WooCommerce:单独的登录和注册页面
已发表: 2019-02-13有时您需要将已注销的客户发送到登录页面,将未注册的客户发送到不同的注册页面。
如您所知,包含 [woocommerce_my_account] 短代码的 WooCommerce 我的帐户页面在我的帐户设置上启用注册时具有登录和注册表单。
这并不总是一个好主意,主要是当您使用具有特定目标(例如用户注册)的登录页面或销售页面时。
显然,当这种情况发生时,您也不想在那里有一个登录表单。 我的解决方案提供了两个新的简码,一个用于登录表单,一个用于注册表单。
请注意,注册页面短代码内容是从 WooCommerce 模板文件中复制的——如果 WooCommerce 发布更新或对这些文件进行更改,您可能还需要更新代码片段。
试试看,非常感谢反馈

在使用下面的简码之前要做什么......
如您所知, [woocommerce_my_account]短代码是一个非常重要的短代码,必须不惜一切代价将其保留在 WooCommerce 我的帐户页面上。 这意味着,您无法摆脱它或删除“我的帐户”页面。
因此,如果您想要一个 LOGIN + MY ACCOUNT 页面和一个单独的 REGISTRATION 页面,请使用此堆栈:
- 注册页面上的 [wc_reg_form_bbloomer] – SNIPPET #1 BELOW
- 我的帐户页面上的 [woocommerce_my_account]
- 添加注册重定向片段,以便他们转到“我的帐户”页面
如果您想拥有单独的登录、注册和我的帐户页面,请使用此堆栈:
- 注册页面上的 [wc_reg_form_bbloomer] – SNIPPET #1 BELOW
- 登录页面上的 [wc_login_form_bbloomer] – SNIPPET #2 BELOW
- 我的帐户页面上的 [woocommerce_my_account]
- 添加注册重定向片段,以便他们转到“我的帐户”页面
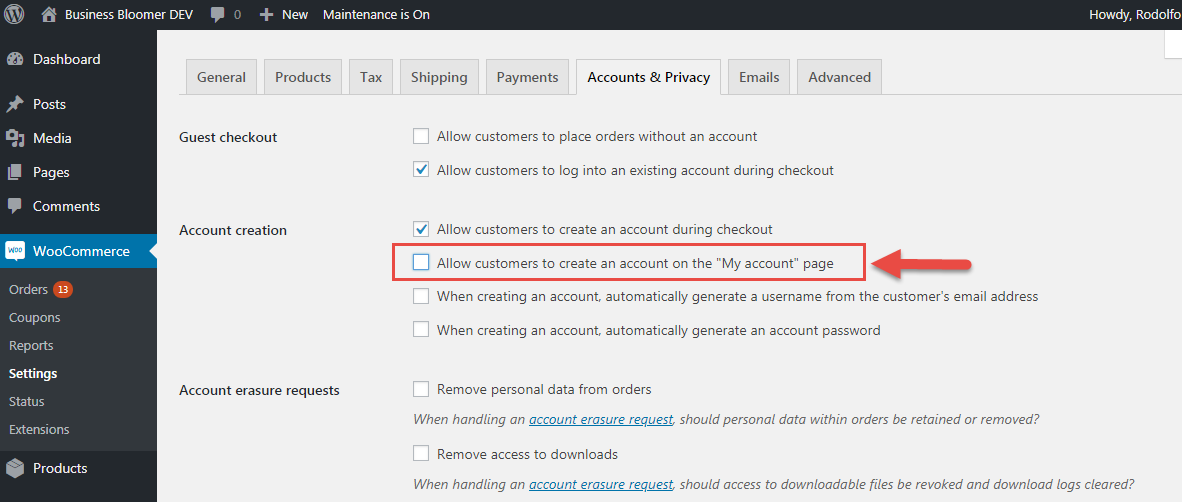
在这两种情况下,您都需要在“帐户和隐私”设置中禁用“允许客户在“我的帐户”页面上创建帐户”复选框:

PHP Snippet #1:单独的 WooCommerce 客户注册表单简码
将此短代码 [wc_reg_form_bbloomer] 放在一个全新的 WordPress 页面中,注册表单就会神奇地出现。
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
PHP Snippet #2:单独的 WooCommerce 登录表单简码
请阅读上面的说明——您可能根本不需要这个短代码,并且 [woocommerce_my_account] 可能足以显示登录表单。

否则,请将此短代码 [wc_login_form_bbloomer] 添加到全新的登录页面。
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
