加“快速查看”功能?
通过上面的部分,您已经了解 WooCommerce 产品快速查看的工作原理。 在这一部分,我们将列出使用此功能的具体好处。
- 首先,改进网站导航。 人们无需在产品列表页面和产品详细信息页面之间来回移动即可获取每个产品的必要详细信息。 一旦他们单击“快速查看”按钮,就会显示一个灯箱并允许访问该项目的产品详细信息。 关闭框后,您仍停留在该列表页面上,您可以在该页面上继续浏览其他项目并根据需要打开它们的快速查看框。
- 第二,帮助访问者轻松比较不同产品之间的特性。 如上所述,使用 WooCommerce 产品快速查看功能,访问者可以在一个页面上浏览各种项目的详细信息,而不是在产品列表和各个产品页面之间移动。 此功能使访问者更容易浏览、比较并做出购买决定。
- 最后但并非最不重要的一点是,增加加入购物车的速度以创造更多销量。 当显示快速查看灯箱时,它通常包含一个添加到购物车按钮。 由于让人们无需在页面之间导航即可看到许多产品,此功能鼓励客户将多个产品添加到购物车。 据统计,尽管可能会出现放弃购物车的情况,但在选择加入购物车的用户中,仍有近 40% 的用户最终购买了该商品。 太棒了!
您已经获得了快速查看的好处。 那么是时候将此功能添加到您的商店了。 让我们开始吧!
如何添加 WooCommerce 产品快速查看(使用 Woostify 快速查看)
正如我们从一开始就说过的,默认的 WooCommerce 不包含快速查看功能。 您需要工具的支持才能将此功能添加到您的 WooCommerce 商店。
在这里,我们向您介绍一个名为 Quick View(由 Woostify 提供)的强大工具,它可以帮助您快速轻松地启用 Quick View 功能。 与 WooCommerce 的其他快速查看插件不同,此功能集成到 Woostify 主题中。 然后,一旦您安装了 Woostify 并升级到专业版,您就有机会使用快速查看和其他出色的功能。
Woostify Quick View 允许用户将 Quick View 按钮添加到 WooCommerce 商店页面或类别页面上的每个产品,并在不需要时从这些列表页面中删除该按钮。 添加到购物车按钮包含在快速查看产品灯箱中,因此客户可以将商品添加到购物车并直接在产品列表页面上完成购买过程。
现在,我们将深入介绍 Woostify Quick View 的突出功能,并向您展示创建按钮或将其从商店中删除的分步指南。
1. 在 Woostify 中启用快速查看插件
要使快速查看功能起作用,您首先需要启用它。
- 在 WooCommerce 仪表板中,导航到左侧菜单中的Woostify选项。
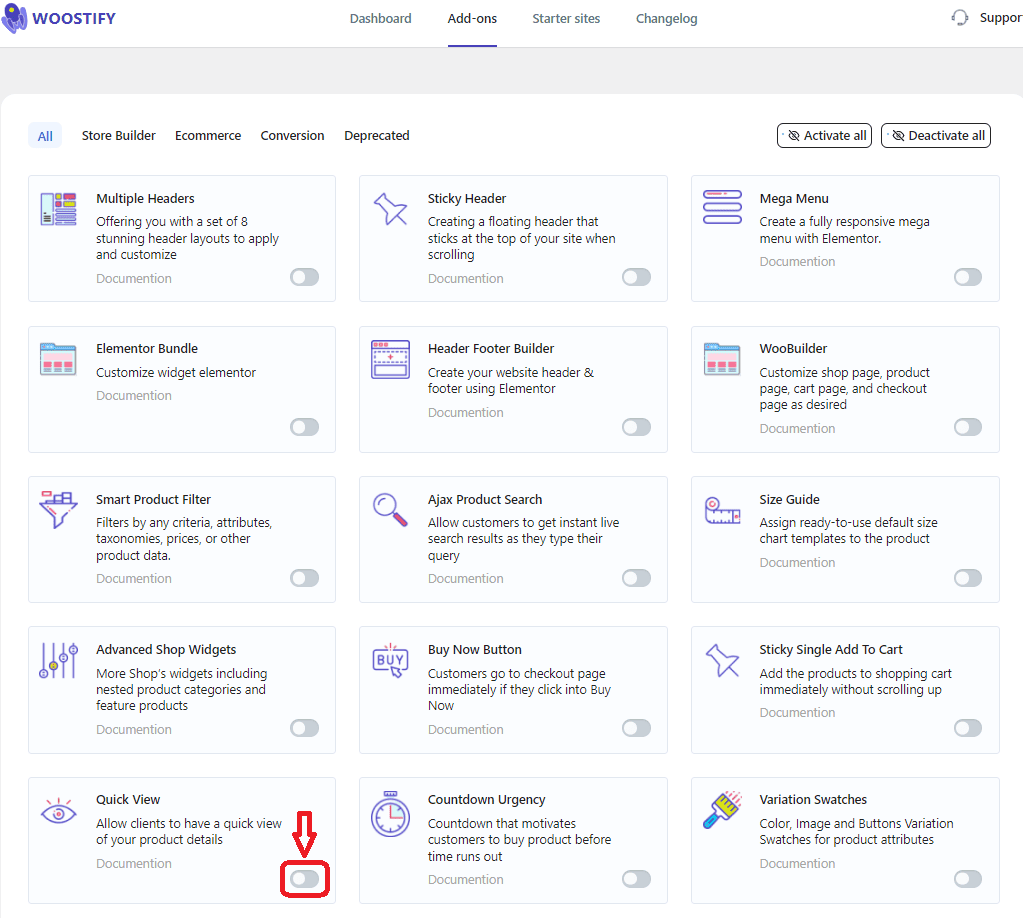
- 然后,访问显示所有 Woostify 附加组件的附加组件选项卡。
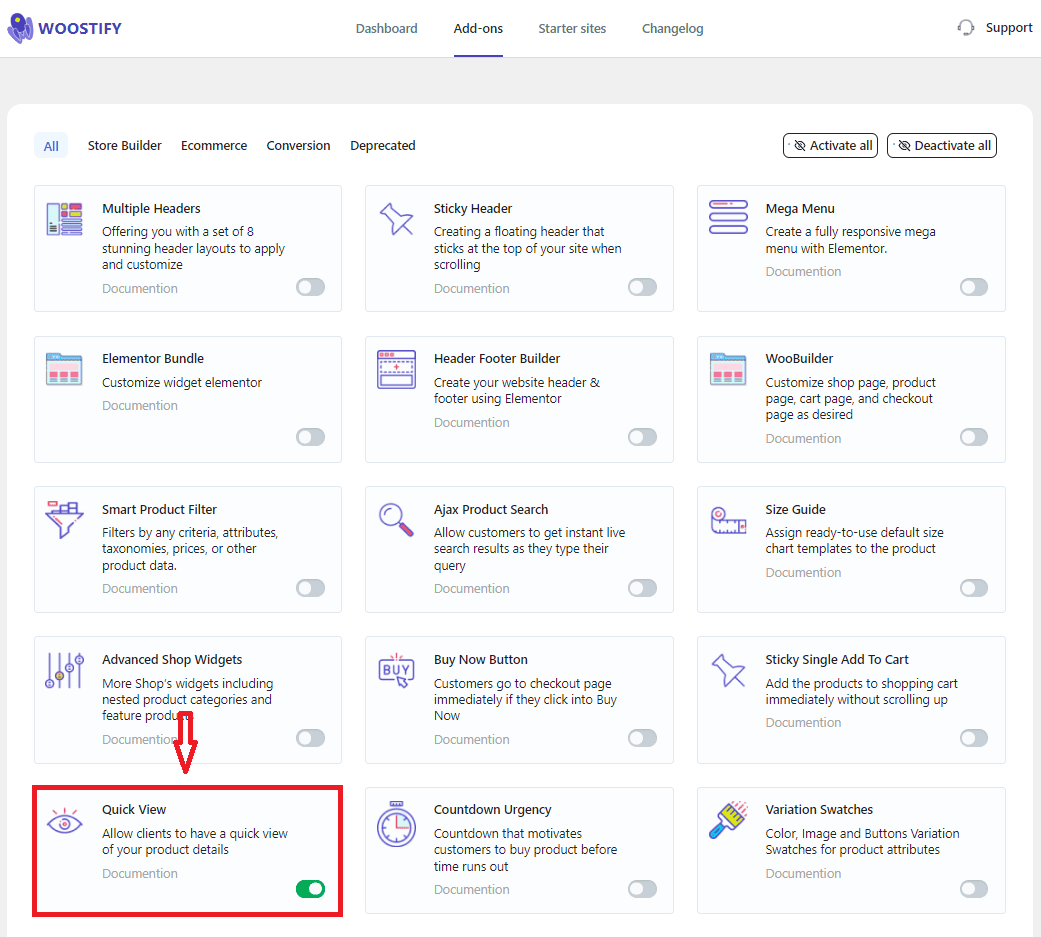
- 向下滚动以找到“快速查看”插件,然后点击插件角落的按钮。
现在已经为您的 WooCommerce 商店激活了快速查看功能。

2.自定义listing页(店铺页)的Quick View按钮
在附加组件选项卡中启用后,快速查看可以在您的列表页面上很好地工作。 但要根据自己的喜好设置快速查看按钮的样式,请执行此步骤 - 自定义按钮。
店铺页面是一个listing页面,那么这里就以店铺页面的Quick View为例。
让我们开始吧!
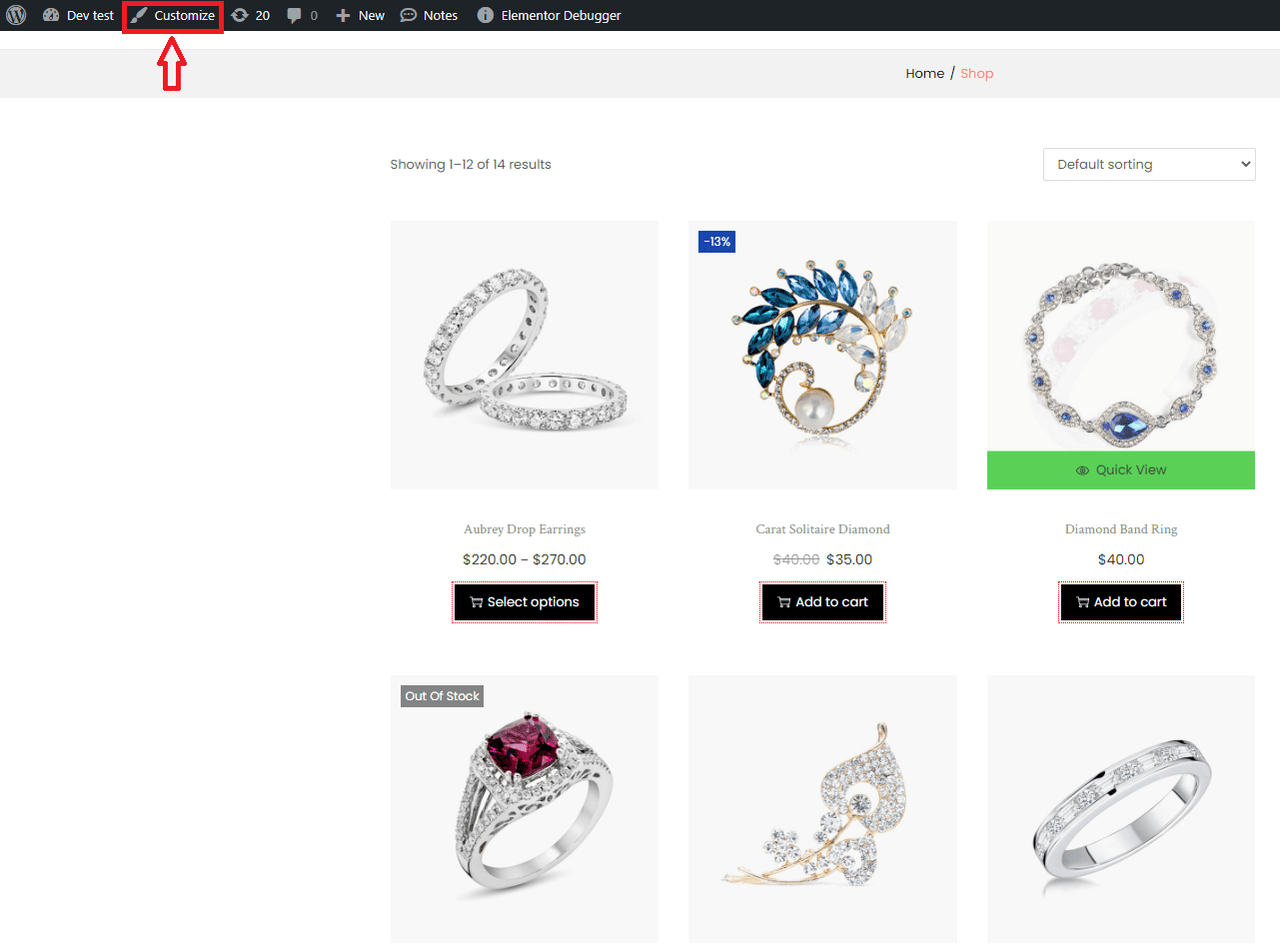
访问商店页面并单击自定义。

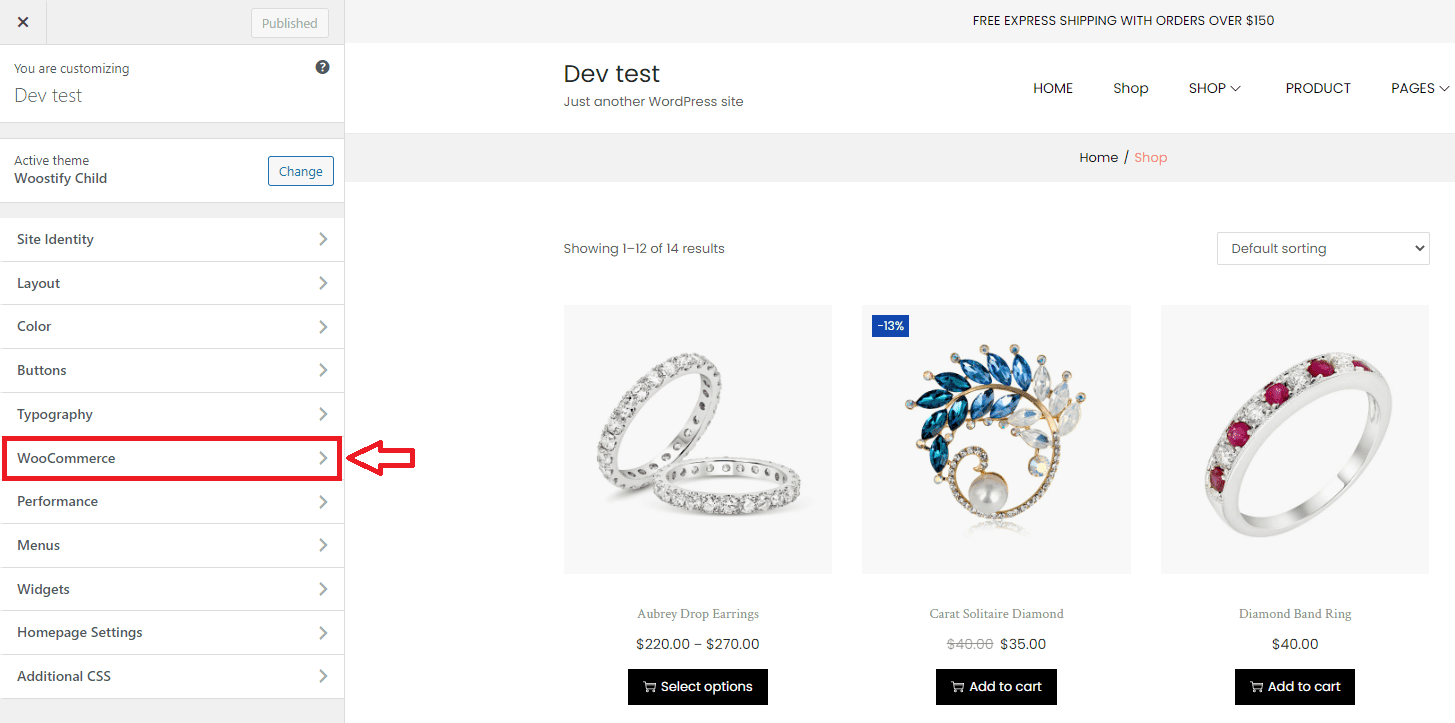
在自定义界面中,您会发现许多用于自定义 WooCommerce 商店的部分。 请访问WooCommerce部分以找到“快速查看”按钮。


导航到 WooCommerce 后,您将被带到下图中的菜单。 转到Shop Archive选项卡以编辑商店页面的快速视图。

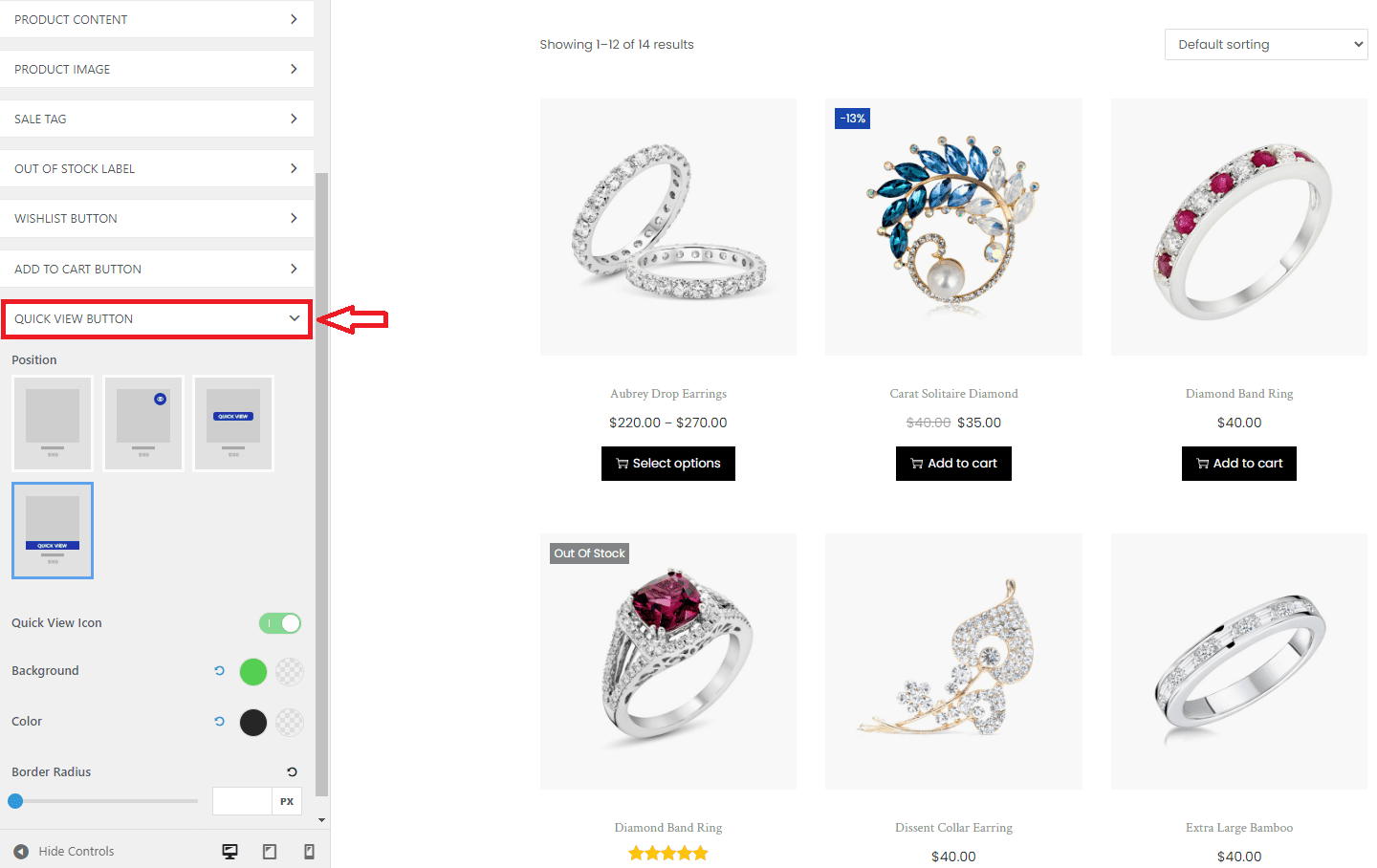
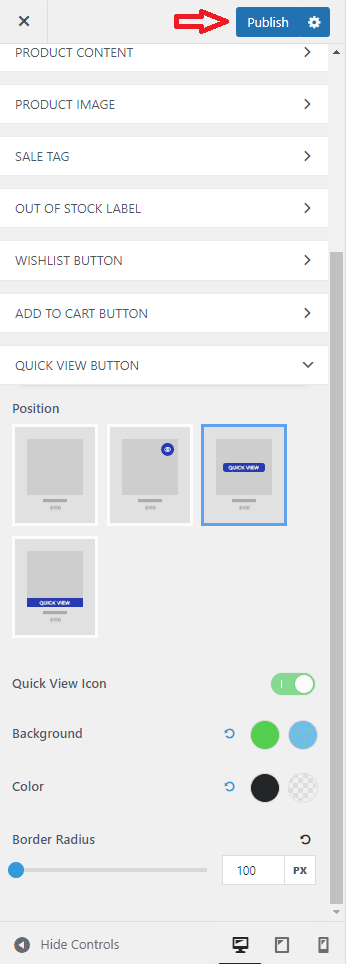
现在您可以看到带有不同自定义选项的快速查看按钮。

- 位置:有四个位置选项可供“快速查看”按钮显示。 第一个选项是没有快速查看按钮。
- 快速查看图标:图标是一只眼睛。 您可以选择显示或隐藏快速查看图标。
- Background :将有两个选项来设置背景颜色,包括 Normal(访问者将鼠标悬停在产品图像上时显示的颜色)和 Hover(当访问者将鼠标悬停在 Quick View 按钮上时显示的颜色)。
- 颜色:您将在此处更改快速查看文本的颜色。 与Background一样,该插件提供了两个用于编辑文本颜色的选项,Normal 和 Hover。
- Border Radius :如果你想创建一个圆形的按钮,设置这部分。 请注意,此选项仅适用于放置在产品图像中间的按钮。
由于 WooCommerce 产品快速查看功能位于实时定制器中,您可以预览按钮的外观和工作方式。
不要忘记点击“发布”按钮以保存您设置的更改。

3. 查看快速查看在前端的工作原理
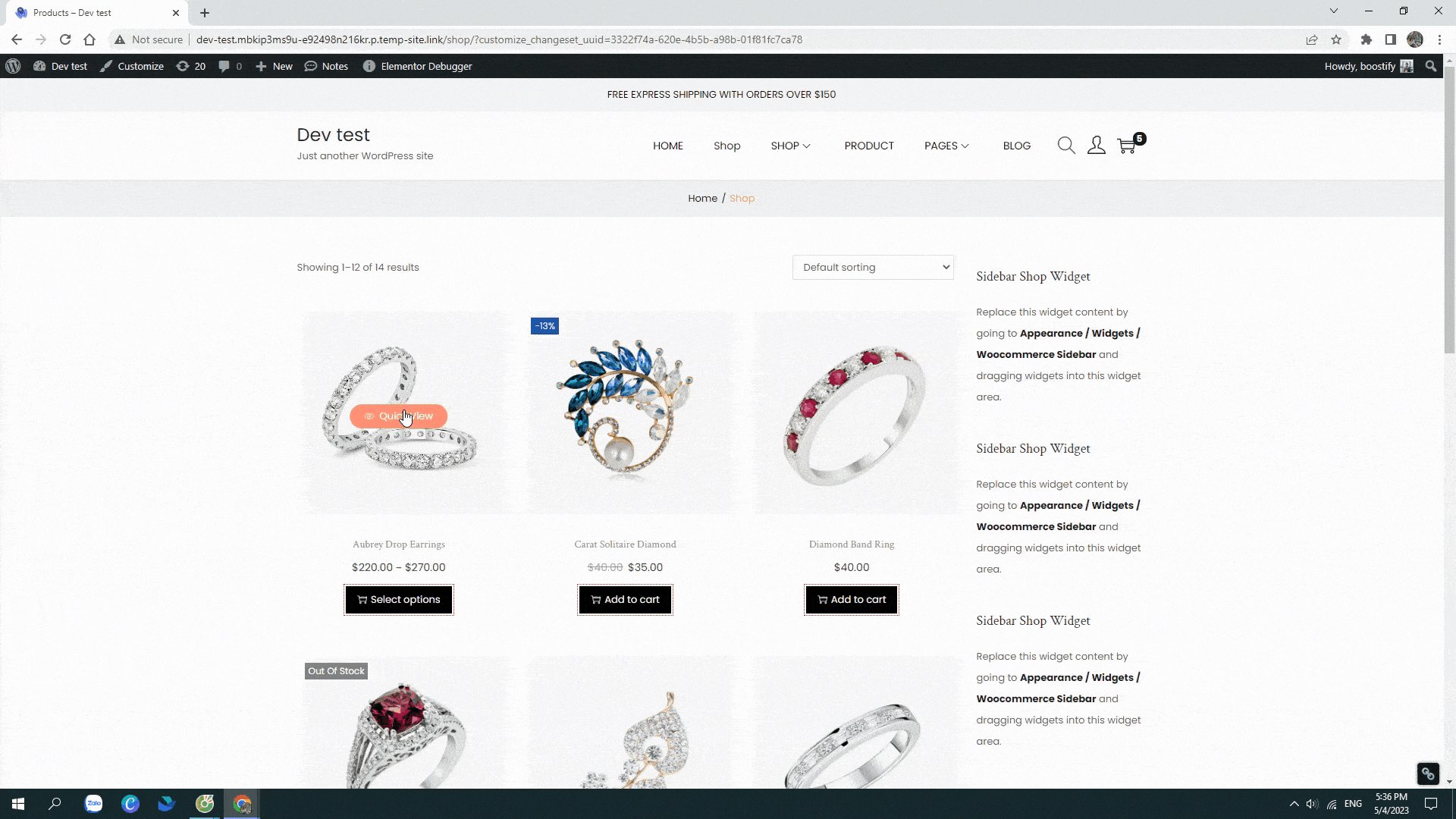
完成设置后,您可以访问商店页面以检查“快速查看”功能的工作原理。

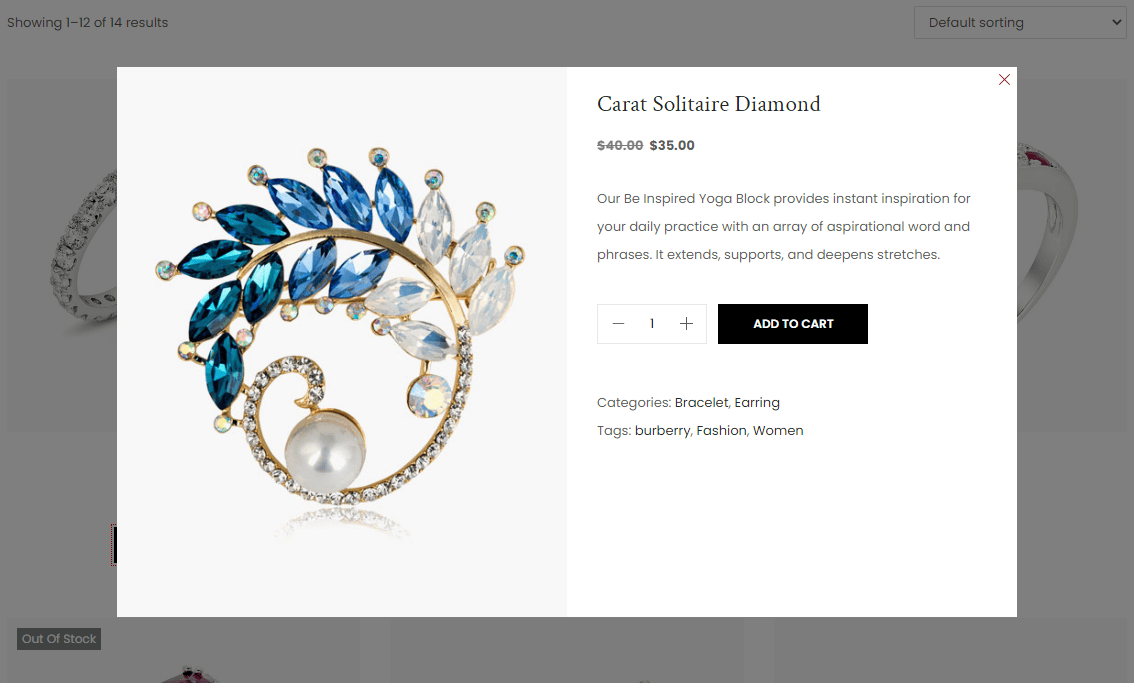
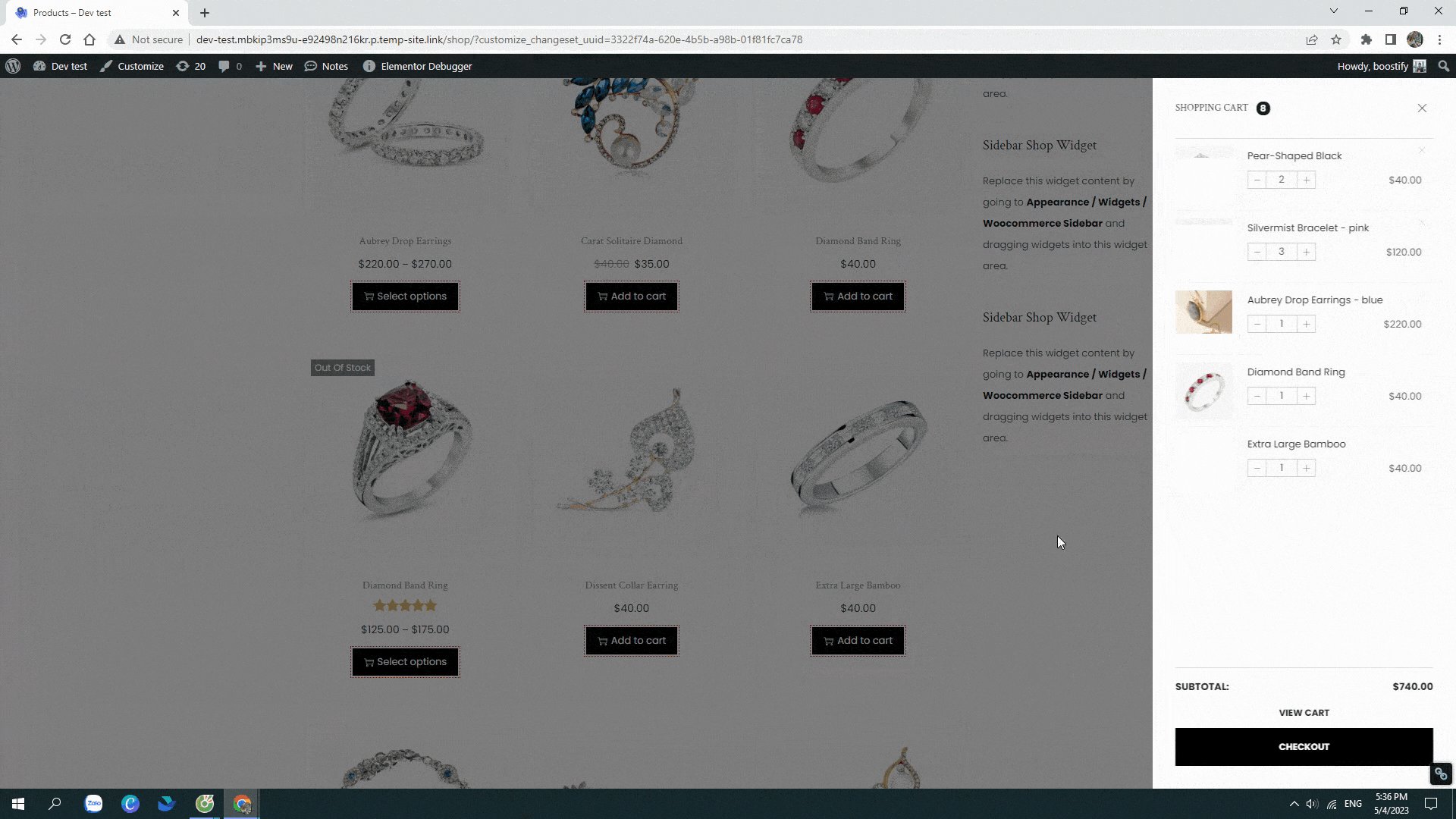
如您所见,点击商品的“快速查看”按钮后,我们可以预览商品价格、描述、变体、SKU、类别和“添加到购物车”按钮。 在这里,我们还将几个想要的项目添加到购物车中,而无需导航到任何其他页面。
4. 从 WooCommerce 中删除快速查看
要从 WooCommerce 列表页面中删除“快速查看”按钮,请返回 WooCommerce 仪表板,访问“附加组件”选项卡,然后点击下图中的按钮以停用“快速查看”附加组件。 一切都完成了!

让我们检查附加组件是否被禁用!
只需转到商店页面并重新加载页面即可。 现在,当我们将鼠标悬停在商店页面上的任何产品上时,“快速查看”按钮将不再显示。 完成了

立即将 WooCommerce 产品快速查看添加到您的商店!
快速查看功能在提升您的商店方面起着重要作用。 因此,如果你想提高加入购物车率并提高销量,安装一个快速查看工具是很有必要的。 我们建议使用 Woostify Quick View 来完成此任务。 这个 Woostify 附加组件允许您:
- 在快速查看灯箱中显示产品详细信息
- 使用各种选项自定义“快速查看”按钮
- 从一个页面将多个项目添加到购物车
为您的商店设置此功能也非常简单。 只需激活、自定义和检查。 完成整个过程可能需要不到 5 分钟。 请注意,我们不单独出售此功能。 要使用该插件,您必须是 Woostify Pro 用户。
一旦您成为 Woostify Pro 用户,除了快速查看之外,您还有机会使用许多其他很棒的功能,例如:
- WooBuilder – 构建商店页面、产品详细页面、购物车页面、结帐页面、我的帐户页面、空购物车页面和感谢页面
- 页眉和页脚生成器 – 使用 Elementor 为网站创建自定义页眉和页脚
- 智能产品过滤器——根据任何标准和属性创建 WooCommerce 产品过滤器
- 白标——用你自己的品牌替换 Woostify 主题
- 变体样本——通过漂亮的颜色、图像、尺寸和品牌样本使产品变体更具吸引力
