为 Elementor 介绍 WooCommerce 产品滑块:创建有吸引力的产品轮播
已发表: 2021-05-20创建一个真正吸引客户的有吸引力的电子商务网站对于任何在线业务都很重要。 一个简单的方法是精美地展示您的产品。 这就是我们为Elementor创建和发布WooCommerce 产品滑块的原因。

使用Essential Addons for Elementor中的这个新小部件,您现在可以轻松创建有吸引力的产品轮播并吸引网站访问者的注意力。 让我们了解如何使用EA Woo 产品滑块让您的电子商务网站脱颖而出。
使用动画滑块显示 WooCommerce 产品
使用EA Woo 产品滑块小部件,您现在可以轻松创建漂亮的动画滑块来显示您的 WooCommerce 产品。
WooCommerce 产品滑块在某些方面类似于产品轮播。 在这两种情况下,您都可以通过添加“添加到购物车”按钮来精美地展示您的产品并提高在线商店的销售额。
但是使用EA Woo 产品滑块,您可以享受更多的灵活性。 您可以添加引人注目的产品描述,向客户提供有关您产品的更多信息,从而吸引他们购买。

更重要的是,您还可以通过随意自定义它来使您的WooCommerce 产品滑块脱颖而出,而无需编码。 您可以从现成的布局中进行选择,以立即使您的 WooCommerce 产品滑块看起来很有吸引力,为您的产品显示星级以提高可信度等等。
如何在 Elementor 中创建 WooCommerce 产品滑块?
对于那些喜欢使用Elementor进行页面构建的人,EA Woo 产品轮播小部件将帮助您按照以下分步指南为您的在线商店创建一个令人惊叹的产品滑块,而无需任何编码。
请随时查看我们完整的 Elementor 初学者指南,了解如何使用这个流行的拖放式网站构建器。
在开始之前,您必须首先设置您的 WooCommerce 商店(如果您还没有),将您的所有产品添加到您的商店,然后为 Elementor 安装 Essential Addons以开始使用。 下面,我们为您提供了一份快速清单,列出了您需要做的事情,以使您更轻松。
创建 WooCommerce 产品滑块所需的东西
️ Elementor :要在不编码的情况下为您的 WooCommerce 商店创建产品滑块,您需要在您的网站上安装并激活 Elementor。
️ WooCommerce :确保您已安装适用于 WordPress 的 WooCommerce 插件,然后按照屏幕上的说明设置您的商店并添加您的产品。
️ Elementor 的基本插件:由于 EA Woo 产品滑块小部件是 Elementor 的基本插件中的一个元素,因此您需要在您的网站上安装和激活基本插件。
安装并激活这些插件后,您就可以在 Elementor中创建WooCommerce 产品滑块了。
第 1 步:在 Elementor 中激活 EA Woo 产品滑块小部件
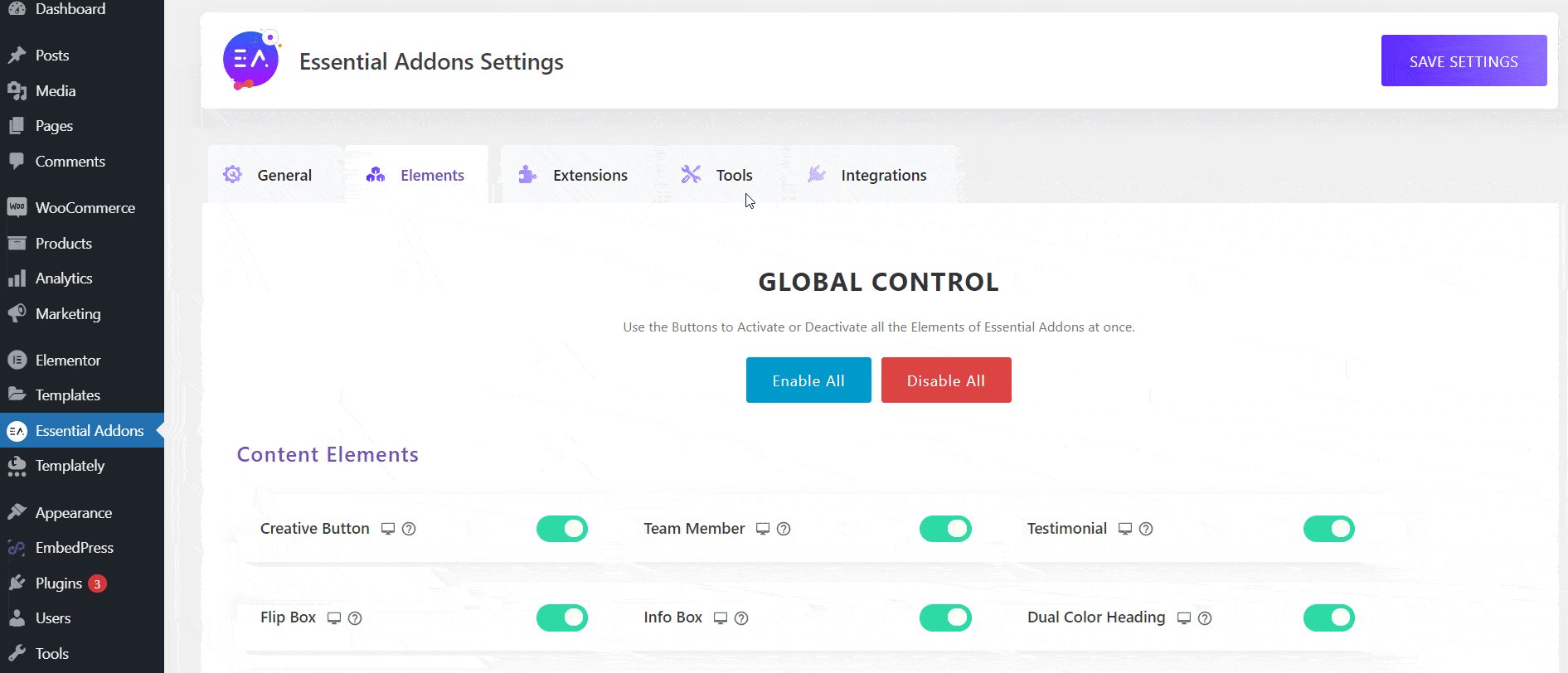
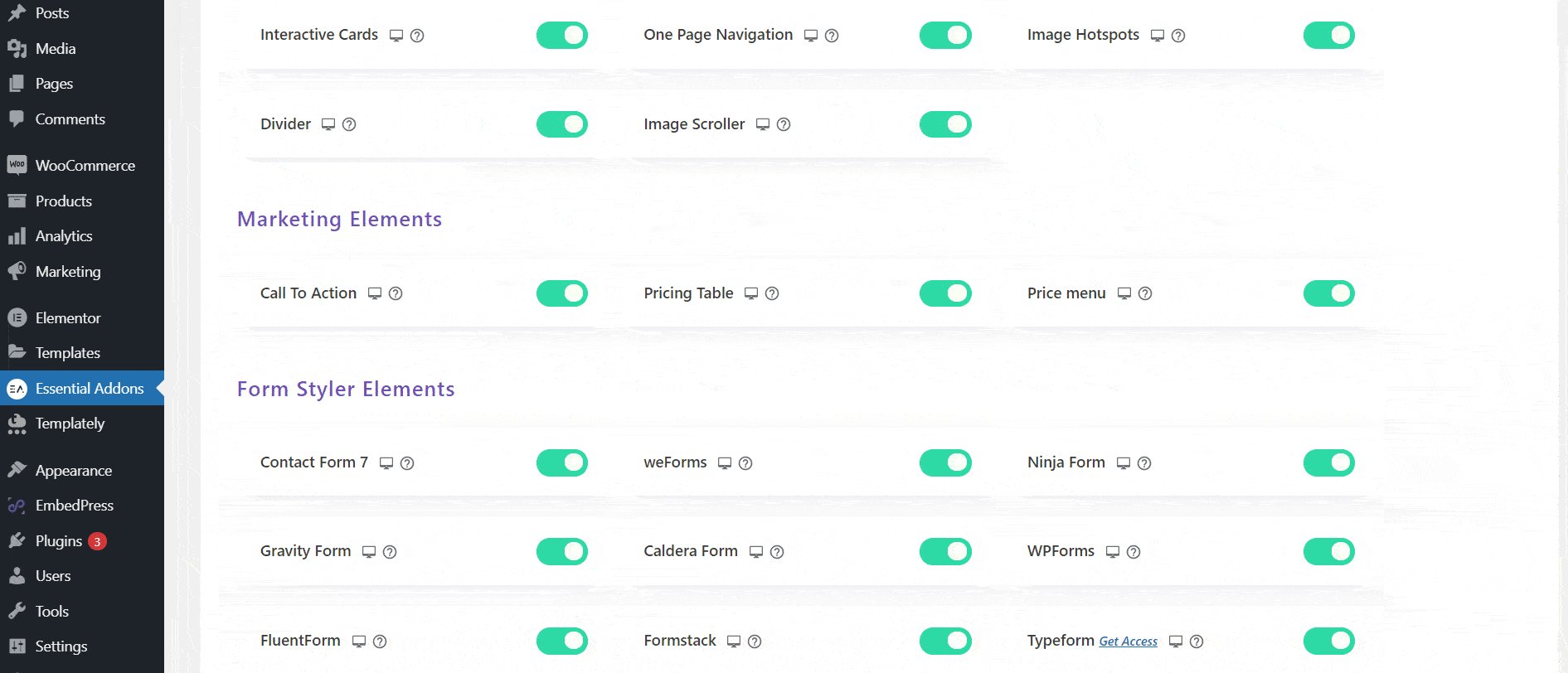
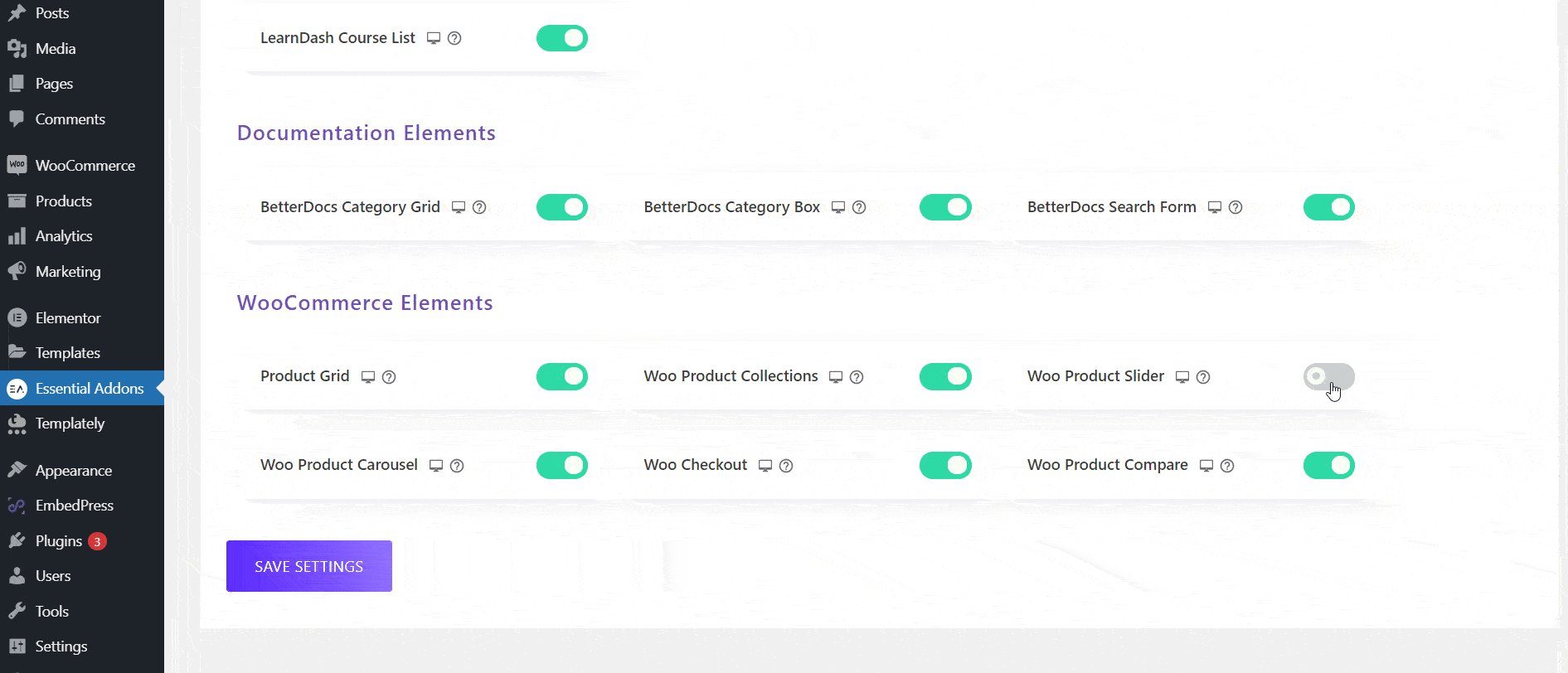
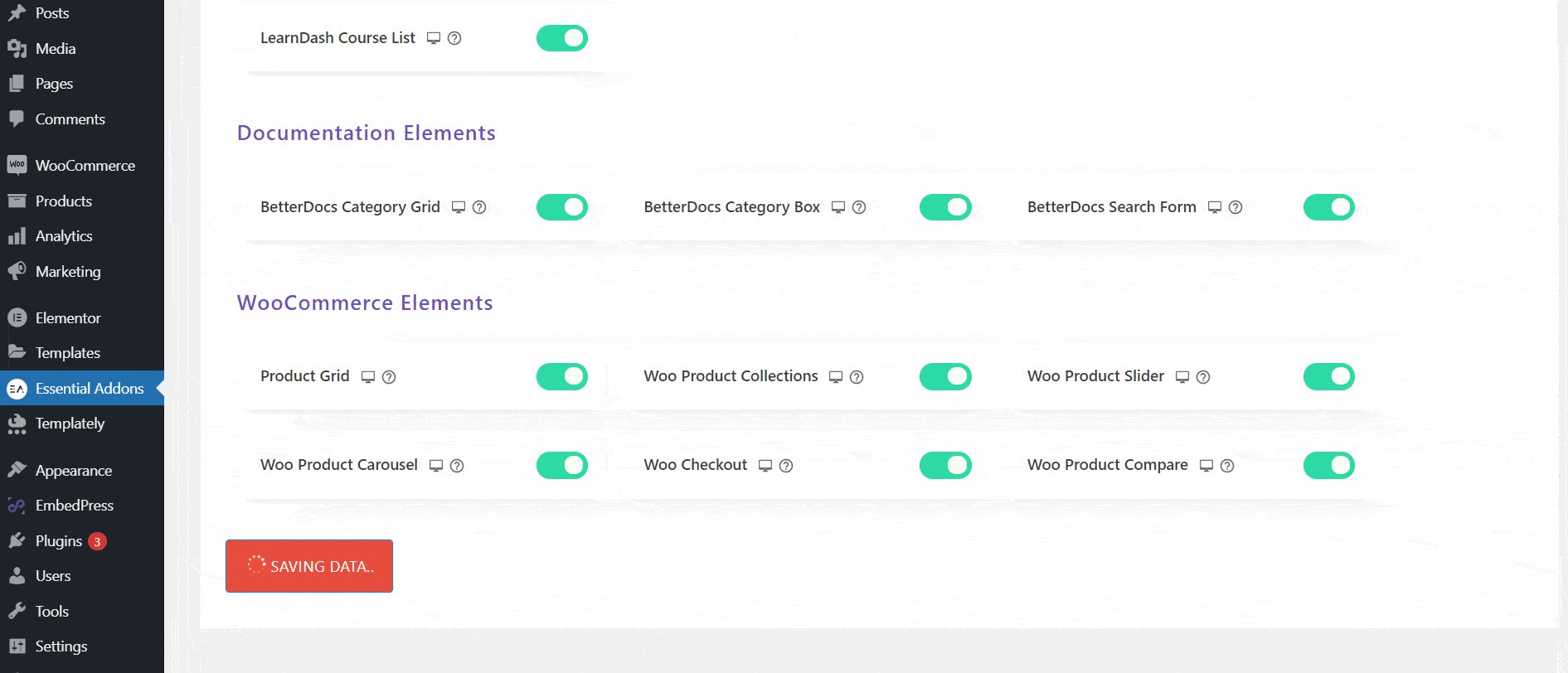
第一步是在 Elementor 中激活 WooCommerce 产品滑块小部件。 只需从 WordPress 仪表板导航到Essential Addons→ Elements ,然后确保启用了“Woo Product Slider”小部件。 如果未启用,您可以随时切换它以将其打开。 不要忘记单击“保存设置”按钮以确保您的更改已保存。

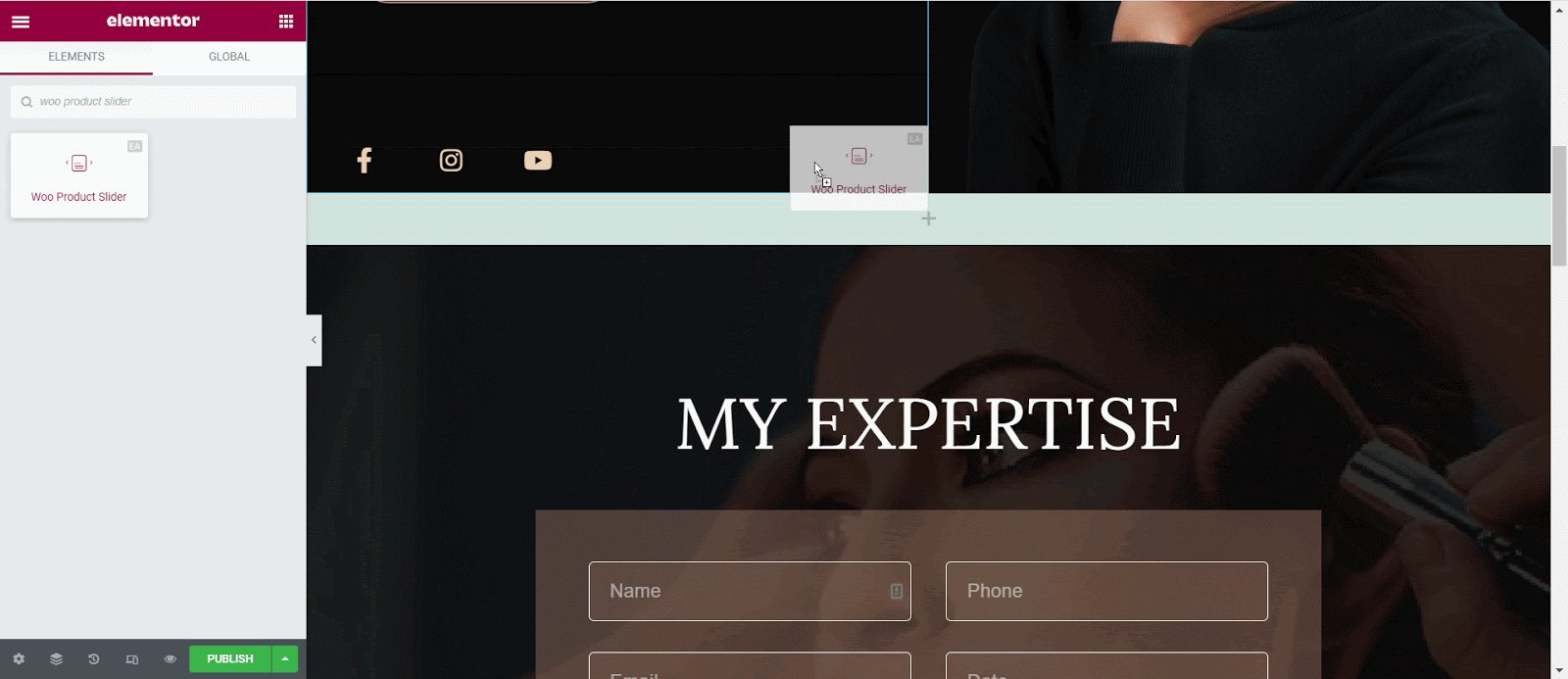
接下来,在 Elementor Editor 中打开一个新页面并在“ELEMENTS”选项卡中搜索“Woo Product Slider”小部件。
现在将小部件拖放到页面上的任何位置,您的 WooCommerce 产品滑块应默认出现,如下所示。

第 2 步:配置您的 WooCommerce 产品滑块
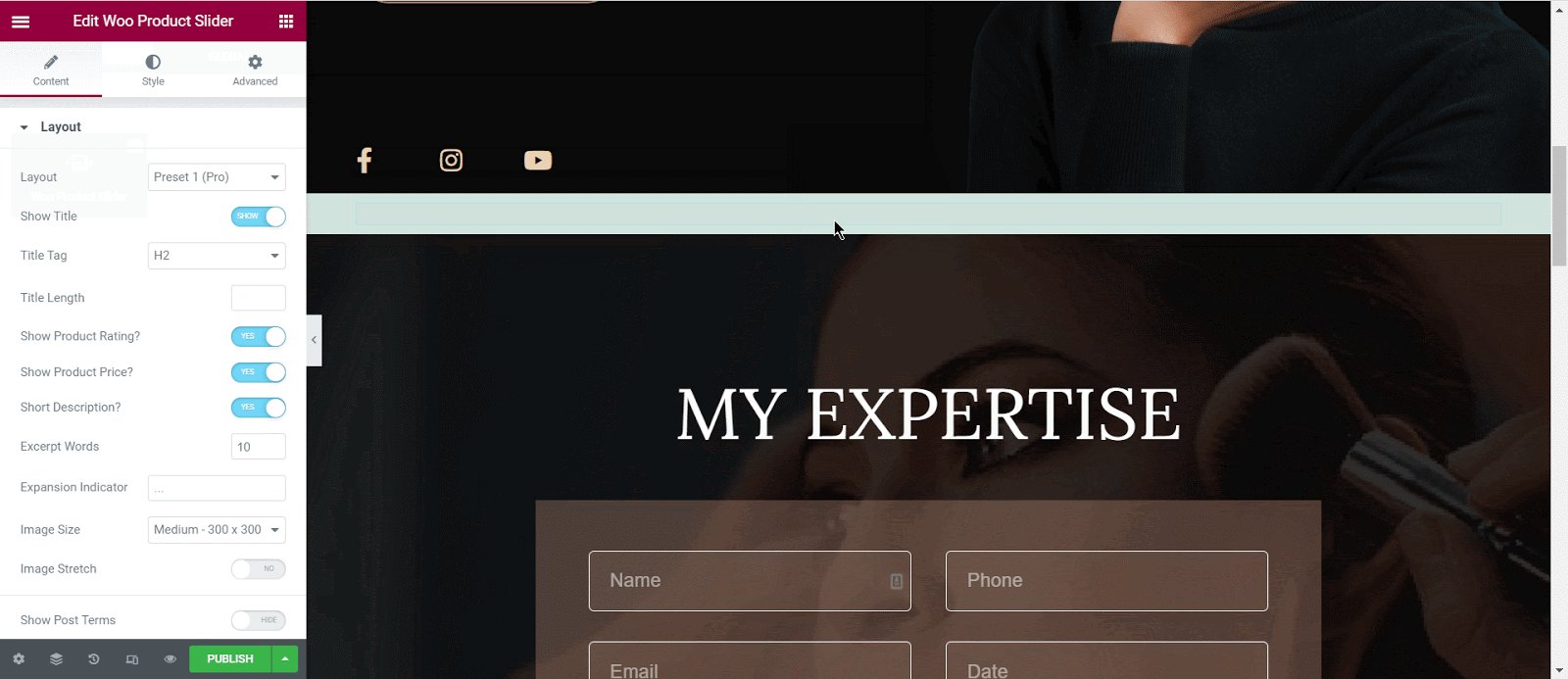
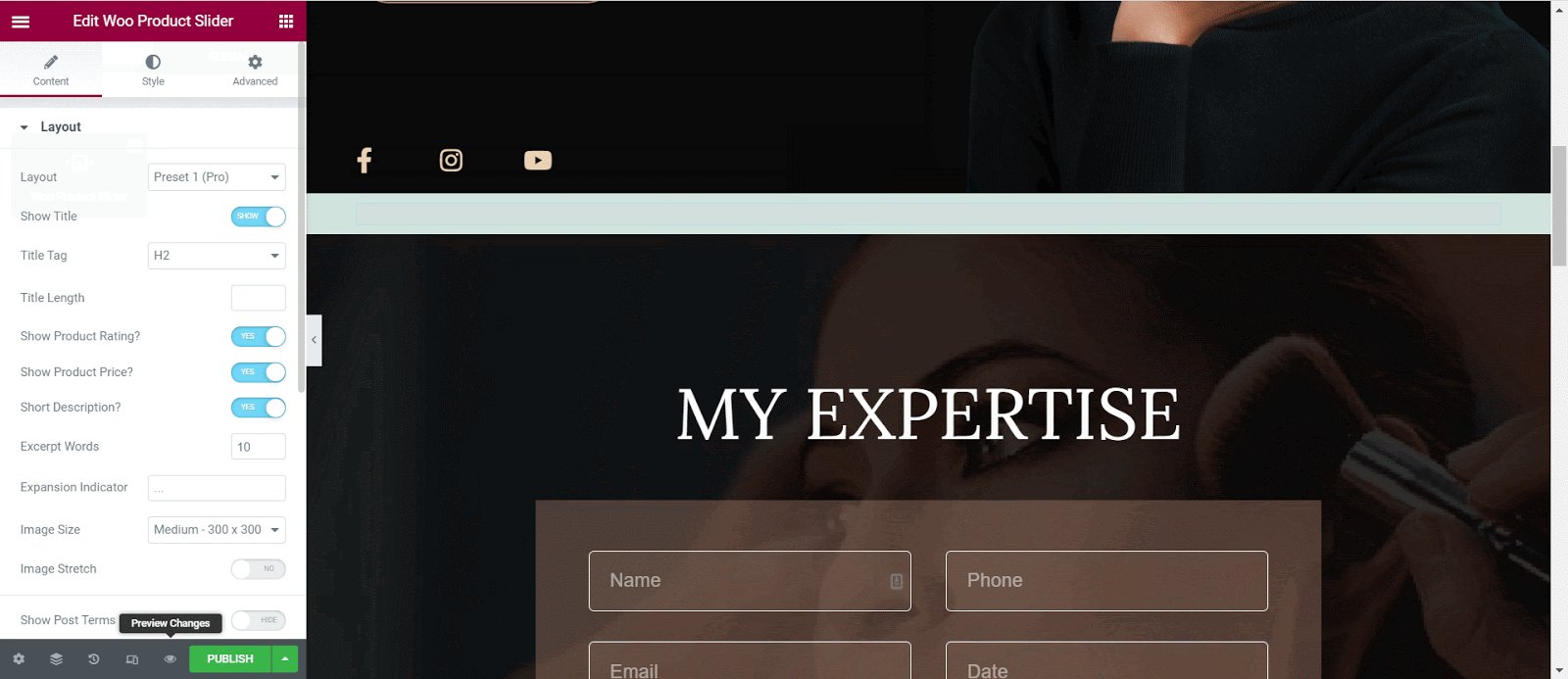
在 Elementor Editor 的“内容”选项卡下,您将看到有四个不同的选项来配置 WooCommerce 产品滑块的内容。 其中包括'Layouts' 、 'Slider Settings' 、 'Query' 、 'Sale/Stock Out Badge' 。
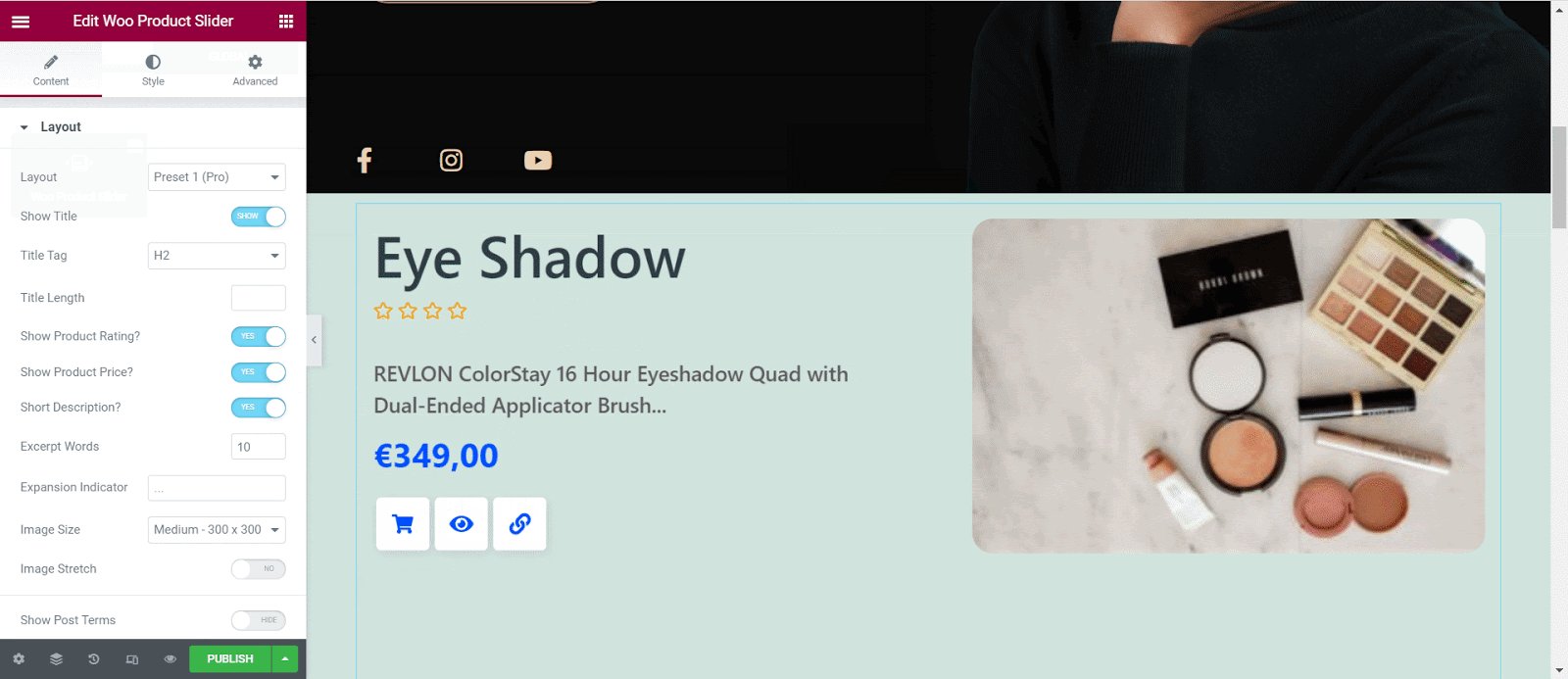
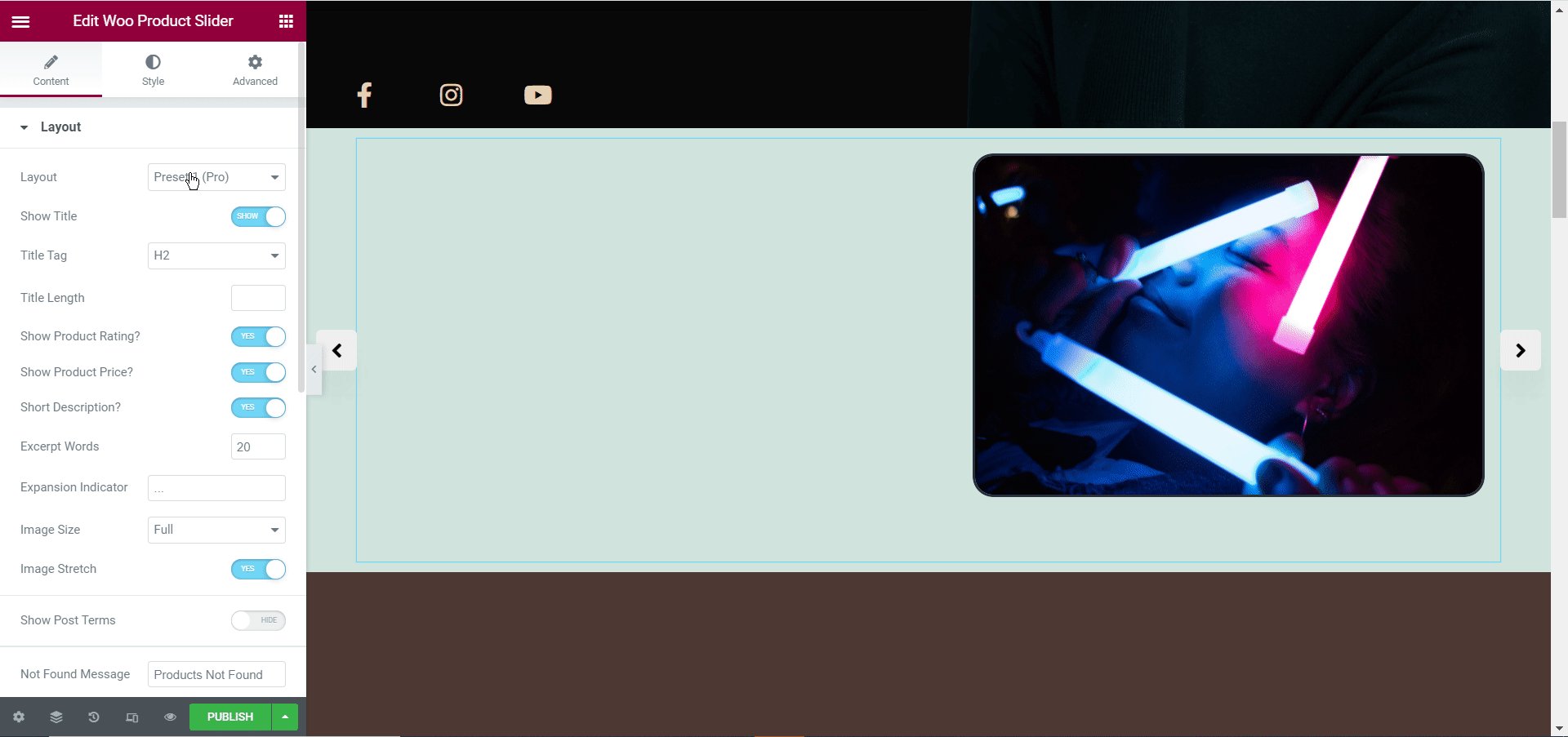
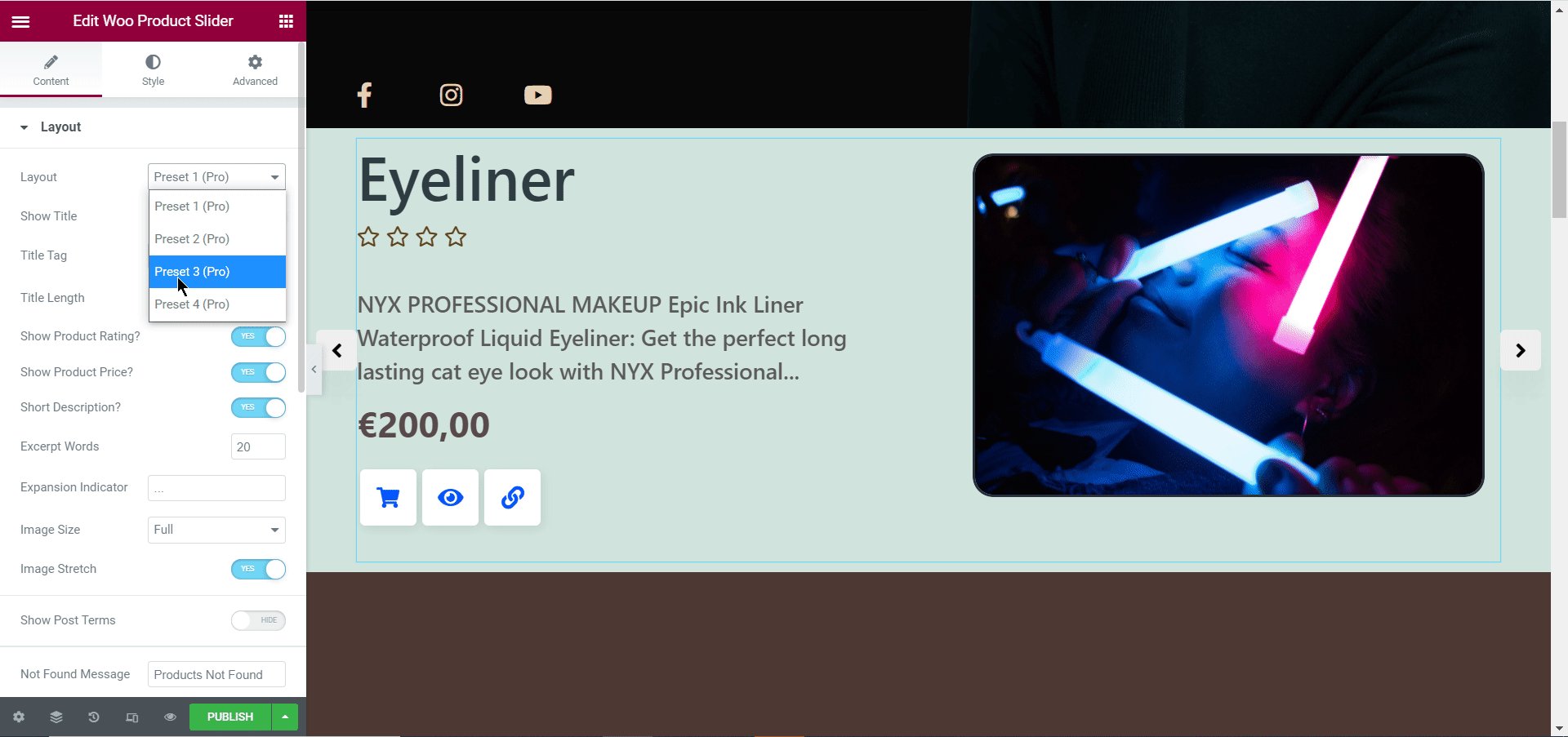
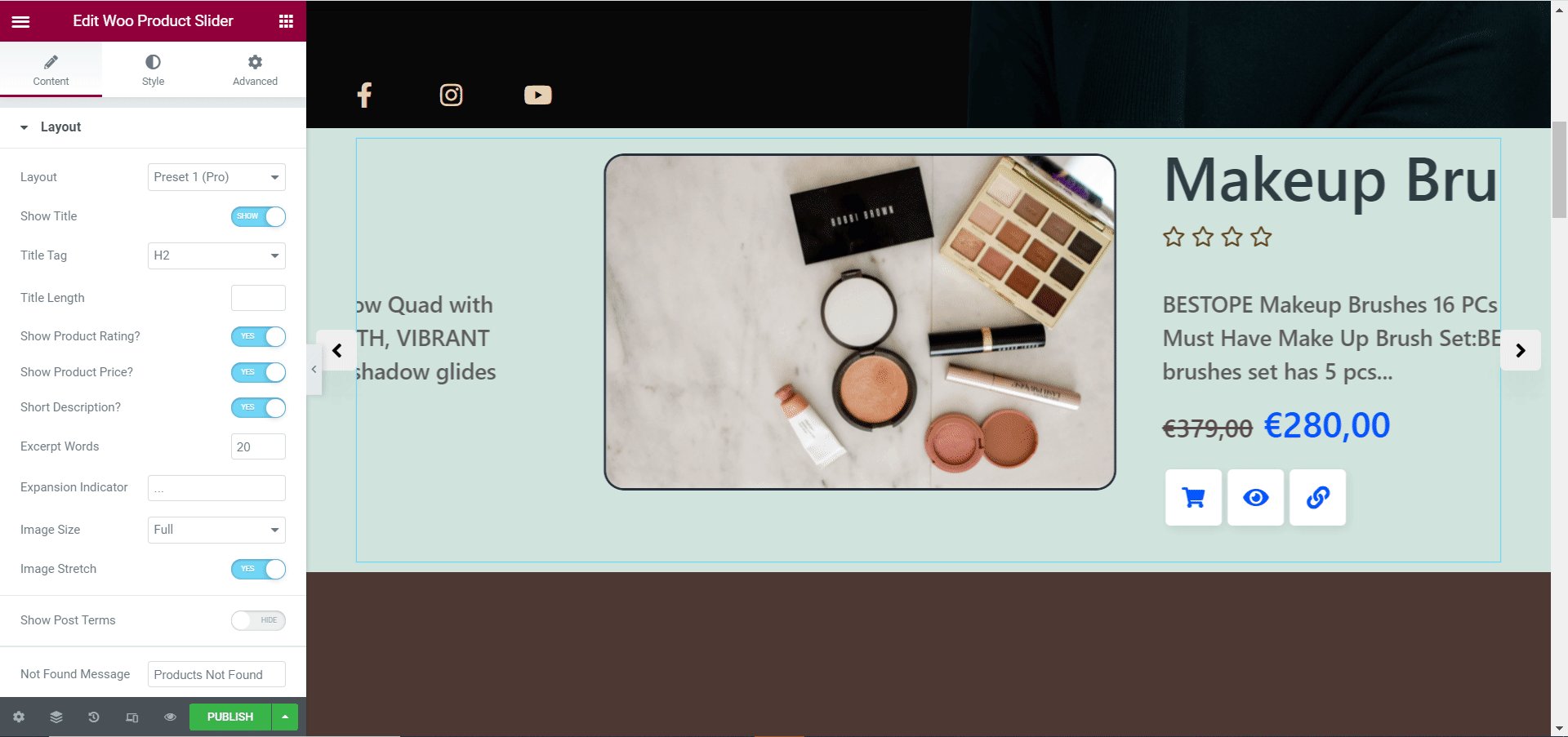
从“布局”设置中,您可以为您的 WooCommerce 产品滑块选择四种准备好的布局,如下所示。


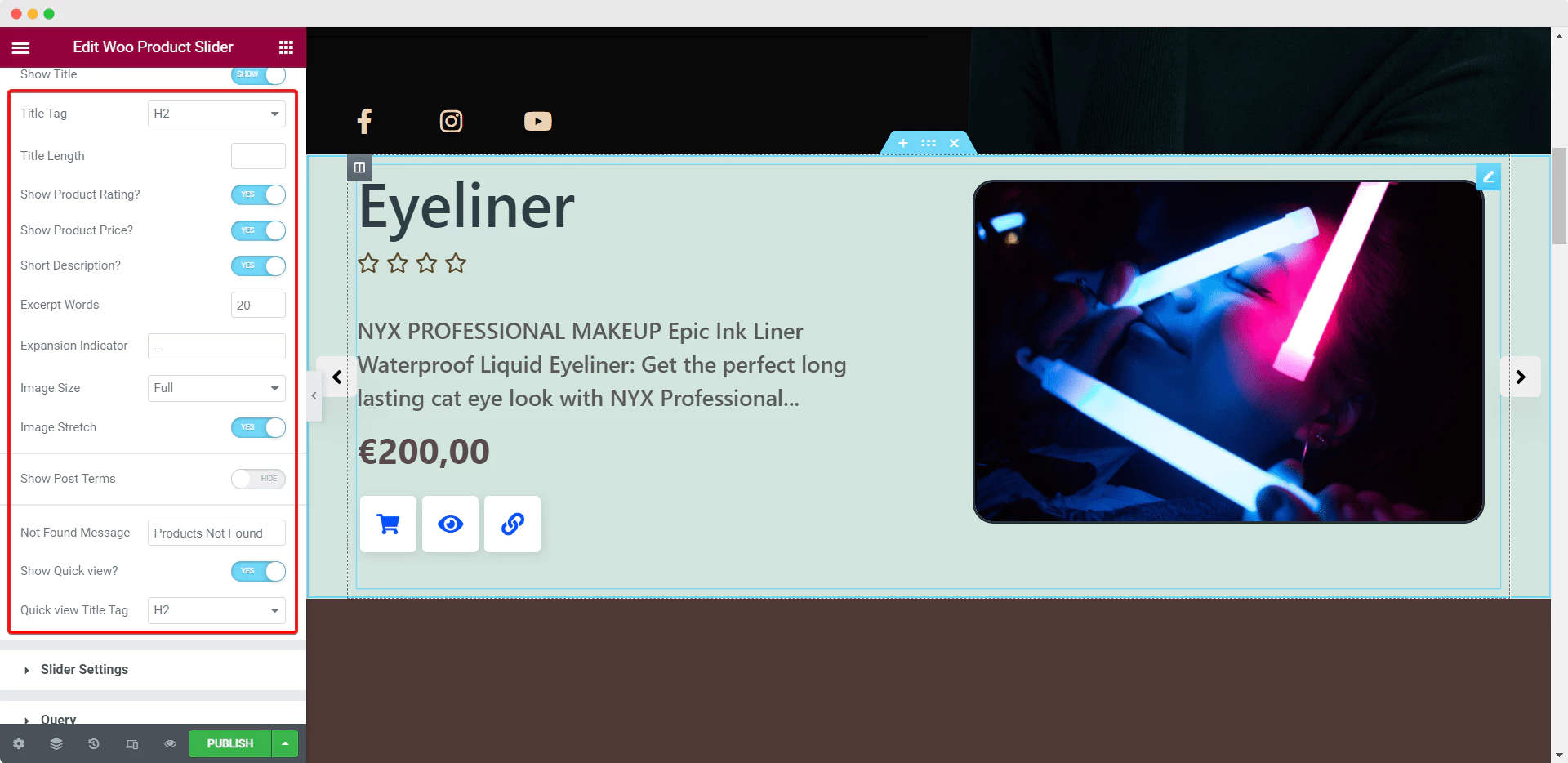
从这里,您还可以选择是否显示您的产品标题、产品评级、价格和描述。
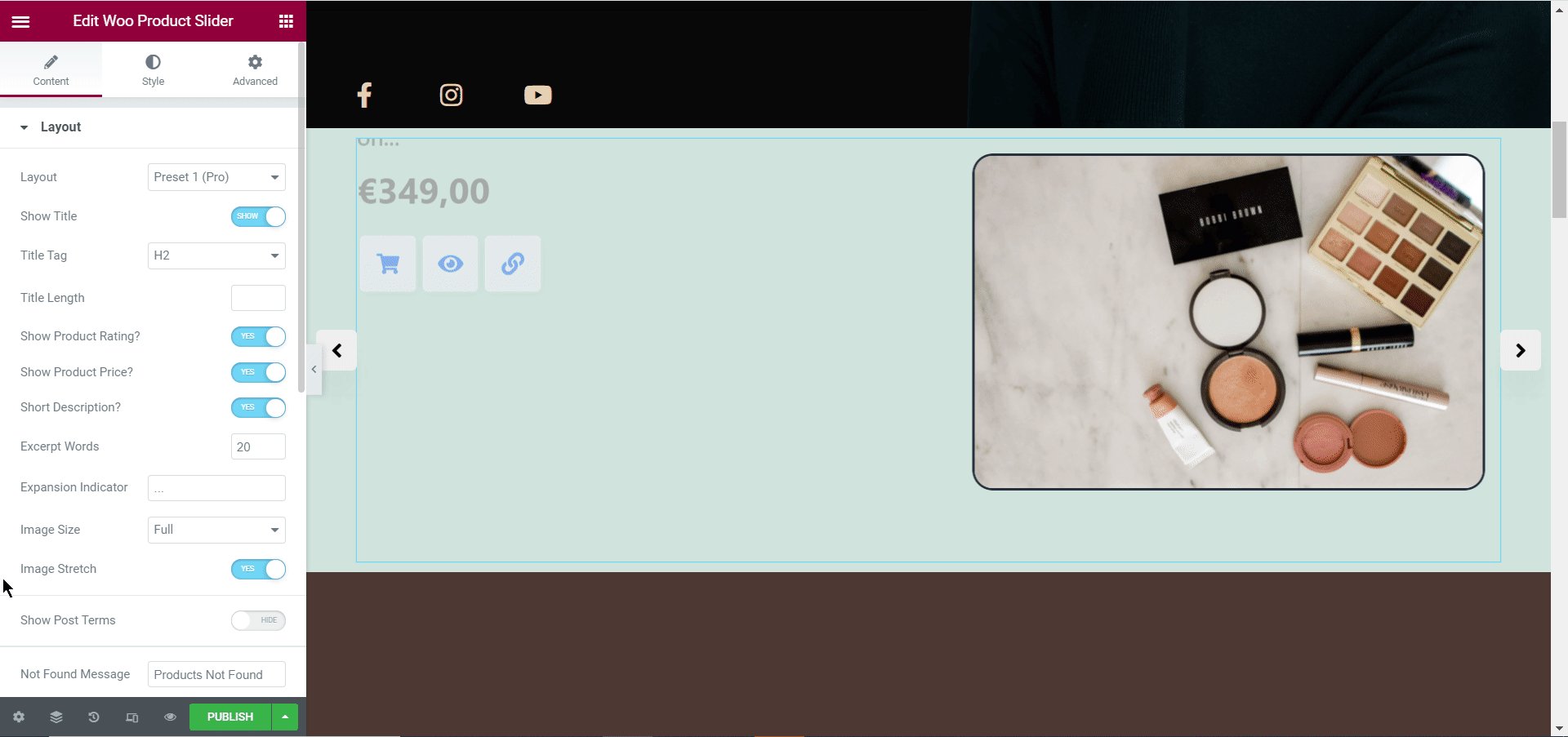
您还可以设置将显示为产品摘录的字数、控制图像大小、隐藏或显示“快速查看”等等。

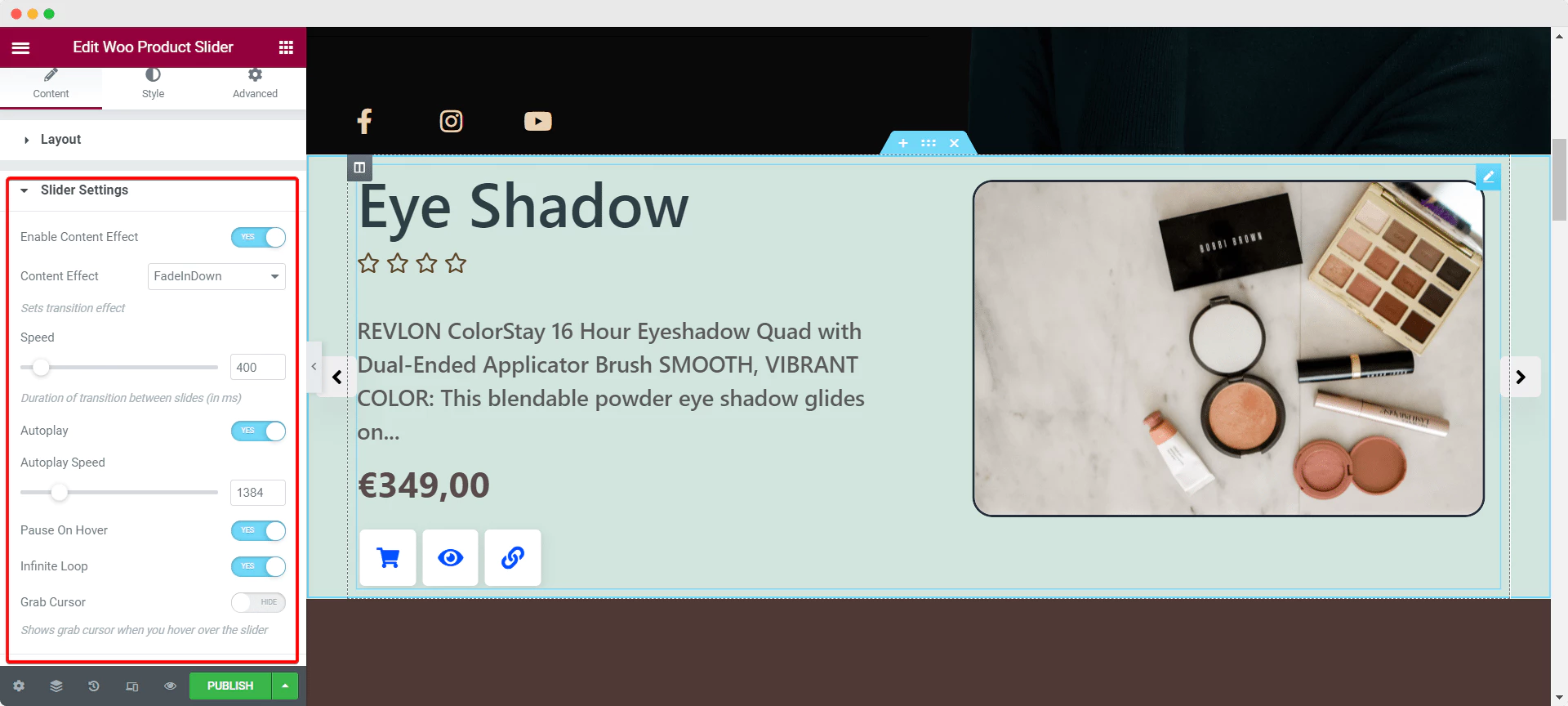
同样,从“滑块设置”部分,您可以使用 EA Woo 产品滑块小部件将一些令人惊叹的预设效果添加到您的产品轮播中。 随意调整滑块的速度,调整过渡效果,启用“自动播放”和“无限循环”等设置,以创建一个有吸引力且引人注目的产品轮播。

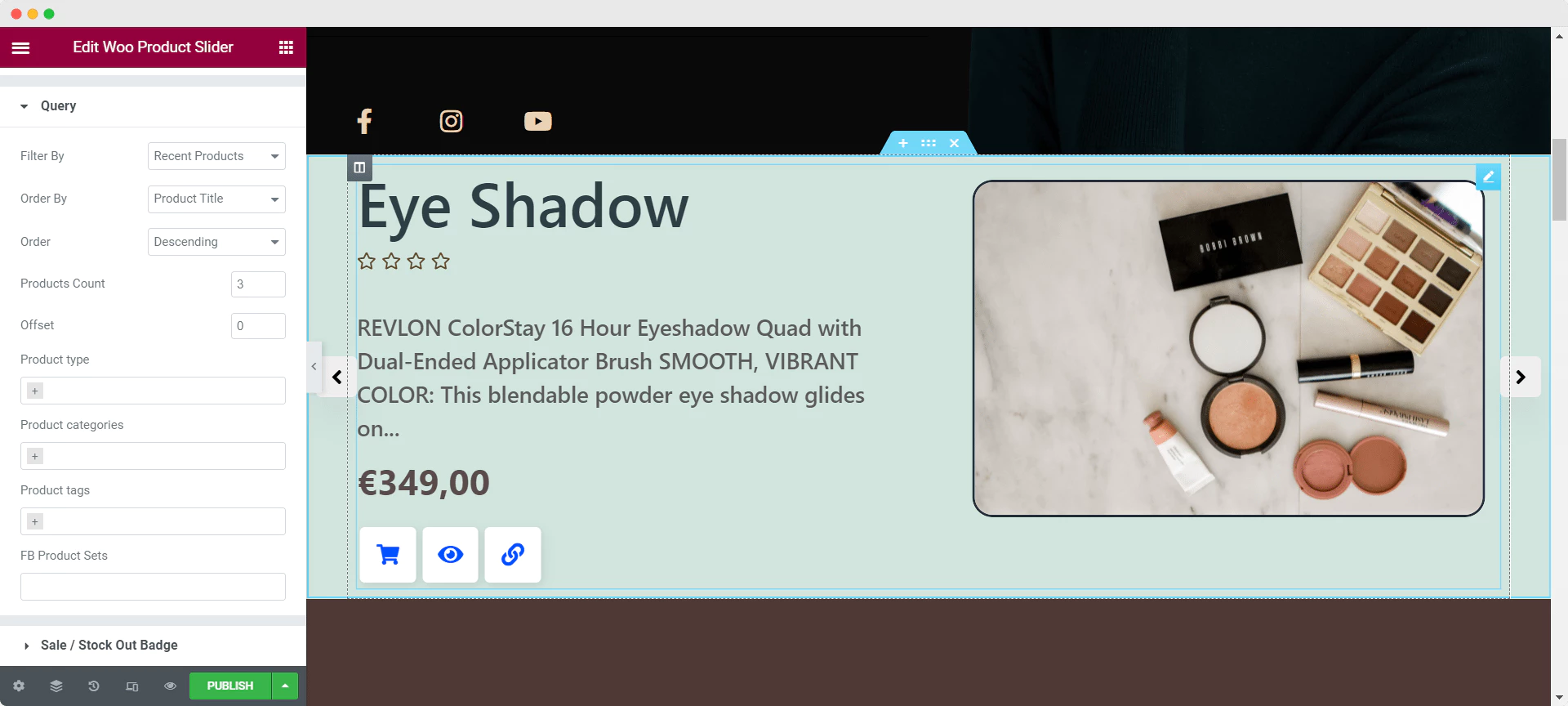
然后,转到“查询”选项并选择您希望如何过滤产品、如何订购它们,并按降序或升序对它们进行排序。 您还可以选择要在产品轮播或滑块中显示的产品数量,甚至可以按标签和类别选择要显示的产品。

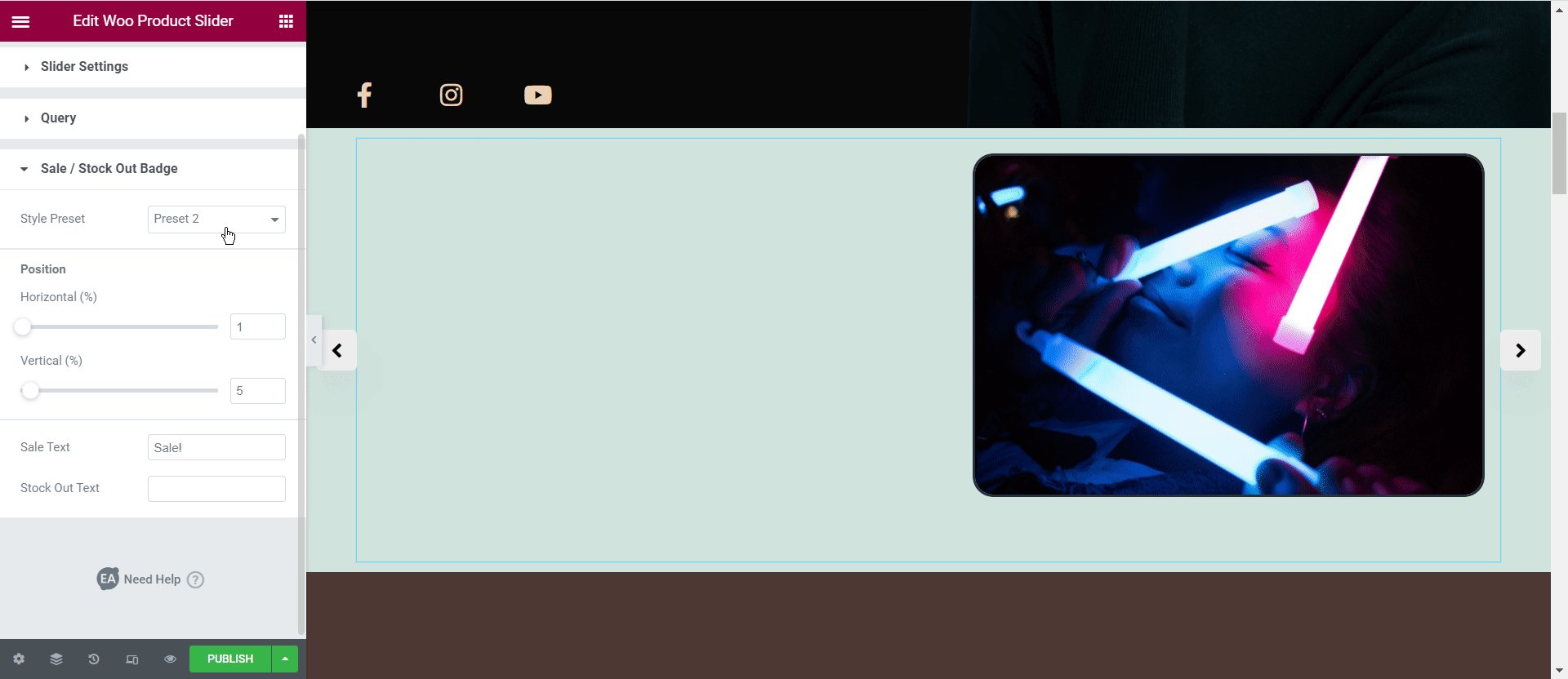
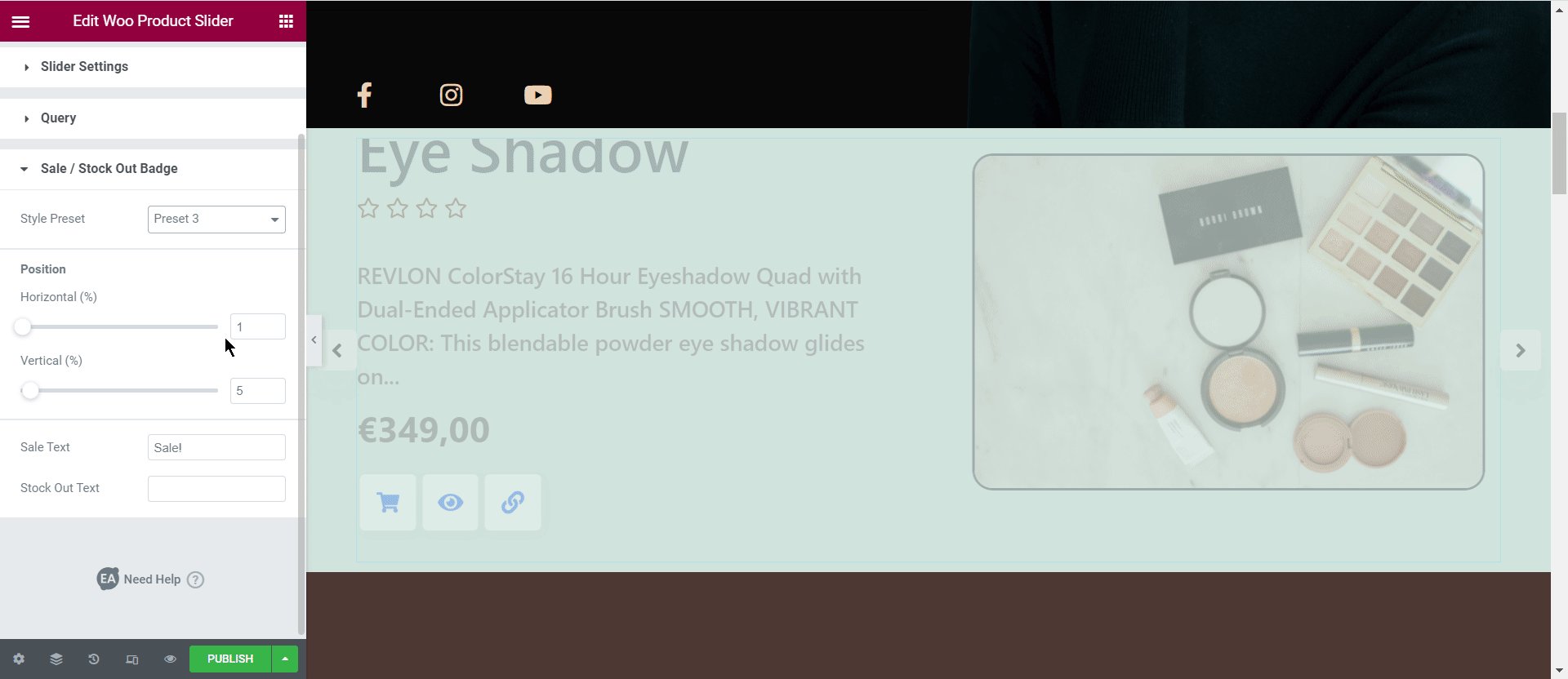
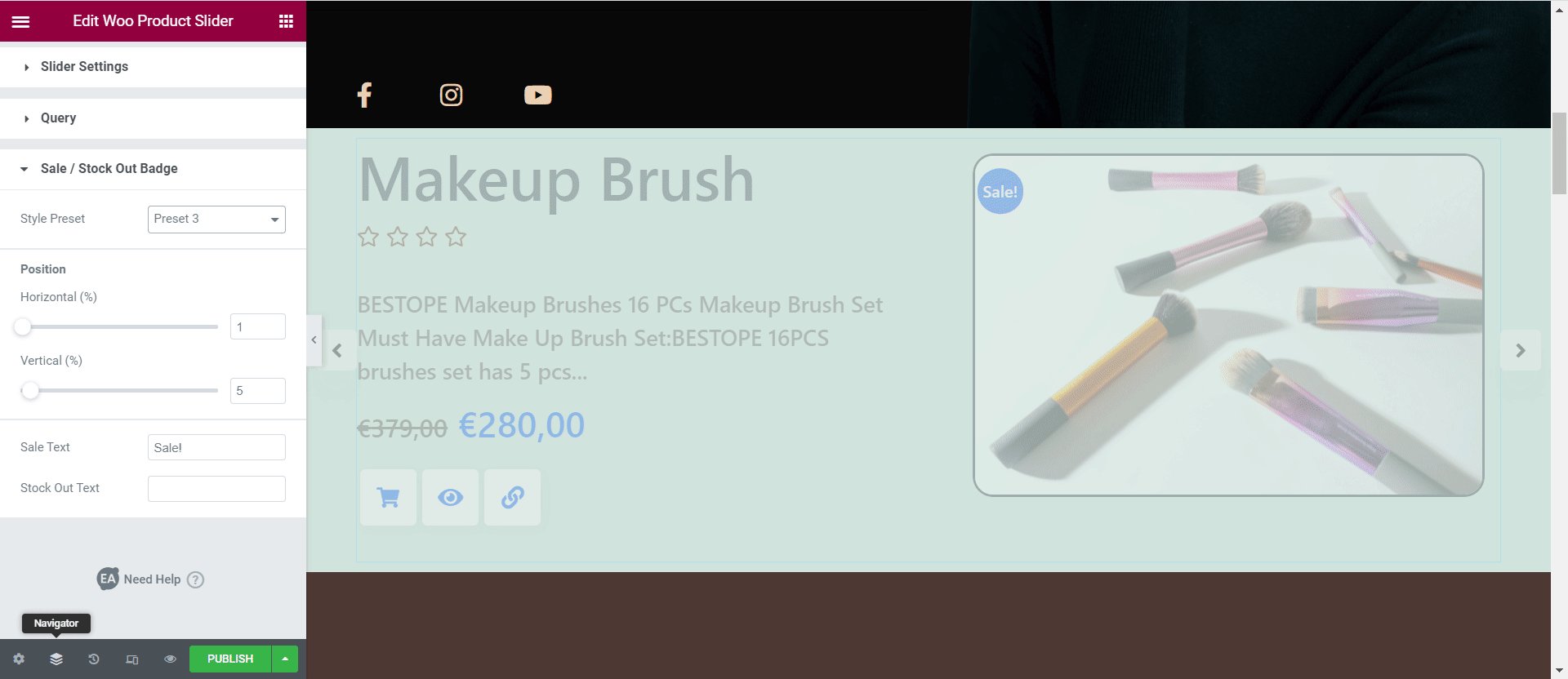
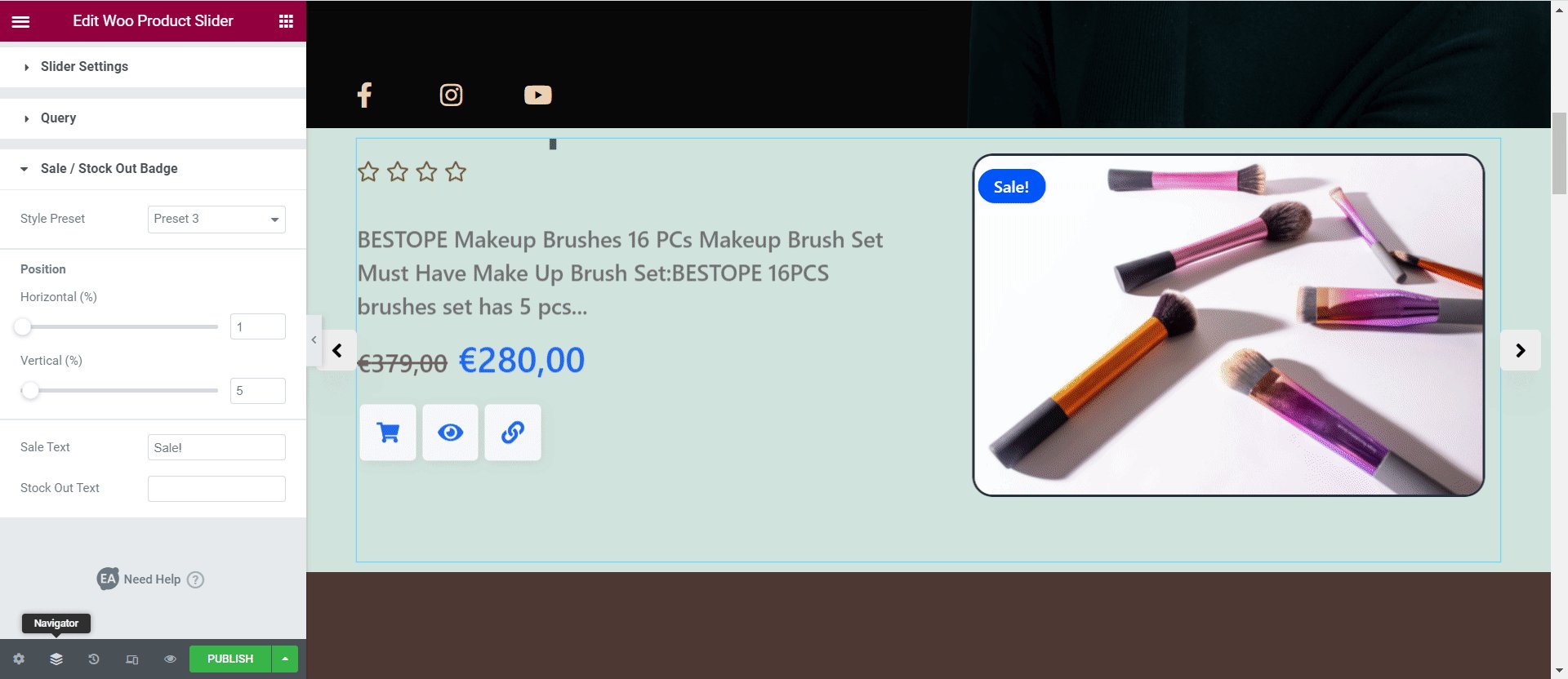
除此之外,您还可以通过使用“销售/缺货徽章”设置下的选项来决定如何显示缺货或售罄的产品。 EA Woo 产品滑块小部件带有四种现成的预设样式,您可以从中进行选择,以帮助您快速自定义缺货徽章。

为 EA Woo 产品滑块小部件配置设置后,让我们继续在 Elementor 中设置产品滑块的样式。
第 3 步:在 Elementor 中设置 WooCommerce 产品滑块样式
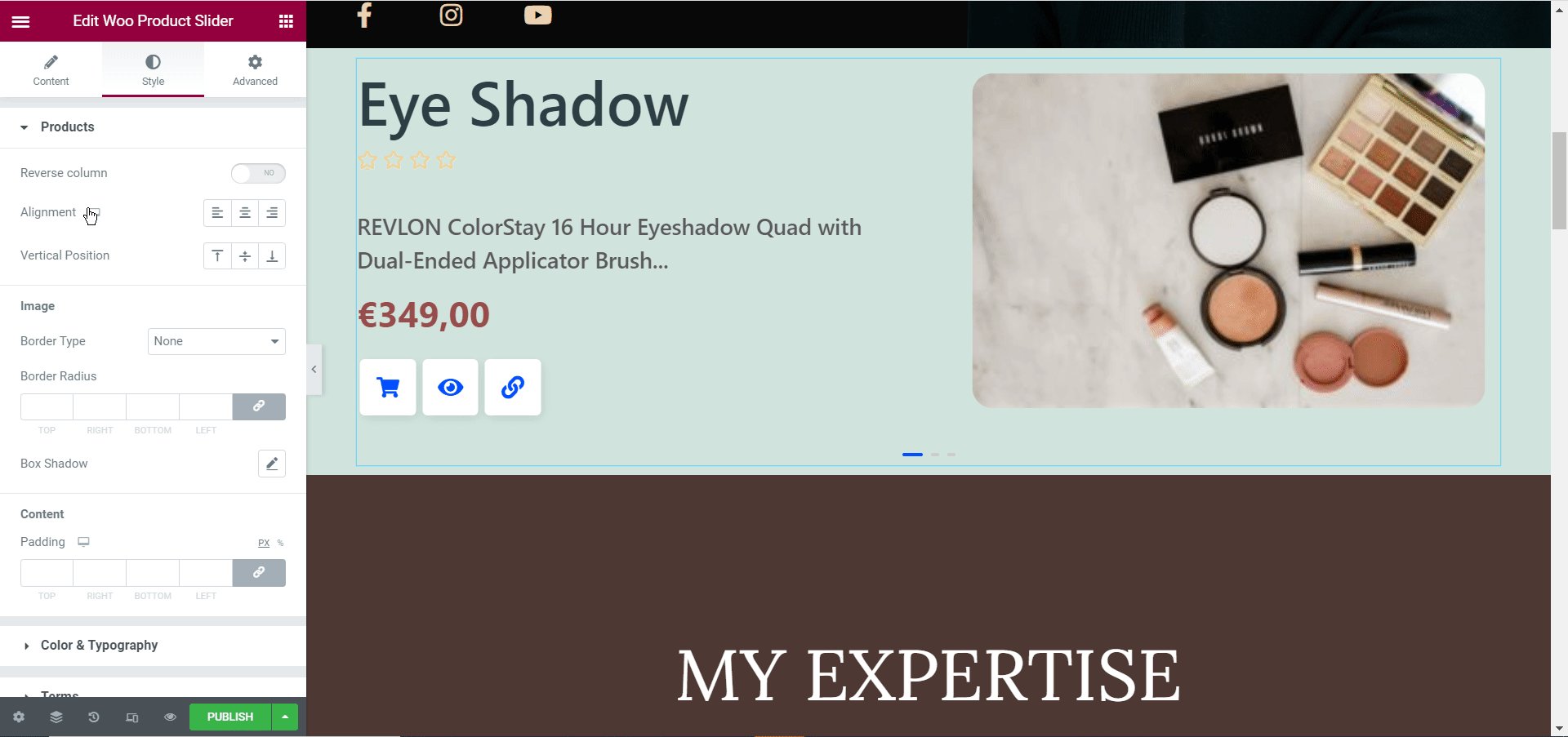
要在 Elementor 中自定义 WooCommerce 产品滑块,请转到Elementor 面板中的“样式”选项卡并在那里调整设置。
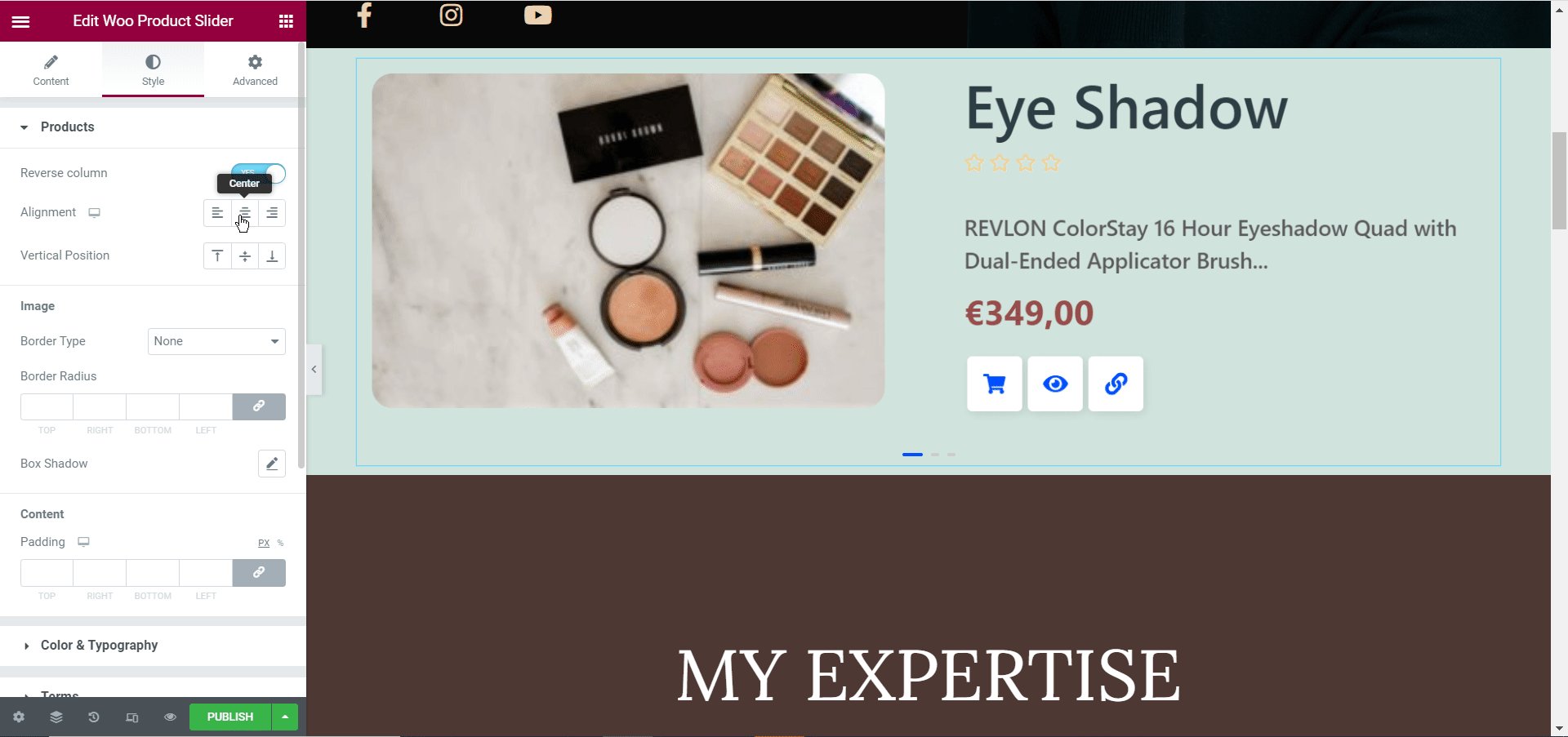
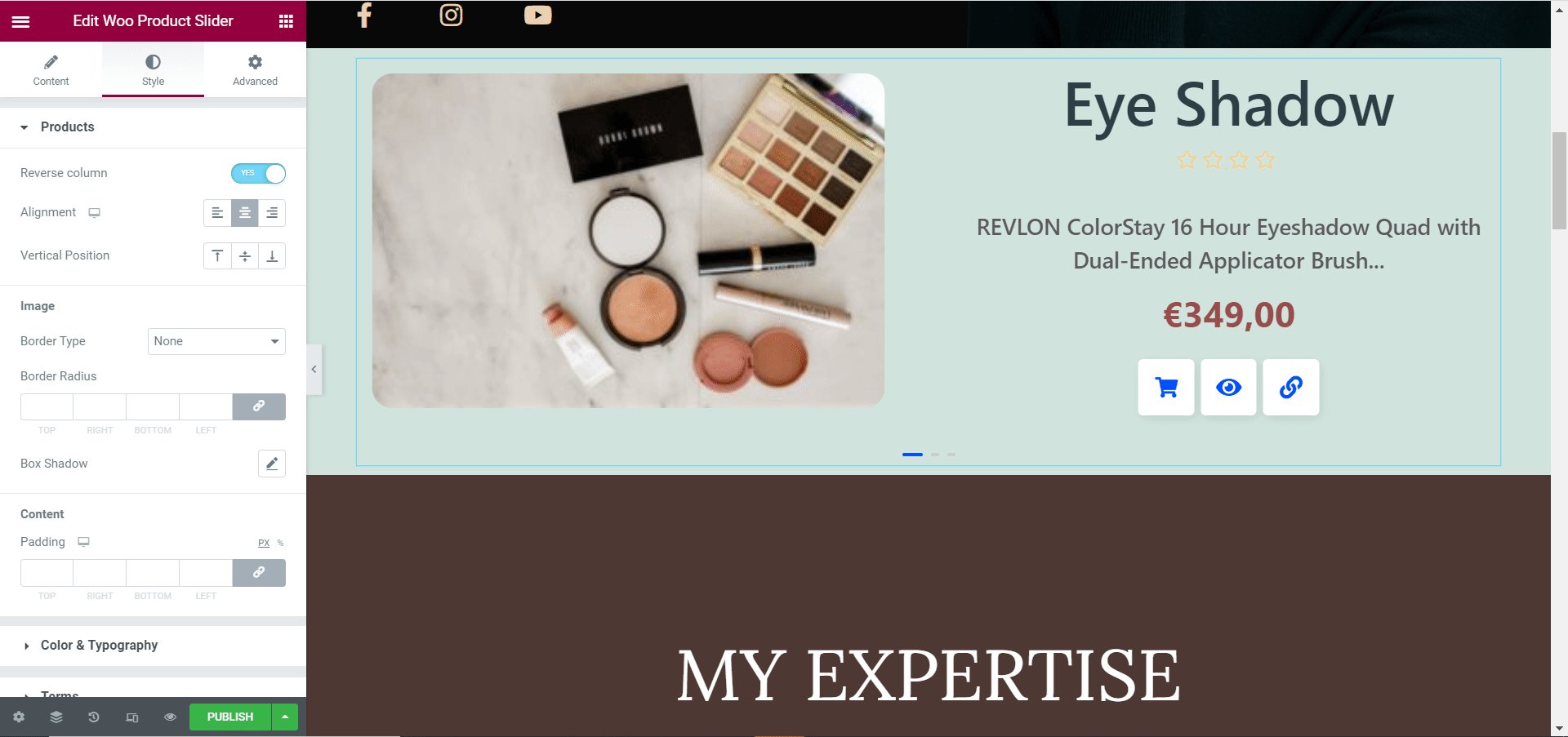
在“产品”部分,您可以更改产品描述、列和位置的对齐方式。 同样,从“图像”设置中,您可以为产品图像添加边框、更改背景颜色等等。 您还可以进行更多更改,例如自定义颜色和排版、设置按钮样式等等。

如果您想了解有关如何使用 EA Woo 产品滑块小部件自定义产品轮播的更多详细信息,请在此处查看我们的分步文档。
完成后,您可以通过保存更改并单击Elementor 中的“发布”按钮来发布您的 WooCommerce 产品滑块。 看看我们在本教程中制作的产品滑块。

在Elementor 的 Essential Addons的帮助下,现在比以往任何时候都更容易创建自己的WooCommerce 产品滑块而无需编码。 在不到 10 分钟的时间内,您可以创建一个有吸引力的产品轮播,以精美地展示您的产品优惠并促进您的在线商店的销售。
自己尝试一下,并与我们分享您的经验; 我们很想知道您的反馈。 如需更多有趣的教程、新闻和更新,请务必订阅我们的博客。
如果您有任何问题,您可以随时联系我们的支持团队或加入我们友好的Facebook 社区以获得进一步的帮助。
奖励:使用现成的 Elementor 模板构建令人惊叹的在线商店
喜欢使用 Elementor? 然后前往Templately并浏览1000 多个现成的 Elementor 模板,并立即在 WordPress 上建立您的在线商店。