WooCommerce:更新自托管插件 @ WP Dashboard
已发表: 2023-06-07在这个价值百万美元的教程中,您将学习如何直接从 WordPress 仪表板更新您在某处托管的自定义 (WooCommerce) 插件。
我以为 WordPress 仪表板只能通知您插件更新,并让您专门更新 WordPress 存储库中的插件,但我错了!
自从我开始在 Business Bloomer 上销售 WooCommerce 插件以来,我必须找到一种方法让客户直接从他们的 WP 管理员自动更新它们。
值得庆幸的是,有 2 个钩子可以解决问题: pre_set_site_transient_update_plugins update_plugins_{$hostname}和plugins_api 。 使用这两个过滤器,您可以告诉 WordPress 您的自定义插件 ZIP 文件可在给定的公共 URL 下载,向客户显示插件更新可用的通知,让他们一键更新,并可选择让他们启用自动-更新。
那么,让我们看看我是如何经营我的插件业务的。 享受!

- 第 1 步:创建和托管自定义插件
- 第 2 步:创建 JSON 变更日志文件
- 第 3 步:在任何 WordPress 站点上安装自定义插件
- 第 4 步:PHP 代码段 - 从 WordPress 仪表板更新自定义插件
- 回顾
第 1 步:创建和托管自定义插件
这篇文章不是关于开发插件的。 如果您现在刚开始,请随时研究 WordPress 插件手册。
完成开发后,将插件 ZIP 文件保存在公共 URL,例如: www.businessbloomer.com/blabla/whatever-plugin.zip
第 2 步:创建 JSON 变更日志文件
当您自行托管插件时,我们需要通知 WordPress(以及所有安装了该插件的 WordPress 网站)有可用的新版本,否则您在第 4 步中找到的代码将不会触发。
您可以使用多种方式来存储变更日志数据,创建 JSON 文件是最简单的一种。 WordPress 需要的只是检索ZIP 文件名和插件版本,以便动态获取它们并触发更新通知。
打开文本编辑器,输入以下信息:
{
"plugin_name": "WooCommerce 的任何插件",
"latest_version": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}然后,使用 .JSON 扩展名保存文件,并将其放在您自己网站的特定 URL 中,例如www.businessbloomer.com/blabla/plugin-updates.json
每当您发布新的插件版本时,请更新此文件,例如,只要您上传插件的 2.0.0 版,就将 JSON 文件更改为:
{
"plugin_name": "WooCommerce 的任何插件",
"latest_version": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}第 3 步:在任何 WordPress 站点上安装自定义插件
转到WordPress > 插件 > 添加新的 > 上传并安装并激活自定义插件。 该插件将带有一个版本号,例如 1.0.9 – 我们现在需要找到一种方法让管理员更新插件,以防有更新的版本可用。
第 4 步:PHP 代码段 - 从 WordPress 仪表板更新自定义插件
这是很酷的部分。
您可以将其添加到插件代码中。
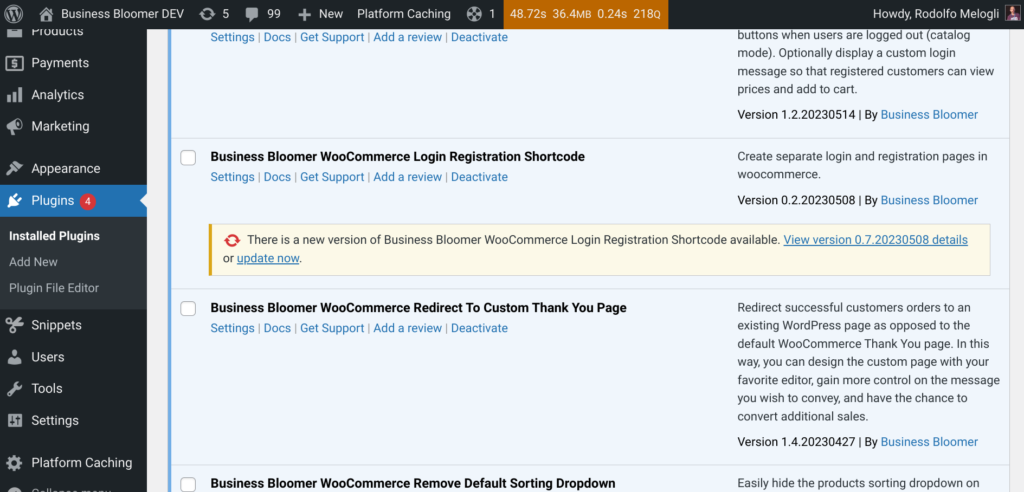
我们将使用两个过滤器: update_plugins_{$hostname}和plugins_api 。 前者负责实际更新; 后者在单击“查看版本详细信息”时显示插件信息(请参见上面的屏幕截图)。

注意 1: {$hostname}部分基于您托管插件的位置。 假设插件 URL 是www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip ,那么{$hostname}是 www.businessbloomer.com
注意2:你还需要知道插件文件夹的名称和插件文件的名称,通常是相同的。 如果 ZIP 文件是whatever-plugin.zip我希望插件文件夹名为/whatever-plugin并且其中包含的插件文件名为/whatever-plugin.php
注意3:插件文件必须使用“ Plugin URI ”和“ Version ”标头参数,因为我们将通过代码检索它们。
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
回顾
为了让 WordPress 用户更新您在其他地方托管的插件,您需要:
- 按照步骤 1(命名)和步骤 4(插件更新要求)开发插件
- 将 ZIP 文件保存在公共 URL 上,以便 WordPress 可以下载它
- 在公共 URL 上保留 JSON 变更日志文件,以便 WordPress 知道是否有可用更新
问题? 疑惑? 反馈? 在下面发表评论!
