WooCommerce 跳过购物车页面和重定向结帐页面
已发表: 2024-03-13您是否希望增强网站上的用户体验并加快 WooCommerce 结账流程?
如果是这样,您可能希望用户重定向到结账页面,跳过购物车页面。
没错,您可以利用 WooCommerce Skip Cart 插件和其他技术(此处也有详细介绍)将客户引导至结账页面并完全避免购物车页面。
我们将在这篇博文中介绍使用WooCommerce 跳过购物车页面的优点和可能的缺点,以及在您的网站上设置它的说明。 我们还将介绍一些建议的做法,以充分利用您的结帐过程并有效地使用该插件。
我们走吧!
什么是购物车页面:
购物车页面就像您在网上商店的购物助手。 您可以在其中选择要购买的商品,进行审查并在实际购买之前纠正任何错误。 可以将其视为让网上购物变得轻而易举的地方。
什么是结帐页面:
结帐页面是与电子商务商店中的付款和运输/账单详细信息相关的页面。 结帐页面使客户有机会输入付款详细信息并完成订单。 结账过程将收集客户的运输详细信息和账单详细信息。
传统购物车页面的问题
WooCommerce 等电子商务平台中的传统购物车页面通常被视为结帐过程中的障碍。 他们要求客户查看他们选择的产品,调整数量,然后进入单独的页面输入他们的个人信息和付款详细信息。 这种多步骤的过程可能非常耗时,并且会导致潜在客户在完成购买之前就放弃他们。
你可以做什么
为了解决这些问题,WooCommerce 提供了一种名为“成功添加后重定向购物车页面”的解决方案。 它允许他们跳过产品页面并将客户直接重定向到购物车页面,从而简化结账流程。 从这里,消费者只需单击一下即可轻松进入结账页面。
这种无缝过渡可确保客户获得更顺畅的体验,最终提高转化率和客户满意度。
简化结账流程的重要性
在电子商务领域,无缝且高效的结账流程对于增强用户体验和最大化转化率至关重要。 在线购物者希望在购买时获得快速、无忧的体验,任何不必要的步骤都可能导致沮丧和放弃购物车。
在 WooCommerce 中跳过购物车页面的好处:
在 WooCommerce 中跳过购物车页面可以为在线商店所有者和客户带来多种好处:
> 更快的结帐:消除购物车页面简化了购买流程。客户可以快速选择产品、继续结帐并完成购买,而无需浏览其他页面。
> 减少步骤:通过直接结账路径,客户需要采取的步骤更少。这可以通过简化流程并减少客户放弃购物车的机会来增强整体用户体验。
> 提高转化率:更快、更直接的结账流程有助于提高转化率。当客户能够快速完成购买时,他们更有可能跟进并进行交易。
> 增强的用户体验:跳过购物车页面可以创建更流畅、更无缝的用户体验。客户欣赏简单性,简化的结帐流程有助于提高对在线商店的积极看法。
> 移动设备友好:简化的结账流程对移动用户特别有利。由于导航步骤和页面更少,移动购物体验变得更加用户友好,有可能提高移动转化率。
> 鼓励冲动购买:直接结账路径可能会鼓励冲动购买。如果没有查看购物车中的商品的额外步骤,客户可能更倾向于快速做出购买决定。
> 自定义选项:跳过购物车页面可以在展示产品和结账表单时使用自定义选项。店主可以定制体验以匹配他们的品牌并优化转化。
好的,我们已经讨论了购物车页面和结帐页面的所有基础知识。 现在是时候通过实施我们的 WooCommerce 网站中的设置来继续进行操作了。 你准备好了吗?
WooCommerce 跳过购物车页面(3 种简单方法):
既然您知道为什么在 WooCommerce 商店中跳过购物车页面是个好主意,那么让我们探索三种超级简单的方法来做到这一点。 这些技巧将帮助您的客户在您的 WooCommerce 网站上更快、更轻松地购买商品。 让我们深入了解一下吧!
方法 1:WooCommerce 默认设置
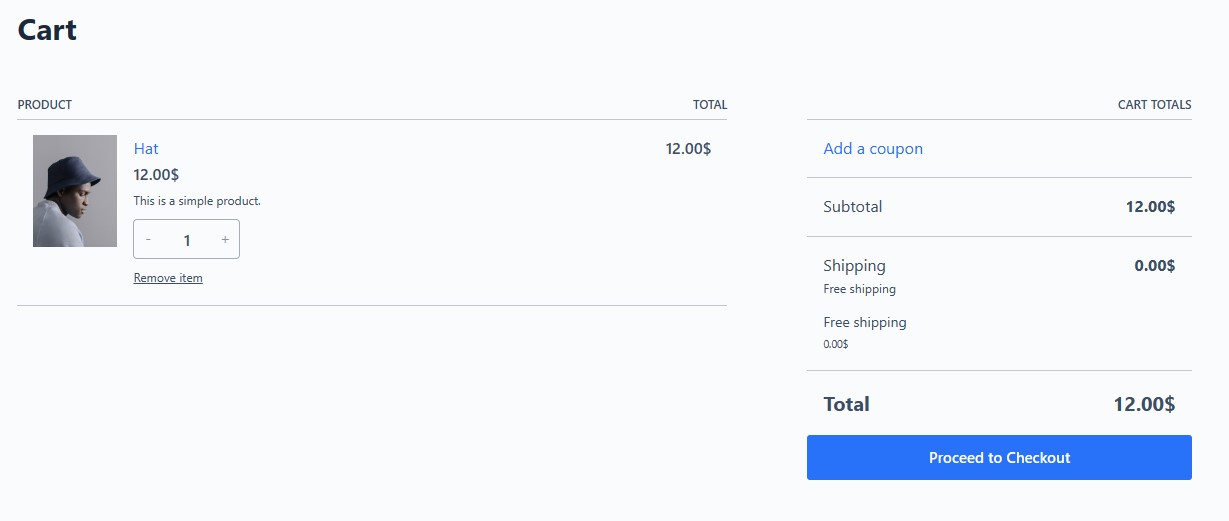
每当您的客户点击他们想要购买的产品时,该产品就会列在购物车页面上,默认情况下,您的客户会保持在同一产品页面上。 然后他们必须点击查看购物车。 之后,将出现购物车页面。 这对您的企业来说确实是一个糟糕的举动,因为您的客户必须点击更多才能到达他们的目标购买页面。

有一种最简单的方法可以跳过产品页面来重定向购物车页面。 您只需按照下面描述的简单步骤操作即可。
> 转到您网站的仪表板。
> 单击 WooCommerce。 然后点击那里的设置选项。

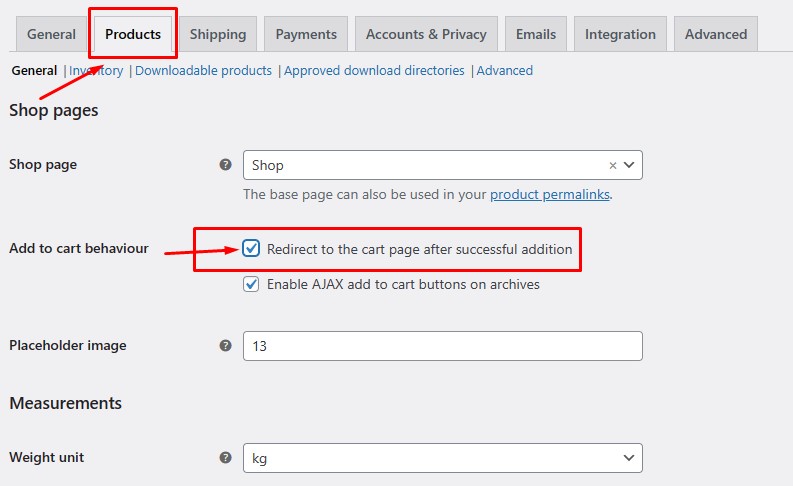
之后,您将到达设置页面。 现在,单击图中标记的产品选项。
然后勾选“添加到购物车行为”选项旁边的“成功添加后重定向到购物车页面”框。

更重要的一件事是,不要忘记按“保存更改”按钮。

恭喜! 只需点击几下,您就成功跳过了产品页面并移至购物车页面。 小伙伴们是不是很厉害呢?
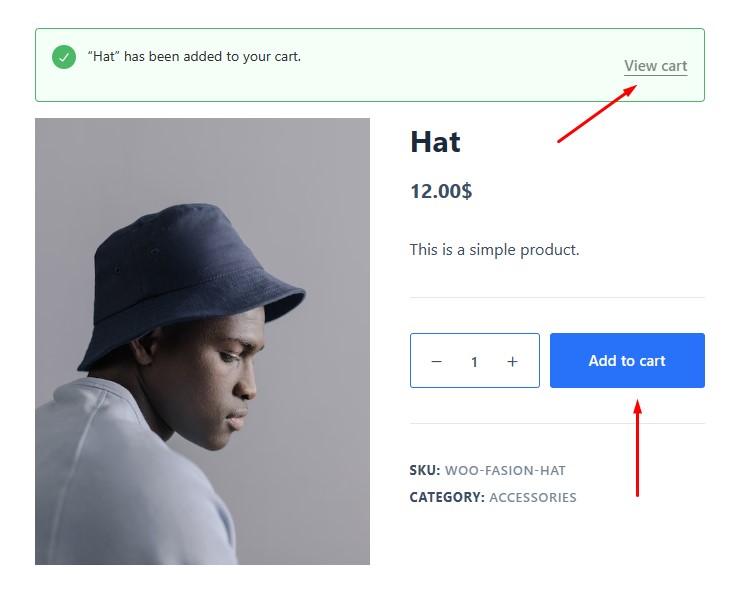
我们自己来看看吧。 让我们假设,这是您的客户想要购买的产品。

当您有价值的客户按下“添加到购物车”按钮时,他们将从产品页面移至购物车页面。

这种无缝过渡可确保客户获得更顺畅的体验,最终提高转化率和客户满意度。
嘿,停下来,我们为什么可以推动您的客户提前一步到达最终目的地(结帐页面)? 你没听错。 通过使用插件,您可以将客户重定向到任何您想要的地方(当然也包括结帐页面)。
方法 2:如何使用插件跳过 WooCommerce 中的购物车页面
您已经了解 WooCommerce 的设置,您只能跳过产品页面并重定向到购物车页面。 但是,如果您想通过从产品页面单击一次来重定向结账页面,跳过购物车页面,则必须使用插件。
选择正确的插件就像为您的在线商店选择完美的工具一样。 它可以让企业调整结账流程,以准确匹配他们的需求和他们希望的工作方式。 这就像拥有自己的一套定制超能力!
最好的部分是什么? 设置一切都是轻而易举的事。 只需遵循几个简单的步骤,只需几秒钟,您的在线商店就将完成定制,并准备好为您的客户提供他们应得的流畅且量身定制的结账体验。 这就像让您的在线商店像手套一样合身!
这方面的插件非常多,您可以选择其中任何一个。 但我将使用我最喜欢的插件,它是新鲜的、易于使用的,当然,也是使用 WordPress 的最新版本进行测试的。
它称为“ WooCommerce 添加到购物车重定向”。
该插件因其与不同 WooCommerce 版本和主题的兼容性而脱颖而出。 它提供可靠的客户支持,以确保顺利的集成过程并解决可能出现的任何技术问题。
所以,首先下载它。 然后按照下面描述的简单说明进行操作。
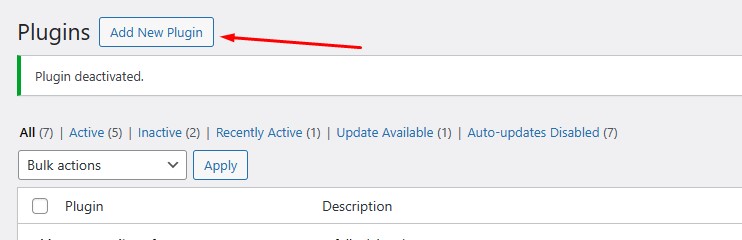
> 转到您的仪表板。 将光标移至插件并单击添加新插件

> 单击添加新插件

> 然后上传您之前下载的插件。



> 现在点击激活插件。

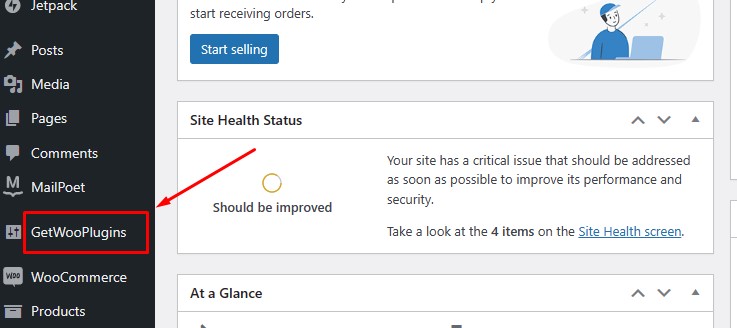
>激活插件后,进入GetWooPlugins.进行常规设置。

现在检查标题为的复选框 检查以启用添加到购物车重定向到结账页面。
您还可以将按钮从“添加到购物车”重命名为您想要的任何名称,例如“添加到购物车按钮文本选项”中的“立即购买”。

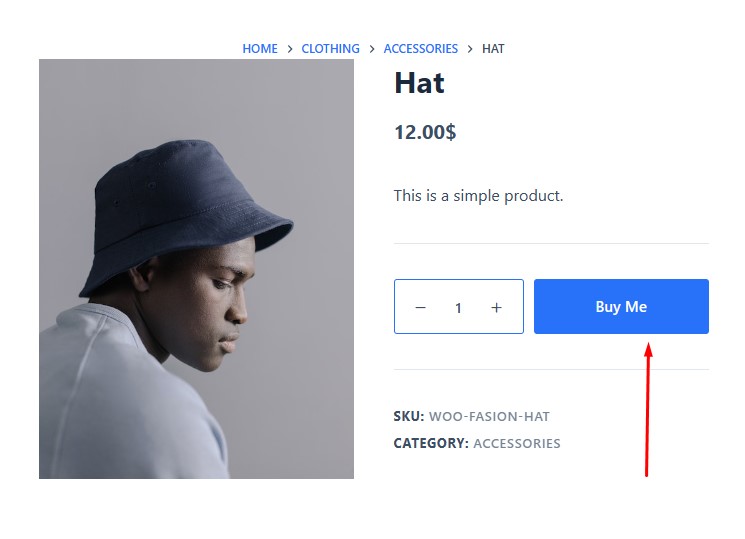
现在转到您的产品页面,查看所有“添加到购物车”按钮变成“立即购买”按钮
哇,这不是很棒吗? 是的。

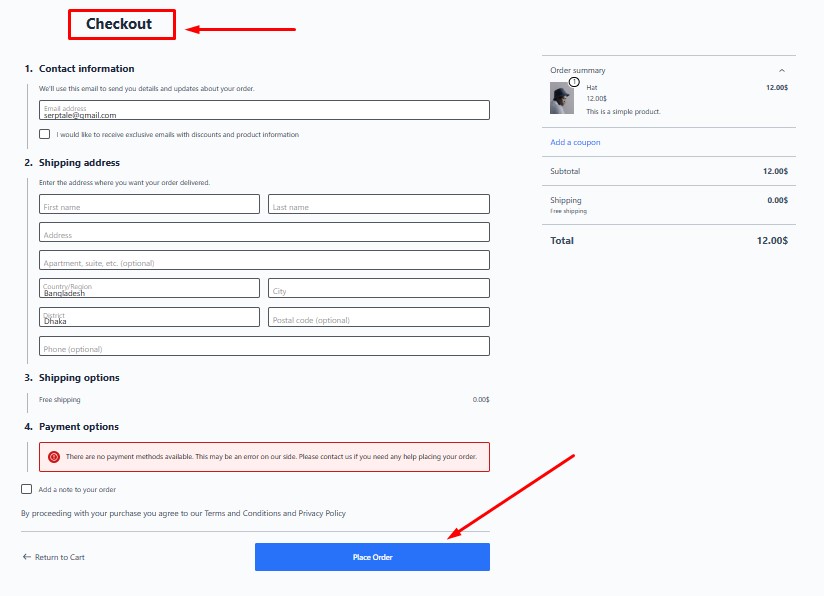
此时,当您的任何消费者来到您的产品页面并按下“立即购买”按钮时,他们将立即重定向到结账页面。 这就是您可以使用插件快速、轻松地跳过 WooCommerce 商店中的购物车页面。

这个选项就像魔术一样起作用。 该插件提供高级功能和广泛的自定义选项。 它允许企业使用独特的品牌元素、附加字段和个性化消息来定制重定向结账流程。
跳过购物车页面会创造冲动购买的机会。 无需查看购物车中的商品,客户可以快速结账并当场完成购买,增加了自发购买决定的机会。
方法 3:如何使用代码跳过 WooCommerce 中的购物车页面
通过向主题文件添加几行代码,您还可以跳过 WooCommerce 中的购物车页面。 在采用此方法之前,请确保进行备份。
add_filter(add_to_cart_redirect', 'cw_redirect_add_to_cart'); function cw_redirect_add_to_cart() { global $woocommerce; $cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url(); } add-filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart'); add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' ); function cw_btntext_cart() { return __ ( 'Buy Me', 'woocommerce' ); }这是此方法所需的代码。 只需复制它即可。 担心看到这个吗? 您是否正在考虑必须将这段代码粘贴到哪里? 请按照下面给出的说明进行操作。
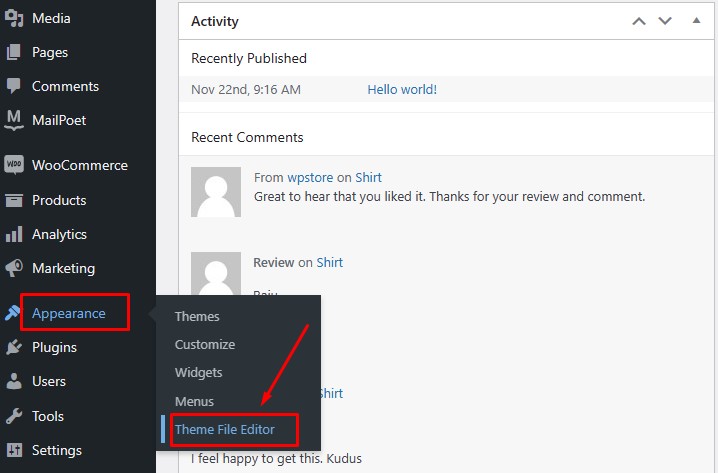
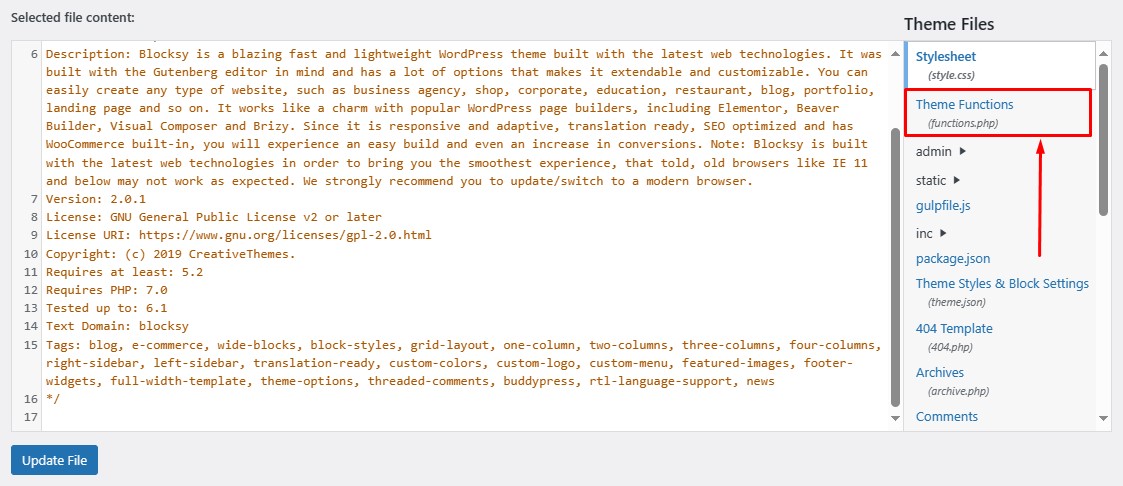
转到您的仪表板。 在外观部分下,您将找到主题文件编辑器。 点击它。

> 它会引导您进入如下所示的页面。 现在单击functions.php 文件。

> 然后将代码粘贴到那里。

繁荣! 这真是简单又省时,对吧? 哦,还有一件事,你还可以编辑按钮。 只要看看上面的图片,红色方块标记为“买我”。 在这里您可以编辑任何您想要的单词。

WooCommerce 跳过购物车页面的最佳实践
我们探索了这些优势并提供了三种技术,使您能够绕过 WooCommerce 商店中的购物车页面。 尽管如此,重要的是要避免对您的销售或网站性能产生任何不利影响。
- 用户测试:在实施“跳过购物车”功能之前,请进行用户测试,以确保它可以增强特定受众的用户体验。收集有关结帐流程的反馈,以确定任何潜在问题或需要改进的领域。
- 清晰的沟通:向客户清晰地传达购买过程。让他们知道他们可以跳过购物车并直接结帐。 使用直观的标签和说明来指导用户完成简化的流程。
- 移动优化:确保“跳过购物车”功能针对移动用户进行优化。适合移动设备的设计对于智能手机和平板电脑上的流畅体验至关重要。
- 响应式设计:确保您的在线商店设计能够响应不同的屏幕尺寸。这可确保在各种设备上提供一致且用户友好的体验。
- 加载速度:优化网站的加载速度,尤其是结帐过程。快速响应的网站可以降低客户放弃购买的可能性。
- 安全注意事项:优先考虑客户信息的安全,尤其是在简化结账流程时。使用安全支付网关和 SSL 证书来加密数据。
- A/B 测试:实施 A/B 测试来比较传统购物车与跳过购物车方法的性能。这有助于了解哪种方法更能引起观众的共鸣。
- 自定义选项:为结帐页面提供自定义选项。有些客户可能更喜欢传统的购物车,因此允许他们选择自己喜欢的方式可以提高满意度。
请记住,跳过购物车的有效性取决于您的特定受众和产品的性质。 定期评估任何变更的影响,并根据用户反馈和分析进行调整。
常见问题解答
- 跳过购物车页面会影响我的库存管理吗?
不会,跳过购物车页面不会影响您的库存管理。 当客户进入结账页面时,所选商品仍将计入您的库存中。
- 我仍然可以通过重定向结帐提供折扣代码吗?
是的,您仍然可以通过重定向结帐提供折扣代码。 您选择用于重定向结帐流程的插件应具有在结帐期间应用折扣代码的规定。
- 如何在不使用购物车页面的情况下处理退货和修改订单?
即使不使用购物车页面,仍然可以管理退货和修改订单。 您可以在您的在线商店内实施指定的退货和修改流程,确保客户可以方便地发起和管理退货或修改。
- 重定向结帐流程是否有任何潜在的缺点?
如果执行不当,重定向结账流程可能会产生负面影响。 选择可靠的插件、适当自定义结帐字段并持续监控性能以解决任何潜在问题至关重要。
- WooCommerce 重定向结账是否适合所有类型的在线商店?
WooCommerce 重定向结帐对于大多数类型的在线商店都是有益的。 但是,必须评估目标客户的独特要求和偏好,并评估重定向结账是否符合您想要提供的整体用户体验。
结论:
在 WooCommerce 中跳过购物车页面不仅仅是一个很酷的技巧; 它实际上让您的客户变得更容易。 在此博客中,我们深入探讨了为什么跳过购物车很棒,并分享了三种可以在您自己的 WooCommerce 商店中执行此操作的简单方法。
现在,关键是要把事情做好。 坚持我们制定的最佳实践,例如确保它与其他插件兼容并在上线之前对其进行良好的测试运行。 相信我们,这是值得的!
一旦您让跳过购物车的魔法发挥作用,您的客户将轻松完成结账。 满意的客户意味着更多的转化,当然也意味着您的收入增加。 那么,为什么不尝试一下呢? 您的在线商店即将变得更加友好!
