如何使用 Elementor 显示 WooCommerce 相关产品?
已发表: 2021-11-16想通过帮助您的客户找到最适合他们需求的完美产品来提高您的 WooCommerce 网站转化率吗? 了解如何在您的每个产品页面上显示WooCommerce 相关产品,并立即轻松提高客户满意度和销售额。

WooCommerce 相关产品是您的客户在您的商店网站上查看产品或商品时出现的额外推荐。 这些相关的 WooCommerce 产品旨在帮助使用原始产品,它们通常相互补充。
因此,当您在您的网站上展示相关产品时,它可以作为一种营销策略,让商店访客停留更长时间,更多地浏览您的网站并购买更多产品。
在本博客中,我们将向您介绍使用Elementor轻松展示 WooCommerce 相关产品的多种不同方式, Elementor是 WordPress 最流行和最简单的拖放页面构建器之一。
在电子商务商店中显示相关产品对您的业务有帮助吗?
但在我们进入展示 WooCommerce 相关产品的步骤之前,让我们尝试了解展示这些推荐如何帮助您的业务。
当然,首先,您的用户会对查看您商店中的其他类似产品感兴趣,因此会花费更多时间浏览您的网站。 因此,飙升的参与率和 SEO 得分。
但不仅如此,您的客户将更倾向于购买与他们已经选择购买的商品配套或互补的相关产品。 您还可以毫不费力地向客户介绍新的或不常见的产品。
您将能够轻松地推销受欢迎的商品或产品 - 再次轻松提高转化率。
这将立即帮助为用户创造更有效、通常更愉快的购物体验,因为他们不必单独搜索相关商品。 最重要的是,您的 WooCommerce 商店的平均订单价值将成倍增长。
WooCommerce 相关产品的类型:追加销售和交叉产品
所以现在,让我们来谈谈WooCommerce 相关产品——它们是什么以及如何通过点击几下在您的 WordPress 网站上设置它们。 在您的网站上设置相关产品时,您可以选择以下类型:

交叉产品:在在线零售业务中,交叉产品通常是指类似产品或与已购买的原始产品相匹配的产品。 它们是有助于补充购物者正在考虑购买的物品的物品。 目标是您的客户将购买他们最初计划购买的商品以及交叉销售商品,从而增加您的平均订单价值。
例如,如果您的客户计划从您的商店购买笔记本电脑,您可以在您的网站上显示所有其他文具物品,以让您的用户购买更多。
追加销售:另一方面,通过追加销售,您可以向客户推荐他可以购买的相关产品,而不是他们目前正在考虑购买的商品(通常是对您来说更有利可图的商品)。 换句话说,追加销售实际上是供客户购买的升级产品。 因此,与交叉产品类似,追加销售也会提高您的平均订单价值。
在追加销售的示例中,我们可以说,如果客户计划从您的网站购买笔记本电脑,您可以向他们展示更高质量的笔记本电脑与固定包装一起提供的交易。 这样,您的客户可以立即购买他需要的一切。
标签和类别:最后我们来到标签和类别——在您的商店网站上显示 WooCommerce 相关产品的最简单方法。 这个概念是通过设置适当的标签将所有相关产品链接到特定类别。
使用 Elementor 小部件显示 WooCommerce 相关产品
现在我们清楚地了解了 WooCommerce 相关产品是什么,让我们深入了解使用 Elementor 在您的电子商务网站上显示它们的几种方法。
️ 使用 Elementor 的产品相关小部件促进电子商务商店的销售
首先,Elementor PRO 为您的电子商务商店带来了一个完全可定制的相关产品小部件。 顾名思义,这个有用的元素让您只需单击几下即可完全灵活地显示所有 WooCommerce 相关产品。
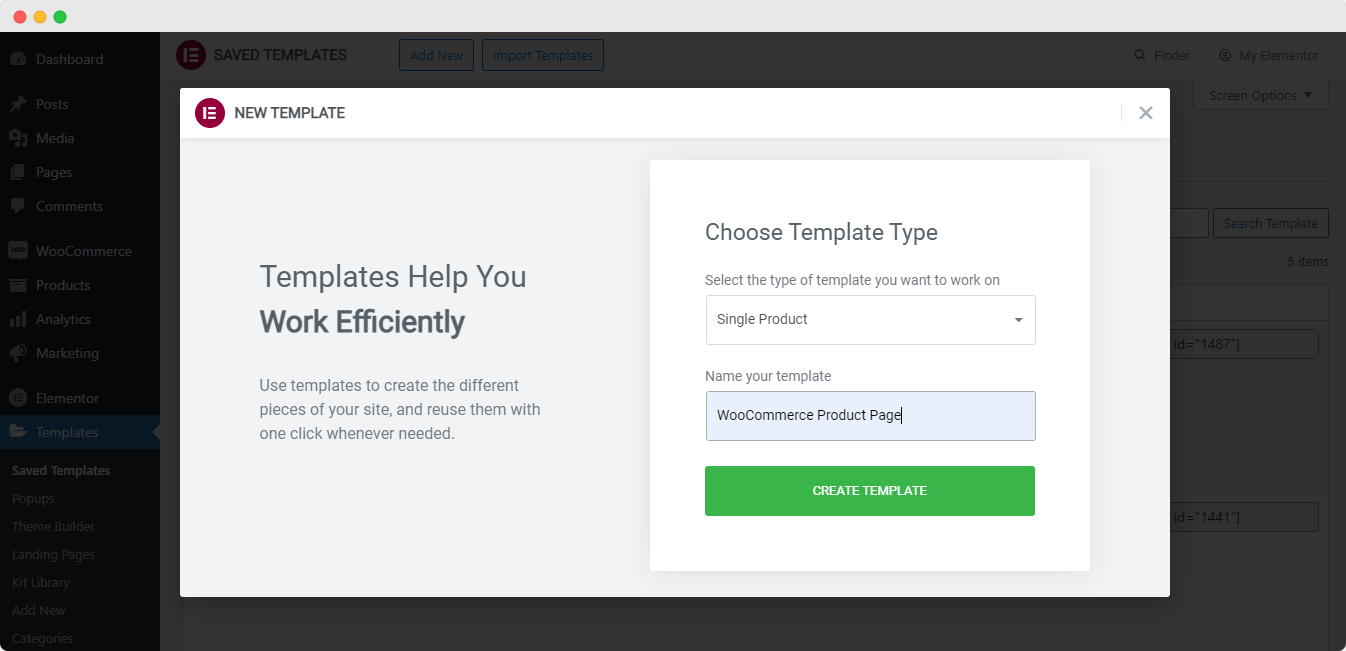
使用此小部件的第一步是使用Elementor PRO模板在编辑器中设置单个产品页面。 为此,请从您的 WordPress 网站仪表板转到安装和激活 Elementor 时出现的模板选项卡。

当您单击顶部的“添加新”按钮时,屏幕上会出现一个弹出窗口,您可以在其中设置要使用的模板类型。 在这里,选择您的模板类型为“单页”并为其命名。 然后,点击“创建模板”按钮。
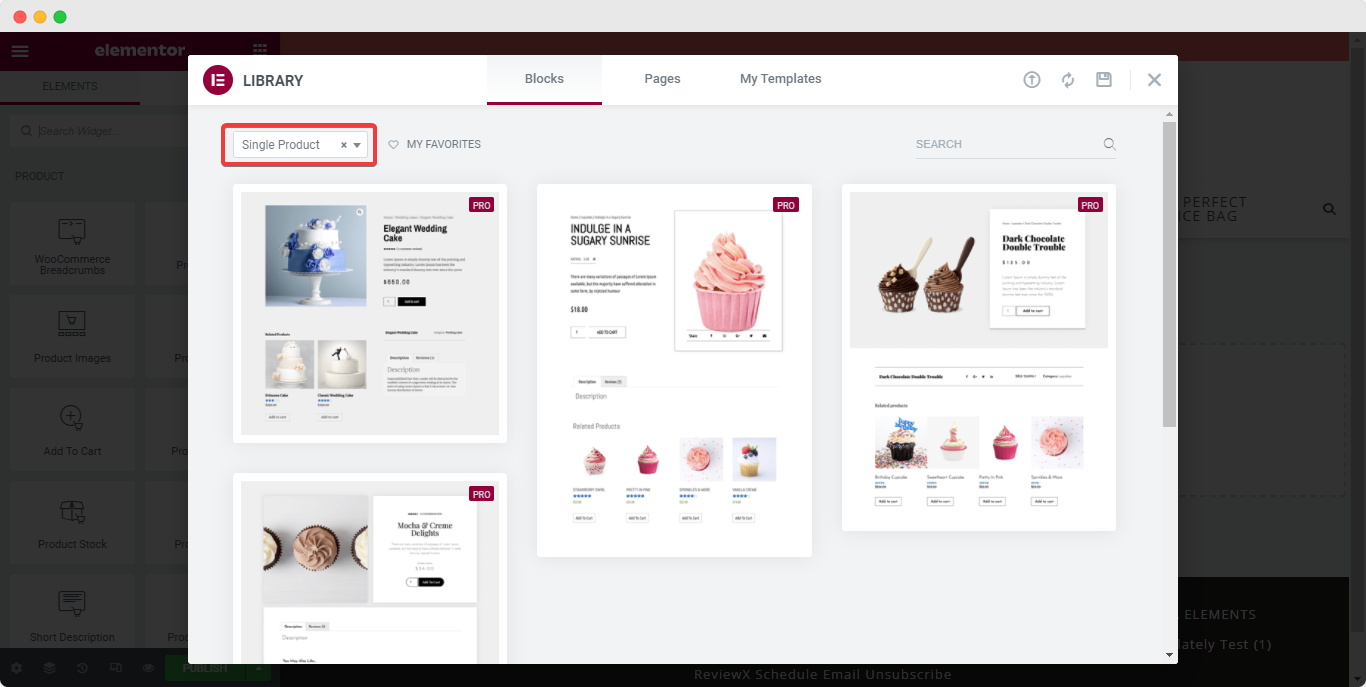
之后,您将被重定向到 Elementor 编辑器,您将在其中找到另一个弹出窗口,其中显示 Elementor 的“单一产品”页面的所有可用模板。 选择最吸引您的页面模板,然后单击“插入”即可开始。

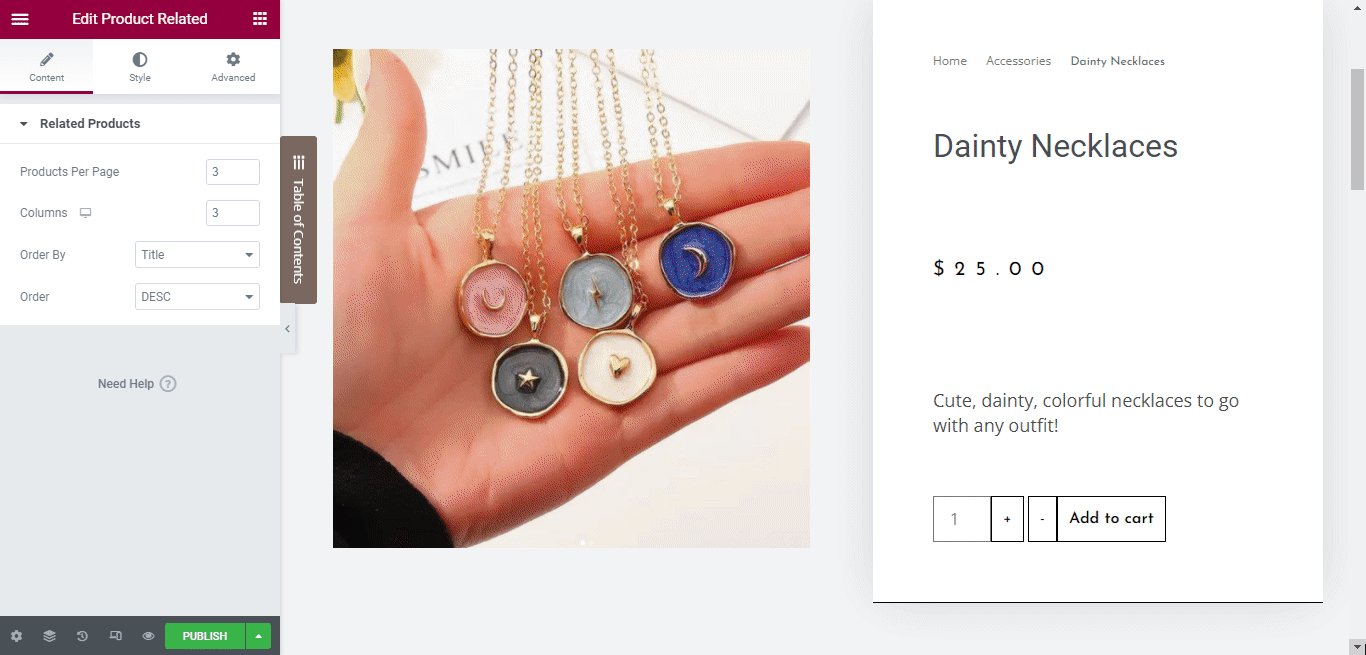
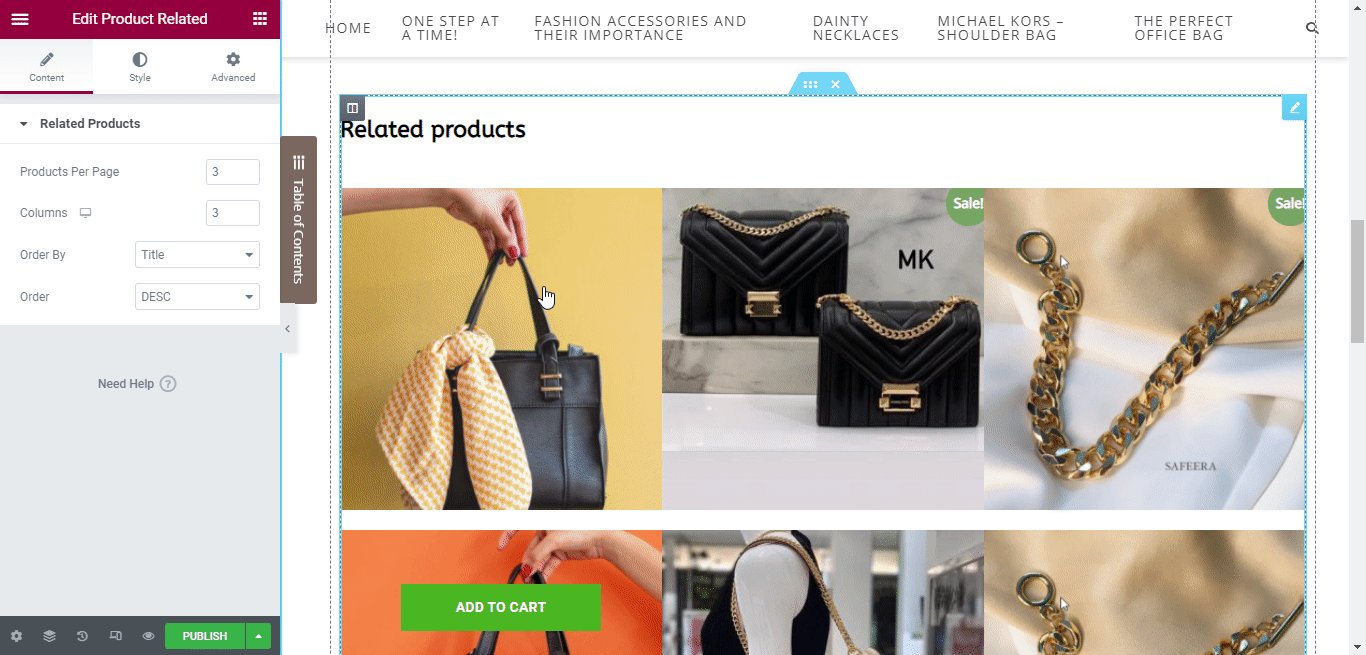
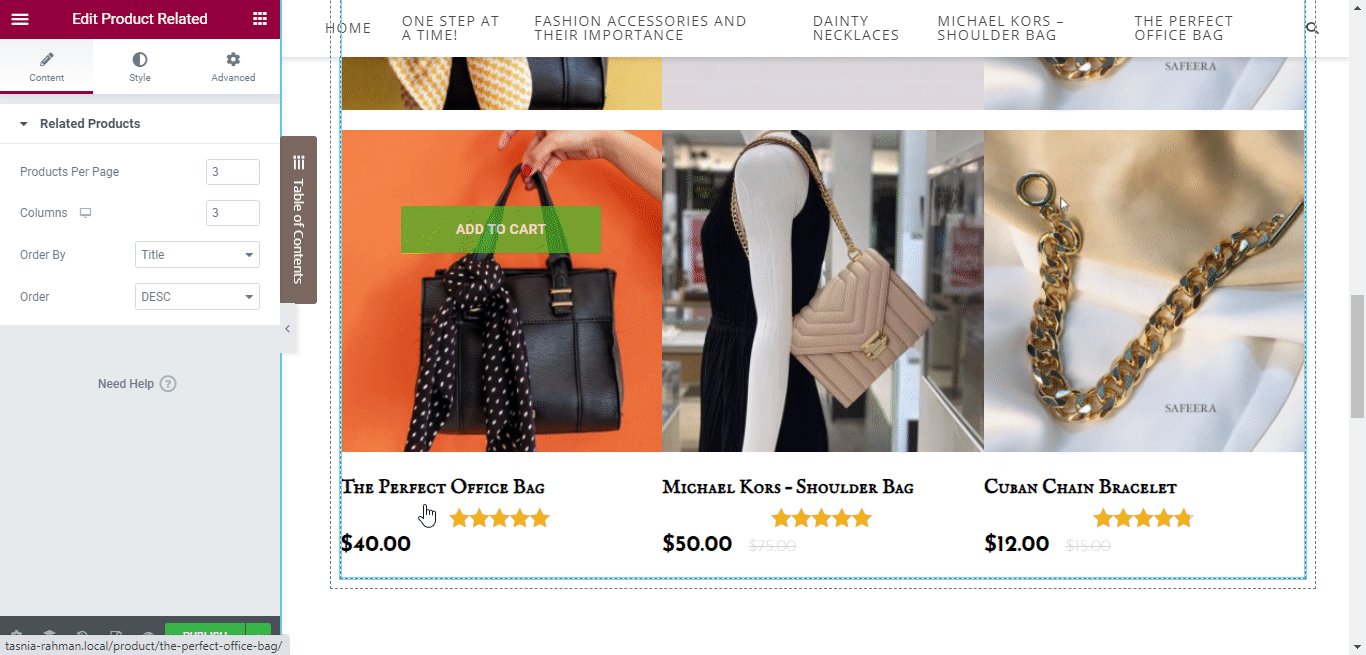
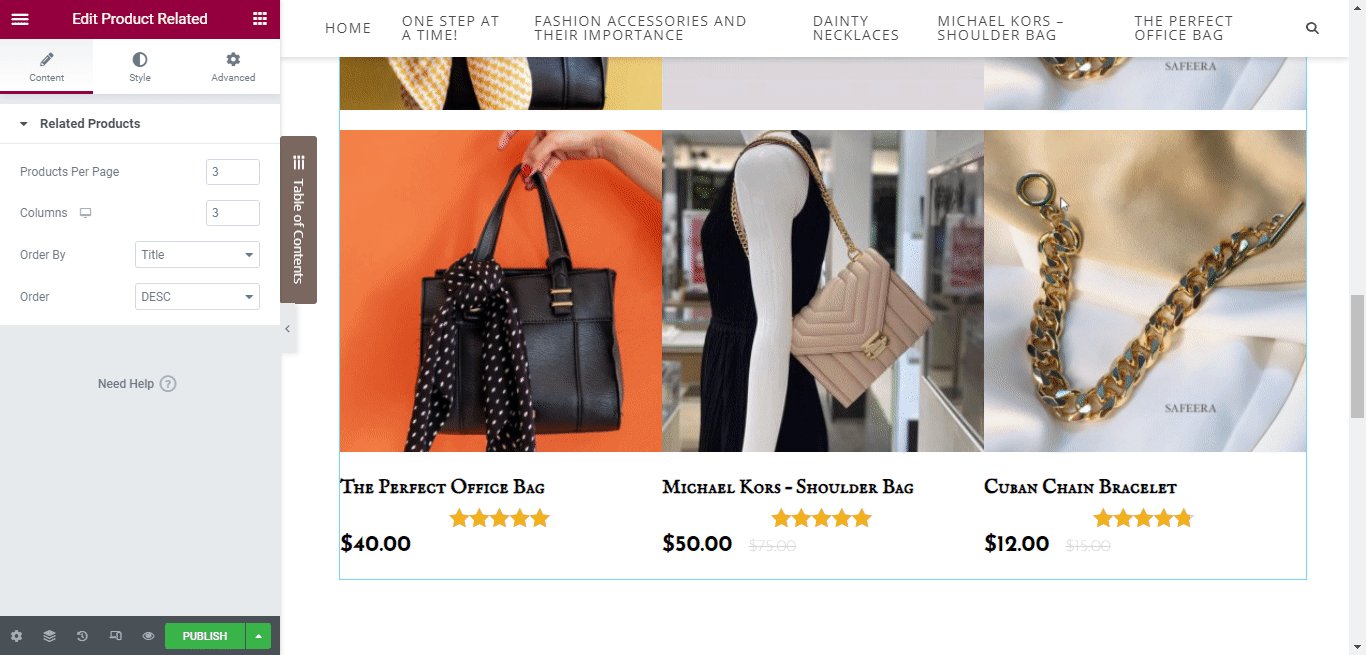
默认情况下,这些“单一产品”模板将与您页面上的“相关产品”小部件一起提供。 您可以轻松自定义小部件的内容和样式设置,并毫不费力地将相关产品显示在您的网站上。
您还可以根据需要移动“相关产品”部分,并在其上或周围添加其他 Elementor 小部件,以进一步增加页面的功能。

对修改感到满意后,发布网页。 您的单个产品页面将立即上线,供您的所有网站用户和客户浏览并从中购买产品。 就是这样——就这么简单。
️ 使用 Essential Addons 的 Woo 产品库对产品进行分类
接下来,我们有一个来自 Essential Addons For Elementor – Woo Product Gallery的优秀小部件,它可以让您将产品组织在不同的类别中。 您将能够在图库中显示所有相关产品,从而立即轻松找到所需的产品。

EA Woo 产品库使您能够以漂亮的布局展示您的 WooCommerce 相关产品,使您的网站看起来更具交互性和活力。
注意:您必须在您的 WooCommerce 商店网站中安装并激活插件 Essential Addons,才能为 Elementor 使用这个惊人的小部件。
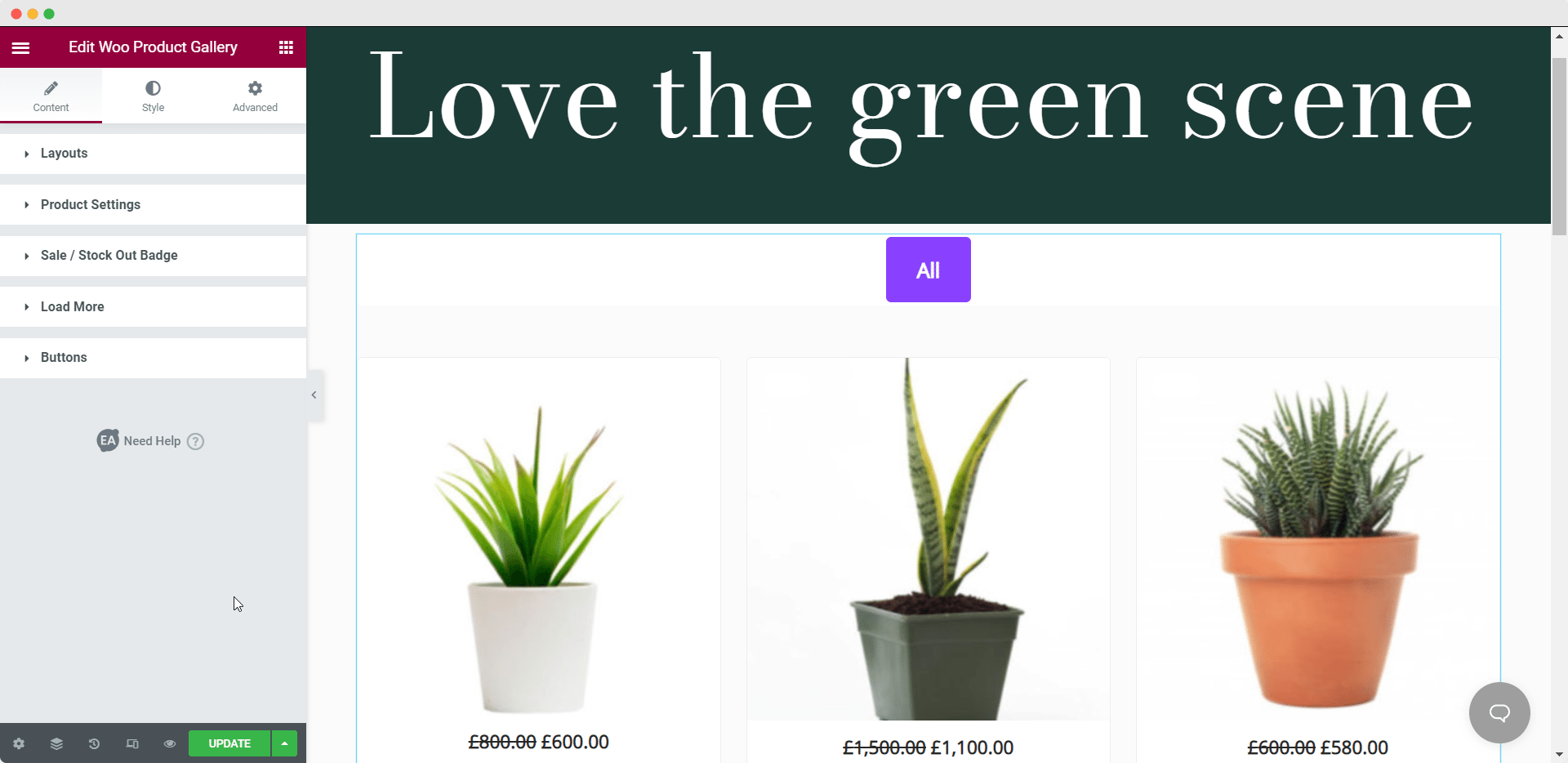
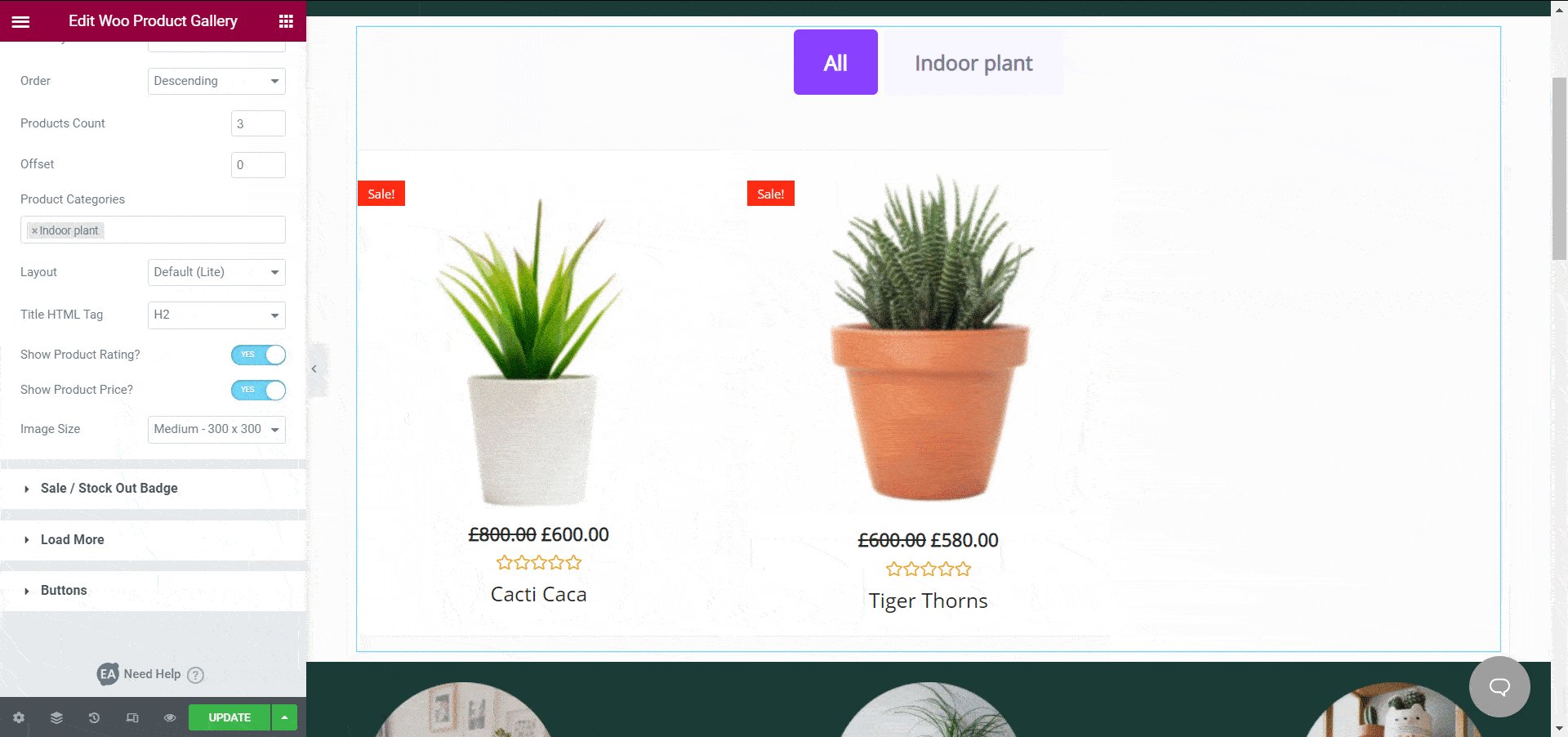
只需在编辑器的“元素”选项卡下键入“Woo Product Gallery”,然后将小部件拖放到您的网络内容中。

然后,您所要做的就是根据自己的喜好配置和自定义小部件,并从“内容”和“样式”选项卡中匹配您的商店美学。
因此,让我们从“内容选项卡”开始,它为您提供五个部分来设计或自定义您的 WooCommerce 产品库。

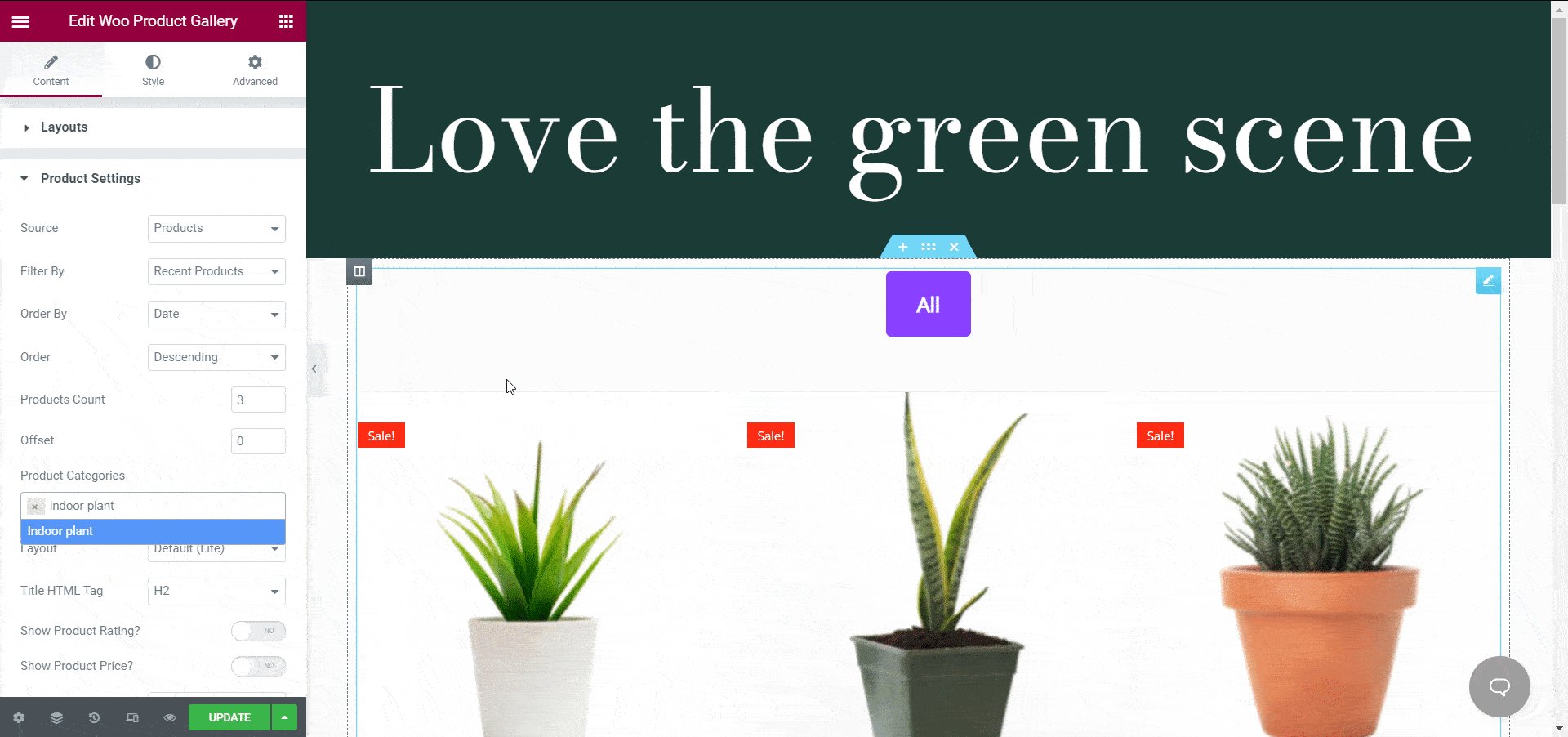
您将能够使用 Woo 产品库设置 4 种不同样式的产品库布局。 但最重要的是,您可以在产品库中添加具有不同过滤选项的产品来源。
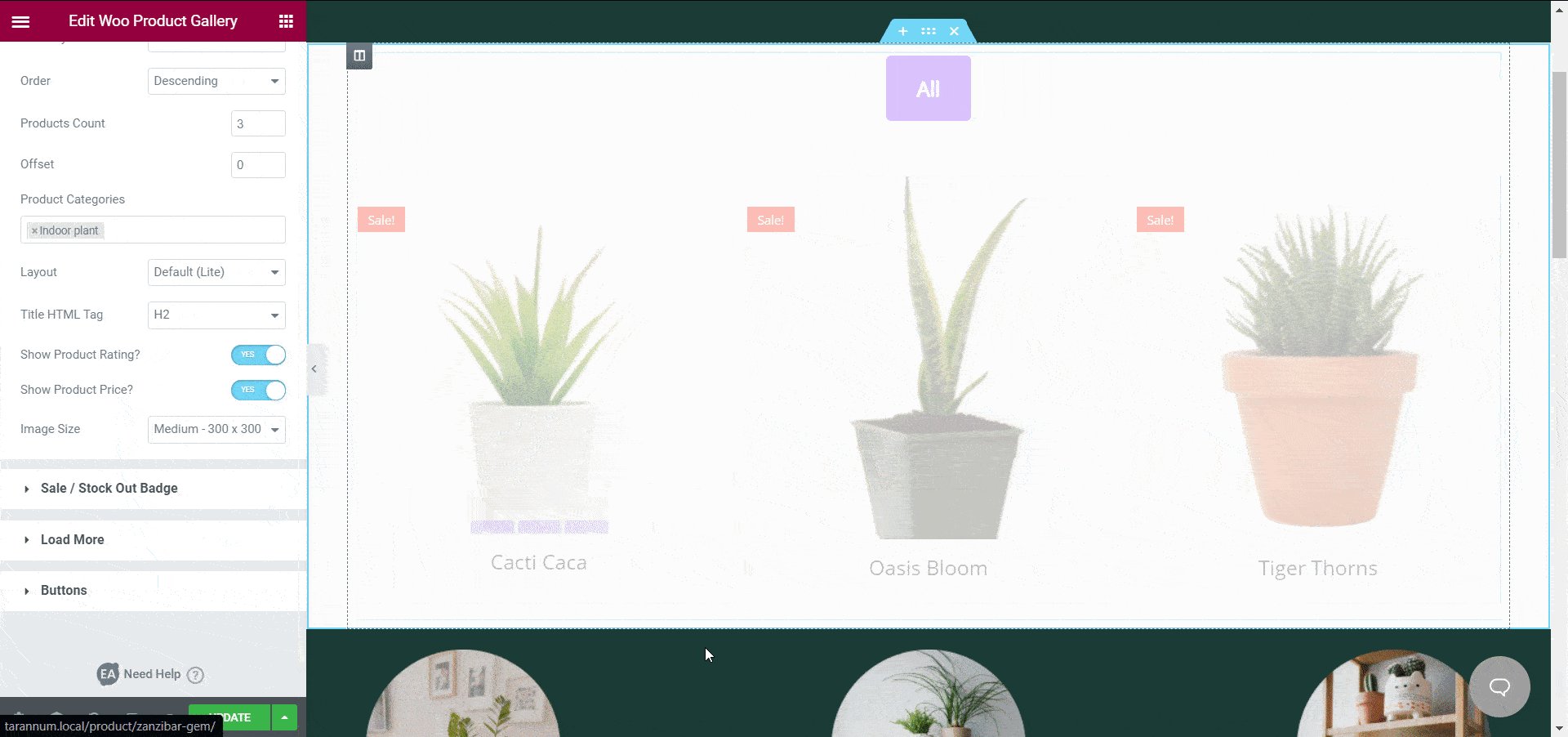
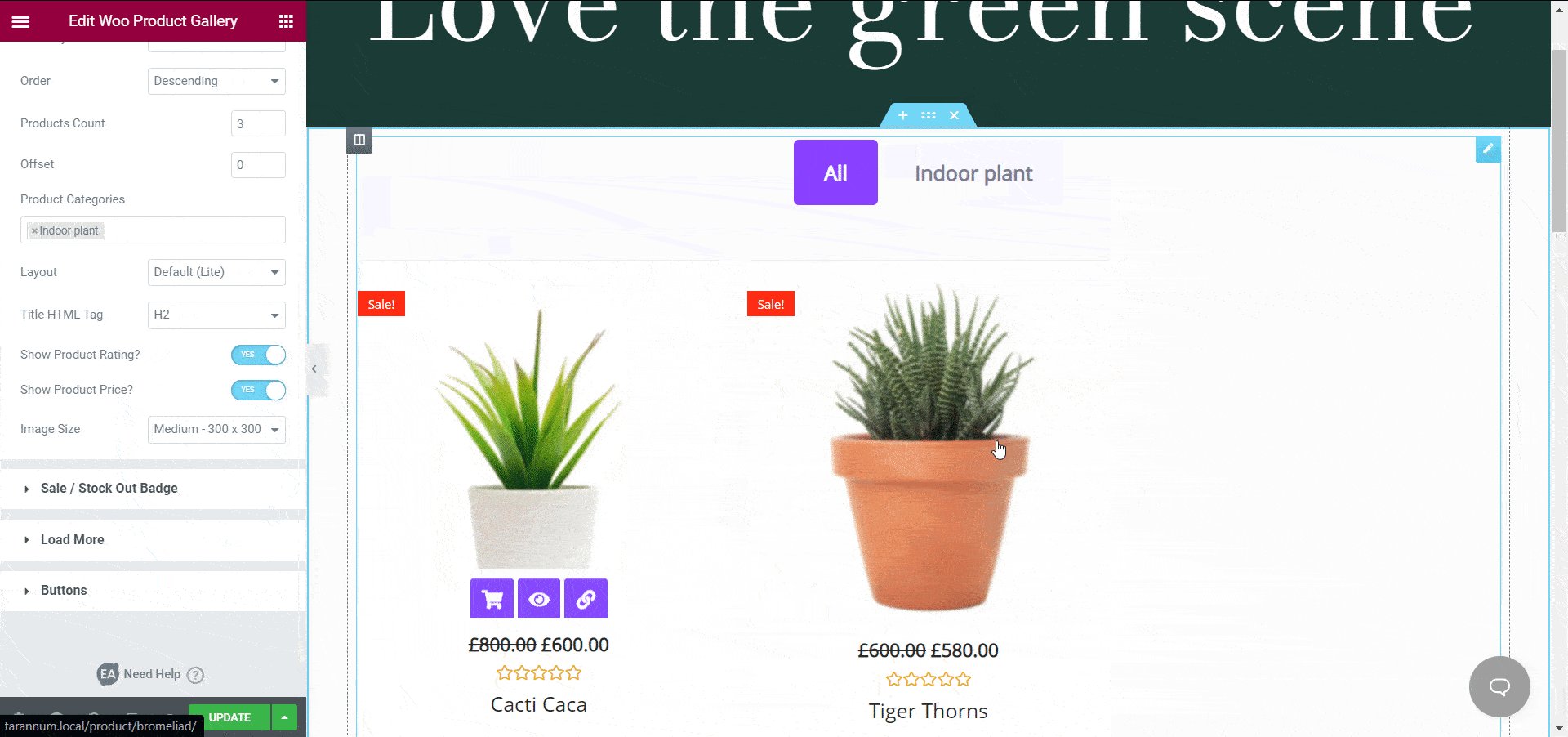
在这里,您可以根据需要为所有产品设置任意数量的类别。 这是您的产品将被分类到不同部分的地方,这将帮助您的用户轻松找到同一类别下的相关产品或产品。

只需单击几下,您就可以使用 Elementor 的默认功能添加更多自定义项。 完成后,只需发布页面。
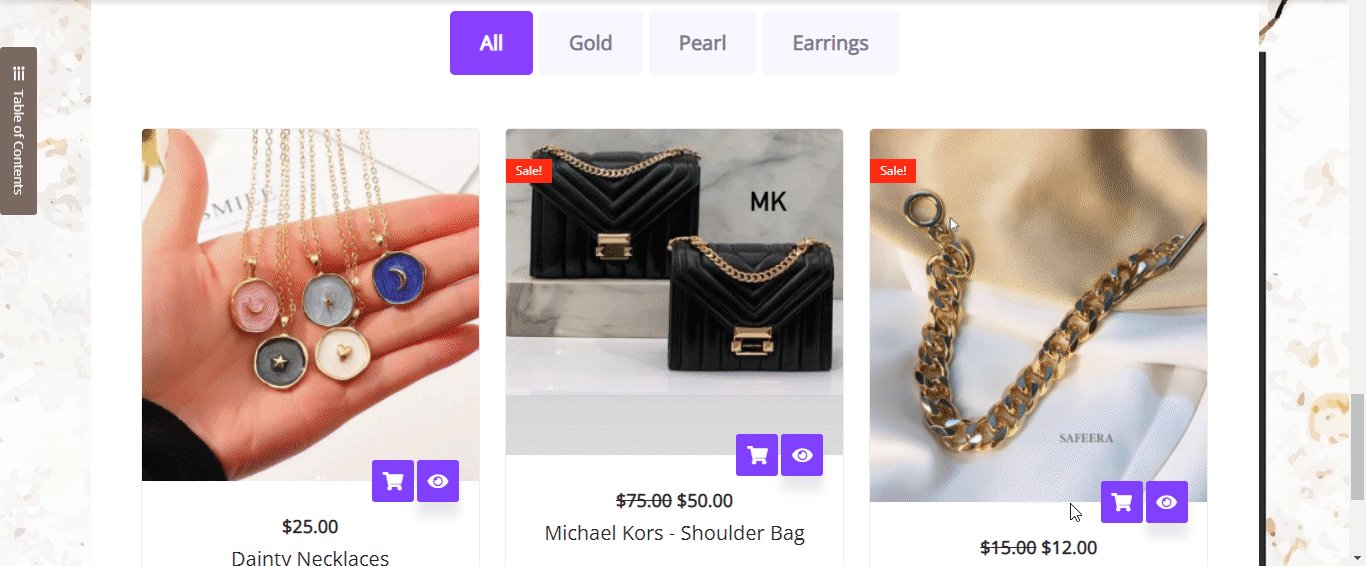
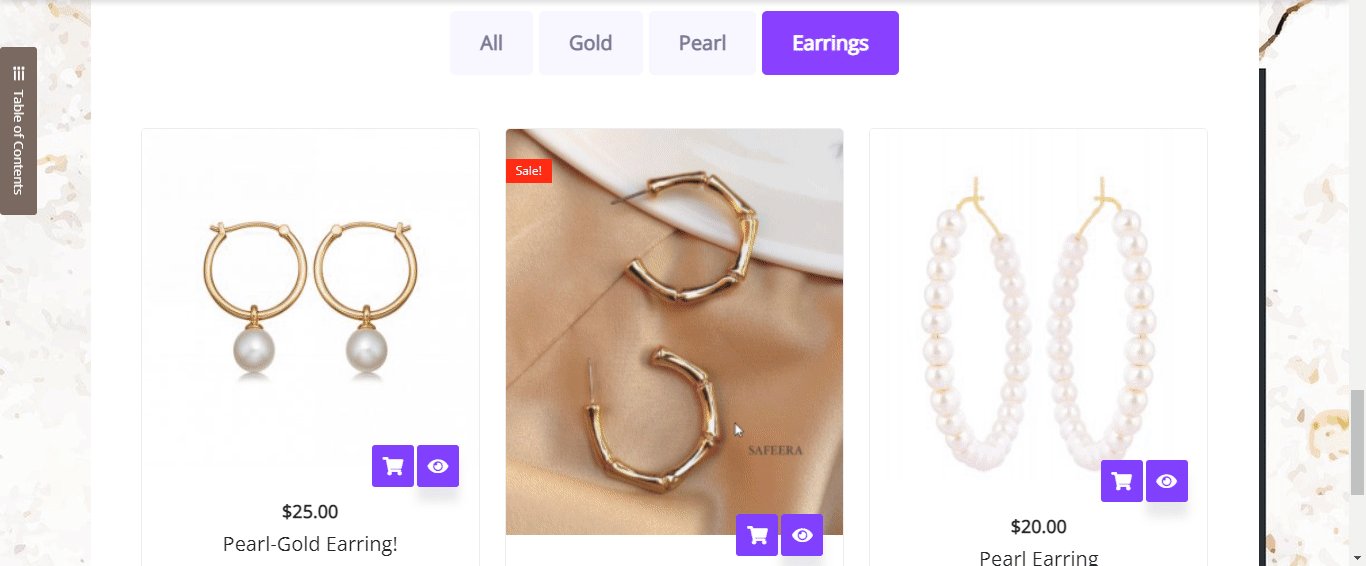
这是一个示例,说明如果您是一家配饰店的所有者,您的产品库将如何提升您的客户体验。 您的客户将能够简单地单击类别并立即查看所有相关产品。

️ 使用 Woo 产品集合显示所有相关产品
最后,作为我们最后一个帮助向您的客户展示 WooCommerce 相关产品的小部件,我们还有来自 Essential Addons的Woo 产品集合。 这是另一个元素,可帮助您使用给定的 WooCommerce 标签、类别和属性来组织相关产品的集合。
注意:同样,您必须在您的 WooCommerce 商店网站中安装并激活插件 Essential Addons。
与使用 Elementor 页面构建器将所有其他元素拖放到编辑器中的方式类似,您也可以在编辑器的“元素”搜索栏上查找“产品集合”。
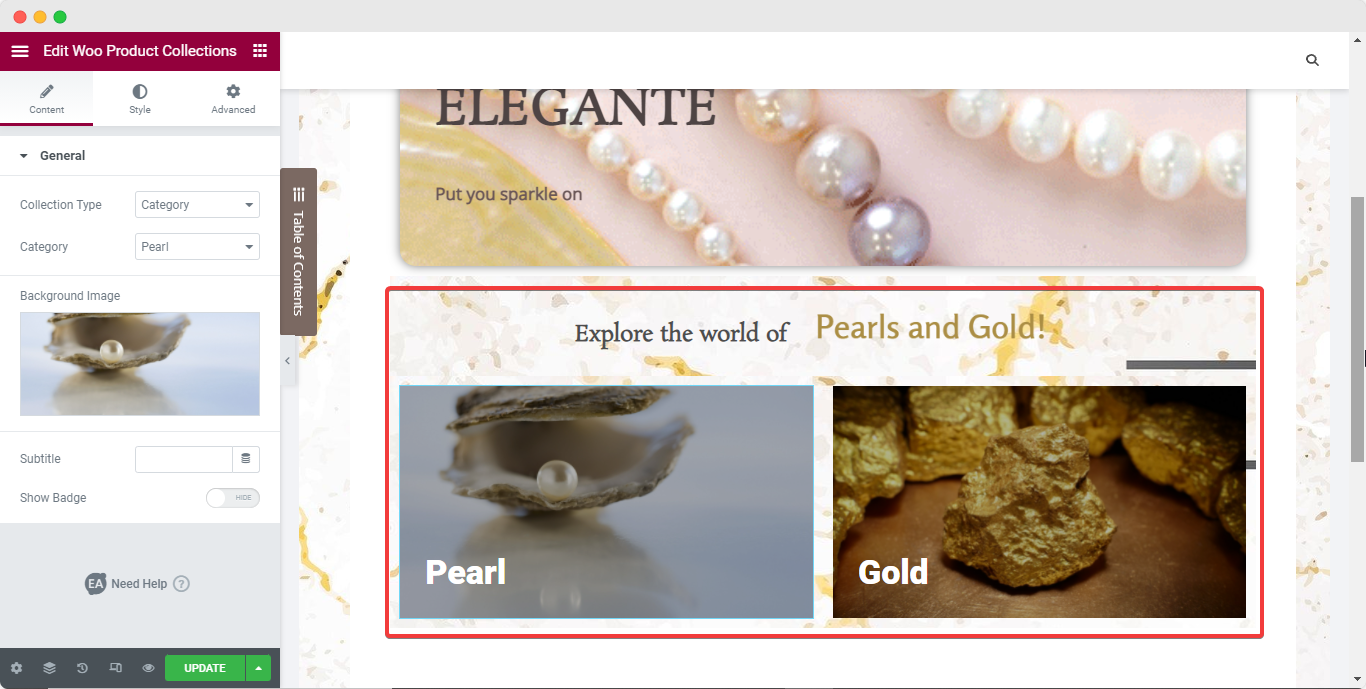
将小部件设置到位后,您可以根据需要从“类别”、“标签”和“属性”中选择集合类型,您的用户将被重定向到特定页面。
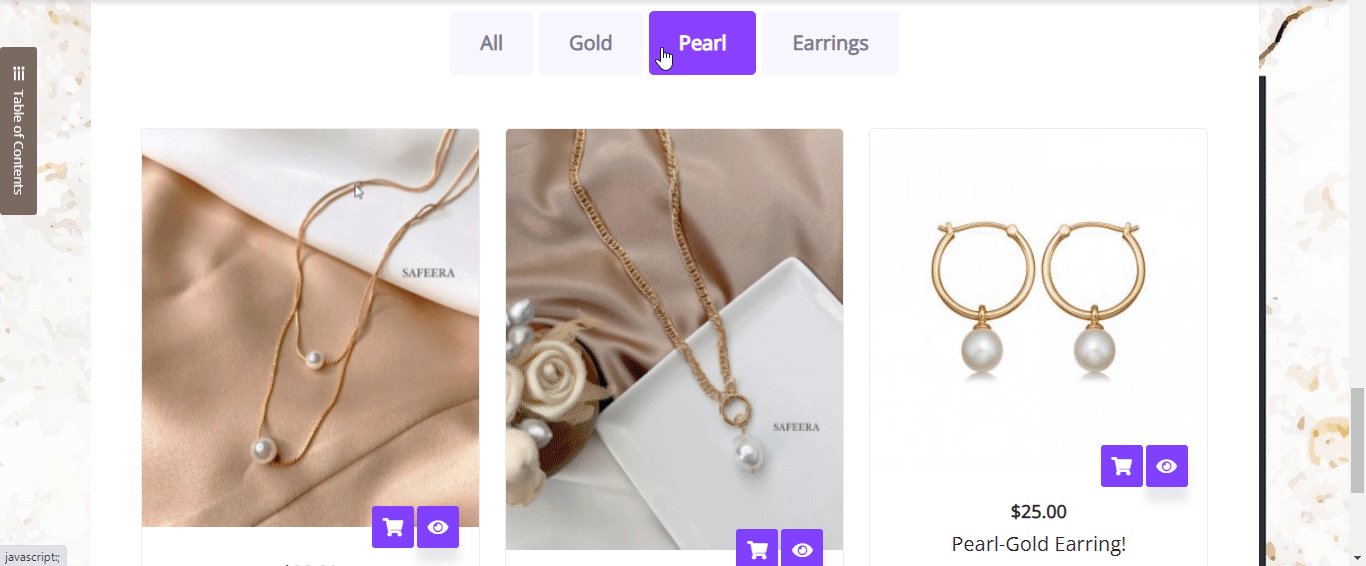
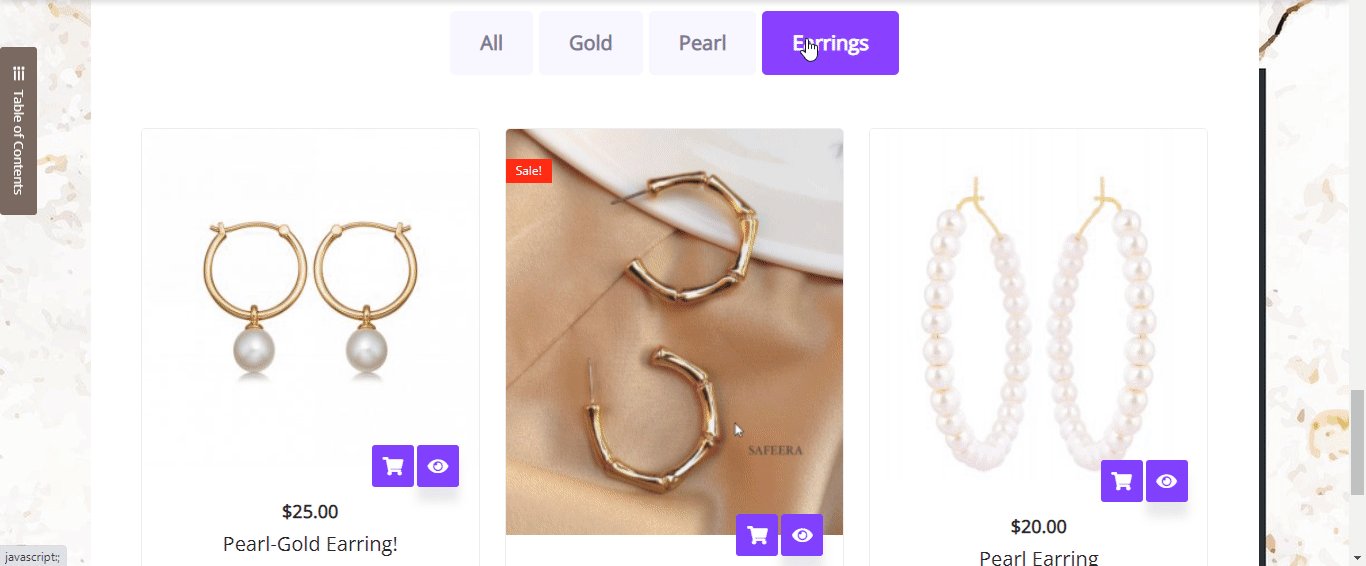
然后只需选择您想要显示的类别并添加背景图像以突出显示类别的焦点。 同样,如果我们使用珠宝店作为您的 WooCommerce 商店示例,这就是产品系列的外观。

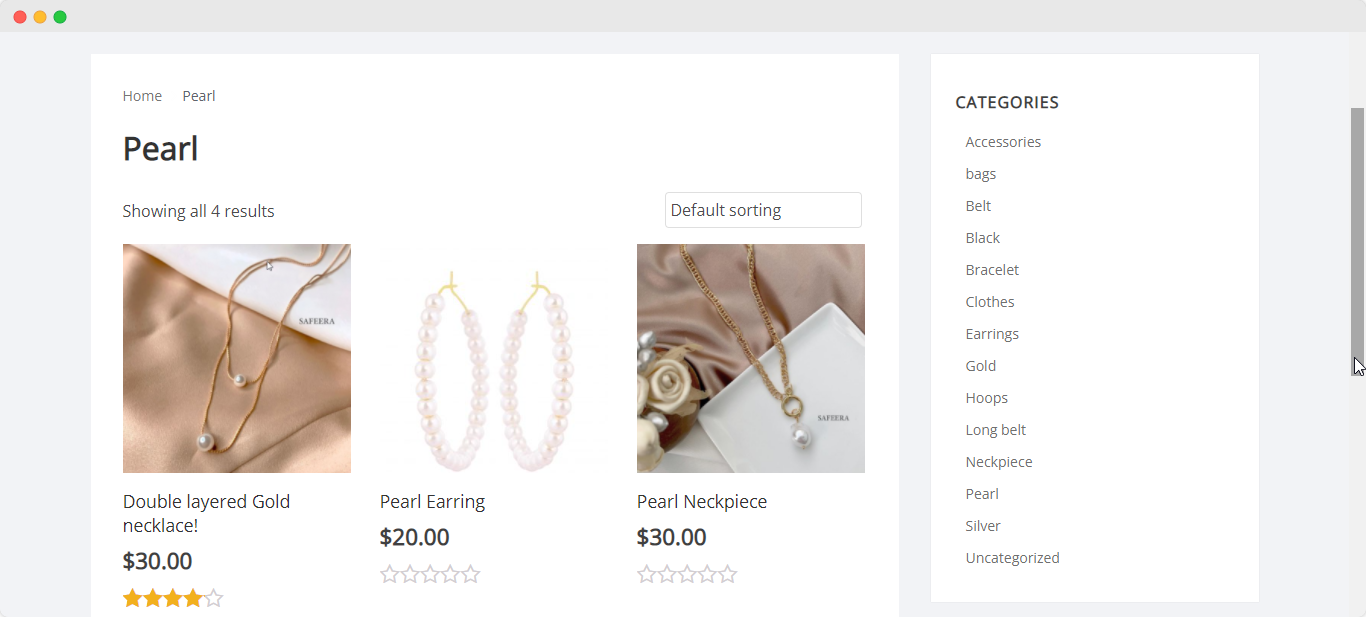
然后,您可以向您的类别添加更多自定义,以及向您的商店添加更多类别。 一旦您发布了您的网页,这些集合将可供任何人浏览。 当用户点击任何集合时,他将被重定向到如下所示的“Pearl Collection”页面。

所有其他类别和标签也将列在网络集合页面上,以进一步提高用户的有效性和效率。
使用 Elementor 通过 WooCommerce 增加销售转化
至此,我们已经结束了关于如何使用 Elementor 编辑器和专用小部件在您的商店网站上显示WooCommerce 相关产品的终极指南。

如您所见,Elementor 和 Essential Addons 使创建令人惊叹的在线商店和展示 WooCommerce 相关产品变得非常容易,而且无需任何编码。 亲自尝试一下,并通过下面的评论告诉我们您的体验。 此外,如果您需要任何帮助,请随时联系我们的支持团队。
有关 WooCommerce 商店开发的类似指南、有关最新 Elementor 插件的更新、网页设计教程、提示和技巧等,请订阅我们的博客或加入我们友好的Facebook 社区。
