WooCommerce 中的可变产品完整指南和更好的选择
已发表: 2018-06-25WooCommerce 可变产品是具有不同变量(例如颜色或尺寸)的产品。 今天,您将学习如何通过 3 种方式在 WooCommerce 中创建可变产品:内置选项、添加产品自定义字段以及使用免费插件导入产品。
如您所知,在 WooCommerce 中添加多个产品可能很耗时。 特别是当您销售具有很多属性、特性和不同选项的类似产品时
今天,我将向您展示3 种添加 WooCommerce 产品的方法:一个内置插件和 2 个免费插件! 让我们开始!
目录
- 如何添加 WooCommerce 可变产品?
- 将简单和可变的产品导入 WooCommerce
- 使用自定义字段在 WooCommerce 中添加变体
如何添加 WooCommerce 可变产品?
首先,让我们看一下默认添加带有变体的产品的方式。
要创建 WooCommerce 可变产品,只需转到产品 → 添加新产品。 添加和管理可变产品与管理其他产品非常相似。
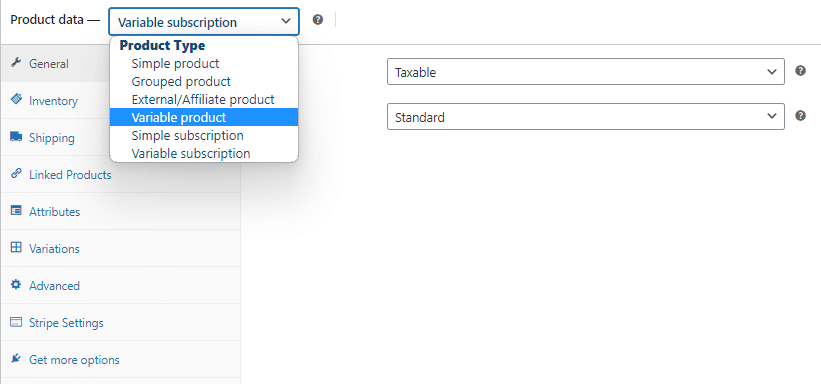
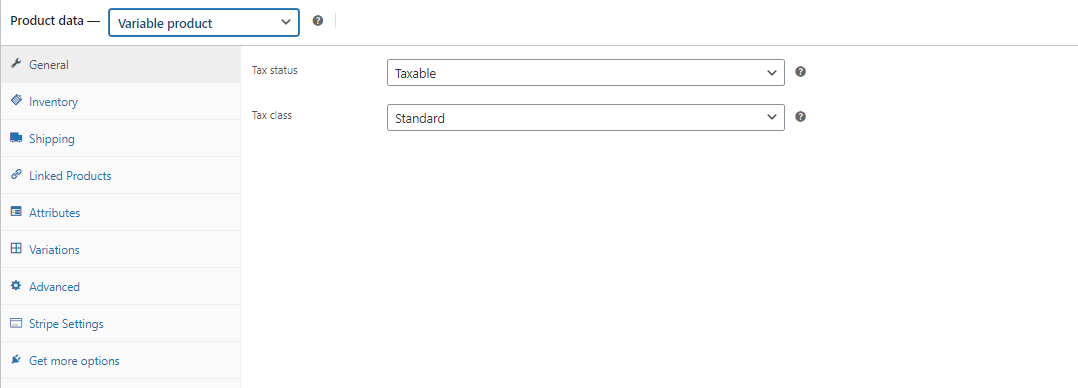
提供基本产品信息后,转到产品数据metabox。 现在,您需要从选择框中选择可变产品。

WooCommerce 变量产品配置
添加 WooCommerce 可变产品很容易。 现在是配置的时候了。 我将指导您完成整个过程。
可变产品设置
首先,转到“变体”选项卡。
但是,您可能会收到一条通知,说您必须先配置属性:

变量产品 WooCommerce 产品的属性
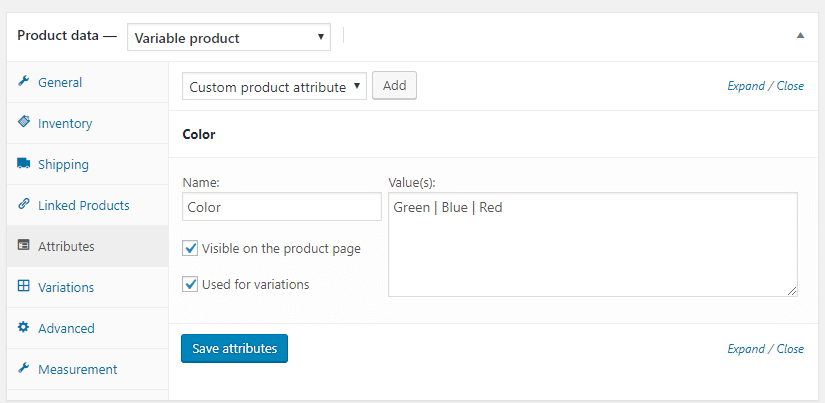
所以,现在转到“属性”选项卡。 选择一个现有的或新的属性并点击添加。 因此,您将获得以下配置选项:

变量产品:属性 属性设置
接下来,设置您的属性名称并添加变体(使用“|”字符分隔值)。 例如,您可以配置具有绿色、蓝色和红色变体的 ie Color 属性。
当然,您可以根据需要为变体添加任意多的属性,即颜色、尺寸、类型。
现在,您需要标记Used for variations复选框。 否则,WooCommerce 不会让您从现有属性创建变体。
因此,单击保存属性,您就可以开始了!
请记住,您还可以在Products → Attributes中全局添加属性,然后将它们分配给多个产品。可变产品配置
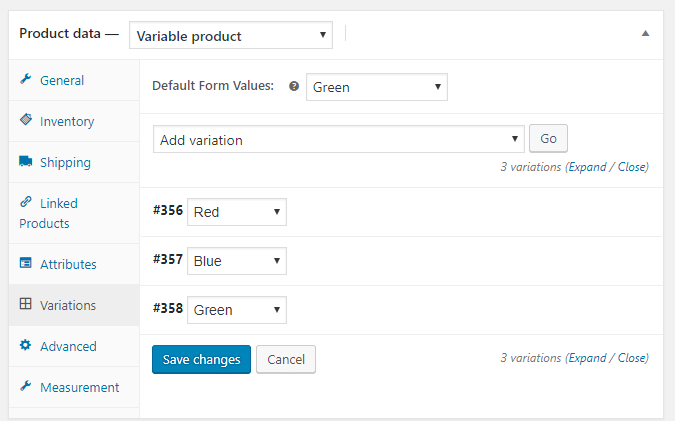
接下来,返回“变体”选项卡。
现在,您可以根据已配置的所有属性自动创建变体。 选择Create variations from all attributes并单击Go 。
因此,您将看到产品属性的所有可能变化:

可变产品:变体 变化设置
使用默认表单值选项,您可以设置客户在产品页面上默认看到的变体。 这是可选的,但强烈推荐。
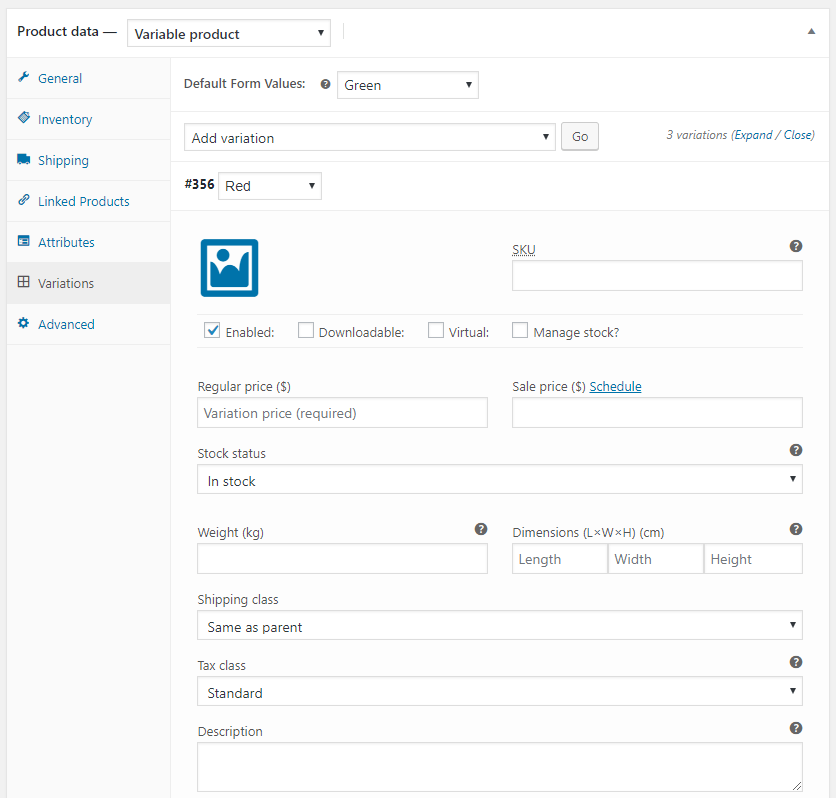
您可以像配置简单产品一样配置每个变体。 因此,您可以设置图片、SKU、尺寸、价格、运输等级,甚至税费。
请记住设置变体的价格。 否则,变体将不会显示在产品页面上。
变量产品:红色变量 一个提示:您可以选择变体是否是虚拟的。 使用此选项,您可以将音乐专辑作为实体CD 或 MP3文件出售以供下载。客户将能够在一个产品页面上选择这两个选项之一!
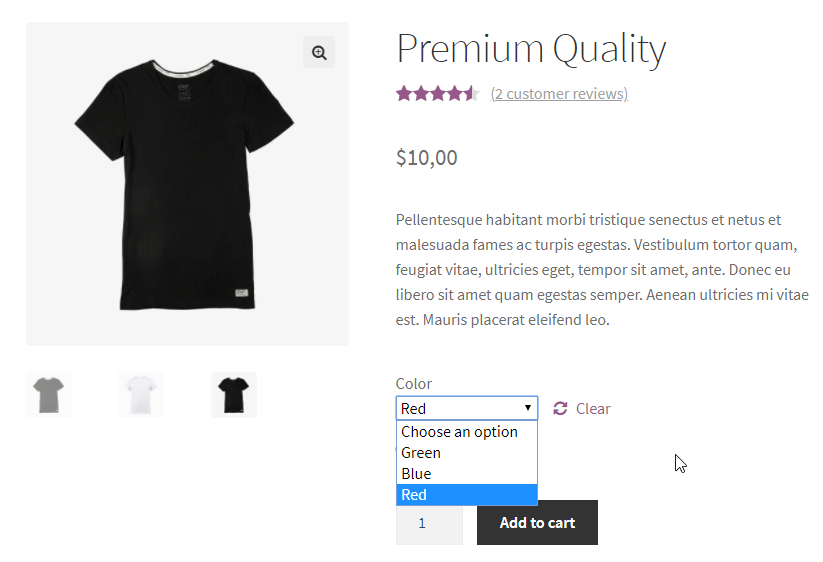
WooCommerce 可变产品 - 产品页面
如您所见,我们刚刚配置了 WooCommerce 变量产品。
那么,现在让我们看看它在商店里的样子:

产品页面上的变体
将简单和可变的产品导入 WooCommerce
当然,您可以使用免费插件更快地在 WooCommerce 中添加可变产品。 如何?
首先,下载免费插件
工作台直销 XML WooCommerce
WooCommerce 变量产品插件。 您还可以添加 18 个额外的产品字段,这将瞬间丰富您的 WooCommerce 产品页面!
免费下载或前往 WordPress.org最后更新:2023-04-29适用于 WooCommerce 7.3 - 7.7.x接下来,创建导入
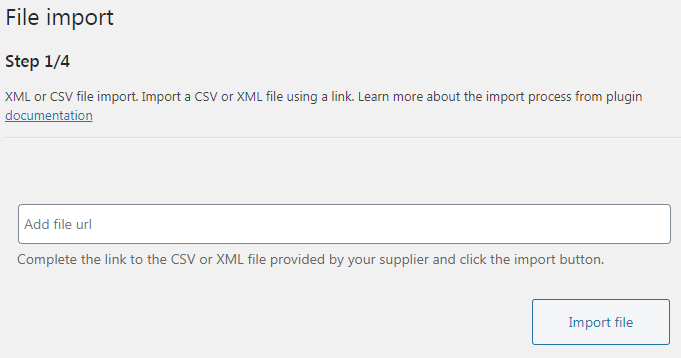
您将需要 XML 或 CSV 文件的 URL 来设置导入。

首先,添加 CSV 或 XML 产品提要文件以将带有图像的可变产品导入 WooCommerce 然后,映射产品字段
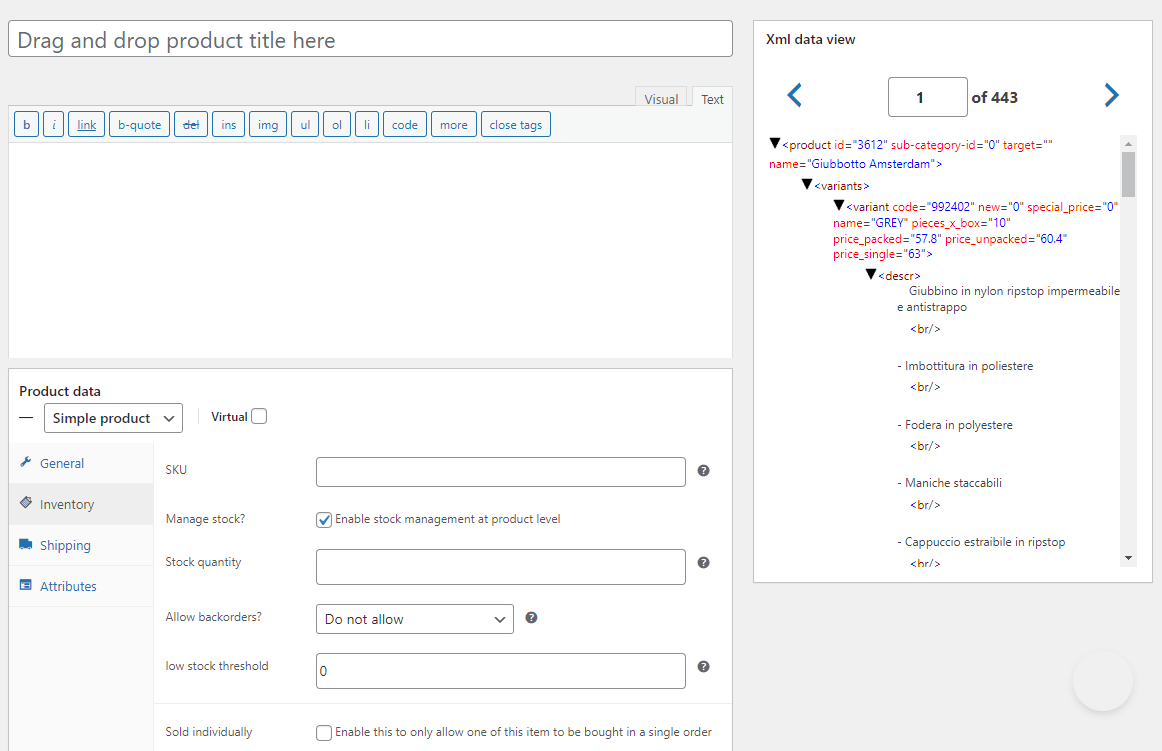
从要用于产品字段的 XML 文件中选择数据。


然后,使用 Product Mapper 将产品连同属性、类别或图像等所有数据导入 WooCommerce 当然,可以选择识别和使用 XML 字段来创建可变产品的选项。

此外,通过从 XML 或 CSV 文件导入数据,在 WooCommerce 中添加可变产品 另外,决定导入选项
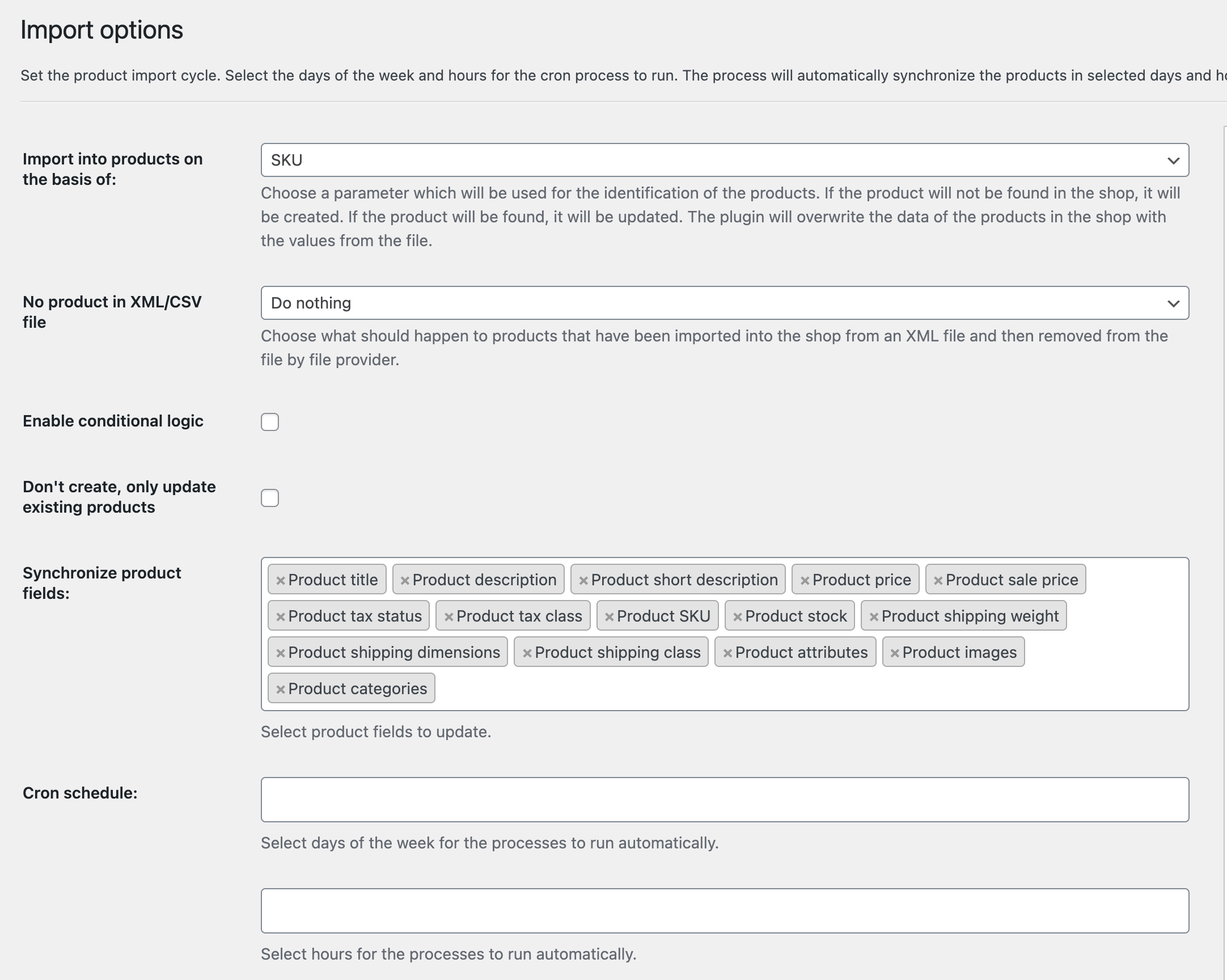
如果再次进行导入,请选择要更新的字段。 这里有几个有用的选项。

最后,使用导入选项更好地管理导入和产品更新 最后,开始导入
该插件现在将添加或/更新 WooCommerce 产品,包括可变产品。 如您所见,该插件使您可以比使用内置选项更快地添加产品。
阅读有关使用此免费插件将产品导入 WooCommerce 的更多信息,并观看有关该插件的简短视频。使用自定义字段在 WooCommerce 中添加变体
WooCommerce 可变产品并不总能满足您的需求。
请记住,每个变体都是在 WooCommerce 中创建的单独产品。 因此,它附加到主要产品。
这为每个变体带来了多个数据库条目。 对于 50 个变体,您将在数据库中拥有 50 个子产品。 此外,它可能会使数据库超载并降低您的站点速度。
但是,如果您想在商店中使用一些个性化功能,那么变体将无法实现。 他们不会让您添加雕刻文本字段或礼品包装复选框。
WooCommerce 变量产品插件
因此,我们创建了Flexible Product Fields插件,让您可以在产品页面上创建附加组件。
现在,让我们看看您可以使用哪些字段类型来代替(或与)变量产品一起使用:
- 文本
- 文本区域
- 数字
- 电子邮件
- 网址
- 复选框
- 多选框
- 选择
- 带图像的收音机
- 多选
- 收音机
- 时间
- 颜色
- 标题
- 带颜色的收音机
- 段落
- 图像
- HTML
- 日期(专业版)
- 文件上传(专业版)
还有一件事...
您可以免费下载灵活的产品字段
工作台灵活的产品领域 WooCommerce
WooCommerce 变量产品插件。 您还可以添加 18 个额外的产品字段,这将瞬间丰富您的 WooCommerce 产品页面!
免费下载或前往 WordPress.org最后更新:2023-03-13适用于 WooCommerce 7.1 - 7.5.x现在,让我向您展示此插件如何工作的示例:

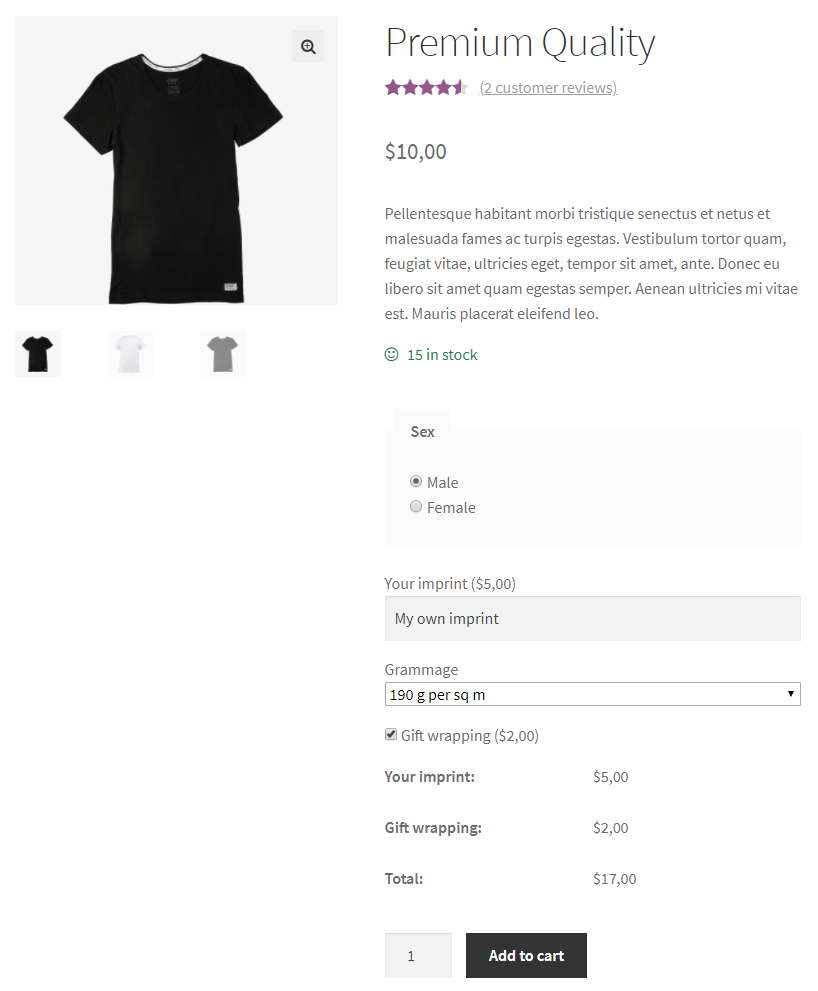
产品页面上的灵活产品字段 如果您需要有关插件功能的更多信息,请查看文档。
关于自定义字段的摘要和更多信息
今天,您学习了如何使用默认产品经理添加 WooCommerce 变量产品。
此外,我还向您展示了两种加速添加和管理 WooCommerce 产品的替代方法。
如果文章对您有帮助,请在下面的评论部分告诉我!