在 WooCommerce 商店中添加您自己的退款表 [内置免费插件]
已发表: 2023-12-20对于任何 WooCommerce 商店所有者来说,处理退货和退款可能都是一件麻烦事。 但不用担心,WooCommerce 插件的灵活退款和退货订单可以让您的生活更轻松! 让我们深入了解该插件在退款表单定制方面提供的功能以及它如何改变您的在线商店的退货流程。
目录
- 可定制退货表格的重要性
- WooCommerce 的灵活退款和退货单
- 退款表:插件的核心
- WooCommerce 退货表单定制
- 退款表格字段
但首先...可定制的退货表格的重要性是什么?
可定制的退货表格,尤其是在电子商务和零售领域,在有效管理退货和提高客户满意度方面发挥着至关重要的作用。 以下是可定制退货表格如此重要的 3 个主要原因:
- 客户的灵活性:可定制的退货表格允许客户准确地指定退货原因。 这种灵活性可以包括尺寸、合身性、质量问题或不正确商品的选项,确保将客户的需求清楚地传达给零售商。
- 数据收集和分析:可定制的表单可以作为收集有关客户退货原因的数据的宝贵工具。 可以分析这些信息来识别趋势、提高产品质量、调整库存水平,甚至在线修改产品描述和图像以减少未来退货。
- 增强的客户体验:简单且用户友好的退货流程(包括易于使用的退货表格)可以显着改善整体客户体验。 这可以提高客户忠诚度和回头客,因为客户更有可能再次在提供无忧退货流程的零售商那里购物。
可定制的退货表是零售和电子商务领域的关键工具,可用于有效管理退货、提高客户满意度以及获得有关产品性能和客户偏好的宝贵见解。
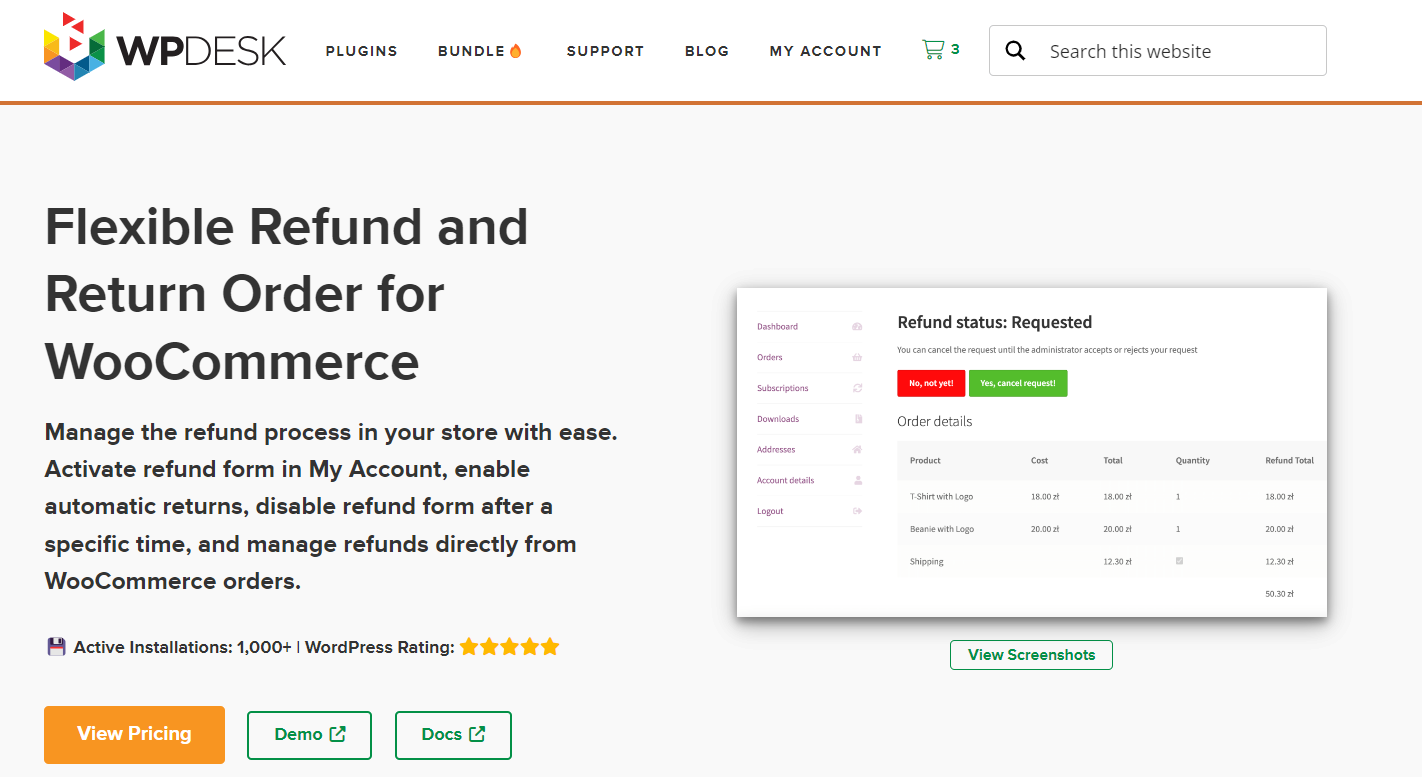
WooCommerce 的灵活退款和退货单

简而言之,在处理 WooCommerce 商店的退货和退款时,该插件绝对是救星。 它为您(作为店主)和您的客户提供了一种无缝且无麻烦的方式来处理有时令人畏惧的退货流程。 最好的部分是,您可以直接从 WordPress 仪表板轻松处理退款和退货,确保一切都组织良好且易于访问。
免费下载并在商店试用! 免费灵活的退款和退货订单插件 →
退款表:插件的核心
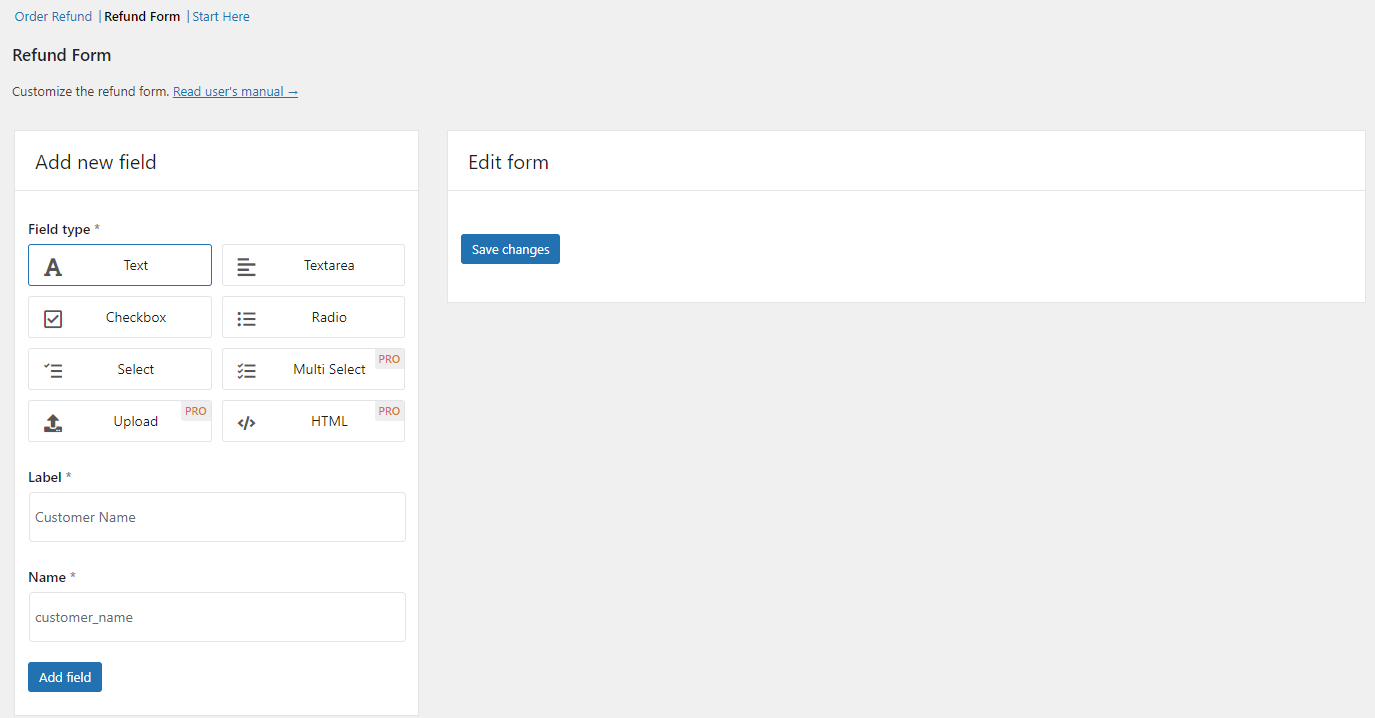
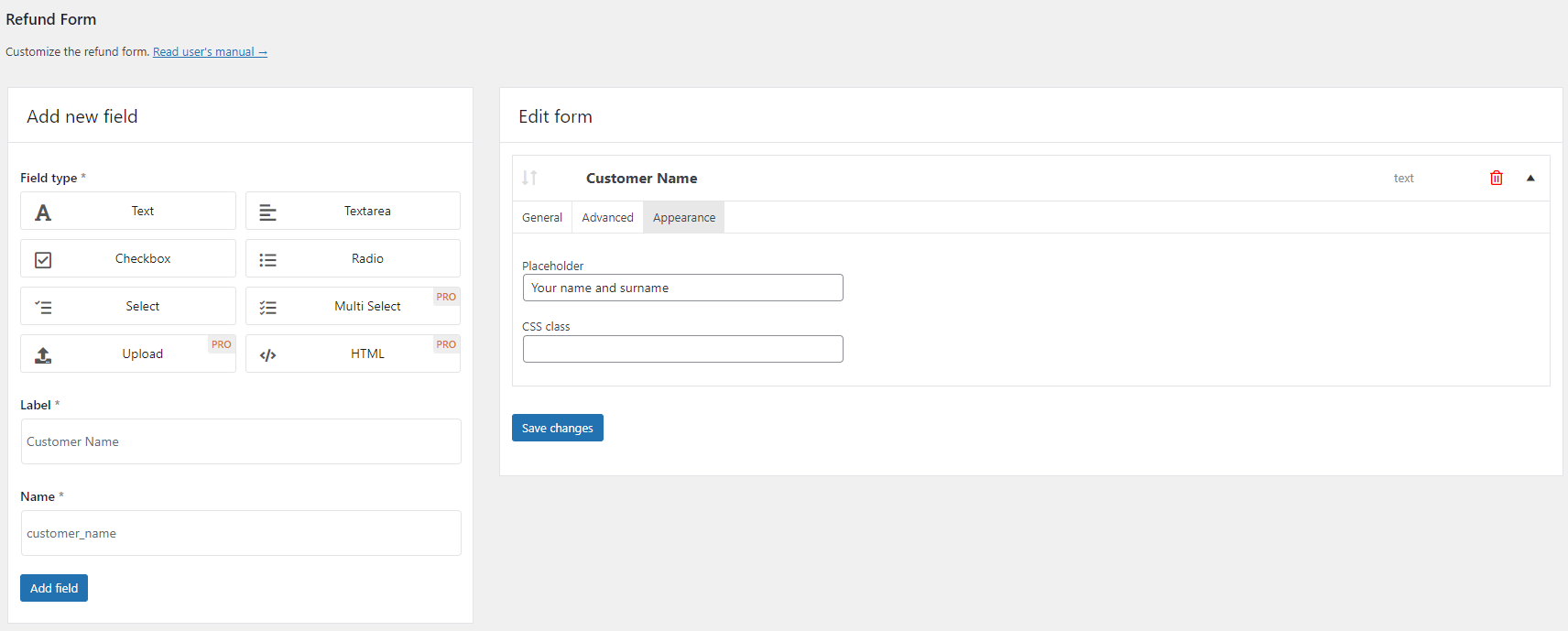
退款表单生成器是该插件的核心功能,使您可以轻松地将其合并到退款请求页面中。 此表单提供了广泛的自定义选项,包括文本字段、文本区域字段、复选框、单选按钮、选择下拉列表,甚至上传文件和使用 HTML 的功能。 您可以灵活地将某些字段设置为必填字段,甚至应用您自己的 CSS 类来赋予其独特且个性化的外观。
创建您自己的退货表格就像儿戏一样。 添加您希望表单包含的字段。 一切都直观地发生,您可以使用拖放添加字段。
这是如何完成的一个简短示例:

WooCommerce 退货表单定制
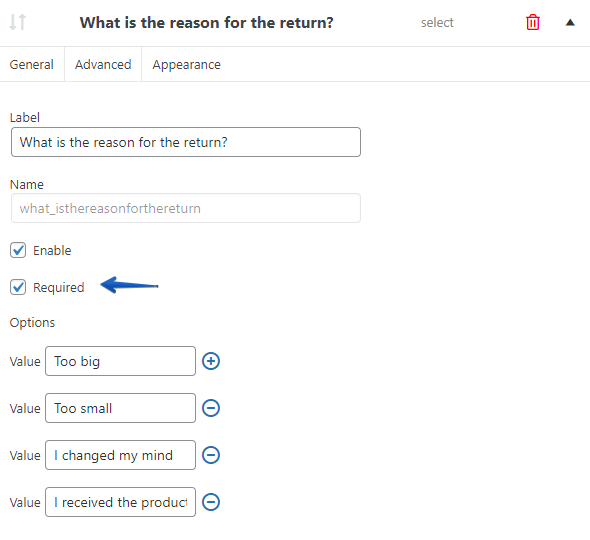
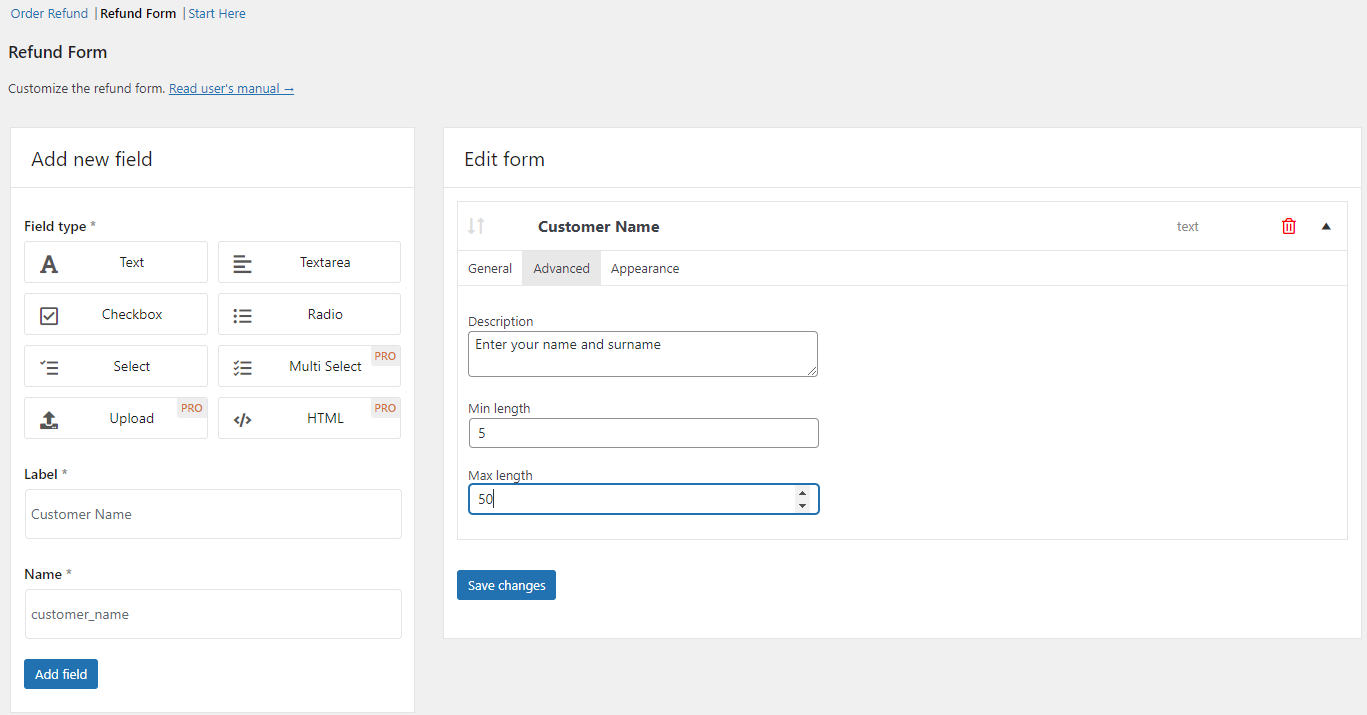
该插件允许您将退款表单添加到退款请求页面。 如前所述,可以使用拖放方法来排列这些字段,以便于使用。 每个字段都可以标记和配置所需的输入,您还可以添加说明并设置文本字段的字符限制。

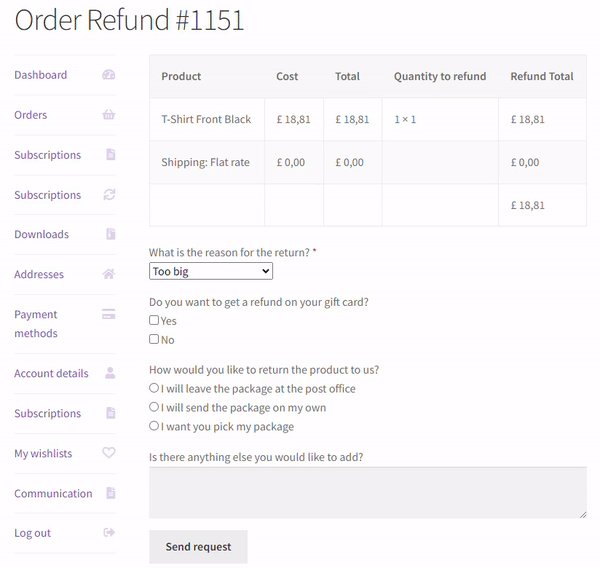
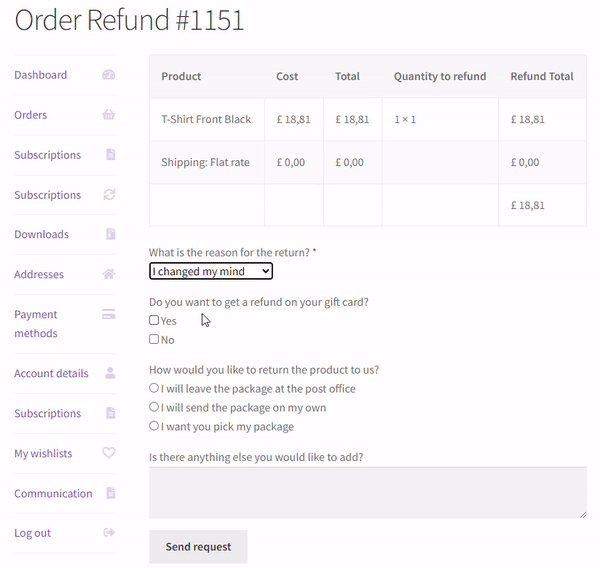
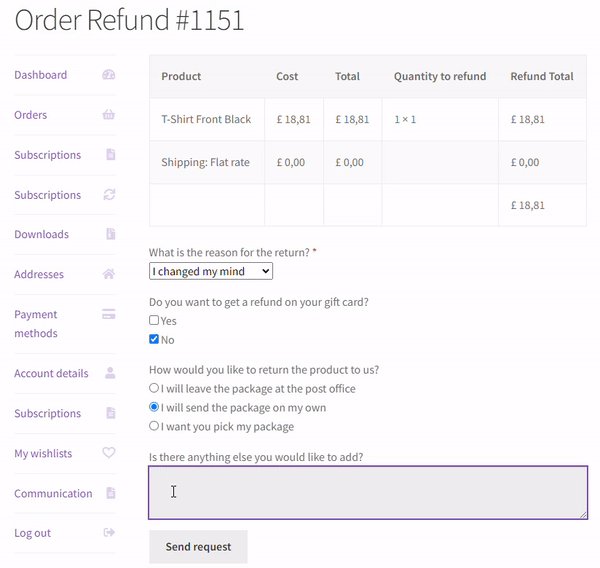
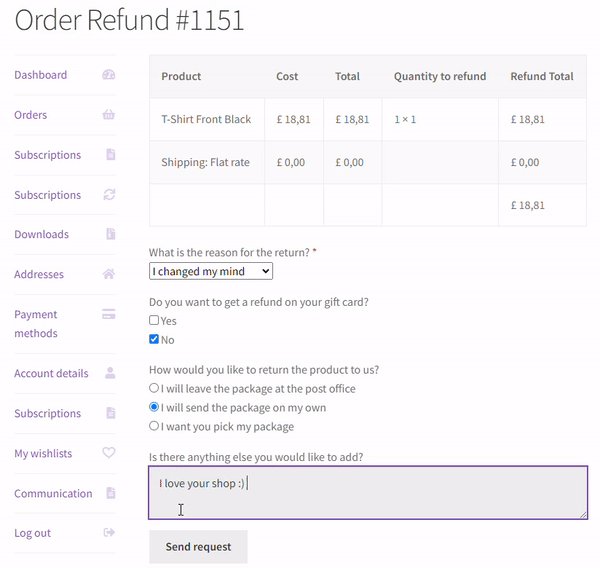
好奇退款单定制的内部是什么样子? 看一下图像轮播,其中包括个性化退货表单设置的屏幕截图:





哦,我还忘了告诉您,您可以添加更多字段并按照您的意愿排列它们的顺序:

好的,现在我建议我们看看通过个性化我们自己的退货表格可以达到什么效果。 当然,所有这些都与免费版本的插件有关。
假设我们的商店销售衣服,并且我们为用户提供退货的机会。
对于我的个性化退货表单,我在退货表单中添加了以下类型的字段:
- 选择、复选框、单选和文本区域
我向它们添加了以下标签、描述和选择选项:

免费灵活的退款和退货订单插件 →
退款表格字段
在我的屏幕截图和 gif 中,我相信您已经注意到,并非所有可添加到退货表单的字段都在免费版本中可用。 那些不可用的标记为PRO 。
简而言之,使用免费版本的插件,您可以添加以下字段:
文本- 文本字段
文本区域-文本区域
复选框-选择框
单选按钮- 单选按钮
选择- 下拉列表
同样, PRO 版本还扩展了可用字段的数量和类型,新增了以下 3 个字段:
多选- 具有多个可选选项的下拉列表PRO
上传- 用于允许用户上传附件的字段PRO
HTML - 添加 HTML 代码PRO
除此之外,PRO 版本还提供额外的功能,如部分退款、自动优惠券退款等。 有关详细信息和文档,请访问插件页面。
WooCommerce 的灵活退款和退货单59美元
轻松管理商店中的退款流程。 在“我的帐户”中激活退款表、启用自动退货、在特定时间后禁用退款表,以及直接管理来自 WooCommerce 订单的退款。
活跃安装:1,000+ | WordPress 评级:
