WooCommerce:为什么启用滑动购物车?
已发表: 2021-11-28
放弃购物车是 WooCommerce 店主最大的克星——研究表明,高达 69.8% 的客户放弃购物车,导致销售额和收入大幅下降。 同一项研究还表明,高额和意外的运费、复杂的结帐流程以及无法查看订单总数是放弃购物车的一些主要原因。
但是,如果有办法可以克服这些问题并提高转化率呢?
好吧,我们已经在这里介绍了一个可能的解决方案,所以我们今天将通过查看浮动购物车插件来添加它。
这些工具可以帮助您的客户在您的 WooCommerce 商店的任何页面上查看他们的购物车,从而在他们当前所在的页面和 WooCommerce 购物车页面之间来回切换。
客户可以查看他们添加到购物车中的商品、订单总额、运费,甚至结账——所有这些都无需转到其他页面。 这有助于简化他们在您商店的体验并加快购买过程,从而为您转化为更多的销售额和利润。
本文将探讨一些流行的 WooCommerce 浮动购物车插件,您可以使用这些插件在您的商店中利用此功能。 但首先,让我们了解浮动购物车的工作原理并帮助您的在线商店产生更多销售额。
什么是滑动/浮动推车,它有什么帮助?
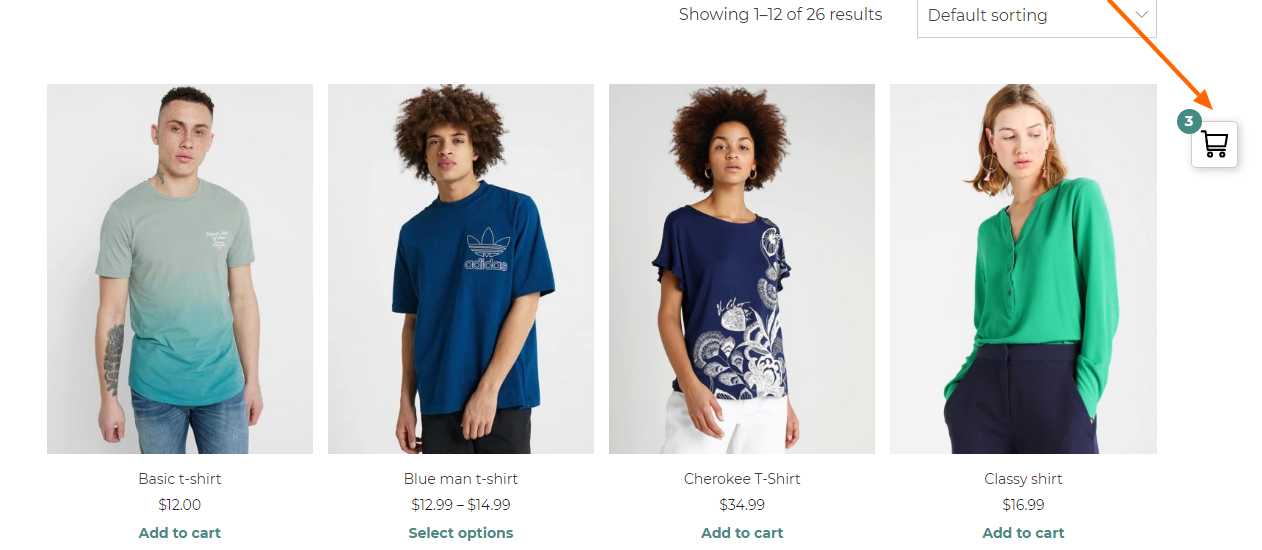
浮动购物车是一个快速面板,一旦购物者将产品添加到他们的购物车中就会出现。 它被称为“浮动”,因为它仍然可见(作为一个图标)并且位于相同的位置——无论您的客户向上、向下滚动还是转到您网站上的不同页面。
当客户点击此面板时,他们可以看到他们的购物车详细信息——从他们添加的产品到数量和总数。 他们还可以直接从此面板删除项目、更改数量并继续付款。 听起来很有趣,对吧?
以下是浮动推车的更多好处:
- 客户不必离开他们的购物页面并中断他们的流程来跟踪他们的购物车。 他们可以访问和修改其详细信息,并在浏览更多产品时关注总数。
- 滑动购物车让购物者无需访问单独的结帐页面即可继续付款,从而使结帐过程更快、更简单。 这也减少了将产品添加到购物车和购买它们之间的时间和摩擦。
- 这些购物车通过改善客户体验、节省时间和精力以及减少购物车放弃率来帮助您提高转化率。 但还有更多——您还可以通过推荐其中的相关产品来提高平均订单价值 (AOV)和销售额。
现在,让我们探索一些可以帮助您享受所有这些好处的 WooCommerce 插件!
YITH WooCommerce 添加到购物车弹出窗口
此插件可让您在客户每次将产品添加到购物车时向他们显示购物车弹出窗口。 这样,他们可以查看和编辑购物车的内容、继续购物或从他们所在的同一页面结账。
不是这个。 它还在您的商店页面上添加了一个浮动的迷你购物车图标,单击该图标会打开购物车弹出窗口,向客户显示他们的购物车详细信息。
有趣的是,您可以上传自己的迷你购物车图标,甚至可以使用拖放功能决定其在屏幕上的位置。 您还可以在手机、台式机或两者上显示此图标,并在其上方显示一个计数器,其中包含添加的项目数量。
该插件为弹出窗口提供了更多自定义功能。 您可以选择它的大小、入口动画、颜色、显示它的页面,以及是否在其中显示产品信息和缩略图。
顶级功能:它允许您在购物车弹出窗口中显示建议的产品——您可以选择是否要显示相关、交叉销售或追加销售产品。
定价: 59.99 美元/年,包括 1 年更新和支持以及 30 天退款保证。
WooCommerce 的浮动购物车
WooCommerce 的浮动购物车可让您向商店添加滑动购物车 - 并通过减少结帐阶段的步骤和点击来增加转化机会。
它带有一个动画浮动购物车图标,该图标不断弹跳以提醒客户添加到购物车中的产品。 与其他插件一样,此图标也会打开一个购物车弹出窗口,显示客户购物车的所有详细信息,让他们编辑或继续结帐。 当客户将更多商品添加到购物车时,它也会自动刷新。
但是,使该插件脱颖而出的是其广泛的自定义功能。 它使您可以在不同的浮动购物车图标(或上传您喜欢的图像)、要在其上显示图标的商店页面(如主页、产品页面)及其确切位置(水平和垂直)之间进行选择。
您还可以通过更改其背景和按钮颜色、大小,甚至指定要为空购物车和结帐显示的文本来完全自定义出现的购物车弹出窗口。
顶级功能:它可以让您在客户浏览产品时显示“添加到购物车”弹出窗口。 他们可以直接从此弹出窗口中选择他们想要的数量和变化(尺寸、颜色),并将产品方便地添加到他们的购物车中。
定价: 29 美元/年,提供 1 年更新和支持以及 30 天退款保证。

WooCommerce 的浮动粘性购物车
使用浮动粘性购物车,您可以让客户通过粘性面板(在您的整个网站上跟随他们)即时访问他们添加到购物车中的产品。
用户可以通过单击浮动购物车图标来展开此面板——当他们点击您网站上的其他地方时,它会自动折叠。
除此之外,该插件还提供了许多令人兴奋的功能。 它建立在 Ajax 之上,这意味着客户可以在购物车中添加或删除产品,而无需任何页面重新加载或延迟——这提供了流畅的购物体验,从而促进了销售。
除了让您自定义购物车图标和面板的外观外,它还允许您显示客户选择的产品变体并在购物车中添加产品链接。 您甚至可以将相关产品显示为滑块 - 它们带有添加到购物车按钮以加快购买过程。
虽然您可以显示小计、运费和优惠券字段,但该插件还允许客户从购物车本身编辑他们的运输详细信息,从而进一步简化他们的结帐。
主要功能:它带有 PayPal 集成。 因此,您的客户可以在浮动购物车面板中继续通过 PayPal 购物、结账或付款。
定价: 29 美元/年,提供 1 年更新和支持以及 30 天退款保证。
WooCommerce 快速购物车插件
使用 Barn2 的 WooCommerce 快速购物车,您的客户可以立即访问和更新他们的购物车,或者使用购物车弹出窗口从您商店的任何页面结账。
您可以选择浮动购物车的颜色、位置以及是否将其显示为侧边栏或居中弹出窗口。 您还可以在弹出式购物车上显示优惠券代码和交叉销售产品——最重要的是,无论您添加什么功能,弹出式窗口都会保持快速、轻量级,并且不会影响您的网站性能。
您还可以使用此插件完全取消默认购物车和结帐页面,因为它可以同时处理这两个页面。 客户可以使用放置在您商店的购物车图标随时查看他们的购物车。 同时,它的“快速结帐”功能让他们可以结帐和 在浮动购物车小部件内付款 - 无需访问其他页面。
此弹出窗口显示的结帐字段与您商店的原始结帐页面相同,因此您无需进行额外的设置。
主要功能:借助其直接结账功能,您可以在产品上创建“立即购买”选项——当客户将产品添加到购物车时,他们可以直接结账。
定价: 79 美元/年起; 提供 30 天退款保证。
WooCommerce 浮动购物车弹出窗口
MakeWebBetter 的浮动购物车弹出窗口是一个很棒的插件,可让您在商店中添加浮动购物车图标,指定要在其上显示它的页面,以及将打开购物车弹出窗口的操作(悬停或单击)。
它还提供丰富的购物车自定义功能——您可以上传自己的购物车图标甚至 GIF,添加动画,并选择弹出窗口的颜色、文本和位置。 它甚至提供了三个可供您选择和自定义的弹出模板——它们的设计方式都不会影响用户体验。
该插件是移动响应的——图标、弹出窗口及其位置和大小非常适合移动设备,为您的所有客户提供出色的体验。
主要功能:它的“Fly to Cart”动画——当客户将产品添加到他们的汽车时,产品“飞”到浮动购物车图标——可以为您的商店添加另一个令人兴奋的元素。 它还提供“拖动”效果,让用户可以将想要的产品拖放到购物车中,从而最大限度地提高便利性。
定价:许可证费用为 25 美元。
侧车 Woocommerce (Ajax)
Xootix 的 Side Cart WooCommerce 简单易用,可在您的商店中创建一个迷你购物车,购物者可以从中访问、更新或删除他们选择的商品。
您可以自定义此购物车弹出窗口的每个元素——其标题、内容、按钮、高度、宽度以及应从何处打开。 您还可以选择是自动打开还是仅在用户单击图标时打开,产品序列(例如最近添加到最后)以及不显示在哪些页面上(通过输入他们的 slug)。
该插件也是基于 Ajax 的——如果您启用此选项,则无需刷新页面即可将产品添加到客户的购物车中,从而进一步改善他们的体验。
与其他插件一样,它允许您为篮子图标添加您喜欢的图像、显示添加项目数量的计数器,并根据您的网站主题选择图标颜色。 但有用的是,当购物者的购物车为空时,它还可以让您隐藏这个购物篮,这样他们就可以畅通无阻地浏览您的网站和产品。
主要功能:您可以直接从迷你购物车向客户展示他们需要购买多少才能获得免费送货的资格。
定价:免费。
结论
浮动购物车可以帮助您显着提高商店的转化率和销售额 - 通过让客户随时随地访问他们的购物车并使结账过程变得无忧无虑。
这六个插件是向您的商店添加浮动购物车的最佳插件。 虽然它们的工作方式相似,但请根据最适合您的需求和预算的方式进行选择。
