WooCommerce 可变产品属性设置 2023
已发表: 2023-10-11您是否担心如何为 WooCommerce 可变产品属性创建无线电、标签、颜色和图像变化样本?
如果您的 WooCommerce 商店销售多种产品,变体样本可能对维护客户和提高整体转化率非常有帮助。 变体样本可帮助您设置 WooCommerce 可变产品属性。
如果您以样本的形式提供产品选择,访问您网站的客户可能会很快了解产品的潜在用途。 由于客户可以选择他们想要的精确变化,这可能会大大减少转换摩擦点。
什么是 WooCommerce 样本?
WooCommerce 样本是在在线商店上显示额外产品选择的更有效方法。 您可以用产品变体样本替换标准的 WooCommerce 下拉字段,以使您的产品页面更具交互性和用户友好性。
您可以在在线商店上更有效地展示产品选项,而无需创建变体,这使买家能够快速决定购买什么。 WooCommerce 产品变体的样本也可以用作属性过滤器。 这使您的客户可以更轻松地快速找到他们需要的东西。 此外,通过使用图片或颜色样本有效地显示变化,WooCommerce 样本可以完全刷新您的产品页面。
为什么要添加变化样本?
改善 WooCommerce 网站上的购物体验和提高转化率的一个绝妙方法是添加变体样本。 通过样本,客户可以轻松地看到同一产品的多次迭代。
例如,如果产品有多种颜色选择,您可以显示图像或色样以帮助直观地解释变体替代方案。 因此,您可以为客户提供更清晰的信息。 它可以帮助人们更好地了解如果他们选择特定的产品选项,他们会收到什么。
通过包含 WooCommerce 变体样本,您可以显着改善网站上的用户体验。 客户无需滚动下拉菜单,而是可以将他们正在寻找的内容与产品变体直观地联系起来。 客户现在可以快速决定他们想要购买什么。
在本文中,我将向您展示如何向 WooCommerce 可变产品属性添加单选、标签、颜色和图像。
如何添加 WooCommerce 可变产品属性?
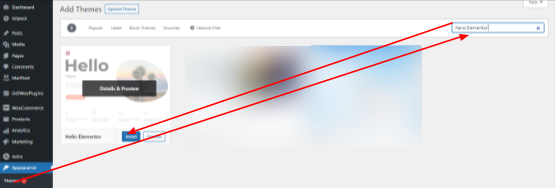
导航到外观按钮并单击主题选项。 到达主题选项后,您应该单击添加新按钮。 您应该搜索 Hello Elemtor 主题。 您必须安装 Hello Elemtor 主题。 安装主题后单击激活按钮,它应该被激活

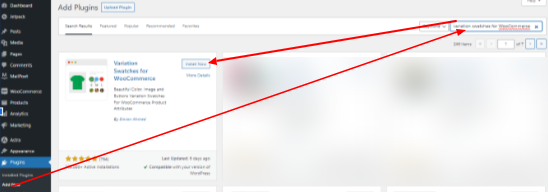
导航到插件选项并单击添加新按钮。 现在,您应该在搜索字段中搜索 WooCommerce 插件的变体样本。 单击已安装的 WooCommerce 的安装按钮 Variation Swatches,然后激活插件。

激活插件后,我们现在开始为 WooCommerce 可变产品创建单选、标签、颜色和图像变化样本。
WooCommerce 设置的变体样本
在您的 OceanWP 主题中安装 WooCommerce 和照片插件的变体样本后。 是时候为您的可变产品配置此插件了。 有两种方法安装此插件。
- 为现有可变产品启用变体样本
- 为新的可变产品设置变化样本
为现有可变产品启用变体样本
那些已经开始使用 WooCommerce 开展电子商务业务的人已经创建了产品商店。 如果您想为产品添加变体,例如(广播、标签、颜色和图像),您必须尝试 WooCommerce 变体样本。 在本文中,我们将提供启用该插件的正确指南。 我们将提供一些屏幕截图,您必须遵循此操作。
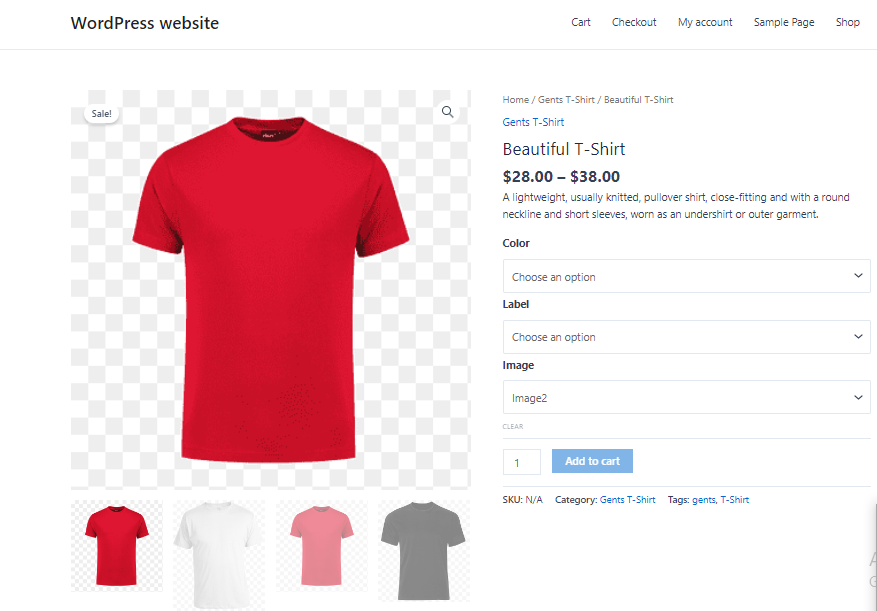
前

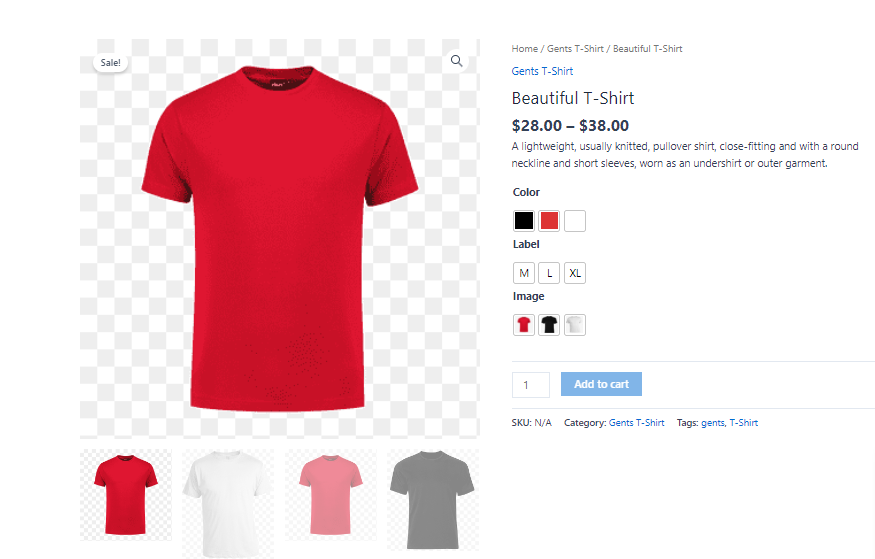
后

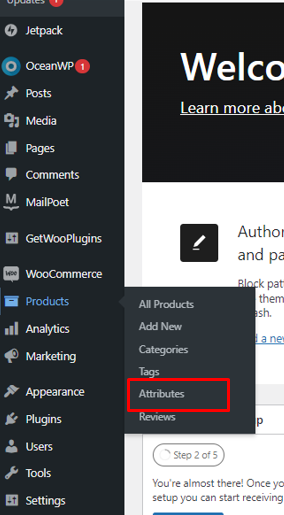
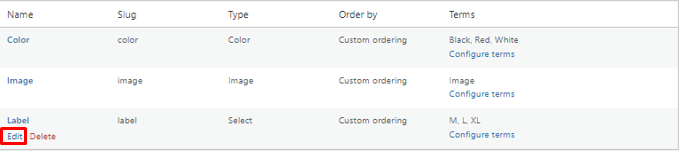
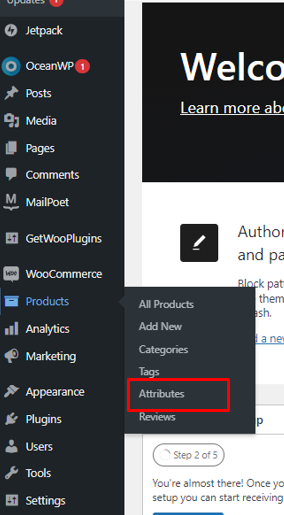
导航至产品,然后单击属性。

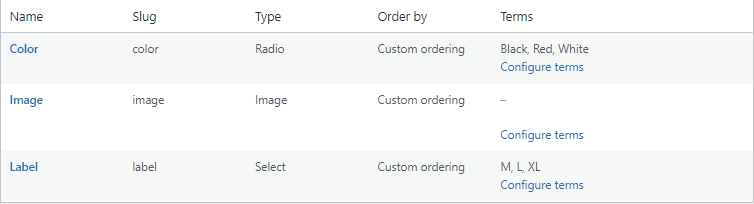
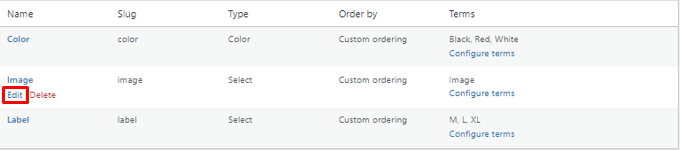
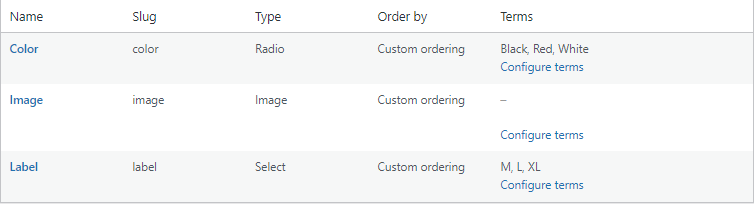
此部分列出了您的所有现有属性。 WooCommerce 插件的变体样本在安装后添加一个类型字段。

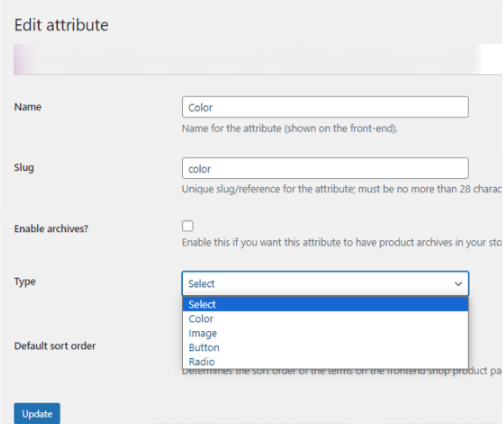
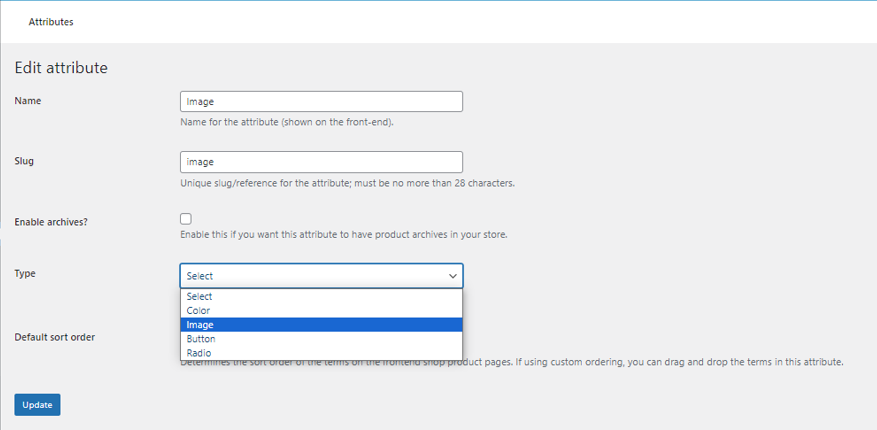
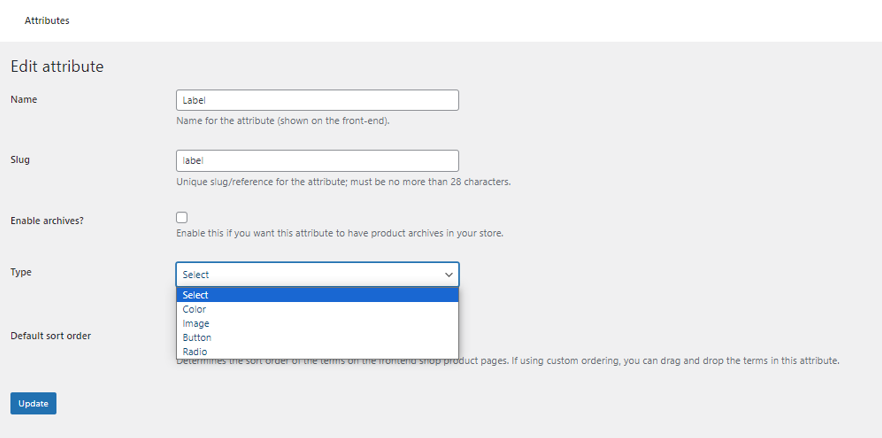
颜色属性必须有类型名称。 单击编辑并从类型下拉列表中选择类型。

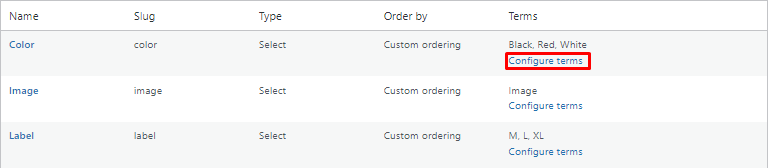
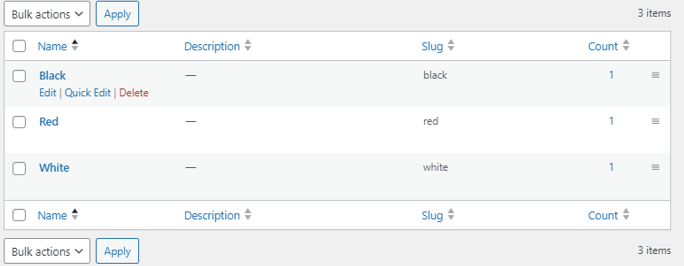
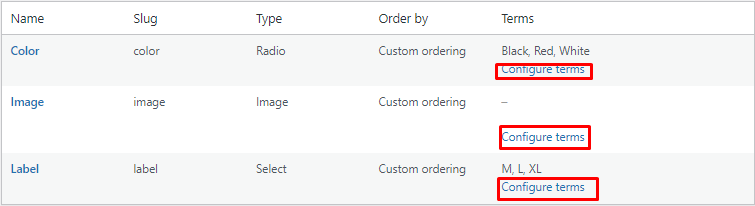
添加类型部分后,您应该单击配置术语。 选择配置术语后,将显示属性变体列表。 这里列出了三种可能的颜色:黑色、红色和白色。 要添加变体颜色,请一次编辑每个变体。


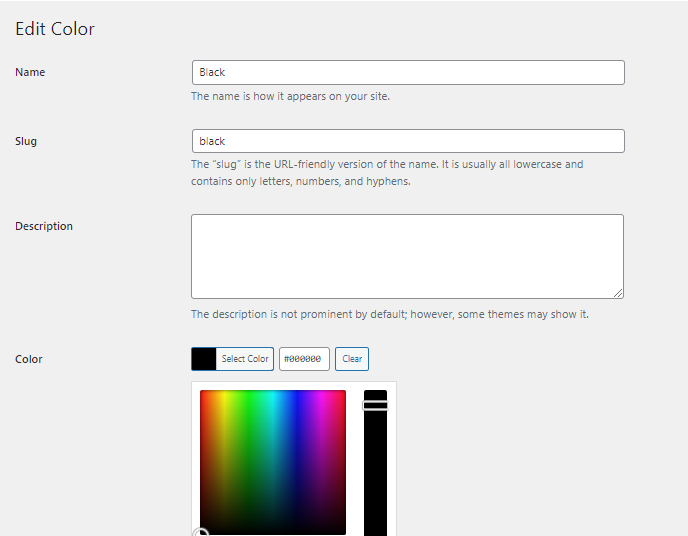
要编辑颜色,请单击编辑按钮。 并将颜色更改为您想要的任何颜色。 当您更改颜色时,将显示颜色选择器,您可以为产品选择颜色。 并且所有颜色变化均已成功更新。

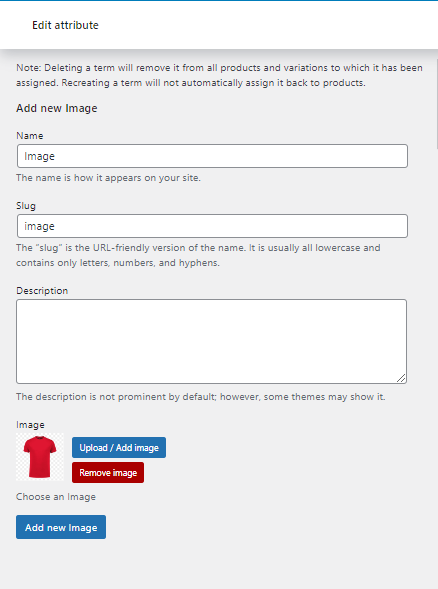
添加颜色后需要更改图片属性。 通过单击编辑按钮并选择图像来选择图像属性类型。


更改类型后,您可以配置图像或在属性上添加图像。

与颜色和配置相同,您应该配置标签属性。 添加标签后,您导航到现有产品并单击编辑按钮。



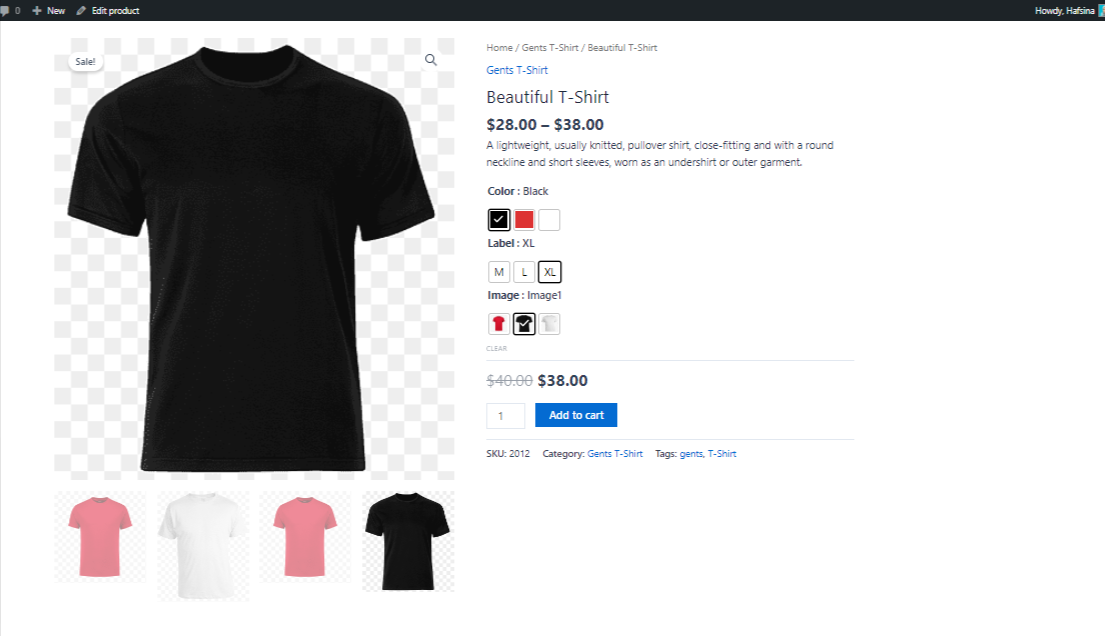
标签属性类型是按钮。 选择按钮类型后,配置标签并成功更改所有属性。 该产品的最终外观如下。

为新的可变产品设置变化样本
导航至产品,然后单击属性。

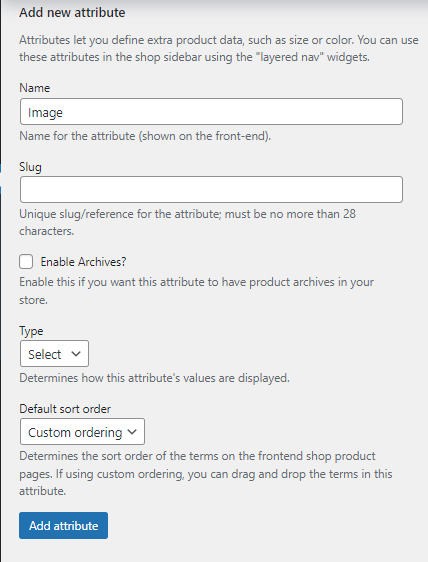
您必须创建新属性“图像”、“颜色”和“标签变体”,并从“类型”下拉列表中输入属性标题和相应的属性类型。

新的属性字段。

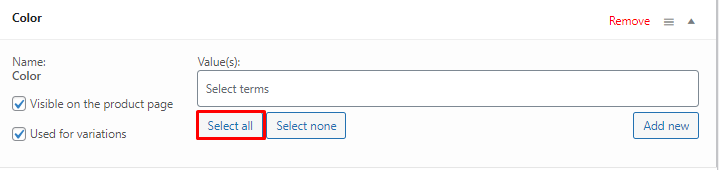
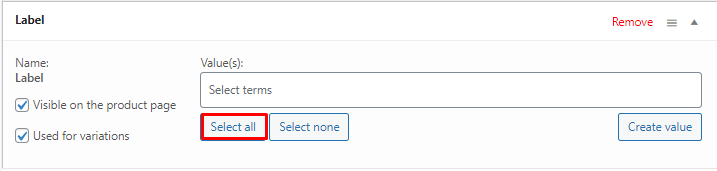
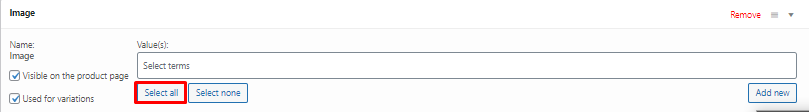
像以前一样配置此字段的术语。

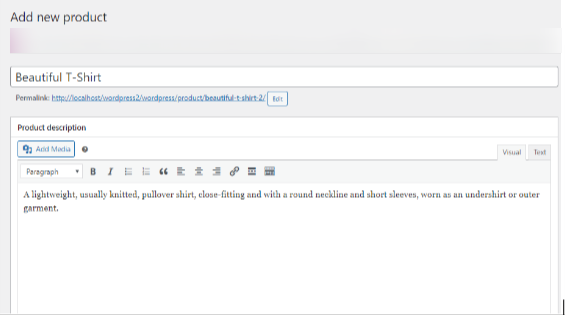
自定义此字段后,您必须点击添加新按钮并进入新产品页面。 必须输入新产品的名称和描述。

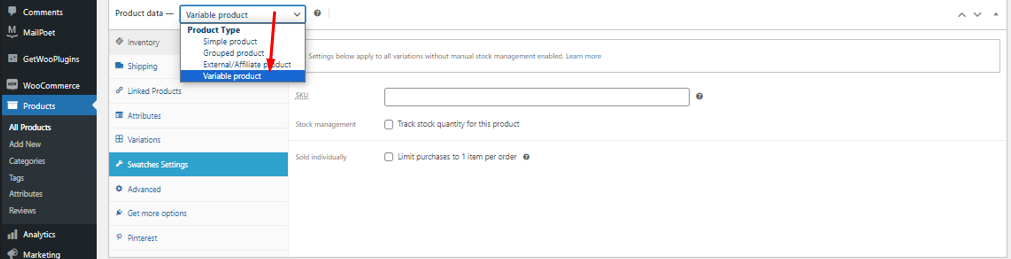
然后导航到产品数据字段并从选择中选择可变产品。

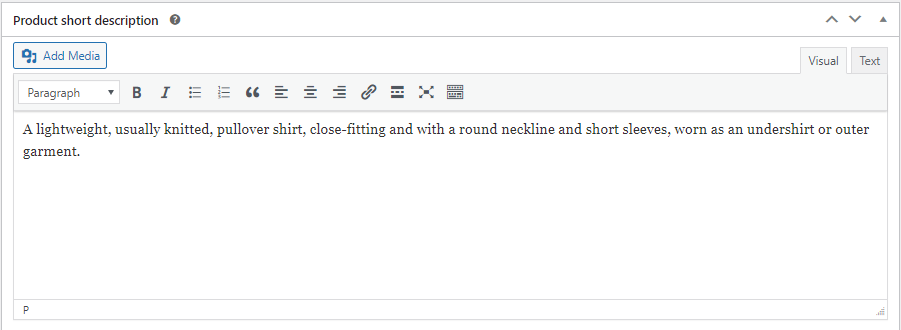
您应该给出该字段的产品简短描述。

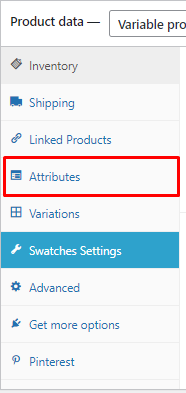
添加描述后,向上滚动并再次单击属性。

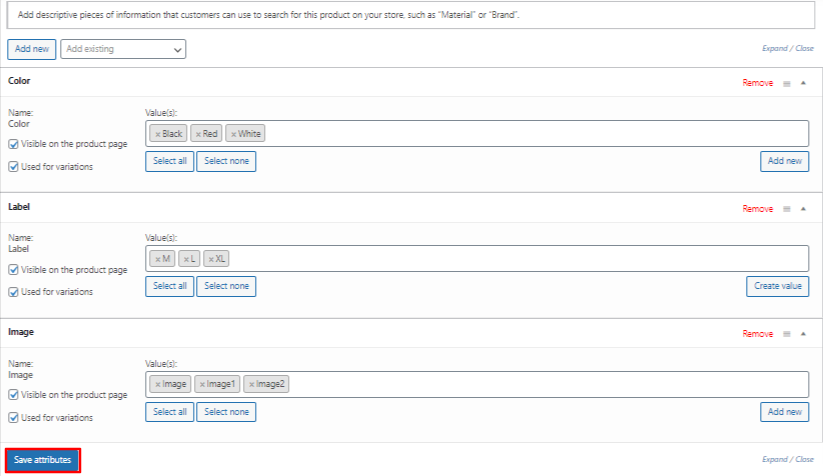
设置您之前创建的现有属性。




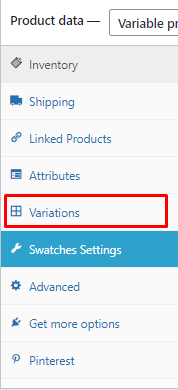
设置这些属性后,您必须点击“保存属性”按钮并导航到变体。

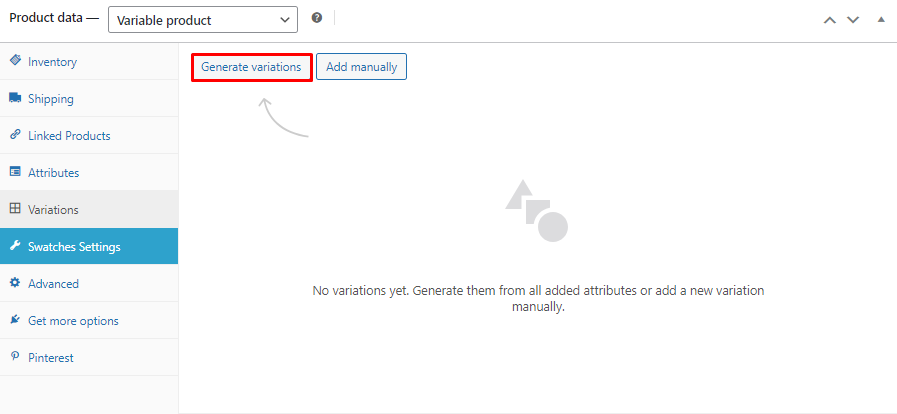
单击变体,然后单击“生成变体”按钮后,将创建自动生成变体。

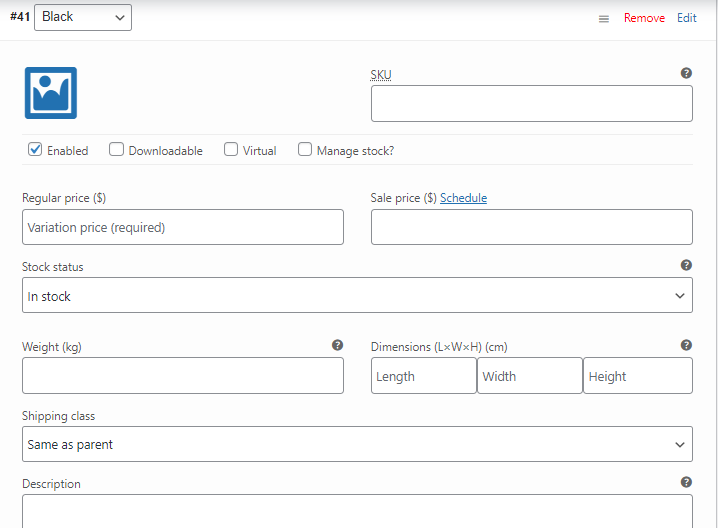
然后你必须添加图片、SKU、产品价格、销售价格、重量等。

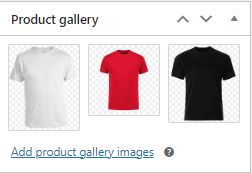
创建此字段后,添加产品图库图像、产品图像、产品标签和产品类别。




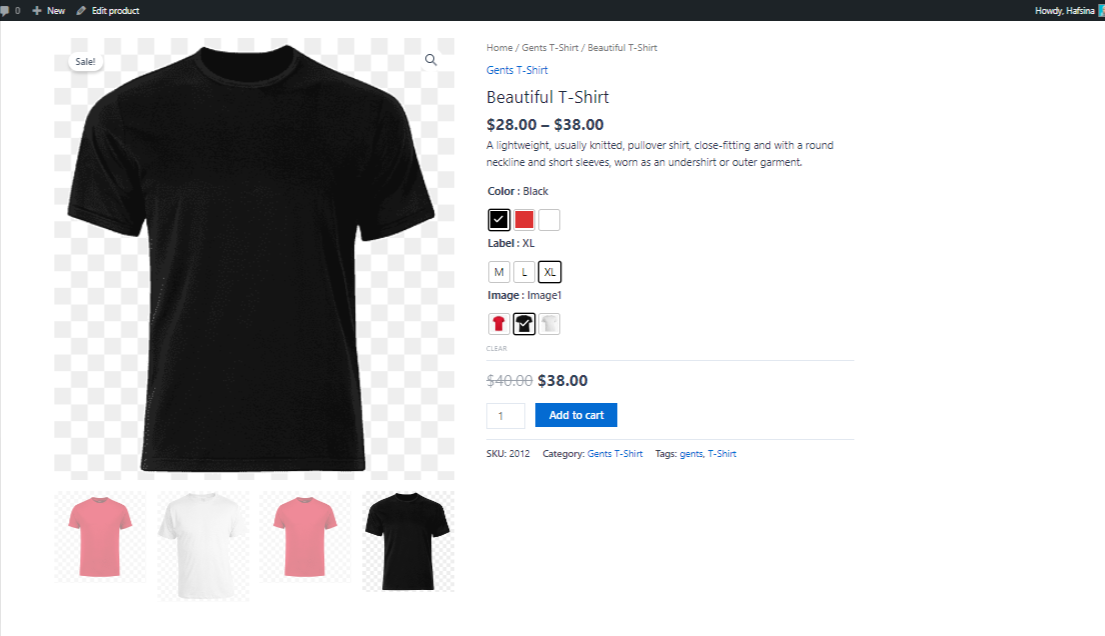
添加所有这些内容后,该产品的最终外观如下所示。

结论
最后,WooCommerce 变体样本使在线商店所有者可以轻松提高可变产品在其网站上的可见性。
此外,您还可以为您的 WooCommerce 业务使用其他变体图像库。 通过将访客转化为客户,它肯定会提高您的销售额。
让客户更容易地仔细阅读众多产品选项将增加您购买的机会。 您可以提高转化率并提高您的利润。 更不用说,这是提高网站可用性并提供卓越的整体在线购买体验的绝佳方法。
