设置 WooCommerce 税的简单指南
已发表: 2022-09-15WooCommerce 根据特定特征为税收提供某些自定义选项。 最好的功能之一是能够根据特定参数定义自定义费用。
WooCommerce 使您能够根据公司注册所在国家/地区的规则和法规计算和设置税款。 WooCommerce 通过为自定义所有税款提供多种选择来帮助您,这可能会因您所在的国家/地区和特定的商店法规而异。
还有一些出色的插件和服务可帮助您计算 WooCommerce 税款。
虽然有许多免费的 WooCommerce 税收计算和估算指南可用,但这些插件将为您节省大量时间。
该博客是一个指南,涵盖了您需要了解的有关 WooCommerce 税及其设置的重要事项。
如何在 WooCommerce 中设置税金?
启用税收
只有先启用税收设置屏幕才能访问它们。

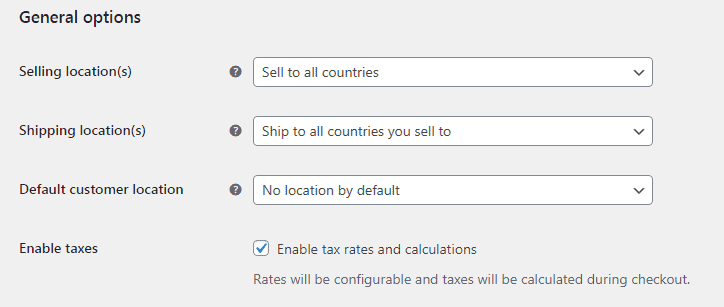
- 转到 WooCommerce > 设置 > 常规。
- 选中
Enable tax rates and calculations复选框。 - 保存更改。
配置税收选项
要配置税金,请执行以下步骤:
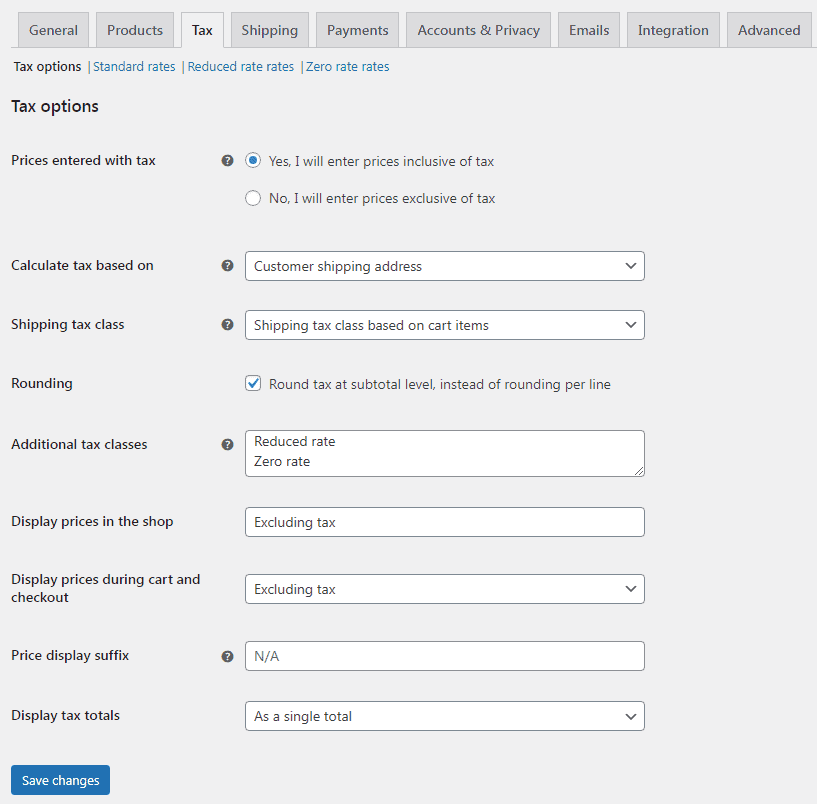
- 转到 WooCommerce > 设置 > 税。 此选项卡仅在启用税费时可见。
Tax选项卡提供了多种选择,可以根据您的需要进行定制; 您选择的设置由商店所在的税务管辖区决定。

输入的含税价格
这可能是管理商店税收时要考虑的最重要的选择,因为它会影响您以后输入产品价格的方式。
- “是的,我将输入含税价格”表示您的目录价格是使用您商店的基本税率输入的。
- “不,我将输入不含税的价格”表示您的目录价格需要不含税。
例如,在英国,您将输入包含 15% 税率的价格。 您输入的产品价格为 99 英镑,其中包含 13 英镑的税费。 根据定义,英国的客户将支付 99.99 英镑,但美国的客户只需支付 86 英镑。
使用上述相同的示例,一家英国商店将输入 86 英镑作为产品价格。 结账时将在此基础上征收 15% 的税,应付金额为 99 英镑。
含税价格的计税方式为:
不含税价格的税收计算为:
了解有关税收如何在 WooCommerce 中运作的更多信息
计算税金的依据
此选项指定将用于税收计算的地址:
- 客户帐单地址
- 客户送货地址(默认)
- 存储基地址
当您使用商店基本地址时,税费总是根据您商店的位置计算,而不是您的消费者的位置。
运费税类
在大多数情况下,运输税类是从正在运输的物品继承而来的。 例如,交付像圆领 T 恤这样的降价商品同样会使用降价。 如果您所在地区的情况并非如此,请选择不同的税级。
如果订单包含各种税率,运费税将按以下方式征收:
- 如果您的订单中有
Standard费率的产品,无论费率高低,都将用于发货。 - 如果您的订单中没有
Standard费率的产品,则将使用“Additional tax classes”部分中确定的第一个费率进行运输。
例如,如果您不使用Standard类别并且需要最高税率来应用于运输,请确保您首先在Additional tax classes部分列出最高税率。

四舍五入
当您在小计级别而不是每行启用舍入税时,将在小计级别进行舍入。 请咨询您的税务管辖区,看看是否是这种情况。
附加税种
您的产品具有分配给它们的税类。 要更改税级,您需要转到产品页面,在“常规”选项卡下,从“税级”下的下拉菜单中选择选项。 在大多数情况下,您应该坚持使用标准类。
如果您销售需要不同税级(即税,不包括零税率产品)的商品,您可以在此处添加类别。 首先,WooCommerce 包括Standard 、减税和Zero rate Reduced rate 。
每个类别都列在税收设置页面的顶部。 单击一个类以查看适用于它的税率。
在商店中显示价格
此选项控制价格在您的商店/目录中的显示方式。 在Including tax或Excluding tax之间进行选择。
如果输入的价格不含税,则这一系列选项应设置为不含税,如果输入的价格含税,则应设置为含税。
在购物车和结帐时显示价格
此选项控制价格在您的购物车和结帐页面中的显示方式; 它与您的目录价格无关。 选择税显示是包含还是排除。
价格显示后缀
允许您将显示更改为Prices include _ percent tax/VAT 。 如果您希望在价格前后包含文本,请使用以下两个占位符:
- {price_including_tax}
- {price_ exclude_tax}
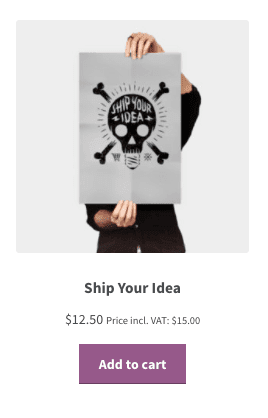
例如:“价格包括。 增值税:{price_including_tax}”将显示为:“Price incl. 增值税:15 美元(当然,如果这是价格的话)。

可变产品的后缀
此功能在可变产品级别关闭,因为无法知道包含/不含税的价格。
价格来自变化,可以有不同的税级。 例如,您有一个包含三个变体的可变产品,三个变体的价格均为 20 美元。 但是,一种变体的税率为 15%,另两种变体的税率为 10%。 那么,含税价格是多少?
显示准确价格的唯一方法是加载变量并获取其价格,这会增加额外的开销,并且仍然存在值不准确的极端情况。
变体(选择变体时显示的价格)确实支持后缀,因为变体具有税级/税率。
显示税收总额
这决定了在结帐期间是否将多个税款显示为一个总数,或者显示为税款的逐项列表。
设置税率
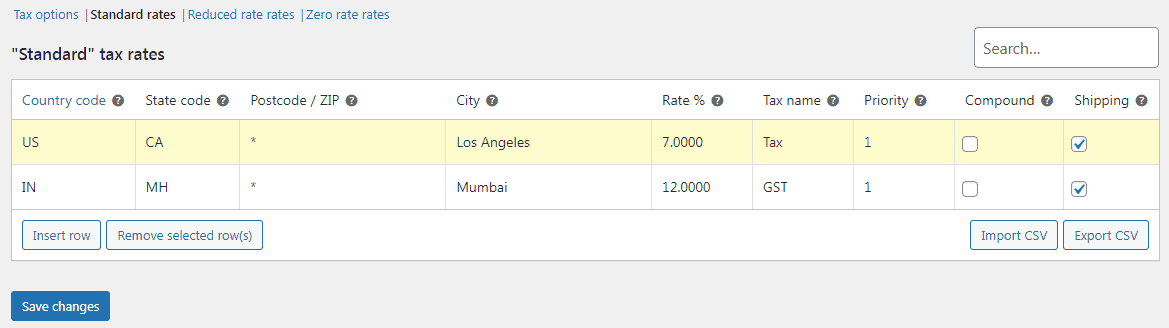
税收类别显示在税收屏幕的顶部。 单击一个以查看该类别的税率。
您可以在税率表中定义税率(每行一个)。 首先,单击Insert Row 。
每个税率具有以下属性:

- 国家代码 – 价格的 2 位国家代码。 使用 ISO 3166-1 alpha-2 代码。 留空 (*) 以适用于所有国家/地区。
- 州代码 – 费率的 2 位数州代码。 有关受支持的状态,请参阅
i18n/states/COUNTRYCODE.php。 对于美国,请使用 2 位数的缩写,例如 CA。 留空 (*) 以适用于所有州。 - 邮政编码/邮政编码 - 输入费率的邮政编码。 您可以使用分号 (;) 分隔多个值,使用通配符匹配多个邮政编码(例如 PE* 将匹配所有以 PE 开头的邮政编码)并使用数字范围(例如 2000…3000)。 留空 (*) 以适用于所有邮政编码。
- City – 以分号分隔的城市列表。 留空 (*) 以适用于所有城市。
- 税率 % – 输入税率,例如 18.000 表示 18% 的税率。
- 税名 - 命名您的税,例如 GST
- 优先级 - 选择此税率的优先级。 每个优先级仅使用 1 个匹配率。 要为单个区域定义多个税率,您需要为每个税率指定不同的优先级。
- 复合 – 如果此税率是复合的(在所有先前税费之上应用),请选中此框。
- 运费 - 如果此费率也适用于运费,请选中此框。
进出口率
在费率表下方,有Import CSV和Export CSV按钮。 他们可以在 CSV 文件中导入和导出税率。
CSV 文件中需要十列才能导入:
将标准税率的税级留空。
删除税率
如果税率添加不正确或税行错误地添加到 CSV 导入中,则应将其删除。 就是这样:
- 转到 WooCommerce > 设置 > 税 > 您的税率(标准、降低税率、零税率)。
- 通过单击它们来选择不正确的行。 它们以黄色突出显示。
- 选择
Remove Selected row(s)。 这将删除突出显示的行。 - 保存更改。
如果您想一次删除所有税率,请在 WooCommerce > 状态 > 工具中使用Delete WooCommerce tax rates 。
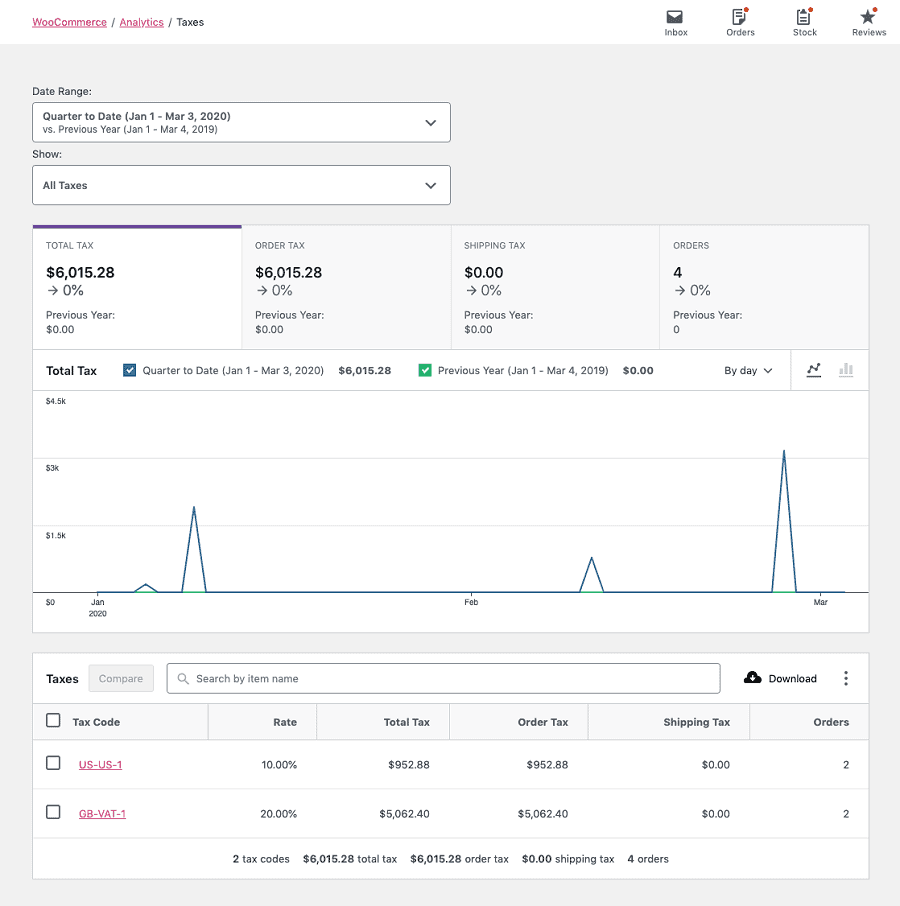
查看税务报告
可以在 WordPress 管理 > 分析 > 税收下找到税务报告。 此报告允许您查看特定日期范围内的税款。

自动税务计算
如果您不需要上述手动方式,则需要下载免费的 WooCommerce 税务扩展程序以进行自动税务计算。
要启用自动税收计算,首先确保在 WooCommerce > 设置 > 常规上选中Enable tax rates and calculations 。
启用税收后,转到 WooCommerce > 设置 > 税收,选择Enable automated taxes并保存更改。
启用自动税后,许多设置将被禁用,因为自动税从 WooCommerce 核心税设置中接管。 这意味着Display prices将设置为Excluding tax并且税款将使用Customer shipping address计算。
四个流行的 WooCommerce 税收插件
在自动税务计算、合规和免税方面需要一些帮助吗? 这些插件肯定会有所帮助。
WooCommerce AvaTax
WooCommerce 与 Avalara 的销售税专家合作,为用户提供易于使用和实施的集成销售税工具。
无需手动为您的商店添加大量税费和运费。 使用 Avalara 的税码根据您的商店地址和客户地址自动计算每个订单的相应税款。
定价:免费
下载 WooCommerce AvaTax
WooCommerce 免税
免税插件允许商家免除某些客户和用户角色为您的商店纳税。
特征:
- 允许所有或选定的用户角色申请免税。
- 在“我的账户”中出示免税表。
- 商店管理员可以批准/不批准免税请求。
- 添加免税的到期日期。
- 提交免税表时向管理员发送电子邮件通知。
- 向客户发送关于批准和拒绝免税请求的电子邮件通知。
- 允许客人申请减税。
定价:59 美元
为 WooCommerce 插件获得免税
WooCommerce 的欧盟/英国增值税合规助理
这个 WooCommerce 插件提供了协助欧盟、英国和/或挪威增值税法合规的功能。
特征:
- 从第一页显示价格,包括正确的增值税。
- 使用客户的帐单或送货地址及其 IP 地址(通过 GeoIP 查找)记录客户位置的证据。
- 如果任何商品需要征收增值税,则禁止进行增值税销售。
- 输入和维护每个国家/地区的增值税税率。
- 将所有设置、报告和其他信息集中到一个位置。
定价:WordPress.org 上的免费版,高级版 55.00 英镑。
获取欧盟/英国增值税合规助理插件
税罐
Stripe 的 TaxJar 是一种 SaaS 工具,可帮助 WooCommerce 自动计算销售税。
特点:
- 您在 14,000 多个税收管辖区对每种产品收取正确的税率。
- 自动将您的退货提交到您注册的州以避免到期日。
- 与众多 ERP 和市场集成,包括 NetSuite、Acumatica 和 Amazon。
定价:未披露,可免费试用。
进一步了解 TaxJar
清盘
到目前为止,我们已经讨论了 WooCommerce 税收的所有重要方面,这将帮助您轻松为您的商店设置正确的配置。
我们还分析了一些流行的税收插件,它们将帮助您有效地实施销售税。
我希望你得到你正在寻找的所有信息。 有任何问题或反馈吗? 在下面的评论框中分享。
