如何配置 WooCommerce 运费和税费? 通过工作示例学习!
已发表: 2018-06-14在本文中,我将向您展示如何配置 WooCommerce 运费。 一开始似乎很难。 但是,通过本指南,您很快就会了解该主题。 最后,您将能够完全按照您的业务需求配置 WooCommerce 运费。
有几组税的配置。 我想把它们全部展示给你看。 我不仅会教您如何配置税,还会教您它在商店中的运作方式。 这样你就不需要自己测试了。
为了更容易理解,我将使用相同的购物车内容来演示税收在结账时的工作原理。 我将通过以下示例为您提供指导。
WooCommerce 运费税——购物车内容示例
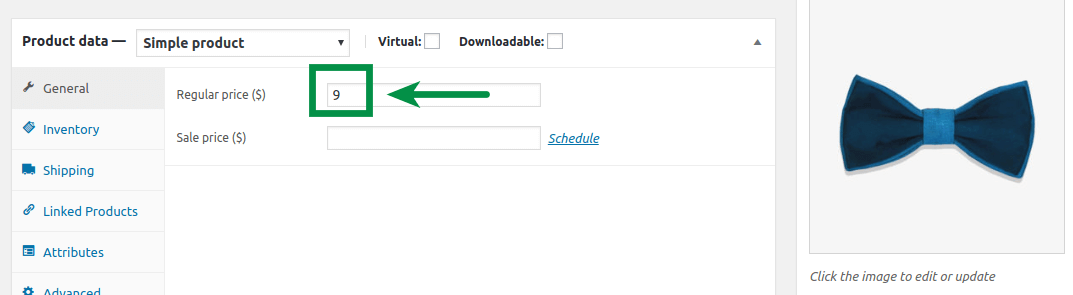
我有 2 种不同的产品添加到购物车。 他们都花了 9 美元。

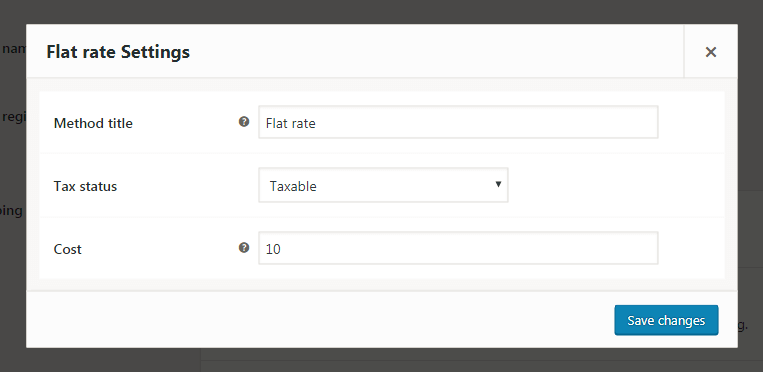
此购物车套装可用的运输方式是统一费率。 我将运费设置为 10 美元。

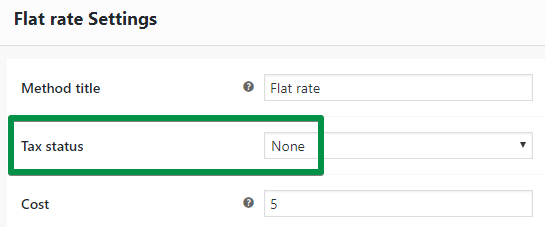
您可以使用Tax status选项设置 WooCommerce 运费税: Taxable或None 。 当您设置Taxable 时, WooCommerce 会将税费添加到运费中。
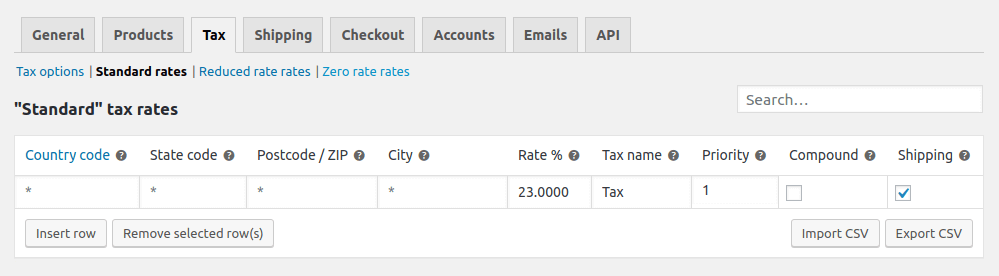
在 WooCommerce 设置中,我为每个产品和国家配置了一个标准税率——23% 的增值税。 这是商店将用于运输的税金。 那是因为我标记了运输复选框:

您的税收配置可能更高级。 这取决于您的原始地址、您将包裹发送到哪里、 您销售什么产品等。但请记住,它适用于,例如或
没有税收设置
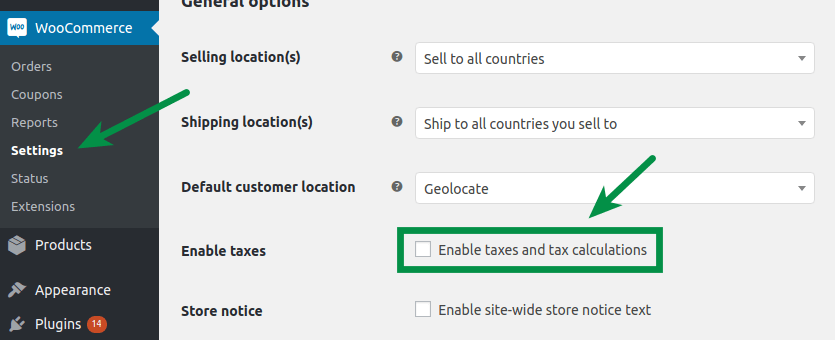
基本的税收配置是完全禁用税收。 您只需取消选中一个复选框即可:

这并不适用于所有企业。 更重要的是,大多数电子商务商店必须在产品价格中包含增值税。 询问您的会计师它对您的业务有何影响。
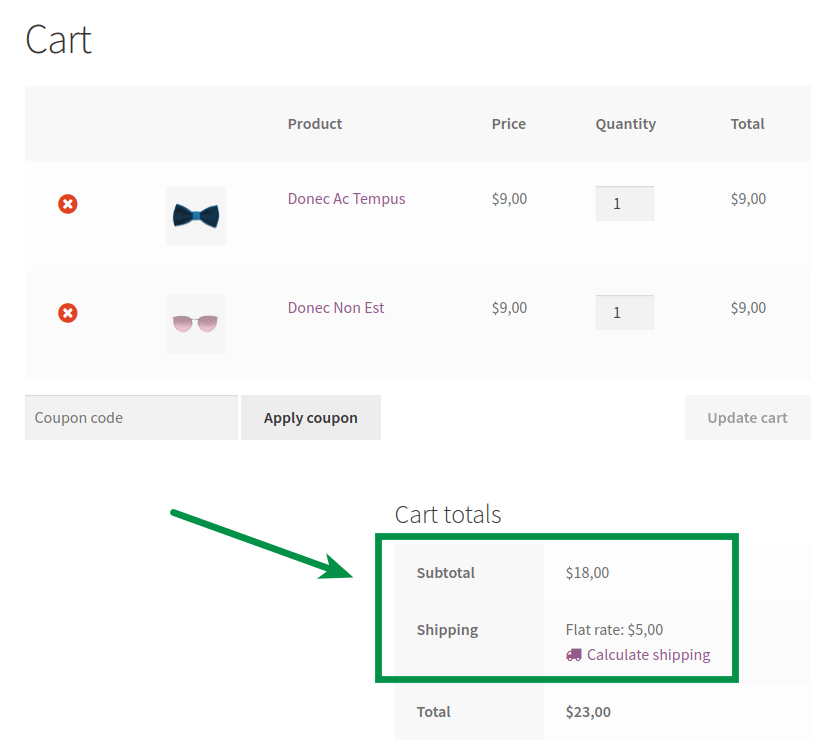
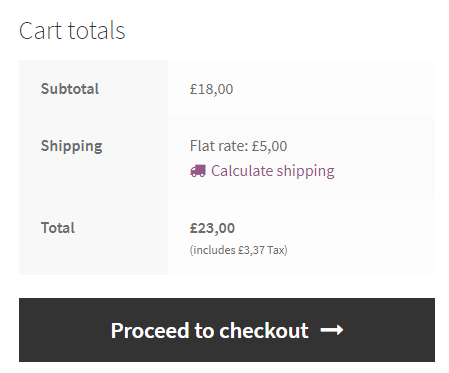
这是当您像上面那样配置税时它在购物车中的样子:

如您所见,运费为 5.00 美元。 没有加税。 当我们下一步在商店中启用税收时,它将花费 6.15 美元。
税务配置
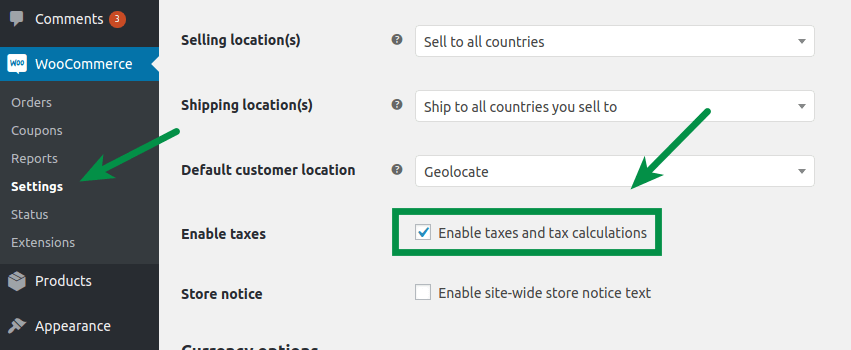
如果您需要在商店中启用税收计算,只需选中复选框:

您可以在商店中输入含税或不含税的价格。
在第一种模式下,最终价格与您在编辑产品时配置的价格相同。 第二种配置将计算增值税并将其添加到产品价格中。 它会影响您的购物车和结帐显示价格的方式,包括运费。 下面我给大家展示一下每一个配置的最终效果。

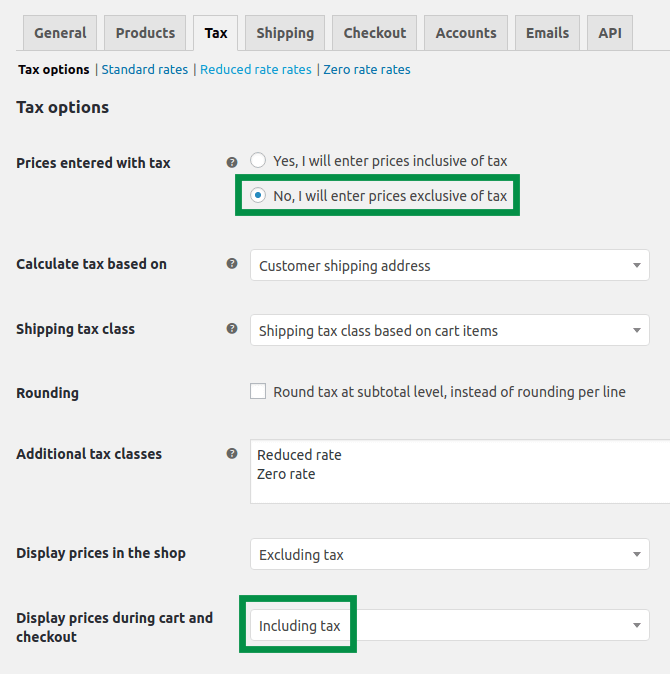
输入含税价格
显示含税价格
让我们尝试使用第一个选项来向您展示它是如何工作的。

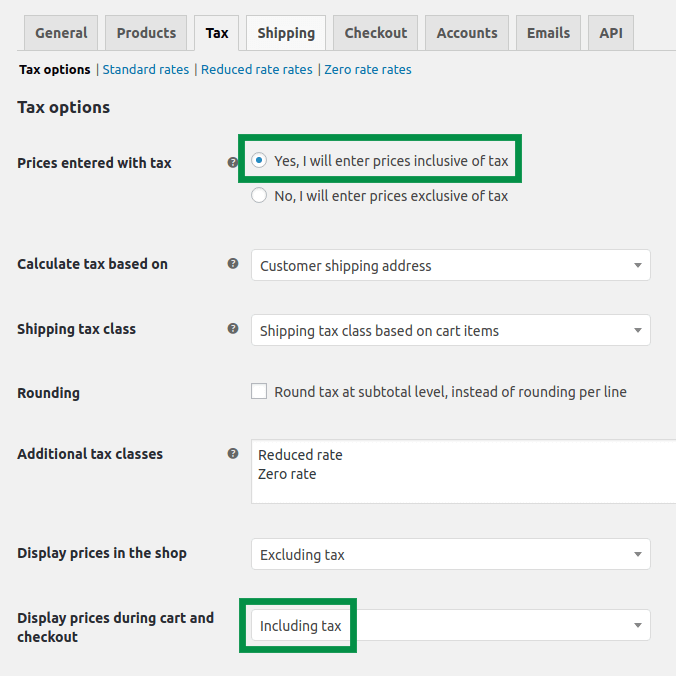
我这样设置:
- 我输入含税价格
- 商店在购物车和结账时显示价格,包括税费
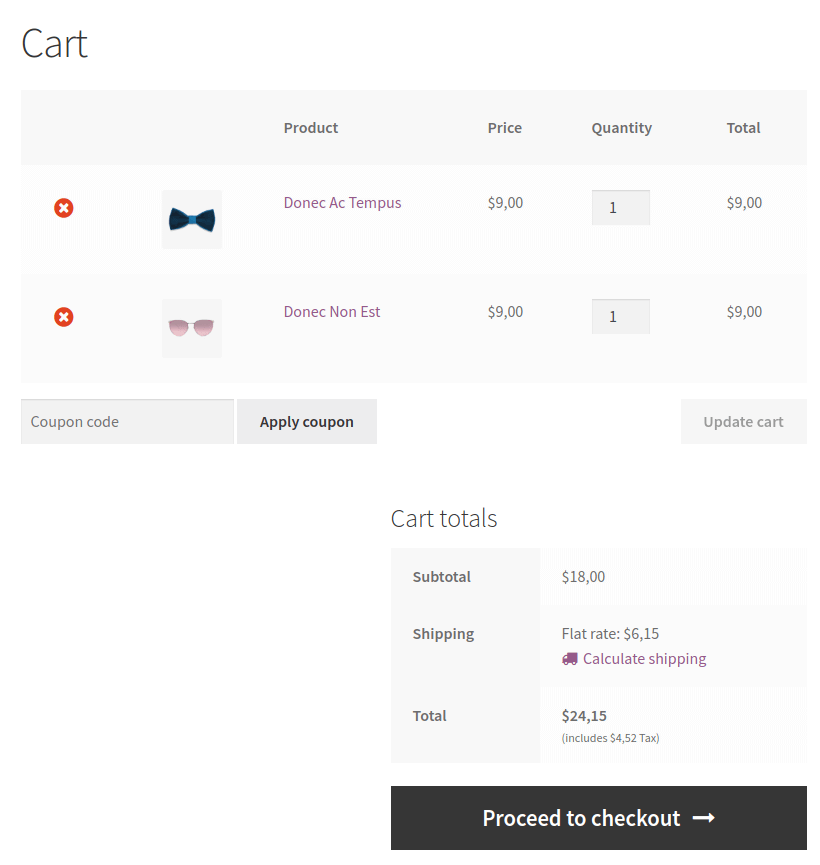
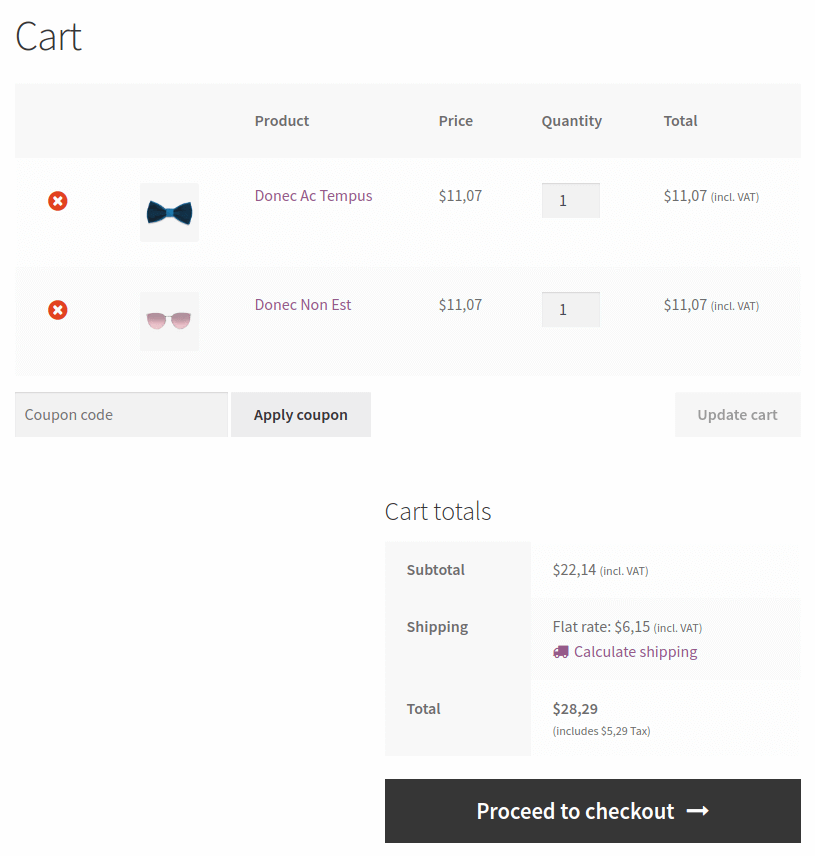
此类配置的购物车如下所示:

如您所见,总价下方有税收注释。 此外,运费为 6.15 美元。 如果您将送货方式Tax Status设置为None ,则可能是 5.00 美元。
让我们试试看:

购物车总数如下所示:

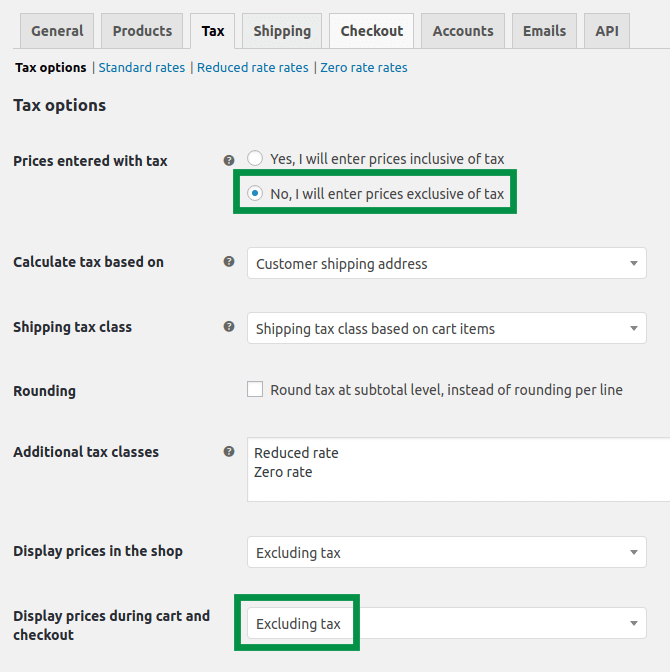
显示不含税价格
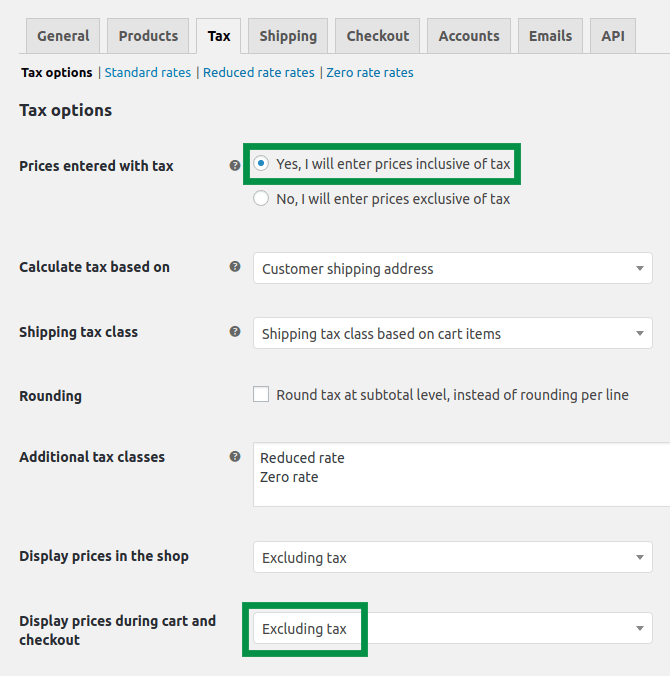
第二种配置税的方法是:
- 我输入含税价格
- 店铺显示价格不含税

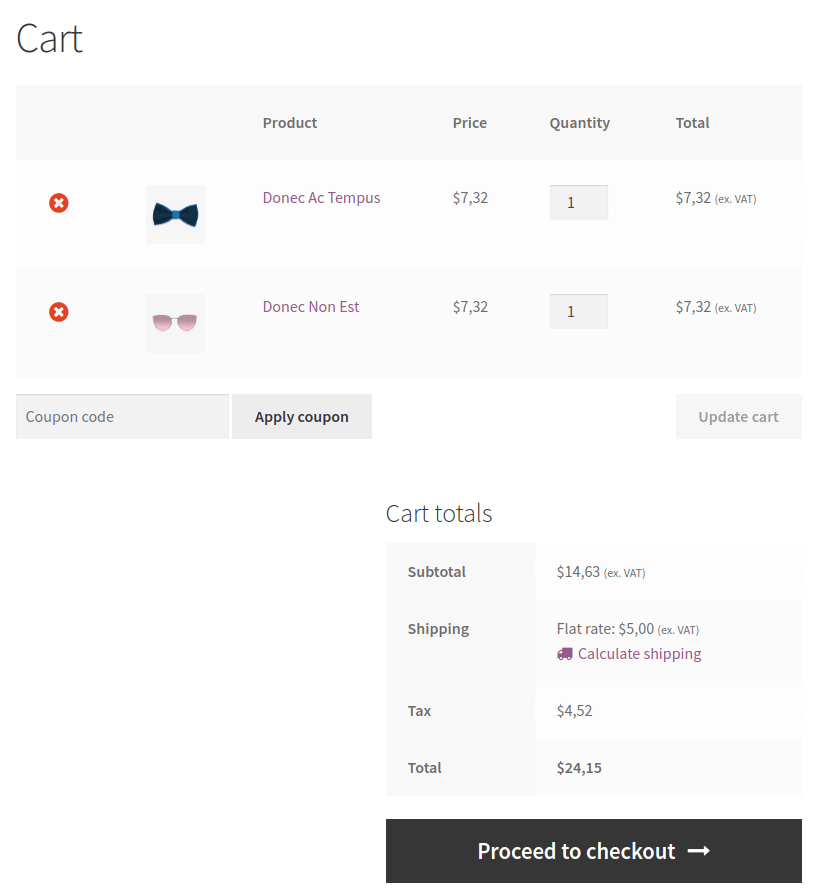
看:

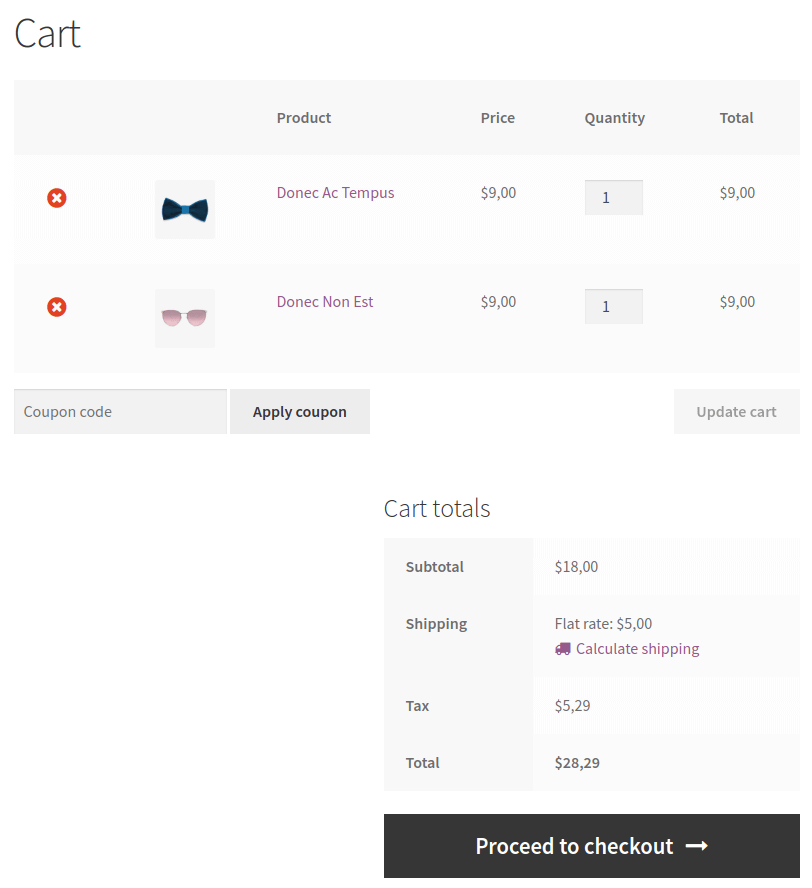
这里有一个新行:税收。 此外,商店显示不含增值税的价格:
- 7.32 美元而不是 9.00 美元的产品
- 运费为 5.00 美元,而不是 6.15 美元
输入的价格不含税
显示含税价格
让我们尝试使用完全不同的配置。 我们将使用该选项来设置我们输入不含税的价格。 它改变了很多。
这意味着您在产品设置中设置的价格不含税。 商店在您设置的价格上添加增值税。
此外,我已将商店设置为显示含税价格。

有什么作用?

如您所见,运费仍为 6.15 美元。
显示不含税价格
另一种配置税的方法。 这次的价格是:
- 免税进入
- 显示不含税

看看最终效果:

如何在 WooCommerce 中计算适当的净额?
如果您决定在 WooCommerce 中输入不含税的价格,则必须计算正确的净额。 这似乎很容易,但在 WooCommerce 中,它有点复杂。 有时 WooCommerce 四舍五入会导致税收计算出现轻微错误。 这主要适用于产品税,因为您可以将其中的几个添加到购物车中。 在产品中,我们建议您将净额输入到小数点后四位。 在运费中,小数点后两位应该足够了。
您可以使用以下公式计算适当的净额:
Price without tax = price with tax/1,23
在这个例子中,我计算了含 23% 税的运费。 如果您使用不同的税率,您可以将 1,23 更改为适当的金额。 例如,对于 18%,它将是 1,18。
因此,如果您想收取 9.95 美元的含税运费并且有 23% 的税费,则将 9.95 除以 1.23,您将在 WooCommerce 中得到正确的不含税运费 – 8.09 美元。
如何使用 Flexible Shipping 更轻松地设置运费?
我意识到这有点复杂。 但是,我有一个额外的工具可以更轻松地设置适当的含税运费。 它是名为 Flexible 插件。 该插件还支持您在上面阅读的所有运费税费设置。 但是,它具有额外的功能,因此您可以直接在方法上输入运费和税金,而不管 WooCommerce 设置如何。
灵活的运输 WooCommerce
WooCommerce 的最佳表费率运输。 时期。 根据重量、订单总数或商品数量创建运输规则。
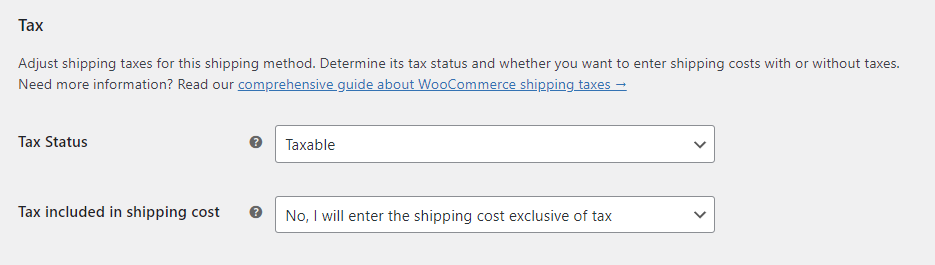
免费下载或前往 WordPress.org整个事情发生在您的中使用灵活送货插件添加的送货方式。 您所要做的就是添加 Flexible Shipping 方法,您将找到税收设置。 默认情况下,它们看起来像这样:

通过这些设置,运输方式及其成本就像 WooCommerce 中的常规运输方式一样。 但是,当您将Tax included in shipping cost 选项设置为Yes 时,我将输入 shipping cost included tax ,运输方式将发生很大变化。 使用此设置,无论 WooCommerce 设置如何,所有设置的运费都将包括税率。 这样,您可以更轻松地管理运费和 WooCommerce 税率。
设置 WooCommerce 运费并不难,是吗?
您已经看到不同的税收配置如何影响 WooCommerce 运费。 希望本指南对您有所帮助。
如果您有任何疑问,请在下面的评论部分告诉我们。 谢谢你的时间!
另外,也许我们的指南 WooCommerce Shipping Ultimate Guide 会让您感兴趣?
