WooCommerce 简码的简单指南
已发表: 2022-09-15您可能听说过 WooCommerce 短代码并且可能也使用过它们。 但是您可能不知道它是如何以及在哪里工作的。
如果您想释放 WooCommerce 的全部潜力,您肯定需要熟悉短代码。
为什么? 因为短代码支持插件的大部分功能,包括所有页面,如购物车页面、结帐页面、产品页面、产品类别页面、我的帐户页面。
如果您更好地了解 WooCommerce 短代码的工作原理,您可以轻松创建高度定制的销售页面,并为任何情况构建一个非常强大的在线商店网站。
什么是 WooCommerce 短代码,为什么要使用它们,如何使用它们……我们将在本文中介绍所有这些。
什么是 WooCommerce 短代码?
用外行的话来说,WooCommerce 中的短代码是包裹在方括号中的短代码/文本,看起来像 [this]。
这些短代码实际上是浓缩在一个较短的短语中的大量代码,供非技术人员 WooCommerce 店主使用。
简码可以为您实现任何目标:
- 在任何页面上显示结帐
- 在您的主页上展示畅销书
- 当客户对产品表现出兴趣时,推销相关产品
- 显示视频和音频
- 添加创意滑块
- 插入添加到购物车按钮
- 突出显示古腾堡区块、侧边栏和其他小部件区域中的特色产品
...任何其他事情
现在了解了短代码的基础知识,让我们看看如何将它们添加到您的商店。
如何将短代码添加到您的 WooCommerce 商店?
经营 WooCommerce 商店对任何人来说都是耗时的。 商店管理、创建优惠、优惠券、结账改进……有数百个任务需要注意。 为了节省时间,短代码会派上用场。
短代码还可以提高准确性,减少与编写长代码相关的错误。
添加短代码的三种方法:
使用 Gutenberg 块编辑器插入简码
使用古腾堡编辑器,添加简码很容易。
- 转到您的 WordPress 管理面板。
- 单击
Pages > Add New。 您还可以编辑任何现有页面。 - 单击
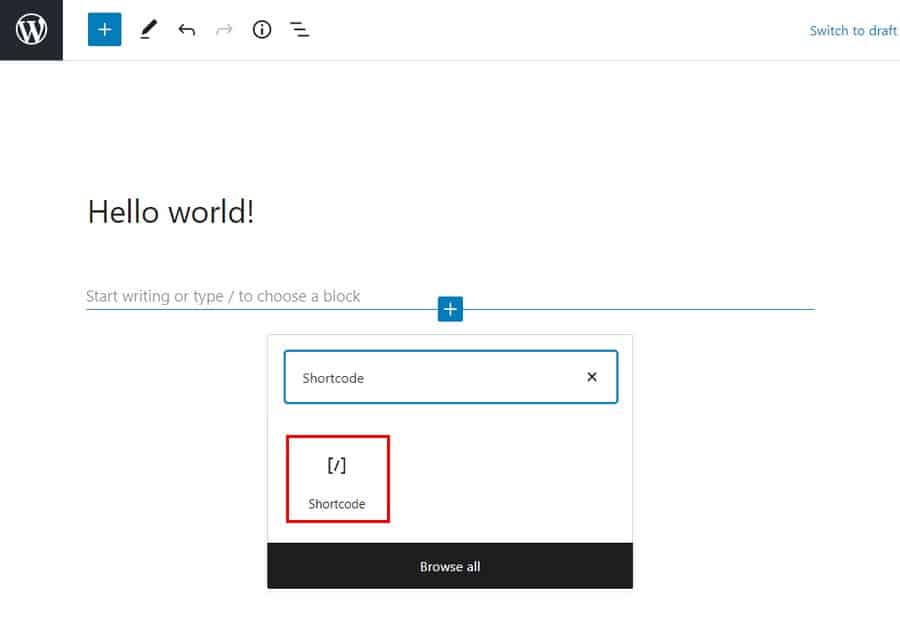
plus号添加新块,在搜索栏中输入“短代码”并选择Shortcode块。 - 现在,在字段中输入您的简码。 例如 -
[products]。 - 单击页面右上角的蓝色
Publish或Update按钮,您的产品现在将显示在您的新页面上。

使用经典编辑器/WordPress 编辑器插入简码

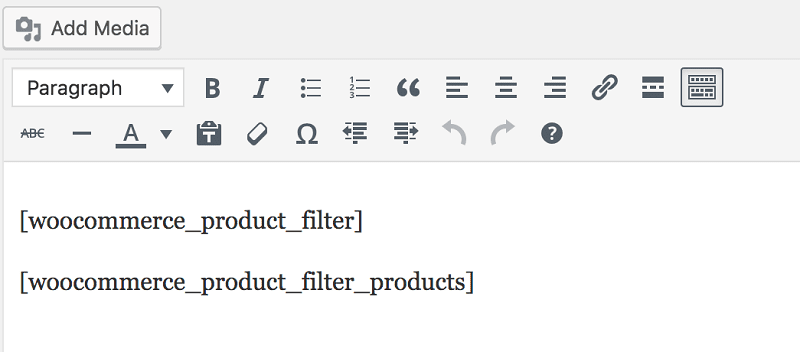
使用经典编辑器添加短代码也很容易。 只需添加短代码,确保包含括号([ 和 ])。
使用小部件插入短代码

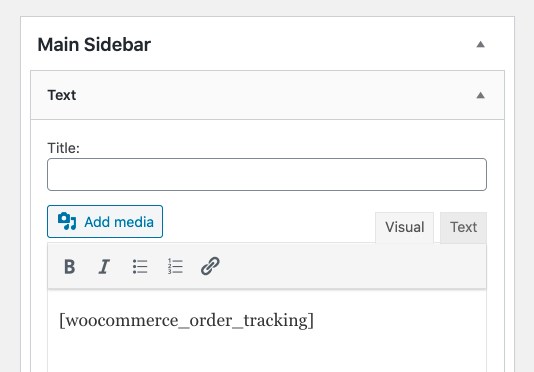
要将简码添加到小部件区域,只需添加带有简码的文本小部件。 然后,加载页面以在侧边栏上查看短代码的内容。
WooCommerce 短代码如何工作?
虽然它们看起来很简单,但简码实际上非常强大! 让我们介绍构成短代码的不同部分。
简码本身:
如上所述,简码是用下划线连接的单个单词或一组单词,如下所示:
-
[products] -
[woocommerce_order_tracking]
虽然一些简码可以单独运行,但其他简码需要一些参数。
参数:
参数或参数(在 WooCommerce 的某些文档中称为 Args)是使短代码更具体的方法。 例如,通过将 id=”36” 添加到[add_to_cart]短代码,它将为 ID 为 36 的产品创建一个“添加到购物车”按钮。
内置 WooCommerce 短代码列表
WooCommerce 有五个基本的短代码可用。
-
[woocommerce_cart]– 显示购物车页面 [woocommerce_checkout]– 显示结帐页面[woocommerce_my_account]– 显示用户帐户页面[woocommerce_order_tracking]– 显示订单跟踪表[products]– 显示产品
在大多数情况下,这些短代码将通过 WooCommerce 入职向导自动添加到页面中,无需手动使用。
让我们看看每个短代码以及如何使用它们。
[woocommerce_cart]
此短代码将 WooCommerce 购物车功能添加到页面。 它将显示用户添加到购物车的所有产品。 没有要添加到此简码的参数。
[woocommerce_checkout]
顾名思义,此简码显示结帐页面。 确保此页面设置正确。 毕竟,如果客户无法轻松找到结帐页面或发现结帐很麻烦,他们就不会购买任何东西。
也没有额外的参数可以添加到这个简码中。
[woocommerce_my_account]
此短代码显示包含所有客户信息的“我的帐户”页面,以及他们之前从您的商店订购的信息。
默认情况下,显示的订单数量设置为 15。您可以通过将数字设置为 -1 将其更改为显示所有订单。 您可以像这样向此短代码添加参数或参数:
大批(
'当前用户' => ''
)woocommerce_my_account
当前用户参数是使用get_user_by( 'id', get_current_user_id() )自动设置的。
[woocommerce_order_tracking]
此短代码创建一个“订单跟踪”页面,允许客户查看其订单的当前状态。 没有其他论据。
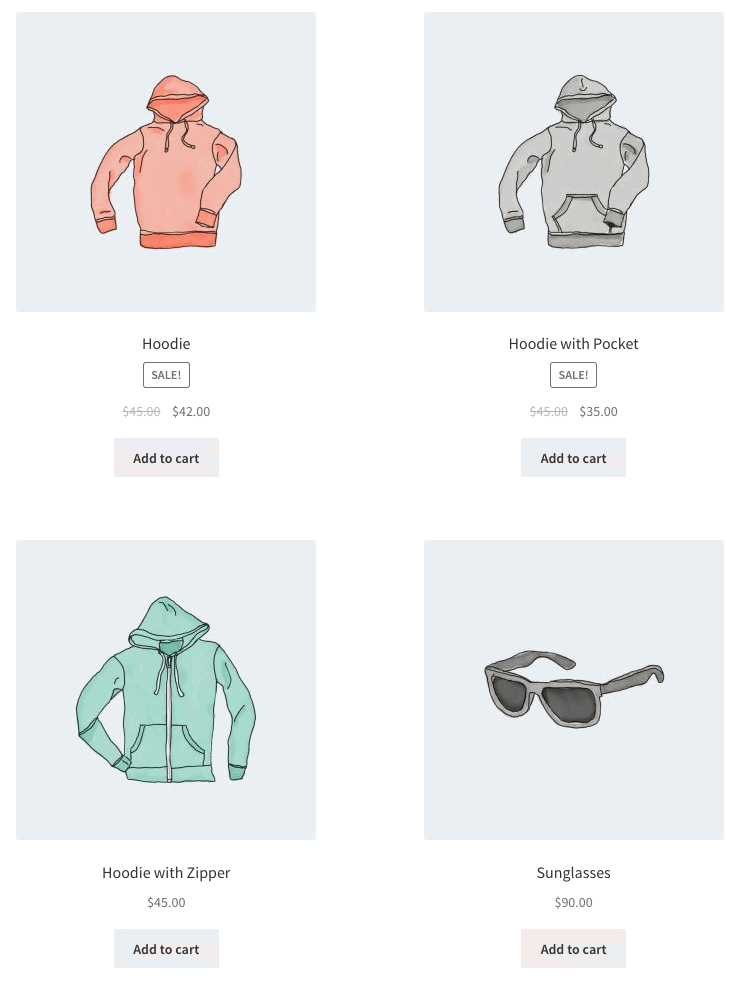
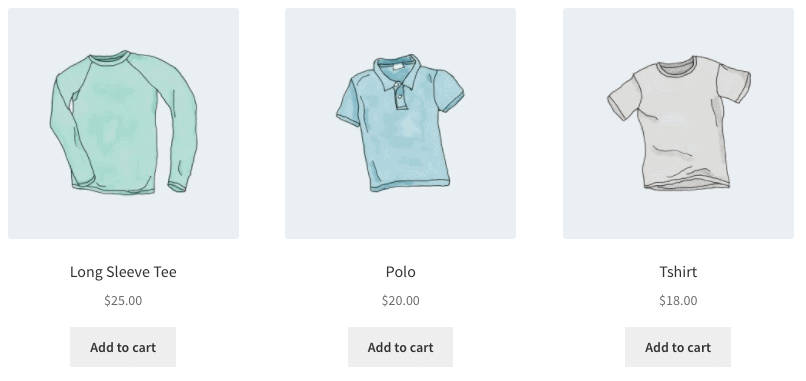
[产品]
[products]简码是最强大的简码之一。 它允许您按帖子 ID、SKU、属性、类别显示产品,并支持分页、随机排序和产品标签。
它取代了 WooCommerce 3.2 以下版本中对多个短代码的需求,例如[featured_products] 、 [sale_products] 、 [best_selling_products] 、 [recent_products] 、 [product_attribute]和[top_rated_products] 。
有大量参数可让您自定义显示产品的类型和数量。
要添加参数,只需写下它的名称,后跟等号和引号内的所需值。 确保这是在[products]短代码中。
例如,要显示服装类别中的五件产品,请使用以下短代码: [products limit="5" category="clothing"] 。
可用的产品属性
以下属性可与产品简码结合使用。 有一些参数可以帮助您控制产品页面的布局。 让我们通过示例来看看它们,从展示产品属性开始。

显示产品属性
- 限制- 控制显示的产品数量。 列出产品时默认为和 -1(显示全部),类别时默认为 -1(显示全部)。 示例 –
[products limit="3"] - columns - 控制要显示的列数。 默认为 4。尽管这通常会在移动设备上折叠成较小的数字(取决于您的主题。)示例 –
[products columns="3"] - paginate – 确定您的产品结果页面是否会被分页。 与限制一起使用。 默认为 false,设置为 true 以进行分页。 示例 –
[products paginate="true"] - orderby – 自定义您的产品的订购方式。 默认为产品标题。 一个或多个选项可以通过添加两个 slug 来传递,它们之间有一个空格。 可用选项有:
- date – 产品发布的日期。
- id – 产品的帖子 ID。
- menu_order – 菜单顺序(如果设置)(首先显示较低的数字)。
- 流行度——购买次数。
- rand – 在页面加载时随机订购产品(可能不适用于使用缓存的网站,因为它可以保存特定订单)。
- 评级- 平均产品评级。
- 标题- 产品标题。 示例 –
[products orderby="date"]
- skus – 添加以逗号分隔的特定 SKU。 示例 –
[products skus="shirt-black-small, shirt-black-large"] - 类别- 显示具有特定类别 slug 的产品。 您可以通过在它们之间放置一个逗号来添加多个类别。 示例 –
[products category="watches, purses"] - tag - 显示具有特定标签 slug 的产品。 您可以通过在它们之间放置一个逗号来添加多个标签。 示例 –
[products tag="rainy, kids"] - order – 使用 orderby 中设置的方法说明产品订单是升序 (ASC) 还是降序 (DESC)。 默认为 ASC。 示例 –
[products order="DESC"] - class - 添加一个 HTML 包装类,以便您可以使用自定义 CSS 修改特定输出。 示例 –
[products class="custom-element"] - on_sale – 显示销售产品。 不要将它与 best_selling 或 top_rated 一起使用。 示例 –
[products on_sale="true"] - best_selling - 显示最畅销的产品。 不要将它与 on_sale 或 top_rated 一起使用。 示例 –
[products best_selling="true"] - top_rated – 显示评价最高的产品。 不要将它与 on_sale 或 best_sales 一起使用。 示例 –
[products top_rated="true"]
接下来,内容产品属性。
内容产品属性
这些短代码可用于根据产品的属性(尺寸、颜色等)显示产品。
- 属性- 显示具有特定属性的产品。
- 术语- 显示具有链接到属性的某些术语的产品。 这必须与上面的属性一起使用。 例如,属性可以是颜色,而术语是红色、蓝色或黄色。
- terms_operator – 允许您执行计算以确定将包含哪些术语。 同样,它们必须与属性和术语一起使用。 可用选项有:
- AND – 显示所有选定属性的产品。
- IN – 显示具有所选属性的产品。 这是默认的 terms_operator 值。
- NOT IN – 显示不在所选属性中的产品。
- tag_operator – 与上面的术语运算符相同,除了标签。 可用选项有:
- AND – 显示来自所有选定标签的产品。
- IN – 显示带有所选标签的产品。 这是默认的 tag_operator 值。
- NOT IN – 显示不在所选标签中的产品。
- 可见性- 根据产品在您网站上的可见性显示产品。 可用选项有:
- 可见的——产品在商店和搜索结果中可见。 这是默认的可见性选项。
- 目录- 仅在商店中可见但在搜索结果中不可见的产品。
- 搜索- 产品仅在搜索结果中可见,但不在商店中。
- hidden - 产品对商店和搜索都隐藏,只能通过直接 URL 访问。
- 特色- 标记为特色产品的产品。
- 类别- 显示具有特定类别 slug 的产品。
- tag - 显示具有特定标签 slug 的产品。
- cat_operator – 允许您执行计算以确定将包含哪些产品。 可用选项有:
- AND – 显示属于所有选定类别的产品。
- IN – 显示所选类别中的产品。 这是默认的 cat_operator 值。
- NOT IN – 显示不在所选类别中的产品。
- ids – 基于逗号分隔的帖子 ID 列表显示产品。
- sku – 根据逗号分隔的 SKU 列表显示产品。
如果产品没有显示,请确保它没有在“目录可见性”中设置为“隐藏”。
基于属性的产品场景示例
场景 1 – 随机销售物品

您想展示四种正在销售的产品。
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
此简码明确说明了四列(将是一行)的四种产品,显示了最受欢迎的打折商品。 它还添加了一个 CSS 类快速销售,您可以在主题中对其进行修改。
场景 2 – 特色产品

您想展示您的特色产品,每行两个,最多四个项目。
[products limit="4" columns="2" visibility="featured"]
这个简码表示最多四个产品将加载到两列中,并且它们必须是特色。 虽然没有明确说明,但它使用默认值,例如按标题排序(A 到 Z)。
场景 3 – 畅销产品

您想在一行中展示您最畅销的三款产品。
[products limit="3" columns="3" best_selling="true"]
有关更多示例,请参阅 WooCommerce 简码文档。
产品类别
这两个简码将在任何页面上显示您的产品类别。
-
[product_category]– 显示指定产品类别中的产品。 -
[product_categories]– 显示您的所有产品类别。 这是用于显示特定类别的通用简码。 您需要添加下面列出的特定参数,以便实际显示一个(或多个)。
可用的产品类别属性
- ids – 按其 id 显示特定类别。用于 product_categories。 示例 –
[products _categories ids="1,2"] - category – 可以是类别 ID、名称或 slug。 用于
[product_category] - 限制- 确定将显示的类别数。 示例 –
[products _categories limit="3"] - 列- 确定将显示的列数。 默认值为 4。
- hide_empty - 这将隐藏空类别。 默认值为“1”,它将隐藏空类别。 设置为“0”以显示空类别。 .Example –
[products _categories hide_empty="1"] - parent - 这将显示特定父类别的子类别,该类别由 id 定位。 例如,[parent="3″] 将显示id为3的类别的子类别。如果将parent设置为“0”,则仅显示顶级类别。 示例 –
[products _categories parent="0"] - orderby - 这控制显示类别的顺序。 默认是按“名称”排序。 它可以设置为“id”、“slug”或“menu_order”。 如果你想按你指定的 id 排序,那么你可以使用 orderby=”include”。 示例 –
[products _categories orderby="id"] - order - 使用 orderby 中设置的方法说明类别排序是升序 (ASC) 还是降序 (DESC)。 默认为 ASC。 示例 –
[products _categories order="ASC"]
产品类别场景示例
仅显示顶级类别
假设您只想在页面上显示顶级类别并排除子类别,可以使用以下短代码: [product_categories number="0" parent="0"] 。
其他有用的简码
[添加到购物车]
此简码可让您轻松为特定产品创建添加到购物车按钮,该产品由 id 定位。 有很多参数。 与其他短代码一样,每个短代码都应该放在两个引号内,“like this”。
- id : 按 ID 选择产品
- style : 直接自定义按钮的 CSS
- sku : 按 SKU 选择产品
- show_price : 选择是否用按钮显示价格。 有两个选项,“真”和“假”
- class :为按钮分配一个 HTML 类,以便您可以使用 CSS 代码定位它
- 数量:选择将添加到购物车的产品数量。 在大多数情况下,这只是“1”
示例: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
添加到购物车网址
此短代码将显示特定产品的实际 URL。 只有两个参数:
- id:按 ID 定位产品
- sku:按 SKU 定位产品
示例: [add_to_cart_url]
这将按 ID 在单个产品的添加到购物车按钮上显示 URL。
[shop_messages]
想要在非 WooCommerce 页面上显示 WooCommerce 消息? 此短代码将允许您在任何页面上显示“此产品已添加到您的购物车”之类的通知。
优惠券简码
WooCommerce 还提供了一种在任何页面上显示可用优惠券并自动生成优惠券的方法。 但是,您需要购买 Smart Coupons 扩展程序。 请参阅以下帖子以获取简码:
- 如何在任何页面上显示可用的优惠券
- 如何自动生成优惠券
对简码进行故障排除
您插入的简码可能不起作用。 以下是您需要检查的内容:
简码在标签之间:
向页面添加简码时,请确保它不在标签之间,这些标签旨在显示(而不是执行)代码。
引号是卷曲的,不是直的
另一个常见错误是如果引号(与参数一起使用)是有角度的,或者是“卷曲的”(像这样:“)而不是直的(像这样:“)。 参数不适用于大括号。
有关详细信息,请参阅此文档。
WooCommerce 短代码插件列表
除了内置和免费的 WooCommerce 短代码外,这里还有一些插件可以帮助您自定义商店。
- Woo 简码套件
- WooCommerce 的 SIP 评论简码
- WooCommerce 的 SIP 前端捆绑器
结论
WooCommerce 短代码非常有用且功能强大。 虽然它可能看起来有点技术性,但它很容易使用和实现。
我希望本指南可以帮助您解决与 WooCommerce 短代码相关的所有查询。
同时,您还可以查看我们流行的 WooCommerce 插件,这些插件有助于让您的 WooCommerce 商店更快、更智能。
如果您有任何疑问或建议,请在下方留言,我们会为您解决!
