基于产品类别的 WooCommerce 运输
已发表: 2021-12-27在电子商务商店中确定运输成本的最常见方法是按重量、价格和数量。 但是,在某些情况下,这还不够,在这种情况下,最好根据产品类别甚至特定产品确定运输成本。
WooCommerce 中的产品类别
让我们从基础开始回答这个问题: WooCommerce 中的产品类别是什么?
WooCommerce 产品类别用于划分电子商务商店中可用的产品。 通常它们按相似的特征分组。 分类使顾客更容易找到他们想要的东西,还允许他们浏览商店以获取更多促销信息。 它们对于店主来说也非常有用,可以对他们的产品进行分类、推广和简化,以获得更好的客户体验。

产品类别也有无穷无尽的用途,不仅可以帮助您节省时间,还可以增加销售额。 除了分离产品并在您的 WooCommerce 商店中展示它们之外,产品类别还可以很好地确定运输产品的成本。 最常见的方法是使用运输类别,但产品类别也可以很好地工作。 更重要的是,如果您的商店中有很多产品并且您的运输场景并不复杂,那么基于产品类别的运输将是一个更容易实施的解决方案。
与 WordPress 上的帖子类别类似,您可以添加、删除和编辑产品类别。 在 WooCommerce 中创建产品类别并不是一项复杂的操作,但我将逐步引导您完成:
如何在 WooCommerce 中创建产品类别?
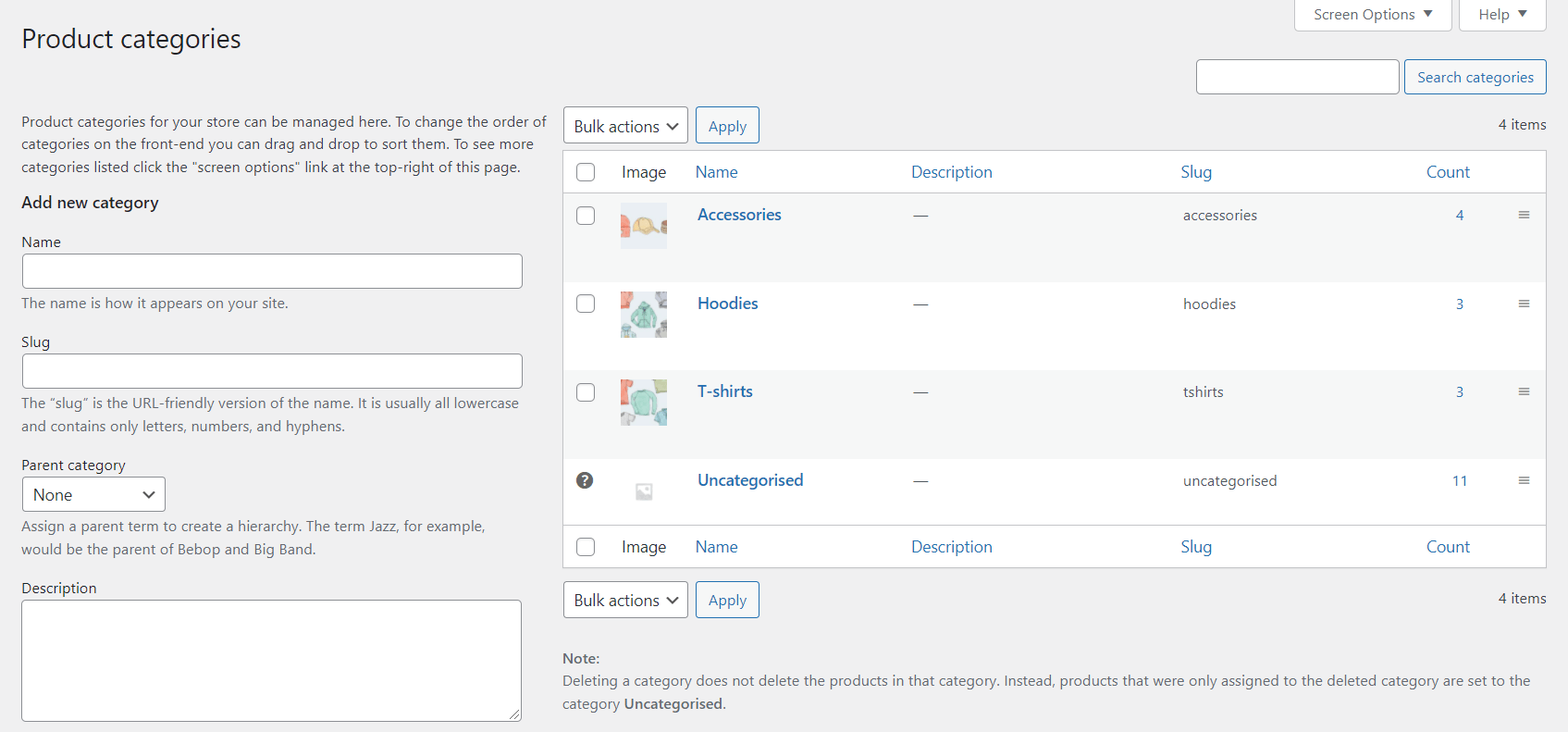
1. 从您的 WordPress 仪表板转到产品 > 类别。 在右侧,您将看到之前添加的所有类别。 在左侧,您将拥有在 WooCommerce 中创建产品类别的字段。

2. 为您的类别添加名称。 它为您的客户描述产品组非常重要。
3. 添加一个蛞蝓(可选)。 这是名称的 URL 友好版本。 如果您将此字段留空,则会根据您的产品类别名称自动创建一个 slug。
4. 如果这是子类别,请选择父级。
5. 如果您希望您的客户更好地了解该类别,请输入描述。 请记住,它仅由某些主题显示。

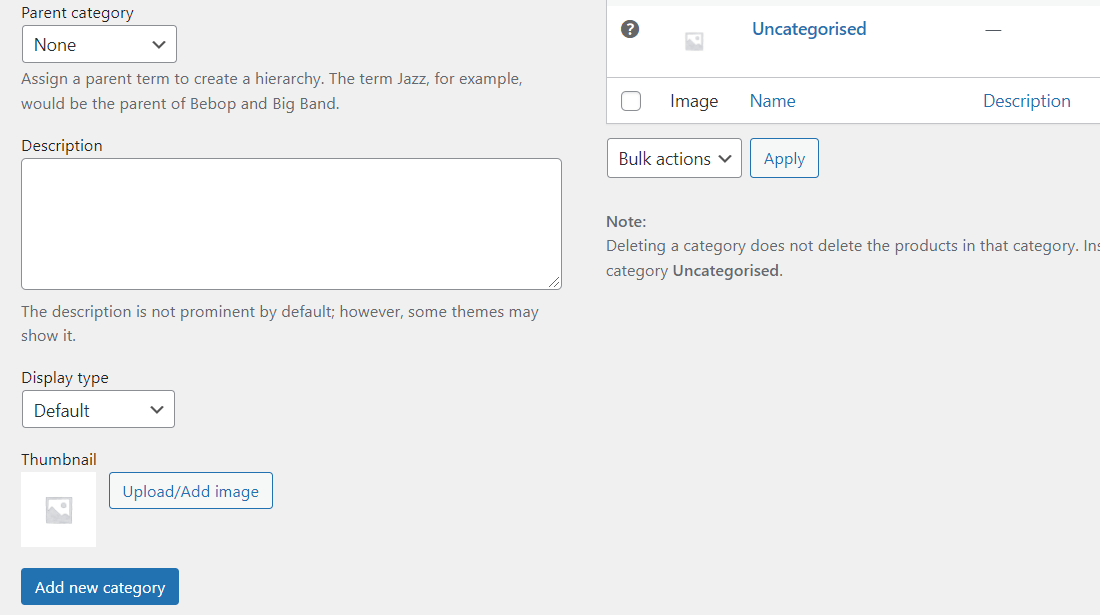
6. 选择显示类型。 决定类别的登录页面上显示的内容。 “标准”使用您的主题的默认值。 “子类别”将仅显示子类别。 “产品”仅显示产品。 “两者”将在其下方显示子类别和产品。
7.上传或添加图像。 这是另一个可选功能,但大多数情况下添加它是个好主意。 一些主题显示产品类别图像,因此它可以成为帮助您的客户轻松识别他们正在搜索的内容的有效方式。
8. 检查一切是否正确,然后单击添加新类别按钮以在 WooCommerce 中创建产品类别。 从现在开始,它将显示在所有类别字段中。
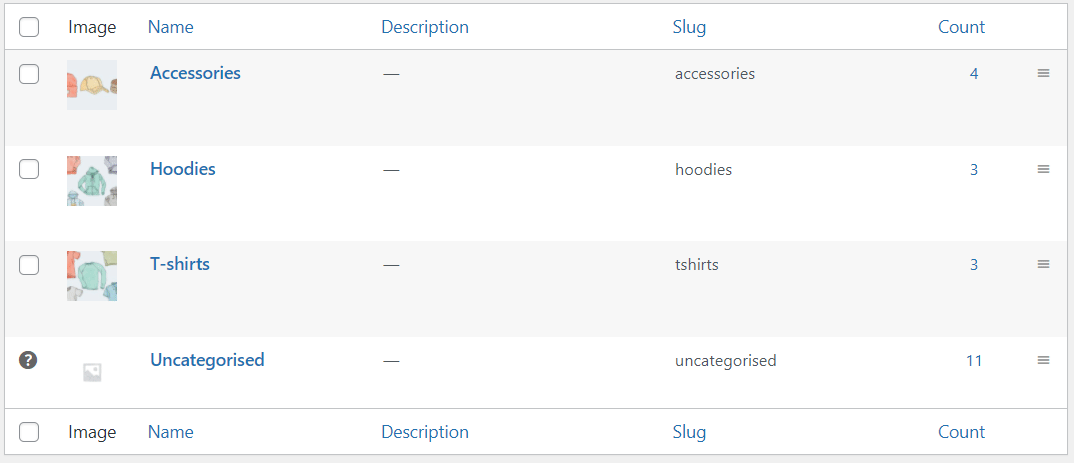
如果要编辑它,只需单击其名称或使用其下方的编辑链接。
类别也可以通过拖放重新排序。 他们的顺序对于您商店中的默认类别列表很重要。 这包括小部件和产品页面上的类别/子类别视图。

如何将产品类别添加到特定产品?
创建类别后,您可以将产品分配给它。 为此,请转到您的 WooCommerce 商店中的产品列表(产品 > 所有产品)并编辑您要分配给该类别的产品。
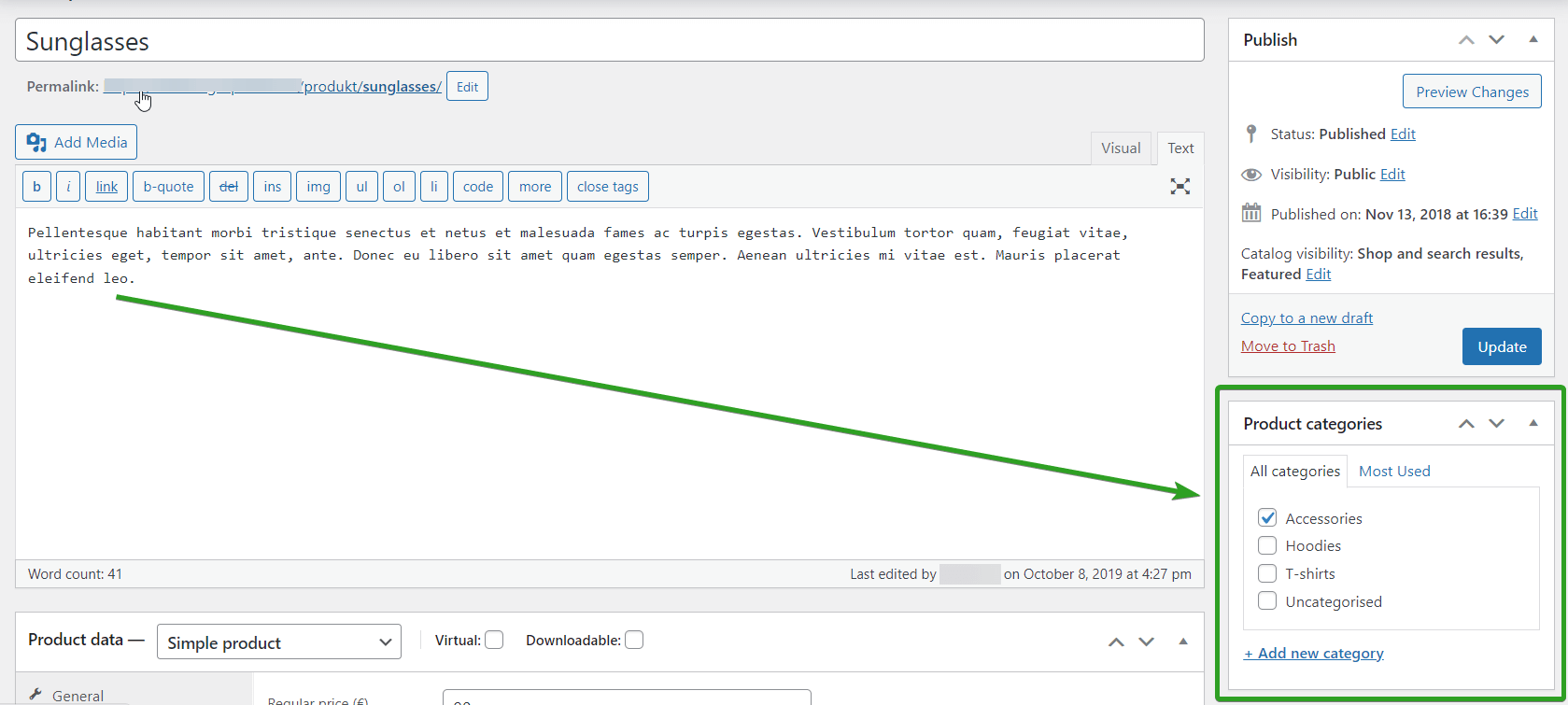
在页面的右侧,您应该会看到一个Product categories 元框。 它允许您将该产品分配给可用的类别。 您可以选择多个类别,甚至可以直接从该字段创建一个新类别。

分配类别后,更新产品,它应该已经在类别列表中可用。
如何检查分配给 WooCommerce 产品类别的所有产品?
基本上,有三种方法可以显示分配给某个产品类别的所有产品:
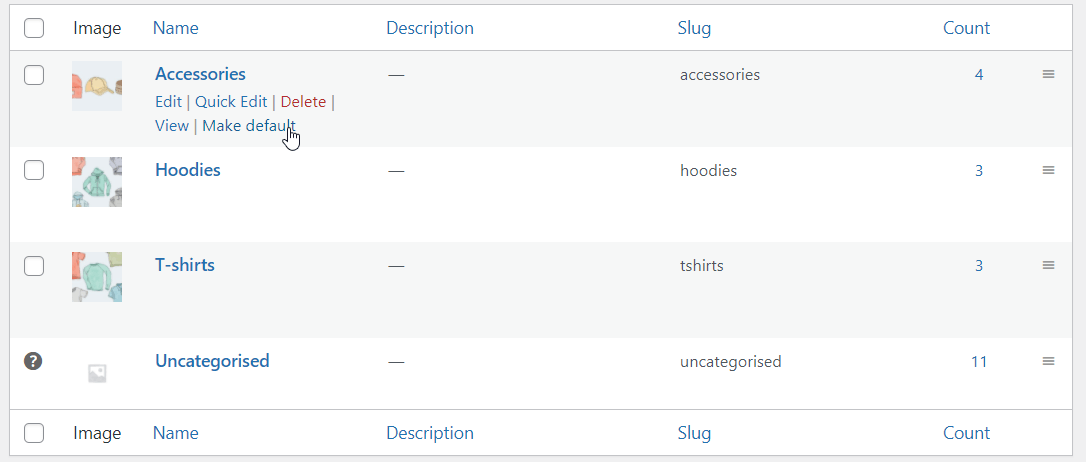
1. 转到产品 > 类别,选择您要检查的类别,然后单击查看链接。 您将被重定向到 WooCommerce 商店的首页,在那里您将看到分配给该类别的所有产品。

2. 转到产品 > 类别,选择您要检查的类别并单击计数字段中的数字。 您将在 WordPress 仪表板中看到分配给该类别的所有产品的列表。
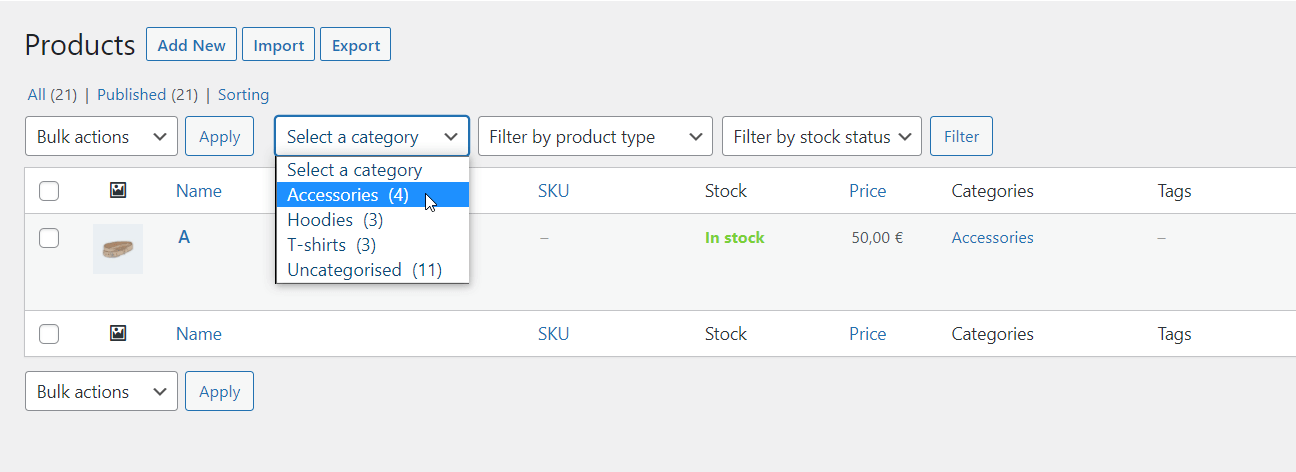
3. 您可以通过转到产品 > 所有产品并使用类别过滤器来获得相同的结果。 只需选择产品类别,您就会在 WordPress 仪表板中看到分配给该类别的所有产品。

如何查找产品类别 ID?
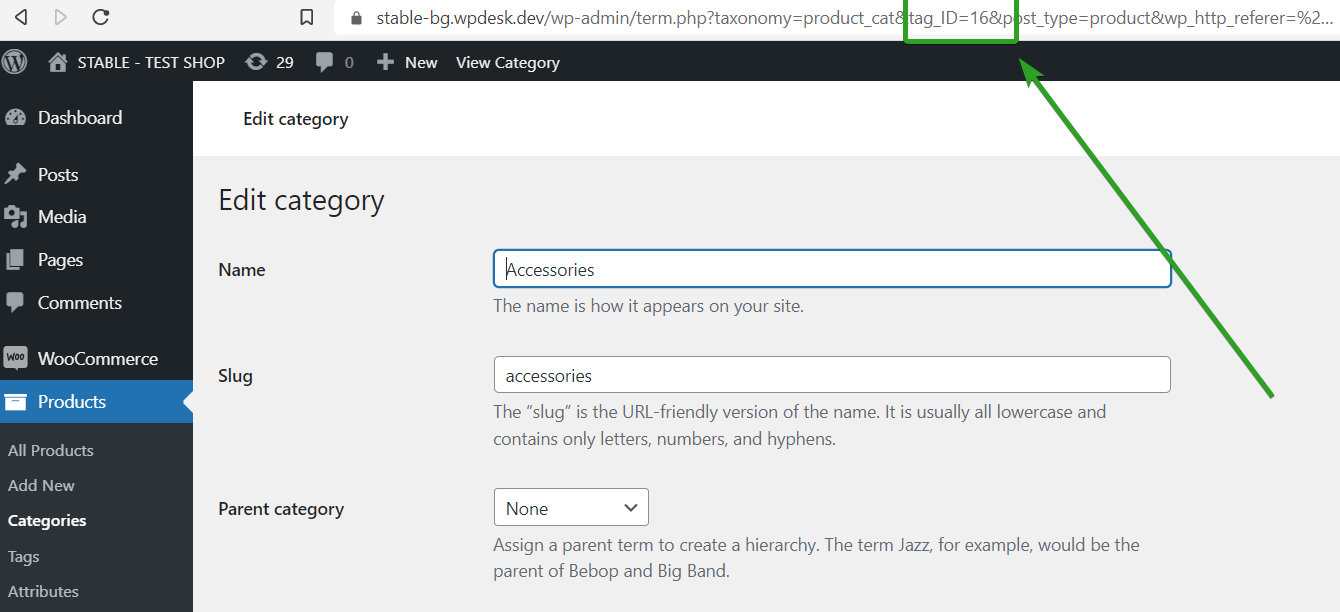
一些 WooCommerce 简码要求类别 ID 以显示类别列表。 这就是为什么轻松找到他们每个人的 ID 会很有用的原因。 这很简单。 为此,只需转到Products > Categories 。 选择您要检查的类别或单击其下方的编辑链接。 然后,在浏览器中找到页面 URL 。


检查页面 URL 中的tag_ID参数。 该参数的值是该类别 ID。 在我的示例中,您可以看到它是tag_ID=16 ,所以我的产品类别 ID 是 16。
如何根据产品类别设置 WooCommerce 运费?
现在,当您知道 WooCommerce 产品类别是什么以及如何设置它们时,让我们在您的 WooCommerce 商店中使用它。 要根据产品类别设置 WooCommerce 运输成本,您需要灵活的运输 PRO - 一个高级 WooCommerce 表费率运输插件。 它基于重量、购物车总数、产品数量等提供强大但易于使用的运输计算。 它的众多功能之一当然是基于产品的运输。
灵活的运输 PRO WooCommerce 89英镑
WooCommerce 的最佳表运费。 时期。 根据重量、订单总数或项目计数创建运输规则。
添加到购物车或查看详情它基本上是一个表格运费插件,是替代有限的 WooCommerce 统一运费方式的绝佳解决方案。
配置
安装并激活灵活配送后,您可以对其进行配置。 为此,只需转到WooCommerce → 设置 → 运输。 在那里,选择您要添加该功能的 WooCommerce 运输区域。
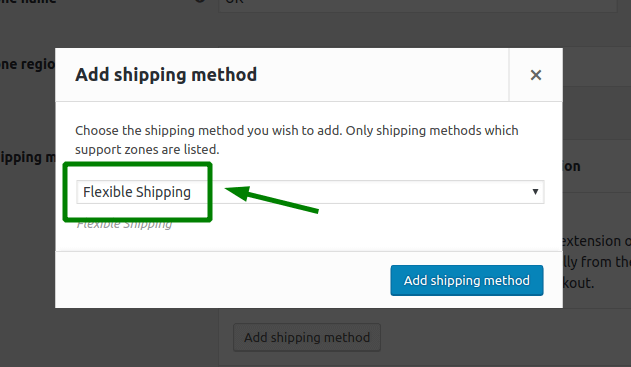
然后,在您要根据产品类别设置运输的运输区域中添加新的 WooCommerce 运输方式。 单击添加运输方式按钮:

选择灵活运输,然后再次单击添加运输方式按钮。
现在,您应该添加并激活您的运输方式。 是时候配置它了。

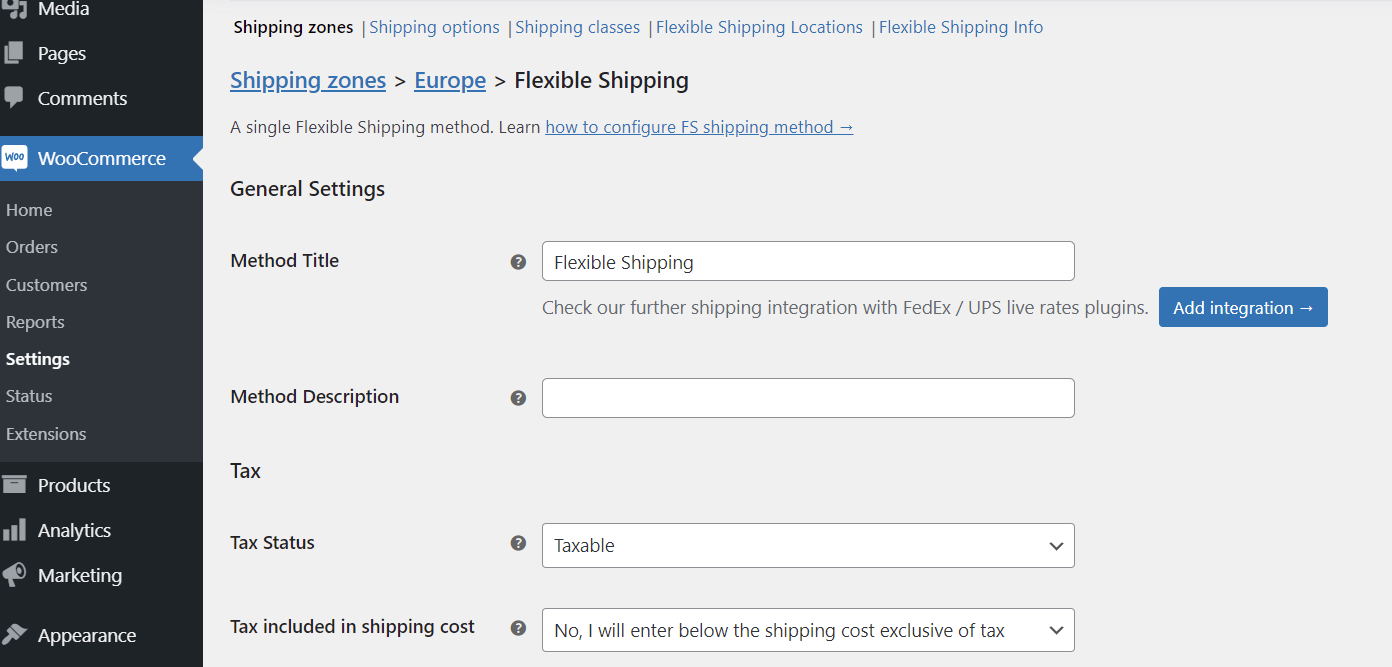
您可以设置它的标题和描述以及任何其他可用功能,例如 WooCommerce 高级免费送货超过金额。
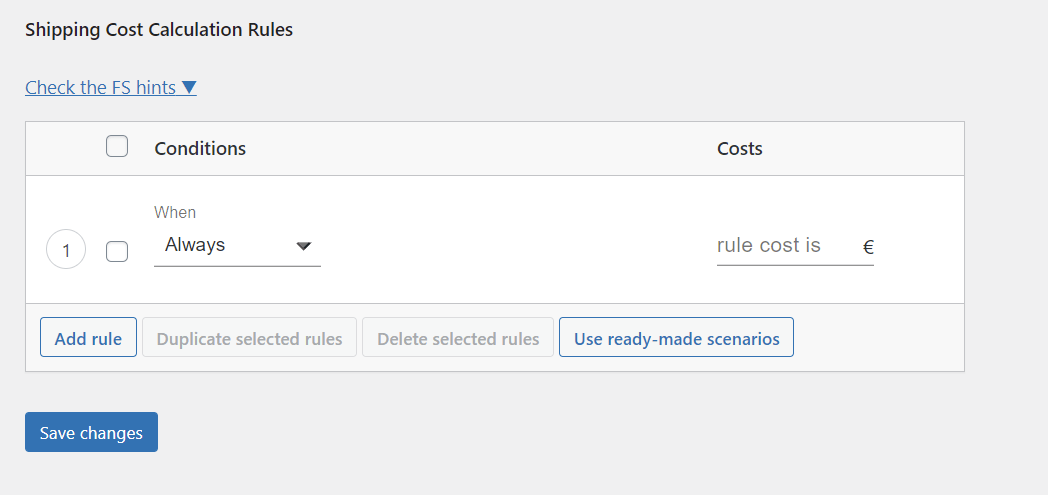
设置好之后,向下滚动到运费计算规则表。

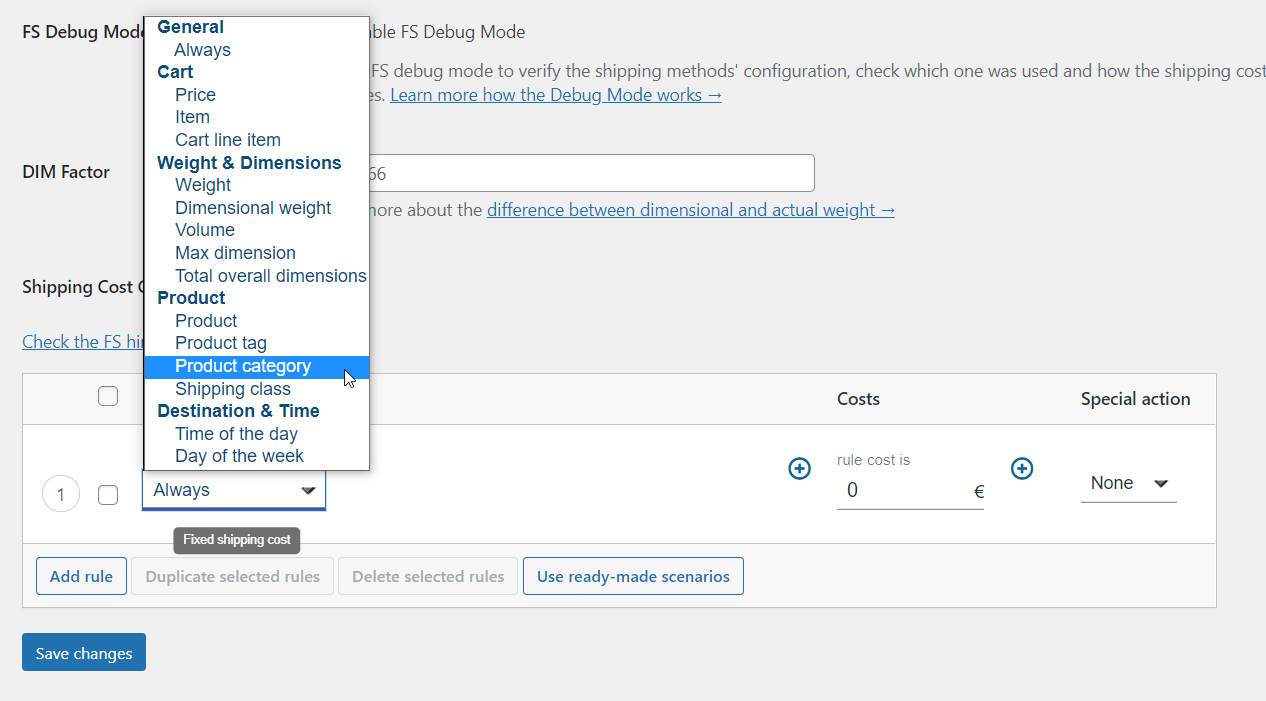
在条件字段中,选择Product Category 。

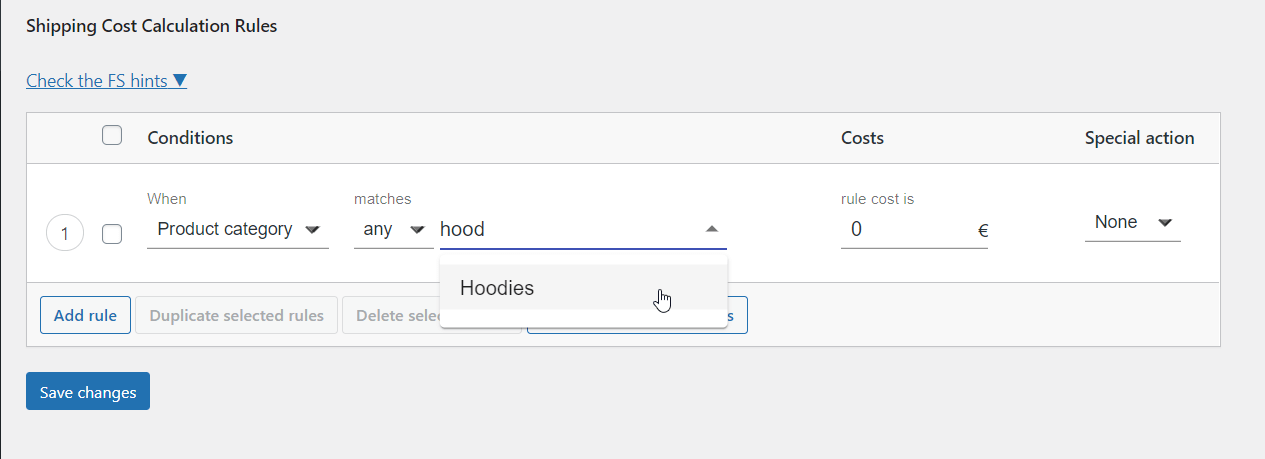
然后,选择产品类别并设置其成本。

您可以为多个类别设置相同的运费。 当您根据运费配置所有运输规则时,保存更改。
这样,运费将适用于某些产品类别的产品将出现在您的 WooCommerce 商店的购物车中。
如果您想设置更多的WooCommerce 高级运费,您可以按照相同方式设置基于 WooCommerce 运费等级或单个产品的运费。
基于产品类别的 WooCommerce Shipping 的其他用途
您可以将此方法用于更高级的运输操作,而不是简单地根据产品类别确定运输成本。 Flexible Shipping PRO 插件还允许您:
- 在 WooCommerce 中启用或禁用某些产品(产品、运输类别和产品类别)的免费送货
- 为产品类别设置基于重量的 WooCommerce 运输
- 为产品类别设置基于 WooCommerce 购物车的运输
